
एलिमेंटर WooCommerce बिल्डर: ईकामर्स वेबसाइट बनाने का सबसे अच्छा तरीका
एक नई WooCommerce दुकान शुरू करने और नेट पर सेवाओं और उत्पादों की बिक्री शुरू करने की योजना बना रहे हैं? जैसा कि आप वेब पर बहुत सारी सलाह पा सकते हैं, वास्तव में अच्छा दिखने वाला स्टोर बनाने की पूरी प्रक्रिया आमतौर पर थोड़ी भारी लग सकती है।
इस लेख में, हम आपको वे विशिष्ट उपाय दिखाने जा रहे हैं, जिन्हें आप अपने स्टोर को जगाने और इसे जल्द से जल्द चलाने के लिए लेना चाहते हैं।
एलिमेंटर और WooCommerce बिल्डर के साथ मिलकर, आप एक दोषरहित कस्टम डिज़ाइन की गई दुकान पर पहुँचते हैं। इस ताजा, कॉम्पैक्ट और विज़ुअल प्रक्रिया में वर्डप्रेस पर एक स्टोर स्थापित करते समय पेशेवरों को सामना करने वाली अधिकांश गड़बड़ी की आवश्यकता होती है।
यदि आप बस एक छोटी सी इंटरनेट दुकान स्थापित करने की योजना बना रहे हैं, तो यह लेख आपके लिए आदर्श मार्गदर्शिका है।
आज हम आपको कदम दर कदम मदद करेंगे कि कैसे करें एलिमेंटर के साथ एक ईकॉमर्स वेबसाइट बनाएं और WooCommerce।
हालाँकि, इससे पहले कि हम व्यापार में उतरें, मुझे कुछ प्रामाणिक सच्चाइयों की व्याख्या करने की अनुमति दें।
इन सभी वर्षों में तकनीकी सफलताओं के साथ, ई-कॉमर्स साइट के माध्यम से सेवाओं और उत्पादों में निवेश करना और बेचना बहुत आसान और तेज हो गया है।
आपके भौतिक स्टोर में व्यावसायिक विकास जारी रखने के लिए एक इंटरनेट प्लेटफॉर्म होना चाहिए। इस प्रतिस्पर्धी माहौल में बने रहने के लिए अपनी वेब रणनीति विकसित करना महत्वपूर्ण है। अन्यथा, आप अपनी कंपनी के लिए बड़ी संख्या में संभावित संभावनाओं को खो सकते हैं।
दूसरी तरफ, यदि आपके पास कोई भौतिक दुकान नहीं है, तब भी आप अपना ऑनलाइन व्यवसाय शुरू कर सकते हैं और अपने आगंतुकों को अपनी सेवाएं और उत्पाद बेच सकते हैं। आप सभी की जरूरत है एक पेशेवर वेबसाइट है।
खरीदारों की बढ़ती संख्या स्पष्ट रूप से प्रदर्शित करती है कि आपके लिए ई-कॉमर्स व्यवसाय शुरू करने का इससे बेहतर समय कभी नहीं रहा।
हालाँकि, यहाँ मुद्दा यह है कि कैसे निर्माण किया जाए ई-कॉमर्स वेबसाइट डिजाइन साथ में कोई कोडिंग नहीं ज्ञान। खैर, वर्डप्रेस ने अपने सहायक टूल-किट के साथ इस दुविधा को कई दशक पहले हल कर दिया था।
WooCommerce आपकी वर्डप्रेस साइट को ई-कॉमर्स बिजनेस प्लेटफॉर्म के रूप में प्रदर्शित करने के लिए प्लग-इन है। सब कुछ पलक झपकते ही। कोई प्रोग्रामिंग नहीं, कोई HTML नहीं, केवल कुछ क्लिक।
और सबसे दिलचस्प बात यह है कि यह पूरी तरह से मुफ़्त है। इन कारणों से, कई उपयोगकर्ताओं ने अपने स्टोर को अन्य ईकामर्स प्लेटफॉर्म से स्थानांतरित कर दिया है WooCommerce में खरीदारी करें.
