वेबसाइट के लिए फॉन्ट चुनना: स्टेप बाय स्टेप गाइड 2023
वेबसाइट के लिए सही फ़ॉन्ट चुनने के लिए एक आसान गाइड
वेबसाइट डिज़ाइन एक आवश्यक और व्यापक प्रक्रिया है जिसमें बहुत से छोटे विवरण शामिल होते हैं। मार्जिन और पैडिंग और लोगो के प्लेसमेंट से लेकर सोशल मीडिया चैनलों के उचित कनेक्शन तक, सभी आपकी ऑनलाइन उपस्थिति की समग्र सफलता पर भारी प्रभाव छोड़ सकते हैं।
एक आकर्षक और सफल वेबसाइट को एक साधारण या शौकिया वेबसाइट से अलग करने वाली बात यह है कि इन सभी तत्वों को एक तार्किक और पूरी तरह से संतुलित क्रम में संरेखित करने की क्षमता है।
इस संबंध में सबसे महत्वपूर्ण और छोटे विभेदकों में से एक वह टाइपोग्राफी है जिसका उपयोग आप अपनी साइट के लिए करते हैं।
वेबसाइट के लिए आपका फॉन्ट आपके दर्शकों को आपके बारे में बहुत कुछ बताता है, और आप उन्हें अपनी सामग्री पढ़ने के लिए तब तक आकर्षित नहीं कर सकते जब तक कि आप डिज़ाइन तत्वों के इस टुकड़े को अन्य भागों में कुशलता से चिपकाते नहीं हैं।
टाइपोग्राफी केवल शब्दों से अधिक है, और यह जानना दिलचस्प हो सकता है कि स्टीव जॉब्स ने अपने समय में मैक में इस्तेमाल होने वाले फोंट के लिए दस अलग-अलग डिज़ाइन बनाकर सफलता हासिल की!
अपनी ऑनलाइन सफलता में इस तत्व के महत्व के बारे में अधिक जानकारी प्राप्त करने के लिए आगे पढ़ें और उन तरीकों के बारे में जानें जिनसे आप अपनी पहचान से सबसे अच्छी तरह मेल खाने वाली वेबसाइट के लिए सही फ़ॉन्ट चुन सकते हैं।
मुझे किस फ़ॉन्ट प्रकार का उपयोग करना चाहिए?
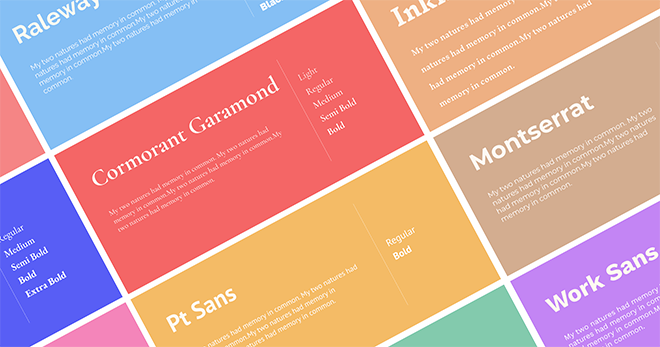
बहुत सारे असाधारण फ़ॉन्ट डिज़ाइन हैं जो संदेशों को अलग तरह से व्यक्त कर सकते हैं। लेकिन आम तौर पर बोलते हुए, वर्तमान टाइपफेस को निम्नानुसार छह अलग-अलग समूहों में वर्गीकृत किया जाता है।
- सेरिफ़ फोंट
- स्लैब-सेरिफ़ फोंट
- सैन्स-सेरिफ़ फ़ॉन्ट
- ब्लैक लेटरिंग फोंट
- फ़ॉन्ट प्रदर्शित करें
- लिखावट फोंट
आइए प्रत्येक प्रकार के बारे में अधिक विस्तृत विवरण के लिए नीचे उतरें और जिस तरह से उनका उपयोग किया जाना चाहिए, उसके बारे में बेहतर विचार करें।
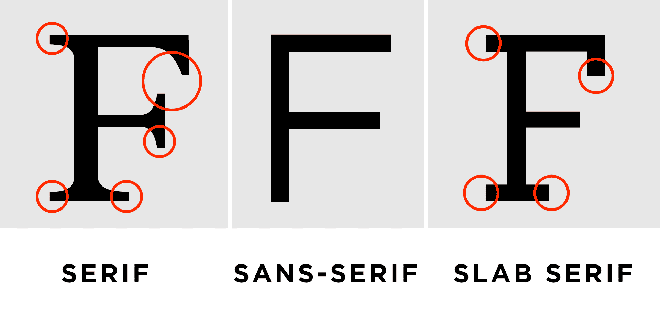
सेरिफ़ फ़ॉन्ट्स
डिजाइन की दुनिया में इस्तेमाल होने वाला सबसे पुराना प्रकार का फॉन्ट सेरिफ परिवार है, जिसमें प्रतीकों के अंत में एक तरह का किनारा होता है।
वे वेबपेज को अधिक विशिष्ट चरित्र प्रदान कर सकते हैं, लेकिन हमें यह भूल जाना चाहिए कि उच्च-रिज़ॉल्यूशन डिज़ाइन के लिए उपयोग किए जाने पर वे सबसे उपयुक्त होते हैं।
