
Elementor y Modern Events Calendar - Guía para principiantes
Cómo beneficiarse de Elementor con Modern Events Calendar?
En este artículo, le mostraremos cómo puede crear y personalizar sus eventos en Modern Events Calendar con Elementor, el creador de páginas de WordPress más popular de todos los tiempos.
Gestionar y realizar un evento puede resultar demasiado abrumador, ya que normalmente queda mucho trabajo por delante. Especialmente si está involucrado en un gran negocio que también puede requerir actividades con participantes de otras naciones.
Sin embargo, aquí hay una solución rápida para usted, así que resuelva este problema. Puede acertar con la nota correcta utilizando un calendario de eventos en línea versátil en su sitio web que le brinda numerosas ventajas.
Una mejor gestión de los asistentes junto con el calendario presupuestario es el resultado general que puede esperar.
Puede mantenerse a la vanguardia utilizando una herramienta que le brinda funciones de personalización para que pueda asignar sus eventos en consecuencia. Tener apariencias y detalles personalizados para sus eventos puede aumentar sus posibilidades de éxito de manera espectacular.
Además, el diseño moderno y elegante con elementos visuales adecuados involucra activamente a su audiencia en sus planes.
En este artículo, cubriremos MEC, el mejor calendario de eventos de WordPress que implica capacidades de personalización más que suficientes para la mejor experiencia.
Esta herramienta rica en funciones es uno de los complementos de calendario de WordPress para Elementor equipado con complementos específicos basados en este creador de páginas que lleva su versatilidad a un nivel completamente nuevo.
Siga leyendo para obtener más información sobre la mejor opción entre los complementos de calendario de WordPress Elementor.
Si quieres familiarizarte con otros complementos disponibles para Modern Events Calendar deberías comprobar esto: 17+ Modern Events Calendar Revisión de complementos 2020
Un complemento de gestión de eventos totalmente personalizable
El Modern Events Calendar está disponible en dos versiones; Lite y Pro.
Si bien la versión gratuita puede brindarle una gran cantidad de funciones útiles, la compra de una licencia Pro también se puede realizar de manera completamente precio razonable. El equipo de desarrolladores ha publicado funciones más personalizadas para el complemento como varios complementos. Puede comprar estas herramientas por separado según sus necesidades y expectativas en un calendario de eventos de WordPress.
El complemento es uno de los complementos de eventos de Elementor totalmente compatibles, que es ampliamente aceptado como el mejor creador de páginas de WordPress en todo el mundo. El equipo de Elementor también ha aprobado esta compatibilidad en su página web del NDN Collective ya que han introducido MEC como uno de los mejores complementos de calendario de eventos de WordPress.
Este complemento le permite personalizar infinitamente sus diseños del sitio web y cambiar el tamaño o editar cada parte con una amplia gama de opciones en comparación con otros complementos de eventos de Elementor. El escalado dinámico y el posicionamiento personalizado de las columnas y los contenidos combinados con diseños de alta gama han permitido que este complemento se establezca como la herramienta de calificación superior para la creación de páginas.
La integración de MEC y Elementor le permite diseñar y publicar sus eventos de la manera más conveniente.
A pesar de que el Modern Events Calendar es totalmente compatible con Elementor en su núcleo, también se pueden agregar a la plataforma múltiples funcionalidades específicas basadas en Elementor. Cada uno de estos complementos le permite tener nuevas opciones para editar sus diseños y temas. No importa qué tan específicamente desee que sean los diseños de su evento, puede obtenerlos todos con solo unos pocos clics.
Complementos basados en Elementor de MEC
Nos encanta MEC entre los complementos de calendario de WordPress Elementor, ya que ha superado el llamado del deber en su campo de funcionalidades. Los complementos exclusivos basados en Elementor le permiten crear sus diseños personalizados tanto en páginas individuales como en páginas de archivo.
A continuación, puede formarse una mejor idea sobre las capacidades que le ofrece mediante varias herramientas relacionadas con el creador de páginas de Elementor:
Constructor único de Elementor
El complemento de constructor único de Elementor se creó para ayudarlo a diseñar plantillas modernas y llamativas para la forma en que aparece su calendario de eventos en su sitio web.
