
Cómo acelerar el sitio de WordPress en 2023
¿Está interesado en las mejores formas de aumentar la velocidad de su sitio web? Aquí está la guía Ultimate 2022 y consejos para impulsar, optimizar y cómo acelerar el rendimiento de WordPress.
Antes de todo, debe saber que la optimización de la velocidad del sitio web es un proceso que requiere mucho tiempo y algunos de los métodos a los que se ha hecho referencia en este artículo requerirían una cantidad significativa de tiempo para implementarlos.
Si no tiene el tiempo de nuestro conocimiento para hacerlo, nuestros expertos pueden brindarle acelerar los servicios del sitio de WordPress para ti.
Así que es ahora mismo cuando probablemente debería preguntarse si vale la pena dedicar tanto tiempo a ello.
Aumente la velocidad de rendimiento del sitio de WordPress
Nuestro equipo de expertos ha pasado años analizando qué métricas benefician a los sitios web mejor calificados en los motores de búsqueda y ha creado su propia lista de verificación que se utilizará para acelerar WordPress y su clasificación.
Vale la pena señalar que si está dirigiendo un negocio, se recomienda que tome todos los pasos necesarios para optimizar su sitio web, ya que tendrá un impacto directo en su negocio.
El primer paso realista que podría dar sobre cómo acelerar WordPress sería utilizar la herramienta Google Lighthouse para familiarizarse mejor con los problemas que afectan a su sitio web.
El siguiente paso sería comprimir las imágenes para reducir el tiempo que lleva cargar el primer píxel de color en su sitio web. Una estimación rápida revelaría que un proyecto de este tipo tardaría unos 3 meses en completarse en sitios web que ofrecen una gran cantidad de contenido basado en imágenes.
Una vez que haya tomado estos pasos iniciales, actualizado su sitio web y optimizado la carga de su sitio web, verá instantáneamente un aumento en su clasificación en el motor de búsqueda de Google. Por otro lado, su tasa de conversión aumentará un 3 por ciento en total.
Es un hecho bien conocido que el motor de búsqueda de Google prioriza los sitios web que se cargan rápidamente y también los clasifica de manera más positiva.
Los pasos que tome utilizando esta publicación como su publicación de meta tendrán un impacto menor al principio, pero a largo plazo verá una mejora importante en términos de clasificación y carga de su sitio web.
Independientemente del tipo de sitio web o negocio que ejecute, le recomendamos encarecidamente que aborde los problemas relacionados con la optimización de la velocidad, ya que a ningún usuario le gusta un sitio web que tarda demasiado en cargarse.
La importancia de la velocidad del sitio web
La velocidad es un factor importante que debe tenerse en cuenta tanto al mejorar el SEO como al construir su infraestructura.
Pero dado que es un tema complejo y técnico, debe estar bien versado en diferentes aspectos. En este artículo se mencionan algunos de los factores vitales que necesitan más atención.
¿Cómo se cargan las páginas web?
En la superficie, el usuario abre el navegador de su elección e ingresa una URL. Cuando ingresa una URL, se envía una solicitud de DNS desde su extremo.
Este problema se relaciona directamente con su dominio y proveedor de alojamiento.
Por ejemplo, un proveedor de alojamiento como GoDaddy almacena todos sus archivos e información localmente. Ahora las cosas empiezan a ponerse interesantes; DOM comienza a cargar todos los archivos HTML, CSS y también JavaScript. Pero rara vez ejecuta todos los scripts necesarios o carga una página web.
DOM solicita recursos adicionales del servidor para ejecutar todo correctamente. Aquí es donde todo comienza a ir cuesta abajo y culmina en que su sitio web se carga muy lentamente. Esta breve descripción podría haber ayudado a generar algunas ideas sobre lo que podría hacer para mejorar su sitio web.
Factores que ralentizan su sitio
Entonces, ¿quiénes son nuestros primeros sospechosos?
- Las imágenes son la causa principal de velocidades de carga reducidas la mayor parte del tiempo. Las imágenes grandes, en particular, tardan mucho en cargarse
- Problemas de alojamiento
- Los complementos, aplicaciones, widgets y todos los scripts de terceros podrían reducir la velocidad de carga de su sitio web
- Temas mal optimizados
- Múltiples redireccionamientos también son impactantes en términos de la velocidad de carga de su sitio web.
- La forma en que se escriben los códigos JavaScript incrustados también es un factor importante
si consideramos que todos estos están presentes en su sitio web, este efecto en cadena reducirá significativamente la velocidad de su sitio web. Por lo tanto, esta publicación cubrirá ciertos recursos que puede usar y métricas que debe vigilar para optimizar significativamente la velocidad de su sitio web.
Herramientas de prueba de velocidad del sitio web y otros recursos
El primer recurso que se enumera aquí es la herramienta de Google y la sección de información sugerida de Google. Puede que le resulte interesante saber qué métricas analizan realmente estas herramientas, especialmente cuando se prueba la velocidad o qué métricas de usuario se tienen en cuenta.
Necesitamos familiarizarnos hasta cierto punto con cómo funcionan estas herramientas, de lo contrario será mucho más difícil averiguar por qué el ranking de su sitio web está estancado.
Sabemos que Google prioriza los sitios web que se cargan más rápido. Su estimación propuesta está entre 1 y 3 segundos.
Así que fije su mirada en ese período de tiempo, pero si es posible alcanzar una velocidad de carga más rápida, hágalo. También le sugerimos que eche un vistazo a los sitios web de sus competidores y analice la velocidad de su sitio web para establecer un listón con el que pueda juzgar su propio sitio web.
Informe de experiencia del usuario de Chrome
Informe de experiencia del usuario de Chrome está diseñado para proporcionar información útil sobre cómo los usuarios del mundo real interactúan con los sitios web.
Desafortunadamente, sin embargo, funciona mejor en sitios web con una gran cantidad de visitantes. Se puede encontrar en BigQuery.
También necesita una comprensión básica del lenguaje SQL para ayudarlo con esto.
Lighthouse
Lighthouse es la herramienta analítica preferida por los desarrolladores y administradores web y se puede encontrar en la sección Herramientas para desarrolladores de Chrome.
Una vez en una página web, haga clic en Inspeccionar elemento y vaya al menú superior de Auditorías. Ejecute Lighthouse desde allí y vea el informe que se acaba de preparar para usted.
Algo que en el caso de esta herramienta es muy útil es que proporciona ejemplos comunes de cómo podrías resolver tus problemas.
También proporciona un informe de velocidad para Internet 3G, aunque casi todos los operadores ya se han actualizado a 4G. Pero esto significa que los usuarios de dispositivos móviles también se centran en este informe.
Aunque puede llevar un poco de tiempo, casi siempre produce resultados fructíferos que puede utilizar para mejorar su sitio web.
