
Comment améliorer la vitesse du site en corrigeant les erreurs Gtmetrix ?
La vitesse du site est l'un des facteurs les plus importants dans les critères d'optimisation et de référencement. Gtmetrix est l'un des outils les meilleurs et les plus pratiques pour mesurer la vitesse du site.
En fait, la vitesse de chargement est l'un des facteurs les plus importants pour le classement Google et le référencement. D'un autre côté, l'amélioration de la vitesse de chargement vous aide à améliorer la « première impression » que vous fournissez aux utilisateurs. Ainsi, en améliorant la vitesse du site, vous optimisez votre site Web pour les moteurs de recherche et les facteurs UX.
Il existe de nombreux outils différents pour mesurer votre vitesse de chargement. GTmetrix, Google Page Speed, Pingdom, Test de page Web, etc. On peut dire que GTmetrix est l'un des meilleurs de la liste. Dans cet article, nous allons parler de GTmetrix, de sa fonction et des erreurs les plus importantes qu'il vous montre lors d'un test.
La vitesse du site varie selon les sites Web et dépend de différents facteurs tels que le thème que vous utilisez, les plugins que vous avez installés, les codes personnalisés que vous avez utilisés, les facteurs d'optimisation que vous avez respectés et de nombreux autres facteurs que nous pouvons mentionner.
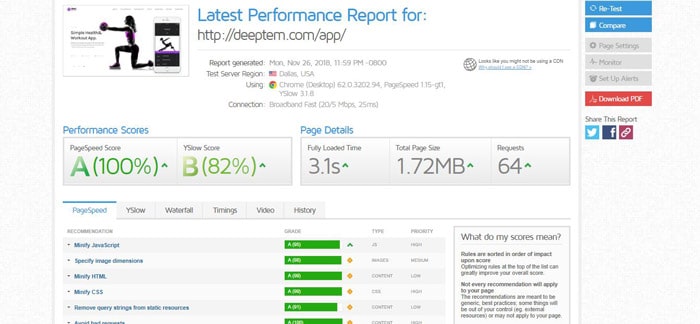
Par exemple dans l'image ci-dessous, nous pouvons voir le résultat du test sur l'un des Deep démos à thème qui montre étonnant vitesse de la page. Ce résultat montre que ce thème est entièrement optimisé par l'équipe de développeurs elle-même et que vous n'avez pas à vous soucier de l'optimisation de la vitesse du site.

Cela montre à quel point votre thème est important. Vous devriez considérer ce facteur pour acheter un thème, en particulier dans WordPress. Tenons-nous en à notre objectif initial. Nous parlerons des erreurs GTmetrix et de leurs solutions.
Qu'est-ce que GTmetrix exactement ?
Citons GTmetrix lui-même :
GTmetrix est l'un des outils que nous utilisons de plus en plus pour obtenir des rapports détaillés sur les performances de notre site. C'est un outil gratuit qui analyse les performances de vitesse de votre page à l'aide de Google Page Speed et YSlow. GTmetrix génère ensuite des scores pour vos pages et propose des recommandations exploitables sur la façon de les corriger.
GTmetrix n'est pas seulement un service web mais aussi un plugin et pour ceux qui ne veulent pas utiliser de plugin, ils peuvent utiliser leur version web en allant sur le « gtmetrix.com ».
En attendant, vous pouvez également ajouter le signet interactif GTmetrix dans votre Firefox, Chrome, Safari, ou les navigateurs Internet Explorer.
Importance des éléments GTmetrix optimisés (PageSpeed et YSlow) :
La vitesse est un élément crucial, pour offrir une UX (expérience utilisateur) agréable aux visiteurs de votre site. Il dirige l'attention et la concentration des visiteurs pour s'assurer qu'ils voient le contenu réel et réel du site Web et qu'ils passent également leur temps sur le contenu authentique et réduisent le temps de chargement de vos images et scripts du site Web.
Des études ont montré que les utilisateurs ne toléreront pas plus de 4 secondes de temps de chargement.
Si votre site n'a pas une réponse rapide et un chargement rapide, les utilisateurs quitteront votre site Web. En termes de référencement, Google mentionne l'utilisation du score PageSpeed dans son algorithme de classement. En d'autres termes, votre site Web peut se classer lorsque vous utilisez l'élément PageSpeed.
En tant que développeur et spécialiste du marketing, si vous cherchez à optimiser votre site Web, PageSpeed doit être parmi les meilleures optimisations à considérer. Et si vous recherchez un partenaire en marque blanche pour vous aider dans ce travail pour votre site Web et vos sites clients, votre meilleur pari pourrait être Accélérer les services WordPress par nous.
Regarde ça: Comment accélérer les performances du site WordPress Speed Ultimate 2020 Guide ?
PageSpeed
PageSpeed évalue la conformité de la page à un certain nombre de règles différentes. Ces règles sont les meilleures pratiques générales de front-end que vous pouvez appliquer à n'importe quel stade du développement Web.
YSlow
YSlow note la page Web en fonction de l'un des trois ensembles de règles prédéfinis ou d'un ensemble de règles défini par l'utilisateur.
Erreurs d'analyse GTmetrix
Erreurs de connectivité réseau
Si vous obtenez des erreurs comme les suivantes :
- "Lire le délai d'attente"
- "Tuyau cassé"
- "Réinitialisation de la connexion par paire"
Il peut y avoir des problèmes de connectivité entre notre serveur et le serveur de test GTmetrix.
Erreurs d'état du serveur
GTmetrix analyse uniquement les pages qui renvoient un code d'état HTTP de réussite. Cela signifie que si vous recevez cette erreur, votre page a un code d'état HTTP d'erreur. Les raisons les plus courantes pour cela incluent:
- Votre application Web générant la page renvoie par erreur un code d'état HTTP d'erreur, mais renvoie le contenu de la page qui n'indique pas d'erreur.
- Votre application Web empêche GTmetrix d'accéder à la page. Avec WordPress, cela pourrait être dû à des plugins comme Bad Behaviour ou Wordfence. Avec un logiciel de commerce électronique, il est courant que l'accès soit bloqué en fonction de l'IP.
- Vous utilisez un inverseur procuration comme CloudFlare et il empêche GTmetrix d'accéder à la page.
Erreurs de certificat SSL
GTmetrix analyse uniquement les sites HTTPS disposant d'un certificat SSL valide et de confiance. Ce type d'erreurs se produit généralement lorsque les certificats intermédiaires/chaîne ne sont pas installés correctement.
Erreurs DNS
Si GTmetrix rencontre des problèmes pour résoudre le domaine de votre site, il se peut que vous ayez des problèmes de configuration DNS ou que des enregistrements DNS aient été mis en cache si votre site a récemment changé de serveur de noms.
Votre page a pris trop de temps à charger
La durée maximale d'attente de GTmetrix pour le chargement d'une page est de 2 minutes. Les raisons les plus courantes de cette erreur sont :
- Une page ou des ressources à chargement extrêmement lent
- JavaScript qui empêche le déclenchement de l'événement de chargement de la fenêtre.
L'URL ne semble pas être une page HTML
Pour s'assurer que votre page est une page HTML, GTmetrix vérifie l'en-tête Content-Type pour le texte/HTML, car GTmetrix n'analyse que les pages HTML.
Vous pouvez également obtenir cette erreur si l'en-tête Content-Type est manquant ou si la valeur est vide. Ce problème se produit généralement à cause de l'application Web et non du serveur.
Redirection JavaScript ou actualisation méta
Malheureusement, GTmetrix ne gère actuellement pas les pages qui effectuent des actualisations Meta ou utilisent JavaScript pour rediriger la page et ne peut toujours pas corriger ce type d'erreur.
Erreurs 404
Les 404 sont l'une des erreurs les plus importantes que vous devez corriger pour de meilleures performances. Les erreurs 404 provoquent de fausses demandes et de sérieux problèmes pour la vitesse de votre site. Soit vous devez les faire disparaître complètement en les transformant en 410 depuis votre console de recherche, soit les rediriger vers une URL valide.
Désactiver le fragment de panier WooCommerce AJAX
si vous avez une boutique en ligne et que vous utilisez WooCommerce, il existe un fichier Ajax qui prend trop de temps à charger. Ce fichier Ajax prend 2 ou 3 secondes pour se charger complètement, donc le désactiver améliorerait la vitesse de chargement de votre site. Vous pouvez utiliser un plugin gratuit pour résoudre le problème de fragment de panier WooCommerce.
