
Comment accélérer le site WordPress en 2023
Êtes-vous intéressé par les meilleurs moyens d'augmenter la vitesse de votre site Web ? Voici le guide Ultimate 2022 et des conseils pour booster, optimiser et accélérer les performances de WordPress.
Avant tout, vous devez savoir que l'optimisation de la vitesse d'un site Web est un processus qui prend beaucoup de temps et que la mise en œuvre de certaines des méthodes mentionnées dans cet article nécessiterait beaucoup de temps.
Si vous n'avez pas le temps de nos connaissances pour le faire, nos experts peuvent vous fournir accélérer les services du site WordPress pour vous.
C'est donc à peu près maintenant que vous devriez probablement vous demander si cela vaut la peine d'y consacrer autant de temps.
Augmenter la vitesse des performances du site WordPress
Notre équipe d'experts a passé des années à analyser quelles mesures profitent aux sites Web les mieux notés dans les moteurs de recherche et a élaboré sa propre liste de contrôle qui sera utilisée à la fois pour accélérer WordPress et son classement.
À noter que si vous dirigez une entreprise, il est recommandé de prendre toutes les mesures nécessaires pour optimiser votre site Web, car cela aura un impact direct sur votre entreprise.
La première étape réaliste que vous pourriez prendre pour savoir comment accélérer WordPress serait d'utiliser l'outil Google Lighthouse pour mieux vous familiariser avec les problèmes affectant votre site Web.
L'étape suivante consisterait à compresser les images pour réduire le temps nécessaire pour charger le premier pixel coloré sur votre site Web. Une estimation rapide révélerait qu'un tel projet prendrait environ 3 mois à réaliser sur des sites Web qui offrent beaucoup de contenu basé sur des images.
Une fois que vous avez suivi ces étapes initiales, mis à jour votre site Web et optimisé le chargement de votre site Web, vous constaterez instantanément une augmentation de votre classement sur le moteur de recherche de Google. D'un autre côté, votre taux de conversion augmentera de 3% au total.
C'est un fait bien connu que le moteur de recherche de Google donne la priorité aux sites Web qui se chargent rapidement et les classe également de manière plus positive.
Les étapes que vous suivrez en utilisant cette publication comme publication d'objectif auront un impact mineur au début, mais à long terme, vous constaterez une amélioration majeure en termes de classement et de chargement de votre site Web.
Quel que soit le type de site Web ou d'entreprise que vous exploitez, nous vous recommandons fortement de résoudre les problèmes liés à l'optimisation de la vitesse, car aucun utilisateur n'aime un site Web qui prend trop de temps à charger.
L'importance de la vitesse du site Web
La vitesse est un facteur important qui doit être pris en considération à la fois lors de l'amélioration du référencement et de la construction de votre infrastructure.
Mais comme il s'agit d'une question complexe et technique, vous devez bien connaître les différents aspects. Certains des facteurs vitaux qui nécessitent plus d'attention sont mentionnés dans cet article.
Comment les pages Web sont-elles chargées ?
En surface, l'utilisateur ouvre le navigateur de son choix et entre une URL. Lorsque vous entrez une URL, une requête DNS est envoyée de votre côté.
Cette question se rapporte directement à votre domaine et fournisseur d'hébergement.
Par exemple, un fournisseur d'hébergement comme GoDaddy stocke tous vos fichiers et informations localement. Maintenant, les choses commencent à devenir intéressantes ; DOM commence à charger tous les fichiers HTML, CSS et également JavaScript. Mais il exécute rarement tous les scripts nécessaires ou charge une page Web.
DOM demande des ressources supplémentaires au serveur pour tout exécuter correctement. C'est là que tout commence à se dégrader, aboutissant à un chargement très lent de votre site Web. Cette brève description a peut-être permis de susciter quelques idées sur ce que vous pourriez faire pour améliorer votre site Web.
Facteurs qui ralentissent votre site
Alors, qui sont nos premiers suspects ?
- Les images sont la principale cause des vitesses de chargement réduites la plupart du temps. Les grandes images en particulier prennent beaucoup de temps à charger
- Problèmes d'hébergement
- Les plugins, applications, widgets et tous les scripts tiers pourraient réduire la vitesse de chargement de votre site Web
- Thèmes mal optimisés
- Les redirections multiples ont également un impact sur la vitesse de chargement de votre site Web
- La façon dont vos codes JavaScript intégrés sont écrits est également un facteur important
si nous considérons que tous ces éléments sont présents sur votre site Web, cet effet de chaîne réduira considérablement la vitesse de votre site Web. Cet article couvrira donc certaines ressources que vous pouvez utiliser et les mesures que vous devez surveiller pour optimiser considérablement la vitesse de votre site Web.
Outils de test de vitesse de site Web et autres ressources
La première ressource répertoriée ici est Google Tool et la section Google Suggested Insights. Vous trouverez peut-être intéressant de savoir quelles métriques ces outils analysent réellement, en particulier lors des tests de vitesse ou quelles métriques utilisateur sont prises en compte.
Nous devons nous familiariser dans une certaine mesure avec le fonctionnement de ces outils, sinon il sera beaucoup plus difficile de comprendre pourquoi le classement de votre site Web est bloqué.
Nous savons que Google donne la priorité aux sites Web qui se chargent plus rapidement. Leur estimation proposée se situe entre 1 et 3 secondes.
Alors fixez-vous ce délai, mais s'il est possible d'atteindre une vitesse de chargement plus rapide, allez-y. Nous vous suggérons également de jeter un œil aux sites Web de vos concurrents et d'analyser la vitesse de leur site Web pour définir une barre par rapport à laquelle vous pouvez juger votre propre site Web.
Rapport sur l'expérience utilisateur Chrome
Rapport sur l'expérience utilisateur Chrome est conçu pour fournir des informations utiles sur la façon dont les utilisateurs du monde réel interagissent avec les sites Web.
Malheureusement, cela fonctionne mieux sur les sites Web avec un grand nombre de visiteurs. On peut le trouver dans BigQuery.
Vous avez également besoin d'une compréhension de base du langage SQL pour vous aider avec cela.
Lighthouse
Lighthouse est l'outil d'analyse de choix pour les développeurs Web et les administrateurs et se trouve dans la section Outils de développement de Chrome.
Une fois sur une page Web, cliquez sur Inspecter l'élément et accédez au menu Audits supérieur. Exécutez Lighthouse à partir de là et affichez le rapport qui vient d'être préparé pour vous.
Ce qui, dans le cas de cet outil, est très utile, c'est qu'il fournit des exemples courants de la façon dont vous pourriez être en mesure de résoudre vos problèmes.
Il fournit également un rapport de vitesse pour Internet 3G, même si presque tous les opérateurs sont désormais passés à la 4G. Mais cela signifie que les utilisateurs mobiles sont également ciblés dans ce rapport.
Bien que cela puisse prendre un peu de temps, cela donne presque toujours des résultats fructueux que vous pouvez utiliser pour améliorer votre site Web.
