
2023 में वर्डप्रेस साइट की स्पीड कैसे बढ़ाएं
क्या आप अपनी वेबसाइट की गति बढ़ाने के सर्वोत्तम तरीकों में रुचि रखते हैं? यहां अल्टीमेट 2022 गाइड और बूस्ट, ऑप्टिमाइज़ेशन और वर्डप्रेस परफॉर्मेंस को कैसे तेज किया जाए, इसके टिप्स दिए गए हैं।
सब कुछ करने से पहले, आपको यह जानना होगा कि वेबसाइट स्पीड ऑप्टिमाइज़ेशन एक बहुत ही समय लेने वाली प्रक्रिया है और इस लेख में जिन कुछ विधियों का उल्लेख किया गया है, उन्हें लागू करने के लिए महत्वपूर्ण समय की आवश्यकता होगी।
यदि आपके पास ऐसा करने के लिए हमारे ज्ञान का समय नहीं है, तो हमारे विशेषज्ञ प्रदान कर सकते हैं वर्डप्रेस साइट सेवाओं को गति दें तुम्हारे लिए।
तो यह अभी के बारे में सही है कि आपको शायद खुद से पूछना चाहिए कि क्या इस पर इतना समय खर्च करना उचित है।
वर्डप्रेस साइट प्रदर्शन गति बढ़ाएँ
हमारी विशेषज्ञ टीम ने यह विश्लेषण करने में वर्षों बिताए हैं कि खोज इंजनों में उच्चतम रेटेड वेबसाइटों को कौन से मेट्रिक्स से लाभ होता है और वे अपनी स्वयं की चेकलिस्ट के साथ आए हैं जिसका उपयोग वर्डप्रेस और इसकी रैंकिंग दोनों को गति देने के लिए किया जाएगा।
ध्यान देने योग्य बात यह है कि यदि आप कोई व्यवसाय चला रहे हैं तो यह अनुशंसा की जाती है कि आप अपनी वेबसाइट को अनुकूलित करने के लिए सभी आवश्यक कदम उठाएं क्योंकि इसका आपके व्यवसाय पर सीधा प्रभाव पड़ेगा।
पहला यथार्थवादी कदम जो आप उठा सकते हैं कि कैसे करें वर्डप्रेस को गति दें अपनी वेबसाइट को प्रभावित करने वाले मुद्दों से बेहतर ढंग से परिचित होने के लिए Google लाइटहाउस टूल का उपयोग करना होगा।
अगला कदम आपकी वेबसाइट पर पहले रंगीन पिक्सेल को लोड करने में लगने वाले समय को कम करने के लिए छवियों को संपीड़ित करना होगा। एक त्वरित अनुमान से पता चलता है कि इस तरह की परियोजना को उन वेबसाइटों पर पूरा होने में लगभग 3 महीने लगेंगे जो बहुत सारी छवियों-आधारित सामग्री की पेशकश करते हैं।
एक बार जब आप इन शुरुआती कदमों को उठा लेते हैं, अपनी वेबसाइट को अपडेट कर लेते हैं और अपनी वेबसाइट की लोडिंग को अनुकूलित कर लेते हैं, तो आप तुरंत Google के खोज इंजन पर अपनी रैंकिंग में वृद्धि देखेंगे। दूसरी ओर, आपकी रूपांतरण दर में कुल 3 प्रतिशत की वृद्धि होगी।
यह एक सर्वविदित तथ्य है कि Google का खोज इंजन उन वेबसाइटों को प्राथमिकता देता है जो तेज़ी से लोड होती हैं और साथ ही उन्हें अधिक सकारात्मक रूप से रैंक करती हैं।
इस पोस्ट को अपने लक्ष्य पोस्ट के रूप में उपयोग करने के लिए आप जो कदम उठाते हैं, उसका पहले तो मामूली प्रभाव पड़ेगा लेकिन लंबे समय में आप अपनी वेबसाइट की रैंकिंग और लोडिंग के मामले में बड़ा सुधार देखेंगे।
भले ही आप किसी भी प्रकार की वेबसाइट या व्यवसाय चलाते हों, हम दृढ़ता से अनुशंसा करते हैं कि आप गति अनुकूलन से संबंधित समस्याओं से निपटें क्योंकि कोई भी उपयोगकर्ता ऐसी वेबसाइट पसंद नहीं करता है जो लोड होने में बहुत अधिक समय लेती है।
वेबसाइट स्पीड का महत्व
स्पीड एक महत्वपूर्ण कारक है जिसे एसईओ में सुधार और अपने बुनियादी ढांचे का निर्माण करते समय दोनों को ध्यान में रखा जाना चाहिए।
लेकिन चूंकि यह एक जटिल और तकनीकी समस्या है, इसलिए आपको विभिन्न पहलुओं से अच्छी तरह वाकिफ होना चाहिए। इस टुकड़े में कुछ महत्वपूर्ण कारकों पर अधिक ध्यान देने की आवश्यकता है।
वेब पेज कैसे लोड होते हैं?
