Soumission d'événement frontend
Avec la soumission d'événements frontend, Modern Events Calendar devient plus polyvalent à mesure que les processus backend inutiles sont éliminés. Cela signifie que les utilisateurs n'ont pas besoin de créer un compte pour réserver.
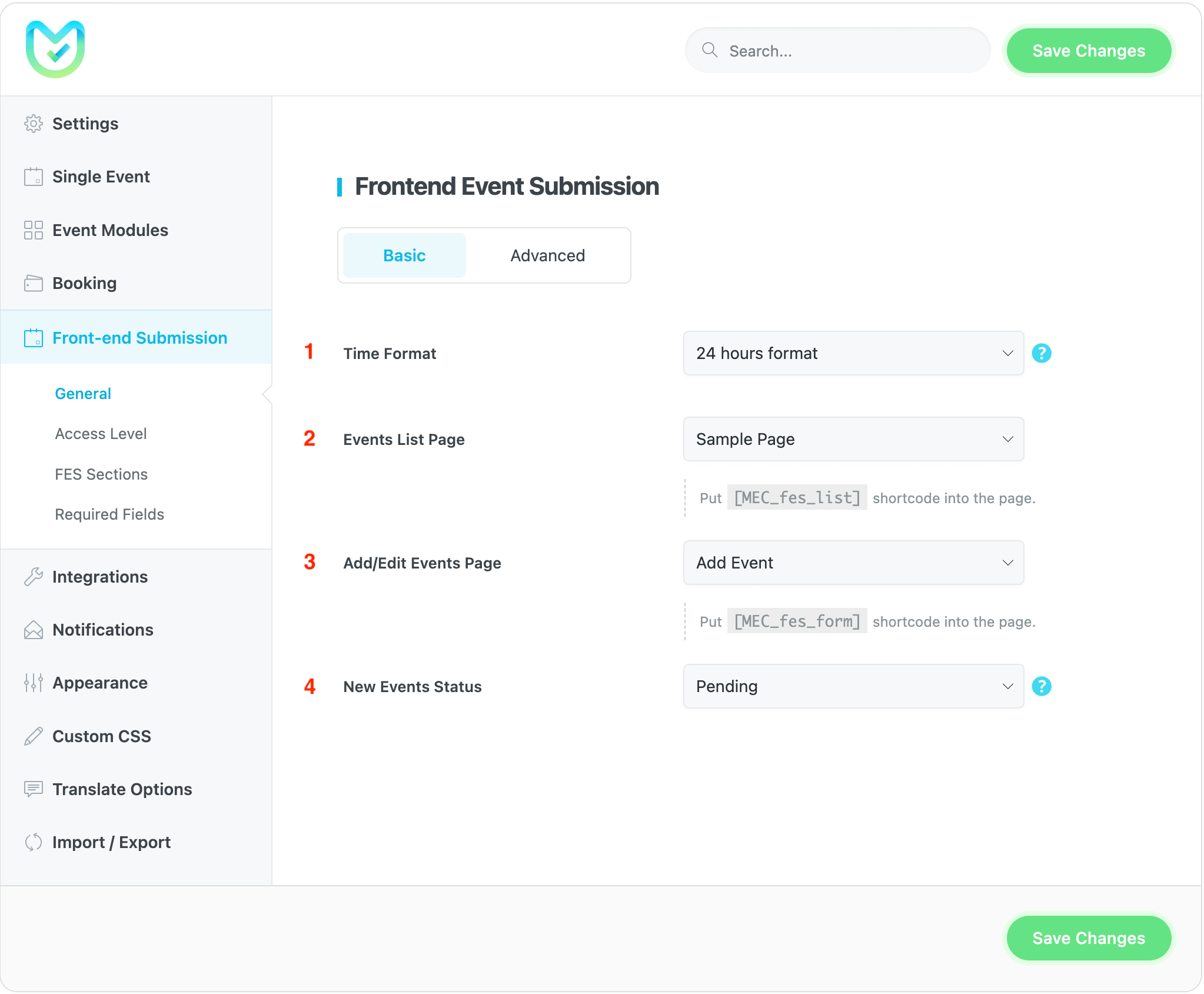
Onglet Général de base
Avec cette option, vous pouvez sélectionner une page statique pour le Liste des événements et les Ajouter la liste page. Il est similaire aux principaux paramètres WordPress pour la page d’accueil et la page de publication. La différence est que vous devez placer un shortcode spécifié (sous l'option « sélectionner ») dans la page de votre choix.