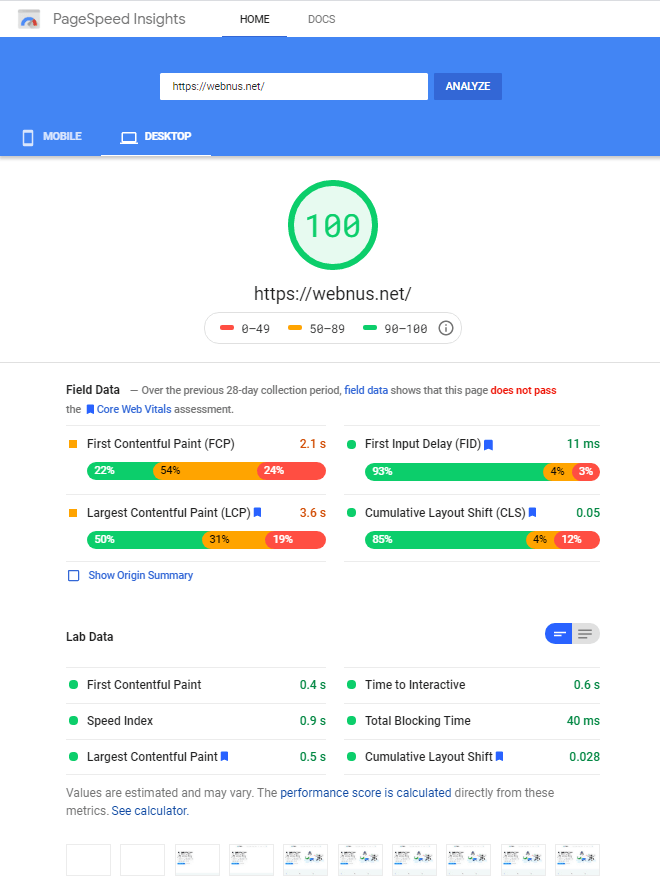
Aperçu de la vitesse de la page
Aperçu de la vitesse de la page est un autre outil pratique et intéressant pour accélérer WordPress. Cet outil comprend également un rapport d'expérience utilisateur Chrome.
Mais comme pour le dernier outil, si votre site Web n'a pas beaucoup de visiteurs, la précision de l'analyse est moins fiable.
Cet outil examine la façon dont votre site Web a été construit et suggère des mesures à améliorer. Dans l'ensemble, les mesures suggérées sont utiles pour l'optimisation de la vitesse du site Web.
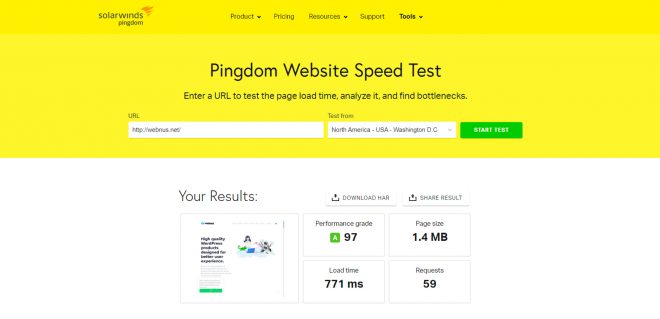
Test de vitesse du site Web par Sitechecker
Test de vitesse du site vous aidera à déterminer la vitesse de chargement de votre site. Pour votre confort maximum, cet outil attribuera une note à votre site en fonction des recommandations de Google.
Également sur la page de résultats, vous obtiendrez un audit SEO, qui vous aidera à trouver toutes les erreurs. L'outil vous fournit des conseils utiles sur la façon dont vous pouvez accélérer les pages de votre site et sur les erreurs que vous devez corriger.
De plus, vous pouvez facilement basculer entre les résultats de vitesse de page pour les ordinateurs de bureau et les appareils mobiles. Cela vous aidera à améliorer la vitesse de chargement et à optimiser les pages de votre site pour tous les types d'appareils.
Site Web Spider par Netpeak Software
Pour que le site fonctionne correctement et correctement, vous devez utiliser un logiciel éprouvé de haute qualité. Cela pourrait être un araignée du site Web, qui peut détecter rapidement toutes sortes d'erreurs et vous fournir une analyse compétente. Ce produit convient à toutes les entreprises, quel que soit le domaine d’action.
Grâce à un site Web techniquement impeccable et de haute qualité, vous pouvez non seulement vendre vos services plus efficacement, mais également vous classer plus haut dans les résultats de recherche et ainsi attirer de nombreux nouveaux clients et augmenter vos revenus. Ce n'est qu'avec des résultats de recherche élevés que vous pouvez être sûr que le client verra le site Web de l'entreprise et, par conséquent, achètera quelque chose ou passera une commande.
Outils pour tester la vitesse mobile et les fonctionnalités du site Web
Ce site Web offre le meilleur outil pour comparer la vitesse de votre site Web.
Il analyse la vitesse de chargement de votre site Web comme s'il devait être ouvert sur un mobile et fournit un rapport à ce sujet.
Des mesures en temps réel sont fournies pour vous aider à améliorer l'expérience utilisateur de votre site Web, même pour ceux qui sont sur mobile.
C'est un outil incroyable car il établit une barre et une norme égales pour tous les développeurs du monde entier pour juger de la vitesse de chargement de leur site Web.
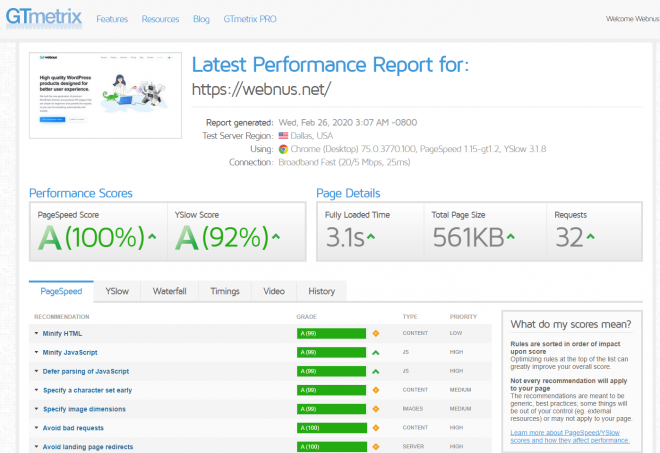
En plus de l'outil mentionné ci-dessus, nous suggérons également Pingdom ainsi que GTmetrix pour tester la vitesse et la fonctionnalité de votre site Web bien qu'ils ne soient pas affiliés à Google, mais assurez-vous au moins d'essayer de voir si leurs résultats sont cohérents.
Nous avons fourni une solution pratique pour les erreurs les plus importantes sur GTmetrix que vous pouvez facilement utiliser pour augmenter la vitesse de chargement de votre site Web.
Vous pourriez avoir besoin de ceci : Comment améliorer la vitesse du site en corrigeant les erreurs GTmetrix ?
Indicateurs de vitesse du site Web : quels sont certains des facteurs de mesure de la vitesse ?
– Qu'est-ce que First Paint ?
La première peinture est la première peinture non bloquée sur l'écran. En termes simples, c'est le premier changement de pixel qui se produit à l'écran. Ainsi, le premier changement qui se produit est appelé première peinture.
– Qu'est-ce que First Contentful Paint ?
peinture première est la première pourvues d'un contenu section est affichée sur la page Web. Il peut s'agir par exemple de la barre de navigation ou de toute autre partie de la page Web appelée première peinture de contenu.
– Qu'est-ce que la première peinture significative ?
La première peinture significative est le premier contenu qui peut être visualisé. Pour aller plus loin, c'est ce moment où vous dites « Oui ! C'est exactement la raison pour laquelle je suis venu sur ce site.
– Qu'est-ce que Time to Interactive ?
Le temps d'interaction est le temps qu'il faut pour que le site Web devienne visuellement prêt et visible. Cela signifie que vous pouvez interagir avec lui mais qu'il ne fonctionnera pas.