आज, हम एलीमेंटर पर स्पॉटलाइट चालू करने जा रहे हैं। इस ड्रैग-एंड-ड्रॉप पेज बिल्डर ने वेबसाइट डिजाइनिंग को एबीसी जितना आसान बना दिया है। बस अपना कर्सर ले जाएँ और अपनी वेबसाइट को लॉन्च के लिए तैयार करें। बिना किसी पूर्व सूचना या कुशल सहायता के, आपके पास एक विशेषज्ञ की तरह अधिक भव्य साइट बनाने के लिए सभी आदर्श विकल्प हैं।
यहां आपके इंटरनेट स्टोर को विकसित करने के लिए आवश्यक शर्तें हैं:
- एक वर्डप्रेस ब्लॉग
- WooCommerce प्लगइन (निःशुल्क)
- एलिमेंटर प्लगइन (फ्री)
एलिमेंटर WooCommerce बिल्डर
आइए मान लें कि आपके पास पहले अपनी साइट के लिए उचित डोमेन नाम होस्टिंग और होस्टिंग योजना थी। फिर अपनी खुद की वर्डप्रेस वेबसाइट को कॉन्फ़िगर करें और WooCommerce और Elementor सहित सभी आवश्यक प्लगइन्स इंस्टॉल करें।
WooCommerce के लिए सेटअप और ट्रिगरिंग प्रक्रिया सभी वर्डप्रेस प्लगइन्स के समान है। आइए मूल WooCommerce पृष्ठों और सेटिंग्स को कॉन्फ़िगर करने का सबसे अच्छा तरीका प्रकट करें।
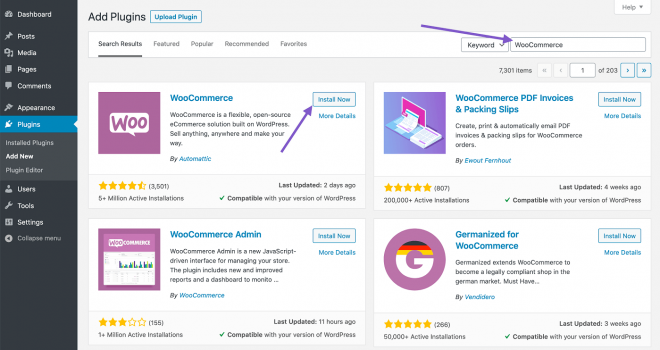
पहला कदम: WooCommerce प्लगइन इंस्टॉल करके शुरू करें
WooCommerce प्लग-इन को सेट अप और ट्रिगर करने के लिए:
- वर्डप्रेस एडमिन डैशबोर्ड में नेविगेट करें → प्लगइन्स → नया डालें
- 'वूकामर्स' की तलाश करें
- फिर, प्लगइन को स्थापित और सक्रिय करें
- "अभी सक्रिय करें" पर क्लिक करें
फिर आपको एक इंस्टॉलेशन विज़ार्ड मिलेगा। इस हिस्से को बायपास करना संभव है। इस भाग को छोड़ना और सभी परिवर्तनों को मैन्युअल रूप से लागू करना भी संभव है। बहरहाल, अनुकूलन के बारे में प्रक्रिया और सेटिंग्स को महसूस करना कहीं बेहतर है। तो चलिए इंस्टॉलेशन विज़ार्ड पर चलते हैं।
बुनियादी जानकारी प्रदान करना
शुरुआत में, विज़ार्ड आपसे आपकी दुकान के प्रारंभिक डेटा के बारे में कुछ प्रश्न पूछता है जिसमें स्टोर स्थान, वस्तु प्रकार, आपके द्वारा उपयोग की जाने वाली मुद्रा, और साथ ही उन सामानों के प्रकार भी शामिल हैं जिन्हें आप बाजार में लाना चाहते हैं (चाहे वे भौतिक, इलेक्ट्रॉनिक, या दोनों हों) .
