9 के लिए 2023 सर्वश्रेष्ठ वेब डिज़ाइन प्रेरणा और विचार
समय-समय पर आप एक ऐसी वेबसाइट पर आ सकते हैं जो आपको प्रेरित करती है।
आप उन कई साइटों को भी याद कर सकते हैं जिनके साथ आपने अतीत में बातचीत की है जो न केवल सौंदर्य की दृष्टि से आकर्षक थीं बल्कि यादगार भी थीं।
वेब पर वेबसाइटों की संख्या के साथ, एक यादगार उपयोगकर्ता अनुभव देना प्रेरक शक्ति होना चाहिए।
लेकिन क्या एक वेबसाइट को प्रेरक बनाता है? क्या यह संगठन या अभिगम्यता है?
अपनी स्वयं की वेबसाइट बनाते समय, आप वेबसाइट बिल्डरों और उनके उपयोग में आसान टूल का उपयोग करके आसानी से प्रयोग कर सकते हैं।
उदाहरण के लिए, ज़ीरो द्वारा वेबसाइट टेम्पलेट्स नवीनतम डिजाइन प्रवृत्तियों का पालन करने वाली अपनी खुद की वेबसाइट बनाने के लिए एक शानदार शुरुआती बिंदु प्रदान करें।
सर्वश्रेष्ठ वेब डिजाइन प्रेरणा और विचार
आगे की हलचल के बिना, नीचे कुछ बेहतरीन वेब डिज़ाइन विचार और प्रेरणाएँ दी गई हैं जिनका आप उपयोग कर सकते हैं:
सफेद जगह
क्या हम अतिसूक्ष्मवाद की ओर वापस जा रहे हैं? हाँ, आधुनिक साइट डिज़ाइन में पारंपरिक प्रिंट मीडिया की तरह एक उद्देश्यपूर्ण सफेद स्थान का स्पर्श होता है।
सफेद स्थान आकर्षक है। यह आपकी साइट पर आने वाले आगंतुकों को एक तत्व से अगले पृष्ठ पर आसानी से ले जाने में मदद करता है।
यह एक दृश्य अपील और पदानुक्रम बनाता है जहां कोई भी तत्व दूसरे को विचलित नहीं करता है।
यह आगंतुकों को नेत्र विश्राम प्रदान करता है। आप नहीं चाहते कि कोई आगंतुक आपके द्वारा प्रदान की जाने वाली प्रत्येक चीज़ को देखे बिना ऊब जाए।
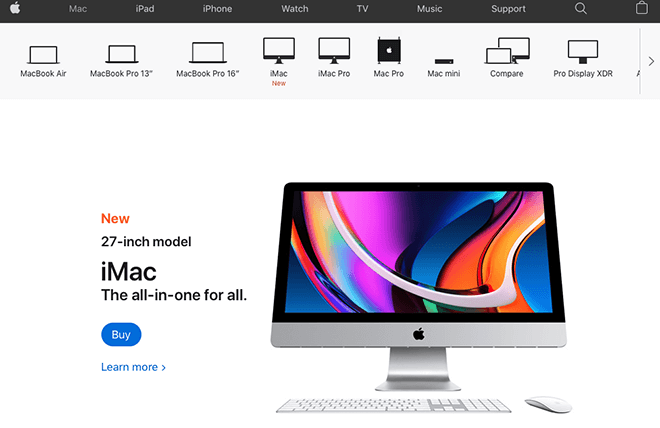
इसका एक बड़ा उदाहरण है Apple. आईमैक के लिए उनका उत्पाद पृष्ठ नकारात्मक, या सफेद स्थान का उपयोग करता है, पूरी तरह से उत्पाद को सामने और केंद्र में रखता है।
व्हाइट स्पेस तत्वों और पृष्ठों के बीच संबंध को स्पष्ट रूप से परिभाषित करके समझने में मदद करता है।
जब दो तत्व इतने करीब होते हैं, तो मानव आँख उन्हें एक विलक्षण इकाई के रूप में देख सकती है।
आप सफेद स्थान का उपयोग करके तत्वों के बीच अंतर करना चाह सकते हैं।
सफेद स्थान का उपयोग कैसे और कहां करना है, यह जानने से आपकी वेबसाइट (UX) के उपयोगकर्ता अनुभव को बेहतर बनाने में मदद मिलती है।
व्हाइट स्पेस विचारपूर्वक आधुनिक अतिसूक्ष्मवाद को फिर से परिभाषित करता है।
यह कोशिश करो!