Réorganisez vos fichiers CSS et Javascript dans le bon ordre
Vos fichiers CSS et JS doivent être les en ligne étiquette de la front étiqueter. s'ils se chargent d'ailleurs, vous devez les réorganiser ou les supprimer de votre site Web.
Formulaire de contact Problème de captcha
Si vous utilisez le formulaire de contact, vous pouvez améliorer votre vitesse de chargement en désactivant son système de mise en cache. Le formulaire de contact essaie d'éviter la mise en cache du captcha, il faut donc un temps considérable pour effectuer le processus. Vous pouvez augmenter votre vitesse de chargement en le désactivant.
Ensuite, nous allons examiner certaines des erreurs les plus importantes que vous pouvez trouver dans le résultat du test de vitesse de votre site Web. Nous avons fourni des solutions pratiques qui, nous l'espérons, vous aideront à optimiser votre site Web.
Différer l'analyse du javascript
Tout d'abord, sachez que nous avons deux options pour rappeler le fichier javascript et corriger ce type d'erreur.
Méthode 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Méthode 2:
Minifier et combiner CSS et Minifier Javascript
Cela signifie diminuer le volume de codes CSS et Javascript. Pour corriger cette erreur, supprimez simplement les espaces et les descriptions supplémentaires.
Le site Web GTmetrix vous donne une version compressée de votre style ou de votre script, nommée Optimiser la version devant chaque lien, que vous pouvez essayer de remplacer par votre style et votre script sur votre propre site Web, mais avant cela, gardez à l'esprit, faites toujours une sauvegarde à partir des styles et des scripts de votre site Web. Il existe des outils ou des plugins en ligne qui pourraient vous aider.
En fait, tous vos codes CSS et JS doivent être placés après la balise body de fermeture (après tag), vous devez donc les déplacer dans le bon ordre pour augmenter les performances de votre site Web.
Tirer parti de la mise en cache du navigateur
Dans ce cas, GTmetrix vous montre les cas qu'il vaut mieux enregistrer dans le cache de l'explorateur de l'utilisateur, pour augmenter la vitesse de chargement du site Web.
Par exemple, GTmetrix a indiqué que « http://…/font/calibri.woff » devrait être enregistré dans le cache de l'utilisateur.
Vous voyez par l'extension et l'adresse qu'il s'agit d'une police utilisée pour la conception du site Web. Il suffit de dire que la police avec l'extension .woff doit être enregistrée dans le cache de l'explorateur de l'utilisateur. Pour cela, il suffit de copier le code suivant et de le coller dans le fichier .htaccess :
ExpiresActive On ExpiresByType font/woff "accès plus 1 an" ExpiresDefault "accès 1 mois"
Nous avons fait un exemple de ce que vous devez faire pour corriger l'erreur de mise en cache du navigateur, mais ce n'est pas tout. Il est préférable de mettre en cache de nombreux éléments différents sur le navigateur. Vous pouvez trouver des codes pour vos données requises dans les éléments suivants :
#Compresser HTML, CSS, JavaScript, texte, XML et polices AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/AddOutxTypeFilterfont-opentype application x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType AddOutputTypeF image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByxType # Supprimer les bogues du navigateur (nécessaire uniquement pour les très vieux navigateurs) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html En-tête ajouter Vary User-Agent ## EXPIRE LA MISE EN CACHE DES EN-TÊTES ## ExpiresActive On ExpiresByType image/jpg "accès 1 an" ExpiresByType image/jpeg "accès 1 an" ExpiresByType image/gif "accès 1 an" ExpiresByType image/png "accès 1 an" ExpiresByType image/svg+xml "accès 1 mois" ExpiresByType text/css "accès 1 mois" ExpiresByType application/pdf "accès 1 mois" ExpiresByType text/x-javascript "accès plus 1 mois" ExpiresByType application/javascript "accès plus 1 mois" ExpiresByType application/x-javascript "accès plus 1 mois" " Application ExpiresByType/x-shockwave-flash "accès 1 mois" ExpiresByType image/x-icon "accès 1 an" ExpiresDefault "accès 2 jours"
Réduire le HTML
Cela signifie diminuer le volume de codes HTML. Pour ce faire, modifiez manuellement les codes comme ci-dessous :
ou utilisez ce mode compressé :
Petit JavaScript en ligne
Pour résoudre ce problème, vous feriez mieux de transférer les scripts de la section body vers la section head du site Web ou à la fin de la section body. Après tout, mettez cela dans un fichier et référencez ce lien.
Activer Keep-Alive
Il s'agit de garder en vie le fichier entre le serveur et l'explorateur. Mettez simplement ce code suivant dans le dossier htaccess de votre site Web :
Ensemble d'en-têtes Connexion keep-alive
Éviter les mauvaises demandes
Cela signifie que l'adresse demandée n'existe plus. Pour corriger cette erreur, vous devez rechercher les adresses que GTMetrix vous montre dans votre modèle et les supprimer car cela indique que cette adresse n'est pas disponible.
Nombre de demandes
GTmetrix dit que vous devriez avoir moins de 87 requêtes sur un site Web. C'est un nombre moyen et moins vous avez de demandes, meilleures sont les performances.
Vous pouvez utiliser le plugin WP-Rocket ou Lazy Load pour résoudre ce problème. Par exemple, Lazy Load omet les attributs de valeur de la balise images et laisse le site se charger complètement, puis il remettra les attributs de valeurs d'image dans leur ordre précédent. En faisant cela, les demandes pendant le chargement seront réduites et votre facteur « Time to first-byte » sera amélioré.
Ce sont des plugins que vous pouvez acheter dans Deep thème avec 20% de réduction et leur guide a été complètement expliqué dans le Deep documentation du thème.
Spécifier les dimensions de l'image
Cela signifie que vous devez spécifier des valeurs pour la largeur et la hauteur des images sur notre site Web. Il vaut mieux non seulement spécifier des valeurs pour nos images via CSS mais aussi en HTML comme ceci :
Après avoir appliqué cette solution, le référencement de vos images augmentera et optimisera, vous pouvez donc voir que la vitesse d'indexation de vos images augmentera.
Des moyens sans effort d'augmenter la vitesse de votre page
1. Plugins
Lorsque vous avez un certain nombre de plugins actifs sur votre site, cela peut ralentir votre site. Désactivez tous les plugins sauf ceux inclus dans le thème et effacez le cache du navigateur. Ensuite, vous pouvez activer vos plugins un par un et vérifier quel plugin ralentit votre site.
2. Images
Les images sont un facteur clé dans l'optimisation d'un site Web. Il est important d'optimiser vos images pour votre site web. Les images de grande taille peuvent ralentir votre site. Ne téléchargez pas d'images en grande taille. Par exemple, si votre blog est créé avec des images de taille 800*600, vous devez télécharger une image de la même taille et pas plus grande.
3. Hôte
Votre hébergeur ou serveur peut être une raison pour la faible vitesse de votre site. Si vous utilisez VPS pour votre hébergement, cela peut être dû à de mauvaises configurations et à de faibles ressources. Si vous utilisez un hébergement mutualisé, vous devez contacter votre hébergeur à cet égard afin qu'il puisse le vérifier.
4. Fichiers JS et CSS
Vous devez utiliser un plugin de cache. Ces plugins minimisent vos fichiers et les combinent et stockent une version du fichier dans le cache afin de réduire vos demandes de serveur et par conséquent, cela augmentera la vitesse de votre site.
Nos suggestions pour augmenter la vitesse de chargement de votre site Web :
Vous pouvez toujours utiliser un plugin gratuit pour augmenter la vitesse, mais les plugins payants sont naturellement meilleurs pour le faire. Nous recommandons WP Rocket.
