9 meilleures idées et inspirations de conception Web pour 2023
De temps en temps, vous pouvez tomber sur un site Web qui vous inspire.
Vous vous souvenez peut-être également de plusieurs sites avec lesquels vous avez interagi dans le passé qui étaient non seulement esthétiquement attrayants, mais également mémorables.
Avec le nombre de sites Web sur le Web, offrir une expérience utilisateur mémorable devrait être la force motrice.
Mais qu'est-ce qui rend un site Web inspirant ? Est-ce l'organisation ou l'accessibilité ?
Lorsque vous créez votre propre site Web, vous pouvez facilement expérimenter en utilisant des constructeurs de sites Web et leurs outils faciles à utiliser.
Par exemple, modèles de site Web par Zyro fournir un excellent point de départ pour créer votre propre site Web qui suit les dernières tendances en matière de conception.
Meilleures inspirations et idées de conception Web
Sans plus tarder, voici quelques-unes des meilleures idées et inspirations de conception de sites Web que vous pourriez utiliser :
Espace blanc
Revenons-nous au minimalisme ? Oui, les conceptions de sites modernes ont une touche d'espace blanc utile, tout comme les médias imprimés traditionnels.
L'espace blanc est attrayant. Il aide les visiteurs de votre site à parcourir facilement les pages, d'un élément à l'autre.
Il crée un attrait visuel et une hiérarchie où aucun élément ne distrait l'autre.
Il offre un repos oculaire aux visiteurs. Vous ne voulez pas qu'un visiteur s'ennuie avant de voir tout ce que vous proposez.
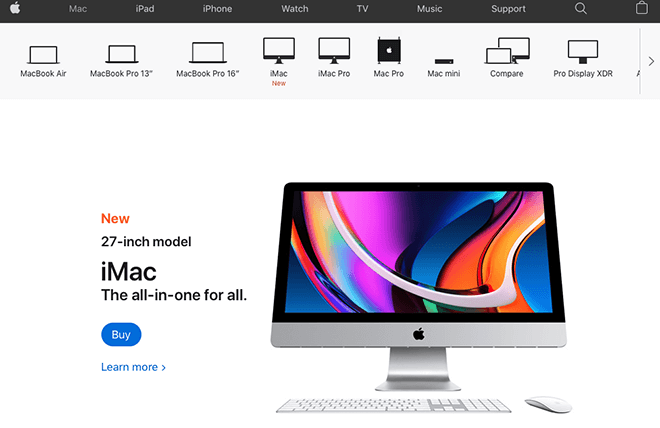
Un bon exemple de ceci est Apple. Leur page produit pour l'iMac utilise parfaitement les espaces négatifs ou blancs, mettant le produit au premier plan.
L'espace blanc aide à la compréhension en définissant clairement les éléments et la relation entre les pages.
Lorsque deux éléments sont si proches, l'œil humain peut les considérer comme une unité singulière.
Vous voudrez peut-être faire une distinction entre les éléments en utilisant des espaces blancs.
Savoir comment et où utiliser les espaces blancs permet d'améliorer l'expérience utilisateur (UX) de votre site Web.
L'espace blanc redéfinit avec soin le minimalisme moderne.
Essayez-le!
Créez des effets de survol ludiques
Un site Web moderne utilise souvent des effets de survol ludiques pour rendre l'expérience utilisateur agréable lors de la navigation dans les pages et les icônes.
Leur utilisation peut être aussi simple que de changer la couleur ou la forme du curseur ou aussi complexe que d'utiliser des animations déclenchées par le curseur.
Ceux déclenchés par le curseur nécessitent un codage.
Quel que soit le choix pour lequel vous vous contentez, mettez en évidence un lien hypertexte ludique et rendez l'engagement des utilisateurs avec votre site unique et mémorable.