प्लेफुल माउस-ओवर इफेक्ट बनाएं
एक आधुनिक वेबसाइट अक्सर पृष्ठों और आइकनों को नेविगेट करते समय उपयोगकर्ता के अनुभव को शानदार बनाने के लिए चंचल माउस-ओवर प्रभाव का उपयोग करती है।
उनका उपयोग करना उतना ही सरल हो सकता है जितना कि कर्सर का रंग या आकार बदलना या उतना ही जटिल जितना कि कर्सर द्वारा ट्रिगर किए गए एनिमेशन का उपयोग करना।
कर्सर-ट्रिगर वाले को कोडिंग की आवश्यकता होती है।
कोई फर्क नहीं पड़ता कि आप किस विकल्प के लिए व्यवस्थित हैं, हाइपरलिंक की चंचल हाइलाइट, और अपनी साइट के साथ उपयोगकर्ता जुड़ाव को अद्वितीय और यादगार बनाएं।
तोमर लर्नरकी वेबसाइट का एक अच्छा उदाहरण है - एक बार जब आप किसी प्रोजेक्ट के लिंक पर माउस ले जाते हैं, तो यह बोल्ड में परिवर्तित हो जाता है और नीचे अतिरिक्त लिंक प्रकट करता है।
कर्सर की चंचल प्रकृति के कारण, उपयोगकर्ताओं द्वारा विभिन्न तत्वों पर कर्सर को तैरते हुए कुछ मिनट बिताने की अधिक संभावना होती है, जिससे आप चाहते हैं कि वे और अधिक बातचीत करें।
आपके कर्सर को बहुत जटिल होने की आवश्यकता नहीं है, लेकिन इसे अद्वितीय होने की आवश्यकता है।
इसमें थोड़ा मसाला डालें!
पूर्ण-पृष्ठ शीर्षलेख
वेब डेवलपर्स और डिजाइनरों के पास हेडर विविधताएं हो सकती हैं, लेकिन 2020 में फुल-पेज हेडर नई चीज हैं।
सेटअप में विभिन्न डिज़ाइन शामिल हैं लेकिन आकर्षक छवियां और कॉल-टू-एक्शन (सीटीए) बटन शामिल होना चाहिए।
छवियां और CTA बटन पृष्ठ के शीर्ष पर दोनों ओर जोड़े जाते हैं।
ऐसा इसलिए है क्योंकि अधिकांश वेब उपयोगकर्ता पृष्ठ के शीर्ष पर अपना अधिकांश ध्यान केंद्रित करते हैं, विशेष रूप से बाईं ओर।
अपने CTA बटनों को बाईं ओर रखें।
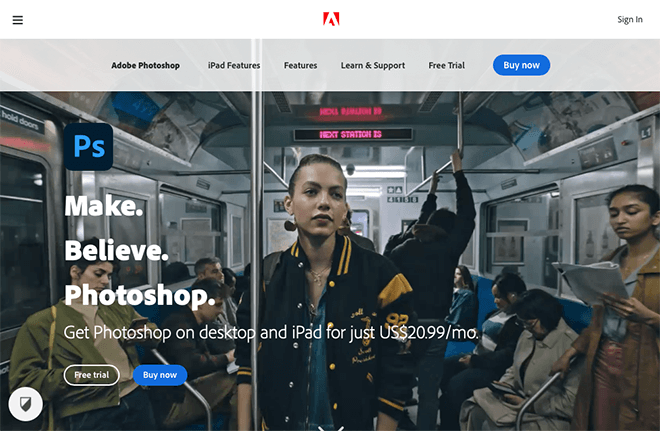
एडोब पूर्ण-चौड़ाई वाले शीर्षलेख का एक बढ़िया उदाहरण है जो उनके उत्पाद को हाइलाइट करता है और CTA को फ़ोकस के रूप में रखता है।
हेडर के बारे में बात करते हुए, यदि आप बिना किसी पसीने के अपनी वेबसाइट के लिए एक बढ़िया हेडर बनाना चाहते हैं, तो हेडर बिल्डर के साथ बाज़ार में सबसे अच्छे वर्डप्रेस थीम में से एक है Deep वेबनस द्वारा थीम.
