Choisir la police pour le site Web : Guide étape par étape 2023
Un guide facile pour sélectionner la police parfaite pour le site Web
La conception de sites Web est un processus essentiel et complet qui implique tant de petits détails. Des marges et des rembourrages et du placement des logos à la bonne connexion des canaux de médias sociaux, tout peut avoir un impact considérable sur le succès global de votre présence en ligne.
Ce qui sépare un site Web engageant et réussi d'un site ordinaire ou amateur, c'est la capacité d'aligner tous ces éléments dans un ordre logique et parfaitement équilibré.
L'un des différenciateurs les plus importants, et aussi les plus petits à cet égard, est la typographie que vous utilisez pour votre site.
La police de votre site Web en dit long sur vous pour votre public, et vous ne pouvez pas l'attirer à lire votre contenu à moins de coller efficacement cet élément de conception à d'autres parties.
La typographie, ce n'est pas que des mots, et il pourrait être intéressant de savoir que Steve Jobs a fait une percée à son époque en créant dix designs différents pour les polices qui allaient être utilisées sur Mac !
Lisez la suite pour obtenir plus d'informations sur l'importance de cet élément dans votre succès en ligne et découvrez comment vous pouvez choisir la police parfaite pour le site Web qui correspond le mieux à votre identité.
Quel type de police dois-je utiliser ?
Il y a tellement de conceptions de polices exceptionnelles qui peuvent transmettre des messages différemment. Mais d'une manière générale, les polices de caractères actuelles sont classées en six groupes distincts comme suit.
- Polices Serif
- Polices Slab-serif
- Polices sans empattement
- Polices de caractères noires
- Afficher les polices
- Polices d'écriture
Passons à une description plus détaillée de chaque type et formons une meilleure idée de la façon dont ils doivent être utilisés.
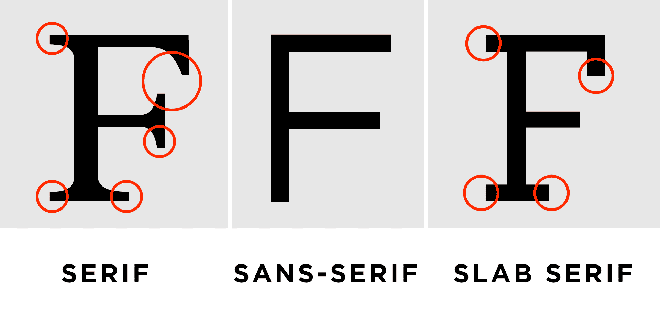
Polices Serif
Le type de polices le plus ancien utilisé dans le monde du design est la famille serif, qui a une sorte de bord à la fin des symboles.
Ils peuvent donner à la page Web un caractère plus distinctif, mais nous devons oublier qu'ils sont plus appropriés lorsqu'ils sont utilisés pour des conceptions haute résolution.
Dans l'ensemble, les polices de taille moyenne conviennent aux polices de caractères avec empattement. Actuellement, Times New Roman, avec une taille de 14-16pt, est la police la plus populaire utilisée pour les documents imprimés.
Ce que vos lecteurs peuvent ressentir en voyant cette police sur un site Web est un sentiment de contenu classique ou littéraire.
Polices Slab-Serif
Les empattements ou les bords utilisés dans cette famille de polices sont plus larges et plus épais que le type précédent. Ainsi, ils sont moins lisibles et ne conviennent pas aux longues lignes de textes.
Alternativement, nous pouvons les utiliser pour des titres ou des phrases courtes pour les faire apparaître différemment des autres parties.
Polices sans empattement
Le mot « sans » a des racines dans la langue française et signifie « sans ». Ce qui les sépare du groupe serif, c'est l'absence de bords sur les lettres de l'alphabet et, par conséquent, ils sont considérés comme plus simples.
Ces polices apparaissent dans divers types arrondis, épais et légers qui nous apportent tant de styles.
La lecture de textes avec cette police pour le site Web nécessite plus de temps car elle diminue la lisibilité des caractères. Cependant, ils sont largement utilisés sur le Web.
Par exemple, une police géométrique de ce groupe offre une excellente visibilité pour le corps d'un texte. La police sans empattement la plus connue est Helvetica, dans laquelle la hauteur des caractères peut être facilement distinguée.
Cette fonctionnalité en fait un choix approprié pour les titres et le corps du texte.
