
Comment créer et développer des pages sur WordPress 5.x
WordPress est une plate-forme qui alimente une grande partie d'Internet. Le CMS est passé d'humbles débuts à un géant et continue de croître.
Pour les non-initiés, cependant, avoir un site WordPress pose quelques défis.
Le premier défi est de savoir comment personnaliser le site en fonction des préférences.
C'est un travail difficile si vous le faites vous-même sans connaître le code.
Pour vous faciliter l'expérience de développement, nous avons développé un petit guide sur la façon dont vous pouvez développer un site Web WordPress.
Comment développer des pages sur WordPress
Alors, sans plus tarder, commençons :
Accéder à WordPress
Une fois que vous avez installé WordPress, tapez l'URL de votre site sur le navigateur.
Sans aucun doute, il a l'air très bien d'emblée mais un peu moins personnel. WordPress utilise un thème par défaut lorsque vous l'installez pour la première fois.
Au moment d'écrire ces lignes, le thème par défaut s'intitule « Vingt-Vingt » et peut être modifié pour un meilleur thème ou personnalisé selon vos préférences.
Pour accéder au backend de votre site Web, vous pouvez saisir l'URL de votre site Web suivi d'un "/wp-admin".
Par exemple : Votresite.com/wp-admin
Vous allez maintenant être redirigé vers l'écran d'administration de WordPress.
Tapez vos informations d'identification que vous avez créées lors du processus de configuration pour accéder à votre site Web WordPress.
Cliquez sur Apparence> Thèmes. Là, vous verrez une liste des thèmes installés sur votre site Web.
Maintenant, si vous avez un thème premium ou tiers, vous pouvez cliquer sur Ajouter un nouveau pour télécharger son fichier zip.
Si vous ne l'avez pas, vous pouvez rechercher le thème de votre choix.
Pour la personnalisation, vous pouvez soit utiliser le WordPress Customizer au sein de l’ Gutenberg éditeur de blocs.
Cependant, vous serez limité dans le niveau de personnalisation que vous pouvez effectuer.
Dans cet article, nous utiliserons le Elementor Page Builder plugin pour personnaliser la page.
Installation d'Elementor
À partir de votre tableau de bord WordPress, visitez la section Plugins et à partir du champ de recherche, tapez Elementor.
Les résultats de la recherche donneront une variété de plugins liés à Elementor.
Celui que vous devez télécharger est de Elementor.com. Téléchargez, installez et activez le plugin.
Une fois que vous avez fait cela, il est temps de passer à la section suivante.
Créer une page WordPress avec Elementor
Cliquez sur Pages> Ajouter nouveau et créez une page intitulée Accueil.
En raison d'Elementor, vous verrez un bouton sous l'éditeur qui lit Modifier avec Elementor.
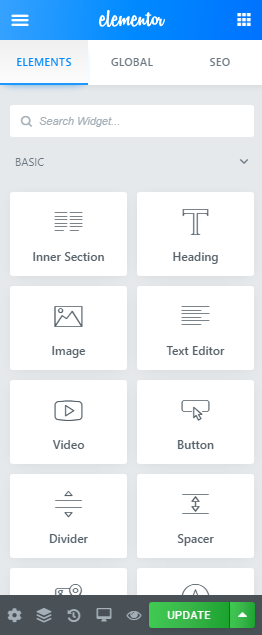
Cliquez dessus pour lancer Elementor.
Pour tirer le meilleur parti d'Elementor, vous devez supprimer la mise en page par défaut pour vous assurer de commencer à créer à partir de zéro.
Pour ce faire, vous devez vous rendre sur l'icône Hamburger située en haut à gauche de la page, cliquer dessus et visiter les paramètres.
De là, vous verrez une section appelée modèle.
Cliquez sur le menu déroulant et sélectionnez Page Builder pleine largeur.
Cela supprimera la mise en page par défaut de la page et vous laissera une page presque vierge.
Maintenant, vous pouvez personnaliser le thème selon vos propres préférences en ajoutant une nouvelle section.
Par souci de commodité, cependant, vous pouvez utiliser un modèle à partir de thèmes préexistants.
Si vous avez un thème premium comme le Deep Thème, vous pouvez également y effectuer des personnalisations.
Dans l'ensemble, l'utilisation de modèles facilite beaucoup les processus de développement pour les non-techniciens.
Une fois que vous avez sélectionné un modèle, il vous suffit de cliquer sur insérer et de télécharger le modèle sur Elementor.
Vous pouvez modifier presque tout dans le modèle.
De la réduction de l'opacité, des boutons, à la modification du contenu, des couleurs, de la police, etc.
Avec Elementor, vous pouvez personnaliser à peu près n'importe quoi.
Ajustez les fonctions fournies par le constructeur jusqu'à ce que vous ayez atteint la bonne mise en page pour votre site Web.
