
वर्डप्रेस के लिए क्रोकोब्लॉक और जेटप्लगइन्स: पूर्ण समीक्षा
फेसबुक पर बड़बड़ाना समीक्षा, TrustPilot, और अन्य प्लेटफार्मों ने सबसे पहले मेरा ध्यान आकर्षित किया। इसलिए मैंने खुद इसका पता लगाने का फैसला किया - क्रोकोब्लॉक प्लगइन्स इसके लायक हैं या नहीं?
मेरी पहली धारणा थी: "ओह, यह भगवान की देन है, क्योंकि यह सचमुच मेरी सभी जरूरतों को पूरा करता है!"। ठीक है, अगर आप मुझे बहुत भोला पाते हैं, तो बस कार्यक्षमता का विवरण देखें। इसलिए, मैंने पूरी गाइड बनाने और अपनी समीक्षा देने का फैसला किया।
क्रोकोब्लॉक क्या है?
Crocoblock साइट निर्माण प्रक्रिया के हर पहलू के लिए एलीमेंटर और गुटेनबर्ग उन्नत प्लगइन्स विकसित करने वाली कंपनी है, जो किसी भी वर्डप्रेस साइट को स्टेरॉयड पर रखने में सक्षम है। कम से कम, उनके द्वारा बताए गए कार्यों की त्वरित समीक्षा से मुझे यही मिला है यहाँ उत्पन्न करें. और हाँ, वे सभी दृश्य हैं, एक ड्रैग-एंड-ड्रॉप इंटरफ़ेस और तर्क के साथ।
क्रोकोब्लॉक सदस्यता में क्या शामिल है?
यह मिश्रण है:
- 20 प्लगइन्स (तीन अन्य सहित मुफ्त);
- 150+ विजेट (एलिमेंटर और गुटेनबर्ग के लिए);
- 47 डिज़ाइन टेम्प्लेट;
- पूरी वेबसाइट के लिए 12 पूर्व-निर्मित डायनामिक टेम्प्लेट;
- मुक्त पोलिनेशीया की एक झाड़ी थीम;
- नियमित अद्यतन और तकनीकी सहायता।
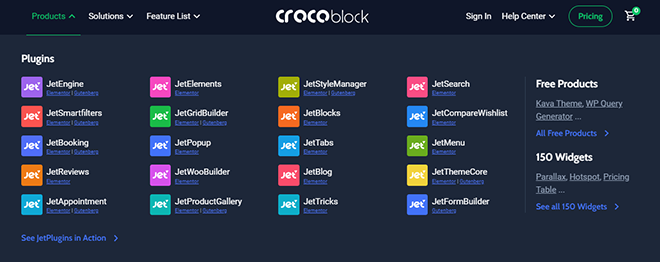
आइए प्लगइन्स पर एक नज़र डालें, और उनमें से एक, केंद्रीय एक, मैं और अधिक विस्तार से वर्णन करूंगा। अभी के लिए, मैं आपको एक संक्षिप्त सिंहावलोकन देता हूँ।
जेट इंजिन। गतिशील सामग्री के लिए सब कुछ।
शुरुआत करने वालों के लिए, यह प्लगइन कस्टम पोस्ट प्रकार, एकाधिक मेटाबॉक्स, टैक्सोनोमी इत्यादि के साथ कस्टम सामग्री प्रकार बनाने में पूर्ण स्वतंत्रता देता है।
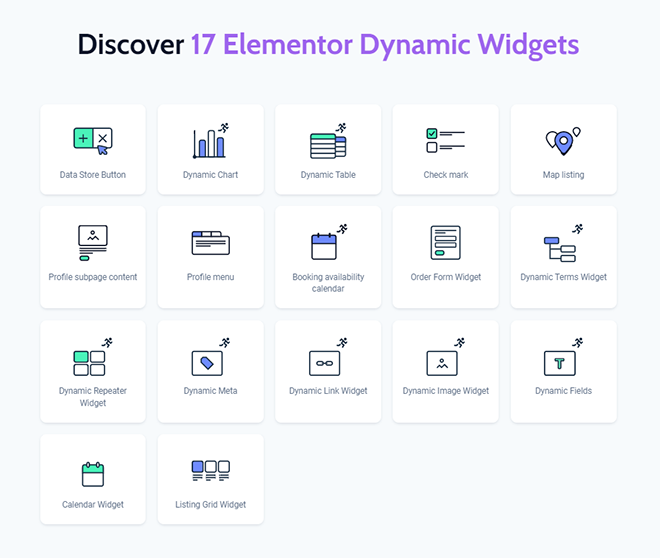
फिर आप जो भी संबंध और सशर्त तर्क चाहते हैं, उन्हें मिश्रित और मिलान कर सकते हैं, कस्टम प्रश्न बना सकते हैं, और 17 विजेट्स की सहायता से किसी भी डेटा को सामने के अंत में खूबसूरती से दिखा सकते हैं।
अन्य JetPlugins इसे और भी बेहतर बनाते हैं।
क्या मैंने उल्लेख किया है कि यह REST API क्वेरी प्रकार के साथ भी काम कर सकता है?
