
¿Cómo mejorar la velocidad del sitio corrigiendo errores de Gtmetrix?
La velocidad del sitio es uno de los factores más importantes en los criterios de optimización y SEO. Gtmetrix es una de las mejores y más prácticas herramientas para medir la velocidad del sitio.
En realidad, la velocidad de carga es uno de los factores más importantes para el ranking de Google y el SEO. Por otro lado, mejorar la velocidad de carga le ayuda a mejorar la "Primera impresión" que proporciona a los usuarios. Por lo tanto, al mejorar la velocidad del sitio, está optimizando su sitio web para los motores de búsqueda y los factores de UX.
Hay muchas herramientas diferentes para medir su velocidad de carga. GTmetrix, Google Page Speed, Pingdom, Prueba de página web, etc. Podemos decir que GTmetrix es uno de los mejores de la lista. En este artículo vamos a hablar sobre GTmetrix, su función y los errores más importantes que te muestra durante una prueba.
La velocidad del sitio varía en diferentes sitios web y depende de diferentes factores, como el tema que está utilizando, los complementos que ha instalado, los códigos personalizados que ha utilizado, los factores de optimización que ha adherido y muchos otros factores que podemos mencionar.
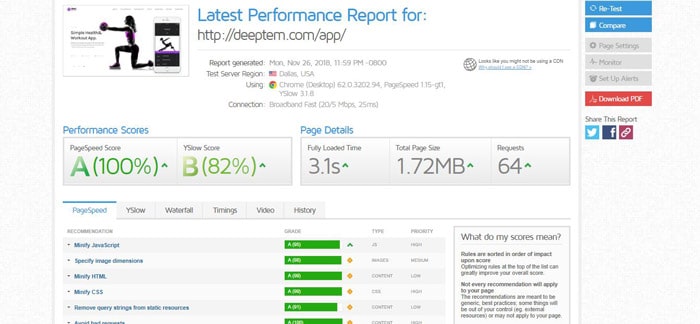
Por ejemplo, en la imagen de abajo, podemos ver el resultado de la prueba en uno de los Deep demostraciones de temas que muestran asombrosos velocidad de página. Este resultado muestra que este tema está completamente optimizado por el propio equipo de desarrolladores y no necesita preocuparse por la optimización de la velocidad del sitio.

Esto muestra lo importante que es su tema. Debe considerar este factor para comprando un tema, especialmente en WordPress. Mantengamos nuestro propósito original. Hablaremos de los errores de GTmetrix y sus soluciones.
¿Qué es GTmetrix exactamente?
Citemos del propio GTmetrix:
GTmetrix es una de las herramientas que nos hemos encontrado usando cada vez más para obtener informes detallados sobre el rendimiento de nuestro sitio. Es una herramienta gratuita que analiza el rendimiento de la velocidad de su página utilizando Google Page Speed e YSlow. GTmetrix luego genera puntajes para sus páginas y ofrece recomendaciones prácticas sobre cómo solucionarlas.
GTmetrix no es solo un servicio web, sino también un complemento y para aquellos que no quieran utilizar un complemento, pueden usar su versión basada en la web yendo a “gtmetrix.com”.
Mientras tanto, también puedes agregar el marcador interactivo GTmetrix en tu Firefox, Chrome, Safari, o navegadores Internet Explorer.
Importancia de los elementos GTmetrix optimizados (PageSpeed e YSlow):
La velocidad es un elemento crucial para proporcionar una experiencia de usuario agradable a los visitantes de su sitio. Dirige la atención y el enfoque de los visitantes para asegurarse de que vean el contenido real y real del sitio web y también que dediquen su tiempo al contenido genuino y disminuyan el tiempo de carga de sus imágenes y scripts del sitio web.
Los estudios han demostrado que los usuarios no tolerarán más de 4 segundos de tiempo de carga.
Si su sitio no tiene una respuesta rápida y una carga rápida, los usuarios abandonarán su sitio web. En términos de SEO, Google menciona el uso de la puntuación de PageSpeed en su algoritmo de clasificación. En otras palabras, su sitio web puede subir de rango cuando usa el elemento PageSpeed.
Como desarrollador y comercializador, si busca optimizar su sitio web, PageSpeed debería estar entre las mejores optimizaciones a considerar. Y si está buscando un socio de marca blanca que lo ayude con este trabajo para su sitio web y los sitios de sus clientes, su mejor opción podría ser Acelere los servicios de WordPress por nosotros
Miren esto: ¿Cómo acelerar el rendimiento del sitio de WordPress Speed Ultimate 2020 Guide?
Page Speed
PageSpeed evalúa la conformidad de la página con una serie de reglas diferentes. Estas reglas son las mejores prácticas generales de front-end que puede aplicar en cualquier etapa del desarrollo web.
YSlow
YSlow califica la página web según uno de los tres conjuntos de reglas predefinidos o un conjunto de reglas definido por el usuario.
Errores de análisis de GTmetrix
Errores de conectividad de red
Si recibe errores como los siguientes:
- "Leer tiempo de espera"
- "Tuberia rota"
- "Conexión restablecida por par"
Puede haber problemas de conectividad entre nuestro servidor y el servidor de prueba GTmetrix.
Errores de estado del servidor
GTmetrix solo analiza las páginas que devuelven un código de estado HTTP correcto. Significa que, si recibe este error, su página tiene un código de estado HTTP de error. Las razones más comunes para esto incluyen:
- Su aplicación web que genera la página devuelve incorrectamente un código de estado HTTP de error, pero devuelve contenido de la página que no indica un error.
- Su aplicación web está bloqueando el acceso de GTmetrix a la página. Con WordPress, podría deberse a complementos como Bad Behavior o Wordfence. Con el software de comercio electrónico, es común que el acceso se bloquee en función de la IP.
- Estás usando un reverso apoderado como CloudFlare y está bloqueando el acceso de GTmetrix a la página.
Errores de certificado SSL
GTmetrix solo analiza los sitios HTTPS que tienen un certificado SSL válido y confiable. Este tipo de errores ocurre comúnmente cuando los certificados intermedios / en cadena no están instalados correctamente.
Errores de DNS
Si GTmetrix tiene problemas para resolver el dominio de su sitio, es posible que tenga problemas de configuración de DNS o que los registros de DNS se hayan almacenado en caché si su sitio ha cambiado recientemente los servidores de nombres.
Tu página tardó demasiado en cargarse
El tiempo máximo que GTmetrix esperará para que se cargue una página es de 2 minutos. Las razones más comunes de este error son:
- Una página o recursos de carga extremadamente lenta
- JavaScript que evita que se active el evento de carga de la ventana.
La URL no parecía ser una página HTML
Para asegurarse de que su página sea una página HTML, GTmetrix verifica el encabezado Content-Type en busca de texto / HTML, porque GTmetrix solo analiza páginas HTML.
También puede recibir este error si falta el encabezado Content-Type o el valor está vacío. Este problema generalmente ocurre debido a la aplicación web, no al servidor.
Redirección de JavaScript o Meta Refresh
Desafortunadamente, GTmetrix actualmente no maneja páginas que realizan actualizaciones de Meta o usan JavaScript para redirigir la página y aún no puede corregir este tipo de error.
404 Errors
Los 404 son uno de los errores más importantes que debe corregir para obtener un mejor rendimiento. Los errores 404 provocan solicitudes falsas y algunos problemas graves para la velocidad de su sitio. O tiene que hacer que desaparezcan por completo convirtiéndolos en 410 desde su consola de búsqueda o redirigirlos a una URL válida.
Desactivar el fragmento de carrito de WooCommerce AJAX
Si tiene una tienda en línea y usa WooCommerce, hay un archivo Ajax que tarda demasiado en cargarse. Este archivo Ajax tarda 2 o 3 segundos en cargarse por completo, por lo que deshabilitarlo mejoraría la velocidad de carga de su sitio. Puede usar un complemento gratuito para resolver el problema del fragmento del carrito de WooCommerce.
Reordene sus archivos CSS y Javascript en el orden correcto
Sus archivos CSS y JS deben ser los en línea etiqueta de la cabeza etiqueta. si se cargan desde otro lugar, debe reordenarlos o eliminarlos de su sitio web.