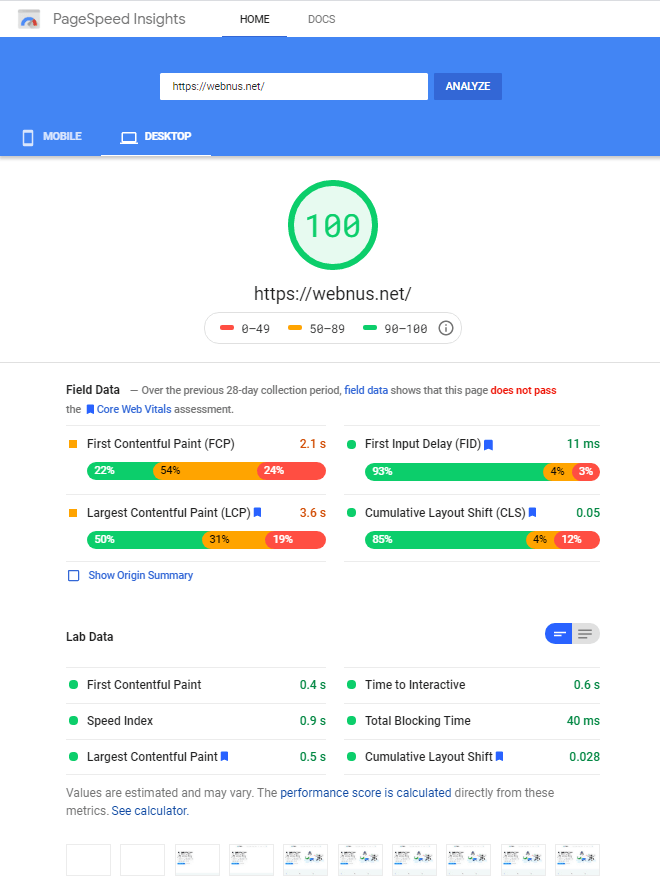
Page Speed Insight
Page Speed Insight es otra herramienta útil e interesante cuando se trata de cómo acelerar WordPress. Esta herramienta también incluye un informe de experiencia del usuario de Chrome.
Pero de manera similar a la última herramienta, si su sitio web no tiene muchos visitantes, la precisión del análisis es menos confiable.
Esta herramienta analiza cómo se construyó su sitio web y sugiere medidas para mejorar. Con todo, las medidas sugeridas son útiles en la optimización de la velocidad del sitio web.
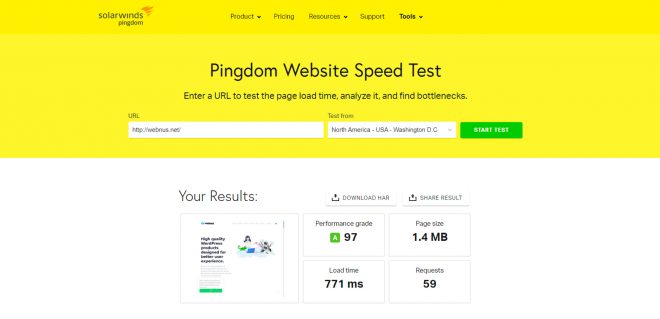
Prueba de velocidad del sitio web por Sitechecker
Prueba de velocidad del sitio web le ayudará a determinar la velocidad de carga de su sitio. Para su máxima comodidad, esta herramienta asignará una puntuación a su sitio en función de las recomendaciones de Google.
También en la página de resultados obtendrás una auditoría SEO, que te ayudará a encontrar todos los errores. La herramienta le brinda consejos útiles sobre cómo puede acelerar las páginas de su sitio y qué errores debe corregir.
Además, puede cambiar fácilmente entre los resultados de velocidad de página para dispositivos móviles y de escritorio. Esto lo ayudará a mejorar la velocidad de carga y optimizar las páginas de su sitio para todo tipo de dispositivos.
Araña de sitios web de Netpeak Software
Para que el sitio funcione sin problemas y correctamente, debe utilizar un software probado y de alta calidad. Esto podría ser un araña del sitio web, que puede detectar rápidamente todo tipo de errores y proporcionarle un análisis competente. Este producto es apto para todos los negocios, independientemente del campo de acción.
Gracias a un sitio web técnicamente impecable y de alta calidad, no sólo puede vender sus servicios de manera más eficiente, sino también obtener una clasificación más alta en los resultados de búsqueda y, por lo tanto, conseguir muchos nuevos clientes y aumentar sus ingresos. Sólo con resultados de búsqueda altos se puede estar seguro de que el cliente verá el sitio web de la empresa y, por tanto, comprará algo o realizará un pedido.
Herramientas para probar la velocidad móvil y las funcionalidades del sitio web
Este sitio web ofrece la mejor herramienta para comparar la velocidad de su sitio web.
Analiza la velocidad de carga de su sitio web como si fuera a abrirse en un dispositivo móvil y proporciona un informe al respecto.
Se proporcionan métricas en tiempo real para ayudarlo a mejorar la experiencia del usuario de su sitio web, incluso para aquellos que están en dispositivos móviles.
Es una herramienta asombrosa, ya que establece un estándar y un estándar igual para que todos los desarrolladores de todo el mundo juzguen la velocidad de carga de su sitio web.
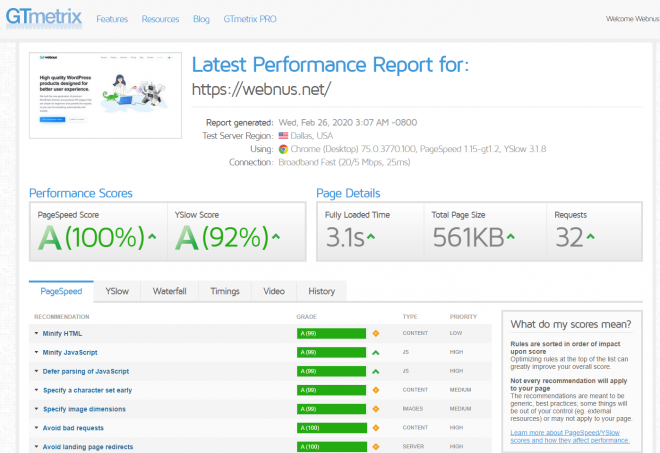
Además de la herramienta mencionada anteriormente, también sugerimos Pingdom y GTmetrix para probar la velocidad y la funcionalidad de su sitio web aunque no estén afiliados a Google, pero asegúrese de al menos intentarlo y ver si sus resultados son consistentes.
Proporcionamos una solución práctica para los errores más importantes en GTmetrix que puede usar fácilmente para aumentar la velocidad de carga de su sitio web.
Es posible que necesite esto: ¿Cómo mejorar la velocidad del sitio solucionando errores de GTmetrix?
Métricas de velocidad del sitio web: ¿Cuáles son algunos de los factores de medición de la velocidad?
- ¿Qué es First Paint?
First paint es la primera pintura desbloqueada en la pantalla. En términos simples, es el primer cambio de píxel que se produce en la pantalla. Por tanto, el primer cambio que se produce se denomina primera pintura.
- ¿Qué es First Contentful Paint?
La primera pintura con contenido es la primera sección que se muestra en la página web. Esta podría ser la barra de navegación, por ejemplo, o cualquier otra parte de la página web que se denomina primera pintura con contenido.