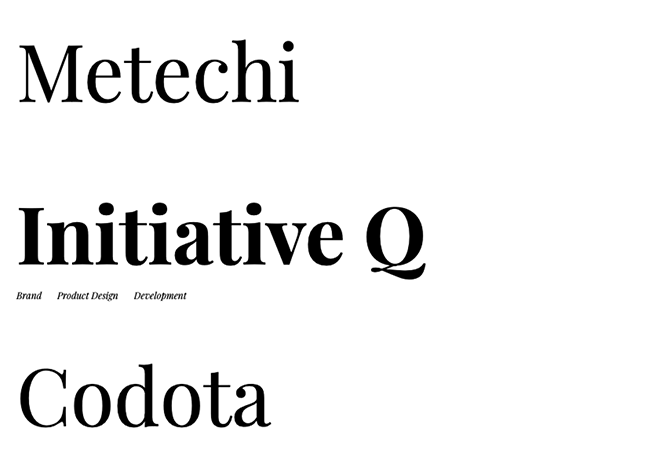
Tomer LernerLe site Web de a un excellent exemple - une fois que vous passez la souris sur un lien vers un projet, il passe en gras et révèle des liens supplémentaires en dessous.
En raison de la nature ludique du curseur, les utilisateurs sont plus susceptibles de passer quelques minutes à faire flotter le curseur sur divers éléments avec lesquels vous souhaiterez peut-être qu'ils interagissent davantage.
Votre curseur n'a pas besoin d'être trop complexe, mais il doit être unique.
Ajoutez-y du piquant !
En-têtes pleine page
Les développeurs et les concepteurs Web peuvent avoir des variantes d'en-tête, mais les en-têtes pleine page sont la nouveauté en 2020.
La configuration implique diverses conceptions, mais l'ajout d'images accrocheuses et de boutons d'appel à l'action (CTA) doit être impliqué.
Les images et Boutons CTA sont ajoutés de chaque côté, en haut de la page.
En effet, la plupart des internautes concentrent l'essentiel de leur attention sur le haut de la page, en particulier sur le côté gauche.
Ayez vos boutons CTA sur le côté gauche.
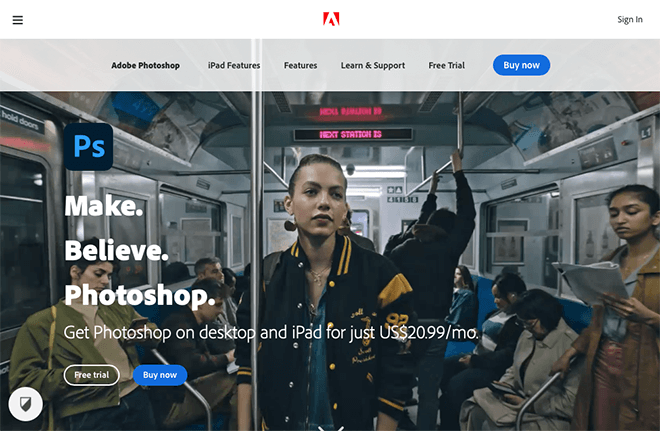
Adobe a un excellent exemple d'en-tête pleine largeur qui met en évidence leur produit et met le CTA au centre de l'attention.
En parlant d'en-têtes, si vous souhaitez créer un excellent en-tête pour votre site Web sans sueur, alors l'un des meilleurs thèmes WordPress sur le marché qui a un générateur d'en-tête est Deep thème par Webnus.
Deep theme est le seul thème WP qui propose un générateur d'en-tête.
Personnalisez vos illustrations
Rien ne donne vie à votre marque comme les illustrations.
Si vous êtes à la recherche d'inspiration pour votre propre conception de sites Web, il peut être utile de regarder le travail de concepteurs de sites Web locaux. Les concepteurs de sites Web locaux connaissent souvent les besoins des entreprises de votre région et peuvent vous aider à créer un site Web à la fois attrayant et fonctionnel.
En ce qui concerne la conception Web moderne, les illustrations ont offert une immense inspiration.
L'art traditionnel les a utilisés, mais 2020 amène le jeu à un tout autre niveau.
Fini le temps de l'utilisation d'images de stock.
Les illustrations personnalisées en accord avec votre marque sont la nouvelle tendance en matière de conception de sites Web.