Donc, pour être clair, c'est lorsque tout dans la page Web est chargé mais que vous ne pouvez toujours pas utiliser les fonctionnalités.
Alors, quand les utilisateurs pourront-ils utiliser la page Web ? Remarquez comment l'utilisateur final est la principale mesure pour mesurer la vitesse d'un site Web. Tous les outils de vitesse de site Web sont extrêmement centrés sur l'utilisateur.
– Contenu DOM chargé
Le contenu DOM chargé est lorsque tous les codes HTML sont téléchargés et analysés. Les sites Web doivent porter une attention particulière à cette question et agir de manière plus consciente.
Si vous avez déjà trouvé que la réponse à Comment accélérer WordPress est quelque chose d'énorme et de longue haleine, vous voudrez peut-être laisser nos experts s'en occuper pour vous :
Nous allons accélérer votre site WordPress
Nos experts accéléreront site WordPress et d'optimiser la vitesse de page.
Réponses à : Comment accélérer WordPress ?
HTTP / 2
HTTP/2 peut certainement augmenter la vitesse de tout. Mais dans quelle mesure dépend de différentes conditions.
Préconnecter
Prefetch, Preconnect et Preload sont tous extrêmement importants pour augmenter la vitesse de votre site Web. Nous savons que Google considère cela dans SERP.
Si vous inspectez un élément sur une page Web, vous pouvez voir que Google reçoit certaines URL dans la section Préchargement pour les charger plus rapidement.
De cette façon, vous pouvez atteindre votre destination plus rapidement. Cela vous aidera à augmenter la vitesse de chargement de votre site Web.
Activer la mise en cache et l'utilisation du réseau de diffusion de contenu
La mise en cache est un élément important fonction à utiliser. Assurez-vous de faire vos recherches à ce sujet afin de pouvoir mettre en œuvre efficacement. La même chose s'applique au CDN.
Dépenser des ressources sur ces deux points sera certainement payant à la fin.
Compression d'image
Le moyen le plus simple d'optimiser la vitesse du site Web est de compresser toutes vos images.
Si vous êtes sur WordPress, c'est assez facile en utilisant divers plugins gratuits et sites Web en ligne.
Optimizilla est l'un de ces outils. Vous pouvez même utiliser un logiciel de bureau et enregistrer vos images pour le Web ou les compresser correctement pour optimiser et compresser les images.
Optimiser les codes JavaScript
Vous pouvez facilement optimiser et compresser les codes et autres ressources. Vous familiariser avec le processus vous aidera lorsque vous compressez le code, mais cela peut devenir un peu technique.
Imaginez avoir un contenu très convivial pour le référencement avec plusieurs backlinks mais même avec tout cela, votre classement ne s'est pas amélioré selon Google.
Vous pouvez soupçonner que cela peut être dû à la vitesse de chargement de votre site Web, mais tout va bien une fois que vous l'avez exécuté sur un site Web de test de vitesse. Dans ce cas, il est préférable d'engager un développeur pour examiner votre code.
L'optimisation de site Web devient parfois un peu délicate, ne vous laissant d'autre choix que de demander l'aide d'un professionnel. De la même manière que vous avez demandé de l'aide pour le référencement, vous aurez besoin de l'aide d'un développeur pour comprendre pourquoi votre site Web est lent ou si votre code est écrit de manière bâclée.
Il peut y avoir des variables qui ne sont pas facilement détectables et à la surface pour quelqu'un qui n'a aucune expertise technique. En même temps, il y a des choses que vous pouvez faire pour améliorer la vitesse de votre site Web sans avoir besoin de spécialisation.
18 façons d'accélérer votre site WordPress
Nous avons donc demandé à plus de 100 développeurs quelles étaient leurs suggestions pour les personnes moins averties en technologie d'accélérer wordpress afin que vous n'ayez besoin d'embaucher un développeur qu'en dernier recours.
1. Testez la vitesse de votre site Web
Tout d'abord, utilisons un outil analytique pour vérifier et voir ce qui ne va pas avec notre site Web et s'il existe un moyen simple de le corriger.
Testez la vitesse de votre site Web à l'aide de Google PageSpeed ou de tout autre site Web en ligne. Ils vous indiqueront tous combien il faut pour que votre site Web se charge sur une connexion ordinaire.
Sur la base des suggestions que nous avons reçues, vous devez viser la vitesse de votre site Web entre 2 et 3 secondes. Les visiteurs s'attendent à ce que votre site Web soit chargé en 2 secondes au moins.
Notez que nous considérons les utilisateurs qui recherchent une chose spécifique, pas un utilisateur qui fréquente votre site Web et qui ne se soucierait pas de savoir si le chargement du site prend 5 secondes.
Au moins 40% des nouveaux visiteurs quitteront votre site Web si le temps de chargement est plus long que la moyenne.
– Quels sont les meilleurs outils de test de vitesse utilisateur ?
Les éléments suivants ont la plus grande popularité parmi les développeurs que nous avons interrogés :
- Aperçu des pages Google
- GTmetrix
- Pingdom
- WebPageTest
- Phare de Google
Nous vous suggérons d'utiliser un mélange de ces outils pour avoir une meilleure idée de ce qui pourrait être le véritable problème qui ralentit le chargement de votre site Web.
Le meilleur choix pour les sites Web récemment créés sont GTmetrix et Lighthouse.
Ces deux éléments fournissent un compte rendu précis de l'état actuel de votre site Web et de la manière dont il peut être amélioré. Les détails fournis par ces deux outils sont extrêmement utiles lors de l'optimisation de votre site Web.
Une note de 70 et plus de ces outils est une note correcte tandis que 80 et plus est encore mieux ; indiquant que votre site Web sera chargé dans les 3.5 secondes ou plus tôt. Le chargement dans les +8 secondes (voire 5) est très préoccupant et vous devez absolument chercher à améliorer votre infrastructure, que ce soit votre thème ou votre hébergeur.
En plus de ces deux, Pingdom est un outil simple et gratuit qui vous permet de savoir quels pars doivent être améliorés.
Mais assurez-vous également d'utiliser les outils gratuits fournis par Google pour optimiser la vitesse du site Web, les problèmes potentiels et les fonctionnalités.
Nous vous suggérons d'utiliser les outils fournis par Google en raison des métriques qu'ils prennent en considération.
Votre objectif est d'augmenter le classement de votre site Web en optimisant la vitesse de votre site Web, il est donc préférable de suivre leurs analyses.
En plus de cela, Google a beaucoup investi dans l'amélioration de ses outils afin que les développeurs et les utilisateurs puissent s'y fier en toute confiance.
Nous sommes convaincus que vous pouvez trouver les problèmes sous-jacents de votre faible vitesse de chargement à l'aide de ces outils.
Pour ce faire, chargez le site Web de votre choix avec Chrome et cliquez avec le bouton droit sur la page, accédez à Inspecter puis Audit.
L'audit fournit une description des problèmes que vous devez résoudre bien que les solutions qu'il propose soient plutôt peu pratiques et obsolètes.
L'outil de couverture dans la console de Google est le meilleur choix car il est disponible dans la console de recherche de Google.
La raison pour laquelle c'est mieux est que le robot d'exploration de Google utilise des données réelles pour vous montrer la cause des problèmes de votre site Web. En un seul clic, vous découvrirez ce que l'IA de Google considère comme problématique.
Ceci est extrêmement important car Google dispose de ressources quasi infinies et peut explorer des sites Web illimités. Pendant le processus d'exploration, si votre site Web a un problème de chargement, le robot d'exploration fera une autre tentative avant de sauter votre site Web en le laissant sans index.