आप यहां यह भी पता लगा सकते हैं कि क्या आप WooCommerce को स्टोर की प्रगति के लिए अपने उपयोग को ट्रैक करने की अनुमति देना चाहते हैं।
इस फॉर्म को उपयुक्त रूप से भरें और फिर अगले चरण पर जाने के लिए नीचे "लेट्स गो" बटन पर क्लिक करें।
WooCommerce भुगतान गेटवे की स्थापना
यहां आप अपने इंटरनेट स्टोर के लिए भुगतान विकल्पों को कॉन्फ़िगर कर सकते हैं। इस खंड के विकल्प आपके स्टोर स्थान और उन उत्पाद प्रकारों के संबंध में हैं जिन्हें आप चाहते हैं ऑनलाइन बेचो.
आप "ऑफ़लाइन भुगतान" भी चुन सकते हैं और ड्रॉप डाउन मेनू से चेक, बैंक हस्तांतरण या नकद जैसे भुगतान विकल्प का चयन कर सकते हैं।
आपके द्वारा भाग के साथ किए जाने के बाद, अगले चरण पर जाने के लिए "जारी रखें" पर क्लिक करें।
WooCommerce शिपिंग की स्थापना
यह अनुभाग आपके उत्पाद विवरण शिपिंग के बारे में है। WooCommerce दो शिपिंग क्षेत्रों का समर्थन करता है:
एक संयुक्त राज्य अमेरिका और कनाडा है, और दूसरा शेष विश्व है।
यदि आप यूएसए या कनाडा में हैं, तो आपके पास लाइव शिपिंग दर विकल्प है। हालाँकि, आपके पास एक समान शिपिंग दर सेट करने का विकल्प भी है।
साथ ही, वास्तविक वितरण गति के संबंध में, आपको अपने उत्पाद के वजन और माप का उल्लेख करना चाहिए।
"जारी रखें" पर क्लिक करने से पहले, 'घर पर शिपिंग लेबल प्रिंट करें' विकल्प का उपयोग करके अपने क्रेडेंशियल प्रिंट करना सुनिश्चित करें।
कुछ अतिरिक्त विकल्पों को कॉन्फ़िगर करना
इस चरण में, WooCommerce आपको कई प्लगइन्स सेट करने के लिए कहता है, जैसे स्वचालित करों के लिए Jetpack, WooCommerce के लिए Facebook और इसके लिए MailChimp ईमेल विपणन.
वह चुनें जिसे आप अपनी ईकामर्स साइट के लिए महत्वपूर्ण मान सकते हैं। बस इनमें से प्रत्येक या कुछ या सभी विकल्पों की जांच करें और वे स्वचालित रूप से आपकी इंटरनेट वेबसाइट में जुड़ जाते हैं। साथ ही, यदि आप चाहें तो उन्हें मैन्युअल रूप से भी इंस्टॉल कर सकते हैं।
WooCommerce और Jetpack को जोड़ना और सेटअप को अंतिम रूप देना
अब, इंस्टॉलेशन विज़ार्ड आपको अपनी साइट को जेटपैक से जोड़ने के लिए कहता है। इस प्लगइन के साथ, आपको स्वचालित कराधान प्रक्रिया के लिए सुरक्षा के बारे में चिंता करने की आवश्यकता नहीं होगी। इसके अलावा, जेटपैक कराधान से संबंधित अधिकांश कार्यात्मकताओं के साथ अविश्वसनीय रूप से एक साथ काम करता है। दोबारा, आप इसे वर्डप्रेस निर्देशिका से मैन्युअल रूप से इंस्टॉल कर सकते हैं।
"जेटपैक के साथ जारी रखें" पर क्लिक करें।
यह लगभग अंत है।
इस पृष्ठ का उपयोग करके, आप अपने डैशबोर्ड का निर्माण, निर्यात, जाँच करने या सभी सेटिंग्स की समीक्षा करने में सक्षम हैं। बस जांचें और आगे बढ़ें।
बढ़िया काम! आपने WooCommerce शॉप के लिए सभी आवश्यक सेटिंग कर ली हैं। अब आप इसमें उत्पाद जोड़ सकते हैं।
चरण दो: अपने WooCommerce स्टोर में उत्पाद जोड़ना
अच्छी तरह से अच्छी तरह से अच्छी तरह से। अब समय आ गया है कि आप अपनी इंटरनेट ईकामर्स दुकान को उन सेवाओं और उत्पादों से भर दें जिन्हें आप उपयोगकर्ताओं को खरीदने के लिए प्रदान करना चाहते हैं।
आइए इसे चरण दर चरण देखें ताकि आप कुछ भी न चूकें!