सतह पर, उपयोगकर्ता अपनी पसंद का ब्राउज़र खोलता है और एक URL दर्ज करता है। जब आप एक URL दर्ज करते हैं, तो आपकी ओर से एक DNS अनुरोध भेजा जाता है।
यह समस्या सीधे आपके डोमेन और होस्टिंग प्रदाता से संबंधित है।
उदाहरण के लिए, GoDaddy जैसा एक होस्टिंग प्रदाता आपकी सभी फाइलों और सूचनाओं को स्थानीय रूप से संग्रहीत करता है। अब चीजें दिलचस्प होने लगी हैं; डोम सभी एचटीएमएल, सीएसएस फाइलों और जावास्क्रिप्ट को भी लोड करना शुरू कर देता है। लेकिन यह शायद ही कभी सभी आवश्यक स्क्रिप्ट चलाता है या वेब पेज लोड करता है।
सब कुछ सही ढंग से चलाने के लिए DOM सर्वर से अतिरिक्त संसाधनों का अनुरोध करता है। यहीं से सब कुछ डाउनहिल होने लगता है और आपकी वेबसाइट धीरे-धीरे लोड होने लगती है। हो सकता है कि इस संक्षिप्त वर्णन से कुछ विचार आए हों कि आप अपनी वेबसाइट को बेहतर बनाने के लिए क्या कर सकते हैं।
आपकी साइट को धीमा करने वाले कारक
तो, हमारे पहले संदिग्ध कौन हैं?
- अधिकांश समय लोडिंग गति कम होने का प्राथमिक कारण छवियां होती हैं। विशेष रूप से बड़ी छवियों को लोड होने में लंबा समय लगता है
- होस्टिंग मुद्दे
- प्लगइन्स, एप्लिकेशन, विजेट और सभी तीसरे भाग की स्क्रिप्ट आपकी वेबसाइट की लोडिंग गति को कम कर सकती हैं
- बुरी तरह से अनुकूलित थीम
- आपकी वेबसाइट की लोडिंग गति के मामले में एकाधिक रीडायरेक्ट भी प्रभावशाली होते हैं
- जिस तरह से आपके एम्बेड किए गए जावास्क्रिप्ट कोड लिखे गए हैं वह भी एक महत्वपूर्ण कारक है
यदि हम इन सभी को आपकी वेबसाइट पर मौजूद मानते हैं तो यह श्रृंखला प्रभाव आपकी वेबसाइट की गति को काफी कम कर देगा। तो यह पोस्ट कुछ संसाधनों को कवर करेगी जिनका आप उपयोग कर सकते हैं और मेट्रिक्स जिन्हें आपको अपनी वेबसाइट की गति को महत्वपूर्ण रूप से अनुकूलित करने के लिए नजर रखनी चाहिए।