Ainsi, s'ils ne sont pas indexés, ils ne seront pas non plus affichés dans Google.
2. Optimisez les images de votre site Web
L'optimisation des images de votre site Web est le moyen le plus sûr de réduire le temps de chargement et d'accélérer WordPress.
Une bonne façon de conceptualiser pourquoi la compression d'image est importante est de penser à une imprimante. Il faut plus de temps pour imprimer une image qui a plus de couleurs et est plus grande à la fois en termes de temps et de quantité de ressources nécessaires pour l'imprimer.
Un argument similaire peut être étendu aux images de sites Web. Si vous avez des images qui n'ont pas été optimisées et compressées, il faut plus de temps à n'importe quel navigateur pour les charger. Les personnes que nous avons interrogées ont quelques suggestions sur ce que vous devez faire d'autre lors du téléchargement de vos images.
Nous avons deux suggestions pour optimiser vos images avant de les télécharger sur votre site Web : TinyPNG ainsi que Optimizilla.
3. Choisissez la bonne résolution d'image
« La plupart des administrateurs qui ne connaissent pas ces principes copient simplement une image d'Unsplash et la téléchargent sur leur site Web.
Ces types d'images ont généralement une résolution plus élevée que ce qui est nécessaire sur votre site Web ; probablement apte à l'impression même. Leur résolution est de 300 DPI, alors gardez à l'esprit que vous n'avez besoin que de 72 DPI lorsque vous téléchargez des images sur un site Web.
Si vous utilisez une image qui sert de bannière pour votre site Web, elle n'a pas besoin d'être supérieure à 1500 pixels et supérieure à 72 en termes de résolution. Si vous téléchargez une image 300 DPI, elle fera environ 4000 pixels et c'est à ce moment-là que la vitesse de votre site Web diminuera.
Une fois que vous avez optimisé toutes les images de votre site Web, vous avez probablement libéré une quantité importante d'espace tout en augmentant la vitesse de votre site Web.
Choisissez une certaine résolution pour vos images dans différentes sections et restez cohérent avec elle. Il existe différents outils que vous pouvez utiliser pour changez la taille de votre image de Photoshop à GIMP. Il convient de noter que GIMP est gratuit à utiliser.
4. Sources de téléchargement d'images appropriées
Très souvent, vous pouvez choisir la taille de l'image que vous êtes sur le point de télécharger. Nous vous recommandons de télécharger la version Web ou au moins de télécharger la plus grande, puis de l'enregistrer en tant que Web.
5. Choisissez le bon format d'image
Le format de l'image a un impact direct sur le temps qu'il faudrait pour qu'elle se charge.
Lors du téléchargement d'une image depuis ShutterStock, vous pouvez choisir la version Web qui a une résolution de 72 DPI plutôt que la norme 300 DPI ou vous pouvez réduire leurs DPI et tailles d'image si votre source d'image est différente.
Assurez-vous que le format de l'image est au format PNG ou JPEG. Cela aidera à accélérer WordPress.
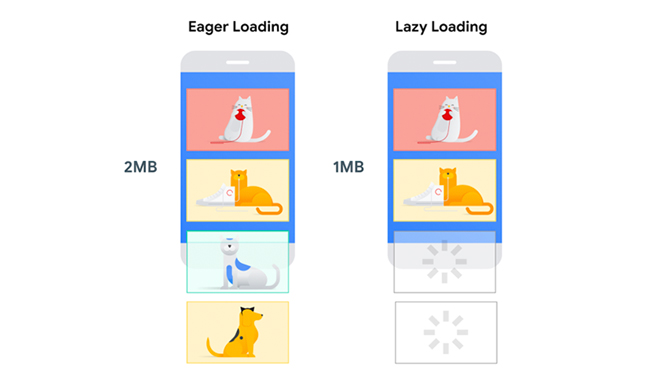
6. Installez le plugin de chargement paresseux pour télécharger des images
Ce plugin utile ne charge que les images nécessaires, à moins que l'utilisateur ne clique dessus pour les afficher, de sorte que toutes les images n'ont pas besoin d'être préchargées, augmentant ainsi la vitesse de chargement.
Seules les images dans la vue de l'utilisateur seront chargées, il faudra donc moins de temps pour charger toute la page. Vous pouvez le trouver sur WordPress sous le nom Chargement paresseux – Optimiser les images.
Si vous êtes sur WordPress, vous pouvez également utiliser Autoptimize qui compresse les images pour vous. Il existe également des plugins gratuits similaires qui effectuent ce genre de tâche.
Si vous voulez les meilleures pratiques en matière de référencement WordPress et que vous souhaitez augmenter le classement de votre site Web, cela vous guidera totalement à travers : Comment améliorer le référencement WordPress 2020 ?
7. Supprimer les diapositives, vidéos et images inutiles
Une autre option pour accélérer WordPress serait de supprimer les images et les vidéos que vous jugez inutiles des pages clés.
Ces éléments augmentent le temps qu'il faut pour charger le premier pixel de couleur significatif (le temps qu'il faut pour que le premier contenu de votre site Web soit chargé), vous pouvez donc contourner cela en les supprimant simplement et en améliorant considérablement la vitesse de votre site Web.
Un moyen efficace de le faire est de jeter un œil à toutes vos images et de supprimer celles qui ne sont pas nécessaires. Un excellent outil à cette fin est SEMrush qui analyse l'état de votre site Web.
Ce site Web fournit un excellent aperçu des problèmes possibles avec votre site Web et suggère des médias inutiles qui doivent être supprimés.
WordPress est la plate-forme idéale pour ceux qui ne sont pas aussi expérimentés lorsqu'il s'agit d'améliorer la vitesse de leur site Web.
Chaque petite chose y contribue, de la compression d'image à la création d'un thème avec un code bien écrit. C'est parce qu'il y a aussi des thèmes qui sont incroyablement difficiles à utiliser.
Ceux-ci exécuteront de nombreux scripts, polices et demandes qui créent des problèmes lorsque vous essayez de charger le site Web.
Assurez-vous de choisir un thème qui ne prend pas beaucoup de place et demandez également à votre développeur Web d'utiliser un code spécifique à vos besoins. Même si cela peut finir par coûter plus cher, cela en vaudra la peine car votre site Web se chargera plus rapidement à long terme.
Il convient de noter que les thèmes publics que l'on trouve couramment sur WordPress sont dotés de nombreuses fonctionnalités que vous n'utiliserez peut-être même jamais.
Toutes ces fonctionnalités inutiles ralentissent la vitesse de votre site Web et diminuent le temps de réponse du serveur. Essayez donc de ne pas utiliser de thèmes gratuits ou si vous désactivez les widgets inutiles.
8. Utilisez uniquement les plugins essentiels
Essayez de ne pas surcharger votre site Web avec différents plugins et modules complémentaires lorsque vous essayez d'accélérer WordPress.
Certains de ces plugins peuvent être en conflit les uns avec les autres.
De nombreux utilisateurs novices de WordPress commettent l'erreur de débutant d'installer un plugin qui semble important ou qui a beaucoup d'utilisateurs actifs dessus.
Bien qu'ils puissent en fait être utiles, ils réduisent également la vitesse de votre site Web s'ils ne sont pas essentiels.
Certaines applications comme whatsapp go vous aidera à effectuer certaines actions en dehors de votre site Web.