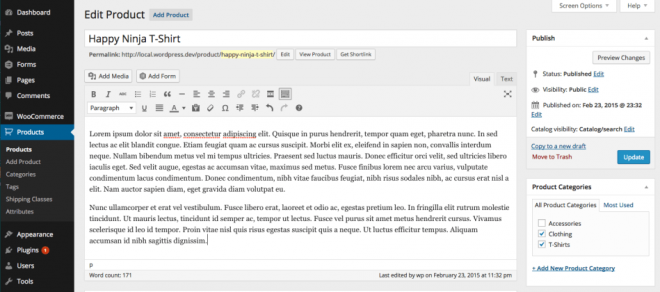
एक उत्पाद सम्मिलित करना
अपने वर्डप्रेस डैशबोर्ड का उपयोग करते हुए, उत्पाद पर जाएँ → नया जोड़ें।
वहां आप देखेंगे कि आप उन सामानों के बारे में जानकारी जोड़ सकते हैं जिन्हें आप अपनी वेबसाइट में जोड़ना चाहते हैं।
यहां आप अपने उत्पाद का विवरण डाल सकते हैं, जैसे उत्पाद का नाम, प्रकार, छवि, लेबल, गैलरी, विवरण आदि। आपको अपनी वेबसाइट पर एक-एक करके सभी उत्पादों को शामिल करना होगा।
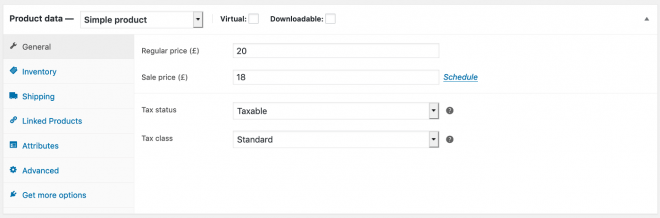
उत्पाद डेटा को कॉन्फ़िगर करना
प्राथमिक संपादक विंडो के नीचे, इसलिए आप एक पैनल देख सकते हैं जिसमें आप अपना उत्पाद डेटा रख सकते हैं। इस जानकारी को सावधानीपूर्वक अनुकूलित करना अनिवार्य है क्योंकि यह आपकी वेबसाइट की सहजता को प्रभावित करती है।
सबसे पहले, ड्रॉप-डाउन मेनू से अपने उपलब्ध सामानों के डेटा प्रकार चुनें। ये प्रकार हो सकते हैं:
- सरल उत्पाद
- उत्पादों को समूहीकृत किया
- बाहरी/संबद्ध उत्पाद
- परिवर्तनीय उत्पाद
यह चयन आपके कॉन्फ़िगरेशन विकल्पों को प्रभावित करता है। इस प्रकार, इस डेटा को अपने व्यवसाय की विशिष्टता, व्यवसाय के प्रकार, उत्पाद समूहों आदि के आधार पर चुनें।
एक बार जब आप काम पूरा कर लेते हैं, तो आप "सभी उत्पाद" से आइटम एक्सेस कर सकते हैं।
अपने उत्पादों के फ्रंट-एंड व्यू की जाँच करना
अब आप अपनी दुकान का फ्रंट-एंड व्यू देख सकते हैं और अपनी सेवाओं और उत्पादों को प्रदर्शित करने का तरीका देख सकते हैं। हालाँकि, आपको इस बात की जानकारी होनी चाहिए कि यह दिखावट बहुत कुछ पर निर्भर करता है आपके द्वारा चुनी गई थीम.
