
Gtmetrix Errors को ठीक करके साइट की गति कैसे सुधारें?
Optimizing और SEO मानदंड में साइट गति सबसे महत्वपूर्ण कारकों में से एक है। Gtmetrix साइट की गति को मापने के लिए सबसे अच्छे और सबसे व्यावहारिक उपकरणों में से एक है।
दरअसल लोडिंग स्पीड Google रैंकिंग और SEO के लिए सबसे महत्वपूर्ण कारकों में से एक है। दूसरी ओर, लोडिंग गति में सुधार करने से आपको उपयोगकर्ताओं के लिए प्रदान की जाने वाली "प्रथम छाप" में सुधार करने में मदद मिलती है। इसलिए, साइट की गति में सुधार करके आप अपनी वेबसाइट को सर्च इंजन और यूएक्स कारकों के लिए अनुकूलित कर रहे हैं।
आपकी लोडिंग गति को मापने के लिए कई अलग-अलग टूल हैं। GTmetrix, Google पेज स्पीड, पीएसडीआई, वेब पेज टेस्ट इत्यादि। हम कह सकते हैं कि GTmetrix सूची में सर्वश्रेष्ठ में से एक है। इस लेख में, हम GTmetrix, इसके कार्य और परीक्षण के दौरान आपको दिखाई देने वाली सबसे महत्वपूर्ण त्रुटियों के बारे में बात करने जा रहे हैं।
साइट की गति अलग-अलग वेबसाइटों पर भिन्न होती है और विभिन्न कारकों पर निर्भर करती है जैसे कि आपके द्वारा उपयोग की जा रही थीम, आपके द्वारा इंस्टॉल किए गए प्लगइन्स, आपके द्वारा उपयोग किए गए अनुकूलित कोड, आपके द्वारा पालन किए गए अनुकूलन कारक और कई अन्य कारक जिनका हम उल्लेख कर सकते हैं।
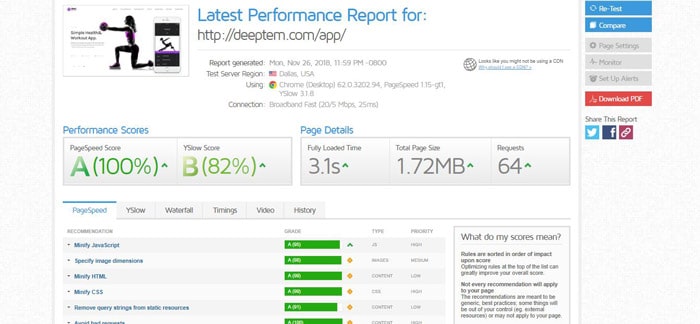
उदाहरण के लिए नीचे दी गई तस्वीर में, हम इनमें से किसी एक पर परीक्षा परिणाम देख सकते हैं Deep थीम डेमो जो आश्चर्यजनक दिखाता है पृष्ठ गति. यह परिणाम दर्शाता है कि यह थीम पूरी तरह से डेवलपर टीम द्वारा ही अनुकूलित है और आपको साइट गति अनुकूलन के बारे में चिंता करने की आवश्यकता नहीं है।

इससे पता चलता है कि आपकी थीम कितनी महत्वपूर्ण है। आपको इस कारक पर विचार करना चाहिए एक थीम खरीदना, विशेष रूप से वर्डप्रेस में। आइए हम अपने मूल उद्देश्य पर टिके रहें। हम GTmetrix एरर और उनके समाधान के बारे में बात करेंगे।
GTmetrix वास्तव में क्या है?
आइए GTmetrix से ही उद्धृत करें:
GTmetrix उन उपकरणों में से एक है जिसका उपयोग हमने अपनी साइट के प्रदर्शन के बारे में विस्तृत रिपोर्ट प्राप्त करने के लिए किया है। यह एक मुफ़्त टूल है जो Google पेज स्पीड और YSlow का उपयोग करके आपके पेज की गति के प्रदर्शन का विश्लेषण करता है। GTmetrix तब आपके पृष्ठों के लिए स्कोर बनाता है और उन्हें ठीक करने के तरीके पर कार्रवाई योग्य अनुशंसाएँ प्रदान करता है।
GTmetrix न केवल एक वेब सेवा है, बल्कि एक प्लगइन भी है और जो लोग प्लगइन का उपयोग नहीं करना चाहते हैं, वे “gtmetrix.com” पर जाकर अपने वेब-आधारित संस्करण का उपयोग कर सकते हैं।
इस बीच, आप अपने फ़ायरफ़ॉक्स, क्रोम में जीटीमेट्रिक्स इंटरैक्टिव बुकमार्क भी जोड़ सकते हैं। Safari, या इंटरनेट एक्सप्लोरर ब्राउज़र।
अनुकूलित GTmetrix तत्वों का महत्व (PageSpeed & YSlow):
आपकी साइट के आगंतुकों के लिए एक सुखद यूएक्स (उपयोगकर्ता अनुभव) प्रदान करने के लिए गति एक महत्वपूर्ण तत्व है। यह आगंतुकों के ध्यान और ध्यान को यह सुनिश्चित करने के लिए निर्देशित करता है कि वे वेबसाइट की वास्तविक और वास्तविक सामग्री देखें और साथ ही उन्होंने अपना समय वास्तविक सामग्री पर बिताया और आपकी छवियों और वेबसाइट की स्क्रिप्ट के लोडिंग समय को कम किया।