वेबसाइट गति परीक्षण उपकरण और अन्य संसाधन
यहां सूचीबद्ध पहला संसाधन Google टूल और Google सुझाई गई अंतर्दृष्टि अनुभाग है। आपको यह जानना दिलचस्प हो सकता है कि ये उपकरण वास्तव में किस मेट्रिक्स का विश्लेषण करते हैं, खासकर जब परीक्षण गति या उपयोगकर्ता मेट्रिक्स को ध्यान में रखा जाता है।
हमें खुद को एक हद तक परिचित करने की आवश्यकता है कि ये उपकरण कैसे काम करते हैं अन्यथा यह पता लगाना बहुत कठिन होगा कि आपकी वेबसाइट की रैंकिंग क्यों अटकी हुई है।
हम जानते हैं कि Google तेज़ी से लोड होने वाली वेबसाइटों को प्राथमिकता देता है। उनका प्रस्तावित अनुमान कहीं 1 और 3 सेकंड के बीच है।
इसलिए उस समय सीमा पर अपना ध्यान केंद्रित करें, लेकिन यदि तेज लोडिंग गति तक पहुंचना संभव है, तो इसके लिए जाएं। हम आपको अपने प्रतिस्पर्धियों की वेबसाइटों पर एक नज़र डालने और उनकी वेबसाइट की गति का विश्लेषण करने का सुझाव भी देंगे ताकि आप अपनी खुद की वेबसाइट का मूल्यांकन कर सकें।
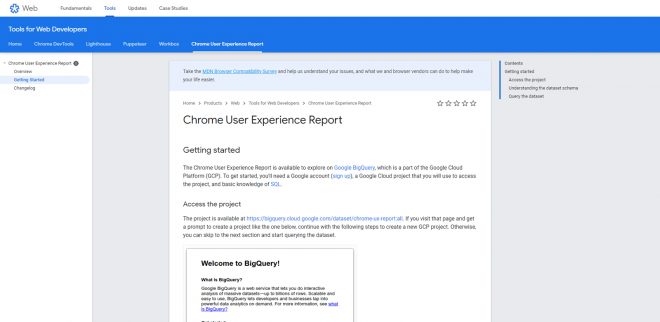
क्रोम उपयोगकर्ता अनुभव रिपोर्ट
क्रोम उपयोगकर्ता अनुभव रिपोर्ट वास्तविक दुनिया के उपयोगकर्ता वेबसाइटों के साथ कैसे इंटरैक्ट करते हैं, इस पर उपयोगी जानकारी प्रदान करने के लिए डिज़ाइन किया गया है।
दुर्भाग्य से, हालांकि, यह बड़ी संख्या में आगंतुकों वाली वेबसाइटों पर सबसे अच्छा काम करता है। यह में पाया जा सकता है BigQuery.
इसमें आपकी मदद करने के लिए आपको SQL भाषा की बुनियादी समझ की भी आवश्यकता है।
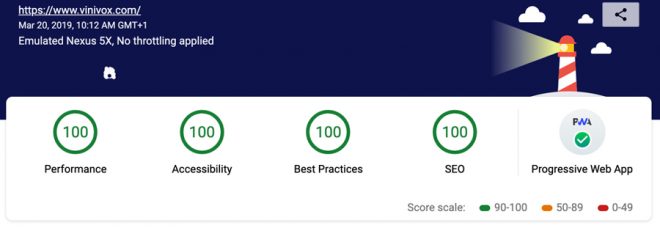
प्रकाशस्तंभ
प्रकाशस्तंभ वेब डेवलपर्स और व्यवस्थापकों के लिए पसंद का विश्लेषणात्मक उपकरण है और इसे क्रोम के डेवलपर टूल सेक्शन में पाया जा सकता है।