Puede optar por una amplia gama de opciones para crear páginas de eventos elegantes con funciones de personalización completas de la mejor manera entre los complementos de calendario de Elementor WordPress.
La interfaz de arrastrar y soltar le brinda la experiencia más fluida entre los complementos de calendario de WordPress similares para que Elementor realice los cambios deseados en solo unos momentos.
Puedes agregar nuevos widgets o elimine los que no necesita en el evento único del sitio web. Cada widget puede volverse más atractivo si se le agrega una animación personalizada y se cambian los estilos o tipografías. También puede utilizar por separado todos los widgets de un evento único y cambiar su tamaño para crear las secciones que necesite de la forma más adecuada.
Este complemento se puede utilizar tanto en la versión Lite como en la Pro de MEC sin ningún límite.
Los códigos cortos de MEC también son compatibles con otros creadores de páginas de WordPress famosos, como divi Constructor, Rey Compository Compositor virtual. Por lo tanto, si actualmente usa estas herramientas o planea instalarlas en su sitio web, el camino ya está allanado para usted.
Complemento Elementor Single Builder
Le brinda la capacidad de editar una sola página de evento usando Elementor. Administre la posición de todos los elementos en la página única y también en computadoras de escritorio, móviles y tabletas.
¿Cómo utilizar Elementor Single Builder?
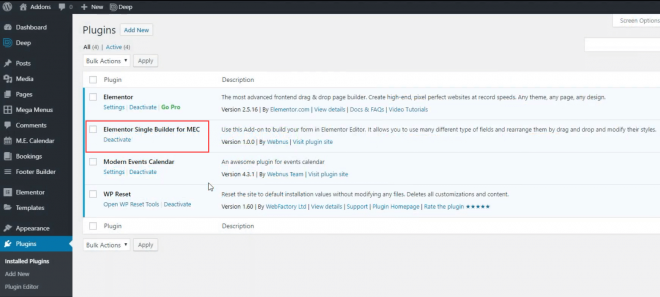
En primer lugar, debe comprar, instalar y activar el complemento desde el panel de administración de MEC. Aparecerá en su lista, como se muestra a continuación:
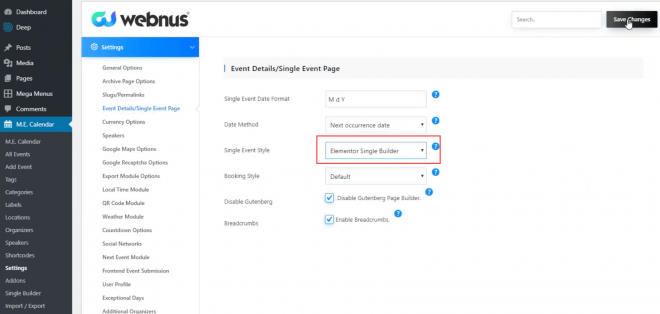
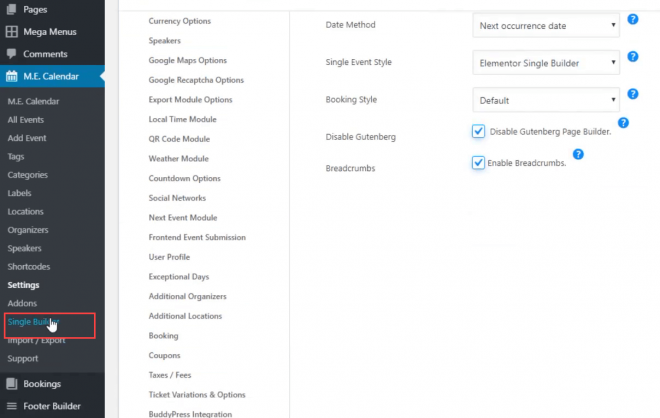
Luego, debe dirigirse a la configuración del complemento, elegir esta opción como el estilo de evento único predeterminado y guardar los cambios:
Ahora, puede hacer clic en el Constructor individual opción y comienza a crear tus eventos usando este fantástico complemento:
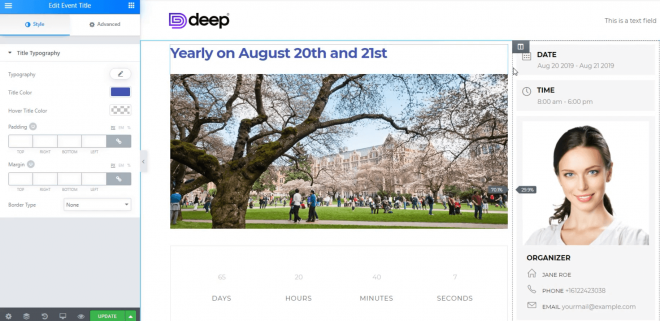
Como se mencionó anteriormente, la capacidad de arrastrar y soltar proporcionada en este complemento le permite crear y personalizar sus eventos es la forma más fácil posible en comparación con otros complementos de calendario de Elementor WordPress.