चरण तीन: एलिमेंटर के साथ डिजाइनिंग
एलीमेंटर के साथ अपना ऑनलाइन स्टोर डिजाइन करने के लिए आपको वर्डप्रेस डैशबोर्ड → प्लगइन्स → ऐड न्यू पर जाना होगा, फिर 'एलिमेंटर' की तलाश करें और फिर इसे इंस्टॉल और सक्रिय करें।
सक्रियण प्रक्रिया वैसी ही है जैसी हमने WooCommerce के लिए की थी।
एक विकल्प के रूप में, एलीमेंटर को मैन्युअल रूप से डाउनलोड करना और अपलोड प्लगइन विकल्प के साथ इसकी फ़ाइल अपलोड करना भी संभव है।
अब, एलिमेंटर आपके नियंत्रण में है। अपने पेज डिजाइन करना शुरू करें।
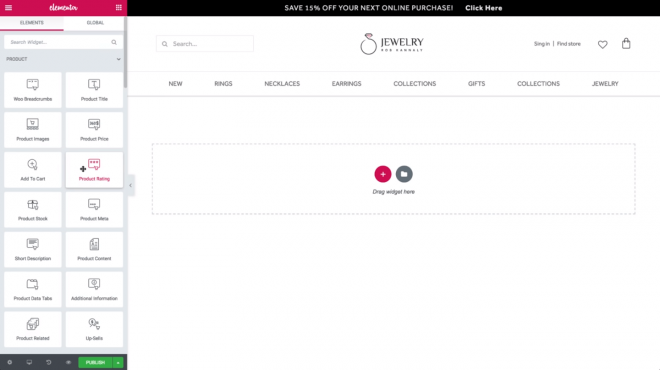
एलिमेंटर का उपयोग करके उत्पाद पृष्ठ बनाना
एलीमेंटर की गतिशील विशेषताएं और विजेट आपको अपने इंटरनेट स्टोर के हर इंच को अनुकूलित करने देते हैं। यदि आप एलिमेंटर से परिचित नहीं हैं, तो आप भी उपयोग कर सकते हैं यह चरण दर चरण दिशानिर्देश.
अब, हम एक साथ एक आइटम पृष्ठ विकसित करते हैं ताकि आप इस तरह की प्रक्रिया की सटीक विशिष्टता देख सकें।
वर्डप्रेस डैशबोर्ड → पेज → नया जोड़ें पर जाएं।
फिर, एक पृष्ठ का नाम दर्ज करें और दाईं ओर के टेम्पलेट ड्रॉप-डाउन मेनू से एलीमेंटर कैनवस विकल्प चुनें।
अंत में, “एडिट विथ एलीमेंटर” पर क्लिक करें और इस वर्डप्रेस बिल्डर के साथ डिजाइन करने के लिए नीचे उतरें।
पूर्व-निर्मित टेम्पलेट का उपयोग करना भी एक विकल्प है।
अपनी टेम्प्लेट लाइब्रेरी का विस्तार करने के लिए तृतीय-पक्ष ऐड-ऑन भी स्थापित कर सकते हैं।
एलीमेंटर आपको एक पेशेवर वेब स्टोर बनाने में सक्षम बनाने के लिए पूरी तरह से मुफ्त बुनियादी उपकरण प्रदान करता है। यह आपके प्रत्येक उत्पाद के लिए विभिन्न प्रकार की श्रेणियां और एक विशिष्ट वर्ग बनाने में आपकी सहायता करता है।
डिजाइन को अंतिम रूप दें
आपके द्वारा सभी अनुकूलन किए जाने के बाद, आपको पृष्ठ प्रकाशित करना चाहिए। लेकिन रुको! ऐसा करने से पहले, आपको अपने पृष्ठ के अंतर्गत प्रदर्शित होने के लिए एक विशिष्ट श्रेणी निर्धारित करनी होगी।
ठीक है, उसी प्रक्रिया का उपयोग करके आप अन्य पृष्ठों को भी अनुकूलित कर सकते हैं। यहां आपको कुछ भी सीमित नहीं करता है। जो कुछ भी आपके दिमाग में आता है वह किया जा सकता है और बाएं संपादक पैनल से विभिन्न विजेट्स का उपयोग करके प्रदर्शित किया जा सकता है।
आपकी ई-कॉमर्स वेबसाइट के लिए ढेर सारे पेज और फीचर होने चाहिए
ऑनलाइन स्टोर की कुंजी ग्राहकों को लंबे समय तक आपकी वेबसाइट का उपयोग करने के लिए पर्याप्त रूप से व्यस्त रखना है। अन्यथा वे एक मॉल जाते हैं और उन्हें जो कुछ भी चाहिए वह खरीद लेते हैं।