9. Vérifiez vos plugins et assurez-vous qu'ils fonctionnent
Nous vous recommandons d'effectuer un contrôle de vos plugins de temps en temps, pour vous assurer qu'ils fonctionnent toujours comme ils le devraient.
WordPress est en constante évolution, les plugins doivent donc suivre ces changements pour éviter tout dysfonctionnement du formulaire. Assurez-vous de mettre à jour vos plugins et de vérifier leurs journaux de modifications.
Ces plugins d'optimisation que nous avons mentionnés sont très pratiques et si vous ne pouvez pas obtenir un développeur Web pour vous aider avec les problèmes de vitesse de votre site Web, c'est la meilleure chose pour aider à augmenter votre site Web au moins dans une mesure gérable.
Nous ne suggérons pas de désactiver tous les plugins inutiles, mais plutôt de supprimer ceux dont vous n'avez pas besoin actuellement.
Vous seriez surpris de voir à quel point votre site Web s'améliore une fois que vous avez désactivé les plugins non essentiels.
Pour ce faire, nous vous recommandons Moniteur de requête.
Ces plugins analysent les plugins qui ralentissent votre site Web. Utilisez l'analyse pour désactiver les plugins inutiles.
10. Supprimer les widgets inutiles
Les codes tiers qui ralentissent considérablement votre site Web doivent également être pris en compte. Certains de ces codes sont Facebook ou Google Double Click Ads.
D'autres sont les commentaires des clients, les discussions en ligne, les personnalisations qui ajoutent de nouvelles fonctionnalités aux sites Web. Bien que ceux-ci affectent également la vitesse de votre site Web.
Vérifiez ceux dont vous avez vraiment besoin et supprimez ceux qui n'ont pas un impact crucial sur votre site Web. Assurez-vous de garder seulement et installer ceux qui sont vraiment essentiels.
La plupart des outils avec une technologie de suivi comme Pixel Facebook or Google Analytics réduire généralement la vitesse du site Web.
Comme ils ont été développés par des tiers, des aspects tels que le chargement sur des sites Web moins optimisés n'ont pas été pris en compte. Même si vous demandez à votre équipe de développement de jeter un œil à ces outils, ils ne pourront pas faire grand-chose.
Essayez d'effectuer un contrôle sur votre WordPress une fois tous les quelques mois pour désactiver ceux que vous n'avez pas utilisés ces derniers temps. Si vous ne pouvez supprimer aucun plugin, assurez-vous de n'utiliser les plugins que sur certaines pages.
Par exemple, si vous avez utilisé le Chatbot de Drift sur votre site Web, vous devez vous assurer qu'il est désactivé dans la section blog de votre site Web.
Vous devez également vérifier si le code s'exécute toujours en arrière-plan dans la section du blog, car c'est tout à fait possible. Le supprimer de la section blog améliorera considérablement la vitesse de votre site Web.
Si vous souhaitez utiliser un plugin sur certaines pages, nous vous recommandons d'utiliser Plugin Organizer. Ce plugin vous aide à identifier et à organiser les plugins qui sont utilisés très fréquemment sur certaines pages et à les désactiver ainsi que leur code. Vous pouvez également définir des règles pour le chargement de ces plugins.
Mais il faut noter que la désactivation et la modification des catégories de plugins peuvent avoir des effets inattendus, alors assurez-vous d'avoir une sauvegarde de votre site Web avant de procéder à ces modifications.
11. Faites attention à la vitesse de chargement des annonces Google
Si vous diffusez des annonces sur votre site Web, il convient de noter que cela peut également réduire la vitesse de votre site Web dans une certaine mesure, mais évidemment, comme cela contribue à vos dépenses, c'est essentiel.
Le chargement d'une annonce sur un site Web mal optimisé pourrait ajouter environ 5 sections au maximum à votre temps de chargement total.
Pour résoudre ce problème, vous pouvez demander au fournisseur d'hébergement de vos annonces d'apporter des modifications à la façon dont leurs annonces sont affichées ou d'utiliser Lazy Load. De cette façon, les annonces ne s'afficheront qu'une fois que l'utilisateur fera défiler près d'elles.
12. Réduire le nombre de redirections
La redirection vers des sources externes rendrait le processus de chargement plus long. Cela augmentera le temps nécessaire à l'utilisateur pour charger votre site Web.
Une façon de réduire le nombre de redirections est de raccourcir les URL et de ne pas utiliser HTTPS ou WWW dans le lien. Ce mouvement empêche les redirections de s'enchaîner.
13. Mettez à jour votre fournisseur de services d'hébergement Web
Une autre chose que vous voudrez peut-être envisager est de changer votre fournisseur d'hébergement actuel s'il n'est pas en mesure d'améliorer votre service ou de passer à un meilleur plan.
La plupart des gens utilisent des services d'hébergement qui sont au mieux moyens lorsqu'ils débutent, ce qui est juste lorsque vous commencez à peine à maîtriser les choses, mais cela comporte des lacunes, il est donc préférable d'investir dans un meilleur plan par un fournisseur plus fiable.
Vous pouvez certainement ressentir la comparaison une fois que vous avez mis à niveau vers un plan qui utilise l'espace cloud pour les services d'hébergement. Ce sera une différence jour et nuit.
Si vous utilisez un hébergeur partagé, il est fortement recommandé de passer à un autre fournisseur de services d'hébergement comme SiteGround. Même si cela peut vous coûter plus cher, c'est mieux pour vous à long terme.
Assurez-vous de rechercher celui qui vous convient le mieux pour accélérer WordPress, car il existe différents plans, mais nous vous suggérons d'en choisir un qui dispose également d'un réseau de diffusion de contenu.
Une offre fantastique à laquelle vous ne résisterez pas !
PROFITEZ DE NOTRE OFFRE SPÉCIALE !
14. Assurez-vous que votre fournisseur d'hébergement offre une assistance
C'est un énorme avantage de pouvoir contacter l'assistance de votre fournisseur d'hébergement si quelque chose ne va pas avec le chargement de votre site Web et que vous avez besoin d'aide.
Vérifiez la vitesse de votre site Web chaque mois à l'aide des outils que nous avons recommandés et demandez au support quelles sont les causes probables de cette augmentation.
Ils videraient probablement d'abord votre cache, puis vérifieraient les autres causes de ce ralentissement soudain.
Espérons que la vitesse de votre site Web reviendra ensuite à une vitesse normale de 2 à 3 secondes. Ils pourraient vous recommander de mettre à niveau votre plan vers un serveur plus rapide ou d'optimiser votre cache et votre réseau CDN.
15. Utilisez un fournisseur DNS de haute qualité
De nombreux utilisateurs enregistrent des domaines via des fournisseurs tels que GoDaddy ou NameCheap et fournissent également votre service DNS.
Il s'agit d'un service gratuit, mais la plupart du temps, en raison de sa nature gratuite, la qualité et la vitesse sont extrêmement faibles. Il peut être intéressant de consulter votre fournisseur DNS si vous commencez à rencontrer un ralentissement sur votre site Web.
Nous vous recommandons d'utiliser des fournisseurs DNS de qualité tels que Cloudflare. Ce fournisseur offre la meilleure infrastructure disponible ainsi qu'un support réactif et fiable. Ce simple point accélérera WordPress d'environ 40% au moins.