कुल मिलाकर, मध्यम आकार वाले फोंट उन टाइपफेस के लिए उचित हैं जिनमें सेरिफ़ फोंट हैं। वर्तमान में, टाइम्स न्यू रोमन, 14-16pt के आकार के साथ, मुद्रित दस्तावेज़ों के लिए उपयोग किया जाने वाला सबसे लोकप्रिय फ़ॉन्ट है।
वेबसाइट पर इस फॉन्ट को देखकर आपके पाठक जो महसूस कर सकते हैं वह क्लासिक या साहित्य सामग्री की भावना है।
स्लैब-सेरिफ़ फ़ॉन्ट्स
इस फ़ॉन्ट परिवार में उपयोग किए जाने वाले सेरिफ़ या किनारे पिछले प्रकार की तुलना में व्यापक और मोटे हैं। इसलिए, वे कम पठनीय हैं और ग्रंथों की लंबी पंक्तियों के लिए अच्छे उम्मीदवार नहीं हैं।
वैकल्पिक रूप से, हम उन्हें अन्य भागों से अलग दिखने के लिए शीर्षकों या छोटे वाक्यों के लिए उपयोग कर सकते हैं।
संस-सेरिफ़ फ़ॉन्ट्स
"संस" शब्द की जड़ें फ्रांसीसी भाषा में हैं, और इसका अर्थ है "बिना"। जो चीज़ उन्हें सेरिफ़ समूह से अलग करती है, वह है वर्णमाला के अक्षरों पर किनारों की कमी, और इसलिए, उन्हें सरल माना जाता है।
ये फॉन्ट विभिन्न गोल, मोटे और हल्के प्रकारों में दिखाई देते हैं जो हमें बहुत सारी शैलियाँ लाते हैं।
वेबसाइट के लिए इस फॉन्ट के साथ पाठ पढ़ने में अधिक समय लगता है क्योंकि इससे वर्णों की पठनीयता कम हो जाती है। हालाँकि, वे वेब पर व्यापक रूप से उपयोग किए जाते हैं।
उदाहरण के लिए, इस समूह में एक ज्यामितीय फ़ॉन्ट पाठ के शरीर के लिए उत्कृष्ट दृश्यता पर जोर देता है। सबसे प्रसिद्ध सेन्स-सेरिफ़ फ़ॉन्ट हेल्वेटिका है, जिसमें वर्णों की ऊँचाई को आसानी से पहचाना जा सकता है।
यह सुविधा इसे शीर्षकों और मुख्य पाठ दोनों के लिए एक उचित विकल्प बनाती है।
डिजाइनर हमें जो करने की सलाह देते हैं, वह शीर्षकों, छवियों और ग्रंथों के ब्लॉक के संयोजन का पालन करना है ताकि हमारी आंखें संक्रमणों के साथ और अधिक सहजता से मिल सकें।
वेबसाइट के लिए काला अक्षरों वाला फ़ॉन्ट
यदि आप एक प्राचीन या गॉथिक शैली के बारे में सोच रहे हैं, तो काले अक्षर वाले फ़ॉन्ट परिवार के लिए जाएं। फॉन्ट की यह कठिन और कठिन-से-पढ़ी जाने वाली शैली ज्यादातर उन पुस्तकों के संस्करणों में उपयोग की जाती है जो प्राचीन हैं।
कहने की जरूरत नहीं है, यह टेक्स्ट बॉडीज के लिए उचित नहीं है, और हम उन्हें हेडिंग या छोटे वाक्यों के लिए इस्तेमाल कर सकते हैं ताकि फर्क हो सके।
फ़ॉन्ट प्रदर्शित करें
डिस्प्ले फोंट, उर्फ सजावटी फोंट, आमतौर पर वर्णित करने के लिए कोई डिज़ाइन दिशानिर्देश नहीं होते हैं। उनसे अपेक्षा की जाती है कि वे दर्शकों को जोड़े रखें और उनकी आँखों में शांत दिखें!
