
Elementor WooCommerce Builder : le meilleur moyen de créer des sites Web de commerce électronique
Vous envisagez de lancer une nouvelle boutique WooCommerce et de commencer à vendre des services et des produits sur le net ? Comme vous pouvez trouver de nombreux conseils sur le Web, toute la procédure de création d'un magasin qui semble vraiment être bon peut généralement sembler un peu écrasante.
Dans cet article, nous allons vous montrer les mesures spécifiques que vous souhaitez prendre pour réveiller votre magasin et le faire fonctionner le plus rapidement possible.
Avec Elementor et WooCommerce Builder, vous accédez à une boutique parfaitement conçue sur mesure. Ce processus frais, compact et visuel élimine simplement la majorité des perturbations auxquelles les professionnels sont confrontés lors de la création d'une boutique sur WordPress.
Si vous envisagez simplement de créer une petite boutique en ligne, cet article est le guide idéal pour vous.
Aujourd'hui, nous allons vous aider étape par étape sur la façon de créer un site e-commerce avec Elementor & WooCommerce.
Cependant, avant de passer aux choses sérieuses, permettez-moi d'expliquer quelques vérités authentiques.
Avec les percées technologiques au cours de toutes ces années, il est devenu beaucoup plus simple et rapide d'investir et de vendre des services et des produits via un site de commerce électronique.
Votre magasin physique doit disposer d'une plate-forme Internet pour poursuivre le développement commercial. Il est essentiel de cultiver votre stratégie Web pour rester dans cet environnement concurrentiel. Sinon, vous risquez de perdre un grand nombre de prospects possibles pour votre entreprise.
D'un autre côté, si vous n'avez pas de boutique physique, vous pouvez toujours démarrer votre activité en ligne et vendre vos services et produits à vos visiteurs. Tout ce dont vous avez besoin est un site Web professionnel.
Le nombre croissant d'acheteurs démontre clairement qu'il n'y a jamais eu de meilleur moment pour démarrer une entreprise de commerce électronique que maintenant.
Cependant, la question est ici de savoir comment construire un conception de site de commerce électronique comprenant pas de codage connaissance. Eh bien, WordPress avec ses kits d'outils utiles a résolu ce dilemme il y a plusieurs décennies.
WooCommerce est le plug-in pour afficher votre site WordPress en tant que plateforme commerciale de commerce électronique. Le tout en un clin d'œil. Pas de programmation, pas de HTML, simplement quelques clics.
Et ce qui est plus intéressant, c'est qu'il est totalement gratuit. Pour ces raisons, de nombreux utilisateurs ont déplacé leurs magasins d'autres plates-formes de commerce électronique telles que Shopify sur WooCommerce.
Aujourd'hui, nous allons braquer les projecteurs sur Elementor. Ce générateur de pages par glisser-déposer a rendu la conception de sites Web aussi simple qu'ABC. Déplacez simplement votre curseur et préparez votre site Web à être lancé. Sans information préalable ni assistance qualifiée, vous disposez de toutes les options idéales pour créer un site plus magnifique, tout comme un spécialiste.
Voici les prérequis pour développer votre boutique internet :
- Un blog WordPress
- Plugin WooCommerce (Gratuit)
- Plugin Elementor (Gratuit)
Générateur Elementor WooCommerce
Supposons que vous ayez déjà eu votre propre hébergement de nom de domaine et plan d'hébergement pour votre site. Configurez ensuite votre propre site Web WordPress et installez tous les plugins essentiels, y compris WooCommerce et Elementor.
La procédure d'installation et de déclenchement de WooCommerce ressemble à tous les plugins WordPress. Dévoilons la meilleure façon de configurer les pages et les paramètres de base de WooCommerce.
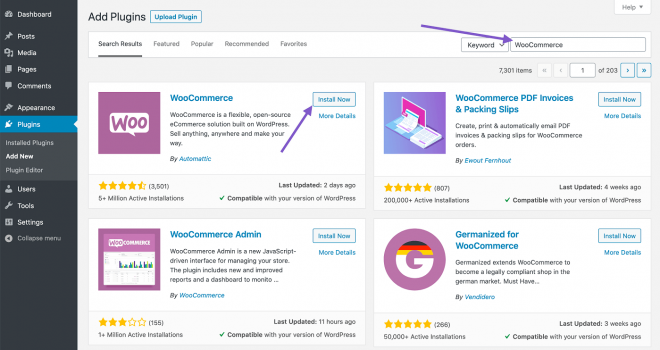
Première étape : commencez par installer le plugin WooCommerce
Pour configurer et déclencher le plug-in WooCommerce :
- Accédez au tableau de bord d'administration WordPress → Plugins → Insérer un nouveau
- Recherchez « WooCommerce »
- Ensuite, installez et activez le plugin
- Cliquez sur « Activer maintenant »
Ensuite, vous trouverez un assistant d'installation. Il est possible de contourner cette partie. Il est également possible de sauter cette partie et d'appliquer toutes les modifications manuellement. Néanmoins, il est préférable de connaître la procédure et les paramètres de personnalisation. Passons donc à l'assistant d'installation.