अध्ययनों से पता चला है कि उपयोगकर्ता 4 सेकंड से अधिक लोड समय बर्दाश्त नहीं करेंगे।
यदि आपकी साइट पर त्वरित प्रतिक्रिया और तेज़ लोड नहीं है, तो उपयोगकर्ता आपकी वेबसाइट छोड़ देंगे। SEO के संदर्भ में, Google अपने रैंकिंग एल्गोरिथम में पेजस्पीड स्कोर का उपयोग करने का उल्लेख कर रहा है। दूसरे शब्दों में, जब आप पेजस्पीड तत्व का उपयोग करते हैं तो आपकी वेबसाइट रैंक कर सकती है।
एक डेवलपर और मार्केटर के रूप में, यदि आप अपनी वेबसाइट को अनुकूलित करना चाहते हैं, तो विचार करने के लिए PageSpeed शीर्ष अनुकूलनों में से एक होना चाहिए और यदि आप अपनी वेबसाइट और ग्राहक साइटों के लिए इस कार्य में सहायता के लिए एक व्हाइट-लेबल भागीदार की तलाश कर रहे हैं, तो यह आपके लिए सबसे अच्छा विकल्प है हो सकता है वर्डप्रेस सेवाओं को गति दें हमारे द्वारा।
इस बाहर की जाँच करें: वर्डप्रेस साइट परफॉर्मेंस स्पीड अल्टीमेट 2020 गाइड को कैसे गति दें?
PageSpeed
PageSpeed कई अलग-अलग नियमों के प्रति पृष्ठ की अनुरूपता का मूल्यांकन करता है। ये नियम सामान्य फ्रंट-एंड सर्वोत्तम अभ्यास हैं जिन्हें आप वेब विकास के किसी भी स्तर पर लागू कर सकते हैं।
YSlow
YSlow ग्रेड वेब पेज तीन पूर्वनिर्धारित नियमों में से एक या एक उपयोगकर्ता-परिभाषित नियमसेट पर आधारित है।
GTmetrix विश्लेषण त्रुटियाँ
नेटवर्क कनेक्टिविटी त्रुटियाँ
यदि आपको निम्न जैसी त्रुटियाँ मिलती हैं:
- "समय से पढने की समय सीमा समाप्त"
- "टूटा हुआ पाइप"
- "हमउम्र द्वारा पुनःस्थापित संबंध"
हमारे सर्वर और GTmetrix परीक्षण सर्वर के बीच कनेक्टिविटी संबंधी समस्याएं हो सकती हैं।
सर्वर स्थिति त्रुटियाँ
GTmetrix केवल उन पृष्ठों का विश्लेषण करता है जो सफल HTTP स्थिति कोड लौटाते हैं। इसका अर्थ है, यदि आप यह त्रुटि प्राप्त कर रहे हैं, तो आपके पृष्ठ में त्रुटि HTTP स्थिति कोड है। इसके सबसे सामान्य कारणों में शामिल हैं:
- पृष्ठ उत्पन्न करने वाला आपका वेब एप्लिकेशन गलत HTTP स्थिति कोड लौटा रहा है, लेकिन वह पृष्ठ सामग्री लौटा रहा है जो किसी त्रुटि का संकेत नहीं देती है।
- आपका वेब एप्लिकेशन GTmetrix को पृष्ठ तक पहुँचने से रोक रहा है। वर्डप्रेस के साथ, यह Bad Behaviour या Wordfence जैसे प्लगइन्स के कारण हो सकता है। ई-कॉमर्स सॉफ़्टवेयर के साथ, यह सामान्य है कि आईपी के आधार पर एक्सेस अवरुद्ध है।
- आप उलटा प्रयोग कर रहे हैं प्रतिनिधि जैसे CloudFlare और यह GTmetrix को पेज तक पहुँचने से रोक रहा है।
एसएसएल प्रमाणपत्र त्रुटियां
GTmetrix केवल उन HTTPS साइटों का विश्लेषण करता है जिनके पास वैध, विश्वसनीय SSL प्रमाणपत्र है। इस प्रकार की त्रुटियाँ आमतौर पर तब होती हैं जब मध्यवर्ती/श्रृंखला प्रमाणपत्र ठीक से स्थापित नहीं होते हैं।
डीएनएस त्रुटियां
यदि GTmetrix को आपकी साइट के डोमेन को हल करने में समस्या है, तो आपके पास DNS कॉन्फ़िगरेशन समस्याएँ हो सकती हैं या यदि आपकी साइट ने हाल ही में नाम सर्वर बदले हैं तो DNS रिकॉर्ड कैश हो गए हैं।