एक बार वेब पेज पर निरीक्षण तत्व पर क्लिक करें और शीर्ष ऑडिट मेनू पर जाएं। लाइटहाउस को वहां से चलाएं और उस रिपोर्ट को देखें जो अभी आपके लिए तैयार की गई है।
इस उपकरण के मामले में जो कुछ बहुत उपयोगी है, वह यह है कि यह सामान्य उदाहरण प्रदान करता है कि आप अपनी समस्याओं को कैसे हल कर सकते हैं।
यह 3जी इंटरनेट के लिए एक स्पीड रिपोर्ट भी प्रदान करता है, हालांकि अब तक लगभग सभी वाहकों ने 4जी में अपग्रेड कर लिया है। लेकिन इसका मतलब यह है कि इस रिपोर्ट में मोबाइल यूजर्स पर भी फोकस किया गया है।
हालांकि इसमें थोड़ा समय लग सकता है, यह लगभग हमेशा उपयोगी परिणाम देता है जिसका उपयोग आप अपनी वेबसाइट को बेहतर बनाने के लिए कर सकते हैं।
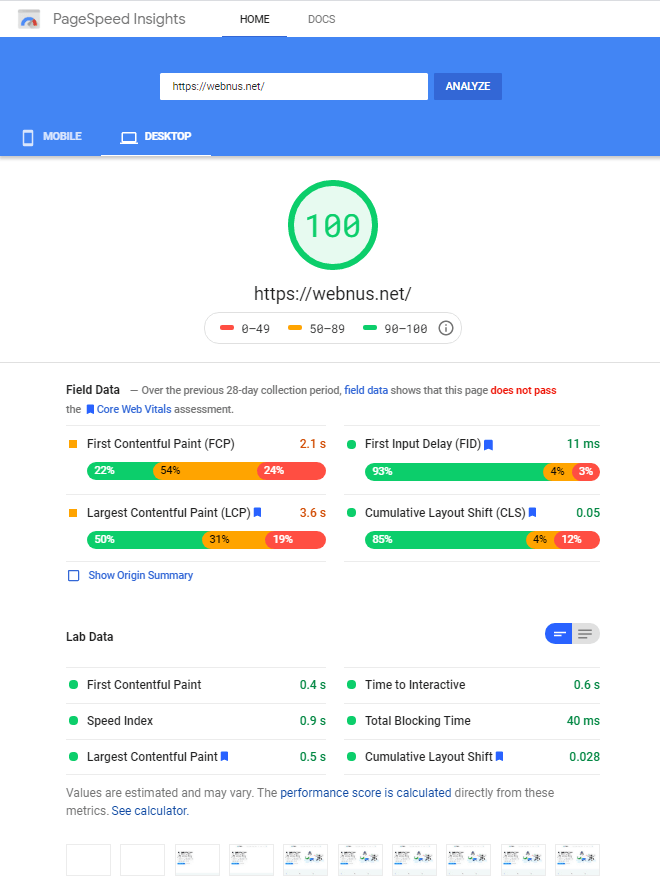
पेज स्पीड इनसाइट
पेज स्पीड इनसाइट जब वर्डप्रेस की गति बढ़ाने की बात आती है तो यह एक और आसान और दिलचस्प टूल है। इस टूल में क्रोम उपयोगकर्ता अनुभव रिपोर्ट भी शामिल है।
लेकिन पिछले टूल की तरह, यदि आपकी वेबसाइट पर अधिक विज़िटर नहीं हैं तो विश्लेषण की सटीकता कम भरोसेमंद होती है।
यह टूल इस पर एक नज़र डालता है कि आपकी वेबसाइट कैसे बनाई गई थी और इसमें सुधार के उपाय सुझाता है। कुल मिलाकर, सुझाए गए उपाय वेबसाइट स्पीड ऑप्टिमाइजेशन में उपयोगी हैं।
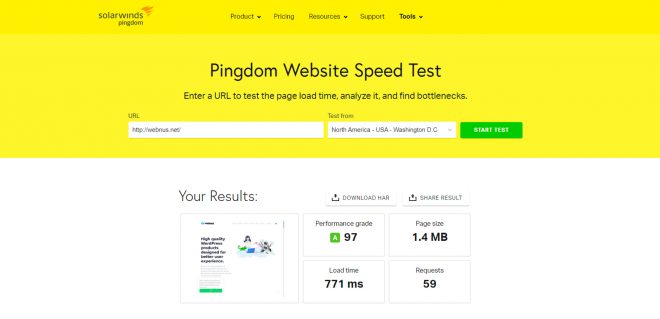
Sitechecker द्वारा वेबसाइट स्पीड टेस्ट
वेबसाइट स्पीड टेस्ट आपकी साइट की लोडिंग गति निर्धारित करने में आपकी सहायता करेगा। आपकी अधिकतम सुविधा के लिए, यह टूल Google अनुशंसाओं के आधार पर आपकी साइट को एक अंक प्रदान करेगा।
साथ ही परिणाम पृष्ठ पर आपको एक SEO ऑडिट मिलेगा, जो आपको सभी त्रुटियों को खोजने में मदद करेगा। टूल आपको इस बारे में उपयोगी टिप्स प्रदान करता है कि आप अपने साइट पृष्ठों की गति कैसे बढ़ा सकते हैं और आपको किन त्रुटियों को ठीक करने की आवश्यकता है.