Puede elegir todos los componentes y secciones que necesita desde el lado izquierdo y soltarlos a la derecha. Después de agregar los elementos, cambiar el tamaño de las piezas y prepararlas para su uso final, guarde los cambios y salga del menú del constructor:
¡Todo listo! Ahora puede ver el evento creado de su lista y publicarlo en el sitio web. No puede encontrarlo más fácil en otros complementos de calendario de WP Elementor. El video anterior puede ayudarlo a familiarizarse más con la interfaz y ver la forma en que se puede usar.
Generador de código corto de Elementor
Los códigos cortos son excelentes herramientas para crear rápidamente componentes personalizados y usarlos en varios lugares. Con este complemento, podrá crear tantos códigos cortos como necesite en los complementos de calendario de Elementor para WordPress y personalizarlos para que puedan cumplir con sus expectativas.
Puede permitir los cambios que realice en los códigos cortos en vivo y establecer varios filtros en ellos para obtener la mejor vista que necesita. Además, puede activar las barras de búsqueda e implementarlas en los códigos cortos.
Estos códigos cortos se pueden agregar y configurar en cualquier lugar de su sitio web, y tiene la opción de personalizar el estilo y eliminar los elementos adicionales que no desea ver.
Este complemento te permite agregar estilos personalizados a los códigos cortos y, por ejemplo, cambiar la tipografía o la distancia entre cada uno de tus elementos.
Las tipografías se pueden administrar más fácilmente, y no habrá límites por delante de usted al usarlo en la versión Pro de MEC. Este rasgo es otra característica única entre todos los complementos de eventos de Elementor.
Complemento Elementor Shortcode Builder
Le permite crear códigos cortos en Elementor Live Editor. Agregar este widget a sus páginas permite obtener una vista previa de los eventos y colocar los códigos cortos en las páginas con facilidad.
¿Cómo utilizar Elementor Shortcode Builder?