आपका पृष्ठ लोड होने में बहुत अधिक समय लेता है
पृष्ठ लोड होने के लिए GTmetrix अधिकतम 2 मिनट प्रतीक्षा करेगा। इस त्रुटि के सबसे सामान्य कारण हैं:
- अत्यंत धीमी गति से लोड होने वाला पृष्ठ या संसाधन
- जावास्क्रिप्ट जो विंडो ऑनलोड घटना को सक्रिय होने से रोक रही है।
URL एक HTML पृष्ठ प्रतीत नहीं हुआ
यह सुनिश्चित करने के लिए कि आपका पृष्ठ एक HTML पृष्ठ है, GTmetrix टेक्स्ट/HTML के लिए सामग्री-प्रकार शीर्षलेख की जाँच करता है, क्योंकि GTmetrix केवल HTML पृष्ठों का विश्लेषण करता है।
यदि सामग्री-प्रकार शीर्षलेख गुम है या मान खाली है तो आपको यह त्रुटि भी मिल सकती है। यह समस्या आमतौर पर वेब एप्लिकेशन के कारण होती है, न कि सर्वर के कारण।
जावास्क्रिप्ट रीडायरेक्ट या मेटा रिफ्रेश
दुर्भाग्य से, GTmetrix वर्तमान में उन पेजों को हैंडल नहीं करता है जो मेटा रिफ्रेश करते हैं या पेज को रीडायरेक्ट करने के लिए जावास्क्रिप्ट का उपयोग करते हैं और फिर भी इस प्रकार की त्रुटि को ठीक नहीं कर सकते हैं।
कभी गलतियाँ नहीं करता
404 सबसे महत्वपूर्ण त्रुटियों में से एक है जिसे आपको बेहतर प्रदर्शन के लिए ठीक करना होगा। 404 त्रुटियाँ गलत अनुरोध और आपकी साइट की गति के लिए कुछ गंभीर समस्याएँ पैदा करती हैं। या तो आपको उन्हें अपने सर्च कंसोल से 410 में बदलकर उन्हें पूरी तरह से दूर करना होगा या एक मान्य URL पर रीडायरेक्ट करना होगा।
WooCommerce कार्ट फ्रैगमेंट AJAX को अक्षम करें
यदि आपके पास एक ऑनलाइन दुकान है और WooCommerce का उपयोग कर रहे हैं, तो एक अजाक्स फ़ाइल है जो लोड होने में बहुत अधिक समय लेती है। यह अजाक्स फ़ाइल, पूरी तरह से लोड होने में 2 या 3 सेकंड का समय लेती है, इसलिए इसे अक्षम करने से आपकी साइट की लोडिंग गति में सुधार होगा। आप WooCommerce कार्ट फ्रैगमेंट समस्या को हल करने के लिए एक मुफ्त प्लगइन का उपयोग कर सकते हैं।
अपनी CSS और Javascript फ़ाइलों को सही क्रम में पुनर्व्यवस्थित करें
आपकी CSS और JS फाइलें होनी चाहिए इनलाइन का टैग सिर उपनाम। अगर वे कहीं और से लोड हो रहे हैं, तो आपको उन्हें फिर से व्यवस्थित करना होगा या उन्हें अपनी वेबसाइट से हटाना होगा।
संपर्क प्रपत्र कैप्चा समस्या
यदि आप संपर्क फ़ॉर्म का उपयोग कर रहे हैं, तो आप इसकी कैशिंग प्रणाली को अक्षम करके अपनी लोडिंग गति में सुधार कर सकते हैं। संपर्क फ़ॉर्म कैप्चा को कैश करने से बचने की कोशिश करता है, इसलिए प्रक्रिया को करने में इतना समय लगता है। आप इसे अक्षम करके अपनी लोडिंग गति बढ़ा सकते हैं।
इसके बाद, हम कुछ सबसे महत्वपूर्ण त्रुटियों का सर्वेक्षण करने जा रहे हैं जो आप अपनी वेबसाइट गति परीक्षण परिणाम में पा सकते हैं। हमने व्यावहारिक समाधान प्रदान किए हैं जो हम आशा करते हैं कि आपकी वेबसाइट अनुकूलन में आपकी सहायता करेंगे।
ज़ावास्क्रिप्ट के पदों की अलग - अलग व्याख्या करें
सबसे पहले, आपको पता होना चाहिए कि हमारे पास जावास्क्रिप्ट फ़ाइल को वापस बुलाने और इस प्रकार की त्रुटि को ठीक करने के दो विकल्प हैं।
विधि 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