En plus de cela, vous pouvez également créer et personnaliser une section contactez-nous et à propos de votre site.
Ensuite, vous pouvez créer un menu de navigation et y ajouter un lien sur votre site. Voici comment vous pouvez le faire.
Création de la page « À propos de nous »
Le processus est similaire à la façon dont vous créerez n'importe quelle page sur WordPress.
À partir de votre tableau de bord WordPress, visitez Pages > Ajouter un nouveau et intitulez la page « À propos de nous ».
Maintenant, cliquez sur le bouton "Modifier avec Elementor" pour commencer l'édition.
À ce stade, vous verrez une page assez fade.
Vous pouvez maintenant ajouter le titre À propos de nous tout en haut de la page ou en dessous et une image en fonction de vos besoins.
Une fois que vous avez fait cela, vous devez sélectionner une mise en page dans laquelle vous pouvez ajouter le contenu À propos de nous pertinent pour votre site Web.
Maintenant, vous pouvez ajouter d'autres personnalisations au contenu, mais pour l'instant, cela suffit pour que votre site soit bon.
Création d'une page "Contactez-nous"
Les pages de contact sont au cœur de l'expérience du site Web.
Sinon, comment pouvez-vous permettre à vos utilisateurs de vous contacter ? Du reciblage à la sensibilisation, il y a de nombreux avantages à avoir une page de contact.
Avec Elementor, vous pouvez facilement ajouter une page de contact.
Tout d'abord, vous devez créer une nouvelle page en allant dans Pages > Ajouter un nouveau et nommez-la "Contact" ou "Contactez-nous".
Ne cliquez pas encore sur le bouton Modifier avec Elementor. Pour une page de contact, vous avez besoin d'un formulaire de contact.
Pour ajouter un formulaire à votre site Web, vous devez disposer d'un plugin comme WP-Forms qui vous permet de créer des formulaires. Une fois que vous avez téléchargé WP-Forms, il est temps de créer un formulaire.
Lorsque vous avez terminé, enregistrez-le, revenez à votre page de contact et cliquez sur le bouton Modifier avec Elementor. Ce que vous verrez essentiellement est une page vide.
Maintenant, vous pouvez jouer avec en ajoutant des styles, des cartes Google, en changeant les polices, etc.
Une fois que vous avez tout fait, il est temps de passer à l'intégration du formulaire de contact à l'aide du widget Ajouter.
Vous pouvez même personnaliser davantage la mise en page de votre formulaire pour le faire ressortir avec votre site.
Maintenant que nous avons développé trois pages de base, il est temps de créer un menu et de l'organiser sur Elementor.
Ajouter un menu à WordPress
Cette partie est relativement facile.
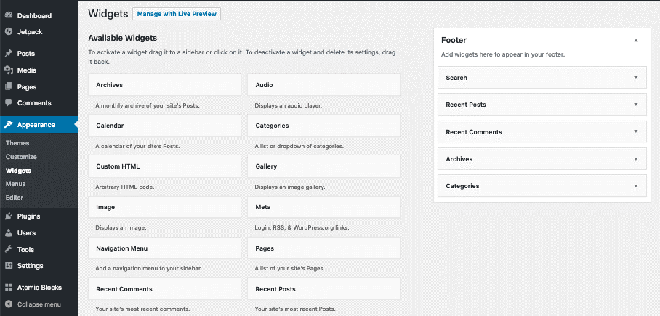
Il ne vous reste plus qu'à visiter Apparence> Widgets et créez un menu à partir de là.
Une fois que vous avez fait cela, commencez à ajouter les pages que vous avez créées au menu.
Lorsque vous avez terminé, enregistrez vos modifications, puis revenez à Elementor.
Si vous avez créé un menu principal, Elementor le récupérera et vous aurez un en-tête de navigation détaillant toutes les pages de votre site Web.
WooCommerce et Elementor
Si vous avez une boutique de commerce électronique sur WordPress, vous pouvez également la personnaliser à l'aide d'Elementor.
Semblable à la façon dont nous avons modifié le site Web ci-dessus, nous pouvons facilement modifier un site Web WooCommerce.
En plus de l'éditer avec Elementor, vous pouvez même ajouter des fonctionnalités de gros à WooCommerce en utilisant une solution tout-en-un comme Plugin de commerce électronique B2BWoo.
Conclusion
Vous êtes donc arrivé à la fin de cet article.
Nous espérons que ce guide de base vous a donné le point de départ pour développer un site Web WordPress sans avoir besoin de code.
Nous aurions pu en parler davantage, mais par souci de commodité, nous pensons que cette information serait suffisante pour ne pas submerger l'utilisateur.
messages recommandés

Meilleurs plugins de marques WooCommerce en 2024
30 avril 2024