Formulario de contacto Problema de Captcha
Si está utilizando el formulario de contacto, puede mejorar su velocidad de carga desactivando su sistema de almacenamiento en caché. El formulario de contacto intenta evitar el almacenamiento en caché del captcha, por lo que lleva un tiempo considerable realizar el proceso. Puede aumentar su velocidad de carga desactivándola.
A continuación, analizaremos algunos de los errores más importantes que puede encontrar en el resultado de la prueba de velocidad de su sitio web. Proporcionamos soluciones prácticas que esperamos le ayuden a optimizar su sitio web.
Aplazar el análisis de JavaScript
En primer lugar, debe saber que tenemos dos opciones para recuperar el archivo javascript y corregir este tipo de error.
Método 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Método 2:
Minificar y combinar CSS y minificar Javascript
Significa disminuir el volumen de códigos CSS y Javascript. Para corregir este error, simplemente elimine los espacios y descripciones adicionales.
El sitio web de GTmetrix le brinda una versión comprimida de su estilo o guión, denominada Optimizar Versión delante de cada enlace, que puede probar y sustituir con su estilo y guión en su propio sitio web, pero antes de esto, tenga en cuenta que siempre haga una copia de seguridad. de los estilos y scripts de su sitio web. Existen algunas herramientas o complementos en línea que podrían ayudarlo.
En realidad, todos sus códigos CSS y JS deben colocarse después de cerrar la etiqueta del cuerpo (después de etiqueta), por lo que debe moverlos en el orden correcto para aumentar el rendimiento de su sitio web.
Aproveche el almacenamiento en caché del navegador
En este caso, GTmetrix le muestra los casos que es mejor guardar en la caché del explorador del usuario, para aumentar la velocidad de carga del sitio web.
Por ejemplo, GTmetrix dijo que “http: //…/font/calibri.woff” debería guardarse en la caché del usuario.
Verá por la extensión y la dirección que es una fuente utilizada para diseñar el sitio web. Es suficiente decir que la fuente con la extensión .woff debería guardarse en la caché del explorador del usuario. Para ello, simplemente copie el siguiente código y péguelo en el archivo .htaccess:
ExpiresActive On ExpiresByType font/woff "acceso más 1 año" ExpiresDefault "acceso 1 mes"
Hicimos un ejemplo de lo que debe hacer para corregir el error de almacenamiento en caché del navegador de apalancamiento, pero eso no es todo. Hay muchos elementos diferentes que es mejor almacenar en caché en el navegador. Puede encontrar códigos para sus datos requeridos en lo siguiente:
#Comprime HTML, CSS, JavaScript, texto, XML y fuentes AddOutputFilterByType DEFLATE aplicación / javascript AddOutputFilterByType DEFLATE aplicación / rss + xml AddOutputFilterByType DEFLATE aplicación / vnd.ms-fontobject AddOutputFilterByType DEFLATE aplicación / x-font AddOutputFilterByType DEFLATE aplicación / x-font AddOutputFilterByType DEFLATE aplicación / x-font AddOutputFilterByType DEFLATE aplicación -Opera x-font-TrueType aplicación AddOutputFilterByType DEFLATE / x-font-ttf aplicación DEFLATE AddOutputFilterByType / x javascript-aplicación AddOutputFilterByType DEFLATE / xhtml + xml AddOutputFilterByType DEFLATE application / xml AddOutputFilterByType DEFLATE fuente / opentype AddOutputFilterByType DEFLATE fuente / OTF AddOutputFilterByType DEFLATE fuente / ttf AddOutputFilterByType DEFLATE image / svg + xml AddOutputFilterByType DEFLATE image / x-icon AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE texto / html AddOutputFilterByType DEFLATE texto / javascript AddOutputFilterByFilterByType DEFLATE texto # Elimina los errores del navegador (solo es necesario para navegadores realmente antiguos) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Adición de encabezado Vary User-Agent ## EXPIRE HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "acceso 1 año" ExpiresByType image/jpeg "acceso 1 año" ExpiresByType image/gif "acceso 1 año" ExpiresByType image/png "acceso 1 año" ExpiresByType image/svg+xml "acceso 1 mes" ExpiresByType text/css "acceso 1 mes" ExpiresByType aplicación/pdf "acceso 1 mes" ExpiresByType texto/x-javascript "acceso más 1 mes" ExpiresByType aplicación/javascript "acceso más 1 mes" ExpiresByType aplicación/x-javascript "acceso más 1 mes " Aplicación ExpiresByType/x-shockwave-flash "acceso 1 mes" Imagen ExpiresByType/x-icon "acceso 1 año" ExpiresDefault "acceso 2 días"
Minificar HTML
Significa disminuir el volumen de códigos HTML. Para hacer esto, cambie manualmente los códigos como se muestra a continuación:
o use este modo comprimido:
JavaScript pequeño en línea
Para solucionar esto, será mejor que transfiera los scripts de la sección del cuerpo a la sección del encabezado del sitio web o al final de la sección del cuerpo. Después de todo, ponga eso en un archivo y haga referencia a ese enlace.
Habilitar Keep-Alive
Se refiere a mantener vivo el archivo entre el servidor y el explorador. Simplemente coloque el siguiente código en la carpeta htaccess de su sitio web:
Conjunto de encabezados Keep-alive de conexión
Evite malas solicitudes
Significa que la dirección solicitada ya no existe. Para corregir este error, debe buscar las direcciones que GTMetrix le muestra en su plantilla y eliminarlas porque dice que esta dirección no está disponible.
Cantidad de solicitudes
GTmetrix dice que debería tener menos de 87 solicitudes en un sitio web. Es un número promedio y cuantas menos solicitudes tenga, mejor rendimiento obtendrá.
Puede usar el complemento WP-Rocket o Lazy Load para solucionar este problema. Por ejemplo, Lazy Load omite los atributos de valor de la etiqueta de imágenes y deja que el sitio se cargue por completo, luego volverá a colocar los atributos de valores de imagen en su orden anterior. Al hacer esto, se reducirán las solicitudes durante la carga y se mejorará su factor de "Tiempo hasta el primer byte".
Estos son complementos que puede comprar en Deep tema con 20% de descuento y su guía ha sido completamente explicada en el Deep documentación del tema.
Especificar las dimensiones de la imagen
Esto significa especificar valores para el ancho y alto de las imágenes en nuestro sitio web. Es mejor no solo especificar valores para nuestras imágenes a través de CSS sino también en HTML como el siguiente:
Después de hacer esta solución, el SEO de sus imágenes aumentará y optimizará, por lo tanto, puede ver que la velocidad de indexación de sus imágenes aumentará.
Maneras sencillas de aumentar la velocidad de su página
1. Plugins
Cuando tiene varios complementos activos en su sitio, puede ralentizar su sitio. Desactive todos los complementos excepto los incluidos en el tema y borre la memoria caché del navegador. Luego, puede activar sus complementos uno por uno y verificar qué complemento está ralentizando su sitio.
2. Imágenes
Las imágenes son un factor clave en la optimización de un sitio web. Es importante optimizar sus imágenes para su sitio web. Las imágenes de gran tamaño pueden ralentizar su sitio. No cargue imágenes de gran tamaño. Por ejemplo, si su weblog está creado por imágenes con el tamaño 800 * 600, debe cargar una imagen con el mismo tamaño y no más grande.
3. Anfitrión
Su host o servidor puede ser una razón para que su sitio sea de baja velocidad. Si está utilizando VPS para su alojamiento, puede deberse a malas configuraciones y bajos recursos. Si está utilizando alojamiento compartido, debe ponerse en contacto con su proveedor de alojamiento a este respecto para que puedan verificarlo.
4. Archivos JS y CSS
Debería utilizar un complemento de caché. Estos complementos minimizan sus archivos y los combinan y almacenan una versión del archivo en el caché para reducir las solicitudes de su servidor y, como resultado, aumentará la velocidad de su sitio.
Nuestras sugerencias para aumentar la velocidad de carga de su sitio web:
Siempre puede usar un complemento gratuito para aumentar la velocidad, pero los complementos pagos, naturalmente, son mejores para hacer esto. Recomendamos WP Rocket.