Ce que les concepteurs nous conseillent de faire, c'est de suivre une combinaison de titres, d'images et de blocs de textes afin que nos yeux puissent s'adapter aux transitions beaucoup plus facilement.
Police de lettrage noir pour site Web
Si vous pensez à un style ancien ou gothique, optez pour la famille de polices de caractères noirs. Ce style de police dur et difficile à lire est principalement utilisé dans les éditions de livres anciens.
Inutile de dire que ce n'est pas approprié pour les corps de texte, et nous pouvons les utiliser pour des titres ou des phrases courtes pour faire la différence.
Afficher les polices
Les polices d'affichage, c'est-à-dire les polices décoratives, n'ont généralement pas de directives de conception à décrire. Ils sont censés engager le public et semblent cool à leurs yeux !
L'objectif principal de ce groupe est de fournir l'émotion et le sentiment derrière le contenu que vous avez mis en place sur votre site Web.
En faire un bon usage a du poids pour engager correctement vos lecteurs afin qu'ils ne fuient pas ce que vous avez partagé avec eux.
L'utilisation principale de ce groupe est les titres, et ils ne doivent pas être appliqués à vos paragraphes.
Polices d'écriture manuscrite
Les polices manuscrites ou de script, comme leur nom l'indique, sont basées sur l'écriture physique humaine qui transmet un sentiment d'informalité et de personnalisation.
Bien qu'ils soient principalement utilisés pour des motifs décoratifs, ils peuvent ajouter de l'élégance aux titres et aux logos.
La meilleure façon d'utiliser cette police pour le site Web est de l'appliquer aux citations, ce qui les distingue du reste des paragraphes.
La nature décorative de ce groupe diminue leur lisibilité et, par conséquent, ils conviennent mieux aux courtes lignes de textes.
Tirez le meilleur parti d'eux avec l'esprit de créer du contraste sur la page.
Selon les lois non écrites du design, vous devez éviter d'utiliser plus de trois types de polices pour un même projet.
Dans le meilleur des cas pour choisir la meilleure police pour un site Web, vous avez besoin d'une police pour les titres, d'une pour les textes principaux et d'une troisième pour la description ou les citations. Le fait est que chaque groupe doit être écrit avec pas plus d'une police.
Comment choisir la police parfaite pour un site Web ?
Avant de plonger dans les différentes considérations, méfiez-vous des licences qui limitent l'utilisation de certaines polices.
Bien que la majorité des polices disponibles puissent être utilisées gratuitement, vérifiez les restrictions avant d'utiliser une famille de polices spécifique.
Vous pouvez trouver des polices gratuites dans la bibliothèque de Polices Google, ou payer des frais d'adhésion pour utiliser la collection de polices Adobe ou Polices Envato Elements collecte.
De cette façon, vous serez sûr que la police que vous utilisez est approuvée par les typographes du monde entier.
Définissez clairement votre ton
La police que vous utilisez sur le Web parle pour votre marque et votre entreprise. Décider de la police à utiliser peut être extrêmement intimidant en premier lieu. Par conséquent, vous feriez mieux de commencer par les bases.
Les tons de marque disponibles peuvent généralement être considérés comme confiants et stables, doux et conservateurs et créatifs. Choisir le bon chemin peut vous aider à sélectionner la police appropriée de manière incommensurable.
Le type de police dépend fortement de votre public cible et du sentiment que vous voulez qu'il retire de votre présence en ligne.
Les polices sans donnent une apparence plus moderne à votre site Web par rapport aux polices serif et sont des choix appropriés pour symboliser la simplicité et le minimalisme. Les polices Serif, en revanche, transmettent un ton formel.
Commencez par vous poser des questions simples. Quelle serait la nature de votre marque ? Quel est le type de projet ? Est-ce une activité à long terme ou à court terme ? Donnez-vous la priorité à la fonctionnalité plutôt qu'à vous démarquer des autres ? Les éléments visuels sont-ils plus nombreux que les textes sur vos pages ou vice versa ?
D'un autre côté, vous pouvez également garder à l'esprit les informations de vos prospects. Quel est l'âge idéal pour être le plus intéressé par vos services et produits ?
Qu'en est-il de leur sexe, votre contenu devrait-il principalement favoriser les hommes ou les femmes ? Quels sont leur métier et leur secteur d'activité ?
D'autres petits détails peuvent également vous aider avec le bon ton. Par exemple, les blocs de phrases alignés à gauche sont les textes les plus faciles à lire, et vous pouvez paraître plus formel si vous les justifiez pleinement.