विधि 2:
सीएसएस को छोटा और संयोजित करें और जावास्क्रिप्ट को छोटा करें
इसका मतलब CSS और Javascript कोड की मात्रा कम करना है। इस त्रुटि को ठीक करने के लिए बस अतिरिक्त रिक्त स्थान और विवरण हटा दें।
GTmetrix वेबसाइट आपको अपनी शैली या स्क्रिप्ट का एक कंप्रेस्ड वर्जन देती है, जिसका नाम प्रत्येक लिंक के सामने Optimize Version है, जिसे आप अपनी खुद की वेबसाइट पर अपनी शैली और स्क्रिप्ट के साथ आजमा सकते हैं और बदल सकते हैं, लेकिन इससे पहले, ध्यान रखें, हमेशा एक बैकअप लें आपकी वेबसाइट की शैलियों और लिपियों से। कुछ ऑनलाइन टूल या प्लगइन्स हैं जो आपकी मदद कर सकते हैं।
दरअसल, आपके सभी सीएसएस और जेएस कोड बॉडी टैग को बंद करने के बाद रखे जाने चाहिए टैग), इसलिए आपको अपनी वेबसाइट के प्रदर्शन को बढ़ाने के लिए उन्हें सही क्रम में स्थानांतरित करना होगा।
ब्राउजर की अस्थायी मेमोरी का संतुलन
इस मामले में, GTmetrix आपको उन मामलों को दिखाता है जो वेबसाइट लोड करने की गति को बढ़ाने के लिए उपयोगकर्ता के एक्सप्लोरर कैशे में सहेजना बेहतर होता है।
उदाहरण के लिए, GTmetrix ने कहा कि "http://…/font/calibri.woff" को उपयोगकर्ता के कैश में सहेजना चाहिए।
आप विस्तार और पते से देखते हैं कि यह वेबसाइट डिजाइन करने के लिए उपयोग किया जाने वाला फ़ॉन्ट है। यह कहना पर्याप्त है कि .woff एक्सटेंशन वाला फ़ॉन्ट उपयोगकर्ता के एक्सप्लोरर कैश में सहेजा जाना चाहिए। इस प्रयोजन के लिए, केवल निम्न कोड को कॉपी करें और .htaccess फ़ाइल में पेस्ट करें:
एक्सपायर एक्टिव ऑन एक्सपायर बाय टाइप फ़ॉन्ट/वॉफ "एक्सेस प्लस 1 वर्ष" एक्सपायर डिफॉल्ट "एक्सेस 1 महीना"
लीवरेज ब्राउज़र कैशिंग त्रुटि को ठीक करने के लिए आपको क्या करना है, इसका एक उदाहरण हमने बनाया है, लेकिन यह सब कुछ नहीं है। कई अलग-अलग तत्व हैं जो ब्राउज़र पर कैश किए जाने के लिए बेहतर हैं। आप निम्न में अपने आवश्यक डेटा के लिए कोड प्राप्त कर सकते हैं:
# कंप्रेस HTML, CSS, JavaScript, टेक्स्ट, XML और फोंट AddOutputFilterByType DEFLATE अनुप्रयोग/जावास्क्रिप्ट AddOutputFilterByType DEFLATE अनुप्रयोग/rss+xml AddOutputFilterByType DEFLATE अनुप्रयोग/vnd.ms-fontobject AddOutputFilterByType DEFLATE अनुप्रयोग/x-फ़ॉन्ट AddOutputFilterByType DEFLATE अनुप्रयोग/x-फ़ॉन्ट-ओपनटाइप AddOutputFilterByType DEFLATE अनुप्रयोग/x-फ़ॉन्ट-ओटीएफ AddOutput फ़िल्टरबाय टाइप डिफ्लेट एप्लिकेशन/ x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE फ़ॉन्ट/opentype AddOutputFilterByType DEFLATE फ़ॉन्ट/otf AddOutputFilterB yType DEFLATE फ़ॉन्ट/ttf AddOutputFilterByType DEFLATE छवि/svg+xml AddOutputFilterByType DEFLATE छवि/x-आइकन AddOutputFilterByType DEFLATE टेक्स्ट/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # ब्राउज़र बग हटाएं (केवल वास्तव में पुराने ब्राउज़रों के लिए आवश्यक) ब्राउज़रमैच ^मोज़िला/4 gzip-only-text/html ब्राउज़रमैच ^मोज़िला/4\.0[678] नो-gzip ब्राउज़रमैच \bMSIE !no-gzip !gzip-only-text/html हेडर अपेंड वैरी यूजर-एजेंट ## हेडर