
Crocoblock et JetPlugins pour WordPress : examen complet
Les critiques élogieuses sur Facebook, Acheter les avis TrustPilot, et d'autres plates-formes ont tout d'abord attiré mon attention. J'ai donc décidé de le découvrir moi-même - les plugins Crocoblock en valent-ils la peine ou non ?
Ma première impression a été : "Oh, c'est une aubaine, car il couvre littéralement tous mes besoins !". Eh bien, si vous me trouvez trop naïf, regardez simplement la description des fonctionnalités. J'ai donc choisi de faire un guide complet et de donner mon avis.
Qu'est-ce que Crocoblock ?
Crocoblock est une société développant des plugins avancés Elementor et Gutenberg pour chaque aspect du processus de création de site, capable de mettre n'importe quel site WordPress sur des stéroïdes. Au moins, c'est ce que j'ai obtenu de l'examen rapide des fonctions qu'ils ont décrites ici. Et oui, tous sont visuels, avec une interface et une logique de glisser-déposer.
Qu'est-ce qui est inclus dans l'abonnement Crocoblock ?
Cela consiste en:
- 20 plugins (dont trois autres freebies);
- Plus de 150 widgets (pour Elementor et Gutenberg) ;
- 47 modèles de conception ;
- 12 modèles dynamiques prédéfinis pour l'ensemble du site ;
- faim Kava thème;
- mises à jour régulières et support technique.
Jetons un coup d'œil aux plugins, et l'un d'eux, le central, je vais le décrire plus en détail. Pour l'instant, je vais vous donner un bref aperçu.
Moteur d'avion. Tout pour un contenu dynamique.
Pour commencer, ce plugin donne une liberté totale dans la création de types de publication personnalisés, de types de contenu personnalisés avec plusieurs métaboxes, taxonomies, etc.
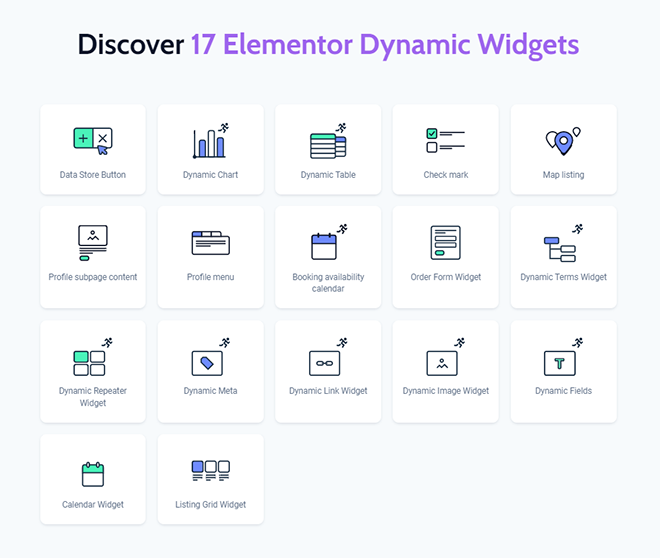
Ensuite, vous pouvez les mélanger et les assortir avec les relations et la logique conditionnelle de votre choix, créer des requêtes personnalisées et afficher magnifiquement toutes les données sur le front-end à l'aide de 17 widgets.
D'autres JetPlugins l'amplifient encore plus.
Ai-je mentionné qu'il peut également fonctionner avec un type de requête API REST ?
JetThemeCore. Générateur de thème visuel pour Elementor et Gutenberg.
En l'utilisant, vous pouvez créer des en-têtes, des pieds de page, des pages, des publications, des types de publication personnalisés, des pages 404 et de recherche, des archives et des modèles WooCommerce.
Appliquez ensuite la logique conditionnelle : certaines parties peuvent être affichées sur les pages individuelles, et d'autres apparaîtront sur le reste du site Web.
Basique, non ? Mais ce n'est pas tout.
Vous pouvez appliquer une logique conditionnelle avancée : afficher des modèles particuliers uniquement sur des appareils sélectionnés, pour des groupes d'utilisateurs spécifiques ou des paramètres d'URL.