ऐसी स्थिति तक पहुँचने के लिए, आपकी वेबसाइट में एक व्यवस्थित व्यवस्था होनी चाहिए।
यह महत्वपूर्ण है कि आगंतुक अपनी आवश्यकताओं को सहजता से खोजें। आपका वेब स्टोर इतनी आसानी से पहुंच योग्य होना चाहिए कि उपयोगकर्ता अपनी वांछित सेवाओं और उत्पादों को तेजी से और आसानी से प्राप्त कर सकें। अब जब आप एक इंटरनेट शॉप-ओनर हैं, तो आपको पता होना चाहिए कि आपकी वेबसाइट को किन पेजों की आवश्यकता है। चलो सैर करते हैं!
- मुखपृष्ठ: यह वास्तव में आपकी दुकान का स्टोरफ्रंट है। अपने दर्शकों का ध्यान आकर्षित करने के लिए यह सबसे महत्वपूर्ण आकर्षण स्थान है। यह आगंतुकों को आपके व्यवसाय का समग्र प्रदर्शन देता है।
- उत्पाद पृष्ठ: यह पृष्ठ "कार्ट में जोड़ें" बटन के साथ किसी विशिष्ट उत्पाद की जानकारी प्रदर्शित करने के लिए है। साथ ही, आपके पास इस पृष्ठ में समान या अन्य प्रासंगिक उत्पादों का सुझाव देने का विकल्प है।
- श्रेणी पृष्ठ: यह वास्तव में आपके उत्पादों का सूची-दृश्य है।
- श्रेणी अवलोकन: इस पृष्ठ का उपयोग करके, आप सभी श्रेणियों और उप-श्रेणियों को प्रदर्शित कर सकते हैं। यह आगंतुकों को यह देखने में सक्षम बनाता है कि आप क्या बेचने का प्रयास कर रहे हैं और तुरंत जांच लें कि उन्हें क्या चाहिए। यदि आपके स्टोर में उत्पादों का केवल एक समूह है तो इस भाग को छोड़ना भी संभव है।
- Search: एक इंटरनेट स्टोर के लिए एक खोज विकल्प प्रदान करना जरूरी है।
- लॉग इन/खाता पृष्ठ बनाएँ: यह आपके आगंतुकों की जानकारी प्राप्त करने का एक शानदार अवसर है। आप इसे बाद में प्रचार और छूट देने के लिए उपयोग कर सकते हैं।
- मेहमान के होटल छोड़ने का समय: यदि आप उन अतिथि उपयोगकर्ताओं के लिए एक पेज समर्पित करते हैं जो अपनी जानकारी आपके साथ साझा नहीं करना चाहते हैं, तो आप वास्तव में उनका सम्मान कर रहे हैं।
- मेरी खरीद: खरीद इतिहास आपके ग्राहकों को आपके स्टोर से उनके पिछले ऑर्डर देखने में मदद करता है।
- शॉपिंग कार्ट: यहां डिजिटल खरीदार देख सकते हैं कि उन्होंने अपने कार्ट में क्या जोड़ा है, कुल कीमत, शिपिंग शुल्क, कूपन के लिए एक क्षेत्र आदि के साथ।
- वापसी: अगर आप अपने ग्राहकों को कुछ शर्तों के तहत खरीदी गई चीज़ों को लौटाने/बदलने का मौका देते हैं, तो आप उन्हें अपनी वेबसाइट से खरीदारी जारी रखने का बहुत अच्छा विश्वास दे रहे हैं।
- पता: कुछ ग्राहक आपकी दुकान का पता देख सकते हैं। यह जानकारी उन्हें उपलब्ध कराना सुनिश्चित करें।