कैशिंग की समाप्ति ## समय सीमा समाप्त हो रही है सक्रिय पर समाप्त हो रही है बाय टाइप इमेज/जेपीजी "एक्सेस 1 वर्ष" समाप्त हो रही है बाय टाइप इमेज/जेपीईजी "एक्सेस 1 वर्ष" समाप्त हो रही है बाय टाइप इमेज/जीआईएफ "एक्सेस 1 वर्ष" समाप्त हो रही है बाय टाइप इमेज/पीएनजी "एक्सेस 1 वर्ष" समाप्त हो रही है बाय टाइप इमेज/एसवीजी+एक्सएमएल "एक्सेस 1 माह" समाप्त हो रही है बाय टाइप टेक्स्ट/सीएसएस "एक्सेस 1 महीना" समाप्त हो रहा है बायटाइप एप्लिकेशन/पीडीएफ "एक्सेस 1 महीना" समाप्त हो रहा है बायटाइप टेक्स्ट/एक्स-जावास्क्रिप्ट "एक्सेस प्लस 1 महीना" समाप्त हो रहा हैबायटाइप एप्लिकेशन/जावास्क्रिप्ट "एक्सेस प्लस 1 महीना" समाप्त हो रहा हैबायटाइप एप्लीकेशन/एक्स-जावास्क्रिप्ट "एक्सेस प्लस 1 महीना" समाप्त हो रहा है " एक्सपायर बायटाइप एप्लिकेशन/एक्स-शॉकवेव-फ्लैश "एक्सेस 1 महीना" एक्सपायर बायटाइप इमेज/एक्स-आइकन "एक्सेस 1 साल" एक्सपायर डिफॉल्ट "एक्सेस 2 दिन"
HTML को छोटा करें
इसका मतलब HTML कोड की मात्रा कम करना है। ऐसा करने के लिए मैन्युअल रूप से नीचे दिए गए कोड को बदलें:
या इस कंप्रेस्ड मोड का उपयोग करें:
इनलाइन लघु जावास्क्रिप्ट
इसे ठीक करने के लिए, बेहतर होगा कि आप बॉडी सेक्शन स्क्रिप्ट को वेबसाइट के हेड सेक्शन में या बॉडी सेक्शन के अंत में ट्रांसफर कर दें। आखिरकार उसे एक फाइल पर रखें और उस लिंक को देखें।
कीप-अलाइव को सक्षम करें
यह सर्वर और एक्सप्लोरर के बीच फाइल को जीवित रखने के लिए संदर्भित करता है। बस इस निम्न कोड को अपनी वेबसाइट के htaccess फ़ोल्डर में डालें:
हेडर सेट कनेक्शन को जीवित रखें
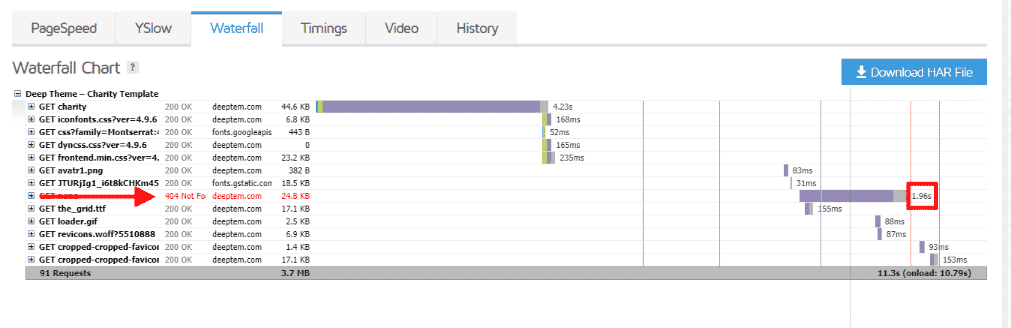
खराब अनुरोधों से बचें
इसका अर्थ है कि अनुरोधित पता अब मौजूद नहीं है। इस त्रुटि को ठीक करने के लिए, आपको उन पतों को ढूंढना चाहिए जो GTMetrix आपको अपने टेम्पलेट में दिखाता है और उन्हें हटा दें क्योंकि यह कहता है कि यह पता उपलब्ध नहीं है।
अनुरोधों की संख्या
GTmetrix का कहना है कि आपके पास एक वेबसाइट पर 87 से कम अनुरोध होने चाहिए। यह एक औसत संख्या है और आपके पास जितने कम अनुरोध होंगे, आपको उतना ही बेहतर प्रदर्शन मिलेगा।
इस समस्या को ठीक करने के लिए आप WP-Rocket या Lazy Load प्लगइन का उपयोग कर सकते हैं। उदाहरण के लिए, Lazy Load इमेज टैग के value एट्रिब्यूट को छोड़ देता है और साइट को पूरी तरह से लोड होने देता है, फिर यह इमेज वैल्यू एट्रिब्यूट को उनके पिछले क्रम में फिर से रखेगा। ऐसा करने से, लोडिंग के दौरान अनुरोध कम हो जाएंगे और आपके "टाइम टू फर्स्ट-बाइट" कारक में सुधार होगा।
ये वे प्लगइन्स हैं जिन्हें आप खरीद सकते हैं Deep 20% छूट के साथ थीम और उनके गाइड को पूरी तरह से समझाया गया है Deep थीम दस्तावेज़ीकरण.
छवि आयाम निर्दिष्ट करें
इसका मतलब हमारी वेबसाइट पर छवियों की चौड़ाई और ऊंचाई के लिए मान निर्दिष्ट करना है। यह न केवल सीएसएस के माध्यम से बल्कि HTML में निम्नलिखित की तरह हमारी छवियों के लिए मान निर्दिष्ट करता है:
इस समाधान को करने के बाद, आपकी छवियों का SEO बूस्ट और ऑप्टिमाइज़ होगा, इसलिए आप देख सकते हैं कि आपकी छवियों की अनुक्रमण गति बढ़ जाएगी।