- ¿Qué es la primera pintura significativa?
La primera pintura significativa es el primer contenido que se puede ver. Para dar más detalles, es ese momento en el que dices “¡Sí! Esta es exactamente la razón por la que vine a este sitio web ".
- ¿Qué es Time to Interactive?
El tiempo para interactuar es la cantidad de tiempo que tarda el sitio web en estar visualmente listo y visible. Esto significa que puede interactuar con él, pero no funcionará.
Entonces, para ser claros, es cuando todo en la página web está cargado pero aún no puede usar las funcionalidades.
Entonces, ¿cuándo podrán los usuarios utilizar la página web? Observe cómo el usuario final es la métrica principal para medir la velocidad del sitio web. Todas las herramientas de velocidad del sitio web están extremadamente centradas en el usuario.
- Contenido DOM cargado
DOM Content Loaded es cuando se cargan y analizan todos los códigos HTML. Los sitios web deben prestar especial atención a este asunto y actuar de manera más consciente.
Si ya ha descubierto que la respuesta a Cómo acelerar WordPress es algo enorme y que requiere mucho tiempo, es posible que desee dejar que nuestros expertos se encarguen de eso por usted:
🚀 Aceleraremos su sitio de WordPress
Nuestros expertos acelerarán el sitio de WordPress y optimizarán la velocidad de la página.
Respuestas a: ¿Cómo acelerar WordPress?
HTTP / 2
HTTP / 2 definitivamente puede aumentar la velocidad de todo. Pero hasta qué punto depende de diferentes condiciones.
Preconectar
La captación previa, la conexión previa y la carga previa son extremadamente importantes para aumentar la velocidad de su sitio web. Sabemos que Google considera esto en SERP.
Si inspecciona cualquier elemento en una página web, puede ver que Google recibe ciertas URL en la sección Precarga para cargarlas más rápido.
De esta manera puede llegar a su destino más rápido. Esto le ayudará a aumentar la velocidad de carga de su sitio web.
Habilitar el almacenamiento en caché y el uso de la red de entrega de contenido
El almacenamiento en caché es importante función a utilizar. Asegúrese de hacer su investigación sobre esto para que pueda implementarlo de manera efectiva. Lo mismo se aplica a CDN.
Gastar recursos en estos dos puntos definitivamente dará sus frutos al final.
compresión de imagen
La forma más sencilla de optimizar la velocidad del sitio web es comprimir todas sus imágenes.
Si está en WordPress, esto es bastante fácil usando varios complementos gratuitos y sitios web en línea.
Optimizilla es una de esas herramientas. Incluso puede utilizar software de escritorio y guardar sus imágenes para la web o comprimirlas correctamente para optimizarlas y comprimirlas.
Optimización de códigos JavaScript
Puede optimizar y comprimir fácilmente códigos y otros recursos. Familiarizarse con el proceso lo ayudará a comprimir el código, pero esto puede resultar un poco técnico.
Imagínese tener contenido muy amigable con SEO con múltiples backlinks, pero incluso con todo eso, su clasificación no ha mejorado según Google.
Puede sospechar que puede deberse a la velocidad de carga de su sitio web, pero todo está bien una vez que lo ejecuta a través de un sitio web de prueba de velocidad. En este caso, es mejor contratar a un desarrollador para que revise su código.
La optimización del sitio web a veces se vuelve un poco complicada y no le deja otra opción que buscar ayuda profesional. De manera similar a como buscó ayuda para SEO, necesitará la ayuda de un desarrollador para averiguar por qué su sitio web es lento o si su código está escrito de forma descuidada.
Puede haber variables que no son fácilmente detectables y en la superficie para alguien sin experiencia técnica. Al mismo tiempo, hay cosas que puede hacer para mejorar la velocidad de su sitio web sin necesidad de especialización.
18 formas de acelerar su sitio de WordPress
Así que le preguntamos a más de 100 desarrolladores cuáles son sus sugerencias para que las personas menos conocedoras de la tecnología aceleren wordpress de modo que solo necesite contratar a un desarrollador como último recurso.
1. Pruebe la velocidad de su sitio web
Lo primero es lo primero, usemos una herramienta analítica para verificar y ver qué puede estar mal en nuestro sitio web y si hay una manera fácil de solucionarlo.
Pruebe la velocidad de su sitio web con Google PageSpeed o cualquier otro sitio web en línea. Todos le permitirán saber cuánto tarda su sitio web en cargarse en una conexión normal.
Según las sugerencias que recibimos, debes apuntar a que la velocidad de tu sitio web esté entre 2 y 3 segundos. Los visitantes esperan que su sitio web se cargue en al menos 2 segundos.
Tenga en cuenta que estamos considerando usuarios que buscan algo específico, no un usuario que frecuenta su sitio web y no le importaría si el sitio tarda 5 segundos en cargarse.
Al menos el 40% de los nuevos visitantes abandonarán su sitio web si tarda más tiempo que el promedio en cargarse.
- ¿Cuáles son las mejores herramientas de prueba de velocidad de usuario?
Lo siguiente tuvo la mayor popularidad entre los desarrolladores que encuestamos:
- Estadísticas de la página de Google
- GTmetrix
- Pingdom
- WebPageTest
- Faro de Google
Sugerimos usar una combinación de estas herramientas para tener una mejor idea de cuál podría ser el problema real que hace que su sitio web se cargue más lento.
La mejor opción para los sitios web que se han creado recientemente son GTmetrix y Lighthouse.
Estos dos proporcionan una descripción precisa del estado actual de su sitio web y cómo se puede mejorar. Los detalles proporcionados por estas dos herramientas son extremadamente útiles a la hora de optimizar su sitio web.
Una calificación de 70 plus de estas herramientas es una buena puntuación, mientras que 80 plus es incluso mejor; indicando que su sitio web se cargará en 3.5 segundos o antes. La carga dentro de los +8 segundos (incluso 5) es muy preocupante y definitivamente debería buscar mejorar su infraestructura, ya sea su tema o proveedor de alojamiento.
Además de esos dos, Pingdom es una herramienta simple y gratuita que le permite saber qué pars deben mejorarse.
Pero también asegúrese de utilizar las herramientas gratuitas proporcionadas por Google para optimizar la velocidad del sitio web, posibles problemas y funcionalidades.
Sugerimos utilizar las herramientas proporcionadas por Google debido a las métricas que toman en consideración.
Su objetivo es aumentar la clasificación de su sitio web optimizando la velocidad de su sitio web, por lo que es mejor seguir sus análisis.
Además de esto, Google ha invertido mucho en mejorar sus herramientas para que los desarrolladores y usuarios puedan confiar en ellas con confianza.
Estamos seguros de que puede encontrar los problemas subyacentes de su baja velocidad de carga utilizando estas herramientas.
Para hacerlo, cargue el sitio web que desea con Chrome y haga clic con el botón derecho en la página, vaya a Inspeccionar y luego a Auditar.
Auditoría proporciona una descripción de los problemas que necesita solucionar, aunque las soluciones que ofrece son poco prácticas y están desactualizadas.