- सीधी बातचीत: प्रयोगों से पता चलता है कि ग्राहकों की एक बड़ी संख्या मानवीय अंतःक्रिया को प्राथमिकता देती है। इसलिए अपने स्टोर में लाइव चैट का विकल्प जोड़ें।
- समीक्षा: यह महत्वपूर्ण है! अपने ग्राहकों को अपनी स्वयं की ई-कॉमर्स वेबसाइट में अपने स्वयं के दृष्टिकोण, आवश्यकताओं, प्रश्नों और खरीदारी के अनुभव को साझा करने में सक्षम करें। अनुकूल प्रतिक्रिया आपके होने वाले ग्राहकों के लिए एक उत्कृष्ट प्रभावशाली व्यक्ति के रूप में कार्य करती है।
उपर्युक्त पृष्ठों को कठोर न समझें। आप अपने द्वारा प्रदान किए जाने वाले उत्पादों के आधार पर किसी भी तरह से उन्हें घटा या जोड़ सकते हैं।
संक्षेप में, यह न भूलें कि ऑनलाइन खरीदारी अब केवल एक विलासिता नहीं रह गई है।
बड़ी संख्या में लोग अपनी सेवाओं या उत्पादों की पेशकश करने के लिए ऑनलाइन व्यवसायों में शामिल हो रहे हैं। दर्शकों से अलग दिखने के लिए, आपको एक उचित योजना और लघु उद्यम कार्यक्रम की आवश्यकता होगी। यह आपको आदर्श दर्शकों को अपने ब्रांड की ओर आकर्षित करने की क्षमता देता है।
की सिफारिश की पोस्ट

2024 में सर्वश्रेष्ठ WooCommerce ब्रांड प्लगइन्स
अप्रैल १, २०२४

शुरुआती लोगों के लिए ऑनलाइन पैसे कमाने के 7 तरीके
अप्रैल १, २०२४
मैंने आपकी थीम प्राप्त करने का निर्णय लिया है Deep और यह बहुत बढ़िया हुआ। धन्यवाद वेबनस।
वाह, बढ़िया लेख! वाकई उपयोगी टिप्स। बहुत से लोग सोचते हैं कि सस्ती शुरुआत के लिए वेबसाइट बिल्डर का उपयोग करना सबसे अच्छा विकल्प है, लेकिन आपकी सलाह कहीं अधिक उपयोगी है। खासकर जब डिजाइन और बाकी सब चीजों की बात आती है। एक बार भावना के साथ काम किया तो मुझे पता है कि मैं किस बारे में बात कर रहा हूं।
बढ़िया लेख। इससे बेहतर कुछ नहीं लिखा जा सकता! वूकॉमर्स दुनिया का सबसे लोकप्रिय ओपन-सोर्स ईकामर्स समाधान है। दुबई में एक वेब डिज़ाइनर के रूप में, जो गारंटीकृत प्रदर्शन और पूर्णता के लिए वर्चुअल रियलिटी-कॉमर्स स्टोर के सभी तत्वों की अच्छी तरह से पड़ताल करता है।






एक पेशेवर के लिए अथक रूप से काम करने के बाद मैं अपनी पेपर कंपनी लिखता हूं, मैं अपना खुद का एक छोटा ईकामर्स व्यवसाय शुरू करने की योजना बना रहा हूं। मुझे अपनी WooCommerce दुकान स्थापित करने में समस्या हो रही है, यह ब्लॉग वास्तव में इसे बताता है कि कैसे आप कुछ सरल चरणों में अपनी WooCommerce दुकान स्थापित कर सकते हैं। वास्तव में सहायक और अंतर्दृष्टिपूर्ण!
हमें बहुत खुशी है कि यह ब्लॉग आपकी मदद के लिए आया है। मेरा सुझाव है कि आप हमारे लिए webnus.net पर समीक्षा लिखें और हमें अपने विचार दें।