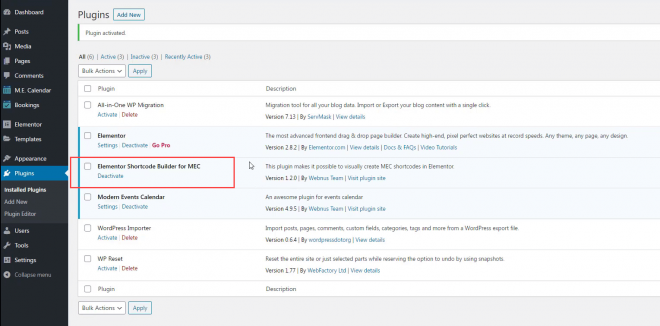
Al igual que en el complemento anterior, puede ver el elemento activado en su lista de complementos:
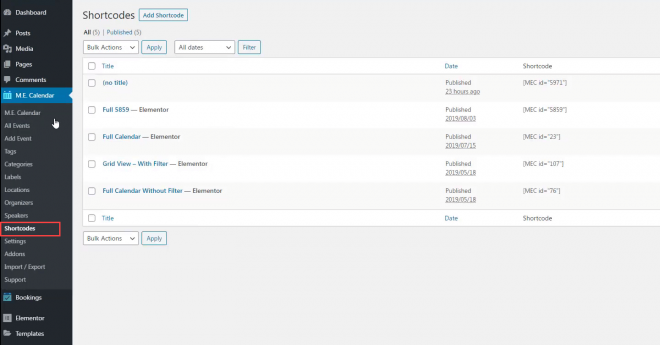
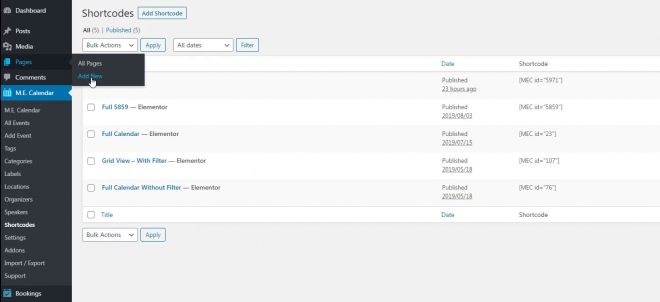
Ahora puedes hacer clic en Shortcodes para ver la lista de elementos disponibles:
Puede crear una nueva página y diseñar un nuevo shortcode desde esa ventana:
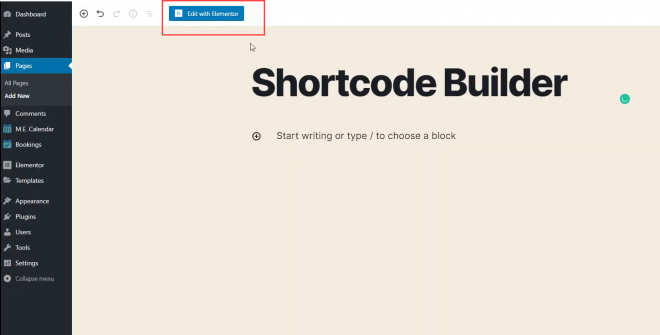
Al hacer clic en Editar con Elementor lo llevará al panel en el que puede desarrollar su código corto según sus necesidades y preferencias.
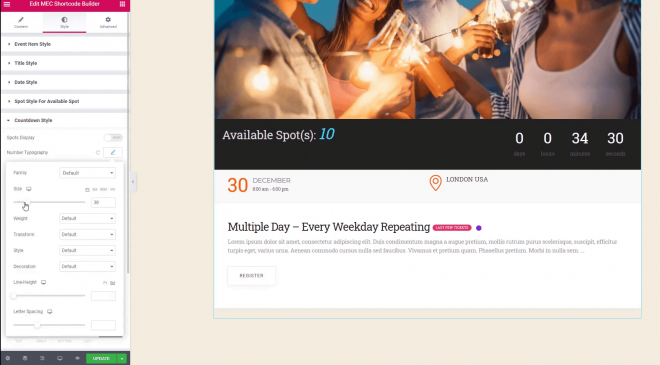
Esta ventana también tiene una función de arrastrar y soltar, y puede elegir lo que quiera del menú de la izquierda y soltarlo en el lado derecho. Las opciones le permiten cambiar casi todo en la página. Los usuarios pueden cambiar fuentes, colores, la distancia entre objetos, estilos, fotos, etc. todo.
Después de terminar de realizar los cambios necesarios, su nuevo código abreviado está listo para usar y puede copiarlo en cualquier sección del sitio web que necesite. ¿Qué más podría alguien querer de un creador de códigos cortos en los complementos de calendario de Elementor para WordPress?
Mire el video de arriba para ver con más precisión cómo puede funcionar el complemento del constructor de códigos cortos del MEC.
Generador de formularios Elementor
El complemento de generador de formularios de Elementor del mejor calendario de eventos de WordPress le permite crear formularios exclusivos para los eventos utilizando los estilos personalizados en Elementor. Los estilos recién creados se pueden aplicar a todos los eventos a la vez o configurarlos por separado en un solo evento.