Eh bien, maintenant je suis impressionné.
JetWooBuilder. Pour une personnalisation facile et visuelle des pages WooCommerce.
Inutile de dire que nous aimons tous les constructeurs visuels WooCommerce Elementor.
Ils nous donnent le luxe de ne pas creuser dans le code et de jongler avec des crochets.
Et JetWooBuilder semble vraiment tout avoir pour un bon prix, y compris 64 widgets pour Elementor et une capacité à faire de la magie en combinaison avec JetEngine.
JetProductGallery. Crée des curseurs et des galeries de produits WooCommerce avancés.
Ces galeries peut afficher des produits WooCommerce, des photos ou des vidéos téléchargées manuellement ou des types de publication personnalisés.
Et encore une fois, en combinaison avec JetEngine et sa fonction Dynamic Tag, une galerie peut être formée dynamiquement.
Comme vous l'avez deviné, ce plugin a un zoom, une pagination, un style personnalisé et des options d'affichage assorties.
JetSmartFilters. Pour créer des filtres avancés pour différents types de publications.
Après avoir construit une belle galerie de produits, il est temps de créer une barre de filtres décente, n'est-ce pas ? Ce plugin utilise le principe de sélection hiérarchique et le filtrage dynamique (pour supprimer les options non pertinentes).
En d'autres termes, il existe neuf types de filtres, et ils sont tous superposables, ce qui signifie qu'ils peuvent « collaborer » et se filtrer mutuellement pour créer un résultat précis et la meilleure expérience utilisateur.
La prise en charge d'AJAX, plusieurs options de personnalisation et 17 widgets Elementor sont inclus dans ce package.
Les filtres peuvent être appliqués à n'importe quel type de publication (il ne s'agit donc pas uniquement d'un filtre de produit WooCommerce) et fonctionnent bien avec n'importe quel thème.
JetCompare et liste de souhaits. Pour créer une excellente expérience utilisateur de commerce électronique.
Il ajoute des boutons WooCommerce Compare et Wishlist aux fiches produits, affiche des compteurs et affiche des mises en page assez élégantes pour les deux catégories.
Il est livré avec six widgets Elementor.
JetSearch. Pour une recherche AJAX rapide.
Tout peut être personnalisé via le panneau d'édition Elementor, y compris la longueur du contenu, la prise en charge des vignettes ou même la pagination.
Les résultats sont classés par pertinence et les types de publication particuliers où la recherche a lieu peuvent également être définis.
JetFormBuilder. Pour créer des formulaires dynamiques et flexibles avancés.
Ce produit a une licence freemium, vous pouvez donc l'essayer gratuitement, en l'installant directement à partir du répertoire des plugins WordPress.
Il a 19 types de champs, et une visibilité conditionnelle avancée et des actions peuvent être appliquées à n'importe lequel d'entre eux.
Les champs répéteurs et calculés en font partie.
Certains champs peuvent être pré-remplis sur le front-end, en utilisant les données dynamiques associées de la base de données.
Il prend en charge l'intégration avec de nombreux modules complémentaires tiers, notamment PayPal, Stripe, HubSpot et 16 autres, et fonctionne parfaitement avec des modules tiers. webhooks.
Il crée des formulaires Gutenberg, qui peuvent être lancés n'importe où sur les pages Elementor.
Menu Jet. Pour créer un Mega Menu personnalisé à l'aide d'Elementor.
Ce plugin permet de créer des menus séparés pour différents appareils (mobile, tablette, ordinateur de bureau) à l'aide de l'interface Elementor et de l'un de ses modèles de section.
JetMenu a plusieurs dispositions horizontales, verticales ou hamburger, ainsi que divers badges, polices et icônes.
À l'exception de l'utilité évidente de ce plugin pour les sites Web de commerce électronique, ils proposent de l'utiliser même pour créer des pages de contact ou des menus de barre latérale, également à partir de contenu dynamique.
JetBooking. Pour les sites de réservation et de location.