1- Format de l'heure
Cette option impacte le choix des heures de début et de fin sur le formulaire FES, ainsi que sur la page d'ajout/modification d'événement sur le backend.
2- Page de liste d'événements
Pour afficher une liste de tous les événements ajoutés par un utilisateur, utilisez ce shortcode. Copiez-le et collez-le simplement sur une nouvelle page et sélectionnez-le dans le menu déroulant, et la liste des événements apparaîtra sur cette page.
[MEC_fes_list]3- Page Ajouter/Modifier des événements
Pour créer un environnement permettant aux utilisateurs de créer leurs propres événements, utilisez ce shortcode. Copiez-le et collez-le simplement sur une nouvelle page et sélectionnez-le dans le menu déroulant pour activer la publication des événements utilisateur.
[MEC_fes_form]4- Statut des nouveaux événements
Ce paramètre détermine si l'événement créé sera publié immédiatement ou s'il sera en attente et en attente de l'approbation de l'administrateur.
Remarque: Vous pouvez également copier le shortcode écrit devant chaque option, puis le placer sur la page que vous souhaitez définir comme page de liste d'événements statiques ou page d'ajout/modification.
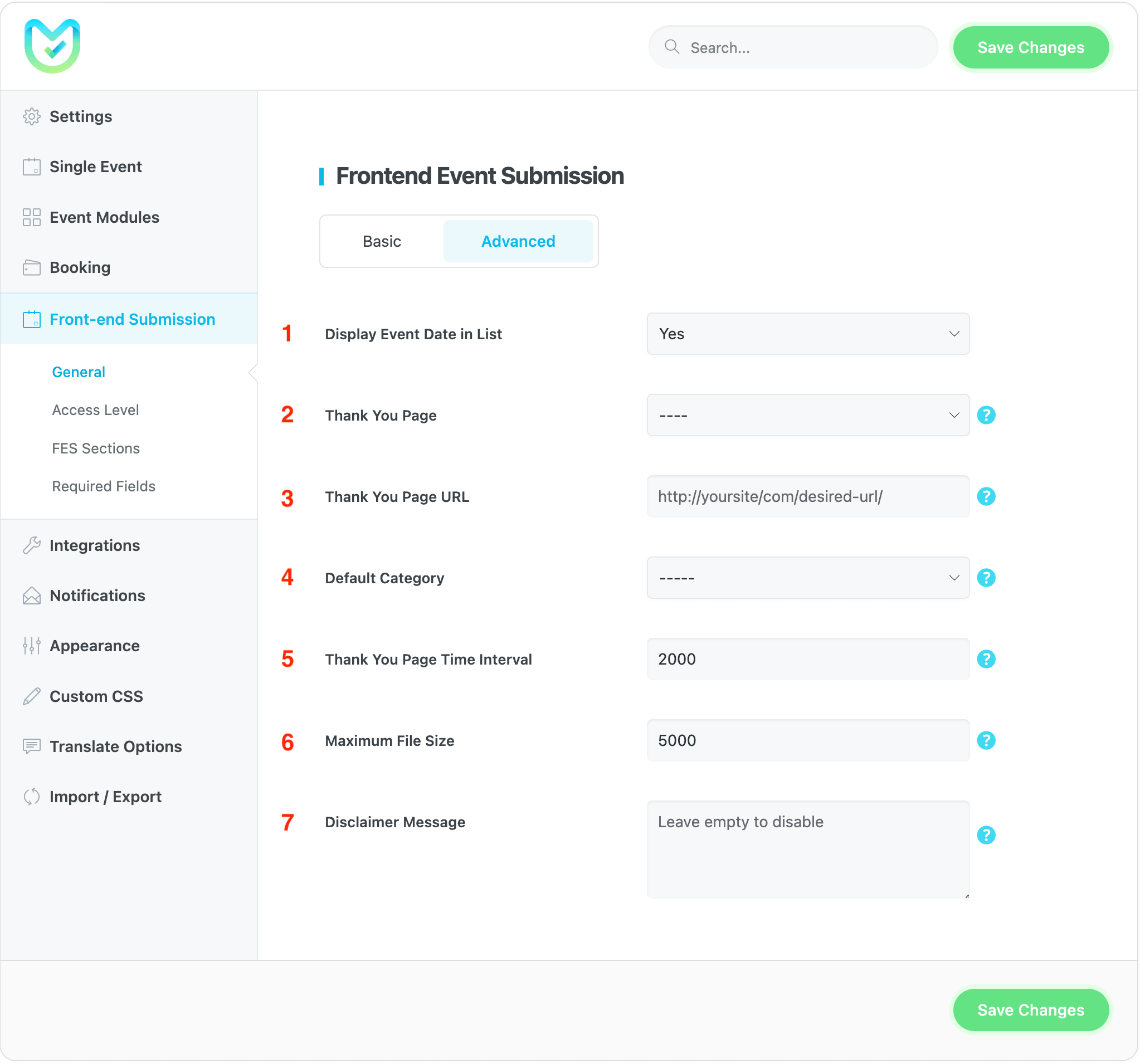
Onglet Général Avancé

1- Afficher la date de l'événement dans la liste
Cette option détermine si la date de l'événement publié affichera ou non le shortcode de la liste d'événements.