Al igual que en los complementos anteriores, puede personalizar todos los componentes y crear el formulario final como desee.
Las características de Elementor le permiten unificar el estilo de sus formularios con el tema general y el diseño de su sitio web. Puede crear tantos formularios como necesite y establecer diseños específicos para cada uno de ellos.
Complemento Elementor Form Builder
Utilice este complemento para crear su formulario en Elementor Editor. Le permite usar muchos tipos diferentes de campos y reorganizarlos arrastrando y soltando y modificando sus estilos.
¿Cómo utilizar Elementor Form Builder?
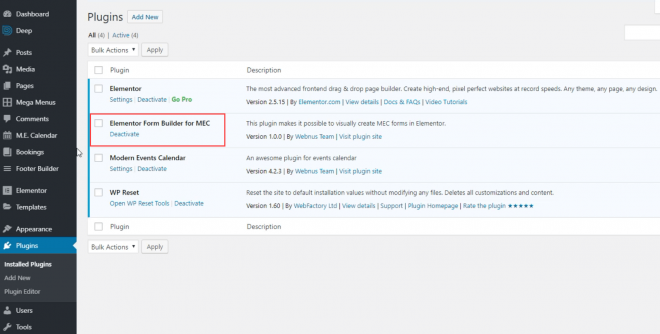
Su nuevo complemento aparecerá en la lista de sus complementos después de instalarlo:
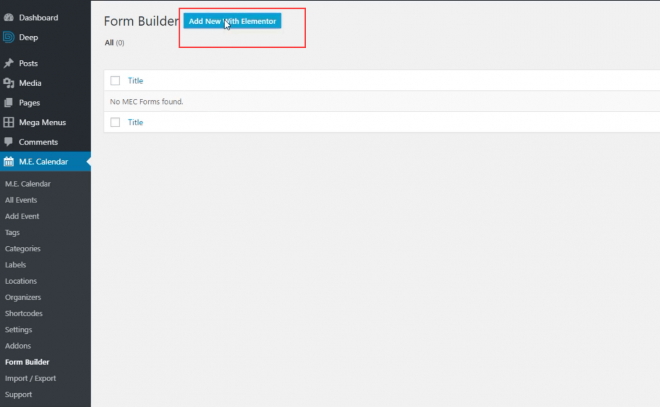
A continuación, debes dirigirte a Generador de formularios y haga clic Agregar nuevo con Elementor:
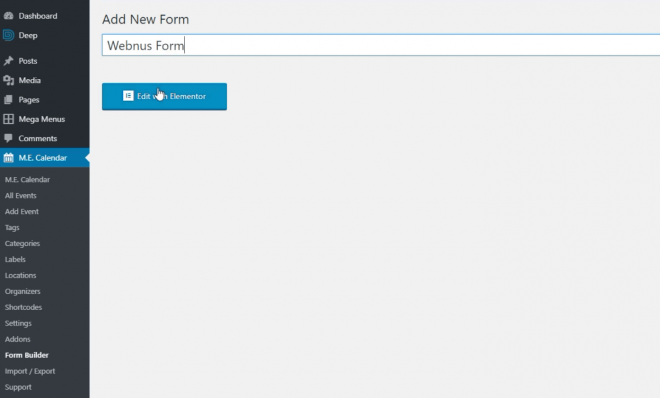
Después de elegir el nombre, haga clic en Editar con el botón Elementor:
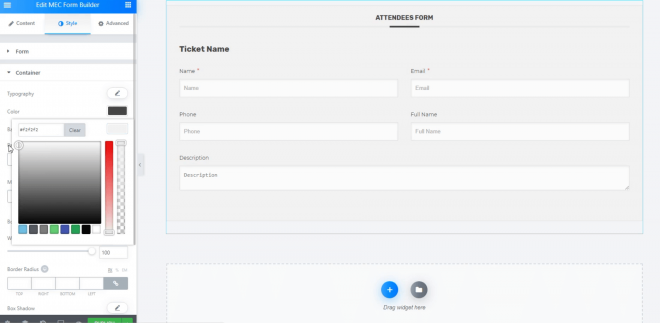
La interfaz de arrastrar y soltar le permite agregar todos los elementos que necesita a su formulario y personalizarlo hasta el último detalle. Puede elegir su contenido según el contexto de sus eventos, cambiar los colores y diseños según el tema de su sitio web y guardar sus cambios al final:
Ahora dirígete al Formulario de reserva de la configuración de su complemento y seleccione el formulario que acaba de crear haciendo clic en el Opción Elementor Form Builder.