A. Utilisation du plugin WP-Rocket (recommandé)
1. Obtenez une sauvegarde
Avant tout, nous obtenons une sauvegarde des fichiers susceptibles de changer. Des fichiers tels que des images et des fichiers principaux du thème. Pour ce faire, accédez à votre panneau hôte dans wp-content/uploads/ et obtenez une sauvegarde à partir des fichiers mentionnés. Aussi, obtenez une sauvegarde à partir du dossier du thème et nommez-le avant-minify.zip dans le répertoire : wp-content/themes/deep
2. Acheter et installer WP Rocket
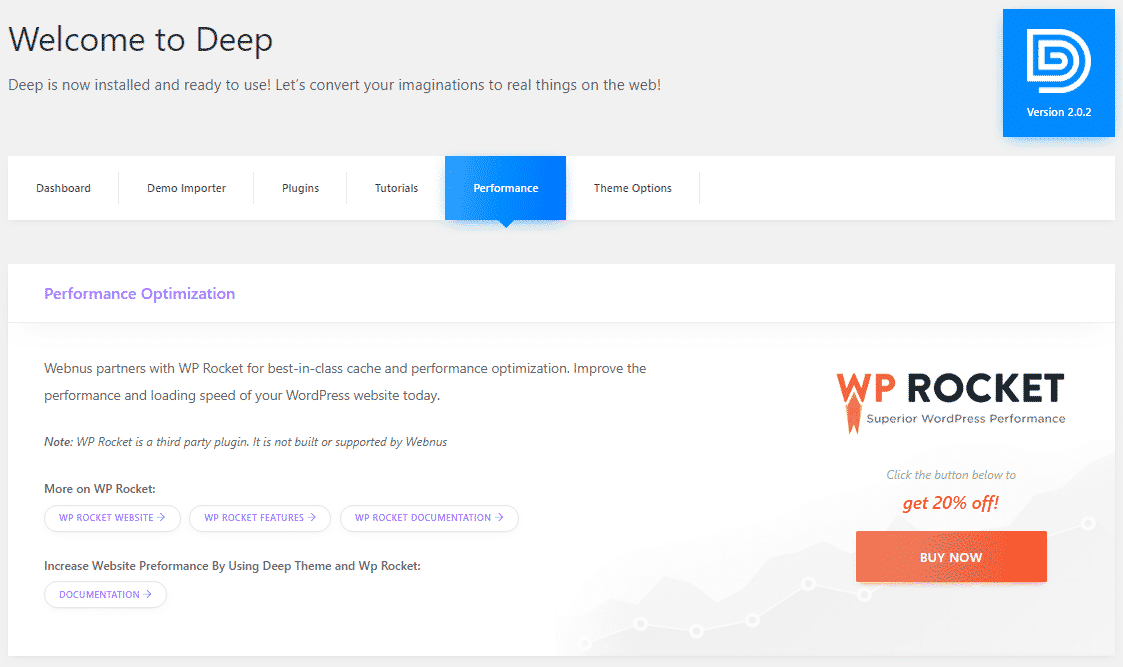
Deep est en collaboration avec WP Rocket et nous vous avons dédié un code de réduction (promotion) de 20%. Vous pouvez utiliser ce code de réduction pour acheter le plugin WP Rocket. Veuillez suivre cette adresse : Tableau de bord WordPress > Deep > Performances
Remarque: toutes les options du plug-in de cache (wp-rocket) telles que HTML, CSS Minify, JS Minify, CDN, Cache et Minify et tout ce qui concerne le plug-in doivent être désactivés car le plug-in est récent.
3. Optimisation des fichiers
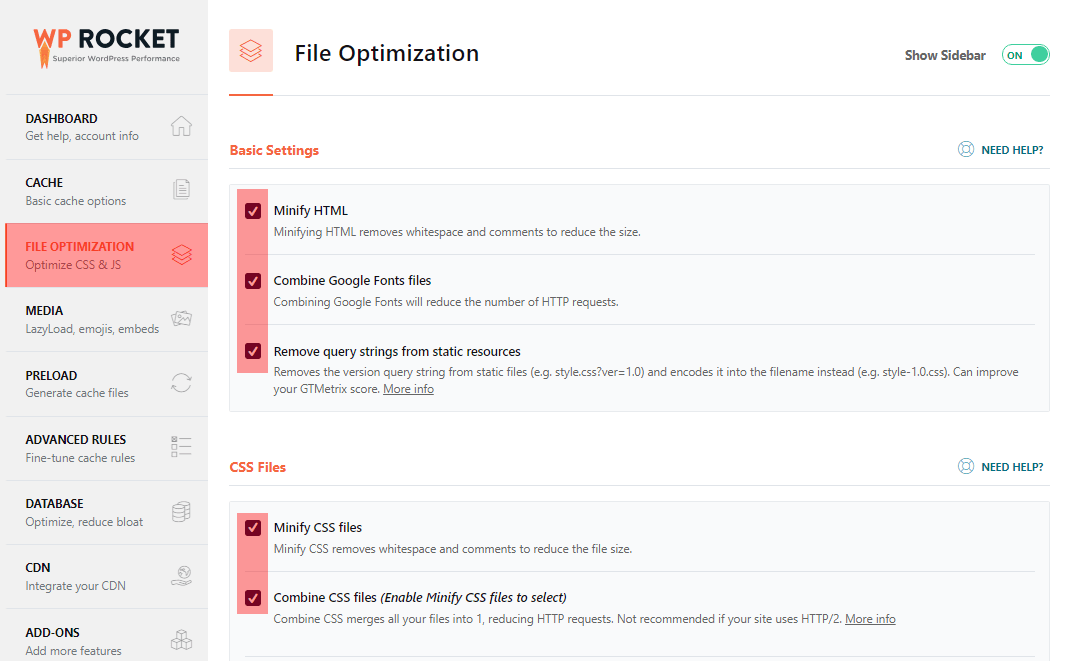
Accédez aux paramètres du plugin et dans l'onglet Optimisation des fichiers, activez les 3 options pour les paramètres de base. Comme l'image ci-dessous :
4. Vider le cache
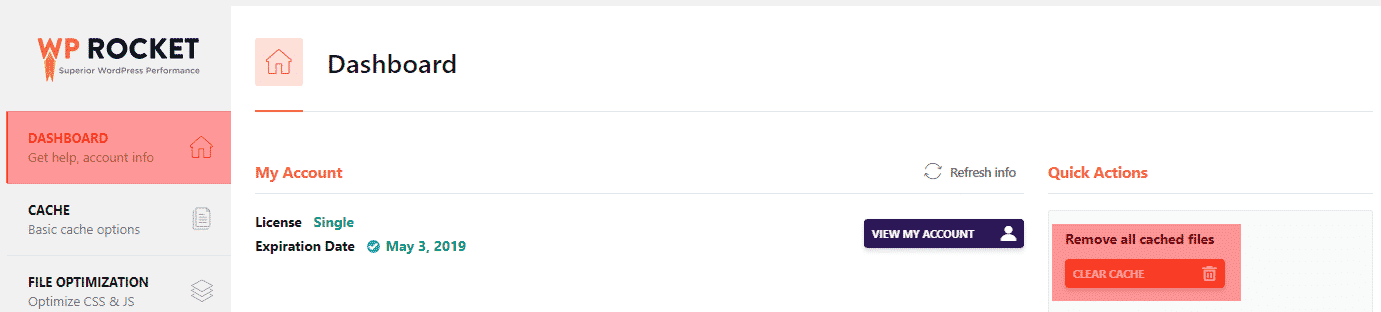
Vous devez vider le cache de l'onglet Tableau de bord
5. Obtenez du contenu CSS
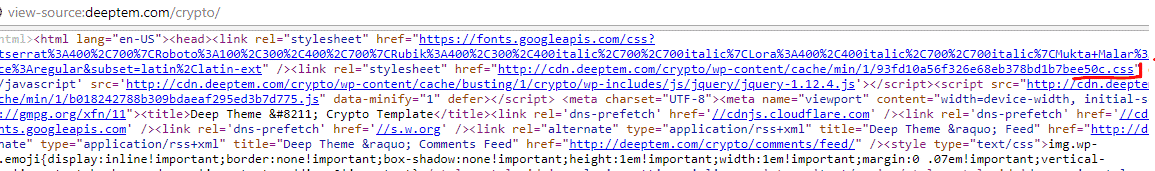
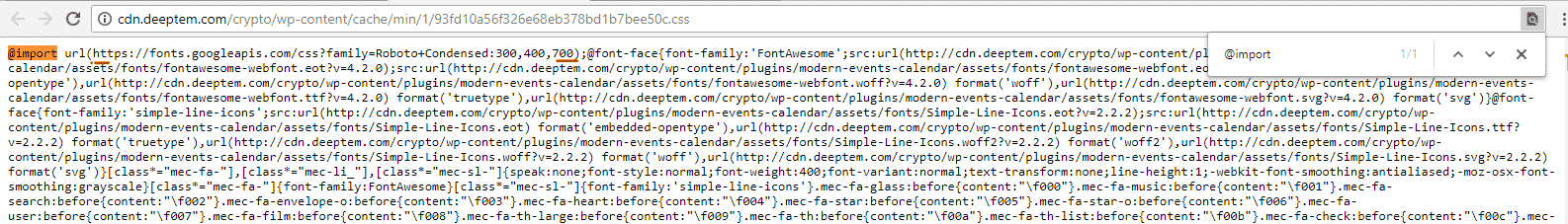
Ouvrez le site en mode invité du navigateur, puis appuyez sur CTRL + U pour afficher la source du site. Il y a un fichier CSS créé par WP-Rocket au-dessus du HTML, cliquez et ouvrez le fichier.