La herramienta Cobertura en la consola de Google es la mejor opción ya que está disponible en la consola de búsqueda de Google.
La razón por la que es mejor es que el rastreador de Google utiliza datos reales para mostrarle la causa de los problemas de su sitio web. Con solo un clic, descubrirás lo que la IA de Google considera problemático.
Esto es extremadamente importante porque Google tiene casi infinitos recursos y puede rastrear sitios web ilimitados. Durante el proceso de rastreo, si su sitio web tiene un problema de carga, el rastreador hará un intento más antes de omitir su sitio web y dejarlo sin un índice.
Entonces, si no están indexados, tampoco se mostrarán en Google.
2. Optimice las imágenes de su sitio web
Optimizar las imágenes de su sitio web es la forma más segura de reducir el tiempo de carga y acelerar WordPress.
Una buena forma de conceptualizar por qué es importante la compresión de imágenes es pensar en una impresora. Se necesita más tiempo para imprimir una imagen que tiene más colores y es más grande tanto en términos de tiempo como de la cantidad de recursos necesarios para imprimirla.
Un argumento similar puede extenderse a las imágenes de sitios web. Si tiene imágenes que no se han optimizado y comprimido, cualquier navegador tarda más en cargarlas. Las personas que entrevistamos tienen algunas sugerencias sobre qué más debe hacer al cargar sus imágenes.
Tenemos dos sugerencias para optimizar sus imágenes antes de subirlas a su sitio web: TinyPNG y Optimizilla.
3. Elija la resolución de imagen adecuada
“La mayoría de los administradores que no están familiarizados con estos principios simplemente copian una imagen de Unsplash y la cargan en su sitio web.
Este tipo de imágenes suelen tener una resolución superior a la necesaria en su sitio web; probablemente apta incluso para imprimir. Su resolución es de 300 DPI, así que tenga en cuenta que solo necesita 72 DPI para cargar imágenes en un sitio web ".
Si utiliza una imagen que actúa como banner de su sitio web, no necesita tener más de 1500 píxeles y más de 72 en términos de resolución. Si carga una imagen de 300 DPI, será de alrededor de 4000 píxeles y es entonces cuando la velocidad de su sitio web bajará.
Una vez que haya optimizado todas las imágenes de su sitio web, lo más probable es que haya liberado una cantidad significativa de espacio y al mismo tiempo haya aumentado la velocidad de su sitio web.
Elija una determinada resolución para sus imágenes en diferentes secciones y manténgase coherente con ella. Hay diferentes herramientas que puedes utilizar para cambia el tamaño de tu imagen de Photoshop a GIMP. Vale la pena señalar que GIMP Es de uso gratuito.
4. Fuentes para descargar imágenes adecuadas
Muy a menudo, puede elegir el tamaño de la imagen que está a punto de descargar. Recomendamos descargar la versión web o al menos descargar la más grande y luego guardarla como web.
5. Elija el formato de imagen adecuado
El formato de imagen tiene un impacto directo en el tiempo que tardará en cargarse.
Al descargar una imagen de ShutterStock, puede elegir la versión web que tiene una resolución de 72 DPI en lugar de los 300 DPI estándar o puede reducir sus DPI y tamaños de imagen si su fuente de imagen es diferente.
Asegúrese de que el formato de la imagen esté en PNG o JPEG. Esto ayudará a acelerar WordPress.
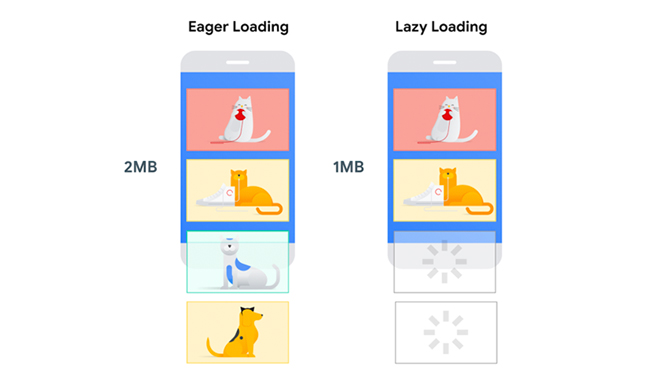
6. Instale el complemento de carga diferida para cargar imágenes
Este útil complemento solo carga las imágenes que son necesarias a menos que el usuario haga clic en ellas para verlas, por lo que no es necesario que todas las imágenes estén precargadas, lo que aumenta la velocidad de carga.
Solo se cargarán las imágenes dentro de la vista del usuario, por lo que llevará menos tiempo cargar toda la página. Lo puedes encontrar en WordPress con el nombre Carga diferida: optimizar imágenes.
Si está en WordPress, también puede usar Autoptimize que comprime imágenes para ti. También hay complementos gratuitos similares que realizan este tipo de tareas.
Si desea las mejores prácticas en WordPress SEO y desea mejorar la clasificación de su sitio web, esto lo guiará totalmente a través de: ¿Cómo mejorar WordPress SEO 2020?
7. Elimine diapositivas, vídeos e imágenes innecesarios
Otra opción para acelerar WordPress sería eliminar imágenes y videos que considere innecesarios de las páginas clave.
Estos elementos aumentan el tiempo que lleva cargar el primer píxel de color significativo (la cantidad de tiempo que tarda en cargarse el primer contenido de su sitio web), por lo que puede evitarlo simplemente eliminándolos y mejorando significativamente la velocidad de su sitio web.
Una forma eficaz de hacerlo es echar un vistazo a todas sus imágenes y eliminar las que no sean necesarias. Una gran herramienta para este propósito es SEMrush que analiza el estado de su sitio web.
Este sitio web proporciona una excelente descripción general sobre posibles problemas con su sitio web y sugiere medios innecesarios que deben eliminarse.
WordPress es la plataforma perfecta para aquellos que no son tan prácticos cuando se trata de mejorar la velocidad de su sitio web.
Todo contribuye a ello, desde la compresión de imágenes hasta tener un tema con un código bien escrito. Esto se debe a que también hay temas que son increíblemente difíciles de usar.
Estos ejecutarán numerosos scripts y fuentes y solicitudes que crean problemas cuando intenta cargar el sitio web.
Asegúrese de elegir un tema que no ocupe mucho espacio y solicite a su desarrollador web que use un código específico para sus necesidades. Aunque esto podría terminar costando más, valdrá la pena, ya que su sitio web se cargará más rápido a largo plazo.
Vale la pena señalar que los temas públicos que se encuentran comúnmente en WordPress vienen con un montón de características que quizás nunca uses.
Todas esas funciones innecesarias ralentizan la velocidad de su sitio web y disminuyen el tiempo de respuesta del servidor. Así que intenta no usar temas gratuitos o si desactivas los widgets innecesarios.
8. Utilice únicamente complementos esenciales
Intente no sobrecargar su sitio web con diferentes complementos y complementos cuando intente acelerar WordPress.
Algunos de estos complementos pueden entrar en conflicto entre sí.
Muchos usuarios nuevos en WordPress cometen el error novato de instalar cualquier complemento que parezca importante o que tenga muchos usuarios activos.