A. Usando el complemento WP-Rocket (recomendado)
1. Obtenga una copia de seguridad
Antes que nada, obtenemos una copia de seguridad de los archivos que pueden cambiar. Archivos como imágenes y archivos principales del tema. Para hacer esto, vaya a su panel de host en wp-content / uploads / y obtenga una copia de seguridad de los archivos mencionados. Además, obtenga una copia de seguridad de la carpeta de temas y asígnele el nombre before-minify.zip en el directorio: wp-content / themes /deep
2. Compra e instala WP Rocket
Deep es en colaboración con WP Rocket y le hemos dedicado un código de descuento (promoción) del 20%. Puede usar este código de descuento para comprar el complemento WP Rocket. Siga esta dirección: Panel de WordPress> Deep > Rendimiento
Nota: todas las opciones del complemento de caché (wp-rocket) como HTML, CSS Minify, JS Minify, CDN, Cache y Minify y todo lo relacionado con el complemento debe desactivarse ya que el complemento es nuevo.
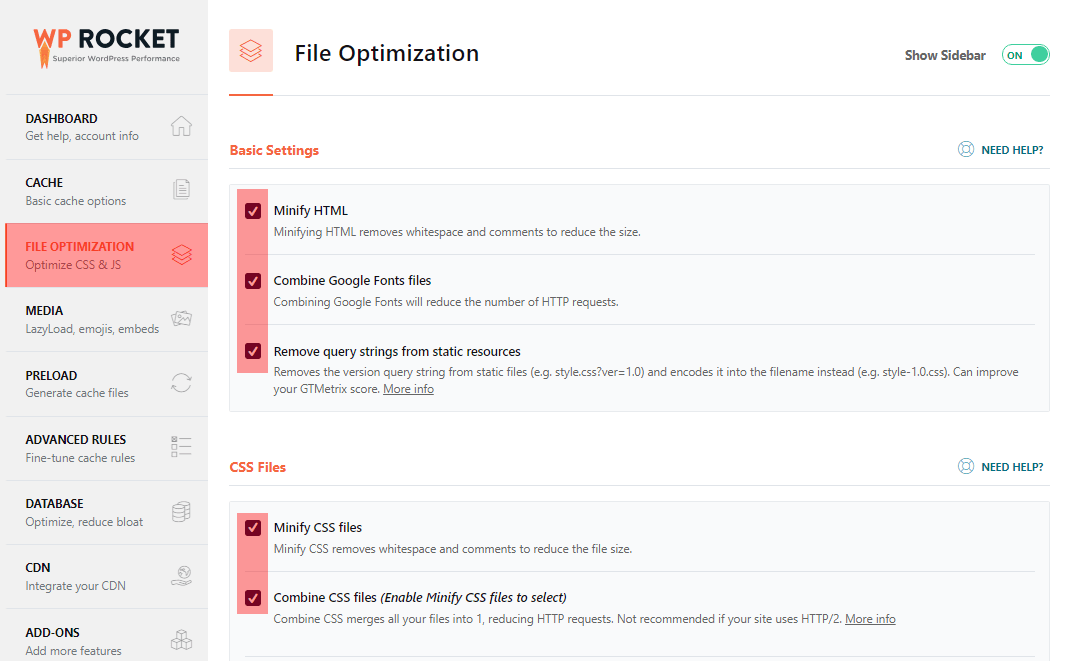
3. Optimización de archivos
Vaya a la configuración del complemento y en la pestaña Optimización de archivos habilite las 3 opciones para la Configuración básica. Como la imagen de abajo:
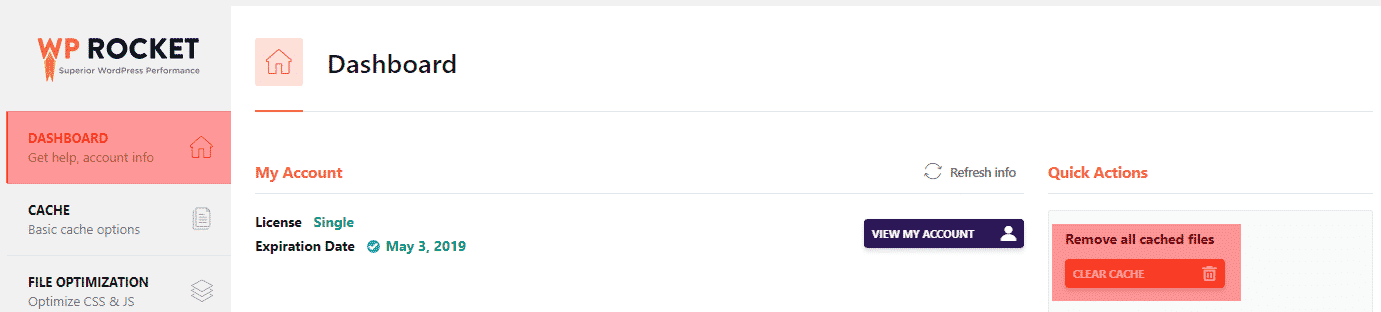
4. Limpiar cache
Debe borrar el caché de la pestaña Panel
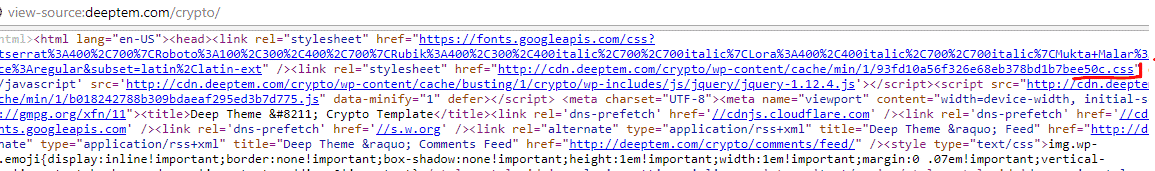
5. Obtenga contenido CSS
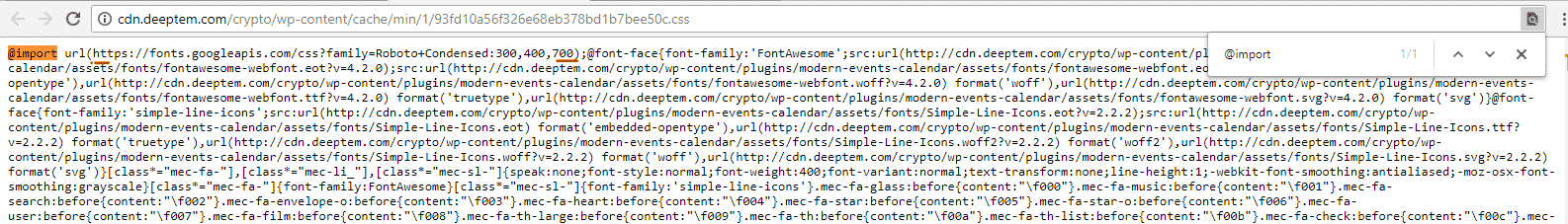
Abra el sitio en el modo de invitado del navegador, luego presione CTRL + U para mostrar la fuente del sitio. Hay un archivo CSS creado por WP-Rocket encima del HTML, haga clic y abra el archivo.
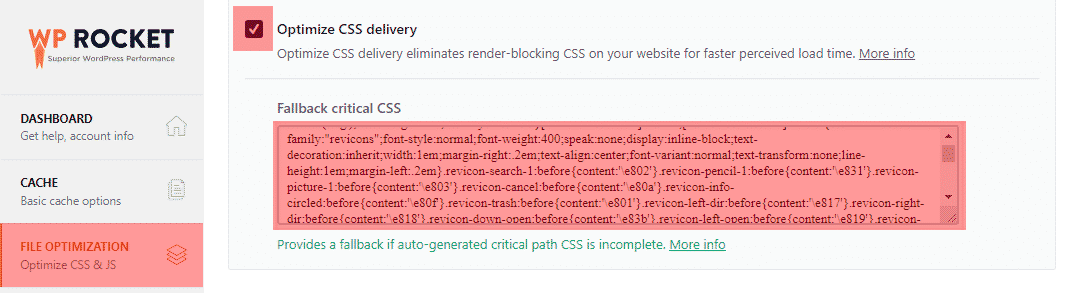
Abra el contenido del archivo anterior y cópielo, luego colóquelo en la pestaña Optimización de archivos en Optimizar la entrega de CSS. Debe marcar esta opción para mostrarla.