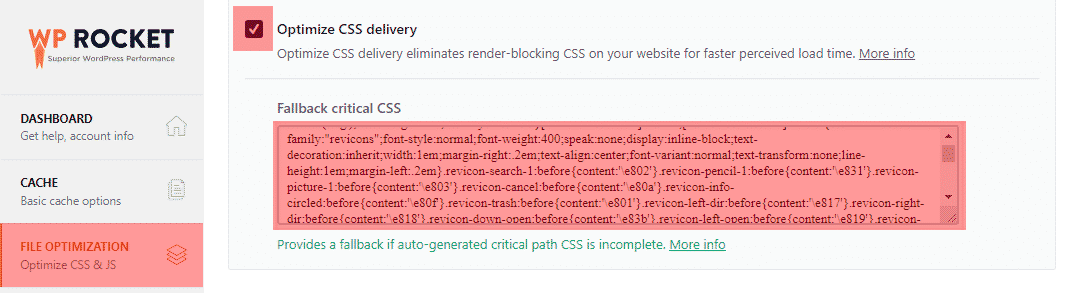
Ouvrez le contenu du fichier ci-dessus et copiez-le, puis placez-le dans l'onglet Optimisation du fichier dans Optimiser la livraison CSS. Vous devez cocher cette option pour l'afficher.
Important: Vous ne devez pas utiliser @import dans le CSS car la requête sera envoyée à un autre site et le temps de chargement augmentera. @import a une URL que vous devez ouvrir et copier son contenu et le mettre dans Optimize CSS Delivery, puis supprimer @import à côté de son URL.
Videz maintenant le cache et vérifiez le site en mode invité du navigateur et assurez-vous que tout est propre. Remarque: Le CSS en panne se produit lorsqu'il y a un commentaire ouvert dans le CSS et qu'il n'a pas été fermé. Cela peut avoir été causé par un plugin qui, en désactivant les plugins un par un, vous permet de savoir quel plugin est à l'origine du problème.
6. Fichiers Javascript
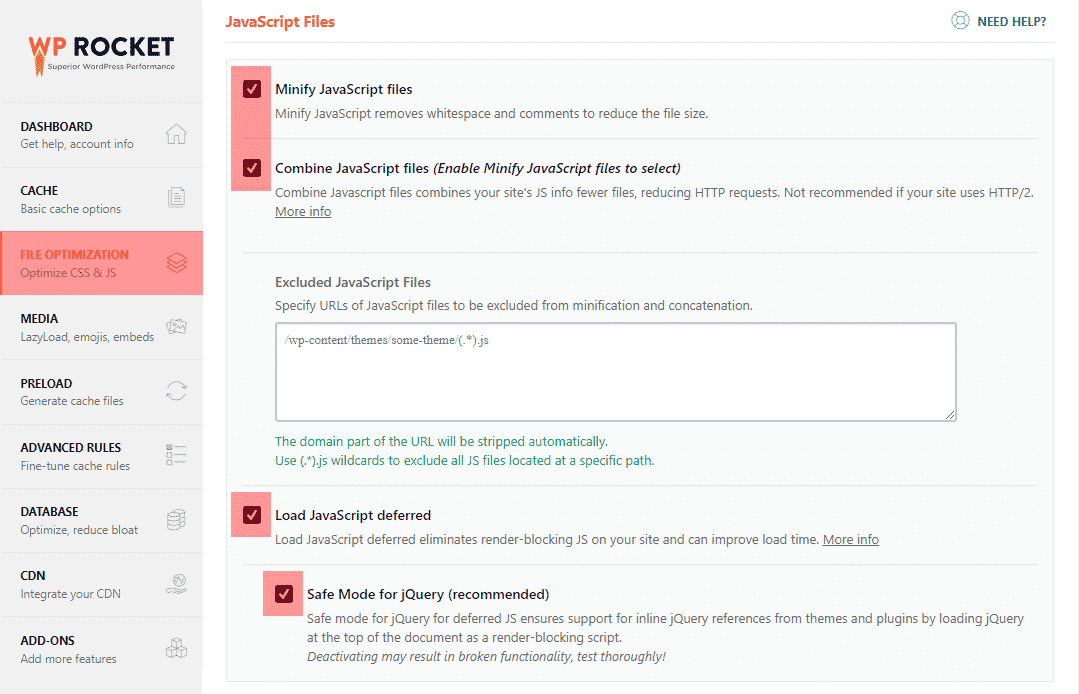
Accédez à l'onglet Optimisation des fichiers et dans Fichiers JavaScript, désactivez toutes ses options comme dans l'image ci-dessous :
7. Chargement paresseux
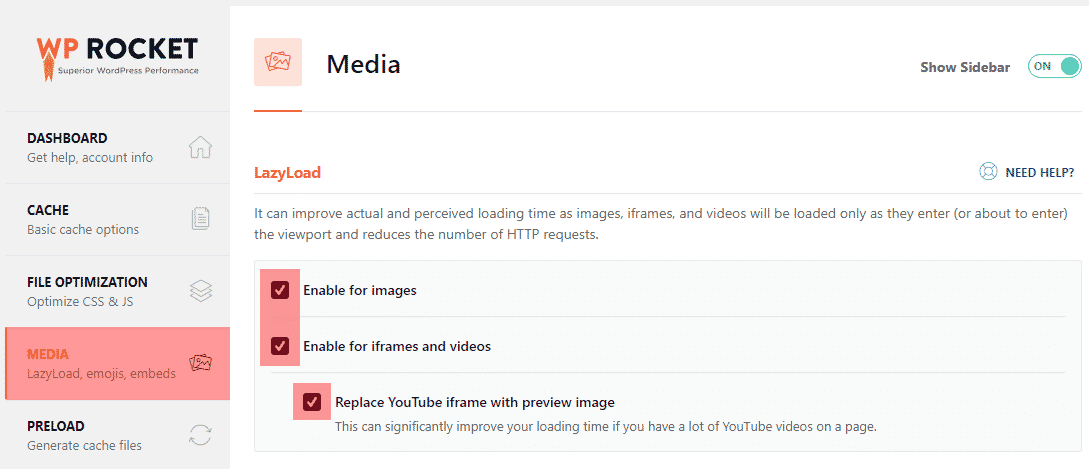
Afin d'utiliser LazyLoad pour l'image, accédez à l'onglet Média et ajustez ses paramètres tels que l'image ci-dessous :
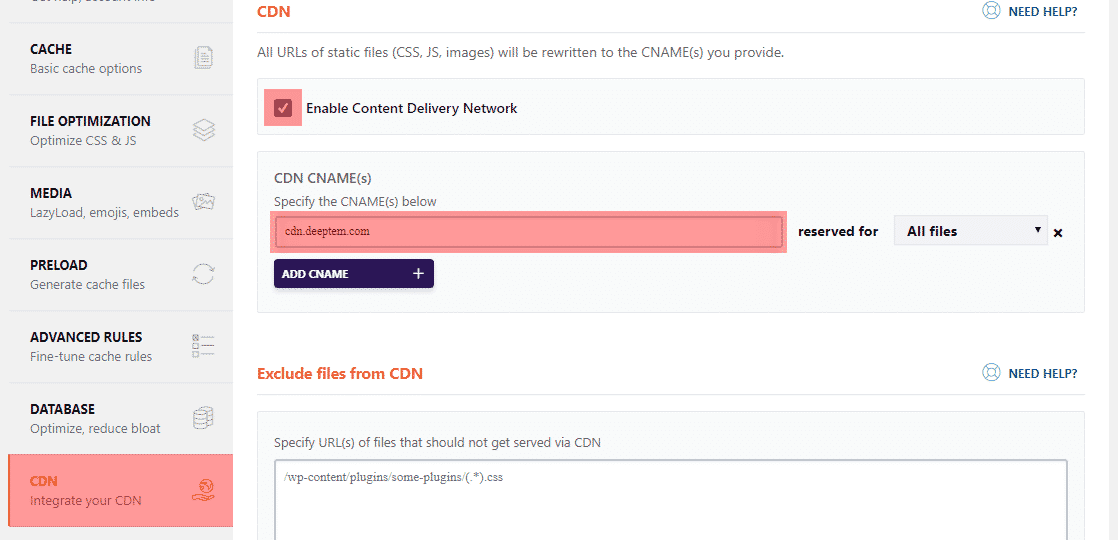
8. CDN
En utilisant ces réseaux de diffusion de contenu, vous pouvez augmenter considérablement la vitesse de votre site. Le réseau de diffusion de contenu fournira vos éléments statiques tels que des images et des scripts aux utilisateurs au point le plus proche du serveur.