Il s'agit d'un plugin de niche, qui fonctionne sur les puissantes fonctionnalités back-end proposées par JetEngine pour la gestion de contenu dynamique.
Par exemple, vous pouvez afficher un prix spécial pour vos réservations, en fonction de la saison, du type de propriété, du calendrier et d'autres conditions.
Le calendrier de disponibilité, les formulaires de réservation complets, les dispositions d'affichage et l'assistant visuel sont quelques-uns des Fonctionnalités JetBooking.
Rendez-vous Jet. Pour les sites Web de prise de rendez-vous avancés.
Ce plugin est similaire au précédent mais se concentre sur le mélange et la correspondance de ces quatre composants : services, fournisseurs de services, date et heure et prix.
Tout est lié dynamiquement et a une logique conditionnelle dans ce plugin de rendez-vous WordPress.
Le formulaire de réservation et les suppléments de paiement sont inclus.
JetAppointments fonctionne également à pleine puissance sur la base de JetEngine.
JetReviews. Plugin de révision WordPress tout-en-un.
Les évaluations peuvent être appliquées à n'importe quel type de publication, les critères d'évaluation et les rôles de l'évaluateur peuvent être ajustés (invité, clients).
Il existe également une protection contre les avis incognito avec un formulaire d'autorisation et reCAPTCHA.
Il offre également un tableau de bord de statistiques clair pour les administrateurs.
JetBlocks. Pour créer un en-tête et un pied de page avec Elementor.
Aussi simple que cela puisse paraître.
Neuf widgets, spécifiques à ces parties de site, sont inclus.
JetStyleManager. Pour styliser les blocs de Gutenberg.
Ce plugin gratuit aide les blocs Gutenberg à avoir fière allure.
Des formulaires, créés dans JetFormBuilder (le plugin pour Gutenberg uniquement), par exemple, ou des articles de blog.
JetTabs. Pour les onglets, les accordéons et les interrupteurs à bascule.
C'est bien qu'ils aient ajouté une fonctionnalité de basculement (idéale pour les tableaux de prix) aux bons vieux onglets Elementor et widgets accordéon.
Ce dernier widget a deux dispositions principales, et l'une d'elles est parfaite pour afficher des images ou des cartes de produits.
Le widget prend en charge les conteneurs Elementor imbriqués dans les onglets.
JetTricks. Pour ajouter des effets visuels sur Elementor.
Widgets inclus : points chauds, colonnes collantes, en savoir plus développer, satellite (pour les blocs de superposition), défilement de parallaxe, colonne collante, section dépliée, info-bulle et effet de particules.
JetGridBuilder. Grille de glisser-déposer flexible pour différents types et catégories de publication.
Un autre plugin de grille gratuit et très utile.
Celui que je suis honnêtement heureux de trouver, enfin.
Afficher des messages avec lui est si facile et visuellement satisfaisant.
Ce qui est génial, c'est qu'il prend en charge toutes sortes de types de publications (produits inclus) ainsi que des catégories.
Il n'est plus nécessaire de créer des conteneurs Elementor séparés délicats et d'interroger les messages individuellement pour montrer quelque chose de moins ennuyeux que les grilles traditionnelles ou les dispositions en maçonnerie.
JetElements. Un pack de widgets pour des sites Web attrayants.
Ce package propose 45 widgets, des plus classiques, comme les boutons ou les services, aux plus avancés comme le portefeuille Elementor, la section parallaxe ou divers blocs pour WooCommerce.
JetPopup. Pour créer des pop-ups avec Elementor.
Il existe de nombreux modèles pour chaque type d'entre eux, ainsi que des déclencheurs contextuels (six options).
JetBlog. Pour les beaux blogs.
Il vous permet de créer de belles mises en page d'archives de publications, qui incluent même l'affichage de listes de lecture vidéo légitimes.
Tuiles, listes, aperçus animés des publications, pagination, etc. - il dispose de six widgets pour Elementor et fonctionne avec n'importe quel type de publication.