Fournir des informations de base
Au début, l'assistant vous pose quelques questions concernant les données initiales de votre boutique, y compris l'emplacement du magasin, le type de produit, la devise que vous utilisez, ainsi que les types de produits que vous avez l'intention de commercialiser (qu'ils soient physiques, électroniques ou les deux) .
Vous pouvez également vérifier ici si vous souhaitez autoriser WooCommerce à suivre votre utilisation pour la progression de la boutique.
Remplissez ce formulaire de manière appropriée puis cliquez sur le bouton « Allons-y » en bas pour passer aux étapes suivantes.
Établir des passerelles de paiement WooCommerce
Ici, vous pouvez configurer les choix de paiement pour votre boutique en ligne. Les options de cette section concernent l'emplacement de votre magasin et les types de produits que vous souhaitez vendre en ligne.
Vous pouvez également choisir les "Paiements hors ligne" et sélectionner une option de paiement telle que chèque, virement bancaire ou espèces dans le menu déroulant.
Une fois que vous avez terminé avec la partie, cliquez sur "Continuer" pour passer à l'étape suivante.
Établir l'expédition WooCommerce
Cette section concerne l'expédition des détails de votre produit. WooCommerce prend en charge deux zones d'expédition :
L'un est les États-Unis et le Canada, et l'autre est le reste du monde.
Si vous êtes aux États-Unis ou au Canada, vous avez l'option de tarif d'expédition en direct. Cependant, vous avez également la possibilité de définir un tarif d'expédition forfaitaire.
Aussi, concernant la vitesse de livraison réelle, vous devez mentionner le poids et les mesures de votre produit.
Avant de cliquer sur « Continuer », assurez-vous d'imprimer vos informations d'identification en utilisant l'option « Imprimer les étiquettes d'expédition à la maison ».
Configuration de certaines options supplémentaires
Dans cette étape, WooCommerce vous demande de configurer un certain nombre de plugins, tels que Jetpack pour les taxes automatisées, Facebook pour WooCommerce et MailChimp pour e-mail marketing.
Choisissez ce que vous pensez être crucial pour votre site de commerce électronique. Cochez simplement chacune ou certaines ou toutes ces options et elles s'ajouteront automatiquement à votre site Internet. En outre, vous pouvez les installer manuellement si vous le souhaitez.
Connecter WooCommerce et Jetpack et finaliser la configuration
Maintenant, l'assistant d'installation vous demande de connecter votre site avec Jetpack. Avec ce plugin, vous n'aurez pas à vous soucier de la sécurité du processus de taxation automatique. De plus, Jetpack fonctionne incroyablement bien avec la plupart des fonctionnalités relatives à la fiscalité. Encore une fois, vous pouvez l'installer manuellement à partir du répertoire WordPress.
Cliquez sur « Continuer avec Jetpack ».
C'est bientôt la fin.
En utilisant cette page, vous pouvez produire, exporter, vérifier votre tableau de bord ou revoir tous les paramètres. Vérifiez simplement et continuez.
Travail fantastique ! Vous avez effectué tous les réglages essentiels de la boutique WooCommerce. Vous pouvez maintenant y ajouter des produits.
Deuxième étape : ajouter des produits à votre boutique WooCommerce
Bien bien bien. Il est maintenant temps de remplir votre boutique de commerce électronique sur Internet avec les services et les produits que vous souhaitez fournir aux utilisateurs.
Passons en revue étape par étape pour ne rien manquer !
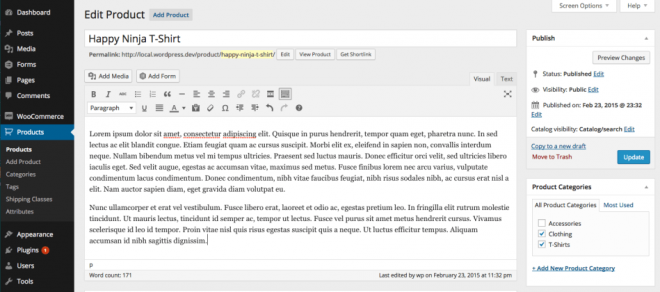
Insérer un produit
À l'aide de votre tableau de bord WordPress, accédez à Produits → Ajouter un nouveau.
Là, vous verrez que vous pouvez ajouter des informations concernant les produits que vous souhaitez ajouter à votre site Web.
Ici, vous pouvez insérer les détails de votre produit, tels que le nom, le type, l'image, l'étiquette, la galerie, la description, etc. Vous devez inclure l'ensemble des produits que vous souhaitez sur votre site Web un par un.