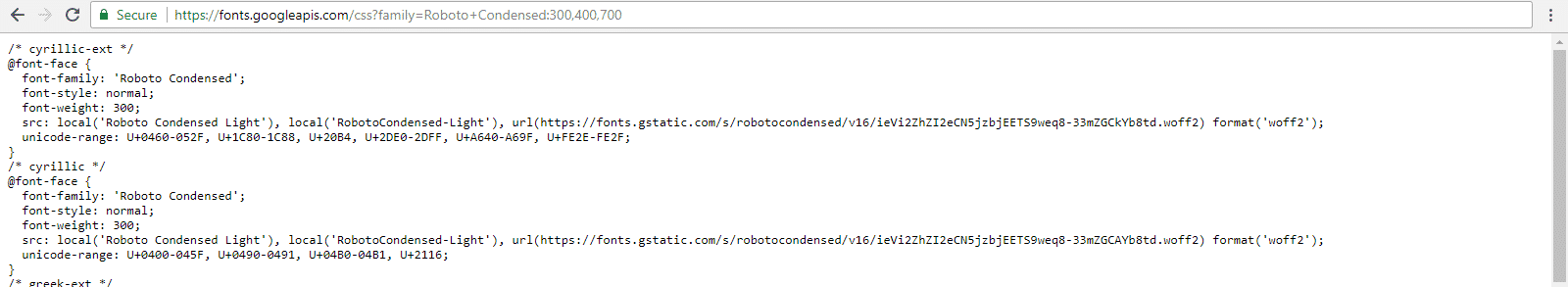
Importante: No debe usar @import dentro del CSS porque la solicitud se enviará a otro sitio y aumentará el tiempo de carga. @import tiene una URL que debe abrir y copiar su contenido y ponerlo en Optimizar entrega de CSS y luego eliminar @import junto con su URL.
Ahora borre el caché y verifique el sitio en el modo de invitado del navegador y asegúrese de que todo esté ordenado. Nota: El CSS que se estropea ocurre cuando hay un comentario abierto en el CSS y no se ha cerrado. Puede haber sido causado por un complemento que, al desactivar los complementos uno por uno, puede averiguar qué complemento está causando el problema.
6. Archivos Javascript
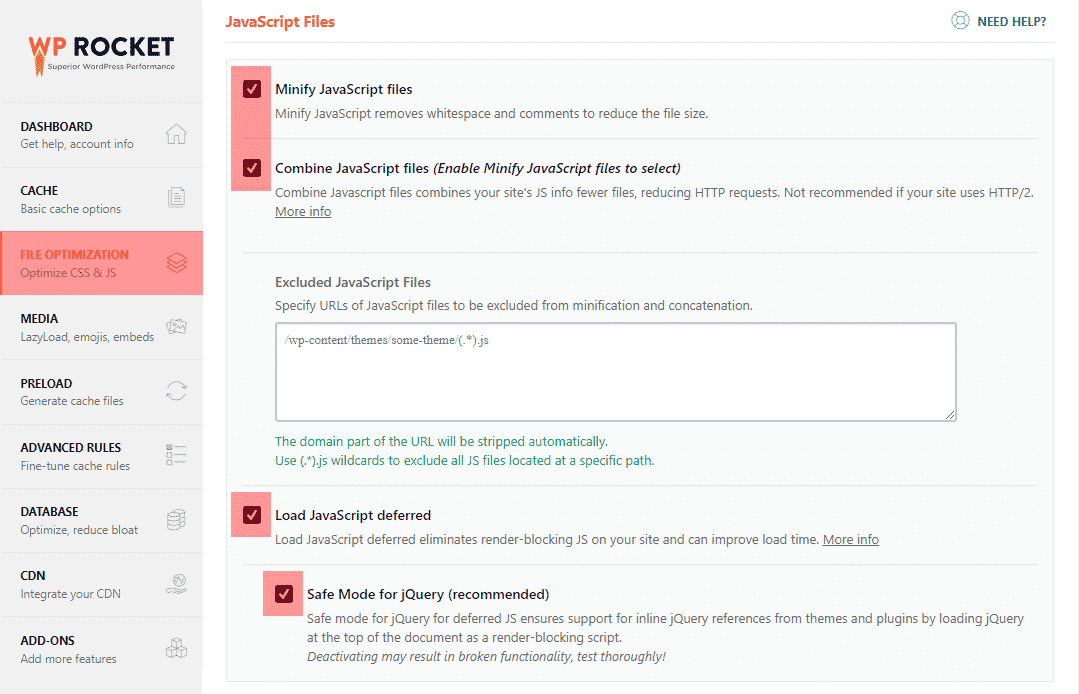
Vaya a la pestaña Optimización de archivos y en Archivos JavaScript deshabilite todas sus opciones como se muestra en la imagen a continuación:
7. Carga diferida
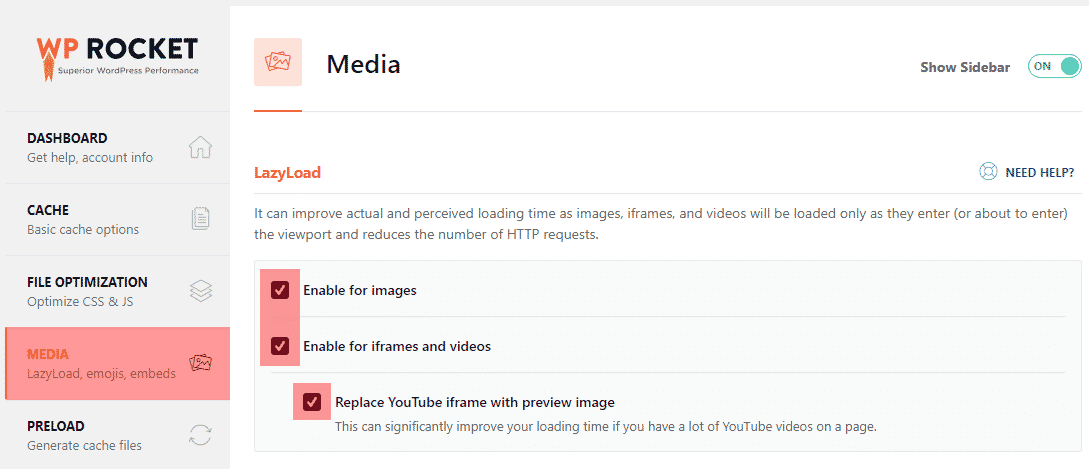
Para usar LazyLoad para la imagen, vaya a la pestaña Medios y ajuste su configuración, como la imagen a continuación:
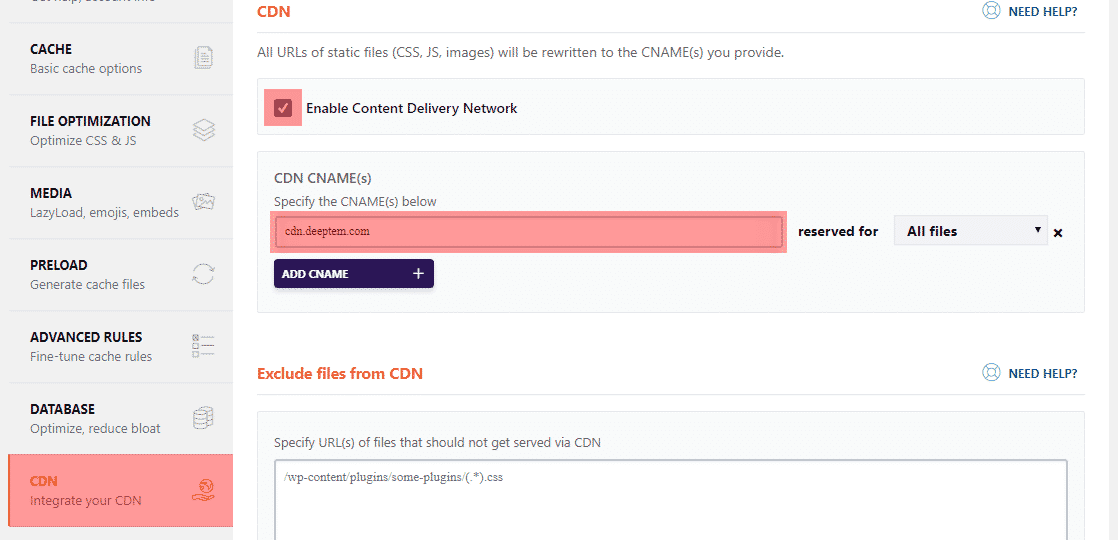
8. CDN
Al utilizar estas redes de distribución de contenido, puede aumentar considerablemente la velocidad de su sitio. La red de entrega de contenido proporcionará sus elementos estáticos, como imágenes y scripts, a los usuarios en el punto más cercano al servidor.