2- Page de remerciement
Si vous devez afficher une page de remerciement à l'utilisateur après avoir ajouté ou modifié un événement, vous pouvez la configurer ici.
3- URL de la page de remerciement
Si elle est remplie, elle sera utilisée à la place de la page de remerciement définie ci-dessus.
4- Catégorie par défaut
Si l'auteur n'a pas choisi une catégorie particulière pour l'événement qu'il a publié via le formulaire de soumission d'événement frontal, MEC lui attribuera automatiquement une catégorie par défaut.
5- Intervalle de temps de la page de remerciement
Le temps d'attente avant de rediriger vers la page de remerciement se mesure en millisecondes, donc 2000 millisecondes équivalent à 2 secondes.
6- Taille maximale du fichier
Vous avez la possibilité de restreindre la taille de la photo qu'un utilisateur peut télécharger pour l'événement.
7- Message de non-responsabilité
Ce message apparaîtra comme une clause de non-responsabilité sur la page des détails de l'événement. Si vous n'êtes pas intéressé, vous pouvez laisser cet espace vide.
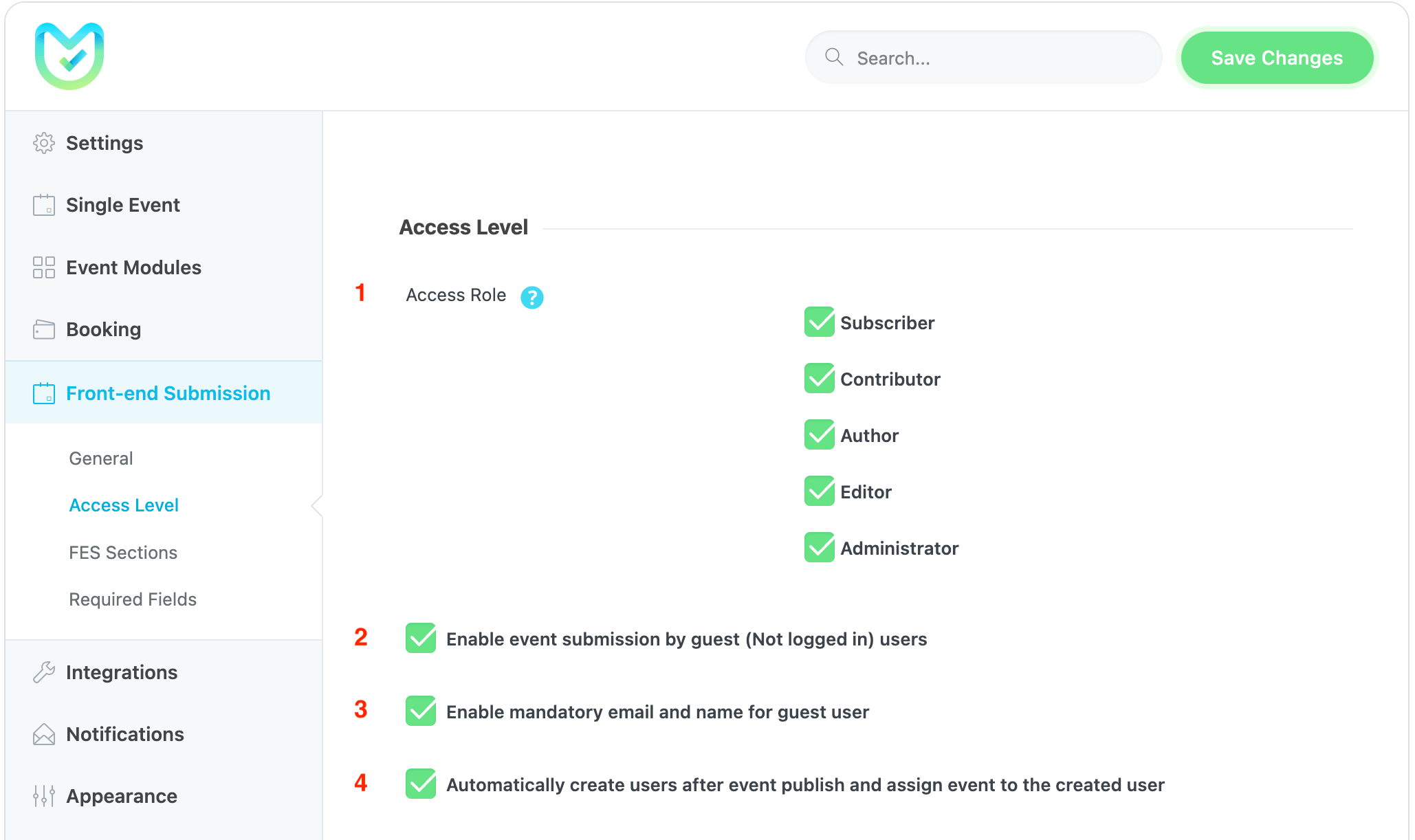
Niveau d'accès
Sur cet onglet, vous pouvez personnaliser les rôles d'utilisateur ayant la possibilité de publier ou de modifier un événement, ainsi que d'ajuster d'autres paramètres associés.

1- Rôle d'accès
Cette option détermine quels rôles d'utilisateur peuvent ajouter des événements à l'aide du formulaire FES.