Si bien de hecho pueden ser útiles, también reducen la velocidad de su sitio web si no son esenciales.
Algunas aplicaciones como whatsapp gb le ayudará a realizar algunas acciones fuera de su sitio web.
9. Verifique sus complementos y asegúrese de que funcionen
Le recomendamos que realice una comprobación de sus complementos de vez en cuando, para asegurarse de que aún funcionan como deberían.
WordPress cambia constantemente, por lo que los complementos deben mantenerse al día con esos cambios para evitar cualquier mal funcionamiento de los formularios. Asegúrese de actualizar sus complementos y verificar sus registros de cambios.
Esos complementos de optimización que mencionamos son bastante útiles y si no puede obtener un desarrollador web para ayudarlo con los problemas de velocidad de su sitio web, es lo mejor para ayudarlo a aumentar su sitio web al menos en un grado manejable.
No sugerimos desactivar todos los complementos innecesarios, sino eliminar los que no necesita actualmente.
Se sorprendería de cuánto mejora su sitio web una vez que haya desactivado los complementos no esenciales.
Para hacer esto recomendamos Monitor de consultas.
Estos complementos analizan qué complementos están ralentizando su sitio web. Utilice el análisis para desactivar los complementos innecesarios.
10. Elimina los widgets innecesarios
También es necesario tener en cuenta los códigos de terceros que ralentizan considerablemente su sitio web. Algunos de estos códigos son Facebook o Google Double Click Ads.
Otros son los comentarios de los clientes, los chats en línea, las personalizaciones que agregan nuevas funcionalidades a los sitios web. Aunque estos también afectan la velocidad de su sitio web.
Compruebe cuáles realmente necesita y elimine los que no tienen un impacto crucial en su sitio web. Asegúrese de conservar e instalar solo los que sean realmente esenciales.
La mayoría de las herramientas con tecnología de seguimiento como Facebook píxel or Google Analytics comúnmente reducen la velocidad del sitio web.
Dado que fueron desarrollados por terceros, no se consideraron aspectos como la carga en sitios web menos optimizados. Incluso si le pide a su equipo de desarrollo que eche un vistazo a estas herramientas, no podrán hacer mucho.
Intente ejecutar una revisión en su WordPress una vez cada pocos meses para deshabilitar los que no ha estado usando últimamente. Si no puede eliminar ningún complemento, asegúrese de usar solo los complementos en determinadas páginas.
Por ejemplo, si utilizó el Chatbot de Drift en su sitio web, debe asegurarse de que esté desactivado en la sección de blogs de su sitio web.
También debe verificar si el código aún se está ejecutando en segundo plano en la sección del blog, ya que es muy posible. Eliminarlo de la sección del blog mejorará enormemente la velocidad de su sitio web.
Si desea utilizar un complemento en cierta página, le recomendamos que utilice Organizador de Complementos. Este complemento le ayuda a identificar y organizar los complementos que se utilizan con mucha frecuencia en determinadas páginas y tanto a deshabilitarlos como a su código. También puede establecer reglas sobre cuándo se deben cargar esos complementos.
Pero algo a tener en cuenta es que deshabilitar y cambiar categorías de complementos podría tener algunos efectos no deseados, así que asegúrese de tener una copia de seguridad de su sitio web antes de realizar estos cambios.
11. Preste atención a la rapidez con la que se cargan los anuncios de Google
Si ejecuta anuncios en su sitio web, vale la pena señalar que también puede reducir la velocidad de su sitio web hasta cierto punto, pero obviamente, dado que contribuye a sus gastos, es esencial.
Cargar un anuncio en un sitio web mal optimizado podría agregar alrededor de 5 secciones como máximo a su tiempo de carga total.
Para resolver esto, puede pedirle al proveedor de alojamiento que sus anuncios realicen algunos cambios en la forma en que se muestran sus anuncios o usar Lazy Load. De esta manera, los anuncios solo se mostrarán una vez que el usuario se esté desplazando cerca de ellos.
12. Reducir la cantidad de redireccionamientos
Redirigir a fuentes externas haría que el proceso de carga tomara más tiempo. Esto aumentará la cantidad de tiempo que le toma al usuario cargar su sitio web.
Una forma de reducir la cantidad de redireccionamientos es acortar las URL y no usar HTTPS o WWW en el enlace. Este movimiento evita que los redireccionamientos se encadenen entre sí.
13. Actualice su proveedor de servicios de alojamiento web
Otra cosa que quizás desee ver es cambiar su proveedor de host actual si no pueden mejorar su servicio o actualizar a un plan mejor.
La mayoría de las personas usan servicios de alojamiento que son promedio en el mejor de los casos cuando están comenzando, lo cual es justo para cuando recién está comenzando a dominar las cosas, pero tiene algunas deficiencias, por lo que puede ser mejor invertir en un mejor planificar por un proveedor más confiable.
Definitivamente puede sentir la comparación una vez que actualice al plan que usa espacio en la nube para servicios de alojamiento. Será una diferencia de día y de noche.
Si utiliza un host compartido, se recomienda encarecidamente que se traslade a un proveedor de servicios de alojamiento independiente como Iart. Aunque puede costarle más, es mejor para usted a largo plazo.
Asegúrese de buscar el perfecto para acelerar WordPress, ya que existen diferentes planes, pero le sugerimos que elija uno que también tenga una red de entrega de contenido.
¡Una oferta fantástica a la que no se resistirá!
¡DISFRUTA DE NUESTRA OFERTA ESPECIAL!
14.Asegúrese de que su proveedor anfitrión ofrezca asistencia
Es una gran ventaja poder ponerse en contacto con el soporte de su proveedor de alojamiento si algo sale mal con la carga de su sitio web y necesita algún tipo de ayuda.
Verifique la velocidad de su sitio web todos los meses utilizando las herramientas que recomendamos y pregunte al soporte qué causas probables podría haber para el aumento.
Probablemente primero borrarían su caché y luego verificarían qué otras causas podría haber para esta repentina desaceleración.
Es de esperar que después la velocidad de su sitio web vuelva a ser normal de 2 a 3 segundos. Es posible que le recomienden actualizar su plan a un servidor más rápido u optimizar su caché y red CDN.
15. Utilice un proveedor de DNS de alta calidad
Muchos usuarios registran dominios a través de proveedores como GoDaddy o NameCheap y también brindan su servicio de DNS.
Este es un servicio gratuito, pero la mayoría de las veces debido a su naturaleza gratuita, la calidad y la velocidad son extremadamente bajas. Podría valer la pena echarle un vistazo a su proveedor de DNS si comienza a experimentar una ralentización en su sitio web.