B. Uso de complementos gratuitos
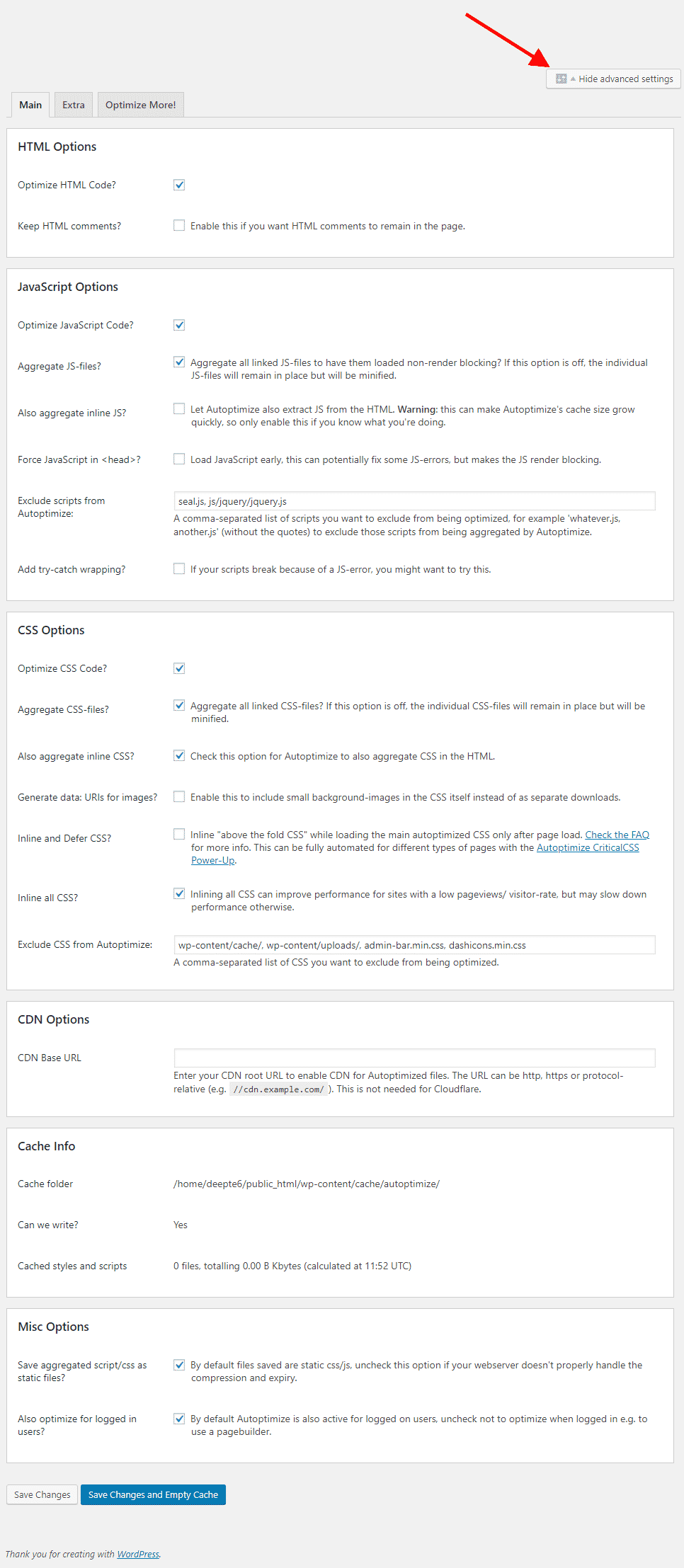
1. Descargar e instalar Autoptimize
Vaya a su administrador de WordPress> menú Configuración> Optimización automática. Luego haga clic en Mostrar configuración avanzada y actúe como este ejemplo para la configuración:
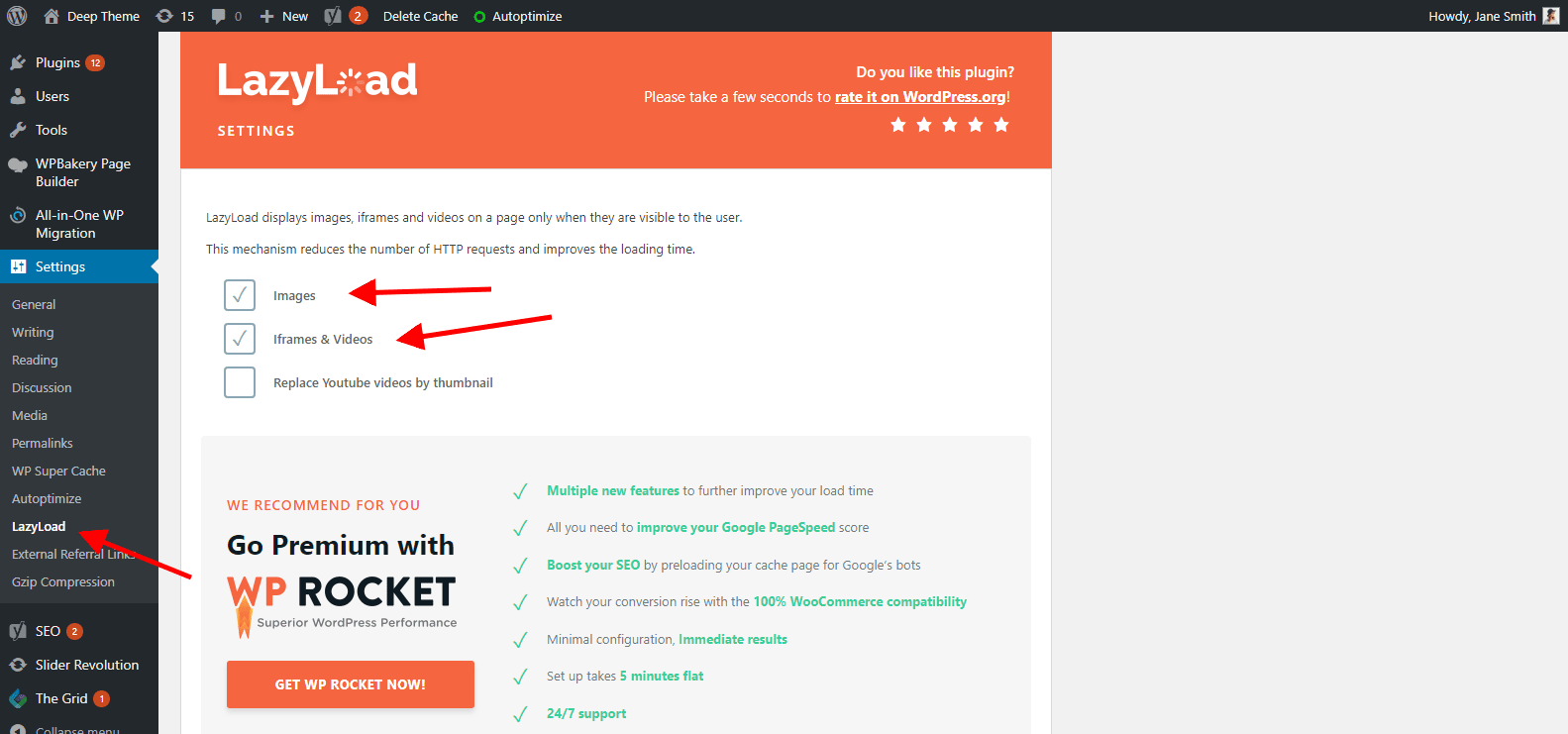
2. Descargar e instalar LazyLoad de WP Rocket
Administrador de WordPress> Configuración> LazyLoad y active la carga diferida para sus imágenes y videos.