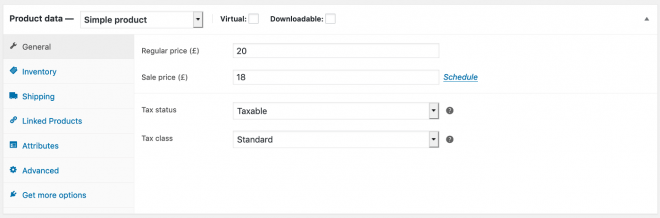
Configuration des données produit
Sous la fenêtre de l'éditeur principal, vous pouvez voir un panneau dans lequel vous pouvez placer vos données produit. Il est obligatoire de personnaliser attentivement ces informations car cela affecte la fluidité de votre site Web.
Dans un premier temps, choisissez les types de données de vos produits disponibles dans le menu déroulant. Ces types peuvent être :
- Produits simples
- Produits groupés
- Produits externes/affiliés
- Produits variables
Cette sélection affecte vos options de configuration. Ainsi, choisissez ces données en fonction de votre domaine d'activité, de votre type d'activité, de vos regroupements de produits, etc.
Une fois que vous avez terminé, vous pouvez accéder aux articles à partir de « Tous les produits ».
Vérification de la vue frontale de vos produits
Vous pouvez maintenant voir la vue frontale de votre boutique et la façon dont vos services et produits sont affichés. Cependant, vous devez savoir qu'une grande partie de cette apparence dépend de la thème que vous avez choisi.
Troisième étape : Concevoir avec Elementor
Afin de concevoir votre boutique en ligne avec Elementor, vous devrez accéder à WordPress Dashboard → Plugins → Ajouter un nouveau, puis rechercher « Elementor », puis l'installer et l'activer.
Le processus d'activation est le même que pour WooCommerce.
Comme alternative, il est également possible de télécharger manuellement Elementor et de télécharger son fichier avec l'option Télécharger le plugin.
Maintenant, Elementor est sous votre contrôle. Commencez à concevoir vos pages.
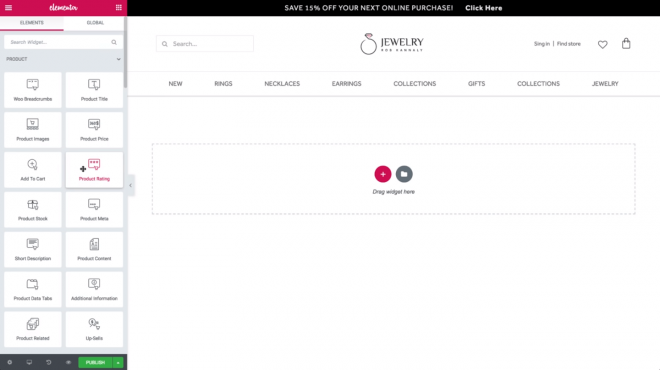
Création d'une page de produit à l'aide d'Elementor
Les fonctionnalités dynamiques et les widgets d'Elementor vous permettent de personnaliser chaque centimètre de votre boutique Internet. Si vous n'êtes pas familier avec Elementor, vous pouvez également utiliser ce guide étape par étape.
Maintenant, développons ensemble une page d'article afin que vous puissiez voir les spécificités exactes d'un tel processus.
Allez dans Tableau de bord WordPress → Pages → Ajouter un nouveau.
Ensuite, entrez un nom de page et choisissez l'option Elementor Canvas dans le menu déroulant du modèle de droite.
À la fin, cliquez sur « Modifier avec Elementor » et commencez à concevoir avec ce constructeur WordPress.
L'utilisation d'un modèle prédéfini est également une option.
Afin d'étendre votre bibliothèque de modèles, vous pouvez également installer des modules complémentaires tiers.
Elementor vous fournit des outils de base entièrement gratuits pour vous permettre de créer une boutique en ligne professionnelle. Il vous aide à créer différents types de catégories et une classe spécifique pour chacun de vos produits.
Finaliser la conception
Une fois que vous avez terminé toutes les personnalisations, vous devez publier la page. Mais accrochez-vous ! Avant de le faire, vous devez définir une catégorie spécifique sous laquelle votre page s'affichera.
Eh bien, en utilisant le même processus, vous pouvez également personnaliser d'autres pages. Rien ne vous limite ici. Tout ce qui vous vient à l'esprit peut être fait et affiché à l'aide de divers widgets du panneau de l'éditeur de gauche.
Un certain nombre de pages et de fonctionnalités indispensables pour votre site Web de commerce électronique
La clé de la boutique en ligne est de garder les clients suffisamment engagés pour utiliser votre site Web pendant longtemps. Sinon, ils vont dans un centre commercial et achètent tout ce dont ils ont besoin.