इसके अलावा, आप डेस्कटॉप और मोबाइल उपकरणों के लिए पृष्ठ गति परिणामों के बीच आसानी से स्विच कर सकते हैं। इससे आपको लोडिंग गति में सुधार करने और सभी प्रकार के उपकरणों के लिए अपनी साइट के पृष्ठों को अनुकूलित करने में मदद मिलेगी।
नेटपीक सॉफ्टवेयर द्वारा वेबसाइट स्पाइडर
साइट के सुचारू और सही ढंग से काम करने के लिए, आपको उच्च-गुणवत्ता और सिद्ध सॉफ़्टवेयर का उपयोग करना चाहिए। यह एक हो सकता है वेबसाइट मकड़ी, जो सभी प्रकार की त्रुटियों का तुरंत पता लगा सकता है और आपको एक सक्षम विश्लेषण प्रदान कर सकता है। यह उत्पाद सभी व्यवसायों के लिए उपयुक्त है, कार्य क्षेत्र की परवाह किए बिना।
तकनीकी रूप से बेदाग उच्च-गुणवत्ता वाली वेबसाइट के लिए धन्यवाद, आप न केवल अपनी सेवाओं को अधिक कुशलता से बेच सकते हैं, बल्कि खोज परिणामों में उच्च रैंक भी प्राप्त कर सकते हैं और इस प्रकार कई नए ग्राहक प्राप्त कर सकते हैं और अपना राजस्व बढ़ा सकते हैं। केवल उच्च खोज परिणामों से ही आप सुनिश्चित हो सकते हैं कि ग्राहक कंपनी की वेबसाइट देखेगा और इसलिए, कुछ खरीदेगा या ऑर्डर देगा।
मोबाइल गति और वेबसाइट कार्यात्मकताओं का परीक्षण करने के उपकरण
यह वेबसाइट आपकी वेबसाइट की गति की तुलना करने के लिए सर्वोत्तम उपकरण प्रदान करती है।
यह आपकी वेबसाइट की लोडिंग स्पीड का विश्लेषण करता है जैसे कि इसे मोबाइल पर खोला जाना था और उस पर एक रिपोर्ट प्रदान करता है।
आपकी वेबसाइट के उपयोगकर्ता अनुभव को बेहतर बनाने में आपकी मदद करने के लिए रीयल-टाइम मेट्रिक्स प्रदान किए जाते हैं, यहां तक कि उन लोगों के लिए भी जो मोबाइल पर हैं।
यह एक अद्भुत उपकरण है क्योंकि यह दुनिया भर के सभी डेवलपर्स के लिए अपनी वेबसाइट की लोडिंग गति का न्याय करने के लिए एक समान बार और मानक निर्धारित करता है।
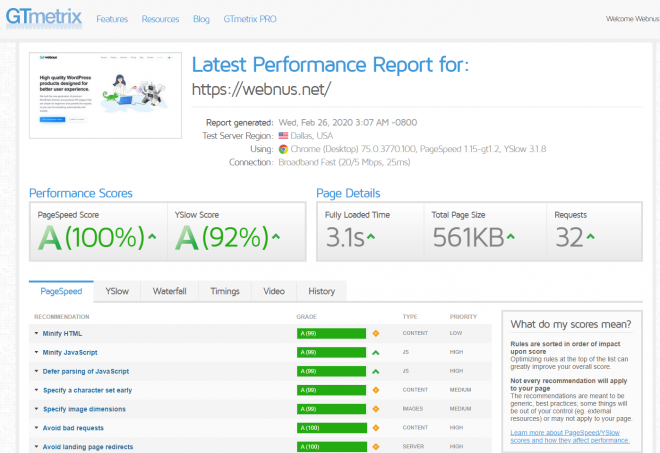
ऊपर बताए गए टूल के अलावा, हम यह भी सुझाव देते हैं pingdom और GTmetrix अपनी वेबसाइट की गति और कार्यक्षमता का परीक्षण करने के लिए हालांकि वे Google से संबद्ध नहीं हैं, लेकिन यह सुनिश्चित करने के लिए कम से कम प्रयास करें और देखें कि उनके परिणाम सुसंगत हैं या नहीं।