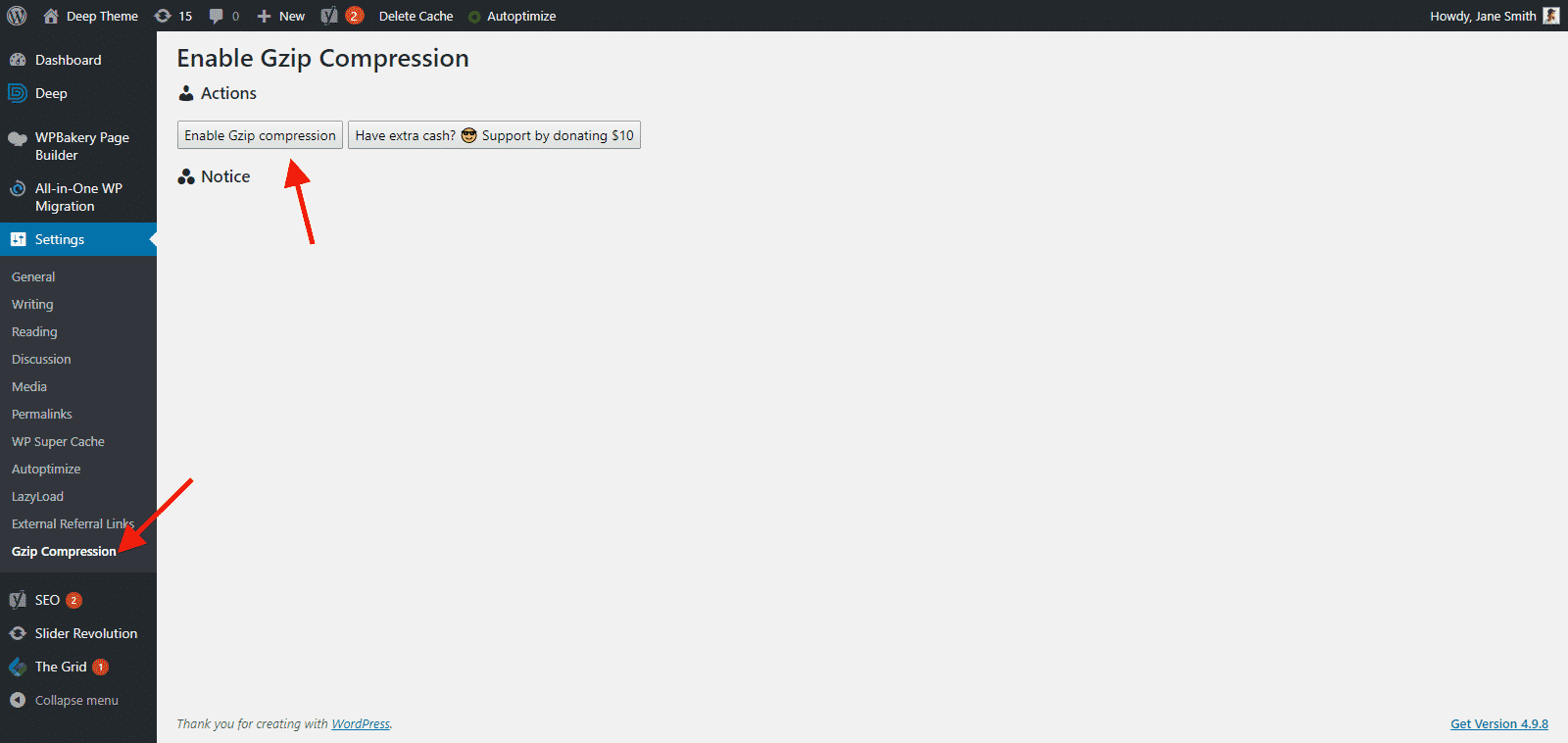
3. Descargar e instalar Habilitar compresión Gzip
A. Vaya a la administración de WordPress> Configuración> compresión gzip y habilite la compresión Gzip
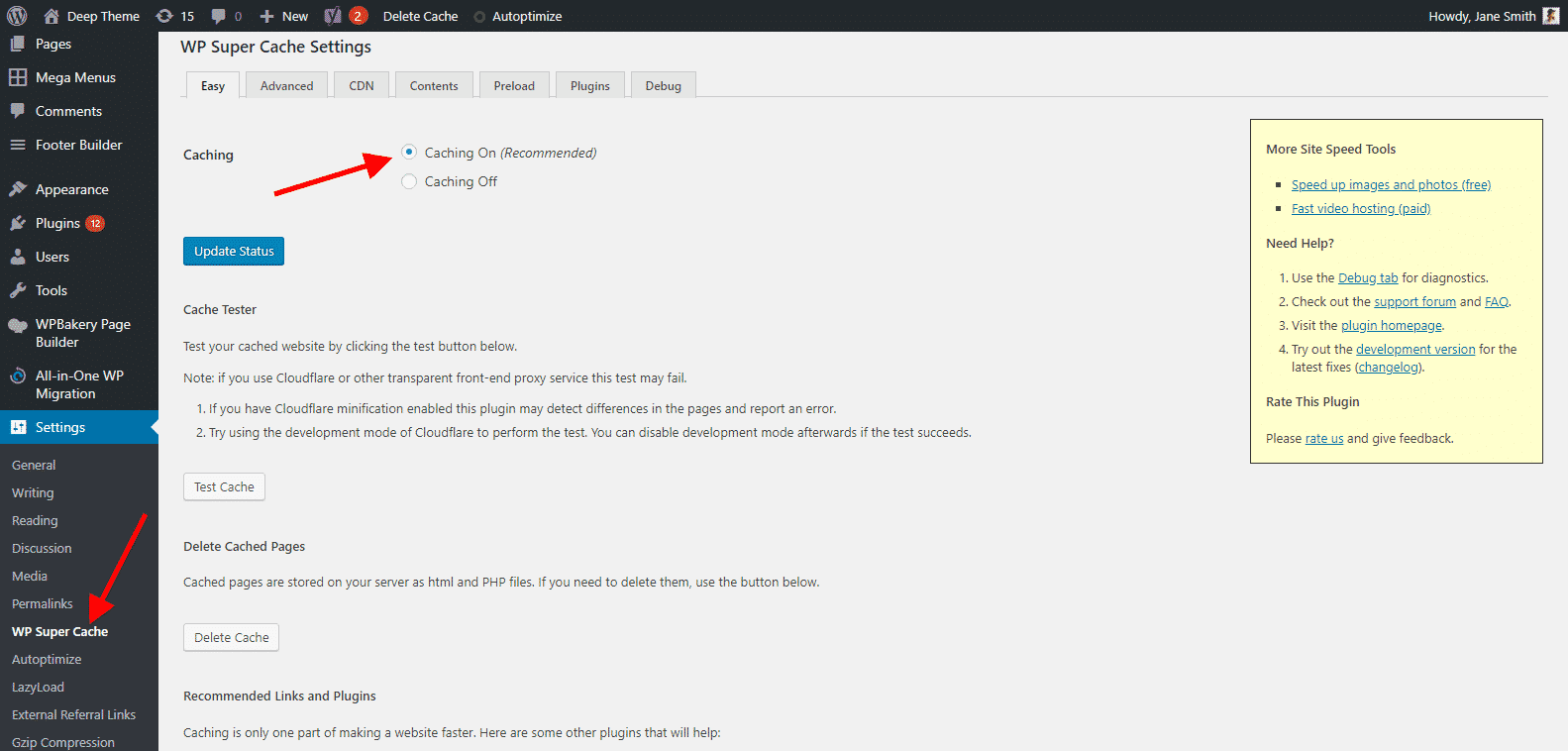
4. Descargar e instalar Super GT caché
A. Vaya a la administración de WordPress> Configuración> WP Super Cache y active la opción de caché
5. Revolución deslizador
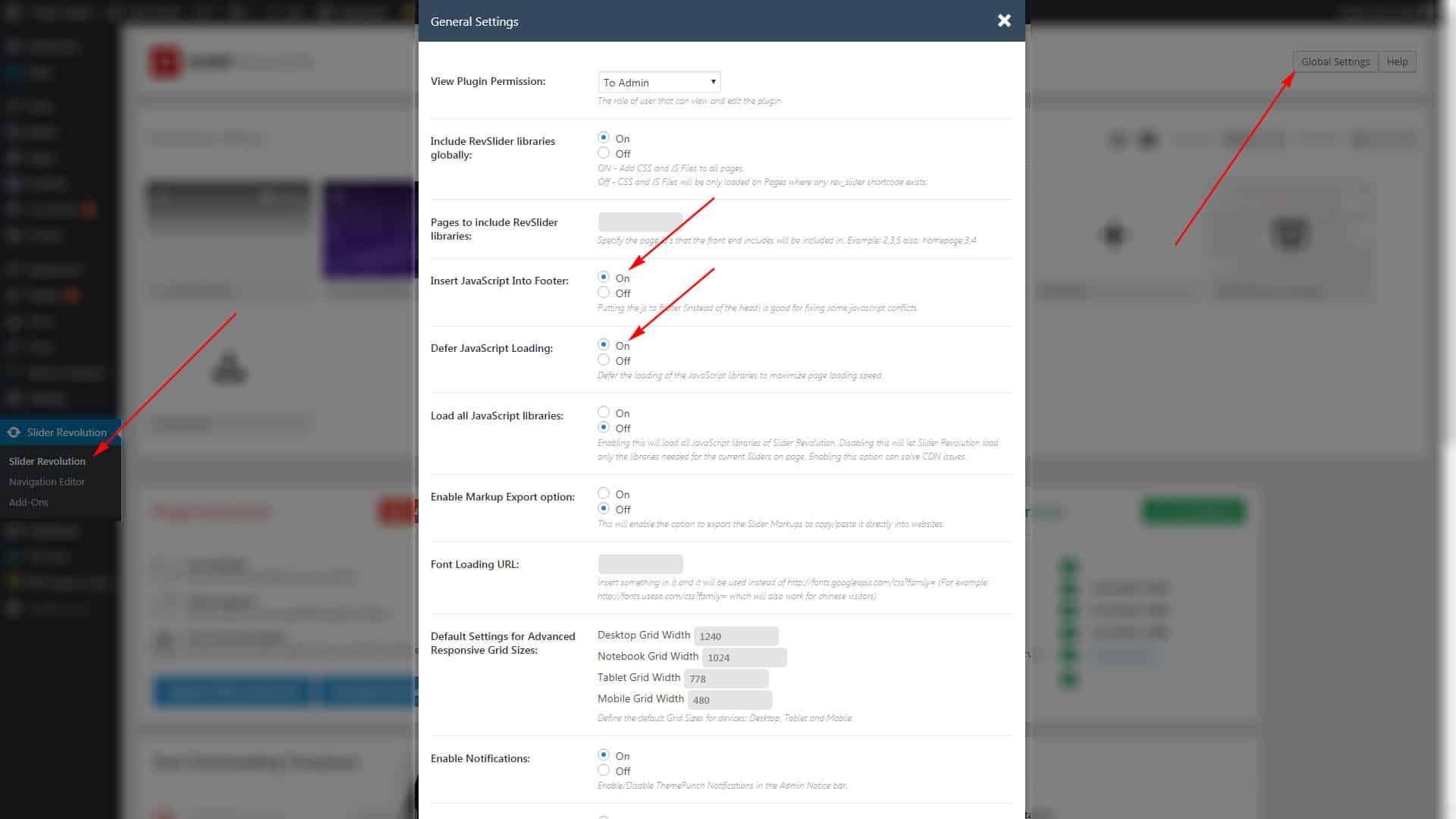
Si usa los complementos de Slider Revolution, vaya a Configuración global y actúe como este ejemplo para la configuración:
Sugerencias públicas
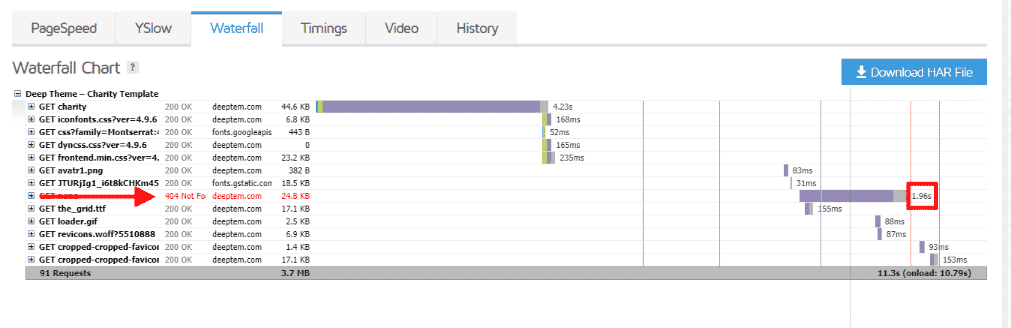
Repara el error 404
Optimizar imagen
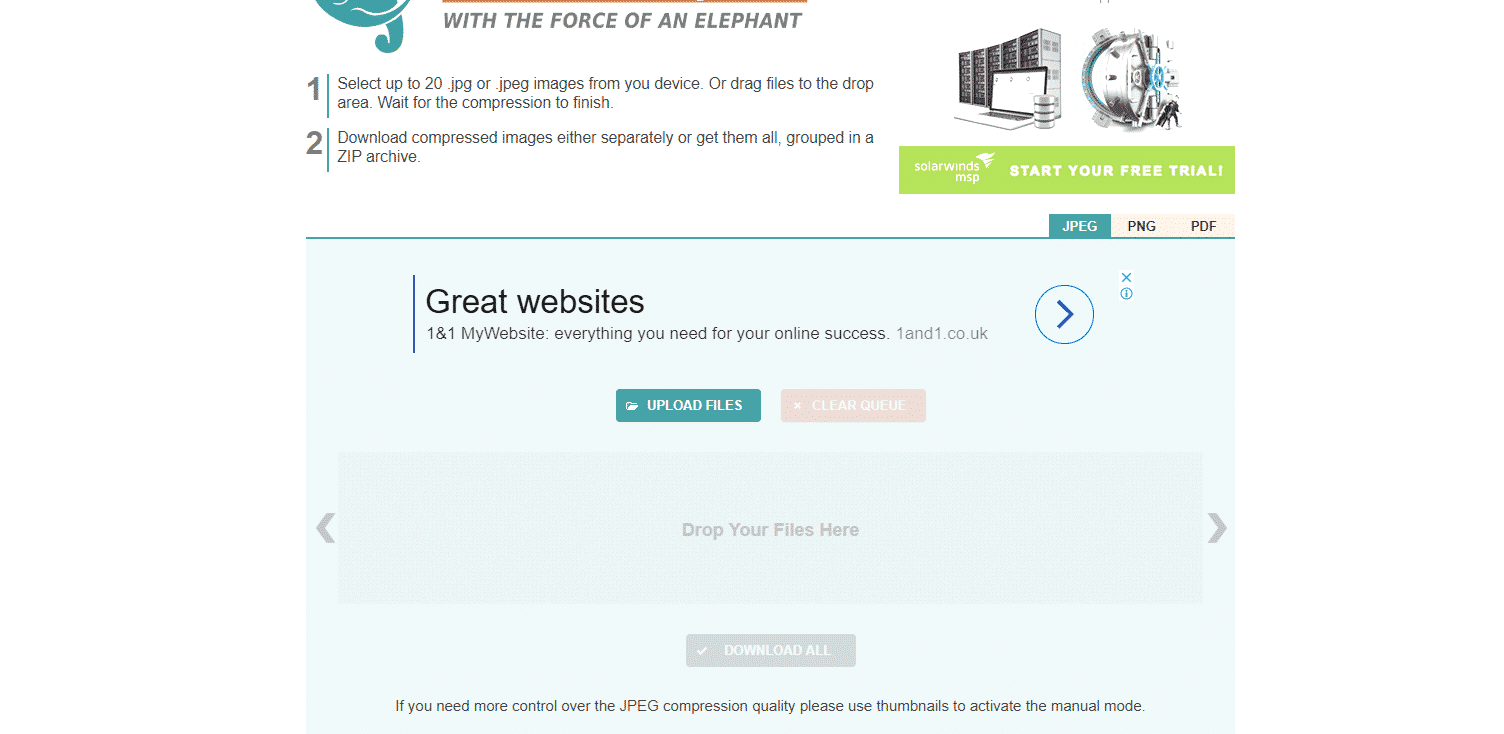
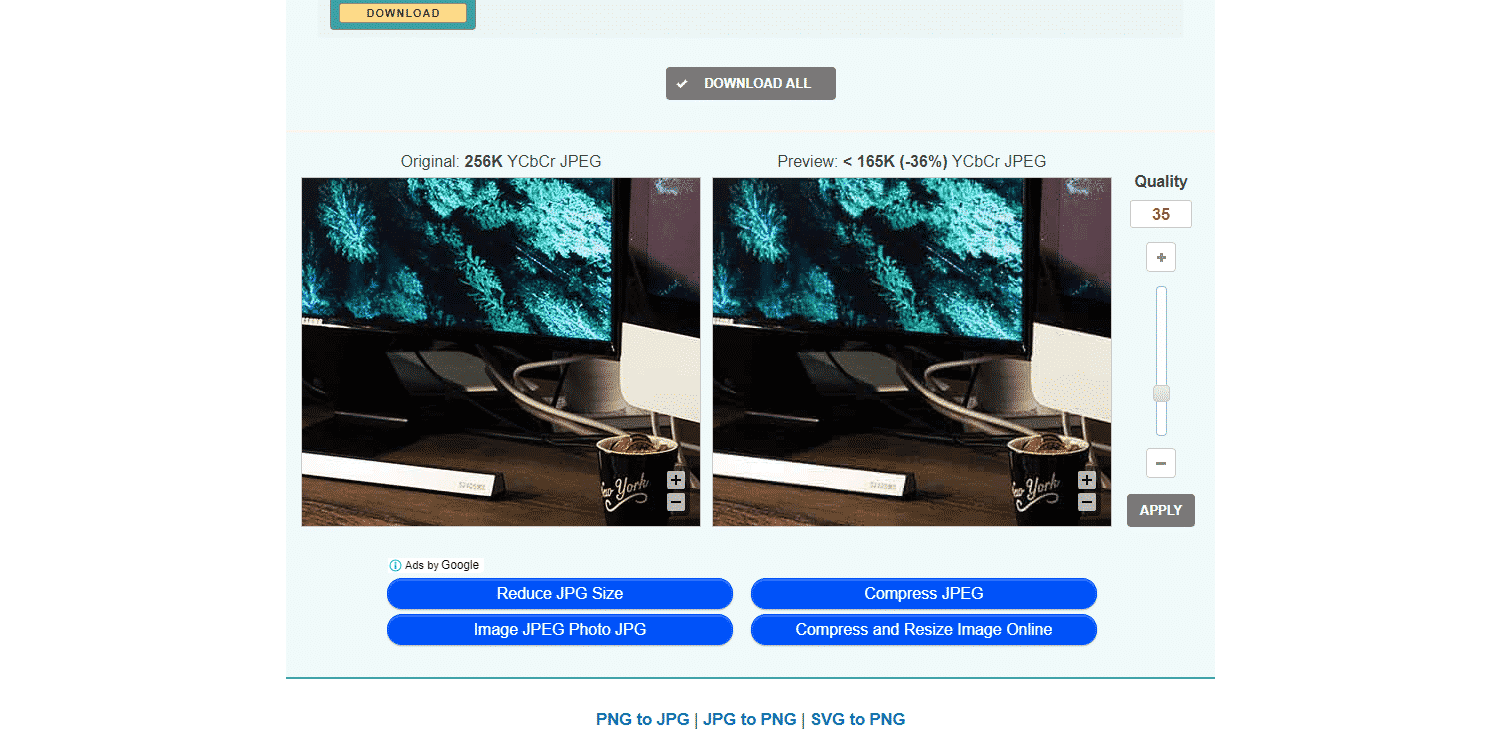
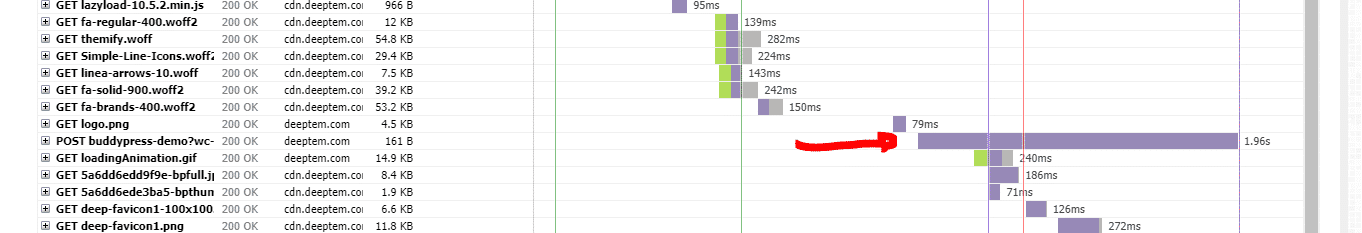
Utilizamos Complemento WP Smush para optimizar las imágenes. Si ve que en el sitio web de GTMetrix en la pestaña Cascada, la imagen tarda mucho en cargarse en su sitio, debe usar la siguiente solución: Usamos las herramientas gratuitas proporcionadas por el sitio web http://compressjpeg.com/ para optimizar las imágenes.