जेटथीमकोर। एलीमेंटर और गुटेनबर्ग के लिए विजुअल थीम बिल्डर।
इसका उपयोग करके, आप हेडर, फुटर, पेज, पोस्ट, कस्टम पोस्ट टाइप, 404 और सर्च पेज, आर्काइव और WooCommerce टेम्प्लेट बना सकते हैं।
फिर सशर्त तर्क लागू करें: कुछ हिस्सों को अलग-अलग पृष्ठों पर प्रदर्शित किया जा सकता है, और कुछ शेष वेबसाइट पर दिखाई देंगे।
बेसिक, है ना? लेकिन वह सब नहीं है।
आप उन्नत सशर्त तर्क लागू कर सकते हैं: विशिष्ट उपयोगकर्ता समूहों या URL पैरामीटर के लिए केवल चयनित उपकरणों पर विशेष टेम्पलेट दिखाएं।
अच्छा, अब मैं प्रभावित हूँ।
जेटवूबिल्डर। WooCommerce पृष्ठों के आसान और दृश्य अनुकूलन के लिए।
कहने की जरूरत नहीं है, हम सभी विज़ुअल WooCommerce एलिमेंटर बिल्डरों से प्यार करते हैं।
वे हमें कोड में खुदाई न करने और हुक के साथ बाजीगरी करने की विलासिता देते हैं।
तथा JetWooBuilder ऐसा लगता है कि वास्तव में यह सब एक अच्छी कीमत के लिए है, जिसमें एलीमेंटर के लिए 64 विजेट और JetEngine के संयोजन में कुछ जादू करने की क्षमता शामिल है।
जेट उत्पाद गैलरी। उन्नत WooCommerce उत्पाद स्लाइडर और गैलरी बनाता है।
ये गैलरी WooCommerce उत्पाद, मैन्युअल रूप से अपलोड किए गए फ़ोटो या वीडियो, या कस्टम पोस्ट प्रकार प्रदर्शित कर सकते हैं।
और फिर से, JetEngine और इसके डायनेमिक टैग फीचर के संयोजन में, एक गैलरी गतिशील रूप से बनाई जा सकती है।
जैसा कि आपने अनुमान लगाया है, इस प्लगइन में ज़ूम, पेजिनेशन, कस्टम स्टाइलिंग और मिश्रित प्रदर्शन विकल्प हैं।
जेटस्मार्टफिल्टर। विभिन्न पोस्ट प्रकारों के लिए उन्नत फ़िल्टर बनाने के लिए।
एक सुंदर उत्पाद गैलरी बनाने के बाद, यह एक अच्छा फ़िल्टर बार बनाने का समय है, है ना? यह प्लगइन पदानुक्रम-चयन सिद्धांत और गतिशील फ़िल्टरिंग (गैर-प्रासंगिक विकल्पों को हटाने के लिए) का उपयोग करता है।
दूसरे शब्दों में, नौ फ़िल्टर प्रकार हैं, और वे सभी परत-योग्य हैं, जिसका अर्थ है कि वे "सहयोग" कर सकते हैं और एक सटीक परिणाम और सर्वोत्तम उपयोगकर्ता अनुभव बनाने के लिए एक-दूसरे को फ़िल्टर कर सकते हैं।
इस पैकेज में AJAX समर्थन, कई अनुकूलन विकल्प और 17 एलिमेंटर विजेट शामिल हैं।
फ़िल्टर किसी भी पोस्ट प्रकार पर लागू किए जा सकते हैं (इसलिए यह केवल WooCommerce उत्पाद फ़िल्टर नहीं है) और किसी भी विषय के साथ अच्छी तरह से काम करता है।
जेटतुलना और इच्छा सूची। एक बेहतरीन ईकामर्स उपयोगकर्ता अनुभव बनाने के लिए।
यह उत्पाद कार्ड में WooCommerce तुलना और विशलिस्ट बटन जोड़ता है, काउंटर दिखाता है, और दोनों श्रेणियों के लिए काफी सुरुचिपूर्ण लेआउट प्रदर्शित करता है।
यह छह एलिमेंटर विजेट्स के साथ आता है।
जेटसर्च। तेजी से AJAX खोज के लिए।
एलीमेंटर एडिट पैनल के माध्यम से सब कुछ अनुकूलित किया जा सकता है, जिसमें सामग्री की लंबाई, थंबनेल समर्थन या पृष्ठांकन भी शामिल है।
परिणाम प्रासंगिकता द्वारा व्यवस्थित किए जाते हैं, और विशेष प्रकार के पोस्ट जहां खोज होती है उन्हें भी सेट किया जा सकता है।
जेटफॉर्मबिल्डर। उन्नत गतिशील और लचीले रूपों के निर्माण के लिए.