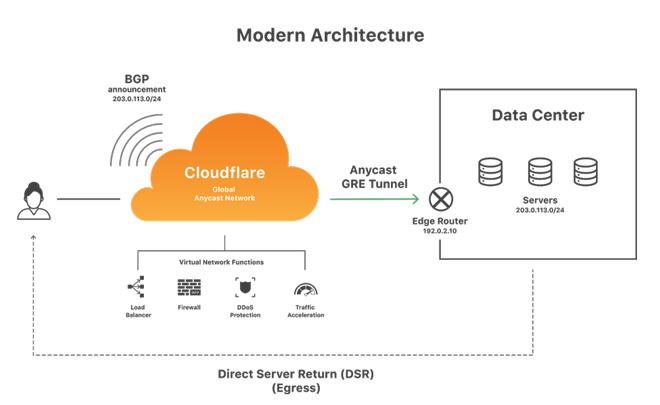
Recomendamos utilizar proveedores de DNS de calidad como Cloudflare. Este proveedor ofrece la mejor infraestructura disponible junto con un soporte receptivo y confiable. Este simple punto acelerará WordPress alrededor de un 40% al menos.
16. Asegúrese de utilizar redes de distribución de contenido
Otra forma de mejorar la velocidad de su sitio web es utilizar una red de distribución de contenido o CDN.
Un proveedor de servicios CDN identifica recursos estáticos como imágenes y los optimiza para una rápida distribución en todo el mundo. El uso de una CDN tiene un impacto significativo en la velocidad de su sitio web.
Usar una CDN significaría que su contenido será accesible en todo el mundo más que antes.
Configurar una CDN es bastante fácil y no tiene muchas tarifas asociadas. Por lo tanto, le recomendamos encarecidamente que considere el uso de una CDN.
La mayoría de los servicios CDN incluyen una sección de compresión automática. Esto significa que el código de su sitio web se acortará, lo que permitirá una experiencia de carga más rápida para el usuario final.
Los códigos suelen tener mucho espacio vacío para que a los desarrolladores web les resulte más fácil realizar sus propios cambios. Aunque es importante tener en cuenta que los navegadores realmente no tienen en cuenta esos espacios al cargar.
De hecho, acortar el código se convierte en un código más comprensible para el navegador. También reduce el tamaño de los archivos, reduciendo su tamaño casi en un 60%.
Pero, ¿por qué CDN debería optar? Nuevamente, recomendamos Cloudflare. Este proveedor de servicios es confiable y brinda un gran soporte, mejorando enormemente la velocidad y seguridad de su sitio web.
El uso de servicios de CDN y DNS de alta calidad será un gran impulso para su sitio web, así que asegúrese de tomar la decisión correcta.
17. Habilitar el almacenamiento en caché
El almacenamiento en caché web funciona así, se ejecuta una versión inmediata de su sitio web y en el siguiente paso se cargan sus actualizaciones.
Las secciones menos importantes se cargan primero para que no haya un retraso en la carga inicial. Puede hacer esto agregando un código al cuerpo del sitio web o usando un complemento.
Los complementos que sugerimos para acelerar WordPress son Swift Performance (que usamos en nuestro propio sitio web), Super GT caché y W3 Total Cache.
Sin embargo, una advertencia justa, estos dos complementos son un poco complejos cuando se trata de configurarlos. Por lo tanto, es posible que no pueda ejecutarlo con mucha facilidad y, en el peor de los casos, podría terminar causando más daño que bien.
El complemento más simple de usar para este propósito sería WP Rocket. Todas las configuraciones básicas están preconfiguradas aquí y se establecen como predeterminadas para que pueda instalarlas y comenzar a usarlas de inmediato.
Ofrece una versión gratuita, pero la versión premium viene con soporte en línea.
Le aseguramos que este complemento lo ayudará a optimizar la velocidad de su sitio web y lo llevará dentro del rango de 1 a 2 segundos.
Vale la pena señalar que todas las funcionalidades de su sitio web deberían ser rastreadas. Desde las tasas de clics hasta la cantidad de tiempo que se pasa en una página y la frecuencia con la que las páginas se bloquean o se rompe un enlace. Puede realizar un seguimiento de todo esto utilizando MOZ, que mide todos estos criterios.
Con estos factores, puede mejorar eficazmente su SEO y también mezclar y combinar datos de Google Analytics, SEMrush para obtener una comprensión precisa de la funcionalidad de su sitio web.
18. Mejora de la velocidad del sitio web en la vista móvil
Debe tener en cuenta la vista móvil si planea realizar ventas desde diferentes dispositivos.
Las páginas móviles aceleradas o AMP es una tecnología desarrollada por Google que proporciona una vista simple de su sitio web y solo muestra la información necesaria.
Las páginas impulsadas por AMP se almacenan en servidores de motores de búsqueda y se cargan casi sin demora.
Esto es lo que sucede cuando alguien navega por nuestro sitio web en su teléfono. Mientras el usuario navega por la página, la versión completa se carga en segundo plano sin que él lo sepa. Esta sencilla tarea ayuda significativamente a acelerar WordPress.
La implementación de AMP requiere una buena comprensión de los aspectos técnicos de WordPress. El complemento de elección para este propósito es AMP para WP.
Hemos escrito un artículo completo y detallado sobre los complementos AMP de WordPress, no dude en consultarlo: Los 5 mejores complementos de WordPress AMP
Los 6 mejores complementos de almacenamiento en caché en WordPress
Como mencionamos, la utilización de complementos de almacenamiento en caché es extremadamente útil para acelerar WordPress. A continuación, presentaremos los 5 principales complementos de almacenamiento en caché que lo ayudarán en ese sentido.
¿Qué es el caché?
La caché es un espacio de almacenamiento temporal desde donde se puede acceder a los datos rápidamente en caso de que se solicite. Una vez que se envía una solicitud, una computadora realiza múltiples procesos antes de mostrar la información relevante.
Cache resuelve el problema de enviar y recibir datos constantemente al almacenar algunos de ellos en un espacio temporal. Esto permite que su navegador acceda a las cosas más rápido.
La forma de almacenamiento en caché también se puede utilizar en sitios web de WordPress. Esto acelerará WordPress y mejorará la funcionalidad.
Como sabe, WordPress es un sistema de gestión de contenido dinámico, lo que significa que cada vez que un usuario visita su sitio web, WordPress solicita información de la base de datos y luego envía una página web al navegador del usuario.
Esto en sí mismo hace que su sitio web se cargue más lentamente para los visitantes. En particular, si varios usuarios intentan acceder a su sitio web al mismo tiempo.
El almacenamiento en caché permite que su sitio web de WordPress evite muchos de esos pasos y omita la fase de procesamiento de datos.
Por ejemplo, en lugar de cargar una página cada vez desde cero, su complemento de caché crea una copia de carga inicial y esa copia se muestra a los usuarios cuando desean cargar su página web nuevamente y eso causará una mayor velocidad en su WordPress.
¿Por qué es tan importante el almacenamiento en caché?
El almacenamiento en caché conduce a un tiempo de carga más rápido para su sitio web.
Necesita un almacenamiento en caché adecuado para permitir tiempos de carga más rápidos. Por lo tanto, asegúrese de configurar un sistema de almacenamiento en caché altamente funcional.
Un sitio web que se carga rápidamente proporciona una experiencia de usuario más óptima y también ayuda a aumentar considerablemente su tasa de interacción, ya que su sitio web se cargará con mayor facilidad.