Deep थीम एकमात्र WP थीम है जो हेडर बिल्डर प्रदान करती है।
अपने चित्रों को अनुकूलित करें
दृष्टांतों की तरह कुछ भी आपके ब्रांड में जान फूंकता नहीं है।
यदि आप अपने स्वयं के वेब डिज़ाइन के लिए प्रेरणा की तलाश में हैं, तो इसके कार्य को देखना सहायक हो सकता है स्थानीय वेब डिज़ाइनर. स्थानीय वेब डिज़ाइनर अक्सर आपके क्षेत्र के व्यवसायों की ज़रूरतों से परिचित होते हैं, और वे आपको एक ऐसी वेबसाइट बनाने में मदद कर सकते हैं जो देखने में आकर्षक और कार्यात्मक दोनों हो।
जब आधुनिक वेब डिज़ाइन की बात आती है, तो चित्रों ने अत्यधिक प्रेरणा प्रदान की है।
पारंपरिक कला ने उनका इस्तेमाल किया, लेकिन 2020 खेल को एक नए स्तर पर ले जाता है।
स्टॉक छवियों का उपयोग करने के दिन गए।
आपके ब्रांड के अनुरूप कस्टम चित्रण वेब डिज़ाइन में नया चलन है।
इस अभ्यास के सैकड़ों महान उदाहरण हैं।
चेक आउट इस लेख कुछ हाइलाइट्स के लिए Awwwards द्वारा।
तकनीकी प्रगति और बढ़ती कोडिंग महारत के साथ, चित्र 2डी से आगे विकसित हो रहे हैं।
आधुनिक वेब डिज़ाइन में 3D भ्रम शामिल हैं जो आपके ब्रांड और वेबसाइट में गहराई की एक बहुत आवश्यक परत जोड़ते हैं।
इनमें से कुछ दृष्टांतों में शामिल हैं;
- रंग परिवर्तन में ढाल छायांकन
- डिजिटल डिजाइन जो कागज की कट-आउट शैलियों की नकल करते हैं
- एक इंटरैक्टिव 3डी कर्सर जो उपयोगकर्ता को आपकी साइट पर बेहतर अनुभव देता है
स्प्लिट स्क्रीन सामग्री
क्या आप उस बरबाद नज़र से बचते हुए अपने कई विचार प्रस्तुत करना चाहते हैं? पृष्ठ में प्रत्येक तत्व को एक समान स्थान देने के लिए एक स्प्लिट-स्क्रीन रखने पर विचार करें।
यह आधुनिक और आकर्षक साइट डिजाइन साँचे को दो भागों में तोड़ता है।
और थोड़ी सी कोडिंग और थोड़े से पिज्जाज़ के साथ, स्क्रीन का हर आधा हिस्सा अलग तरह से व्यवहार कर सकता है।
यह आपकी प्रस्तुति को अनूठा और आकर्षक बनाता है।
कुछ वेब डिज़ाइनर स्क्रॉलिंग प्रभावों पर कुछ विषमता का उपयोग करते हैं ताकि किसी भी पक्ष की गति अद्वितीय हो।
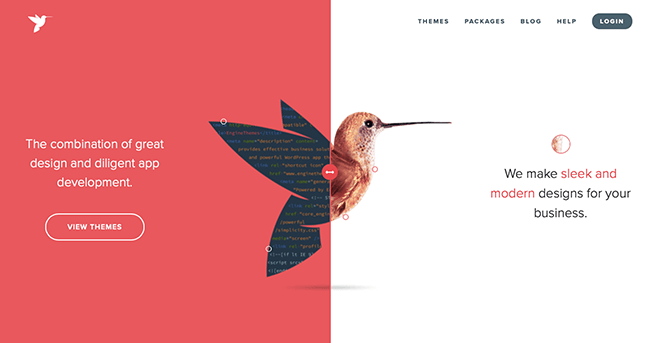
इंजन थीम्स विभाजित स्क्रीन डिज़ाइन के एक महान उदाहरण के रूप में कार्य करता है - साइट दोनों तरफ जानकारी दिखाती है, जैसा कि आप नीचे स्क्रॉल करते हैं, यहां तक कि आपको स्क्रीन को विभाजित करने की अनुमति देता है कि आप कुछ अतिरिक्त विवरणों के लिए कैसे फिट देखते हैं।