इस उत्पाद के पास फ्रीमियम लाइसेंस है, इसलिए आप इसे सीधे वर्डप्रेस प्लगइन डायरेक्टरी से इंस्टॉल करके मुफ्त में आजमा सकते हैं।
इसमें 19 फ़ील्ड प्रकार हैं, और उनमें से किसी पर उन्नत सशर्त दृश्यता और क्रियाएं लागू की जा सकती हैं।
पुनरावर्तक और परिकलित फ़ील्ड उनमें से हैं।
डेटाबेस से जुड़े डायनेमिक डेटा का उपयोग करके कुछ फ़ील्ड फ्रंट एंड पर पहले से भरे जा सकते हैं।
यह पेपैल, स्ट्राइप, हबस्पॉट और 16 अन्य सहित कई तृतीय-पक्ष ऐड-ऑन के साथ एकीकरण का समर्थन करता है, और तृतीय-पक्ष के साथ आसानी से काम करता है। वेबहुक.
यह गुटेनबर्ग फॉर्म बनाता है, जिसे एलीमेंटर पेज पर कहीं भी लॉन्च किया जा सकता है।
जेटमेनू। एलीमेंटर का उपयोग करके एक कस्टम मेगा मेनू बनाने के लिए।
यह प्लगइन एलीमेंटर इंटरफ़ेस और इसके किसी भी सेक्शन टेम्प्लेट का उपयोग करके विभिन्न उपकरणों (मोबाइल, टैबलेट, डेस्कटॉप) के लिए अलग-अलग मेनू बनाना संभव बनाता है।
JetMenu में कई क्षैतिज, लंबवत या हैमबर्गर लेआउट के साथ-साथ विभिन्न बैज, फोंट और आइकन हैं।
ईकामर्स वेबसाइटों के लिए इस प्लगइन की स्पष्ट उपयोगिता को छोड़कर, वे इसे गतिशील सामग्री से बाहर संपर्क पृष्ठ या साइडबार मेनू बनाने के लिए भी उपयोग करने की पेशकश करते हैं।
जेट बुकिंग। बुकिंग और किराये की वेबसाइटों के लिए।
यह एक आला प्लगइन है, जो गतिशील सामग्री के प्रबंधन के लिए JetEngine की शक्तिशाली बैक-एंड सुविधाओं पर काम करता है।
उदाहरण के लिए, आप मौसम, संपत्ति के प्रकार, समय और अन्य स्थितियों के आधार पर अपनी बुकिंग के लिए एक विशेष मूल्य प्रदर्शित कर सकते हैं।
उपलब्धता कैलेंडर, व्यापक बुकिंग फॉर्म, डिस्प्ले लेआउट और विज़ुअल विज़ार्ड कुछ हैं जेट बुकिंग सुविधाएँ.