हमने GTmetrix पर सबसे महत्वपूर्ण त्रुटियों के लिए एक व्यावहारिक समाधान प्रदान किया है जिसका उपयोग आप आसानी से अपनी वेबसाइट लोड करने की गति को बढ़ाने के लिए कर सकते हैं।
आपको इसकी आवश्यकता हो सकती है: GTmetrix एरर्स को ठीक करके साइट स्पीड कैसे सुधारें?
वेबसाइट स्पीड मेट्रिक्स: गति मापन कारकों में से कुछ क्या हैं?
– फर्स्ट पेंट क्या है?
फर्स्ट पेंट स्क्रीन पर पहला अनब्लॉक पेंट है। सरल शब्दों में, यह स्क्रीन पर होने वाला पहला पिक्सेल परिवर्तन है। तो जो पहला परिवर्तन होता है उसे पहला पेंट कहा जाता है।
- फर्स्ट कंटेंटफुल पेंट क्या है?
पहला कंटेटफुल पेंट वेब पेज पर पहला सेक्शन दिखाया गया है। उदाहरण के लिए यह नेविगेशन बार या वेब पेज का कोई अन्य भाग हो सकता है जिसे पहले कंटेंटफुल पेंट के रूप में संदर्भित किया जाता है।
– फर्स्ट मीनिंगफुल पेंट क्या है?
पहला सार्थक पेंट वह पहली सामग्री है जिसे देखा जा सकता है। आगे विस्तृत करने के लिए, यह वह क्षण है जब आप "हाँ! यही कारण है कि मैं इस वेबसाइट पर आया हूं।"
- इंटरएक्टिव का समय क्या है?
इंटरएक्टिव में समय वह समय है जो वेबसाइट को दृष्टिगत रूप से तैयार और देखने योग्य बनने में लगता है। इसका मतलब है कि आप इसके साथ इंटरैक्ट कर सकते हैं लेकिन यह काम नहीं करेगा।
तो स्पष्ट होने के लिए, यह तब होता है जब वेब पेज में सबकुछ लोड हो जाता है लेकिन आप अभी भी कार्यक्षमताओं का उपयोग नहीं कर सकते हैं।
तो उपयोगकर्ता वेब पेज का उपयोग कब कर पाएंगे? ध्यान दें कि वेबसाइट की गति को मापने के लिए अंतिम उपयोगकर्ता किस प्रकार प्राथमिक मीट्रिक है। सभी वेबसाइट स्पीड टूल अत्यंत उपयोगकर्ता-केंद्रित हैं।
- डोम सामग्री भरी हुई
DOM कंटेंट लोडेड तब होता है जब सभी HTML कोड अपलोड और पार्स किए जाते हैं। वेबसाइटों को इस मामले पर विशेष ध्यान देने और अधिक सचेत होकर कार्य करने की आवश्यकता है।
यदि आपने पहले ही पाया है कि वर्डप्रेस को गति कैसे दें का उत्तर कुछ बड़ा और समय लेने वाला है, तो आप हमारे विशेषज्ञों को आपके लिए इसे संभालने देना चाहेंगे:
🚀 हम आपकी वर्डप्रेस साइट को गति देंगे
हमारे विशेषज्ञ वर्डप्रेस साइट की गति बढ़ाएंगे और पृष्ठ गति का अनुकूलन करेंगे।
के उत्तर: वर्डप्रेस को गति कैसे दें?