Afin d'atteindre un tel statut, votre site Web doit avoir un arrangement organisé.
Il est crucial que les visiteurs trouvent leurs besoins sans effort. Votre boutique en ligne doit être si facilement accessible que les utilisateurs accèdent rapidement et facilement aux services et produits souhaités. Maintenant que vous êtes propriétaire d'une boutique Internet, vous devez savoir de quelles pages votre site Web a besoin. Faisons un tour !
- Accueil: Il s'agit en fait de la vitrine de votre boutique. C'est le lieu d'attraction le plus important pour attirer l'attention de vos téléspectateurs. Il donne aux visiteurs un affichage global de votre entreprise.
- Page Produit: cette page permet d'afficher les informations d'un produit spécifique ainsi qu'un bouton « ajouter au panier ». De plus, vous avez la possibilité de suggérer des produits similaires ou d'autres produits pertinents sur cette page.
- Catégorie page: Il s'agit en fait de la vue liste de vos produits.
- Aperçu de la catégorie: en utilisant cette page, vous pouvez afficher toutes les catégories et sous-catégories. Il permet aux visiteurs de voir ce que vous essayez de vendre et de vérifier instantanément ce dont ils ont besoin. Il est également possible de sauter cette partie si votre boutique ne contient qu'un seul groupe de produits.
- Rechercher: Fournir des options de recherche est un must pour une boutique Internet.
- Page Connexion/Créer un compte: c'est une opportunité fantastique d'obtenir l'information de vos visiteurs. Vous pouvez ensuite l'utiliser pour offrir des promotions et des remises.
- Invité Commander: si vous dédiez une page aux utilisateurs invités qui ne souhaitent pas partager leurs informations avec vous, vous les respectez en fait.
- Mon achat: Un historique des achats aide vos clients à consulter leurs commandes précédentes dans votre magasin.
- Panier: Ici, les acheteurs numériques peuvent voir ce qu'ils ont ajouté à leur panier, ainsi que le prix total, les frais d'expédition, un champ pour les coupons, etc.
- Remboursement: Si vous donnez à vos clients la possibilité de retourner/échanger ce qu'ils ont acheté sous certaines conditions, vous leur donnez une excellente confiance pour continuer à magasiner sur votre site Web.
- Localisation: Certains clients peuvent vérifier l'adresse de votre boutique. Assurez-vous de leur fournir ces informations.
- Chat en direct: Les expériences montrent qu'un grand nombre de clients préfèrent l'interaction humaine. Ajoutez donc une option de chat en direct à votre boutique.
- Avis: Celui-ci est crucial ! Permettez à vos clients de partager leurs propres perspectives, exigences, questions et expériences d'achat sur votre propre site Web de commerce électronique. Les commentaires favorables fonctionnent comme un excellent influenceur pour vos futurs clients.
Ne regardez pas les pages mentionnées ci-dessus comme des pages rigides. Vous pouvez les soustraire ou les ajouter de la manière que vous préférez en fonction des produits que vous fournissez.
Pour résumer, n'oubliez pas que le saut en ligne n'est plus seulement un luxe.
Un grand nombre de personnes se lancent dans des activités en ligne pour offrir leurs services ou produits. Pour vous démarquer du public, vous aurez besoin d'un plan approprié et d'un programme pour les petites entreprises. Cela vous donne la possibilité d'attirer le public idéal vers votre propre marque.
messages recommandés

Meilleurs plugins de marques WooCommerce en 2024
30 avril 2024
J'ai décidé d'obtenir votre thème Deep et c'est arrivé à être génial. Merci Webnus.
Waouh, chouette article ! Conseils vraiment utiles. Beaucoup de gens pensent que l'utilisation d'un constructeur de site Web est l'une des meilleures options pour un démarrage bon marché, mais vos conseils sont beaucoup plus utiles. Surtout quand il s'agit de design et de tout le reste. Une fois travaillé avec ramotion donc je sais de quoi je parle.
Excellent article. On ne pourrait pas mieux écrire ! Woocommerce est la solution de commerce électronique open source la plus populaire au monde. En tant que concepteur Web à Dubaï, cela explore en profondeur tous les éléments d'un magasin de commerce en réalité virtuelle pour des performances et une perfection garanties.







Après avoir travaillé sans relâche pour un professionnel, j'écris ma société de papier, j'ai prévu de créer ma propre petite entreprise de commerce électronique. J'ai eu du mal à configurer ma boutique WooCommerce, ce blog explique vraiment comment vous pouvez configurer votre boutique WooCoomerce en quelques étapes simples. Vraiment utile et perspicace!
Nous sommes ravis que ce blog soit venu à votre aide. Ma suggestion est que vous écriviez une critique pour nous sur webnus.net et que vous nous donniez votre avis.