
Comment utiliser Elementor: Guide complet 2023
Aujourd'hui, nous allons vous montrer comment utiliser Elementor pour créer les pages et les blocs de votre site Web.
Les constructeurs de pages sont devenus une partie intégrante du développement Web pour ceux qui ont très peu ou pas d'expérience dans la conception de sites Web.
Un de les constructeurs de pages les plus populaires sont Elementor qui est disponible gratuitement et avec plus de fonctionnalités en mode premium.
Comment utiliser Elementor Guide complet
Dans cet article, nous expliquerons pourquoi nous pensons qu'Elementor est le constructeur de pages idéal pour commencer sur votre site Web WordPress :
Se familiariser avec Elementor
Cette première rencontre de l'utilisateur avec votre site Web laisse une impression durable.
Que vous ayez opté pour un style rétro ou minimaliste ou que vous ayez mis vos ressources en commun pour créer une vision de ce à quoi ressembleront les pages Web à l'avenir, dans les deux cas, un constructeur de pages WordPress comme Elementor est ce qui permet de personnaliser votre site Web sans aucun codage.
Il est essentiel que vous installiez d'abord un thème compatible avec Elementor.
Nous vous suggérons de consulter notre thèmes recommandés qui ont la plus haute compatibilité avec Elementor et offrent des options qui vous permettraient de les personnaliser même si vous utilisez la version gratuite d'Elementor.
Auparavant, vous conceviez votre site Web à l'aide des options de création disponibles offertes par votre thème.
Certains thèmes manquaient de certaines fonctionnalités de personnalisation, d'autres étaient maladroits et extrêmement difficiles à personnaliser pour chaque page.
Le générateur de pages Elementor vous permet d'apporter des modifications à votre site Web en temps réel sans avoir à basculer entre le frontend et le backend pour vérifier comment vos nouvelles modifications ont été mises en œuvre.
Vous pouvez installer Elementor soit en visitant leur propre site Web et plus tard en téléchargeant le fichier zip téléchargé sur votre WordPress ou en naviguant vers le référentiel de plugins WordPress et en recherchant « Elementor » et en cliquant sur Installer.
Assurez-vous d'activer le plugin et vous êtes prêt à explorer toutes les options qu'Elementor a à offrir.
Les fonctionnalités qu'Elementor a à offrir
Heureusement, Elementor est un éditeur frontal, ce qui signifie que vous pouvez voir les modifications prendre effet sur le moment et effectuer des ajustements.
Un autre avantage indirect est qu'en raison de sa popularité, les ressources disponibles sur YouTube ou sur les sites Web liés à WordPress pour vous aider à démarrer, comme ce guide, ne manquent pas.
Personnalisation sur Elementor est centré sur les widgets et une fois que vous vous êtes habitué à faire glisser et déposer vos widgets sur la page, vous comprendrez pourquoi c'est bien mieux que de traiter avec le générateur par défaut de votre thème.
Chaque page sur WordPress est composée de sections et c'est la base de la création de pages avec Elementor.
Il y a un menu hamburger sur le côté gauche de votre écran qui vous permet d'apporter des modifications à l'ensemble du site Web tandis que les modifications sont reflétées sur le côté droit.
La fonction glisser-déposer permet une expérience de création de page Web plus rapide qui rappelle un outil de conception.
La seule raison pour laquelle vous aurez besoin d'un thème est que votre site Web ne peut pas fonctionner sans thème et Elementor n'aurait rien à modifier sans un thème.
En outre, vous avez toujours besoin du thème pour modifier votre en-tête et votre pied de page si vous prévoyez de vous en tenir à la version gratuite d'Elementor.
Elementor Free vs Elementor Pro
La principale différence entre eux réside dans le nombre de widgets proposés dans la version Pro.
Assurez-vous donc de vérifier si vous en avez besoin dans votre conception.
Et aussi la possibilité de modifier votre pied de page et votre en-tête dans Elementor est pratique, bien que si votre thème est déjà livré avec un générateur d'en-tête et de pied de page dédié, cela peut ne pas être aussi utile.
Au niveau des widgets, voici les widgets de base disponibles dans la version gratuite :
- Titre
- Image(s)
- Éditeur de texte
- Vidéo
- Bouton
- Cloison
- Icône
- Spacer
- Google Maps
Voici quelques-uns des widgets disponibles dans la version Pro :
- Portefeuille
- Forme
- Boîte à rabat
- Table des prix
- blockquote
- Appel à l'action
Toutes les informations utiles pour prendre une décision finale éclairée sur la mise à niveau ou non vers Elementor Pro ont été fournies ci-dessous.