B. Utiliser des plugins gratuits
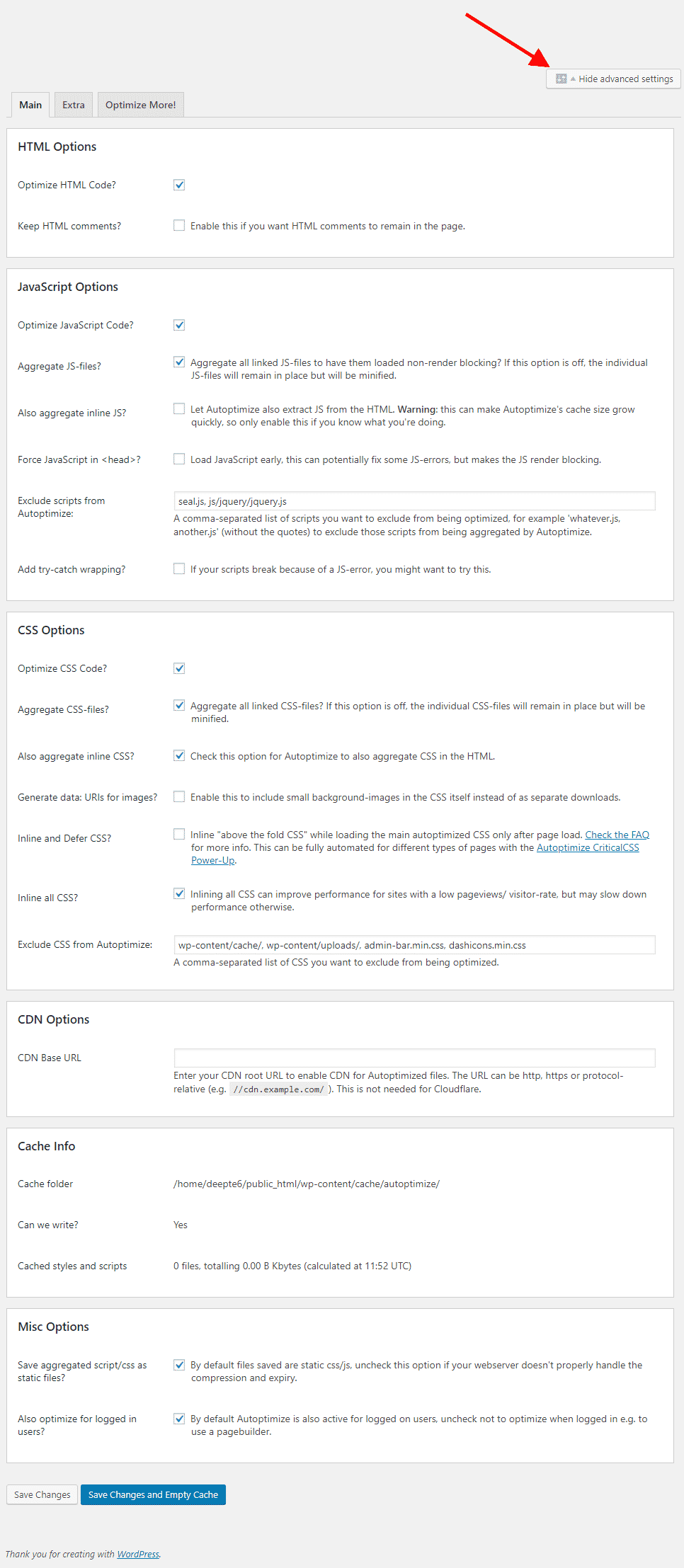
1. Télécharger et installer Autoptimize
Veuillez vous rendre dans votre administrateur WordPress > menu Paramètres > Optimisation automatique. Cliquez ensuite sur Afficher les paramètres avancés et agissez comme cet exemple pour les paramètres :
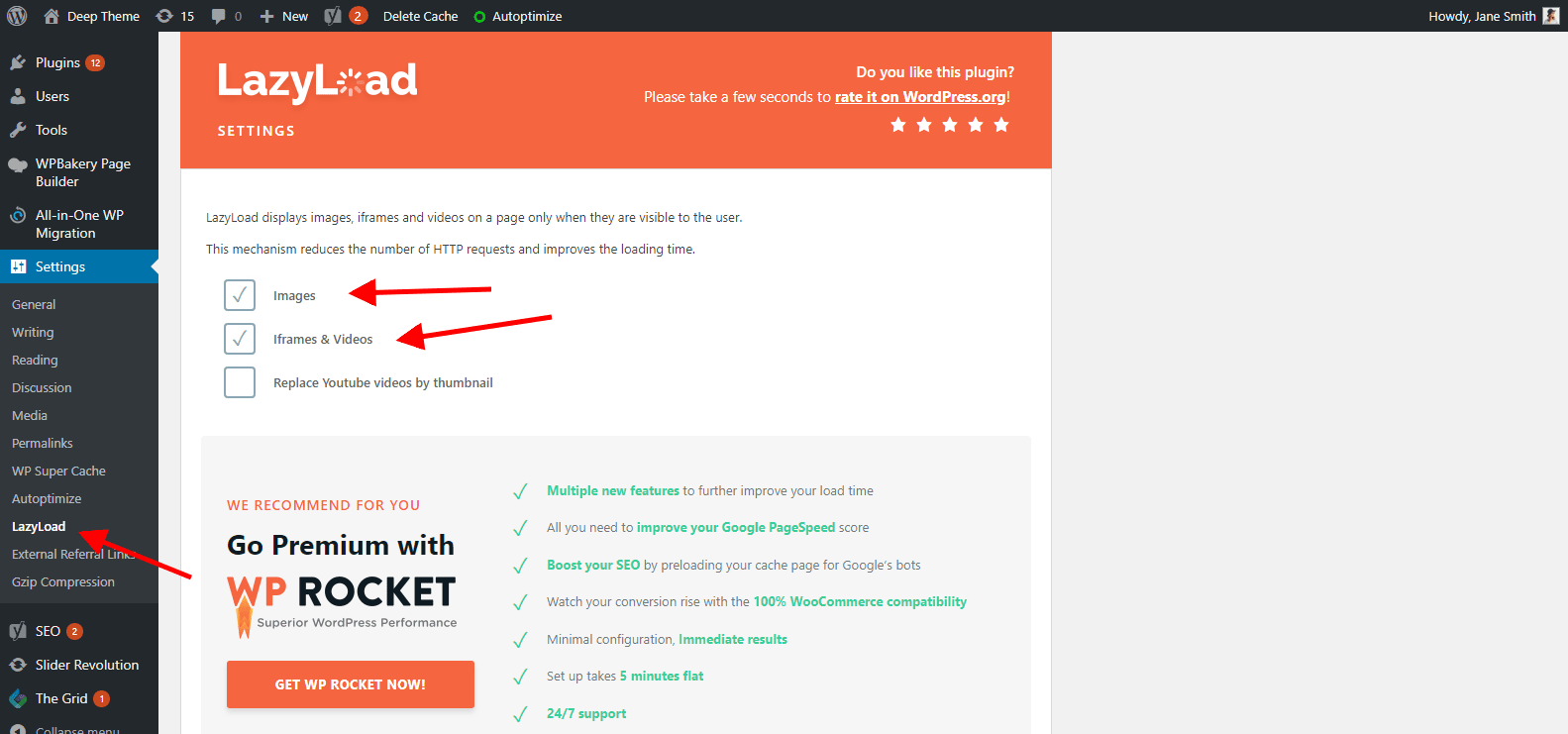
2. Télécharger et installer LazyLoad par WP Rocket
Admin WordPress > Paramètres > LazyLoad et activez le lazyload pour vos images et vidéos.