जेटनियुक्ति। उन्नत नियुक्ति बुकिंग वेबसाइटों के लिए।
यह प्लगइन पिछले वाले के समान है लेकिन उन चार घटकों को मिलाने और मिलान करने पर ध्यान केंद्रित करता है: सेवाएं, सेवा प्रदाता, दिनांक और समय, और कीमत।
इस वर्डप्रेस अपॉइंटमेंट प्लगइन में सब कुछ गतिशील रूप से जुड़ा हुआ है और सशर्त तर्क है।
बुकिंग फॉर्म और भुगतान ऐड-ऑन शामिल हैं।
JetAppointments JetEngine के आधार पर भी पूरी शक्ति से काम करता है।
जेट समीक्षाएं। ऑल-इन-वन वर्डप्रेस समीक्षा प्लगइन।
समीक्षा किसी भी प्रकार के पोस्ट पर लागू की जा सकती है, मूल्यांकन मानदंड, और समीक्षक की भूमिकाओं को समायोजित किया जा सकता है (अतिथि, ग्राहक)।
प्राधिकरण फ़ॉर्म और reCAPTCHA के साथ गुप्त समीक्षाओं के विरुद्ध सुरक्षा भी है।
यह व्यवस्थापकों के लिए एक स्पष्ट सांख्यिकी डैशबोर्ड भी प्रदान करता है।
जेटब्लॉक्स। एलीमेंटर के साथ हेडर और फुटर बनाने के लिए।
सुनने में जितना आसान लगता है।
उन साइट भागों के लिए विशिष्ट नौ विजेट शामिल किए गए हैं।
जेट स्टाइल मैनेजर। गुटेनबर्ग ब्लॉकों को स्टाइल करने के लिए।
यह मुफ्त प्लगइन गुटेनबर्ग ब्लॉक को शानदार दिखने में मदद करता है।
उदाहरण के लिए, JetFormBuilder (केवल गुटेनबर्ग के लिए प्लगइन) में बनाए गए फॉर्म, या ब्लॉग पोस्ट।
जेटटैब्स। टैब, अकॉर्डियन और टॉगल स्विच के लिए।
यह अच्छा है कि उन्होंने अच्छे पुराने एलीमेंटर टैब और अकॉर्डियन विजेट में टॉगल कार्यक्षमता (मूल्य तालिका के लिए बढ़िया) जोड़ी है।
बाद वाले विजेट में दो मुख्य लेआउट हैं, और उनमें से एक चित्र या उत्पाद कार्ड प्रदर्शित करने के लिए एकदम सही है।
विजेट टैब के अंदर नेस्टेड एलीमेंटर कंटेनरों का समर्थन करता है।
जेटट्रिक्स। एलिमेंटर पर दृश्य प्रभाव जोड़ने के लिए।
विजेट शामिल हैं: हॉटस्पॉट, स्टिकी कॉलम, अधिक विस्तार पढ़ें, सैटेलाइट (लेयरिंग ब्लॉक के लिए), पैरलैक्स स्क्रॉलिंग, स्टिकी कॉलम, अनफोल्ड सेक्शन, टूलटिप और कण प्रभाव।
जेटग्रिडबिल्डर। विभिन्न पोस्ट प्रकारों और श्रेणियों के लिए लचीला ड्रैग-एंड-ड्रॉप ग्रिड।
एक और मुफ्त और बहुत उपयोगी ग्रिड प्लगइन।
जिसे मैं अंत में पाकर ईमानदारी से खुश हूं।
इसके साथ पोस्ट प्रदर्शित करना इतना आसान और देखने में संतोषजनक है।
सबसे अच्छी बात यह है कि यह सभी प्रकार के पोस्ट प्रकार (शामिल उत्पाद) और श्रेणियों का भी समर्थन करता है।
पारंपरिक ग्रिड या चिनाई वाले लेआउट की तुलना में कुछ कम उबाऊ दिखाने के लिए व्यक्तिगत रूप से अलग-अलग एलिमेंट कंटेनर और क्वेरी पोस्ट बनाने की कोई आवश्यकता नहीं है।
जेट एलिमेंट्स। अच्छी दिखने वाली वेबसाइटों के लिए एक विजेट पैक।
यह पैकेज 45 विजेट प्रदान करता है, क्लासिकल वाले से, जैसे बटन या सेवाएं, एलिमेंट पोर्टफोलियो, लंबन अनुभाग, या WooCommerce के लिए विभिन्न ब्लॉक जैसे अधिक उन्नत वाले।
जेटपॉपअप। एलिमेंटर के साथ पॉप-अप बनाने के लिए।
उनमें से प्रत्येक प्रकार के लिए कई टेम्पलेट हैं, साथ ही पॉप-अप ट्रिगर्स (छह विकल्प)।
जेटब्लॉग। अच्छे दिखने वाले ब्लॉग के लिए।
यह आपको अच्छे पोस्ट आर्काइव लेआउट बनाने की अनुमति देता है, जिसमें वैध वीडियो प्लेलिस्ट प्रदर्शित करना भी शामिल है।
टाइलें, सूचियाँ, एनिमेटेड पोस्ट पूर्वावलोकन, पृष्ठांकन, और बहुत कुछ - इसमें एलीमेंटर के लिए छह विजेट हैं और यह किसी भी पोस्ट प्रकार के साथ काम करता है।