HTTP / 2
HTTP/2 निश्चित रूप से हर चीज़ की गति बढ़ा सकता है। लेकिन किस हद तक विभिन्न स्थितियों पर निर्भर करता है।
प्रीकनेक्ट
Prefetch, Preconnect और Preload ये सभी आपकी वेबसाइट की गति बढ़ाने में अत्यंत महत्वपूर्ण हैं। हम जानते हैं कि Google इसे SERP में मानता है।
यदि आप किसी वेब पृष्ठ पर किसी तत्व का निरीक्षण करते हैं, तो आप देख सकते हैं कि Google को प्रीफ़ेचिंग अनुभाग में उन्हें तेज़ी से लोड करने के लिए कुछ URL प्राप्त होते हैं।
इस तरह आप अपने गंतव्य तक तेजी से पहुंच सकते हैं। इससे आपको अपनी वेबसाइट की लोडिंग स्पीड बढ़ाने में मदद मिलेगी।
कैशिंग और सामग्री वितरण नेटवर्क का उपयोग करना सक्षम करें
कैशिंग एक महत्वपूर्ण है उपयोग करने के लिए समारोह। इस पर अपना शोध करना सुनिश्चित करें ताकि आप इसे प्रभावी ढंग से लागू कर सकें। सीडीएन पर भी यही बात लागू होती है।
इन दो बिंदुओं पर संसाधनों को खर्च करना निश्चित रूप से अंत में भुगतान करेगा।
छवि संपीड़न
वेबसाइट की गति को अनुकूलित करने का सबसे आसान तरीका है अपनी सभी छवियों को संपीड़ित करना।
यदि आप वर्डप्रेस पर हैं, तो विभिन्न मुफ्त प्लगइन्स और ऑनलाइन वेबसाइटों का उपयोग करना काफी आसान है।
Optimizilla ऐसा ही एक उपकरण है। आप डेस्कटॉप सॉफ़्टवेयर का उपयोग भी कर सकते हैं और अपनी छवियों को वेब के लिए सहेज सकते हैं या छवियों को अनुकूलित और संपीड़ित करने के लिए ठीक से संपीड़ित कर सकते हैं।
जावास्क्रिप्ट कोड का अनुकूलन
आप कोड और अन्य संसाधनों को आसानी से ऑप्टिमाइज़ और कंप्रेस कर सकते हैं। प्रक्रिया से परिचित होने से आपको कोड को कंप्रेस करते समय मदद मिलेगी लेकिन यह थोड़ा तकनीकी हो सकता है।
कई बैकलिंक्स के साथ बहुत एसईओ-अनुकूल सामग्री होने की कल्पना करें, लेकिन इन सबके बावजूद Google के अनुसार आपकी रैंकिंग में सुधार नहीं हुआ है।
आपको संदेह हो सकता है कि यह आपकी वेबसाइट की लोडिंग गति के कारण हो सकता है लेकिन गति परीक्षण वेबसाइट के माध्यम से इसे चलाने के बाद सब कुछ ठीक है। इस मामले में अपने कोड को देखने के लिए डेवलपर को किराए पर लेना सबसे अच्छा है।
वेबसाइट ऑप्टिमाइज़ेशन कभी-कभी थोड़ा मुश्किल हो जाता है और आपके पास पेशेवर मदद लेने के अलावा कोई विकल्प नहीं रह जाता है। जिस तरह से आपने SEO के लिए मदद मांगी थी, उसी तरह आपको यह पता लगाने के लिए एक डेवलपर की मदद की आवश्यकता होगी कि आपकी वेबसाइट धीमी क्यों है या आपका कोड मैला लिखा गया है या नहीं।