2- Activer la soumission d'événements par les utilisateurs invités (non connectés)
En sélectionnant cette option, vous autorisez n'importe qui (même les utilisateurs non connectés) à participer aux événements.
3- Activer l'e-mail et le nom obligatoires pour l'utilisateur invité
En sélectionnant cette option, une boîte apparaîtra demandant les noms et adresses e-mail des utilisateurs non connectés.
4- Créez automatiquement des utilisateurs après la publication de l'événement et attribuez un événement à l'utilisateur créé
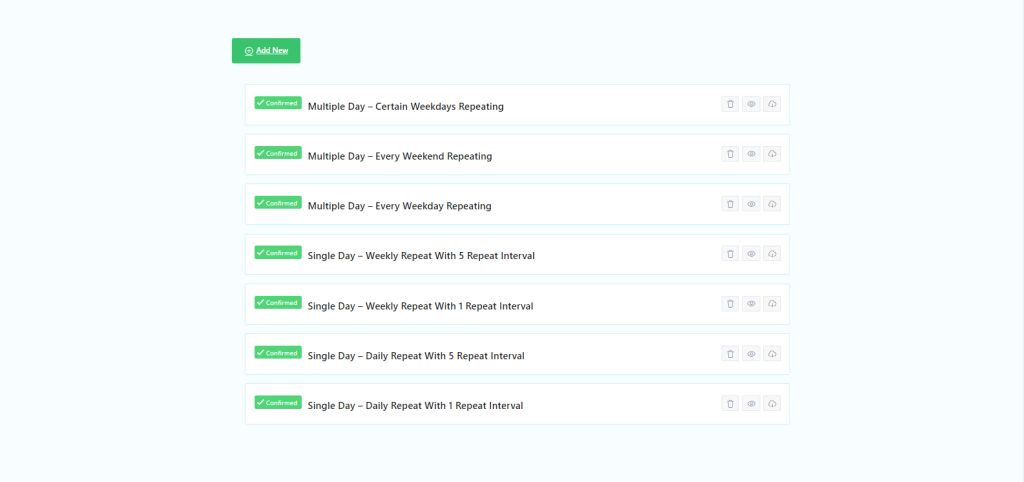
En sélectionnant cette option, un compte utilisateur sera créé dans WordPress et attribué automatiquement à cet utilisateur à l'événement créé. En définissant la page Liste d'événements et la page Ajouter/Modifier un événement, ils se sont connectés aux boutons des pages.
Sur le Page Liste des événements, les utilisateurs peuvent modifier / afficher / supprimer les événements et aussi télécharger la facture. Clique sur le titre pour modifier l'événement.
Notes: Pour permettre aux utilisateurs de gérer des événements, ils doivent disposer de l'accès approprié au rôle WordPress. MEC adhère au système de rôles et de capacités WordPress. Si vous souhaitez utiliser un rôle WordPress différent ou personnalisé, un plugin et un tableau supplémentaires peuvent être nécessaires.