इस समूह का मुख्य ध्यान आपके द्वारा अपनी वेबसाइट पर डाली गई सामग्री के पीछे की भावनाओं और भावनाओं को व्यक्त करना है।
उनका उचित उपयोग करने से आपके पाठकों को ठीक से उलझाने में मदद मिलती है ताकि वे आपके द्वारा उनके साथ साझा की गई बातों से दूर न भागें।
इस समूह का मुख्य उपयोग शीर्षक है, और उन्हें आपके अनुच्छेदों पर लागू नहीं किया जाना चाहिए।
लिखावट फ़ॉन्ट्स
हस्तलिखित या स्क्रिप्ट फोंट, जैसा कि नाम से पता चलता है, मानव शारीरिक लिखावट पर आधारित है जो अनौपचारिकता और वैयक्तिकरण की भावना को व्यक्त करता है।
जबकि ज्यादातर सजावटी डिजाइनों के लिए उपयोग किए जा रहे हैं, वे शीर्षकों और लोगो में लालित्य जोड़ सकते हैं।
वेबसाइट के लिए इस फॉन्ट का उपयोग करने का सबसे अच्छा तरीका यह है कि इसे कोट्स पर लागू किया जाए, जो उन्हें बाकी पैराग्राफों से अलग करता है।
इस समूह की सजावटी प्रकृति उनकी पठनीयता को कम करती है, और इसलिए, वे ग्रंथों की छोटी पंक्तियों के लिए सबसे उपयुक्त हैं।
पेज पर कंट्रास्ट बनाने की मानसिकता के साथ उनमें से सर्वश्रेष्ठ बनाएं।
डिज़ाइन के अलिखित नियमों के अनुसार, आपको एक ही प्रोजेक्ट के लिए तीन से अधिक प्रकार के फोंट का उपयोग करने से बचना चाहिए।
वेबसाइट के लिए सबसे अच्छा फ़ॉन्ट चुनने के लिए सबसे अच्छे मामले में, आपको शीर्षक के लिए एक फ़ॉन्ट, मुख्य ग्रंथों के लिए एक और विवरण या उद्धरण के लिए तीसरा फ़ॉन्ट चाहिए। मुद्दा यह है कि प्रत्येक समूह को एक से अधिक फ़ॉन्ट में नहीं लिखा जाना चाहिए।
वेबसाइट के लिए सही फॉन्ट कैसे चुनें?
विभिन्न विचारों में गोता लगाने से पहले, उन लाइसेंसों से सावधान रहें जो कुछ फोंट के उपयोग को सीमित करते हैं।
हालांकि अधिकांश उपलब्ध फोंट का उपयोग मुफ्त में किया जा सकता है, किसी भी विशिष्ट परिवार के फोंट का उपयोग करने से पहले प्रतिबंधों की दोबारा जांच करें।
आप की लाइब्रेरी से मुफ्त फोंट पा सकते हैं गूगल फोंट, या Adobe फ़ॉन्ट संग्रह का उपयोग करने के लिए सदस्यता शुल्क का भुगतान करें एनवाटो एलिमेंट्स फ़ॉन्ट्स संग्रह.
इस तरह, आप सुनिश्चित होंगे कि आप जिस भी फ़ॉन्ट का उपयोग करते हैं, वह दुनिया भर के टाइपोग्राफरों द्वारा स्वीकृत है।
अपने स्वर को स्पष्ट रूप से परिभाषित करें
वेब पर आपके द्वारा उपयोग किया जाने वाला फ़ॉन्ट आपके ब्रांड और व्यवसाय के बारे में बताता है। उपयोग करने के लिए फ़ॉन्ट के बारे में अपना मन बनाना पहली बार में बेहद चुनौतीपूर्ण हो सकता है। इसलिए, बेहतर होगा कि आप बेसिक्स से शुरुआत करें।
उपलब्ध ब्रांड टोन को आम तौर पर आत्मविश्वास और स्थिर, सौम्य और रूढ़िवादी और रचनात्मक माना जा सकता है। सही रास्ता चुनने से आपको उचित फ़ॉन्ट चुनने में काफी मदद मिल सकती है।
फ़ॉन्ट प्रकार अत्यधिक आपके लक्षित दर्शकों और उस भावना पर निर्भर करता है जो आप चाहते हैं कि वे आपकी ऑनलाइन उपस्थिति से प्राप्त करें।
सेरिफ़ फ़ॉन्ट की तुलना में सेन्स टाइपफ़ेस आपकी वेबसाइट को अधिक आधुनिक रूप देते हैं और सादगी और अतिसूक्ष्मवाद के प्रतीक के लिए उचित विकल्प हैं। दूसरी ओर, सेरिफ़ फ़ॉन्ट औपचारिक स्वर व्यक्त करते हैं।
अपने आप से सरल प्रश्न पूछकर प्रारंभ करें। आपके ब्रांड की प्रकृति क्या होगी? परियोजना का प्रकार क्या है? क्या यह एक लंबी अवधि की गतिविधि या एक अल्पकालिक गतिविधि है? क्या आप दूसरों से अलग खड़े होने पर कार्यक्षमता को प्राथमिकता देते हैं? क्या विज़ुअल तत्वों की संख्या आपके पृष्ठों पर टेक्स्ट से अधिक है या इसके विपरीत?