Un sitio web con una carga más rápida permite que se dirija más tráfico en su camino y todo esto sucede de manera orgánica a través de los motores de búsqueda. Google clasifica los sitios web que se cargan más rápido en términos de SEO y se muestran más arriba en la lista de resultados.
Con eso fuera del camino, echemos un vistazo a los mejores complementos de almacenamiento en caché que lo ayudarán a acelerar WordPress. Asegúrate de leer esto si quieres acelerar WordPress mediante el uso de complementos gratuitos.
Swift Performance
La característica principal de Swift Performance esa es la razón por la que lo usamos para los sitios web que desarrollamos es su configuración automática que puede mejorar significativamente la velocidad de carga del sitio web con un solo clic.
Los resultados de las pruebas muestran que este complemento puede acelerar los sitios web de WordPress hasta en un 440%. Además, no necesita ningún conocimiento de codificación para utilizar Swift Performance.
Optimizar imágenes (reducir el tamaño y determinar las dimensiones correctas), almacenar en caché, optimizar los códigos CSS y JS, optimizar la base de datos que utiliza el sitio web y ordenar los complementos que utiliza el sitio web son algunas de las características más importantes de Swift Performance.
Autoptimize
Autoptimize es un gran complemento para eliminar caracteres innecesarios en el tema y los códigos de WordPress. Estos caracteres pueden ser espacios en blanco y caracteres para nuevas líneas. Esta es una forma de mejorar la velocidad del sitio web. Autoptimize lo ayudará a comprimir y optimizar los códigos CSS, HTML y JavaScript de la mejor manera posible para acelerar WordPress.
Para hacer esto, simplemente instale el complemento y seleccione los códigos que desea optimizar en el menú de configuración. También puede agregarle scripts para NO comprimir y optimizar un código en particular. Los códigos HTML en el encabezado y pie de página también se comprimirán si te gusta.
WP Rocket
WP Rocket es uno de los mejores complementos de almacenamiento en caché que existen. Es muy fácil de usar y no requiere que tengas un conocimiento extenso de WordPress para poder usarlo.
Le permite implementar el almacenamiento en caché en su sitio web con un simple clic. Su rastreador llama automáticamente a las páginas de su sitio web para activar cachés en su sitio web.
Posteriormente, el complemento habilita la configuración de almacenamiento en caché recomendada para WordPress, que incluye compresión Gzip, caché de página y precarga de caché.
WP Rocket también ofrece dos modos que puede seleccionar y que mejorarán la funcionalidad de su sitio web. Esto incluye la compatibilidad con imágenes de carga diferida para CDN y DNS y también la compresión de archivos y muchos otros tipos de archivos que lo ayudarán a acelerar WordPress.
Mira esto si quieres saber ¿Cómo configurar WP Rocket para acelerar WordPress?
W3 Total Cache
W3 Total Cache es uno de los complementos de almacenamiento en caché más populares de WordPress. Este es un complemento completo que incluye varios detalles. A primera vista, puede parecer un complemento confuso para los usuarios.
Incluye características que podría necesitar de un excelente complemento de caché para acelerar WordPress.
Caché de páginas web, caché de objetos, compresión Gzip, soporte de compresión, soporte CDN y más. Por lo tanto, algunos pueden encontrar un poco difícil trabajar con este complemento al principio, pero una vez que lo lees un poco, comienzas a resolver las cosas por tu cuenta.
Super GT caché
Super GT caché es un complemento gratuito popular con muchas funcionalidades y es recomendado por muchos proveedores de alojamiento.
Este complemento tiene todas las características prácticas y también ayuda a aumentar la velocidad de su sitio web, lo que se realiza a través de la compresión Gzip, el almacenamiento en caché de la página y el uso de la caché antes de la carga, compatibilidad con CDN y eso es solo una parte de sus funcionalidades. Tiene dos pestañas, una con configuraciones completas y otra que incluye configuraciones básicas.
Sucuri Seguridad
Sucuri Seguridad es uno de los mejores complementos de seguridad y firewall de WordPress. Sucuri actúa como el firewall de su sitio web y ya tiene opciones preestablecidas para permitir el almacenamiento en caché web y la compresión gzip con un simple clic.
Esta es la mejor opción para cualquier sitio web. Esto se debe a que Sucuri es un firewall DNS. Esto también significa que almacena en caché su contenido para que los usuarios puedan solicitar acceso incluso antes de llegar al destino. Esto aumenta la practicidad de su sitio web, manteniéndolo en plena forma.
Los 5 mejores complementos de AMP para WordPress
AMP es uno de los proyectos de Google con el objetivo de aumentar la velocidad de carga en los navegadores móviles.
Si desea agregar la funcionalidad AMP a su sitio web de WordPress, necesita el complemento AMP. Cubriremos esto con mucho más detalle a continuación.
¿Qué es AMP y es necesario utilizarlo?
AMP significa Página móvil acelerada lo que significa que los navegadores móviles cargan las páginas rápidamente. Este proyecto ha sido dirigido por Google con el objetivo de mejorar significativamente las velocidades de carga en dispositivos móviles.
Para darse cuenta de esto, las páginas utilizarán el código AMP Framework. Además, Google almacenará en caché las páginas de AMP para que los usuarios tengan una carga más rápida en sus búsquedas de Google. Aparte de eso, los complementos de caché proporcionados por los proveedores de alojamiento también se especializan en este asunto.
¿Por qué es necesario instalar un complemento AMP?
Es justo decir que depende de múltiples factores.
También hay evidencia clara que señala cuán efectivo ha sido el complemento AMP para aumentar la velocidad de carga del sitio web y la tasa de rebote. Centro de entradas para eventos ha hecho un estudio sobre esto y las cifras hablan por sí solas.
- Disminución del 10 por ciento en la tasa de rebote
- Aumento del 6 por ciento en el número de páginas vistas.
- Aumento del 13 por ciento en el tiempo dedicado a un sitio web
- Aumento del 100 por ciento en la tasa de conversión de compras.
Pero AMP no ha sido tan eficaz para todos. Algunos sitios web como Kinsta han notado que AMP ha provocado que su sitio web caiga el 59% del tiempo.
Por lo tanto, lo instamos a que lo pruebe usted mismo y vea si le ayuda o le ayuda a mejorar su sitio web. Todos los complementos de AMP se instalan y configuran fácilmente en WordPress. Pruébelo usted mismo y preste atención a los datos de Google Analytics. Observe las tendencias ascendentes o descendentes que lo ayudarán a tomar esa decisión.
AMP para WP
AMP para WP El complemento tiene más funcionalidades que los otros complementos de AMP de WordPress, por lo que es nuestra mejor opción para poner en marcha AMP en su sitio web de WP.
Al usar este complemento, podrá:
- Administrador de complementos de AMP: que le permite deshabilitar una funcionalidad de complemento específica solo en la versión de AMP
- Editor AMP personalizado: le permite anular el contenido que había escrito en la publicación o en la página, para que pueda agregar el contenido diferente solo para AMP.
- Compatibilidad con Google Adsense (AMP-AD) con 4 espacios publicitarios diferentes en todo el diseño. El primer complemento en tener esta capacidad.