Les textes irréguliers sont plus conviviaux et la longueur d'une ligne la plus souhaitable se situe entre 45 et 80 caractères (espaces inclus).
Choisissez les polices de caractères appropriées
Maintenant que vous savez ce que vous voulez de votre typographie, il est temps d'opter pour les familles de polices. Comme mentionné précédemment, vous devez limiter votre police pour les choix de sites Web à un maximum de trois groupes.
Classez les polices en fonction de leur importance et classez-les en trois groupes, comme indiqué ci-dessous.
La police principale
C'est la police que vos utilisateurs verront le plus et jouera donc le rôle le plus important dans la transmission d'une image appropriée de votre marque.
Les polices principales sont appliquées à des textes plus volumineux qui attirent en premier lieu la vue des visiteurs du site Web. Il est souvent conseillé de conserver certaines similitudes dans le style de la police principale avec votre logo.
La police secondaire
Vous utilisez cette police pour les principaux blocs de phrases que vous écrivez sur vos pages. La lisibilité est ce qui compte le plus pour ce groupe de polices, car vous ne voulez pas faire brûler les yeux de vos clients potentiels après avoir fait des efforts pour lire vos lignes.
La police d'accent
La troisième police est facultative. Si vous souhaitez utiliser une autre police de caractères, utilisez-la pour d'autres éléments tels que les CTA ou la navigation.
Cela devrait facilement attirer l'attention de votre public et l'encourager à cliquer sur cette section.
Gardez à l'esprit que plus vous utilisez de polices, plus il devient difficile d'harmoniser le style que vous souhaitez appliquer à votre site. L'utilisation d'une combinaison de polices peut entraîner différentes ambiances dans différentes parties d'un site.
De plus, la plupart des polices célèbres sont polyvalentes car elles sont équipées de différents poids, souvent appelés « gras », « léger » et « normal ». Cette variété est assez bonne car elle aide à créer une apparence parfaite sur les pages.
L'association de différentes polices est une tâche écrasante, qui, dans de nombreux cas, dépasse de loin les capacités de nombreuses personnes.
Essayez d'établir un contraste raisonnable en jouant avec la façon dont vos polices apparaissent, comme en changeant le style, la taille et l'espacement.
À titre de conseil général, dites NON catégorique à l'utilisation d'autant de familles de polices, car cela confond les visiteurs de votre site Web et diminue leur engagement.
Cependant, si vous avez besoin d'aide pour l'appariement des polices, consultez Guide de MailChimp et les sites Web de Fontjoy.
Vérifier la compatibilité et les performances
En parlant de compatibilité pour choisir la police parfaite pour le site Web, vous devez vous assurer que vos pages sont facilement lues sur les appareils de bureau et mobiles.
Les écrans mobiles peuvent ne pas afficher certaines polices avec un poids « normal » suffisamment lisibles, et par conséquent, de nombreux concepteurs utilisent des poids plus lourds sur ces appareils.
La vitesse de chargement de vos pages a un impact considérable sur l'engagement des utilisateurs et votre réussite globale.
Après avoir chargé les polices choisies sur le site Web, vérifiez leurs performances afin qu'elles ne prennent pas beaucoup de temps à charger.
Si tel est le cas avec la police sélectionnée, optez pour une alternative. De plus, vous ne voulez pas que les gens voient les polices système au lieu des polices que vous avez appliquées à votre site.
Cela se produit lorsque les navigateurs ne peuvent pas prendre en charge l'affichage de certaines polices spécifiques. Assurez-vous donc de vérifier ce problème au préalable.
Par précaution, choisissez une police similaire à celles que vous choisissez d'utiliser au cas où le système ne parviendrait pas à charger les principales.
Conclusion
Outre les éléments visuels tels que les images et les animations graphiques qui créent un site Web accrocheur, ce que les utilisateurs verront le plus, c'est la forme textuelle de l'information.
Pour être plus précis, plus de 90 % d'un site Web typique se compose de typographie. Cette importance et la complexité du choix des combinaisons de polices pour un site Web ne doivent pas vous décevoir facilement.
Suivez simplement les règles faciles à comprendre mentionnées dans cette revue et choisissez celles qui peuvent satisfaire la plupart de vos attentes.
Gardez la lisibilité à l'esprit et vérifiez tout avant de mettre la version finale de votre site Web à la disposition des utilisateurs. Choisir la police parfaite pour votre site Web peut considérablement changer l'expérience utilisateur dans votre travail.