Juste pour clarifier la différence entre l'abonnement JetPlugins et Crocoblock : grosso modo, c'est la même chose, mais l'abonnement Crocoblock signifie la version "All-Inclusive", c'est-à-dire JetPlugins + sites Web de démonstration dynamiques et statiques gratuits, pop-up et autres modèles.
Présentation détaillée de JetEngine
JetEngine est comme un véritable moteur de voiture sous le capot de presque tout ce que vous pouvez construire avec l'abonnement Crocoblock. Permettez-moi de montrer un peu plus de détails à ce sujet.
Moteur d'avion est compatible avec Elementor et Gutenberg, un plugin WordPress pour créer, interroger et afficher du contenu dynamique.
La description ne m'a pleinement attrapé (j'espère que cela fonctionne aussi bien que ça en a l'air). Et savez-vous pourquoi je suis si excité de trouver ce plugin ? Parce qu'il vous donne enfin la liberté d'utiliser le contenu dynamique à pleine capacité. Oui, j'ai essayé d'autres plugins avancés pour créer des champs personnalisés. Ils sont excellents, mais ce n'est qu'une fraction des offres potentielles de JetEngine. Permettez-moi d'énumérer certaines des choses qu'il vous propose de créer:
- Types de publication personnalisés (CPT);
- Types de contenu personnalisés (CCT) ;
La différence entre eux est que le premier est le type de publication personnalisé (CPT) auquel nous sommes tous habitués. Il occupe toute la table séparée dans une base de données, tandis que le type de contenu personnalisé (CCT) n'y prendra qu'une seule ligne, avec toutes les variables possibles.
- Les taxonomies qui peuvent inclure toutes sortes de types de publications (et des combinaisons de ces types) ;
- Boîtes méta pour ces types de publication.
Ce n'est que le début. Parce qu'il existe une énorme liste de fonctionnalités offertes par JetEngine, telles que :
- Glossaire de saisir les informations une seule fois et de les utiliser sur l'ensemble du site Web au lieu de les saisir manuellement. Il peut être utilisé comme une liste d'options pour les champs dynamiques, les filtres, etc.
- Pages d'options – des pages avec un bloc de champs méta, qui pourront ensuite être affichés n'importe où : en-têtes/pieds de page, pop-ups, etc. Ensuite, si vous modifiez les valeurs sur la page d'options, elles changeront automatiquement partout.
- La magasins de données utilisateur sont un stockage réglable pour les listes de souhaits ou les signets des utilisateurs finaux.
- Visibilité dynamique permet de mettre en place une logique conditionnelle et des règles de visibilité.
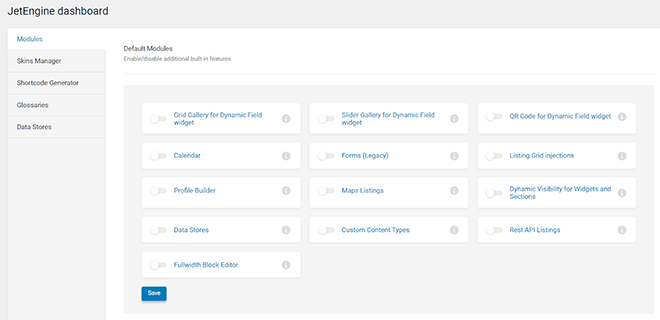
La liste des modules par défaut est assez impressionnante, et les modules externes peuvent également être ajoutés :
Vous pouvez trouver une explication vidéo et un tutoriel sur chacun d'eux en cliquant sur les icônes d'information devant chaque module.
Franchement, après avoir examiné toutes ces fonctionnalités et ces cas d'utilisation, j'ai été submergé par le nombre de choses qui peuvent être faites en les mélangeant et en les faisant correspondre.
Pourtant, la meilleure façon de comprendre ce qu'est JetEngine et ce dont il est capable est de consulter le sites de démonstration.
Pour résumer mes premières impressions sur JetEngine, j'aimerais dire que c'est comme un terrier de lapin dans lequel sauter et obtenir des centaines de combinaisons et de solutions pour des projets impliquant des données dynamiques.