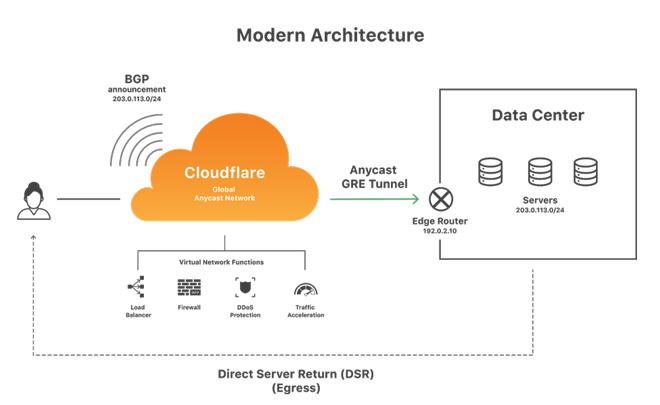
16. Assurez-vous d'utiliser des réseaux de diffusion de contenu
Une autre façon d'améliorer la vitesse de votre site Web consiste à utiliser un réseau de diffusion de contenu ou CDN.
Un fournisseur de services CDN identifie les ressources statiques telles que les images et les optimise pour une distribution rapide à travers le monde. L'utilisation d'un CDN a un impact significatif sur la vitesse de votre site Web.
Utiliser un CDN signifierait que votre contenu sera accessible à travers le monde plus qu'auparavant.
La configuration d'un CDN est assez simple et n'entraîne pas beaucoup de frais. Nous vous recommandons donc fortement d'envisager l'utilisation d'un CDN.
La plupart des services CDN incluent une section de compression automatique. Cela signifie que le code de votre site Web sera raccourci, ce qui permettra une expérience de chargement plus rapide pour l'utilisateur final.
Les codes ont généralement beaucoup d'espace vide pour permettre aux développeurs Web d'y apporter plus facilement leurs propres modifications. Bien qu'il soit important de noter que les navigateurs ne tiennent pas vraiment compte de ces espaces lors du chargement.
Raccourcir le code se transforme en fait en un code plus compréhensible pour le navigateur. Il réduit également la taille des fichiers, réduisant leur taille de près de 60%.
Mais qui CDN si vous optez pour? Encore une fois, nous recommandons Cloudflare. Ce fournisseur de services est à la fois fiable et fournit un excellent support, améliorant considérablement la vitesse et la sécurité de votre site Web.
L'utilisation de services CDN et DNS de haute qualité sera un excellent coup de pouce pour votre site Web, alors assurez-vous de faire le bon choix.
17. Activer la mise en cache
La mise en cache Web fonctionne comme ceci, une version immédiate de votre site Web est exécutée et à l'étape suivante, ses mises à jour sont chargées.
Les sections moins importantes sont chargées en premier afin qu'il n'y ait pas de retard dans le chargement initial. Vous pouvez le faire en ajoutant un code au corps du site Web ou en utilisant un plugin.
Les plugins que nous suggérons pour accélérer WordPress sont Performance rapide (que nous utilisons sur notre propre site Web), WP Super Cache ainsi que W3 Total Cache.
Attention cependant, ces deux plugins sont un peu complexes lorsqu'il s'agit de les configurer. Ainsi, vous ne pourrez peut-être pas l'exécuter très facilement et, dans le pire des cas, vous pourriez finir par causer plus de mal que de bien.
Le plugin le plus simple à utiliser à cette fin serait WP Rocket. Tous les paramètres de base sont préconfigurés ici et définis par défaut afin que vous puissiez l'installer et commencer à l'utiliser immédiatement.
Il propose une version gratuite, mais la version premium est livrée avec un support en ligne.
Nous vous assurons que ce plugin aidera à optimiser la vitesse de votre site Web et à le ramener dans la plage de 1 à 2 secondes.
Il convient de noter que toutes les fonctionnalités de votre site Web devraient être suivies. Des taux de clics au temps passé sur une page et à la fréquence à laquelle les pages se sont écrasées ou un lien a été rompu. Vous pouvez suivre tout cela en utilisant MOZ qui mesure tous ces critères.
En utilisant ces facteurs, vous pouvez améliorer efficacement votre référencement et également combiner les données de Google Analytics, SEMrush pour obtenir une compréhension précise des fonctionnalités de votre site Web.
18. Améliorer la vitesse du site Web sur la vue mobile
Vous devez prendre en compte la vue mobile si vous envisagez de réaliser des ventes à partir de différents appareils.
Les pages mobiles accélérées ou AMP sont une technologie développée par Google qui fournit une vue simple de votre site Web et n'affiche que les informations nécessaires.
Les pages optimisées par AMP sont stockées sur les serveurs des moteurs de recherche et se chargent presque sans délai.
C'est ce qui se passe lorsque quelqu'un navigue sur notre site Web sur son téléphone. Pendant que l'utilisateur parcourt la page, la version complète est chargée en arrière-plan à son insu. Cette tâche simple aide considérablement à accélérer WordPress.
La mise en œuvre d'AMP nécessite une bonne compréhension des aspects techniques de WordPress. Le plugin de choix à cet effet est AMP pour WP.
Nous avons écrit un article complet et détaillé sur les plugins WordPress AMP, n'hésitez pas à le consulter : 5 meilleurs plugins WordPress AMP
Top 6 des plugins de mise en cache sur WordPress
Comme nous l'avons mentionné, l'utilisation de plugins de mise en cache est extrêmement utile pour accélérer WordPress. Ci-dessous, nous présenterons les 5 meilleurs plugins de mise en cache qui vous aideront à cet égard.
Qu'est-ce que le cache?
Le cache est un espace de stockage temporaire où les données sont accessibles rapidement en cas de demande. Une fois qu'une demande est envoyée, un ordinateur effectue plusieurs processus avant d'afficher les informations pertinentes.
Le cache résout le problème de l'envoi et de la réception constants de données en stockant certaines d'entre elles dans un espace temporaire. Cela permet à votre navigateur d'accéder plus rapidement aux choses.
La forme de mise en cache peut également être utilisée dans les sites Web WordPress. Cela accélérera WordPress et améliorera les fonctionnalités.
Comme vous le savez, WordPress est un système de gestion de contenu dynamique, ce qui signifie qu'à chaque fois qu'un utilisateur visite votre site Web, WordPress demande des informations à la base de données, puis envoie une page Web au navigateur de l'utilisateur.
Cela en soi conduit à un chargement plus lent de votre site Web pour les visiteurs. En particulier, si plusieurs utilisateurs tentent d'accéder à votre site Web en même temps.
La mise en cache permet à votre site Web WordPress de contourner bon nombre de ces étapes et d'ignorer la phase de traitement des données.
Par exemple, au lieu de charger une page à chaque fois à partir de zéro, votre plugin de cache crée une copie de chargement initiale et cette copie est affichée aux utilisateurs lorsqu'ils souhaitent charger à nouveau votre page Web, ce qui entraînera une accélération majeure de votre WordPress.
Pourquoi la mise en cache est-elle si importante ?
La mise en cache permet d'accélérer le temps de chargement de votre site Web.
Vous avez besoin d'une mise en cache appropriée pour permettre des temps de chargement plus rapides. Assurez-vous donc de mettre en place un système de mise en cache hautement fonctionnel.
Un site Web qui se charge rapidement offre une expérience utilisateur plus optimale et contribue également à augmenter considérablement votre taux d'engagement, car votre site Web se chargera plus facilement.
Un site Web avec un chargement plus rapide permet de diriger plus de trafic et tout cela se produit de manière organique via les moteurs de recherche. Google classe les sites Web qui se chargent plus rapidement en termes de référencement et ils sont affichés plus haut dans la liste des résultats.