बस JetPlugins और Crocoblock सब्सक्रिप्शन के बीच के अंतर को स्पष्ट करने के लिए: मोटे तौर पर बोलना, यह एक ही बात है, लेकिन Crocoblock सब्सक्रिप्शन का अर्थ है "ऑल-इनक्लूसिव" वर्जन, यानी, JetPlugins+ फ्री डायनेमिक और स्टेटिक डेमो वेबसाइट, पॉप-अप और अन्य टेम्प्लेट।
विस्तृत जेटइंजन अवलोकन
JetEngine एक वास्तविक कार इंजन की तरह है, जो लगभग सभी बकाया चीजों के हुड के नीचे है, जिसे आप Crocoblock सदस्यता के साथ बना सकते हैं। आइए इसके बारे में थोड़ा और विवरण दिखाते हैं।
जेट इंजिन एलीमेंटर और गुटेनबर्ग के साथ संगत है, गतिशील सामग्री बनाने, क्वेरी करने और प्रदर्शित करने के लिए एक वर्डप्रेस प्लगइन।
विवरण ने मुझे पूरी तरह से पकड़ लिया (मुझे आशा है कि यह काम करता है और साथ ही यह लगता है)। और क्या आप जानते हैं कि मैं इस प्लगइन को पाकर इतना उत्साहित क्यों हूं? क्योंकि यह अंततः आपको पूरी क्षमता से गतिशील सामग्री का उपयोग करने की स्वतंत्रता देता है। हाँ, मैंने कस्टम फ़ील्ड बनाने के लिए अन्य उन्नत प्लगइन्स आज़माए हैं। वे महान हैं, लेकिन यह जेटइंजिन के संभावित प्रस्तावों का केवल एक अंश है। मुझे कुछ ऐसी चीज़ों की सूची दें जो यह आपको बनाने की पेशकश करती है:
- कस्टम पोस्ट प्रकार (सीपीटी);
- कस्टम सामग्री प्रकार (सीसीटी);
उनके बीच का अंतर यह है कि पहला वाला कस्टम पोस्ट प्रकार (CPT) है जिसका हम सभी उपयोग करते हैं। यह एक डेटाबेस में पूरी अलग तालिका पर कब्जा कर लेता है, जबकि कस्टम सामग्री प्रकार (सीसीटी) सभी संभावित चरों के साथ वहां सिर्फ एक पंक्ति लेगा।
- वर्गीकरण जिसमें सभी प्रकार के पोस्ट प्रकार (और उन प्रकारों के संयोजन) शामिल हो सकते हैं;
- उन प्रकार के पोस्ट के लिए मेटा बॉक्स।
यह अभी शुरुआत है। क्योंकि JetEngine द्वारा प्रदान की जाने वाली सुविधाओं की एक विशाल सूची है, जैसे:
- शब्दकोष एक बार जानकारी दर्ज करने और इसे मैन्युअल रूप से दर्ज करने के बजाय पूरी वेबसाइट पर उपयोग करने के लिए। इसका उपयोग डायनेमिक फ़ील्ड, फ़िल्टर आदि के लिए विकल्पों की सूची के रूप में किया जा सकता है।
- विकल्प पृष्ठ - मेटा फ़ील्ड्स के ब्लॉक वाले पृष्ठ, जिन्हें बाद में कहीं भी प्रदर्शित किया जा सकता है: शीर्ष लेख/पाद लेख, पॉप-अप, आदि। फिर, यदि आप विकल्प पृष्ठ पर मान बदलते हैं, तो वे स्वचालित रूप से हर जगह बदल जाएंगे।
- RSI उपयोगकर्ता डेटा स्टोर अंतिम उपयोगकर्ताओं की इच्छा सूची या बुकमार्क के लिए समायोज्य संग्रहण हैं।
- गतिशील दृश्यता सशर्त तर्क और दृश्यता नियम स्थापित करने की अनुमति देता है।
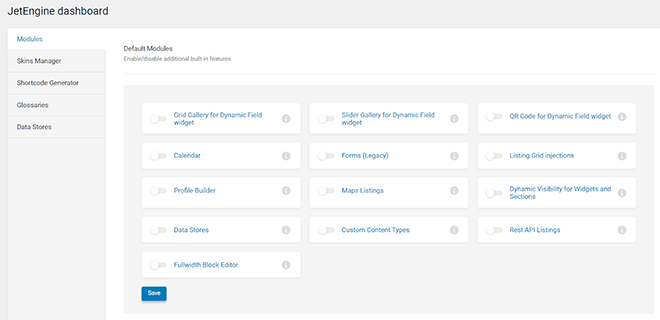
डिफ़ॉल्ट मॉड्यूल की सूची काफी प्रभावशाली है, और बाहरी मॉड्यूल भी जोड़े जा सकते हैं:
आप प्रत्येक मॉड्यूल के सामने सूचना आइकन पर क्लिक करके उनमें से प्रत्येक के बारे में एक वीडियो स्पष्टीकरण और ट्यूटोरियल पा सकते हैं।
सच कहूँ तो, उन सभी सुविधाओं और उपयोग के मामलों को देखने के बाद, मैं इस बात से अभिभूत हो गया हूँ कि उन्हें मिलाकर और मिलान करके कितनी चीजें की जा सकती हैं।
फिर भी, यह समझने का सबसे अच्छा तरीका है कि JetEngine क्या है और यह क्या करने में सक्षम है डेमो वेबसाइट.