Après avoir joué avec mon site Web de démonstration (une boutique en ligne, notamment), j'ai vu cette variété, mais il y a un chemin à parcourir : apprendre et trouver de nombreuses autres façons d'utiliser JetEngine.
Il existe de nombreux exemples dans la base de connaissances et les idées des utilisateurs sur Facebook page de la communauté.
Prix et cadeaux Crocoblock
Freebies
Crocoblock propose sept plugins gratuits, un thème Kava gratuit et un générateur de requêtes.
Plugins gratuits, et quelques-uns d'entre eux que j'ai déjà mentionnés ci-dessus :
- JetFormBuilder ;
- JetGridBuilder ;
- JetStyleManager pour Gutenberg ;
- JetWidgets pour Elementor ;
- JetSticky Widget (pour les sections et colonnes collantes, construit avec Elementor);
- Widget JetWooCommerce ;
- ADA Customizer (pour répondre aux règles de conformité ADA & WCAG).
De plus, plus de 30 ressources de développement pour les utilisateurs avancés, notamment :
- Formulaire de contact 7 Constructeur de mise en page ;
- Générateur de requêtes WP ;
- Contexte personnalisé pour les taxonomies ;
- Masquer l'outil des éléments vides et bien d'autres.
Le dernier mais non le moindre est le thème Kava qui est censé être rapide et parfaitement compatible avec Elementor et tous les JetPlugins.
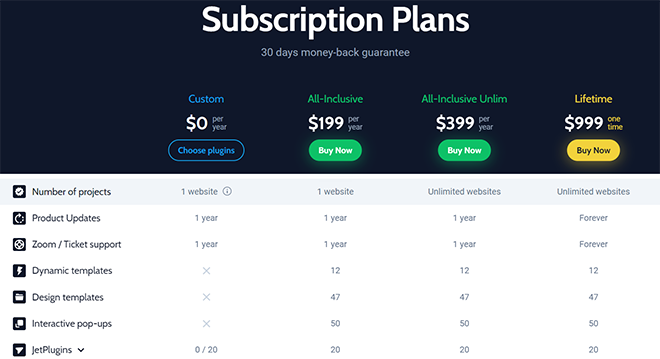
Prix
Les plugins peuvent être achetés sur une base d'abonnement annuel, tout compris, ou chaque plugin individuellement. La fourchette de prix est de 19 $ / 23 $ / 43 $, selon le plugin, et c'est pour un projet. Le plan de projets illimités double le prix.
Les abonnements tout compris peuvent être pour un projet (199 $) ou illimités (399 $). Dans All-Inclusive, vous obtenez également 50 modèles de conception et tous les avantages.
Il existe également une option à vie tout compris (999 $) pour acheter l'abonnement une fois pour des sites Web illimités et obtenir une assistance à vie.
Et maintenant, je vais tester la version All-Inclusive, déterminer si elle vaut la peine d'être achetée et à quel point elle est conviviale.
Installation Crocobloc
Après avoir acheté l'abonnement, le moyen le plus simple de l'installer consiste à utiliser un plugin Wizard, que vous pouvez également télécharger à partir du tableau de bord utilisateur. (Notez que JetFormBuilder Pro doit être téléchargé et installé séparément, en utilisant le code de licence du tableau de bord).
Après l'activation, j'ai choisi Crocobloc complet installation.
La prochaine étape me donne un choix des thèmes les plus compatibles à installer. Je choisis Kava, mais vous pouvez continuer avec votre thème WordPress.
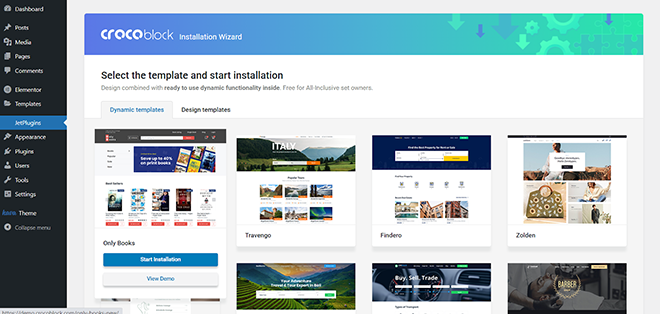
L'étape suivante consiste à choisir entre des modèles dynamiques ou statiques. Prenons le premier dynamique, appelé "Seuls les livres". Vous pouvez d'abord consulter sa démo (ainsi que tous les sites Web dynamiques prédéfinis disponibles sur le site Web de Crocoblock). Il est donc facile de choisir celui qui ressemble le plus à votre futur projet et de l'accepter.