Avec cela à l'écart, jetons un coup d'œil aux meilleurs plugins de mise en cache qui vous aideront à accélérer WordPress. Assurez-vous de lire ceci si vous voulez accélérer WordPress en utilisant des plugins gratuits.
Performance rapide
La principale caractéristique de Performance rapide c'est la raison pour laquelle nous l'utilisons pour les sites Web que nous développons, ce sont ses paramètres automatiques qui peuvent considérablement améliorer la vitesse de chargement du site Web en un seul clic.
Les résultats des tests montrent que ce module complémentaire peut accélérer les sites Web WordPress jusqu'à 440 %. De plus, vous n'avez besoin d'aucune connaissance en codage pour utiliser Swift Performance.
L'optimisation des images (réduction de la taille et détermination des dimensions correctes), la mise en cache, l'optimisation des codes CSS et JS, l'optimisation de la base de données utilisée par le site Web et la commande des plugins utilisés par le site Web sont quelques-unes des fonctionnalités les plus importantes de Swift Performance.
Autoptimize
Autoptimize est un excellent module complémentaire pour supprimer les caractères inutiles dans le thème et les codes WordPress. Ces caractères peuvent être des espaces et des caractères pour les nouvelles lignes. C'est une façon d'améliorer la vitesse du site Web. Autoptimize vous aidera à compresser et à optimiser les codes CSS, HTML et JavaScript de la meilleure façon possible pour accélérer WordPress.
Pour ce faire, il suffit d'installer l'add-on et de sélectionner les codes que vous souhaitez optimiser dans le menu des paramètres. Vous pouvez également y ajouter des scripts pour NE PAS compresser et optimiser un code particulier. Les codes HTML dans l'en-tête et le pied de page seront compressés si vous l'aimez également.
WP Rocket
WP Rocket est l'un des meilleurs plugins de mise en cache. Il est très facile à utiliser et ne nécessite pas une connaissance approfondie de WordPress pour pouvoir l'utiliser.
Il vous permet d'implémenter la mise en cache sur votre site Web en un seul clic. Son robot d'exploration appelle automatiquement les pages de votre site Web pour activer les caches sur votre site Web.
Ensuite, le plugin active les paramètres de mise en cache recommandés pour WordPress, notamment la compression Gzip, le cache de page et le préchargement du cache.
WP Rocket propose également deux modes que vous pouvez sélectionner pour améliorer les fonctionnalités de votre site Web. Cela inclut la prise en charge des images de chargement paresseux pour CDN et DNS, ainsi que la compression de fichiers et de nombreux autres types de fichiers qui vous aideront à accélérer WordPress.
regarde ça si tu veux savoir Comment configurer WP Rocket pour accélérer WordPress ?
W3 Total Cache
W3 Total Cache est l'un des plus plugins de mise en cache populaires sur WordPress. Il s'agit d'un plugin complet qui comprend diverses cloches et sifflets. À première vue, il peut sembler un plugin source de confusion pour les utilisateurs.
Il inclut les caractéristiques que vous pourriez avoir besoin d'un grand plugin cache pour WordPress.
Cache de page Web, cache d'objets, compression Gzip, prise en charge de la compression, prise en charge du CDN et plus encore. C'est pourquoi certains peuvent trouver le travail avec ce plugin un peu difficile au début, mais une fois que vous l'avez lu un peu, vous commencez à comprendre les choses par vous-même.
WP Super Cache
WP Super Cache est un plugin gratuit populaire avec de nombreuses fonctionnalités et est recommandé par de nombreux hébergeurs.
Ce plugin possède toutes les fonctionnalités pratiques et permet également d'augmenter la vitesse de votre site Web grâce à la compression Gzip, à la mise en cache des pages et à l'utilisation du cache avant le chargement, à la prise en charge du CDN et ce n'est qu'une partie de ses fonctionnalités. Il comporte deux onglets, l'un avec des paramètres complets et l'autre qui inclut les paramètres de base.
Sucuri Sécurité
Sucuri Sécurité est l'un des meilleurs plugins de pare-feu et de sécurité WordPress. Sucuri agit comme le pare-feu de votre site Web et dispose déjà d'options prédéfinies pour permettre la mise en cache Web et la compression gzip en un simple clic.
C'est le premier choix pour tout site Web. C'est parce que Sucuri est un pare-feu DNS. Cela signifie également qu'il met en cache votre contenu afin que les utilisateurs puissent demander l'accès avant même d'atteindre la destination. Cela augmente la praticité de votre site Web, le maintenant en parfait état.
Top 5 des plugins AMP pour WordPress
AMP est l'un des projets de Google visant à augmenter la vitesse de chargement sur les navigateurs mobiles.
Si vous souhaitez ajouter des fonctionnalités AMP à votre site Web WordPress, vous avez besoin du plugin AMP. Nous allons couvrir cela plus en détail ci-dessous.
Qu'est-ce que l'AMP et est-il nécessaire de l'utiliser ?
AMP signifie Page mobile accélérée ce qui signifie que les navigateurs mobiles chargent les pages rapidement. Ce projet a été mené par Google dans le but d'améliorer considérablement les vitesses de chargement sur les appareils mobiles.
Pour ce faire, les pages utiliseront le code AMP Framework. De plus, Google mettra en cache les pages AMP afin que les utilisateurs aient un chargement plus rapide dans leurs recherches Google. En dehors de cela, les plugins de cache fournis par les hébergeurs sont également spécialisés dans ce domaine.
Pourquoi est-il nécessaire d'installer un plugin AMP ?
Il est juste de dire que cela dépend de plusieurs facteurs.
Il existe également des preuves claires indiquant à quel point le plug-in AMP a été efficace pour augmenter la vitesse de chargement et le taux de rebond du site Web. Billetterie pour événements a fait une étude à ce sujet et les chiffres parlent d'eux-mêmes.
- 10 % de baisse du taux de rebond
- Augmentation de 6 % du nombre de pages vues
- Augmentation de 13 % du temps passé sur un site Web
- 100 % d'augmentation du taux de conversion des achats
Mais AMP n'a pas été aussi efficace pour tout le monde. Certains sites Web comme Kinsta ont remarqué qu'AMP a entraîné une baisse de leur site Web de 59 % du temps.
Nous vous invitons donc à l'essayer par vous-même et à voir si cela vous aide ou bloque votre site Web. Tous les plugins AMP sont facilement installés et configurables sur WordPress. Alors essayez-le par vous-même et faites attention aux données de Google Analytics. Notez les tendances à la baisse ou à la hausse pour vous aider à prendre cette décision.
AMP pour WP
AMP pour WP plugin a plus de fonctionnalités que les autres plugins WordPress AMP, c'est pourquoi c'est notre meilleur choix pour mettre en place et faire fonctionner AMP sur votre site Web WP.
En utilisant ce plugin, vous pourrez:
- AMP Plugins Manager – Ce qui vous permet de désactiver une fonctionnalité de plugin spécifique uniquement dans la version AMP
- Éditeur AMP personnalisé - Ce qui vous permet de remplacer le contenu que vous aviez écrit dans la publication ou la page, afin que vous puissiez ajouter le contenu différent uniquement pour AMP.
- Prise en charge de Google Adsense (AMP-AD) avec 4 emplacements publicitaires différents sur la mise en page ! Le premier plugin à avoir cette capacité.
- Balises rel canoniques appropriées, ce qui signifie que Google connaît la page d'origine.