Enhorabuena Ahora, si abre uno de sus eventos, verá su tema creado en la parte inferior de la ventana.
El breve video de arriba le permite conocer más información sobre este complemento con más detalles.
Diseñador de shortcode Elementor
La instalación del diseñador de códigos cortos de Elementor le permitirá crear códigos cortos con el diseño elegido en el Modern Events Calendar .
Con el complemento Elementor, los widgets pueden reorganizarse y colocarse de la forma que desee en su página web. También puede modificar otros detalles como la cantidad de eventos que se muestran o activar y desactivar otros componentes como la vista del mapa.
El diseñador de shortcode está equipado con ambos Modal y Individual métodos de visualización. Puede tener acceso a todas las configuraciones avanzadas en una página y colocar el mapa de eventos útil para permitir que los usuarios encuentren sus planes más sencillos.
La barra de búsqueda y las opciones de filtro también permitirán a su audiencia personalizar la vista de sus eventos en consecuencia. Se puede acceder a todo fácilmente y los eventos se pueden mostrar en una vista emergente dentro de la página.
No puede encontrar todas estas capacidades prácticas en muchos otros complementos de calendario de WordPress Elementor.
Complemento Elementor Shortcode Designer
Utilice este complemento para crear su formulario en Elementor Editor. Le permite usar muchos tipos diferentes de campos y reorganizarlos arrastrando y soltando y modificando sus estilos.
¿Cómo utilizar Elementor Shortcode Designer?
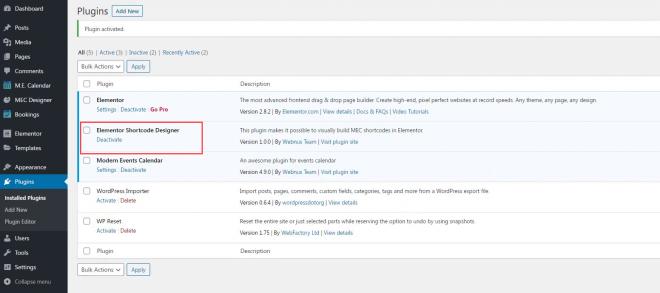