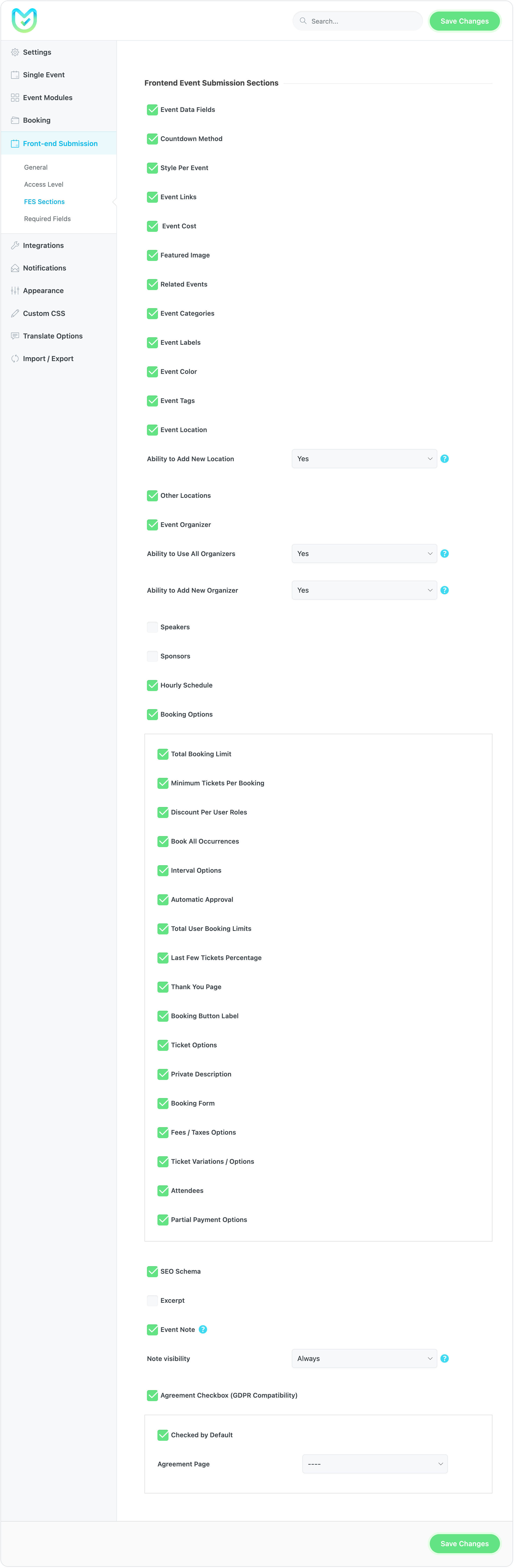
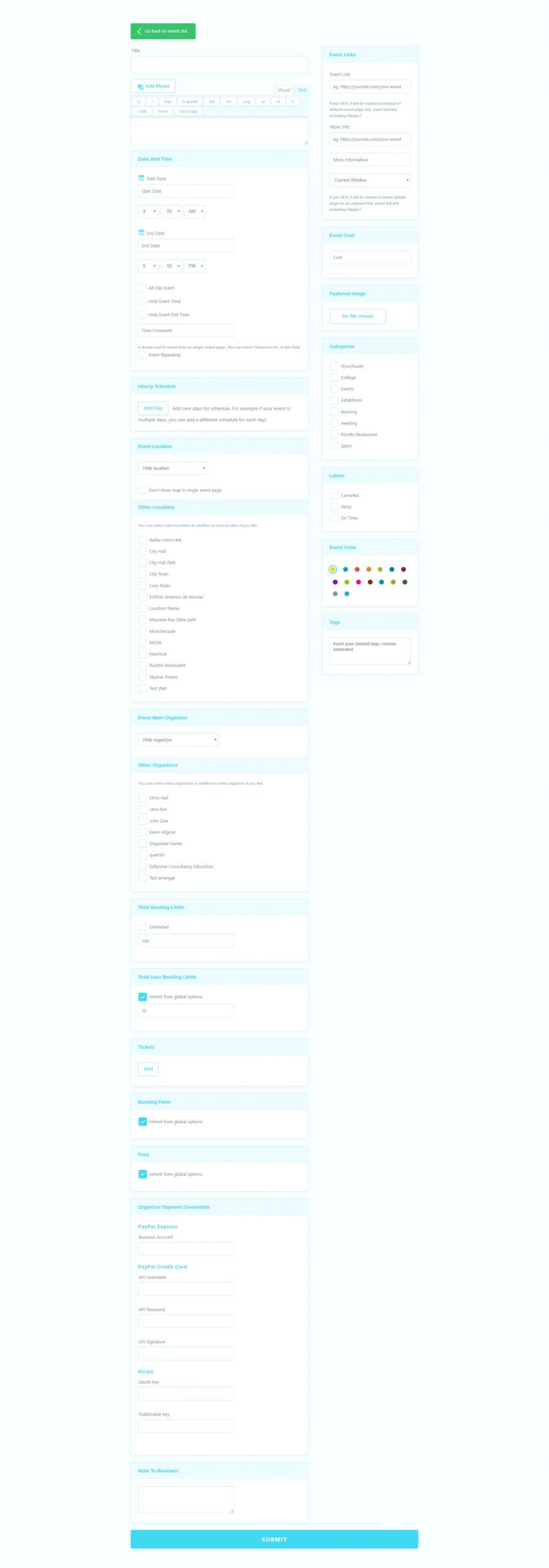
Sections de soumission d'événements frontaux
Vous pouvez ajuster ce qui est affiché sur le formulaire de soumission d'événement pour l'utilisateur final. À l'exception des informations et exigences de base de l'événement, vous pouvez choisir parmi les liens de l'événement, le coût de l'événement, l'image en vedette, les catégories d'événements, les étiquettes d'événement, la couleur de l'événement, les étiquettes d'événement, l'emplacement de l'événement, le sponsor de l'événement, l'organisateur de l'événement, le calendrier horaire, les options de réservation et Options de frais/taxes, et plus d'options également.

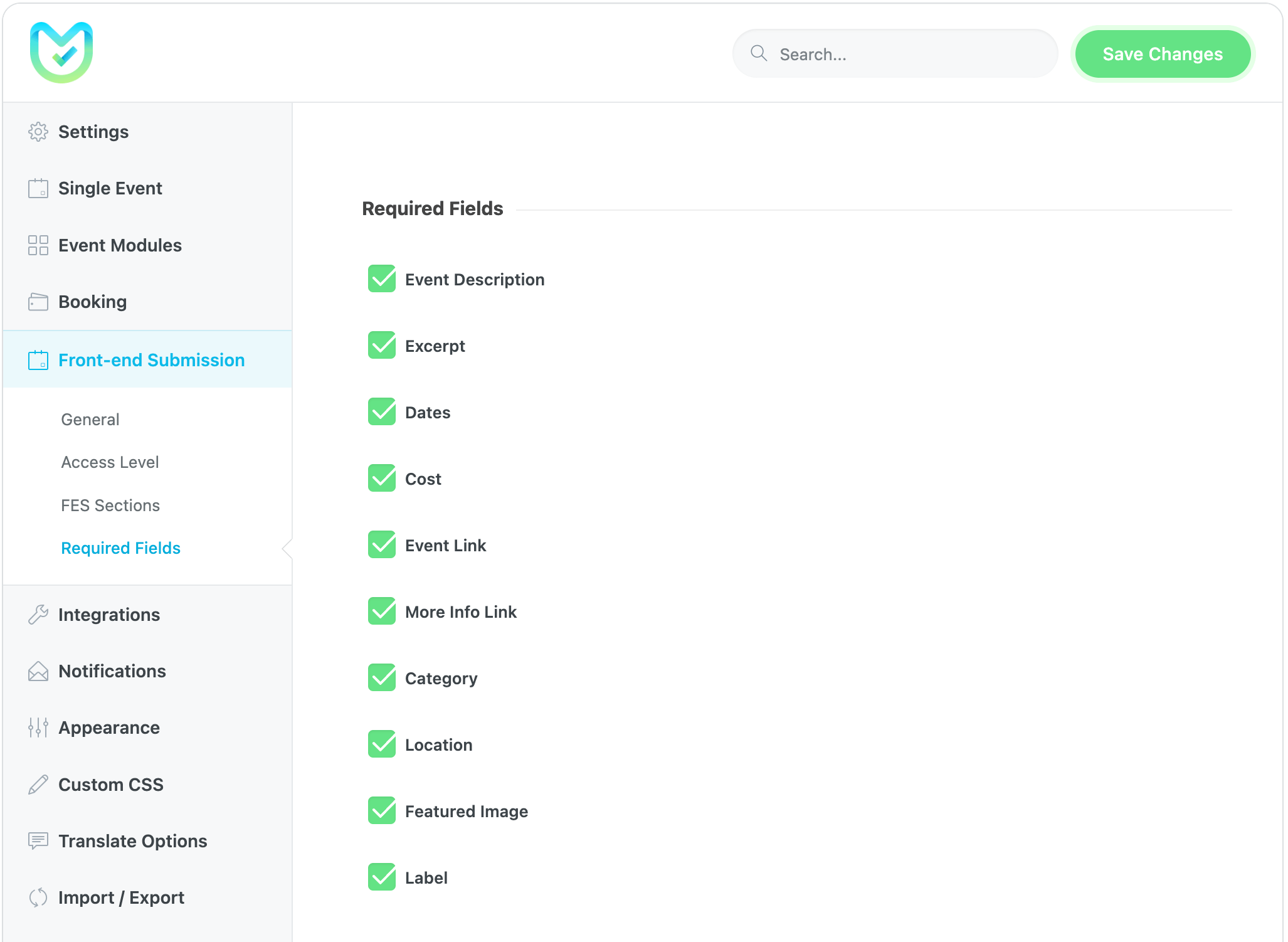
champs requis
Dans le paramètre de soumission d'événements frontend, vous pouvez ajuster ici les informations dont vous avez besoin de la part de vos utilisateurs ;