- Assistance AMP WooCommerce
- Activer/désactiver la prise en charge des pages et des publications sur AMP
Une fois que vous avez installé AMP pour WP, un assistant d'installation apparaîtra. Après avoir apporté quelques ajustements de base aux paramètres, vous serez dirigé vers la section où vous pourrez contrôler les fonctionnalités du plugin. Pour modifier l'apparence de votre AMP, vous pouvez choisir parmi les nombreux thèmes AMP disponibles dans la version premium et personnaliser ultérieurement ce thème.
La version gratuite n'a qu'un seul thème et offre des options de personnalisation minimales. Si vous avez l'impression que le plugin AMP officiel est étroit en termes de portée et que vous n'aimez pas son fonctionnement, alors AMP for WP est le plugin qu'il vous faut car il offre beaucoup plus de personnalisation et de fonctionnalités fluides.
Le plugin propose différentes plans et le plus basique qui comprend de nombreuses autres extensions est de 149 $ par année.
Plugin AMP
Il s'agit de la Plugin AMP officiel pour WordPress annoncé et introduit par Google pour WordPress.
Il est entièrement gratuit et très facile à utiliser. Tout ce que vous avez à faire est de l'activer et de vous mettre au travail. Bien que l'inconvénient soit qu'il ne vous offre pas beaucoup de place pour l'impact visuel de l'AMP sur votre contenu et les fonctions qu'il remplira pour vous.
Par exemple, si vous allez dans la section de personnalisation de WordPress, les seules options auxquelles vous aurez accès sont :
- Couleur du texte et couleur d'arrière-plan
- Choisir entre un thème clair ou sombre
En dehors de cela, vous aurez accès à quelques paramètres simples, tels qu'une URL spécifique et distincte pour les pages AMP et le type de publications qu'AMP doit utiliser. Vous aurez également une section d'analyse séparée, vous permettant d'ajouter des scripts d'analyse (conçus pour le suivi) aux pages AMP.
En bref, il s'agit d'un moyen extrêmement simple et flexible d'activer AMP sur votre site WordPress. Veuillez noter que si vous souhaitez utiliser ce plugin et Yoast en même temps, vous devrez installer le plugin Glue for Yoast SEO & AMP pour ajouter des métadonnées SEO au contenu AMP.
WeeblrAMP
WeeblrAMP est un autre plugin WordPress qui propose une longue liste de fonctionnalités qui ne sont pas fournies par le plugin AMP officiel. Il dispose également d'une version gratuite et d'une version premium similaires aux autres :
- La possibilité de faire des sauvegardes de votre contenu WordPress tel que des articles, des pages, des catégories et de les archiver
- Analytique
- Intégration de plugins comme Yoast SEO, Jetpack, Beaver Builder et Elementor
- Support Premium
- Intégration de Mailchimp, Formulaire de contact formes 7 et gravité
- Intégration du commerce électronique avec WooCommerce pour des téléchargements numériques faciles
- Intégration des pixels Facebook
- support Polylang pour permettre des pages multilingues AMP
Vous avez accès à un tableau de bord très complet pour contrôler tous les différents paramètres que WeeblrAMP a à offrir. Il offre diverses options pour le personnaliser comme vous le souhaitez. Il fournit également une interface utilisateur pour gérer des détails tels que:
- Couleur et style
- Quelles informations peuvent être incluses
- CSS pour le personnaliser comme vous le souhaitez
La version gratuite de WeeblrAMP peut être téléchargée sur WordPress.org et la version premium coûte 39 $ par an.
Better AMP
Better AMP est un choix favorable et offre plus de fonctionnalités que le plug-in officiel de l'AMP approuvé par Google.
Cependant, il manque certaines fonctionnalités disponibles dans les plugins comme AMP pour WP or weeblrAMP. Si vous recherchez un plugin AMP modéré avec des fonctionnalités et des attentes raisonnables, c'est le bon choix pour vous.
Installez le plugin, activez-le et commencez à configurer les paramètres de base. Vous pouvez également modifier la chaîne de texte utilisée dans le contenu AMP.
Ensuite, vous pouvez accéder à la section de personnalisation de WordPress et apporter les modifications nécessaires que vous souhaitez. C'est un énorme point positif pour ce plugin. Sa section de personnalisation vous donne accès à :
- Style modifiable pour les différentes sections d'AMP
- Couleurs changeantes
- Option pour activer Google Analytics Tracker
- Ajouter du code CSS ou HTML
- Naviguer automatiquement les utilisateurs mobiles vers le contenu AMP
- Choisissez le type de publication et les taxonomies pour AMP
WP AMP
WP AMP a moins de popularité que les autres mais il offre de nombreuses fonctionnalités. Comme Better AMP, il vous permet de personnaliser l'apparence de l'AMP et c'est une énorme victoire pour la plupart des gens.
Par exemple, vous pouvez modifier l'en-tête du thème comme vous le souhaitez. En dehors de cela, les options de personnalisation de WP AMP incluent de nombreuses fonctionnalités qui vous permettent de :
- Choisissez votre type de publication
- Changez chaque thème de manière mineure, y compris l'en-tête
- Inclure des liens vers les réseaux sociaux
- Ajoutez des scripts analytiques qui incluent Google Analytics et Facebook Pixel, etc.
- Activer la barre de notification des cookies
WP AMP ne fournit actuellement qu'un seul thème aux utilisateurs, mais les développeurs prévoient d'augmenter la gamme d'options de thème qu'ils proposent et d'inclure différents modules complémentaires pour augmenter ses fonctionnalités.
WP AMP a également une version gratuite appelée WP AMP Lite mais si vous souhaitez accéder à plus de fonctionnalités, nous vous recommandons d'acheter l'intégralité du plugin pour 49 $.
Quel plugin AMP dois-je choisir ?
Si vous cherchez le moyen le plus simple d'utiliser AMP sur votre site Web, alors le plugin AMP officiel est le choix le plus logique pour vous. Bien qu'il n'offre pas la vaste gamme de fonctionnalités de ses concurrents, il est assez facile à utiliser et offre des fonctionnalités acceptables.
Si vous recherchez la plus grande quantité de fonctionnalités, les meilleurs choix pour vous sont AMP pour WP or weeblrAMP. Ils ont évidemment plus de fonctionnalités.
WP AMP est un autre plugin impressionnant pour lequel vous pouvez opter. Même s'il est relativement nouveau et n'offre pas autant de fonctionnalités complètes. Better AMP est l'option modérée car même s'il manque de certaines fonctionnalités, il offre un haut niveau de personnalisation tout en gardant tout simple et convivial.
Sources
- Moz : Optimisation de la vitesse des pages : métriques, outils et comment s'améliorer
- Google: Minifier les ressources (HTML, CSS et JavaScript)
- Boîte de données : 15 conseils d'optimisation de vitesse de site Web que tout le monde peut mettre en œuvre
messages recommandés

Meilleurs plugins de marques WooCommerce en 2024
30 avril 2024
merci d'avoir partagé ce contenu utile. Je cherchais à ce sujet et je l'ai trouvé sur votre site.
Pour la première fois, j'ai lu votre blog et je l'ai adoré. Votre façon de diffuser du contenu est incroyable et appréciable. J'espère que vous continuerez dans cette voie et que vous fournirez un contenu nouveau, unique et fort de votre part. Pour moi, c'est un article cinq étoiles.


























Cela m'a été très utile, mon site wp Core Web Vitals est passé de 40 à 99.😁
C'est une super nouvelle. Merci d'avoir suivi Webnus.