अपने पृष्ठ की गति बढ़ाने के आसान तरीके
1। प्लगइन्स
जब आपकी साइट पर बहुत सारे प्लगइन सक्रिय हैं, तो यह आपकी साइट को धीमा कर सकता है। थीम में शामिल प्लगइन्स को छोड़कर सभी प्लगइन्स को निष्क्रिय करें और ब्राउज़र कैश को साफ़ करें। फिर, आप अपने प्लगइन्स को एक-एक करके सक्रिय कर सकते हैं और देख सकते हैं कि कौन सा प्लगइन आपकी साइट को धीमा कर रहा है।
2। इमेजिस
वेबसाइट के अनुकूलन में छवियां एक महत्वपूर्ण कारक हैं। अपनी छवियों को अपनी वेबसाइट के लिए अनुकूलित करना महत्वपूर्ण है। बड़े आकार वाली छवियां आपकी साइट को धीमा कर सकती हैं। बड़े आकार में इमेज अपलोड न करें। उदाहरण के लिए, यदि आपका वेबलॉग 800*600 आकार वाली छवियों द्वारा बनाया गया है, तो आपको उसी आकार की छवि अपलोड करनी चाहिए न कि बड़ी।
3. मेजबान
आपका होस्ट या सर्वर आपकी साइट की स्पीड कम होने का एक कारण हो सकता है। यदि आप अपने होस्टिंग के लिए वीपीएस का उपयोग कर रहे हैं, तो यह खराब कॉन्फ़िगरेशन और कम संसाधनों के कारण हो सकता है। यदि आप साझा होस्टिंग का उपयोग कर रहे हैं, तो आपको इस संबंध में अपने मेजबान प्रदाता से संपर्क करना होगा ताकि वे इसकी जांच कर सकें।
4. जेएस और सीएसएस फाइलें
आपको कैश प्लगइन का उपयोग करना चाहिए। ये प्लगइन्स आपकी फ़ाइलों को छोटा करते हैं और उन्हें संयोजित करते हैं और आपके सर्वर अनुरोधों को कम करने के लिए फ़ाइल के एक संस्करण को कैश में संग्रहीत करते हैं और परिणामस्वरूप, यह आपकी साइट की गति को बढ़ा देगा।
आपकी वेबसाइट की लोडिंग स्पीड बढ़ाने के लिए हमारे सुझाव:
गति बढ़ाने के लिए आप हमेशा एक मुफ्त प्लगइन का उपयोग कर सकते हैं लेकिन स्वाभाविक रूप से भुगतान किए गए प्लगइन्स ऐसा करने में बेहतर होते हैं। हम WP रॉकेट की सलाह देते हैं।
A. WP-Rocket प्लगइन का उपयोग करना (अनुशंसित)
1. बैकअप प्राप्त करें
कुछ भी करने से पहले, हम उन फ़ाइलों से बैकअप प्राप्त करते हैं जो बदल सकती हैं। फ़ाइलें जैसे चित्र और विषय की मुख्य फ़ाइलें। ऐसा करने के लिए, wp-content/uploads/ में अपने होस्ट पैनल पर जाएं और उल्लिखित फाइलों से बैकअप प्राप्त करें। साथ ही, थीम फ़ोल्डर से बैकअप प्राप्त करें और इसे पहले नाम दें-minify.zip निर्देशिका में: wp-content/themes/deep
2. WP रॉकेट खरीदें और इंस्टॉल करें
Deep WP रॉकेट के सहयोग से है और हमने आपके लिए 20% छूट (पदोन्नति) कोड समर्पित किया है। WP Rocket Plugin खरीदने के लिए आप इस डिस्काउंट कोड का उपयोग कर सकते हैं। कृपया इस पते का अनुसरण करें: वर्डप्रेस डैशबोर्ड > Deep > प्रदर्शन
नोट: कैश प्लगइन (wp-rocket) के सभी विकल्प जैसे कि HTML, CSS Minify, JS Minify, CDN, Cache और Minify और प्लगइन से संबंधित कुछ भी निष्क्रिय होना चाहिए क्योंकि प्लगइन ताज़ा है।
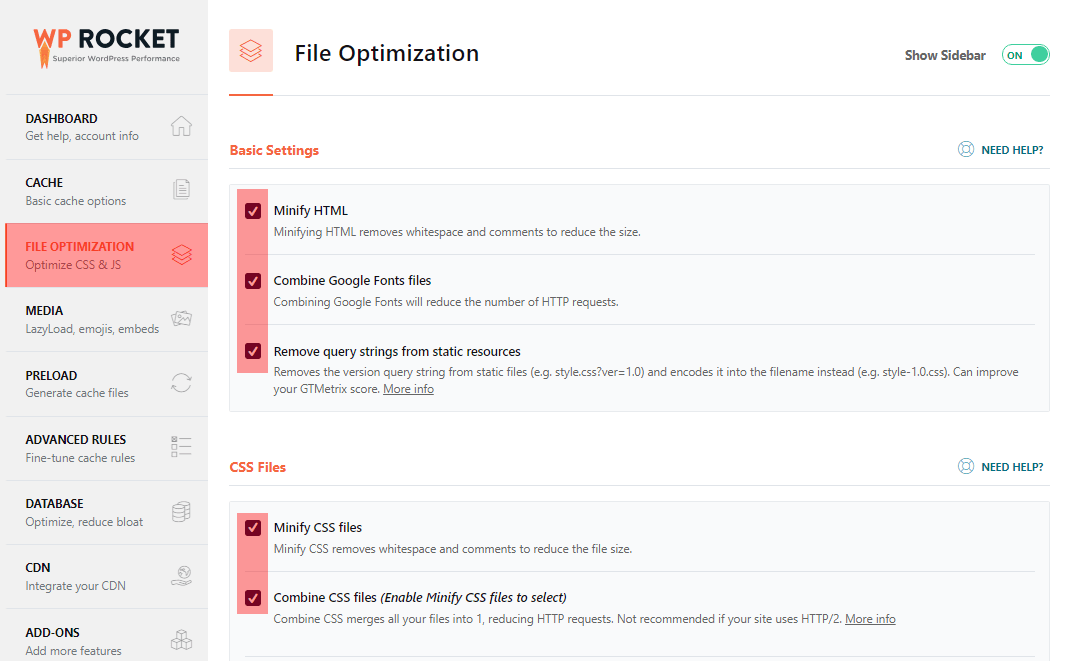
3. फ़ाइल अनुकूलन
प्लगइन सेटिंग्स पर जाएं और फाइल ऑप्टिमाइजेशन टैब में बेसिक सेटिंग्स के लिए सभी 3 विकल्पों को सक्षम करें। नीचे दी गई छवि की तरह:
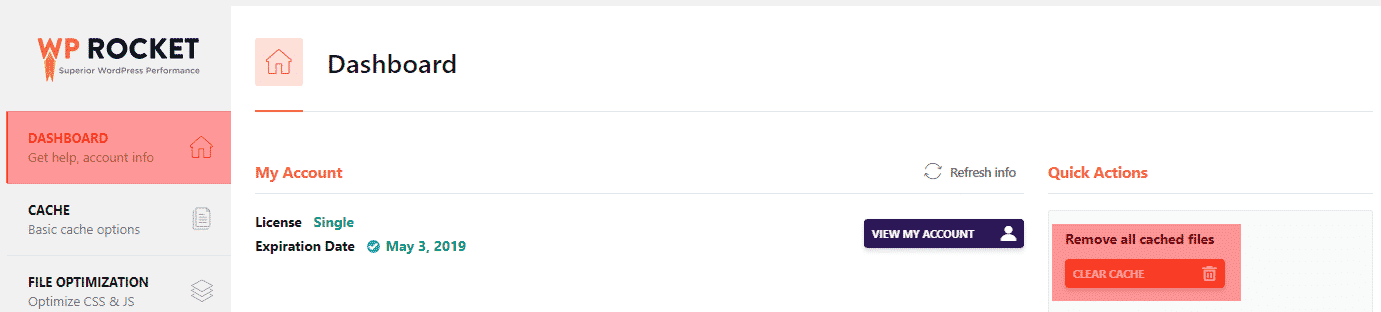
4. कैश साफ़ करें
आपको डैशबोर्ड टैब से कैश साफ़ करना चाहिए