Il existe des centaines d'excellents exemples de cette pratique.
Vérifier cet article par les Awwwards pour certains des faits saillants.
Avec les avancées technologiques et la maîtrise croissante du codage, les illustrations évoluent au-delà de la 2D.
Il existe des illusions 3D incorporées dans la conception Web moderne qui ajoutent une couche de profondeur indispensable à votre marque et à votre site Web.
Certaines de ces illustrations incluent;
- Ombrage dégradé dans le changement de couleur
- Conceptions numériques qui imitent les styles de papier découpé
- Un curseur 3D interactif qui offre à l'utilisateur une meilleure expérience sur votre site
Contenu de l'écran partagé
Vous souhaitez présenter vos multiples idées tout en évitant ce look encombré ? Envisagez d'avoir un écran partagé pour donner à chaque élément une place idéale sur la page.
Cette conception de site moderne et captivante brise le moule en deux.
Et avec un peu de codage et une pincée de piquant, chaque moitié de l'écran peut se comporter différemment.
Cela rend votre présentation unique et attrayante.
Certains concepteurs de sites Web utilisent une certaine asymétrie sur les effets de défilement pour que chaque côté ait son rythme de déplacement unique.
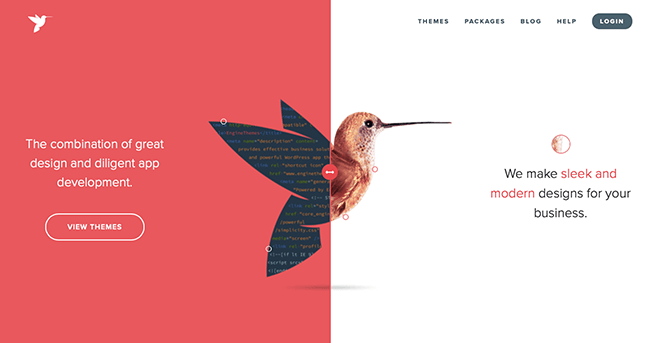
Thèmes de moteur est un excellent exemple de conception d'écran partagé - le site présente des informations des deux côtés, lorsque vous faites défiler vers le bas, vous permettant même de diviser l'écran comme bon vous semble pour certains détails supplémentaires.
Pour donner à la page une certaine hiérarchie visuelle, envisagez de placer des éléments supplémentaires là où les deux moitiés se rencontrent.
Ces éléments peuvent être un bouton CTA, le logo de votre marque ou une barre de menus.
Ils équilibrent l'écran tout en servant de point focal.
Technologie contextuelle et IA
L'IA a fait des percées dans presque tous les aspects de la vie et la conception de sites Web ne fait pas exception.
Tout d'abord, il existe une conception artificielle qui a permis d'automatiser la conception de sites Web à l'aide d'outils modernes.
La conception de sites Web a été rendue plus facile et plus rapide, ce qui permet aux concepteurs de sites Web de disposer de plus de temps pour tester leur créativité et leur innovation.
Même si la conception Web devient automatisée, la technologie contextuelle a apporté une touche humaine à la conception Web.
En interprétant les circonstances et le comportement via l'IA, la conception a été rendue plus personnalisée et l'expérience utilisateur a été améliorée.
Une autre façon dont l'IA a changé la conception de sites Web consiste à fournir un service d'assistance 24h/7 et XNUMXj/XNUMX, des chatbots et à offrir tout type d'assistance aux visiteurs du site.
L'impact de l'IA dans la conception de sites Web peut être ressenti.
Alors que les robots peuvent manquer de l'intelligence émotionnelle de pointe d'un opérateur humain, ils deviennent de plus en plus sophistiqués de jour en jour pour gérer toutes sortes de demandes.
Polices, en gras.
Les conceptions Web de 2020 évoluent vers des éléments plus simples qui améliorent la clarté.
La typographie des offres est l'un de ces éléments de conception.
Les polices en gras et surdimensionnées attirent l'attention sur la marque et les services, rendant les interactions sur le site plus mémorables.