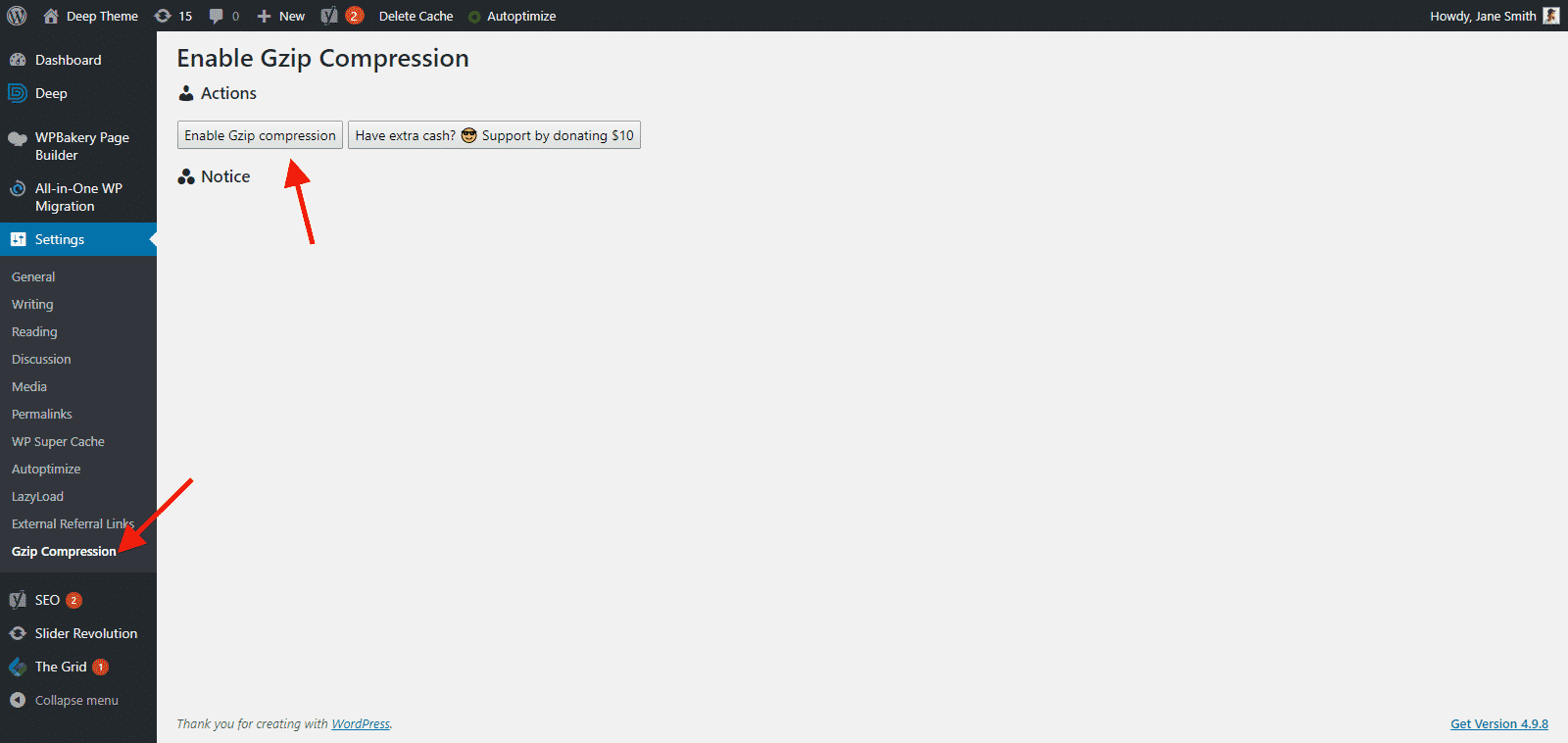
3. Télécharger et installer Activer la compression Gzip
A. Allez dans WordPress admin > Settings > compression gzip et activez la compression Gzip
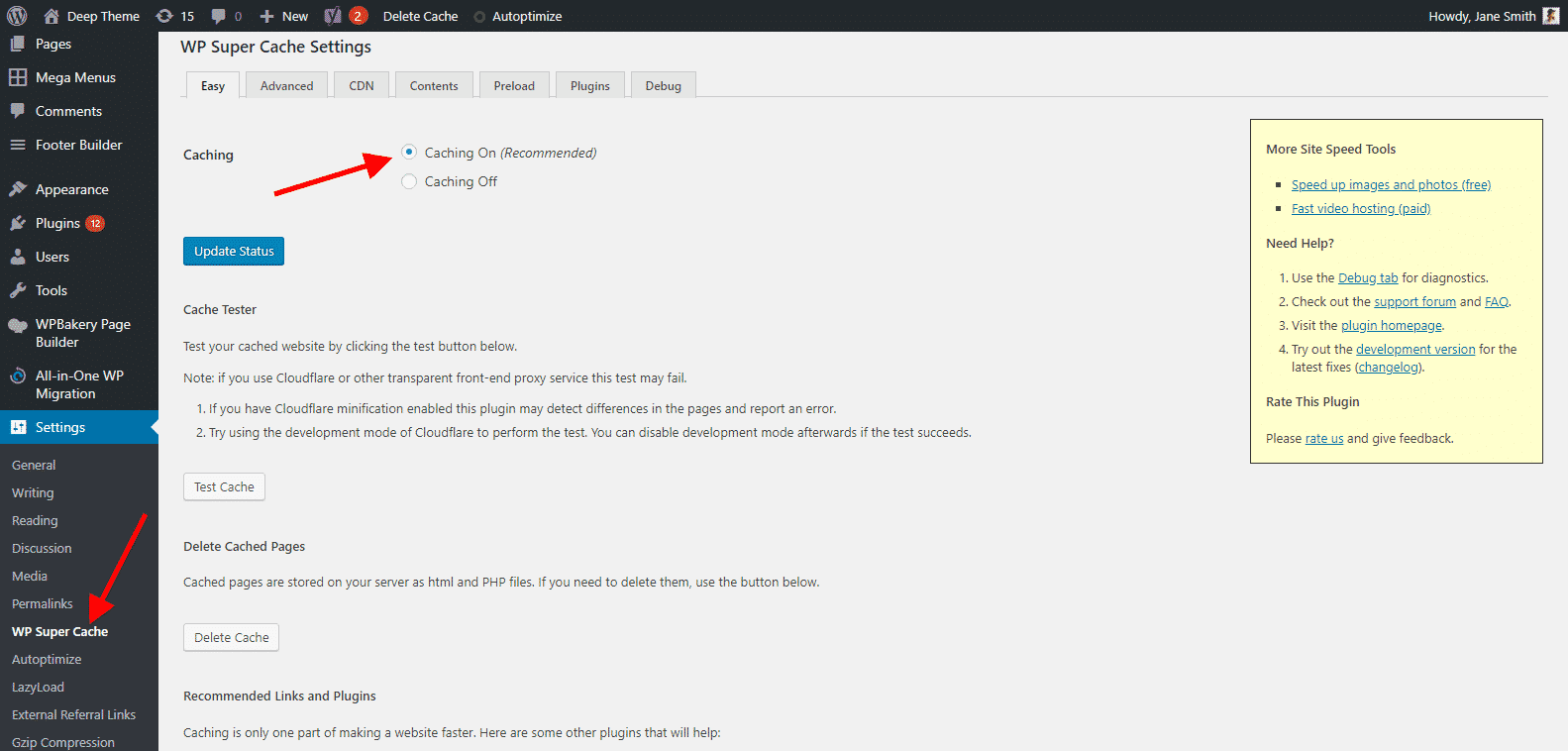
4. Télécharger et installer WP Super Cache
A. Allez dans WordPress admin > Settings > WP Super Cache et activez l'option de cache
5. Révolution du curseur
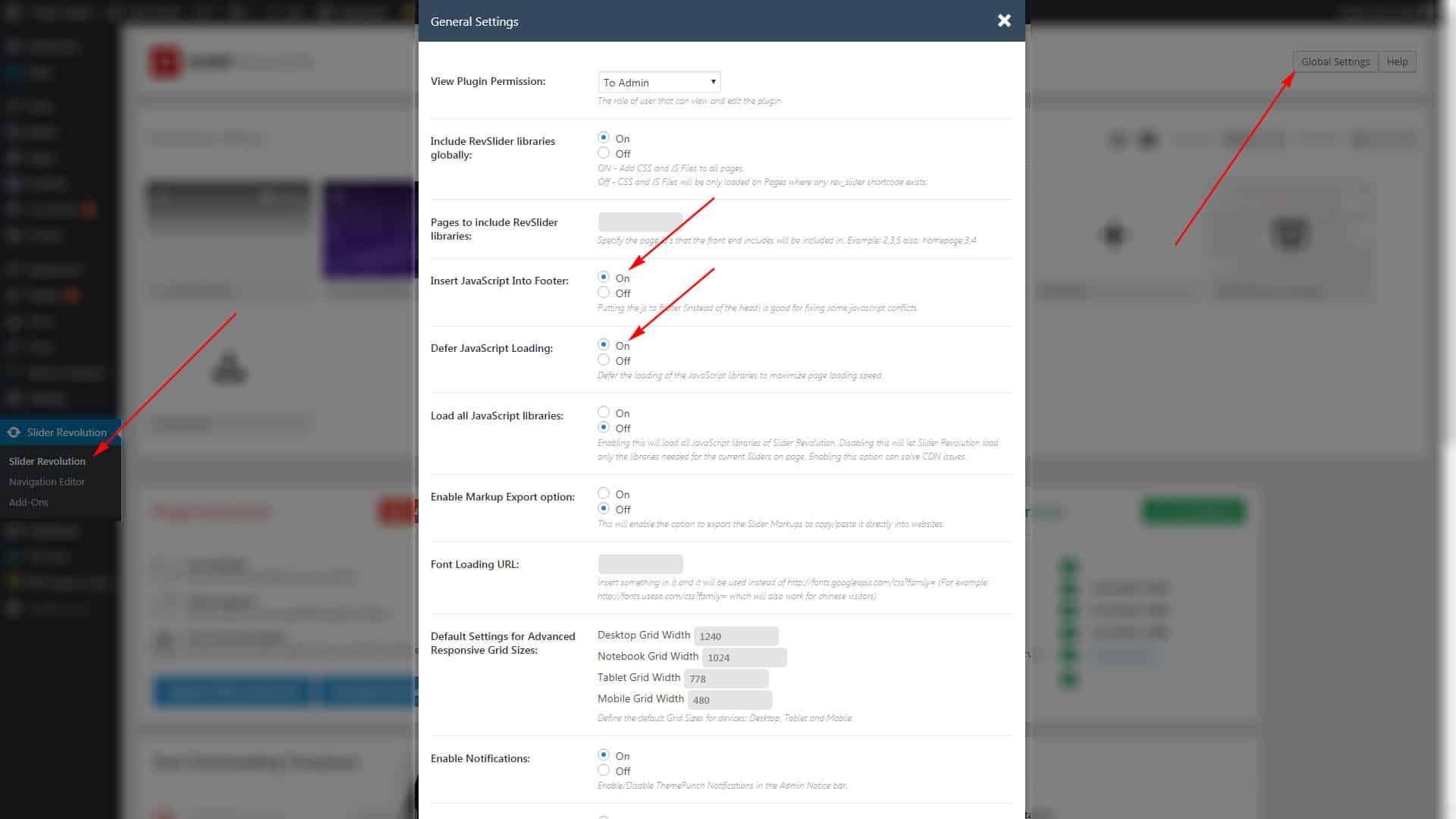
Si vous utilisez les plugins Slider Revolution, accédez aux paramètres globaux et agissez comme cet exemple pour les paramètres :
Suggestions publiques
Correction d'une erreur 404
Optimiser l'image
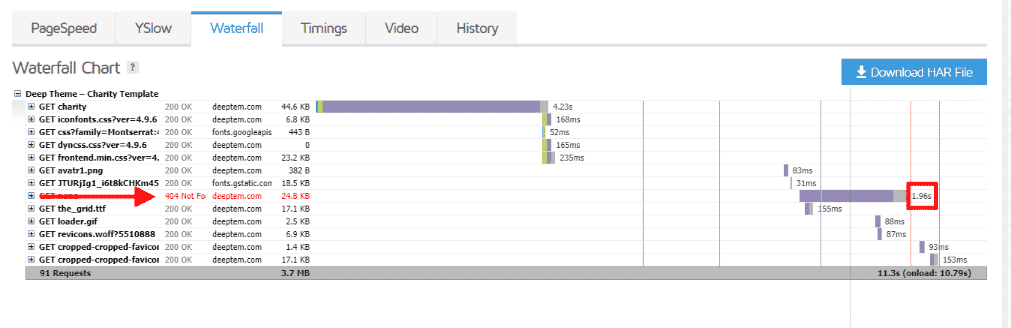
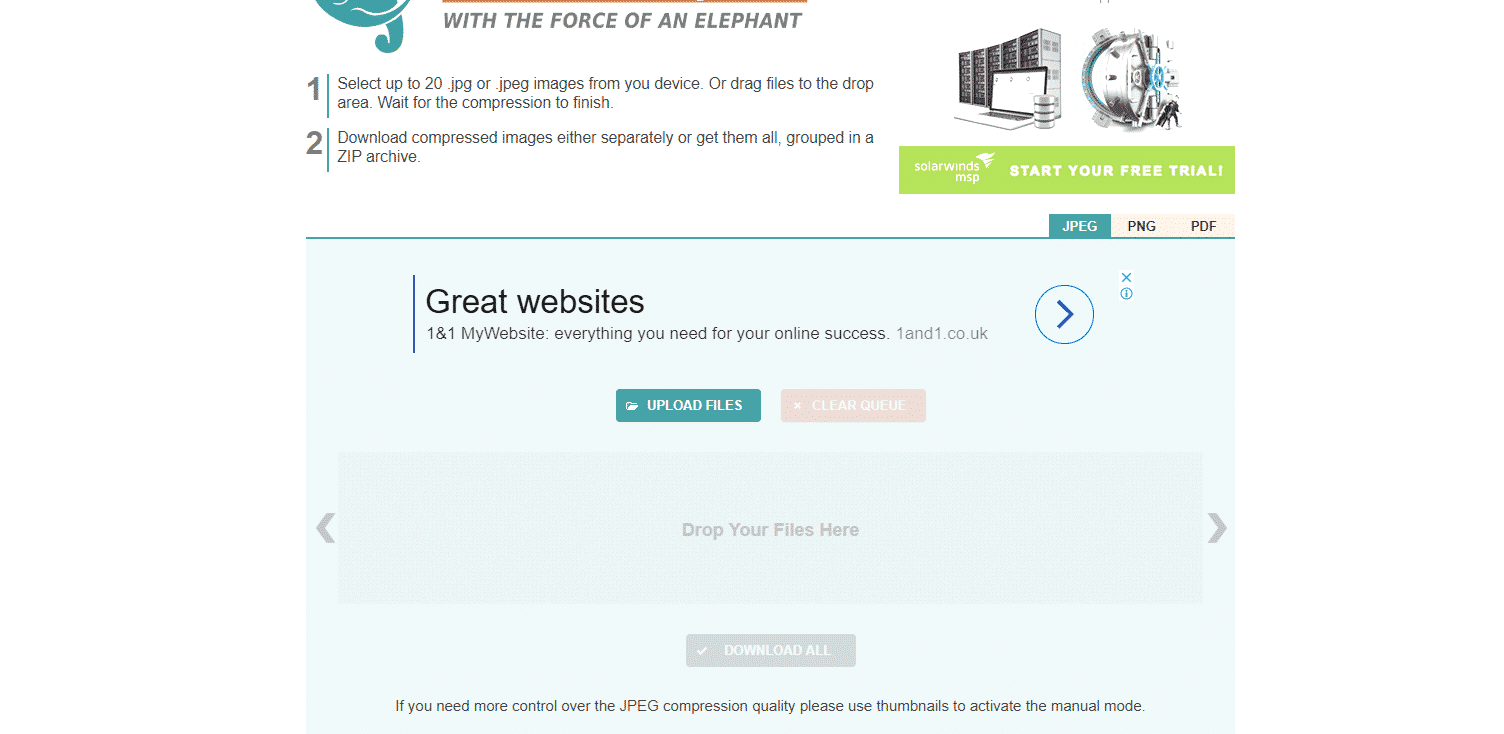
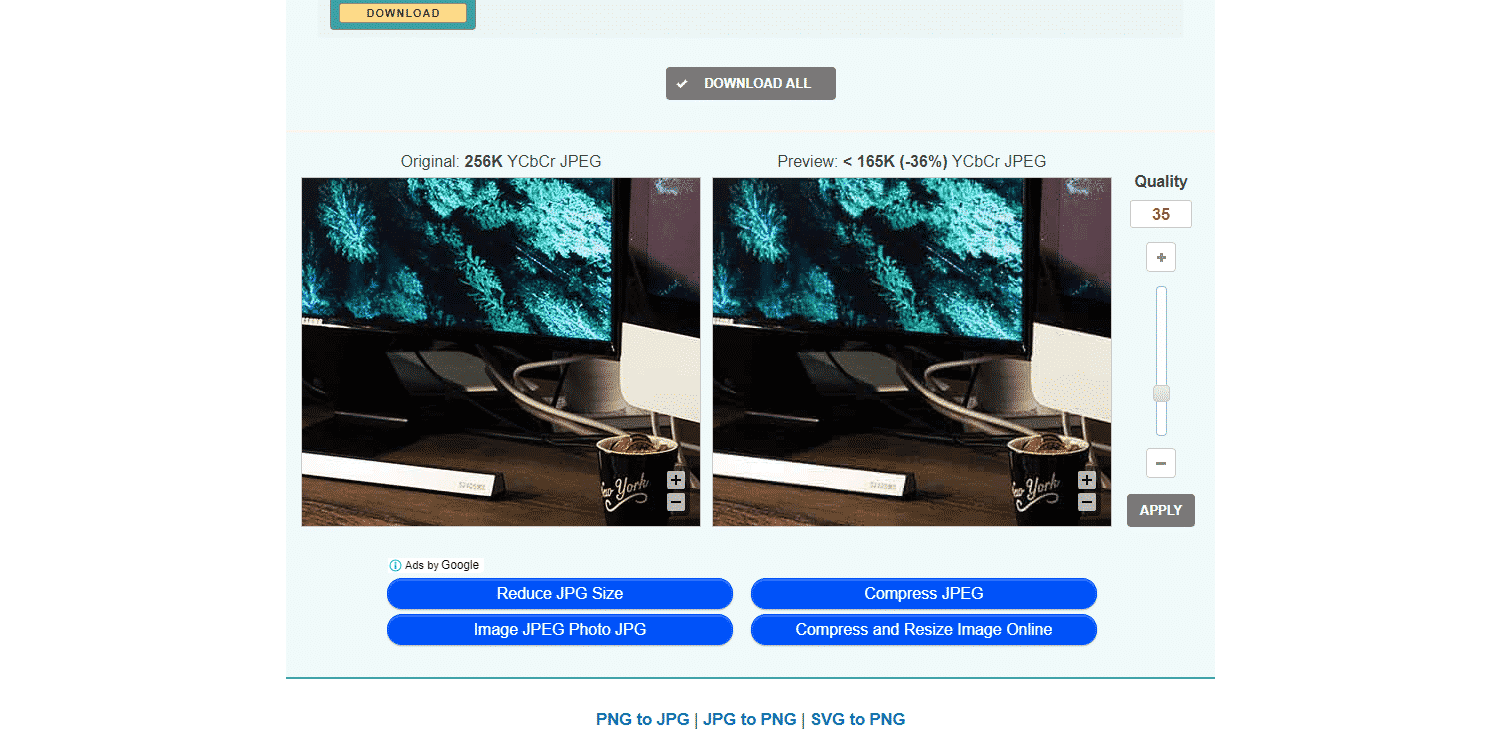
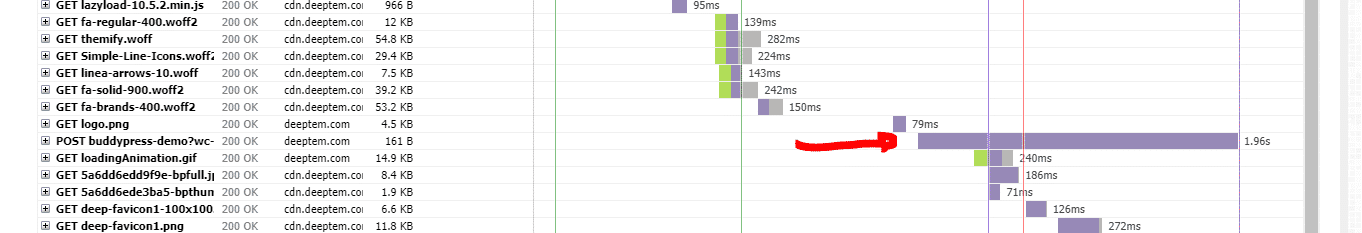
Nous utilisons Plugin WP Smush pour optimiser les images. Si vous voyez que dans le site Web GTMetrix dans l'onglet Cascade, l'image prend beaucoup de temps dans le chargement de votre site, vous devez utiliser la solution suivante : Nous utilisons les outils gratuits fournis par le site Web http://compressjpeg.com/ pour optimiser les images.