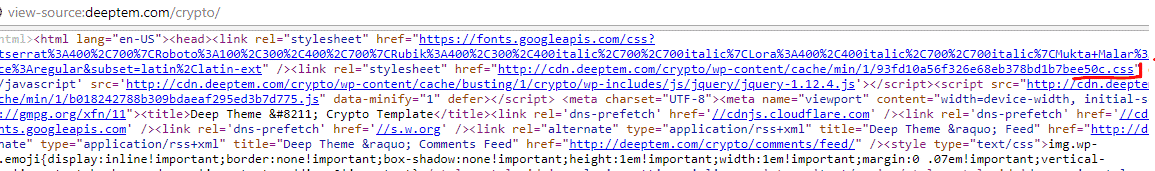
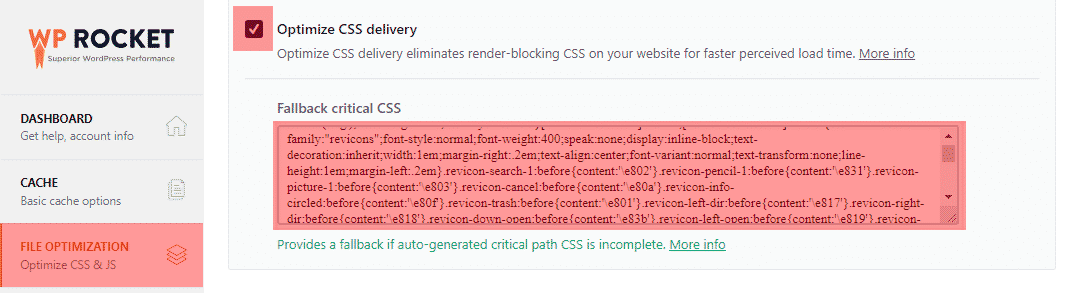
5. सीएसएस सामग्री प्राप्त करें
साइट को ब्राउज़र के अतिथि मोड में खोलें, फिर साइट स्रोत प्रदर्शित करने के लिए CTRL + U दबाएं। HTML के ऊपर WP-Rocket द्वारा बनाई गई CSS फ़ाइल है, फ़ाइल पर क्लिक करें और खोलें।
उपरोक्त फ़ाइल की सामग्री खोलें और इसे कॉपी करें, फिर इसे ऑप्टिमाइज़ सीएसएस डिलीवरी में फ़ाइल ऑप्टिमाइज़ेशन टैब में डालें। इसे प्रदर्शित करने के लिए आपको इस विकल्प को चेक करना चाहिए।
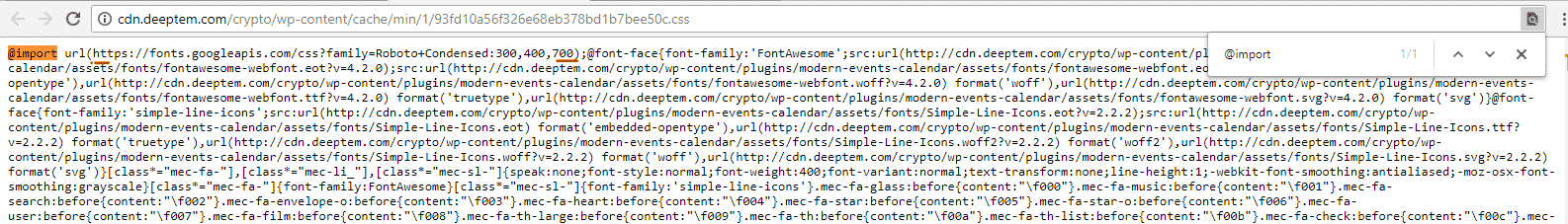
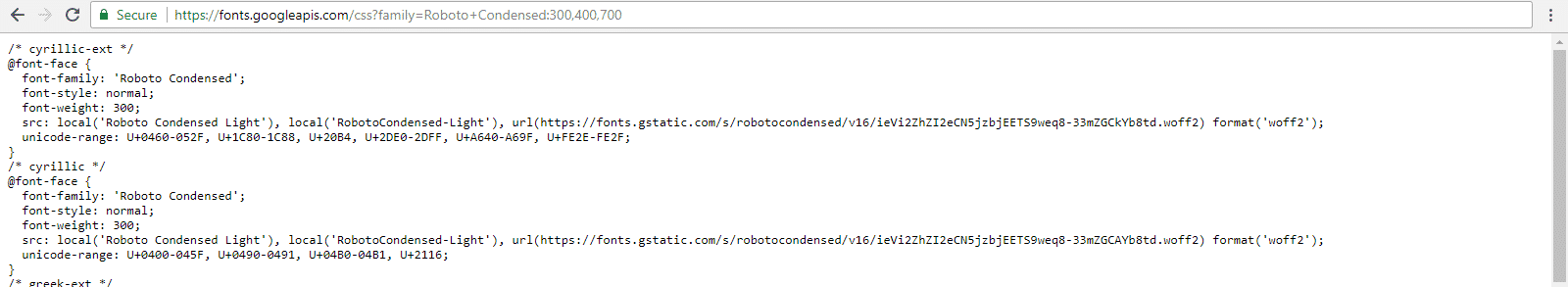
महत्वपूर्ण: आपको सीएसएस के भीतर @import का उपयोग नहीं करना चाहिए क्योंकि अनुरोध दूसरी साइट पर भेजा जाएगा और लोडिंग समय बढ़ जाएगा। @import का एक URL है जिसे आपको खोलना चाहिए और इसकी सामग्री को कॉपी करना चाहिए और इसे Optimize CSS Delivery में डालना चाहिए और फिर इसके URL के साथ @import को हटा देना चाहिए।
अब कैश को साफ़ करें और ब्राउज़र के गेस्ट मोड में साइट की जाँच करें और सुनिश्चित करें कि सब कुछ साफ-सुथरा है। नोट: CSS में गड़बड़ तब होती है जब CSS में एक खुली टिप्पणी होती है और इसे बंद नहीं किया गया है। यह एक प्लगइन के कारण हो सकता है जो एक-एक करके प्लगइन्स को निष्क्रिय करके पता लगा सकता है कि कौन सा प्लगइन समस्या पैदा कर रहा है।
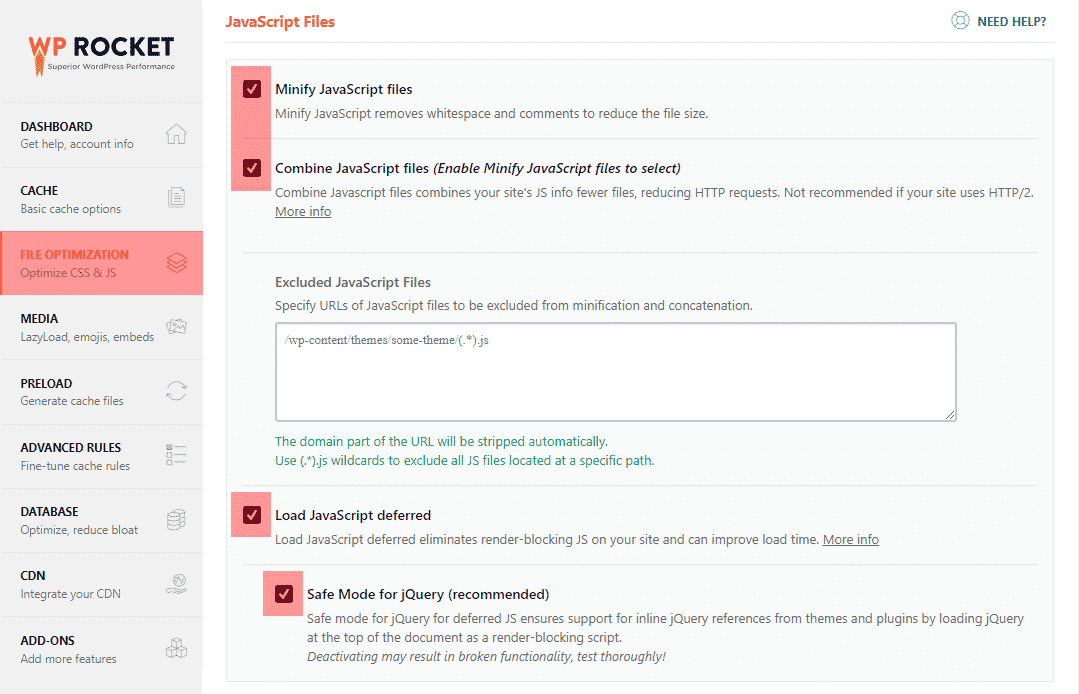
6. जावास्क्रिप्ट फ़ाइलें
फ़ाइल ऑप्टिमाइज़ेशन टैब पर जाएँ और JavaScript फ़ाइलों में इसके सभी विकल्पों को नीचे दी गई छवि के रूप में अक्षम करें:
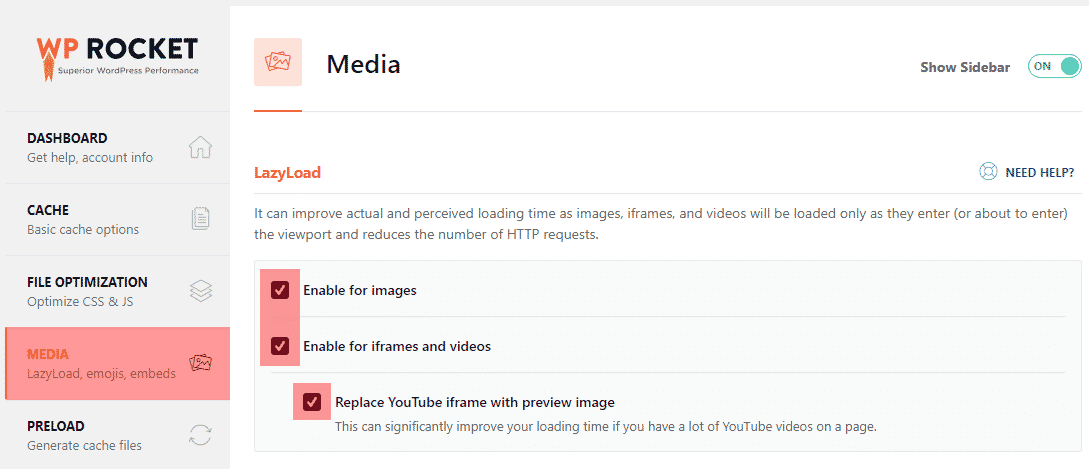
7. आलसी भार
छवि के लिए LazyLoad का उपयोग करने के लिए, मीडिया टैब पर जाएं और इसकी सेटिंग समायोजित करें जैसे कि नीचे दी गई छवि:
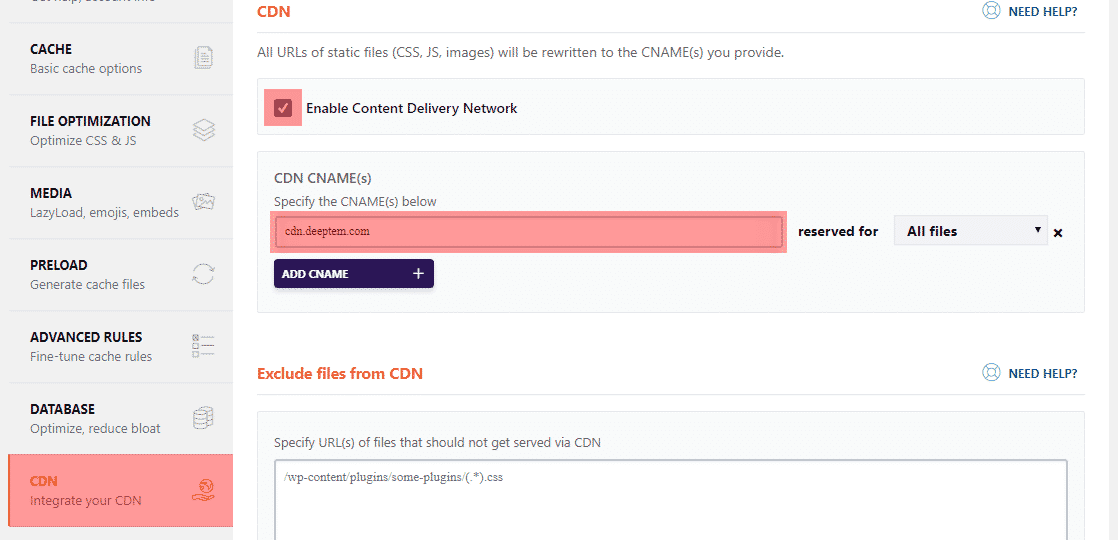
8. सीडीएन
इन सामग्री वितरण नेटवर्कों का उपयोग करके, आप अपनी साइट की गति में काफी वृद्धि कर सकते हैं। सामग्री वितरण नेटवर्क आपके स्थिर आइटम जैसे चित्र और स्क्रिप्ट सर्वर के निकटतम बिंदु पर उपयोगकर्ताओं को प्रदान करेगा।
बी मुफ्त प्लगइन्स का उपयोग करना
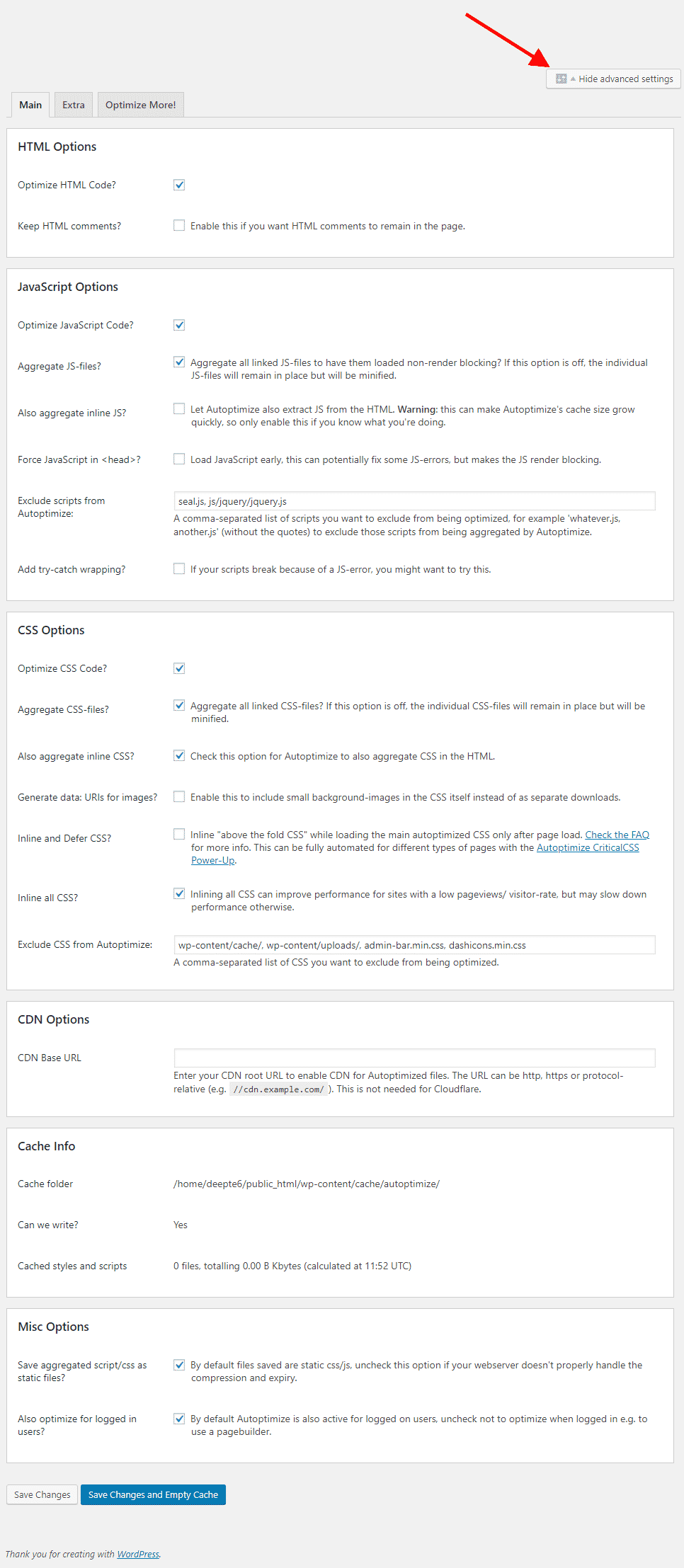
1। डाउनलोड करो और इंस्टॉल करो Autoptimize
कृपया अपने WordPress एडमिन > सेटिंग मेनू > Autoptimize पर जाएं। फिर उन्नत सेटिंग्स दिखाएँ पर क्लिक करें और सेटिंग्स के लिए इस उदाहरण की तरह कार्य करें:
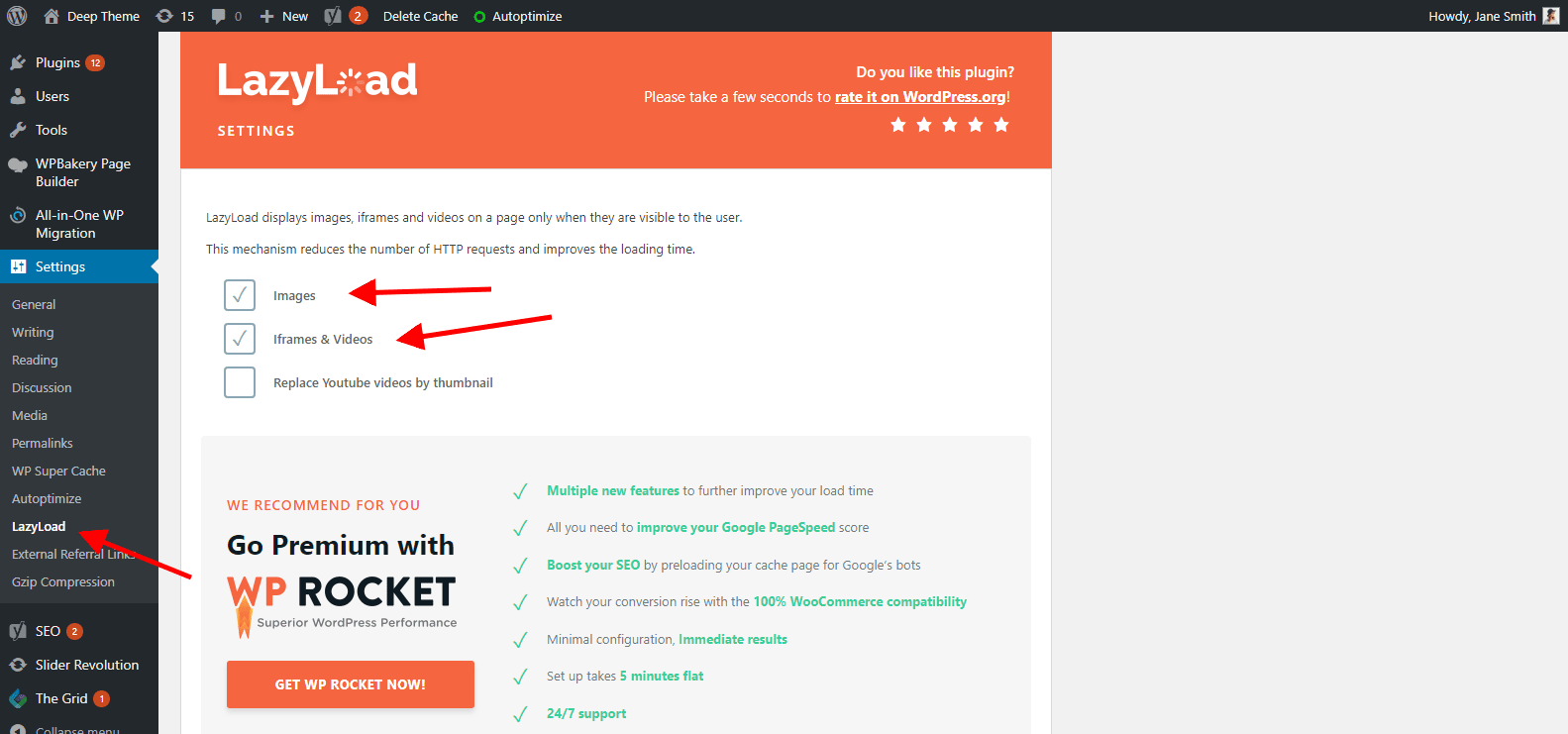
2। डाउनलोड करो और इंस्टॉल करो WP रॉकेट द्वारा LazyLoad
वर्डप्रेस एडमिन > सेटिंग्स > लेज़ी लोड करें और अपनी छवियों और वीडियो के लिए लेज़ी लोड चालू करें।
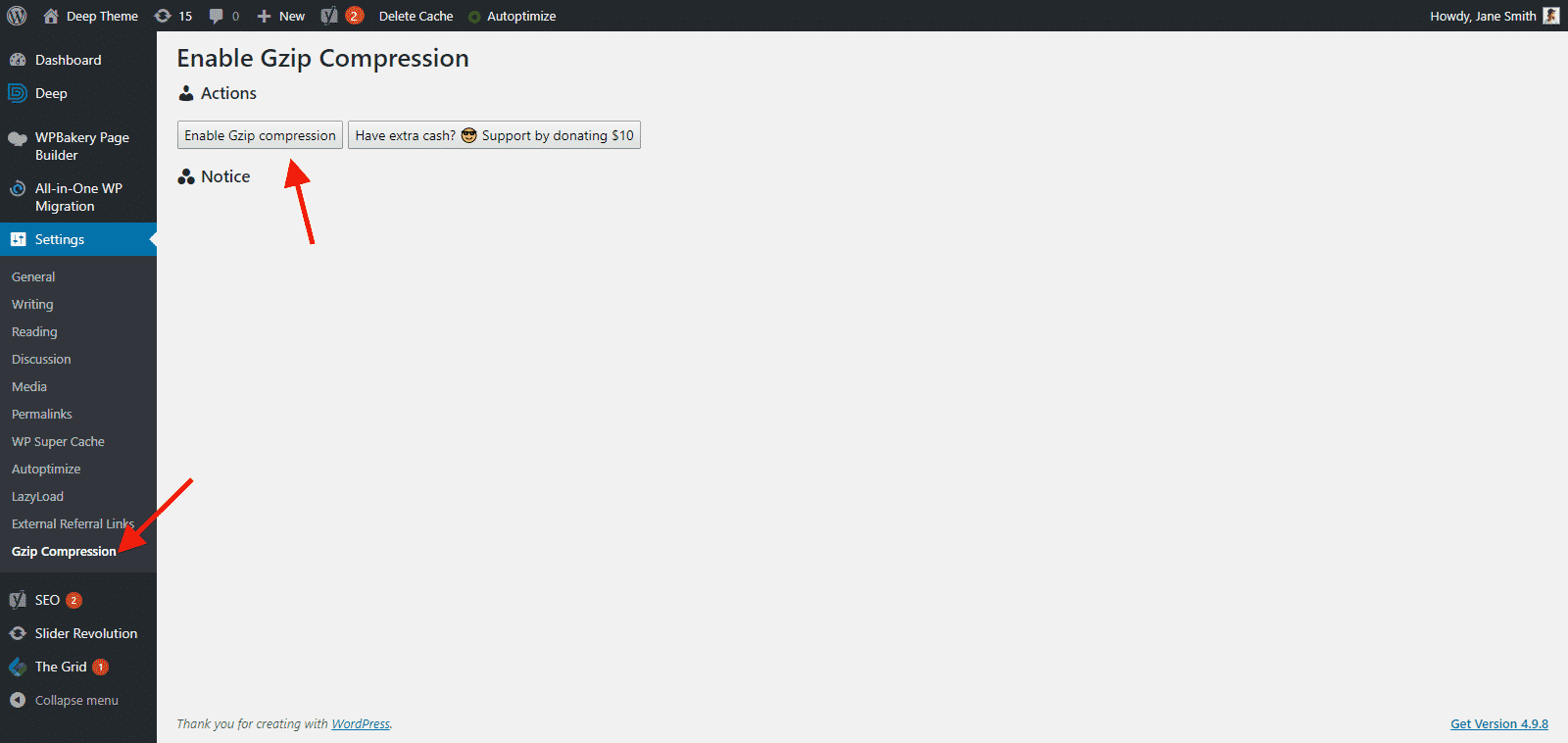
3। डाउनलोड करो और इंस्टॉल करो Gzip संपीड़न सक्षम करें
ए। वर्डप्रेस व्यवस्थापक> सेटिंग्स> जीज़िप संपीड़न पर जाएं और जीज़िप संपीड़न को सक्षम करें
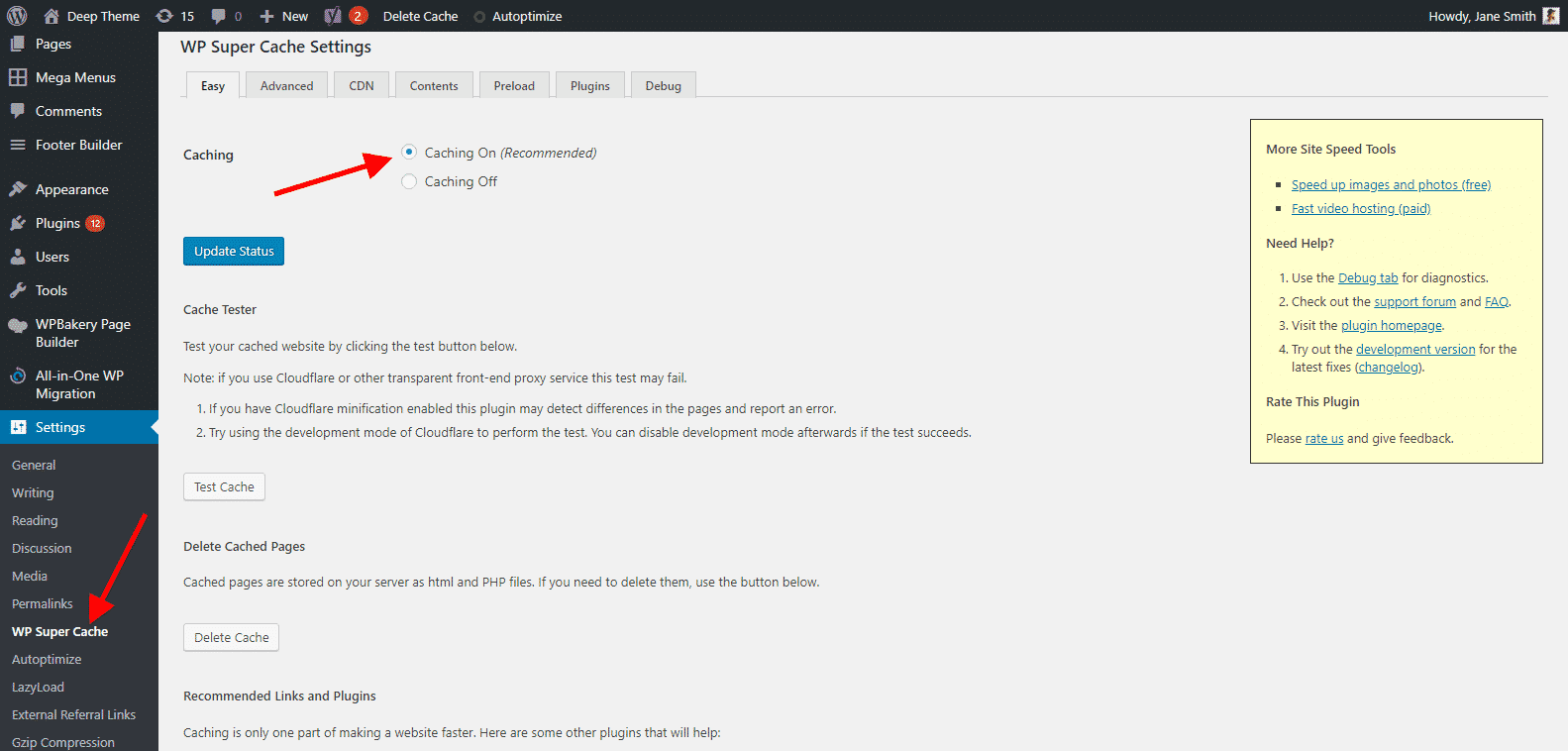
4। डाउनलोड करो और इंस्टॉल करो WP सुपर Cache
A. WordPress admin > Settings > WP Super Cache पर जाएं और कैश विकल्प चालू करें
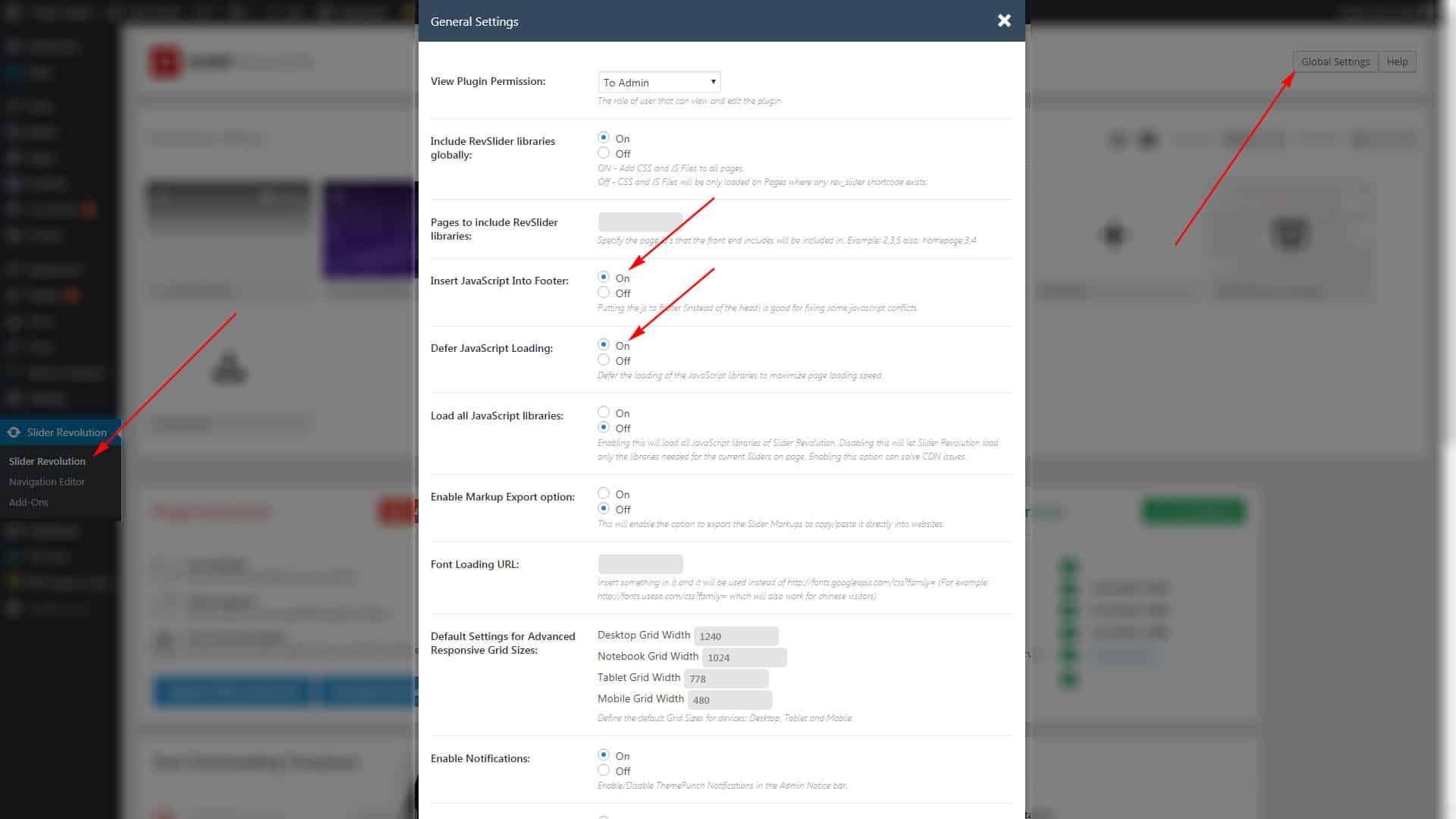