Sauf pour les informations de base et les exigences de l'événement. Liens d'événement, coût de l'événement, image en vedette, catégories d'événement, étiquettes d'événement, couleur de l'événement, Tags de l'événement, Lieu de l'événement, organisateur de l'événement, calendrier horaire, options de réservation et Frais/Taxes Les options sont toutes à votre disposition ! Vous pouvez également définir ces champs obligatoires : Description de l'événement, Extrait, Coût, Lien de l'événement, Lien Plus d'informations, Catégorie, Étiquette.

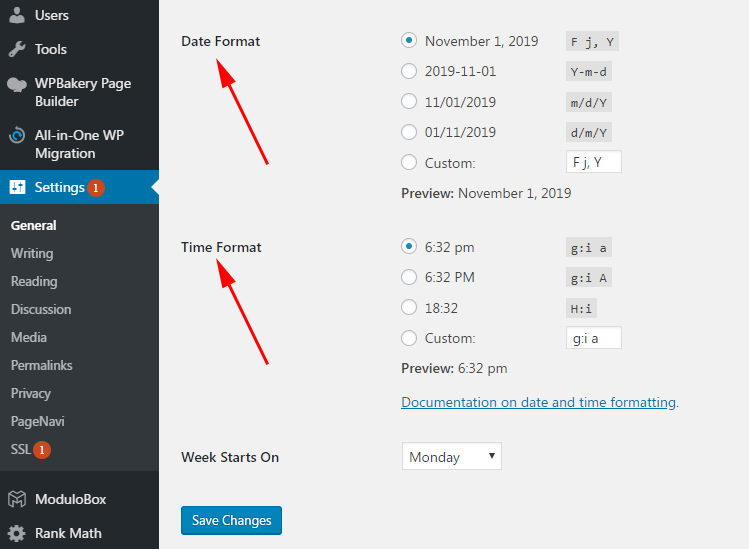
Notes: Si vous souhaitez modifier le format de date sur une seule page d'événement (front end de l'événement unique), vous devez accéder à Tableau de bord WordPress > Paramètres > Général > Format de la date (et aussi le temps).



QFP
01. Comment l'utilisateur peut-il un événement qu'il a soumis via Frontend Event Submission ?
Cela dépend du rôle de l'utilisateur sur votre site Web. Suivre this lien. Tous les rôles WordPress et les niveaux d'accès requis sont résumés dans un tableau pour vous. Un utilisateur abonné ne peut vous envoyer que du contenu, tandis qu'un contributeur ne peut modifier que ses propres publications. Vous devez donc avoir un rôle spécifique pour votre site Web. Étant donné que MEC utilise des rôles WordPress par défaut, vous devez utiliser des plugins tiers pour gérer les publications envoyées par vos utilisateurs. Vous pouvez également utiliser des plugins d’adhésion. Tout dépend de votre site Web et de ce que vous souhaitez.
02. Comment l'utilisateur peut-il acheter un abonnement avant de soumettre un événement ?
MEC ne peut pas faire cela et vous devez utiliser des plugins d’adhésion. Les plugins d'adhésion peuvent verrouiller le formulaire de soumission d'événement frontend pour les utilisateurs qui ne sont pas connectés.