Le Wizard me propose d'installer tous les plugins nécessaires (il est possible de tous les installer d'un coup ou de le faire plus tard, ils seront disponibles sur le tableau de bord Crocoblock). Et mon site Web est prêt; tout ce que j'ai à faire est d'ajouter mes vrais produits et de faire quelques personnalisations. Ce qui est pratique, je dois l'admettre.
Avantages et inconvénients de l'abonnement Crocoblock
Avantages:
- Ensemble de plugins super fonctionnel avec une énorme quantité de fonctionnalités
- Permet de créer une très bonne expérience utilisateur
- Cela donne beaucoup de liberté pour créer de superbes conceptions de sites Web sans codage
- A une compatibilité totale avec Elementor
- Excellent rapport qualité-prix dans les forfaits tout compris, avec de nombreux avantages supplémentaires
- L'abonnement Crocoblock est constamment mis à jour avec de nouvelles fonctionnalités et widgets
Inconvénients:
- Il n'est pas toujours très simple de trouver toutes les réponses sur le site Crocoblock car il est très branché. (Mais c'est tout à fait possible après y avoir passé un peu de temps).
- Apprendre à utiliser toutes les fonctionnalités et tous les modules du plug-in JetEngine prend un certain temps. Il est préférable de regarder les tutoriels YouTube et de lire la base de connaissances.
- Les plugins, s'ils sont achetés individuellement, peuvent être assez chers ;
Conclusion
J'ai passé un peu de temps à creuser dans les fonctionnalités de l'abonnement Crocoblock, et je dois avouer que j'ai été vraiment impressionné par le nombre de possibilités qu'il offre.
Une autre chose qui m'a impressionné est que l'ensemble du package et les "relations" entre les plugins sont très bien pensés.
Je m'explique.
Ainsi, vous achetez parfois un thème ou des plugins premium, mais il existe des angles morts évidents dans leur fonctionnalité si vous souhaitez créer un projet à part entière en les utilisant.
Vous devez donc acheter d'autres plugins pour combler ces lacunes ou utiliser des solutions de contournement.
Dans le cas des JetPlugins, ils se complètent très bien, sans aucun angle mort.
JetEngine fonctionne ici comme un véritable moteur de voiture, stockant et générant des données dynamiques de toutes les manières possibles.
JetFormBuilder permet de créer des formulaires dynamiques pour tous les goûts et tous les objectifs.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu, etc., vous permettent de tout rendre disponible pour le client et d'interagir en douceur.
Et, bien sûr, comme une cerise sur le gâteau, JetTricks, JetElements, JetGridBuilder et JetThemeCore rendent le tout attrayant.
Avez-vous besoin d'acheter l'abonnement All-Inclusive Crocoblock ? Je dirais certainement "oui". L'abonnement All-Inclusive sera la meilleure option si vous êtes un développeur avancé ou un studio, et Lifetime semble être l'offre la moins chère.
Dans d'autres cas, lorsque vous souhaitez simplement créer un projet Web sympa, beau mais moins compliqué, vous n'aurez peut-être besoin que de leurs plugins ou cadeaux individuels.
Soit dit en passant, si vous souhaitez construire une sorte de petit vaisseau spatial à partir de votre site Web ou simplement un site Web de boutique/réservation sympa, pensez à avoir un hébergement décent avec une limite de mémoire suffisante (min 256 Mo) en particulier.
Parce que des solutions puissantes, comme Crocoblock, ont besoin de ressources back-end.
messages recommandés

Meilleurs plugins de marques WooCommerce en 2024
30 avril 2024