दूसरी ओर, आप अपने संभावित ग्राहकों की जानकारी को भी ध्यान में रख सकते हैं। आपकी सेवाओं और उत्पादों में सर्वोत्तम रुचि लेने के लिए आदर्श आयु क्या है?
उनके लिंग के बारे में कैसे, आपकी सामग्री ज्यादातर पुरुषों या महिलाओं के पक्ष में होनी चाहिए? उनका काम और उद्योग क्या है?
अन्य छोटे विवरण इसी तरह आपको सही टोन के साथ मदद कर सकते हैं। उदाहरण के लिए, वाक्यों के वाम-संरेखित खंड हैं पढ़ने के लिए सबसे आसान ग्रंथ, और यदि आप उन्हें पूरी तरह से सही ठहराते हैं तो आप अधिक औपचारिक प्रतीत हो सकते हैं।
रैग्ड पाठ अधिक अनुकूल होते हैं, और एक पंक्ति की सबसे वांछनीय लंबाई 45-80 वर्णों (रिक्त स्थान शामिल) के बीच होती है।
उपयुक्त टाइपफेस चुनें
अब जब आप जानते हैं कि आप अपनी टाइपोग्राफी से क्या चाहते हैं, तो यह फ़ॉन्ट परिवारों के लिए जाने का समय है। जैसा कि पहले उल्लेख किया गया है, आपको अपने फ़ॉन्ट को वेबसाइट विकल्पों के लिए अधिकतम तीन समूहों तक सीमित करना चाहिए।
फोंट को उनके महत्व के आधार पर रैंक करें और उन्हें तीन समूहों में रखें, जैसा कि नीचे बताया गया है।
मुख्य फ़ॉन्ट
यह वह फ़ॉन्ट है जो आपके उपयोगकर्ता सबसे अधिक देखेंगे, और इसलिए आपके ब्रांड की एक उपयुक्त तस्वीर बताने में सबसे महत्वपूर्ण भूमिका निभाते हैं।
प्राथमिक फोंट बड़े टेक्स्ट पर लागू होते हैं जो वेबसाइट विज़िटर की दृष्टि को पहली जगह में पकड़ते हैं। अक्सर यह सलाह दी जाती है कि अपने लोगो के साथ प्राथमिक फ़ॉन्ट की शैली में कुछ समानताएं रखें।
माध्यमिक फ़ॉन्ट
आप इस फ़ॉन्ट का उपयोग उन वाक्यों के मुख्य ब्लॉकों के लिए करते हैं जिन्हें आप अपने पृष्ठों पर लिखते हैं। फोंट के इस समूह के लिए पठनीयता सबसे ज्यादा मायने रखती है क्योंकि आप अपनी पंक्तियों को पढ़ने में प्रयास करने के बाद अपने संभावित ग्राहकों की आंखों को जलाना नहीं चाहते हैं।
एक्सेंट फ़ॉन्ट
तीसरा टाइपफेस वैकल्पिक है। यदि आप किसी अन्य टाइपफेस का उपयोग करना पसंद करते हैं, तो इसका उपयोग अन्य तत्वों जैसे सीटीए या नेविगेशन के लिए करें।
इसे आसानी से आपके दर्शकों का ध्यान आकर्षित करना चाहिए और उन्हें उस अनुभाग पर क्लिक करने के लिए प्रोत्साहित करना चाहिए।
ध्यान रखें कि आप जितने अधिक फ़ॉन्ट का उपयोग करेंगे, उस शैली के साथ तालमेल बिठाना उतना ही कठिन होगा जिसे आप अपनी साइट पर लागू करना चाहते हैं। फोंट के संयोजन का उपयोग करने से साइट के विभिन्न हिस्सों में विभिन्न मूड हो सकते हैं।
इसके अलावा, अधिकांश प्रसिद्ध फोंट बहुमुखी हैं क्योंकि वे अलग-अलग वज़न से लैस हैं, जिन्हें अक्सर "बोल्ड," "लाइट" और "सामान्य" कहा जाता है। यह किस्म काफी अच्छी है क्योंकि यह पृष्ठों पर एक सही उपस्थिति बनाने में मदद करती है।