Ils font ressortir le contenu important.
Il s'agit d'une idée de conception simple mais importante que vous devriez intégrer à votre conception de sites Web.
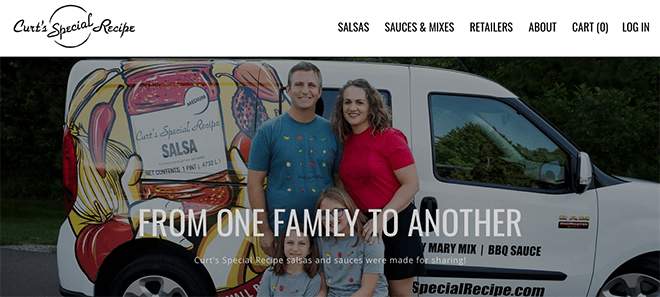
Recette spéciale de Curt agit comme un site Web exemplaire qui utilise des polices audacieuses et grandes.
Regardez leur en-tête, leur menu supérieur et leur sous-titre
Concevoir votre site ? Essayez de jouer avec les différentes tailles de police et remarquez l'impact de chaque livraison de message.
Simple est la nouvelle tendance, essayez-la!
Illustration 3D fluorescente
Les images 3D dans des tons néon ou lumineux donnent à votre site un attrait séduisant qui attire l'attention de l'utilisateur.
Ils sont un régal pour les yeux qui donne à la mise en page une mise en page minimale mais propre.
L'utilisation d'illustrations 3D n'est pas nouvelle, mais elles deviennent de plus en plus la nouvelle norme en matière de conception Web.
Cela pourrait être attribué au fait que les conceptions 3D sont désormais plus facilement accessibles qu'elles ne l'ont jamais été.
Associés aux couleurs néon, ils donnent à votre site Web un look énergique et futuriste rayonnant de personnalité.
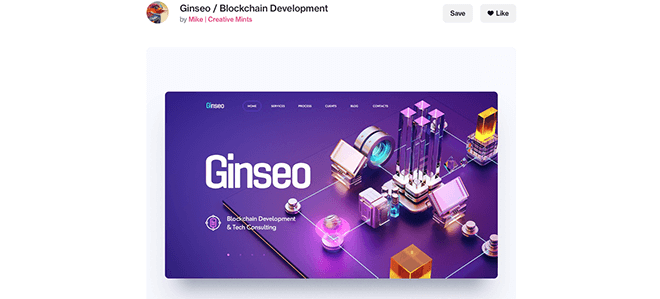
Cette maquette de Blockchain site du designer Mike de Creative Mints utilise de belles illustrations 3D accrocheuses.
Cependant, la modération est conseillée.
Dispersez les couleurs fluorescentes de manière complémentaire pour éviter un look encombré.
Utilisez des nuances neutres telles que les noirs et les gris pour équilibrer.
Chevauchement des calques
Les éléments de superposition ajoutent une aura attrayante au conception de sites Web.
Ils donnent l'illusion de plus de quatre coins sur l'écran.
Les éléments qui se chevauchent donnent un flux visuel à l'utilisateur lorsqu'il fait défiler les pages et c'est probablement l'une des tendances UX les plus importantes de 2020.
L'effet de superposition est obtenu en plaçant un élément au-dessus de l'autre en les masquant partiellement et en n'éclatant qu'une fois cliqué.
Ce n'est pas seulement riche en visuels, mais il offre également un design facilement lisible et ordonné.
Un espace blanc est utilisé autour des éléments pour équilibrer les visuels.
Récapitulation
En effet, 2020 a offert de grandes inspirations et idées pour la conception de sites Web.
Avec des modèles prédéfinis disponibles, vous n'avez pas besoin de connaître le codage pour obtenir la meilleure conception de site Web.
Mais vous avez certainement besoin de ces idées géniales et inspirantes pour que votre site Web se démarque.
Allez-y!
messages recommandés

Pourquoi augmenter la vitesse de votre page est important et comment cela aide votre site Web
29 avril 2024