पृष्ठ को कुछ दृश्य पदानुक्रम देने के लिए, अतिरिक्त तत्वों को रखने पर विचार करें जहाँ दो भाग मिलते हैं।
ये तत्व सीटीए बटन, आपके ब्रांड लोगो या मेनू बार से कुछ भी हो सकते हैं।
वे केंद्र बिंदु के रूप में कार्य करते हुए स्क्रीन को संतुलित करते हैं।
प्रासंगिक प्रौद्योगिकी और एआई
एआई जीवन के लगभग हर पहलू में पैठ बना रहा है और वेब डिजाइन कोई अपवाद नहीं है।
सबसे पहले, एक कृत्रिम डिज़ाइन है जिसने आधुनिक उपकरणों का उपयोग करके वेब डिज़ाइन को स्वचालित करने की अनुमति दी है।
वेब डिज़ाइन को आसान और तेज़ बनाया गया है जिससे वेब डिज़ाइनरों को अपनी रचनात्मकता और नवीन रसों का परीक्षण करने के लिए अधिक समय मिल सके।
भले ही वेब डिज़ाइन स्वचालित हो जाता है, प्रासंगिक तकनीक ने वेब डिज़ाइन में मानवीय स्पर्श प्रदान किया है।
एआई के माध्यम से परिस्थितियों और व्यवहार की व्याख्या करके, डिजाइन को अधिक कस्टम मेड और बेहतर उपयोगकर्ता अनुभव बनाया गया है।
एक और तरीका है कि एआई ने वेब डिज़ाइन को बदल दिया है, वह 24/7 सहायता सेवा, चैटबॉट प्रदान करने और साइट आगंतुकों को किसी भी प्रकार की सहायता प्रदान करने के रूप में है।
वेब डिज़ाइन में AI के प्रभाव को महसूस किया जा सकता है।
जबकि बॉट्स में मानव ऑपरेटर की अत्याधुनिक भावनात्मक बुद्धिमत्ता की कमी हो सकती है, वे सभी प्रकार के अनुरोधों को संभालने के लिए दिन-ब-दिन अधिक परिष्कृत होते जा रहे हैं।
फ़ॉन्ट्स, उन्हें बोल्ड करें।
2020 के वेब डिज़ाइन सरल तत्वों की ओर बढ़ रहे हैं जो स्पष्टता बढ़ा रहे हैं।
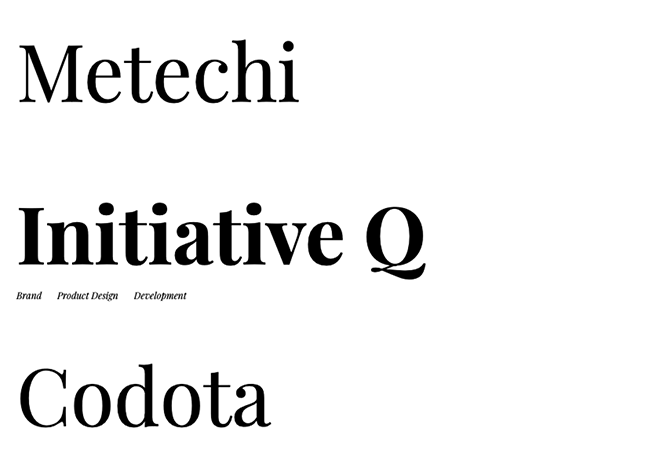
बिड टाइपोग्राफी एक ऐसा डिजाइन तत्व है।
बोल्ड और बड़े आकार के फोंट ब्रांड और सेवाओं पर ध्यान आकर्षित करते हैं जिससे साइट पर बातचीत अधिक यादगार हो जाती है।
वे महत्वपूर्ण सामग्री को विशिष्ट बनाते हैं।
यह एक सरल लेकिन महत्वपूर्ण डिज़ाइन विचार है जिसे आपको अपने वेब डिज़ाइन में शामिल करना चाहिए।
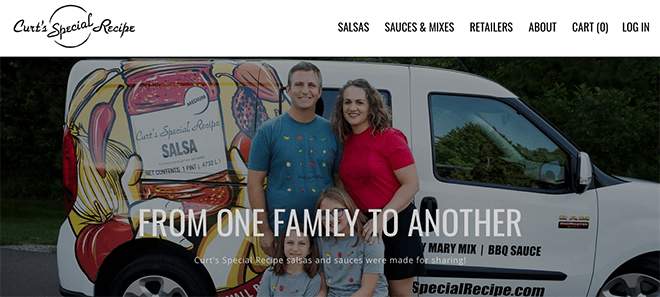
कर्ट की स्पेशल रेसिपी एक अनुकरणीय वेबसाइट के रूप में कार्य करता है जो बोल्ड और बड़े फोंट का उपयोग करता है।
उनके हेडर, टॉप मेन्यू और सबहेडिंग को देखें
अपनी साइट डिजाइन कर रहे हैं? विभिन्न फ़ॉन्ट आकारों के साथ खेलने का प्रयास करें और ध्यान दें कि प्रत्येक संदेश वितरण कितना प्रभावशाली दिखता है।
सिंपल नया चलन है, इसे आजमाएं!