03. Comment puis-je gagner de l'argent en vendant des billets via Frontend Event Submission par commission ?
Pour plus d'informations, suivez this lien.
04. Comment le paiement de l'utilisateur final s'enregistre-t-il ?
Lors de la publication d'événements, la dernière option enregistre les informations API de l'utilisateur. Mais pour activer cet élément, vous devez configurer Stripe Connect depuis Paramètres MEC > Réservation > Passerelle de paiement. Pour plus d'informations, consultez this lien.
05. Comment fixer la commission ?
Vous devez accéder à Paramètres MEC > Réservation > Passerelle de paiement > Stripe Connect et définir la valeur. Pour plus d'informations, consultez this lien.
06. Le sélecteur de date ne fonctionne pas sur la soumission d'événement frontal. Comment puis-je résoudre ce problème ?
Cela peut être dû à votre thème et à l'inclusion du sélecteur de date JavaScript. Désactivez tous les plugins et définissez le thème par défaut. Ensuite, un par un, activez le thème et les plugins et voyez lequel est à l'origine du conflit.
07. Où puis-je trouver l'option Note à l'examinateur dans la soumission d'événement frontal ?
Cette option, visible dans la démo principale de MEC, n'est pas activée par défaut. Veuillez accéder à la dernière option dans Paramètres MEC > Soumission d'événements front-end > Général. Après l'avoir activé, l'option sera ajoutée au formulaire de soumission frontend, et à partir de ce moment, si un utilisateur tente de remplir ce champ dans la page back-end d'événement unique, onglet Paramètres d'événement (au-dessus de la date de début/fin pour l'événement), vous pouvez trouver les informations fournies par l'utilisateur. Notez que les publications des utilisateurs du formulaire Frontend sont normalement en attente.
08. Les utilisateurs invités peuvent-ils publier des événements ? Ou est-ce uniquement pour les utilisateurs connectés ?
Vous pouvez également mettre le formulaire à la disposition des utilisateurs invités.
09. Comment l'organisateur peut-il compléter son compte sur mon site Internet ?
Actuellement dans MEC, cela est géré par l’administrateur. Cependant, avec le module complémentaire User Dashboard, vous pouvez laisser les organisateurs le faire eux-mêmes. Pour plus d'informations sur le module complémentaire, suivez this lien.
10. Comment l'intervenant peut-il compléter son compte sur mon site Web ?
Actuellement dans MEC, cela est géré par l’administrateur. Cependant, avec le module complémentaire User Dashboard, vous pouvez laisser les intervenants le faire eux-mêmes. Pour plus d'informations sur le module complémentaire, suivez this lien.
11. Comment puis-je définir une limite pour la taille de l'image sélectionnée de l'événement ?
Tout d’abord, accédez à Paramètres MEC > Soumission d’événements frontend > Général > Avancé, et à partir de la taille maximale du fichier, définissez une taille maximale.
Signaler un contenu obsolète
Si vous pensez que le contenu de cette page ne reflète pas les informations mises à jour, veuillez nous en informer.
DEMANDE DE FONCTIONNALITÉ : Ce serait incroyable et très utile de voir la date sur la page de la liste des événements. Nous avons des événements récurrents qui ont le même titre et il n'est pas si facile de trouver le bon sans date.
Si je crée un événement en tant qu'invité, rien ne se passe. Il ne m'enverra pas vers la page de remerciement sélectionnée et l'événement n'est pas créé. Au lieu de cela, la page du formulaire est vide et toutes les informations sont placées dans l'URL.
MEC version 5.14
5.6 wordpress
Fonctionnalités nécessaires s'il vous plaît : - Modifier le formulaire avec le générateur de formulaires Elementor - Possibilité d'afficher le champ que je veux pour la section de lien d'événement et en fait de pouvoir masquer de nombreux formulaires dont je n'ai pas besoin (méthode countdon, etc.)
Salut! Pouvez-vous m'aider? Les images envoyées par les utilisateurs invités ne sont pas téléchargées dans la soumission d'événements. Que dois-je faire pour arranger ça ?
existe-t-il un moyen de personnaliser les formulaires à l'aide d'elementor ? (changer l'ordre du champ etc) ? Sinon tu le planifies ?
Bonjour,
Malheureusement, actuellement, ce n'est pas possible,
Veuillez soumettre vos demandes ici et si votre demande est déjà soumise, vous pouvez la voter. Nous les vérifierions et celui avec des votes serait sélectionné pour être inclus dans les prochaines mises à jour. https://webnus.net/modern-events-calendar/feature-request/