Lors de la première étape, la taille de l'image sera réduite automatiquement mais pour améliorer la taille de l'image, cliquez sur l'image puis les paramètres s'ouvriront et vous pourrez réduire la taille de votre image autant que vous le souhaitez
À la fin, en cliquant sur le bouton Télécharger, vous pouvez télécharger l'image compressée. L'une des caractéristiques de ce site Web est que vous pouvez télécharger quelques images en même temps et les compresser en un groupe d'images.
Désactiver les fragments de panier WooCommerce AJAX
Le fichier AJAX de WooCommerce prend beaucoup de temps sur le temps de chargement du site et pour désactiver cet AJAX, vous devez utiliser Disable Cart Fragments Plugin. Vous pouvez télécharger le plugin ici
Si vous utilisez Polylang Plugin avec WP Rocket, installez wp-rocket-cache-donotchangepage Plugin aussi.
Si vous voyez Refill qui est lié au plugin Contact Form 7 dans GTMetrix dans l'onglet Waterfall, allez à l'adresse suivante :
/wp-content/plugins/contact-form-7/includes/controller.php :: Ligne :: 69 – 71
Et commentez (désactivez) son code :
/* si ( défini( 'WP_CACHE' ) && WP_CACHE ) { $wpcf7['cached'] = 1; } */
nous mettons entre /**/ pour le désactiver.
– N'oubliez pas que vous devez vider le cache du plugin après chaque tâche que vous effectuez.
En fin de compte, rappelez-vous toujours qu'après la mise à jour du site, ce qui inclut l'ajout de nouvelles images, réfléchissez à ce qui a été expliqué ci-dessus pour eux.
Après la mise à jour des plugins, vos modifications seront supprimées et vous devrez recommencer les étapes après chaque mise à jour. Par exemple, Contact Form 7 Plugin.























Nous sommes heureux d'ici que 97 représente beaucoup de travail. Nous avons trois suggestions qui peuvent améliorer le classement de votre site :
1. Utilisez Google Tag Manager pour les scripts Google Ads
2. Modifiez la taille de vos vignettes d'images de 150 × 150 à 130 × 130 et compressez-les. Vous pouvez utiliser ce lien pour compresser
3. Utilisez CDN pour stocker vos fichiers