5। स्लाइडर क्रांति
यदि आप स्लाइडर क्रांति प्लगइन्स का उपयोग करते हैं तो कृपया वैश्विक सेटिंग्स पर जाएं और सेटिंग्स के लिए इस उदाहरण की तरह कार्य करें:
सार्वजनिक सुझाव
404 त्रुटि को ठीक करें
छवि अनुकूलन
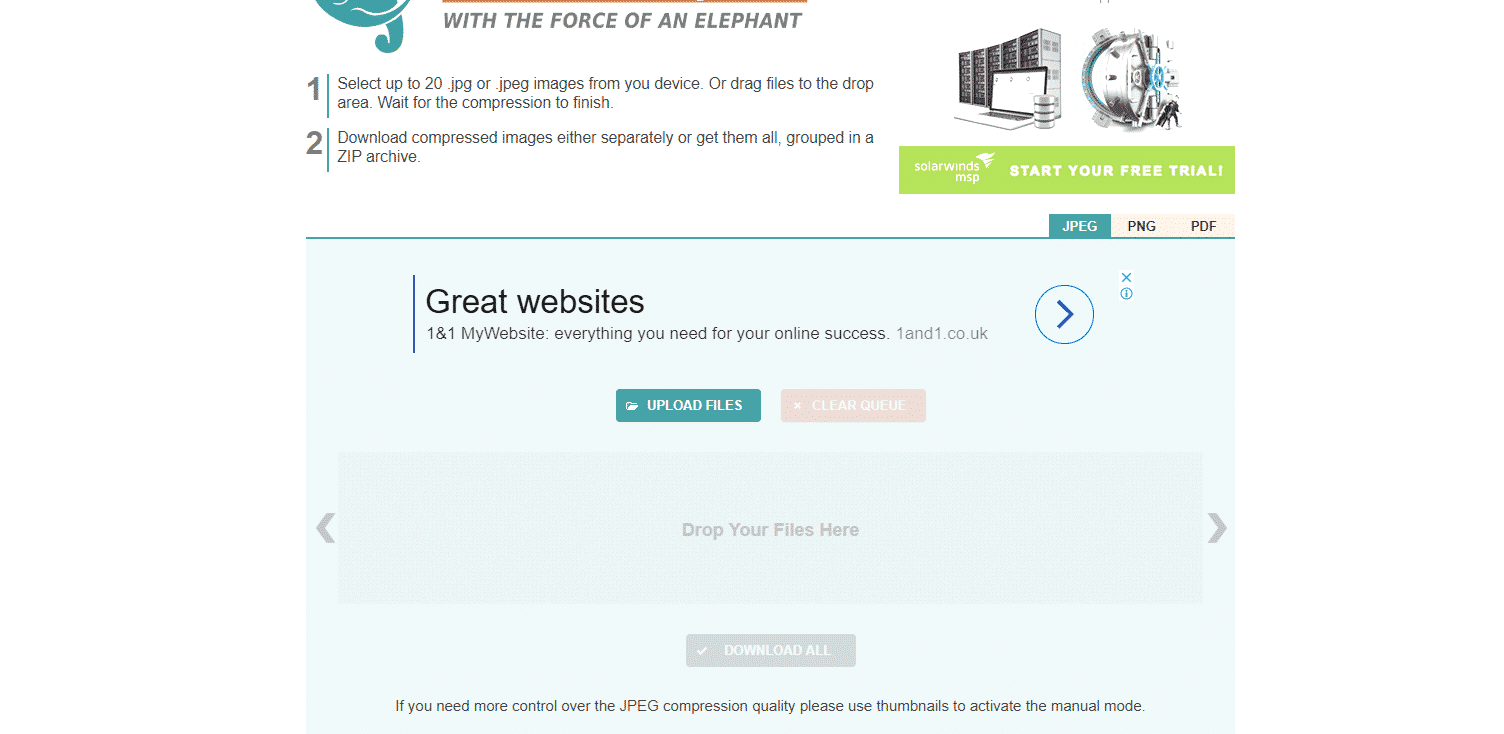
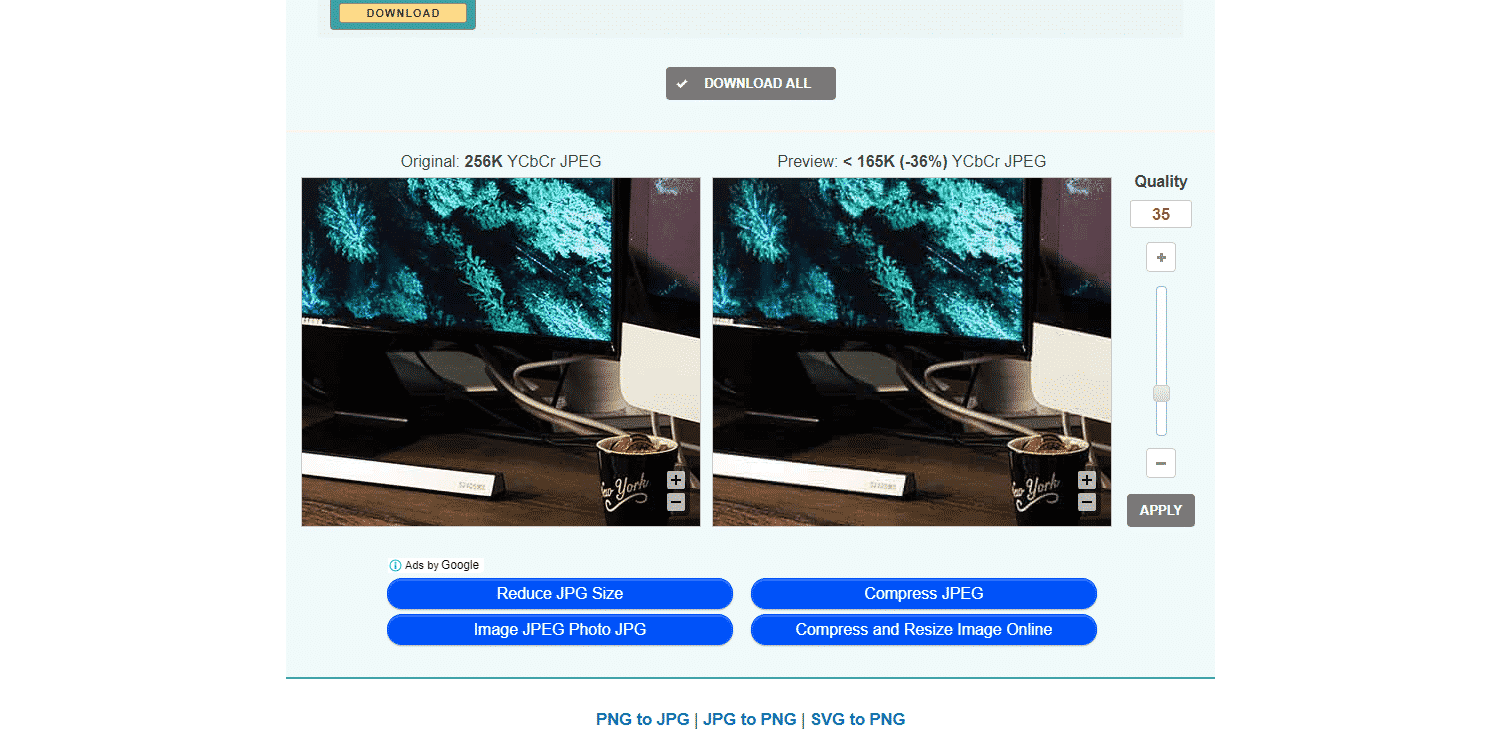
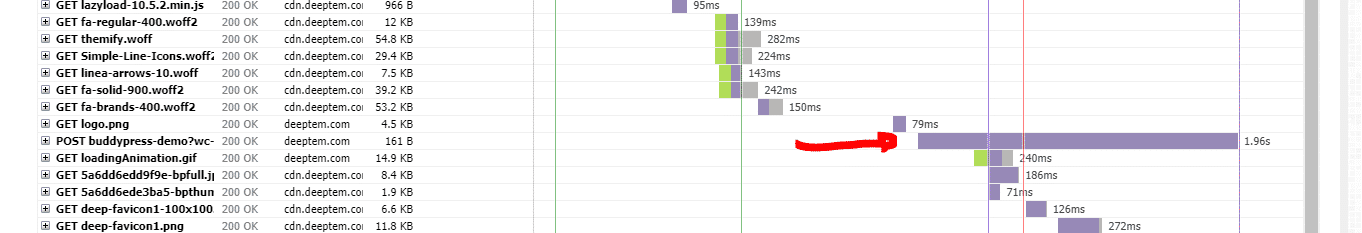
हम का उपयोग करें WP स्मश प्लगइन छवियों का अनुकूलन करने के लिए। यदि आप देखते हैं कि वॉटरफॉल टैब में GTMetrix वेबसाइट में, छवि को आपकी साइट लोड होने में काफी समय लगता है, तो आपको निम्नलिखित समाधान का उपयोग करना चाहिए: हम छवियों को अनुकूलित करने के लिए वेबसाइट http://compressjpeg.com/ द्वारा प्रदान किए गए निःशुल्क टूल का उपयोग करते हैं।
पहले स्टेप में इमेज का साइज अपने आप कम हो जाएगा लेकिन इमेज साइज को बेहतर बनाने के लिए इमेज पर क्लिक करें फिर सेटिंग्स खुल जाएगी और आप अपनी इमेज साइज को जितना चाहे कम कर सकते हैं
अंत में, डाउनलोड बटन पर क्लिक करके आप कंप्रेस्ड इमेज को डाउनलोड कर सकते हैं। इस वेबसाइट की एक विशेषता यह है कि आप एक ही समय में कुछ छवियों को अपलोड कर सकते हैं और उन्हें छवियों के समूह के रूप में संपीड़ित कर सकते हैं।
WooCommerce कार्ट के टुकड़े AJAX को अक्षम करें
WooCommerce की AJAX फ़ाइल साइट लोड होने में अधिक समय लेती है और इस AJAX को अक्षम करने के लिए, आपको अक्षम कार्ट फ़्रैगमेंट प्लगइन का उपयोग करना चाहिए। आप प्लगइन डाउनलोड कर सकते हैं यहाँ उत्पन्न करें
यदि आप WP रॉकेट के साथ Polylang प्लगइन का उपयोग कर रहे हैं, तो इंस्टॉल करें wp-रॉकेट-कैश-donotchangepage प्लगइन भी।
यदि आप वॉटरफॉल टैब में GTMetrix में कॉन्टैक्ट फॉर्म 7 प्लगइन से संबंधित रिफिल देखते हैं, तो निम्न पते पर जाएं:
/wp-content/plugins/contact-form-7/includes/controller.php :: लाइन :: 69 – 71
और इसके कोड को टिप्पणी (अक्षम) करें:
/* अगर (परिभाषित ('WP_CACHE') && WP_CACHE) { $wpcf7['cached'] = 1; } */
हम इसे निष्क्रिय करने के लिए /**/ के बीच में रखते हैं।
– याद रखें कि आपको प्रत्येक कार्य करने के बाद प्लगइन कैश को साफ़ करना होगा।
अंत में, हमेशा याद रखें कि साइट को अपडेट करने के बाद, जिसमें नई छवियों को शामिल करना शामिल है, ऊपर उनके लिए क्या समझाया गया है, इस पर विचार करें।
प्लगइन्स अपडेट होने के बाद, आपके परिवर्तन खारिज कर दिए जाएंगे और प्रत्येक अपडेट के बाद आपको फिर से चरणों की आवश्यकता होगी। उदाहरण के लिए, संपर्क प्रपत्र 7 प्लगइन।
की सिफारिश की पोस्ट

आपके ईकॉमर्स एसईओ को बढ़ावा देने के लिए 9 मौलिक सुझाव
अप्रैल १, २०२४






















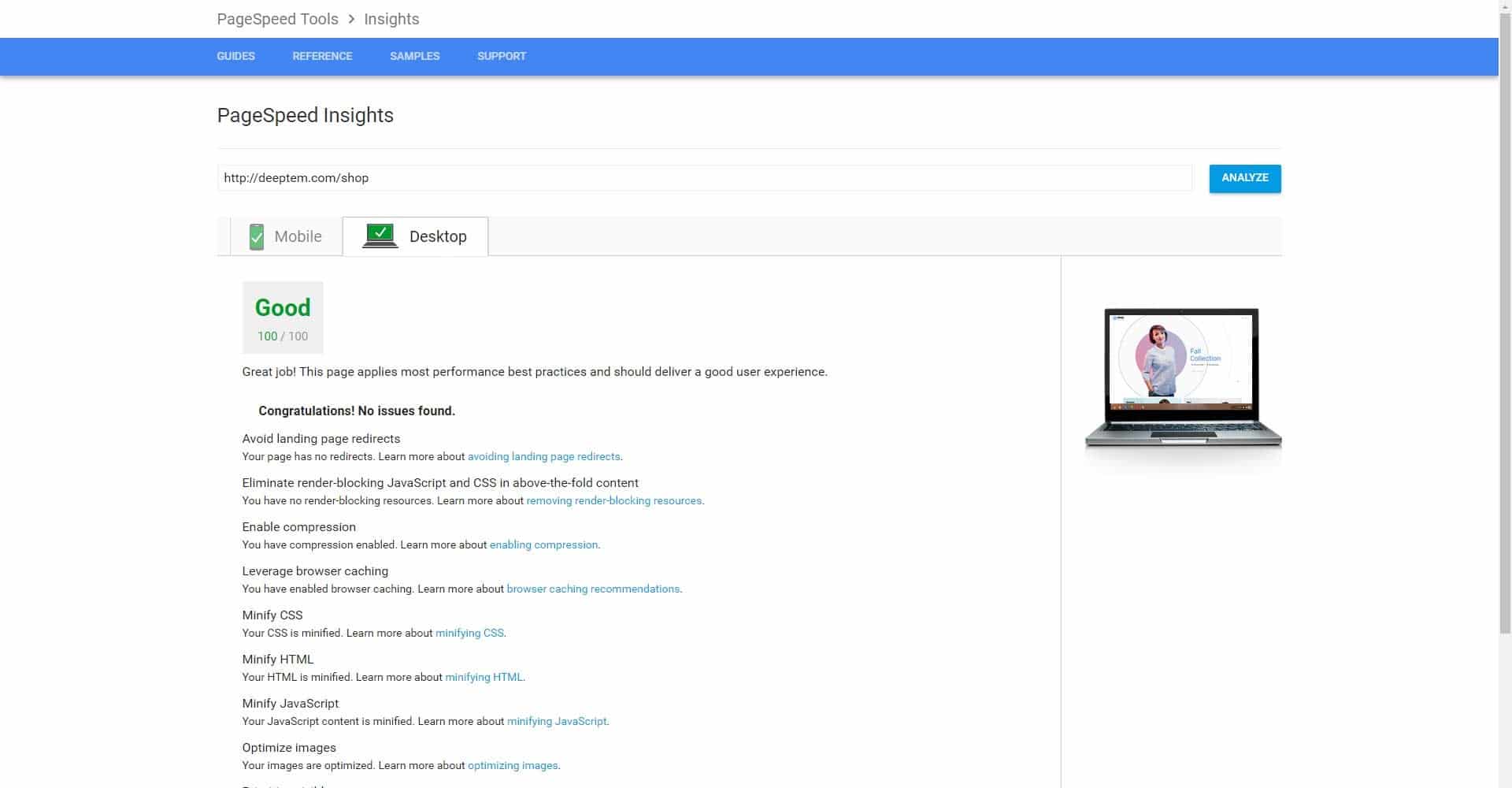
हम यहां खुश हैं कि 97 बहुत काम है। हमारे पास तीन सुझाव हैं जो आपकी साइट की रैंकिंग में सुधार कर सकते हैं:
1. Google Ads स्क्रिप्ट के लिए Google टैग प्रबंधक का उपयोग करें
2. अपनी छवि थंबनेल का आकार 150×150 से 130×130 में बदलें और उन्हें संपीड़ित करें। आप इस लिंक का उपयोग कंप्रेस करने के लिए कर सकते हैं
3. अपनी फाइलों को स्टोर करने के लिए सीडीएन का प्रयोग करें