Mais en général, nous vous recommandons de jouer avec la version gratuite jusqu'à ce que vous soyez sûr qu'Elementor est le meilleur constructeur de pages WordPress pour vous.
| Élémentaire gratuit | Elementor Pro | |
|---|---|---|
| Prix | Test d'anglais | 49 $, 99 $, 199 $/an |
| Nombre de widgets | 25+ | 50+ |
| Page Builder | Disponible | Disponible |
| Thème Builder | Pas d'agenda en ligne | Disponible |
| Assistance | Pas d'agenda en ligne | Disponible |
| Contenu dynamique | Pas d'agenda en ligne | Disponible |
| Modèles et blocs Pro | Pas d'agenda en ligne | Disponible |
| Intégration avec le commerce électronique | Pas d'agenda en ligne | Disponible |
En fin de compte, l'assurance que l'équipe d'assistance d'Elementor vous fournisse une assistance dans la version Pro est ce qui nous fait croire fermement à la version Pro.
Il est livré avec des fonctionnalités de niche que vous pourrez faire avec d'autres plugins, mais pourquoi ne pas tout faire dans un guichet unique.
Par exemple, le générateur de fenêtres contextuelles, les options dynamiques, les conditions d'affichage des en-têtes ou des fenêtres contextuelles, le CSS personnalisé, les codes courts et les widgets des modèles, les polices personnalisées et le gestionnaire de rôles.
Pouvoir attribuer et restreindre des rôles aux utilisateurs sur votre WordPress leur permet de poursuivre leur travail sans compromettre votre conception.
Le client n'a accès qu'à la modification du contenu de la page et ne peut ajouter ou supprimer aucun élément par glisser-déposer ; de cette façon, votre conception est toujours protégée.
L'environnement d'édition
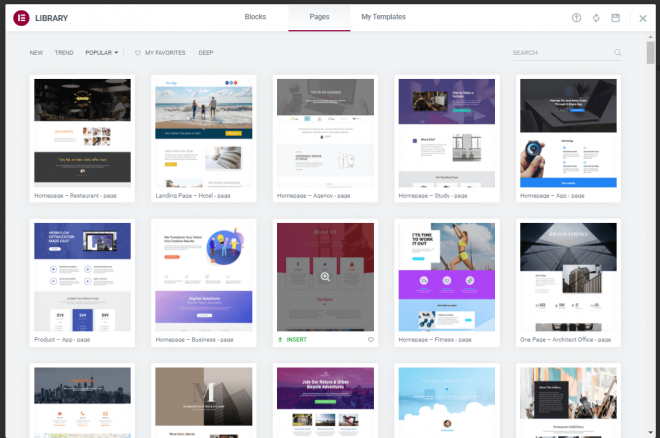
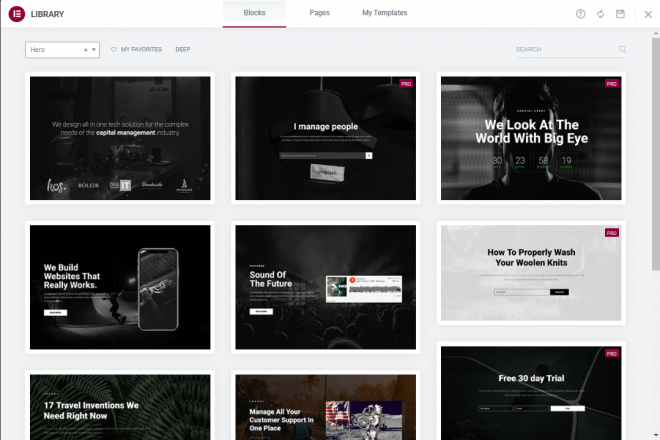
Quand concevoir votre première page avec Elementor, vous pourriez être submergé au départ par le nombre de widgets et ne pas avoir esquissé de conception à mettre en place sur le canevas vierge ; c'est là que les modèles de page Elementor entrent en jeu pour ceux qui se sentent moins inspirés à ce moment-là.
Sélectionnez simplement un modèle prédéfini dans la vaste liste, insérez-le sur votre page et personnalisez-le en fonction de vos besoins.