अलग-अलग फोंट को पार करना एक भारी काम है, जो कई मामलों में बहुत से लोगों की क्षमता से परे है।
अपने फ़ॉन्ट के प्रकट होने के तरीके, जैसे शैली, आकार और रिक्ति में बदलाव के साथ खेलकर एक समझदार कंट्रास्ट स्थापित करने का प्रयास करें।
सामान्य सलाह के रूप में, इतने सारे फॉन्ट परिवारों का उपयोग करने के लिए निश्चित रूप से ना कहें क्योंकि यह आपकी वेबसाइट के आगंतुकों को भ्रमित करता है और उनकी व्यस्तता को कम करता है।
हालाँकि, यदि आपको फॉन्ट पेयरिंग में सहायता की आवश्यकता है, तो देखें MailChimp की गाइड और फॉन्टजॉय वेबसाइटें।
संगतता और प्रदर्शन की जाँच करें
वेबसाइट के लिए सही फ़ॉन्ट चुनने के लिए संगतता की बात करते हुए, आपको यह सुनिश्चित करना चाहिए कि आपके पेज डेस्कटॉप और मोबाइल डिवाइस दोनों पर आसानी से पढ़े जा सकें।
मोबाइल स्क्रीन "सामान्य" वजन के साथ कुछ फोंट को पढ़ने योग्य नहीं दिखा सकते हैं, और इसलिए, कई डिजाइनर इन उपकरणों पर भारी वजन का उपयोग करते हैं।
आपके पृष्ठों की लोडिंग गति उपयोगकर्ता के जुड़ाव और आपकी समग्र सफलता पर काफी प्रभाव डालती है।
चुने हुए फोंट को वेबसाइट पर लोड करने के बाद उनके प्रदर्शन की जांच करें ताकि उन्हें लोड होने में ज्यादा समय न लगे।
यदि चयनित फ़ॉन्ट के मामले में ऐसा है, तो विकल्प चुनें। इसके अलावा, आप नहीं चाहते कि लोग आपके द्वारा अपनी साइट पर लागू किए गए टाइपफेस के बजाय सिस्टम फोंट देखें।
ऐसा तब होता है जब ब्राउज़र कुछ विशिष्ट फ़ॉन्ट प्रदर्शित करने में असमर्थ होते हैं। इसलिए सुनिश्चित करें कि आप इस मुद्दे को पहले ही जाँच लें।
एहतियात के तौर पर, सिस्टम द्वारा मुख्य को लोड करने में विफल होने की स्थिति में आपके द्वारा उपयोग किए जाने वाले फ़ॉन्ट के समान एक समान फ़ॉन्ट चुनें।
नीचे पंक्ति
चित्र और मोशन ग्राफ़िक्स जैसे दृश्य तत्वों के अलावा, जो एक आकर्षक वेबसाइट बनाते हैं, जो उपयोगकर्ता सबसे अधिक देखेंगे वह सूचना का पाठ रूप है।
अधिक सटीक होने के लिए, एक विशिष्ट वेबसाइट के 90% से अधिक में टाइपोग्राफी होती है। यह महत्व और एक वेबसाइट के लिए फोंट के संयोजन को चुनने की जटिलता आपको आसानी से निराश नहीं होने देना चाहिए।
बस इस समीक्षा में बताए गए आसानी से समझ में आने वाले नियमों का पालन करें और उन नियमों को चुनें जो आपकी अधिकांश अपेक्षाओं को पूरा कर सकते हैं।
पठनीयता को ध्यान में रखें, और अपनी वेबसाइट के अंतिम संस्करण को उपयोगकर्ताओं के लिए उपलब्ध कराने से पहले हर चीज की दोबारा जांच करें। अपनी वेबसाइट के लिए सही फ़ॉन्ट चुनना आपके काम में उपयोगकर्ता के अनुभव को नाटकीय रूप से बदल सकता है।