JetEngine के अपने पहले इंप्रेशन को समेटने के लिए, मैं यह कहना चाहता हूं कि इसमें कूदना खरगोश के छेद की तरह है और डायनेमिक डेटा वाली परियोजनाओं के लिए सैकड़ों संयोजन और समाधान प्राप्त करना है।
अपनी डेमो वेबसाइट (एक वेब स्टोर, अर्थात्) के साथ खेलने के बाद, मैंने इस विविधता को देखा, लेकिन वहाँ जाने का एक तरीका है: JetEngine का उपयोग करने के कई और तरीके सीखना और खोजना।
फ़ेसबुक पर ज्ञानकोष और उपयोगकर्ताओं के विचारों में कई उदाहरण हैं समुदाय पेज.
क्रोकोब्लॉक की कीमतें और मुफ्त उपहार
मुफ्त
क्रोकोब्लॉक सात मुफ्त प्लगइन्स, एक मुफ्त कावा थीम और एक क्वेरी जनरेटर प्रदान करता है।
नि: शुल्क प्लगइन्स, और उनमें से कुछ का मैंने पहले ही ऊपर उल्लेख किया है:
- जेटफॉर्मबिल्डर;
- जेटग्रिडबिल्डर;
- गुटेनबर्ग के लिए जेट स्टाइल मैनेजर;
- एलीमेंटर के लिए जेटविजेट;
- JetSticky विजेट (एलिमेंटर के साथ निर्मित स्टिकी सेक्शन और कॉलम के लिए);
- जेटवूकामर्स विजेट;
- एडीए कस्टमाइज़र (एडीए और डब्ल्यूसीएजी अनुपालन के नियमों को पूरा करने के लिए)।
साथ ही, उन्नत उपयोगकर्ताओं के लिए 30 से अधिक देव संसाधन, जिनमें शामिल हैं:
- संपर्क प्रपत्र 7 लेआउट बिल्डर;
- WP क्वेरी जेनरेटर;
- वर्गीकरण के लिए कस्टम संदर्भ;
- खाली आइटम टूल छुपाएं और बहुत कुछ।
अंतिम लेकिन निश्चित रूप से कम से कम कावा थीम नहीं है, जिसके तेज होने का दावा किया जाता है और एलीमेंटर और सभी जेटप्लगिन्स के साथ पूर्ण संगतता है।
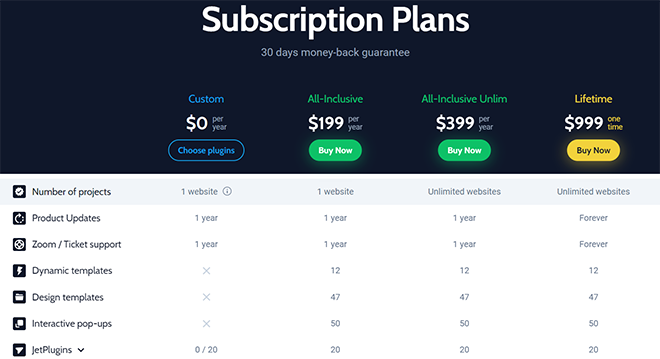
मूल्य निर्धारण
प्लगइन्स को वार्षिक सदस्यता के आधार पर, सर्व-समावेशी, या प्रत्येक प्लगइन को व्यक्तिगत रूप से खरीदा जा सकता है। प्लगइन के आधार पर मूल्य सीमा $19/$23/$43 है, और यह एक परियोजना के लिए है। अनलिमिटेड प्रोजेक्ट प्लान से कीमत दोगुनी हो जाती है।
सर्व-समावेशी सदस्यताएँ एक परियोजना ($199) या असीमित ($399) के लिए हो सकती हैं। सर्व-समावेशी में, आपको 50 डिज़ाइन टेम्प्लेट और सभी अनुलाभ भी मिलते हैं।
असीमित वेबसाइटों के लिए एक बार सब्सक्रिप्शन खरीदने और आजीवन समर्थन प्राप्त करने के लिए एक ऑल-इनक्लूसिव लाइफटाइम विकल्प ($999) भी है।
और अब, मैं सर्व-समावेशी संस्करण का परीक्षण करने जा रहा हूं, यह पता लगाने के लिए कि क्या यह खरीदने लायक है और यह कितना उपयोगकर्ता के अनुकूल है।