फ्लोरोसेंट 3डी कलाकृति
नियॉन रंग या चमकदार रंगों में 3डी छवियां आपकी साइट को आकर्षक अपील देती हैं जो उपयोगकर्ता का ध्यान आकर्षित करती हैं।
वे एक आकर्षक हैं जो लेआउट को एक न्यूनतम लेकिन स्वच्छ लेआउट देता है।
3डी आर्टवर्क का उपयोग कोई नई बात नहीं है, लेकिन वे तेजी से वेब डिजाइन में नए मानदंड बनते जा रहे हैं।
यह इस तथ्य के लिए जिम्मेदार ठहराया जा सकता है कि 3डी डिजाइन अब पहले की तुलना में अधिक आसानी से सुलभ हैं।
नियॉन रंगों के साथ संयोजन, वे आपकी वेबसाइट को व्यक्तित्व के साथ एक ऊर्जावान और भविष्यवादी रूप देते हैं।
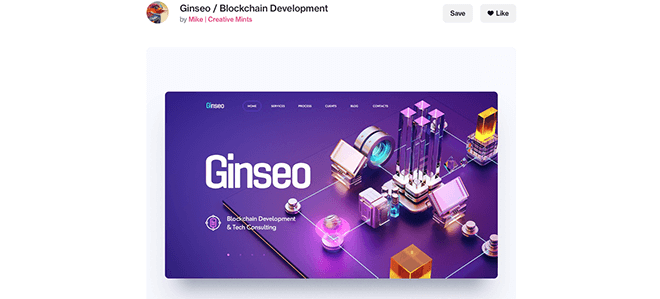
यह ब्लॉकचेन मॉक Creative Mints के डिज़ाइनर माइक द्वारा वेबसाइट सुंदर आकर्षक 3डी चित्रों का उपयोग करता है।
हालाँकि, संयम की सलाह दी जाती है।
एक बरबाद नज़र से बचने के लिए फ्लोरोसेंट रंगों को एक पूरक तरीके से बिखेरें।
बैलेंस करने के लिए ब्लैक और ग्रे जैसे न्यूट्रल शेड्स का इस्तेमाल करें।
ओवरलैपिंग परतें
लेयरिंग एलिमेंट्स इसमें कुछ मोहक आभा जोड़ते हैं वेब डिजाइन.
वे स्क्रीन पर चार से अधिक कोनों का भ्रम देते हैं।
ओवरलैपिंग तत्व उपयोगकर्ता को एक दृश्य नेत्र प्रवाह प्रदान करते हैं क्योंकि वे पृष्ठों को नीचे स्क्रॉल करते हैं और संभवतः 2020 के सबसे महत्वपूर्ण UX रुझानों में से एक है।
लेयरिंग प्रभाव एक तत्व को दूसरे के शीर्ष पर रखकर प्राप्त किया जाता है, जिससे उन्हें आंशिक रूप से केवल एक बार क्लिक करने पर ही पॉपिंग होती है।
यह न केवल दृश्यों में समृद्ध है बल्कि यह आसानी से पढ़ने योग्य और व्यवस्थित डिज़ाइन भी प्रदान करता है।
दृश्यों को संतुलित करने के लिए तत्वों के चारों ओर श्वेत स्थान का उपयोग किया जाता है।
लपेटकर
वास्तव में, 2020 ने वेब डिज़ाइन के लिए महान प्रेरणाएँ और विचार पेश किए हैं।
तैयार किए गए टेम्प्लेट उपलब्ध होने के साथ, आपको सर्वश्रेष्ठ वेबसाइट डिज़ाइन प्राप्त करने के लिए कोडिंग जानने की आवश्यकता नहीं है।
लेकिन निश्चित रूप से आपको अपनी वेबसाइट को विशिष्ट बनाने के लिए इन महान और प्रेरक विचारों की आवश्यकता है।
इसके लिए जाओ!
की सिफारिश की पोस्ट

आपके पृष्ठ की गति को बढ़ाना क्यों मायने रखता है और यह आपकी वेबसाइट को कैसे मदद करता है
अप्रैल १, २०२४

5 के लिए शीर्ष 2024 वेबसाइट डिज़ाइन रुझान
जनवरी ७,२०२१