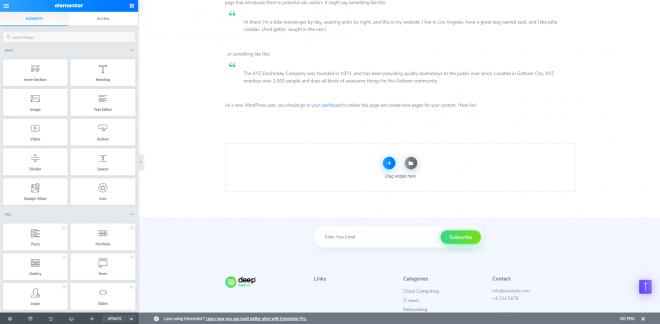
Le côté droit est votre terrain de jeu de conception où vous pouvez ajouter des éléments qui forment la mise en page de votre page.
Le côté gauche est un panneau créatif rempli de widgets à glisser-déposer sur la page.
Vous pouvez soit ajouter des sections et faire glisser des widgets pour les adapter à votre conception, soit opter pour des modèles prédéfinis.
Dans le panneau inférieur avec la flèche circulaire, l'icône vous ramène à votre historique et l'historique est divisé en actions et révisions ; dans les actions, vous pouvez revenir sur vos pas et revenir à une édition antérieure et sous révision, vous pouvez trouver toutes vos versions enregistrées.
Un autre avantage de l'utilisation d'Elementor est l'accès rapide à différents modes d'affichage afin que vous puissiez vérifier instantanément à quoi ressemble votre conception actuelle sur différents écrans comme une tablette et un mobile.
Si vous avez envie de concevoir une page d'accueil, les blocs d'Elementor vous aideront à créer votre propre page à partir de zéro.
Les options de l'onglet Style (couleur, type de police, taille) vous permettent de personnaliser le contenu par blocs en fonction de vos besoins.
Il existe également l'option extrêmement utile de copier le style d'une section existante et de le coller pour modifier tous les blocs de la même manière.
Les sites Web simples avec des pages statiques, comme pour le portfolio, sont pour la plupart statiques, mais la plupart des sites Web ont plusieurs pages (blog, boutique en ligne, résultats de recherche).
Ces pages dynamiques peuvent être modifiées avec Elementor Pro ou les options du thème, par exemple, en concevant votre propre en-tête et pied de page.
La version Pro est également livrée avec plus de blocs, de modèles et de widgets.
Sur le backend, vous pouvez également accéder à leur menu Outils qui fournit des options telles que Remplacer l'URL, le mode de maintenance et le contrôle de version pour revenir à une version précédente si votre site Web a rencontré un problème avec le dernier Elementor.
En bref, les deux versions vous permettent de créer une page, d'utiliser des outils d'édition, d'insérer des modèles prédéfinis.
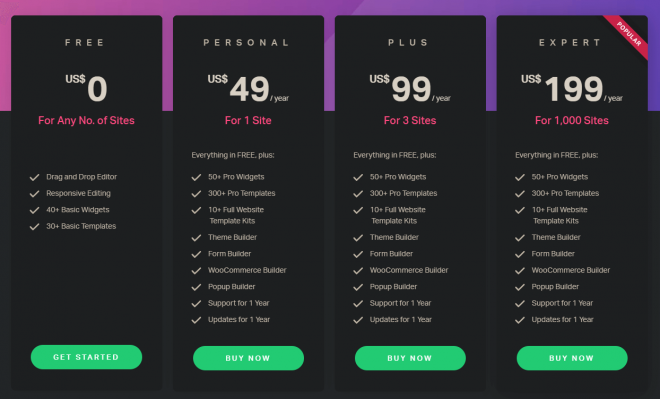
Tarification Elementor Pro
À en juger par le tableau ci-dessus, si vous êtes convaincu qu'Elementor Pro est le bon choix pour vous, alors l'équipe Elementor vous propose 3 plans différents pour commencer en fonction du nombre de licences dont vous avez besoin.
Conclusion
En général, combiner Elementor (gratuit ou Pro) avec un thème puissant qui couvre ses angles morts est la bonne voie à suivre dans la plupart des cas.
Alors assurez-vous de consulter notre liste de thèmes suggérés à utiliser avec votre nouveau constructeur de page.
messages recommandés

Meilleurs plugins de marques WooCommerce en 2024
30 avril 2024








Salut à tous, pour la raison que je suis vraiment désireux de lire l'article de ce site Web pour être mis à jour régulièrement. Il transporte des choses agréables.