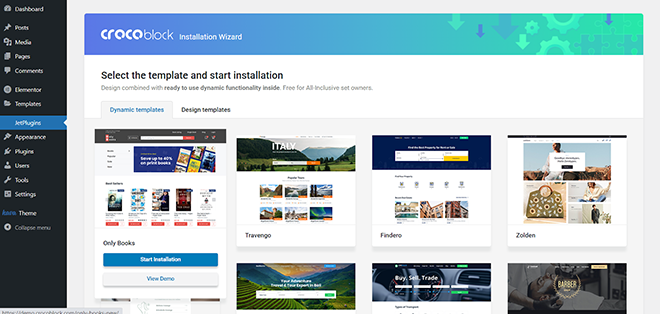
क्रोकोब्लॉक स्थापना
सब्सक्रिप्शन खरीदने के बाद, इसे इंस्टॉल करने का सबसे आसान तरीका विज़ार्ड प्लगइन का उपयोग करना है, जिसे आप उपयोगकर्ता डैशबोर्ड से भी डाउनलोड कर सकते हैं। (ध्यान दें कि JetFormBuilder Pro को डैशबोर्ड से लाइसेंस कोड का उपयोग करके अलग से डाउनलोड और इंस्टॉल किया जाना चाहिए)।
सक्रियण के बाद, मैंने चुना पूर्ण क्रोकोब्लॉक स्थापना.
अगला चरण मुझे स्थापित करने के लिए सबसे संगत विषयों का विकल्प देता है। मैं कावा चुनता हूं, लेकिन आप अपनी वर्डप्रेस थीम के साथ आगे बढ़ सकते हैं।
अगला चरण डायनेमिक या स्टैटिक टेम्प्लेट में से एक का विकल्प है। आइए "केवल पुस्तकें" नामक पहला गतिशील प्राप्त करें। आप पहले इसका डेमो देख सकते हैं (साथ ही क्रोकोब्लॉक वेबसाइट पर उपलब्ध सभी गतिशील पूर्व-निर्मित वेबसाइटें)। इसलिए, अपने भविष्य के प्रोजेक्ट के लिए सबसे समान को चुनना आसान है और बस इसके साथ चलें।
विज़ार्ड मुझे सभी आवश्यक प्लगइन स्थापित करने की पेशकश करता है (उन सभी को एक साथ स्थापित करना संभव है या बाद में करना संभव है, वे क्रोकोब्लॉक डैशबोर्ड पर उपलब्ध होंगे)। और मेरी वेबसाइट तैयार है; मुझे केवल अपने वास्तविक उत्पादों को जोड़ने और कुछ अनुकूलन करने की आवश्यकता है। जो आसान है, मुझे मानना पड़ेगा।
क्रोकोब्लॉक सब्सक्रिप्शन के फायदे और नुकसान
पेशेवरों:
- सुविधाओं की भारी मात्रा के साथ प्लगइन्स का सुपर कार्यात्मक सेट
- वास्तव में अच्छा उपयोगकर्ता अनुभव बनाने की अनुमति देता है
- यह बिना कोडिंग के शानदार वेबसाइट डिज़ाइन बनाने की बहुत आज़ादी देता है
- एलिमेंटर के साथ पूर्ण अनुकूलता है
- कई अतिरिक्त सुविधाओं के साथ, सर्व-समावेशी प्लान में पैसे का बढ़िया मूल्य
- क्रोकोब्लॉक सब्सक्रिप्शन को लगातार नई सुविधाओं और विजेट्स के साथ अपडेट किया जा रहा है
विपक्ष:
- Crocoblock वेबसाइट पर सभी उत्तरों को खोजना हमेशा बहुत आसान नहीं होता है क्योंकि यह बहुत शाखित है। (लेकिन कुछ समय बिताने के बाद यह पूरी तरह संभव है)।
- सभी JetEngine प्लगइन सुविधाओं और मॉड्यूल का उपयोग करने का तरीका सीखने में कुछ समय लगता है। YouTube ट्यूटोरियल देखना और नॉलेज बेस पढ़ना बेहतर है।
- प्लगइन्स, यदि व्यक्तिगत रूप से खरीदे जाते हैं, तो वे काफी महंगे हो सकते हैं;
निष्कर्ष