Compre e instale el complemento desde el sitio web de Webnus y actívelo. El complemento se agregará a su lista de complementos a continuación:
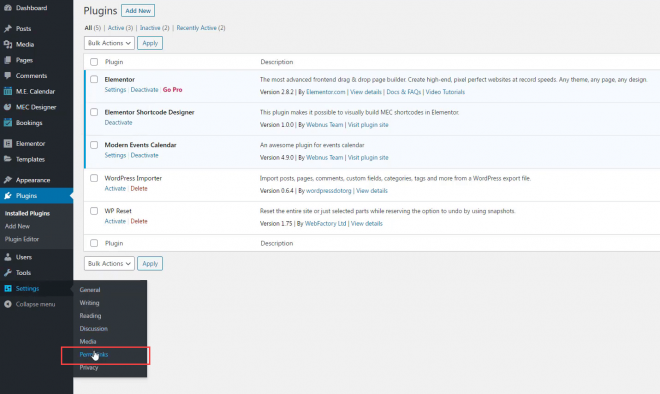
Ahora dirígete a Permalinks desde su menú de configuración:
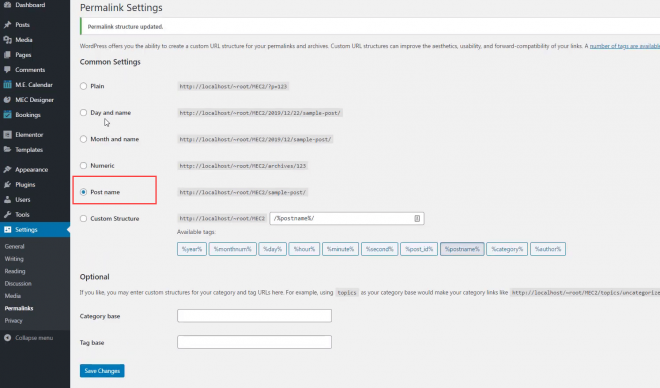
Y elige Nombre del puesto de la lista:
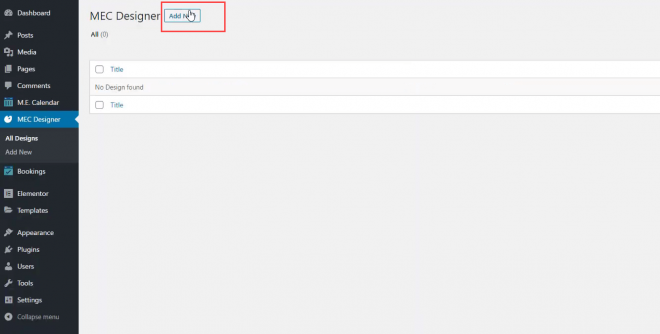
A continuación, dirígete a Diseñador MEC en el menú y haga clic en Agregar nuevo:
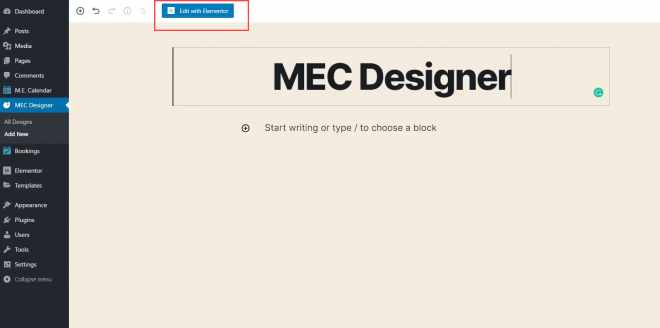
Seleccione un título y haga clic en Edita con Elementor botón:
Al igual que las funciones anteriores, elija lo que necesite del menú de la izquierda y diseñe su código abreviado de la manera que se adapte a sus requisitos. Puede cambiar los diseños, cambiar el tamaño de las fotos, cambiar el color de los botones y textos, elegir la superposición de fondo y la tipografía.
Además, puede incluir la ubicación de su evento para que los usuarios puedan encontrarlo más cómodo. Una característica que no se puede encontrar en otros complementos de calendario de WordPress Elementor.
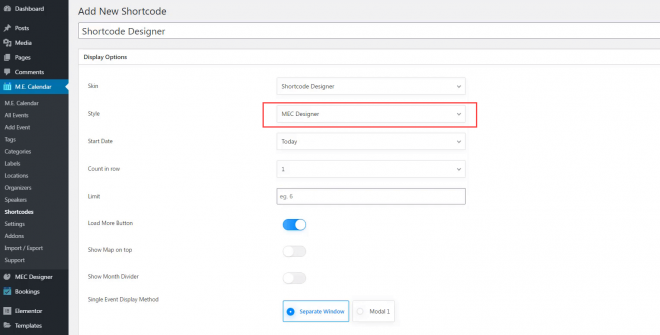
Entonces, abre el Shortcodes desde la configuración de su complemento y elija el nombre del estilo que acaba de crear de la lista, como se muestra a continuación:
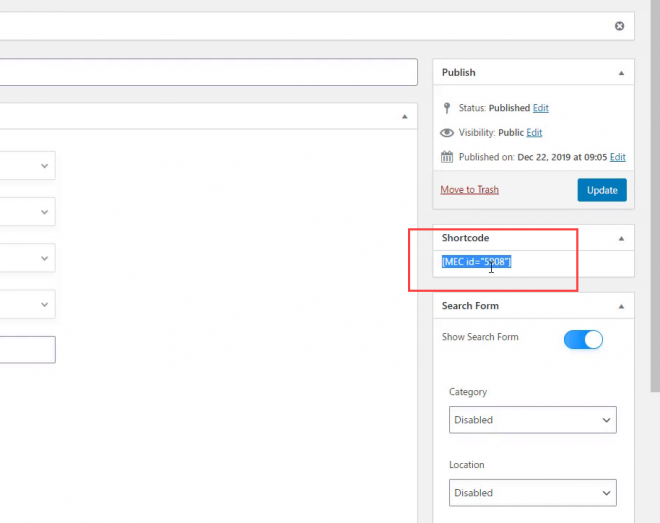
Al final, copie su shortcode que aparece en el panel derecho de su pantalla:
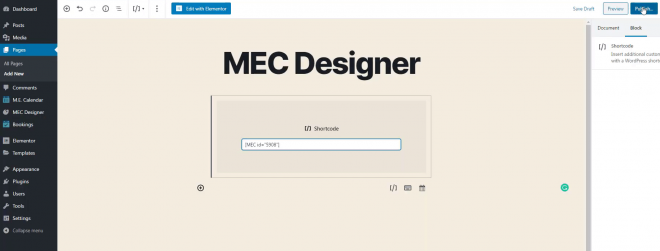
Ahora regrese a la página que creó, pegue el código corto como el contenido de su página y publíquelo:
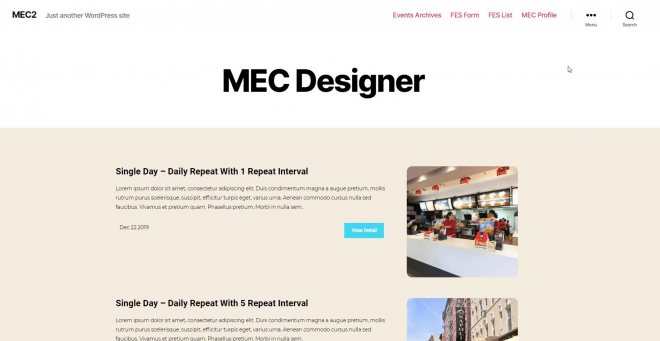
¡Estás listo! Ahora puede ver sus eventos de la forma en que los ha creado:
Puede cambiar el diseño del código abreviado en cualquier momento y editarlo en consecuencia. Otras configuraciones, como cargar más botones, mostrar un mapa en la parte superior y geolocalización, se pueden activar desde la página de edición de sus códigos cortos.
Puede ver el video anterior para aprender a usar este complemento con más detalles.
Ultimas palabras
La gestión de eventos es una parte esencial de un sitio web, y los complementos de calendario de Elementor WordPress pueden brindarle un mundo de opciones para personalizar sus eventos hasta el último detalle.
El Modern Events Calendar es el mejor calendario de eventos de WordPress que está completamente integrado con Elementor. Los miembros del equipo de Webnus tienen más de un hierro en su fuego, ya que se han centrado en todos los aspectos para proporcionar la mejor experiencia disponible entre los complementos de calendario de WP Elementor.
Además de las funciones de personalización completas que puede obtener, también se han publicado varios complementos para cumplir aún más con los requisitos de su sitio web. Presentamos estas cuatro herramientas prácticas en detalle para hacerle saber lo que puede obtener al usar estas funciones del complemento.
La próxima vez que piense en la personalización, recuerde las tareas ilimitadas que puede realizar en su sitio web utilizando el complemento MEC.
Mensajes recomendados

Elementor VS WPBakery: ¿Cuál es mejor?
Abril 29, 2024

2023 en revisión: Modern Events Calendar Crecimiento
Febrero 4, 2024
























Modern Events Calendar, ofrece una integración perfecta con creadores de páginas populares como Elementor y también brinda compatibilidad con Gutenberg, el editor predeterminado de WordPress.