- Etiquetas canónicas rel adecuadas, lo que significa que Google conoce la página original.
- Soporte AMP WooCommerce
- Activar / desactivar la compatibilidad con páginas y publicaciones en AMP
Una vez que haya instalado AMP para WP, aparecerá un asistente de instalación. Una vez que haya realizado algunos ajustes básicos en la configuración, se le dirigirá a la sección donde puede controlar las funciones del complemento. Para cambiar el aspecto de su AMP, puede elegir entre los numerosos temas de AMP que están disponibles en la versión premium y luego personalizar ese tema.
La versión gratuita tiene un solo tema y ofrece opciones de personalización mínimas. Si cree que el complemento oficial de AMP es limitado en términos de su alcance y no le gusta cómo funciona, entonces AMP para WP es el complemento adecuado para usted, ya que ofrece mucha más personalización y una funcionalidad fluida.
El complemento ofrece diferentes jubilación y el más básico que incluye muchas otras extensiones es $ 149 al año.
Plugin de AMP
Este es el Complemento oficial de AMP para WordPress anunciado e introducido por Google para WordPress.
Es totalmente gratuito y muy fácil de usar. Todo lo que necesita hacer es activarlo y ponerse a trabajar. Aunque la desventaja es que no le ofrece mucho espacio para ver cómo AMP impacta visualmente su contenido y qué funciones realizará para usted.
Por ejemplo, si va a la sección de personalización de WordPress, las únicas opciones a las que tendrá acceso son:
- Color de texto y color de fondo
- Elegir entre un tema claro u oscuro
Fuera de eso, tendrá acceso a algunas configuraciones simples, como tener una URL específica y separada para las páginas AMP y qué tipo de publicaciones debe utilizar AMP. También tendrá una sección de análisis separada, lo que le permitirá agregar scripts de analizador (hechos para seguimiento) a las páginas de AMP.
En resumen, esta es una forma extremadamente simple y flexible de habilitar AMP en su sitio web de WordPress. Tenga en cuenta que si desea utilizar este complemento y Yoast al mismo tiempo, deberá instalar el complemento Glue for Yoast SEO & AMP para agregar metadatos de SEO al contenido de AMP.
WeeblAMP
WeeblAMP es otro complemento de WordPress que ofrece una amplia lista de funciones que no proporciona el complemento oficial de AMP. También tiene una versión gratuita y una premium similar al resto:
- La capacidad de realizar copias de seguridad de su contenido de WordPress, como publicaciones, páginas, categorías y archivarlas.
- Análisis
- Integrando complementos como Yoast SEO, Jetpack, Beaver Builder y Elementor
- Soporte Premium
- Integración para Mailchimp, Formulario de contacto 7 y formularios de gravedad
- Integración de comercio electrónico con WooCommerce para descargas digitales sencillas
- Integración de píxeles de Facebook
- Compatibilidad con Polylang para permitir páginas AMP multilingües
Tiene acceso a un panel muy completo para controlar todas las diferentes configuraciones que WeeblrAMP tiene para ofrecer. Ofrece varias opciones para personalizarlo de la manera que desee. También proporciona una interfaz de usuario para administrar detalles como:
- Color y estilo
- Que información se puede incluir
- CSS para personalizarlo de la manera que desee
La versión gratuita de WeeblrAMP se puede descargar desde WordPress.org y la versión premium cuesta $ 39 por año.
Mejor AMP
Mejor AMP es una opción favorable y ofrece más funciones que el complemento oficial de AMP respaldado por Google.
Sin embargo, carece de ciertas características que están disponibles en complementos como AMP para WP or weeblrAMP. Si está buscando un complemento AMP moderado con características y expectativas razonables, esta es la opción correcta para usted.
Instale el complemento, actívelo y comience a configurar los ajustes básicos. También puede editar la cadena de texto utilizada en el contenido de AMP.
Posteriormente, puede ir a la sección de personalización de WordPress y realizar los cambios necesarios que desee. Esto es muy positivo para este complemento. Su sección de personalización te da acceso a:
- Estilo cambiante para las diferentes secciones de AMP
- Colores cambiables
- Opción para activar Google Analytics Tracker
- Agregar código CSS o HTML
- Dirija a los usuarios de dispositivos móviles automáticamente al contenido de AMP
- Elija el tipo de publicación y las taxonomías para AMP
WP AMP
WP AMP tiene menos popularidad en comparación con los demás, pero ofrece muchas funciones. Al igual que Better AMP, le permite personalizar el aspecto de AMP y esto es una gran ventaja para la mayoría de las personas.
Por ejemplo, puede cambiar el encabezado del tema como desee. Aparte de eso, las opciones de personalización de WP AMP incluyen muchas características que le permiten:
- Elija su tipo de publicación
- Cambie cada tema de formas menores, lo que incluye el encabezado
- Incluir enlaces a redes sociales
- Agregue scripts analíticos que incluyan Google Analytics y Facebook Pixel, etc.
- Activar la barra de avisos de cookies
Actualmente, WP AMP proporciona solo un tema a los usuarios, pero los desarrolladores planean aumentar la gama de opciones de temas que ofrecen e incluir diferentes complementos para aumentar su funcionalidad.
WP AMP también tiene una versión gratuita llamada WP AMP Lite pero si desea acceder a más funciones, le recomendamos que compre el complemento completo por $ 49.
¿Qué complemento AMP debo elegir?
Si está buscando la forma más sencilla de utilizar AMP en su sitio web, entonces la complemento oficial de AMP es la opción más lógica para ti. Si bien no ofrece la amplia gama de funciones de sus competidores, es bastante fácil de usar y ofrece una funcionalidad aceptable.
Si está buscando la mayor cantidad de funcionalidad, las mejores opciones para usted son AMP para WP or weeblrAMP. Obviamente, tienen más funciones.
WP AMP es otro complemento impresionante por el que puede optar. Aunque es relativamente nuevo y no ofrece tantas funciones completas. Better AMP es la opción moderada ya que, si bien carece de algunas funciones, proporciona un alto nivel de personalización y mantiene todo simple y fácil de usar.
Fuentes
- Moz: Optimización de la velocidad de la página: métricas, herramientas y cómo mejorar
- google: Minimice los recursos (HTML, CSS y JavaScript)
- Caja de datos: 15 consejos de optimización de la velocidad del sitio web que cualquiera puede implementar
Mensajes recomendados

Los mejores complementos de marcas de WooCommerce en 2024
Abril 30, 2024
gracias por compartir este contenido útil. Estaba buscando sobre esto y lo encontré en su sitio.
Por primera vez, leí tu blog y me encantó. Tu forma de entregar contenido es asombrosa y apreciable. Espero que continúe con esto y proporcione contenido nuevo, único y sólido de su lado. Para mí, es un artículo de cinco estrellas.


























Esto fue muy útil para mí, mi sitio wp Core Web Vitals pasó de 40 a 99.😁
Esta es una gran noticia. Gracias por seguir a Webnus.