मैंने क्रोकोब्लॉक सब्सक्रिप्शन की विशेषताओं में खुदाई करने में कुछ समय बिताया है, और मुझे यह स्वीकार करना चाहिए कि मैं इससे मिलने वाली संभावनाओं की संख्या से वास्तव में प्रभावित था।
एक और बात जिसने मुझे प्रभावित किया वह यह है कि पूरा पैकेज और प्लगइन्स के बीच "संबंध" बहुत सुविचारित हैं।
मुझे समझाने की.
इसलिए, कभी-कभी आप एक प्रीमियम थीम या प्लगइन्स खरीदते हैं, लेकिन यदि आप उनका उपयोग करके एक पूर्ण प्रोजेक्ट बनाना चाहते हैं, तो उनकी कार्यक्षमता में कुछ स्पष्ट अंधे धब्बे हैं।
इसलिए आपको उन अंतरालों को भरने के लिए अन्य प्लगइन्स खरीदने होंगे या कुछ वर्कअराउंड का उपयोग करना होगा।
JetPlugins के मामले में, वे एक-दूसरे को बहुत अच्छी तरह से पूरक करते हैं, बिना किसी ब्लाइंड स्पॉट के।
JetEngine यहां एक वास्तविक कार इंजन के रूप में काम करता है, जो हर संभव तरीके से डायनेमिक डेटा को स्टोर और जनरेट करता है।
JetFormBuilder किसी भी स्वाद और उद्देश्य के लिए गतिशील रूप बनाने की अनुमति देता है।
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu, आदि, आपको यह सब क्लाइंट के लिए उपलब्ध कराने और सुचारू रूप से बातचीत करने योग्य बनाते हैं।
और, निश्चित रूप से, सोने पर सुहागा की तरह, JetTricks, JetElements, JetGridBuilder, और JetThemeCore सभी को आकर्षक बनाते हैं।
क्या आपको सभी समावेशी क्रोकोब्लॉक सदस्यता खरीदने की आवश्यकता है? मैं निश्चित रूप से "हाँ" कहूँगा। यदि आप एक उन्नत डेवलपर या स्टूडियो हैं, तो ऑल-इनक्लूसिव सब्सक्रिप्शन सबसे अच्छा विकल्प होगा, और लाइफटाइम सबसे सस्ता सौदा लगता है।
अन्य मामलों में, जब आप बस एक अच्छा दिखने वाला, फिर भी कम जटिल वेब प्रोजेक्ट बनाना चाहते हैं, तो आपको केवल उनके व्यक्तिगत प्लगइन्स या मुफ्त की आवश्यकता हो सकती है।
वैसे, यदि आप अपनी वेबसाइट से एक छोटा अंतरिक्ष यान बनाना चाहते हैं या सिर्फ एक अच्छी दुकान/बुकिंग वेबसाइट बनाना चाहते हैं, तो विशेष रूप से पर्याप्त मेमोरी सीमा (न्यूनतम 256 एमबी) के साथ अच्छी होस्टिंग लेने पर विचार करें।
क्योंकि शक्तिशाली समाधान, जैसे क्रोकोब्लॉक, को कुछ बैक-एंड संसाधनों की आवश्यकता होती है।
की सिफारिश की पोस्ट

2024 में सर्वश्रेष्ठ WooCommerce ब्रांड प्लगइन्स
अप्रैल १, २०२४

लाइव वर्डप्रेस साइट टू लोकलहोस्ट: मूव करने का सही तरीका!
अप्रैल १, २०२४