En el primer paso, el tamaño de la imagen se reducirá automáticamente, pero en orden, para mejorar el tamaño de la imagen, haga clic en la imagen, luego se abrirá la configuración y podrá reducir el tamaño de la imagen tanto como desee.
Al final, al hacer clic en el botón Descargar, puede descargar la imagen comprimida. Una de las características de este sitio web es que puede cargar un par de imágenes al mismo tiempo y comprimirlas como un grupo de imágenes.
Deshabilitar los fragmentos de carrito de WooCommerce AJAX
El archivo AJAX de WooCommerce toma mucho tiempo del tiempo de carga del sitio y para deshabilitar este AJAX, debe usar el complemento Deshabilitar fragmentos de carro. Puedes descargar el complemento esta página
Si está utilizando el complemento Polylang junto con WP Rocket, instale wp-rocket-cache-donotchangepage Plugin también.
Si ve Recarga que está relacionado con el complemento Formulario de contacto 7 en GTMetrix en la pestaña Cascada, vaya a la siguiente dirección:
/wp-content/plugins/contact-form-7/includes/controller.php :: Línea :: 69 - 71
Y comenta (deshabilita) su código:
/ * if (definido ('WP_CACHE') && WP_CACHE) {$ wpcf7 ['caché'] = 1; } * /
ponemos entre / ** / para deshabilitarlo.
- Recuerde que debe borrar la caché del complemento después de cada tarea que realice.
Al final, recuerde siempre que después de actualizar el sitio, lo que incluye agregar nuevas imágenes, considere lo que se explicó anteriormente para ellos.
Después de la actualización de los complementos, sus cambios se descartarán y deberá seguir los pasos nuevamente después de cada actualización. Por ejemplo, Contact Form 7 Plugin.























Estamos contentos de saber que 97 es mucho trabajo. Tenemos tres sugerencias que pueden mejorar la clasificación de su sitio:
1. Use Google Tag Manager para secuencias de comandos de Google Ads
2. Cambie el tamaño de las miniaturas de sus imágenes de 150×150 a 130×130 y comprímalas. Puedes usar este enlace para comprimir
3. Usa CDN para almacenar tus archivos