ऐसे चर हो सकते हैं जो आसानी से पता लगाने योग्य नहीं हैं और बिना तकनीकी विशेषज्ञता वाले किसी व्यक्ति के लिए सतह पर हैं। साथ ही, ऐसी चीज़ें हैं जो आप विशेषज्ञता की आवश्यकता के बिना अपनी वेबसाइट की गति को बेहतर बनाने के लिए कर सकते हैं।
आपकी वर्डप्रेस साइट को गति देने के 18 तरीके
इसलिए हमने 100 से अधिक डेवलपर्स से पूछा कि कम तकनीक की समझ रखने वाले लोगों के लिए वर्डप्रेस को गति देने के लिए उनके सुझाव क्या हैं ताकि आपको अंतिम उपाय के रूप में केवल एक डेवलपर को नियुक्त करने की आवश्यकता हो।
1. अपनी वेबसाइट की गति का परीक्षण करें
सबसे पहले, आइए एक विश्लेषणात्मक उपकरण का उपयोग करके देखें कि हमारी वेबसाइट में क्या गलत हो सकता है और क्या इसे ठीक करने का कोई आसान तरीका है।
Google PageSpeed या किसी अन्य ऑनलाइन वेबसाइट का उपयोग करके अपनी वेबसाइट की गति का परीक्षण करें। वे सभी आपको बताएंगे कि एक साधारण कनेक्शन पर आपकी वेबसाइट को लोड होने में कितना समय लगता है।
हमें प्राप्त सुझावों के आधार पर, आपको अपनी वेबसाइट की गति को 2 से 3 सेकंड के बीच रखने का लक्ष्य रखना चाहिए। आगंतुकों को उम्मीद है कि आपकी वेबसाइट कम से कम 2 सेकंड में लोड हो जाएगी।
ध्यान दें कि हम उन उपयोगकर्ताओं पर विचार कर रहे हैं जो किसी विशिष्ट चीज़ की खोज कर रहे हैं, न कि ऐसे उपयोगकर्ता पर जो आपकी वेबसाइट पर बार-बार आता है और साइट के लोड होने में 5 सेकंड लगने पर परवाह नहीं करेगा।
यदि आपकी वेबसाइट को लोड होने में औसत से अधिक समय लगता है तो कम से कम 40% नए आगंतुक आपकी वेबसाइट छोड़ देंगे।
– सर्वश्रेष्ठ उपयोगकर्ता गति परीक्षण उपकरण क्या हैं?
हमारे द्वारा सर्वेक्षण किए गए डेवलपर्स में निम्नलिखित की लोकप्रियता सबसे अधिक थी:
- गूगल पेज इनसाइट
- GTmetrix
- pingdom
- WebPageTest
- Google लाइटहाउस
आपकी वेबसाइट के धीमी गति से लोड होने के कारण वास्तविक समस्या क्या हो सकती है, इसका बेहतर अनुभव प्राप्त करने के लिए हम इन उपकरणों के मिश्रण का उपयोग करने का सुझाव देते हैं।
हाल ही में बनाई गई वेबसाइटों के लिए सबसे अच्छा विकल्प GTmetrix और Lighthouse हैं।
ये दोनों आपकी वेबसाइट की वर्तमान स्थिति और इसे कैसे सुधारा जा सकता है, इसका सटीक विवरण प्रदान करते हैं। आपकी वेबसाइट का अनुकूलन करते समय इन दो उपकरणों द्वारा प्रदान किए गए विवरण अत्यंत उपयोगी होते हैं।
इन टूल्स से 70 प्लस रेटिंग एक ठीक स्कोर है जबकि 80 प्लस और भी बेहतर है; यह दर्शाता है कि आपकी वेबसाइट 3.5 सेकंड या उससे पहले लोड हो जाएगी। +8 सेकंड (यहां तक कि 5) के भीतर लोड करना बहुत ही संबंधित है और आपको निश्चित रूप से अपने बुनियादी ढांचे में सुधार करना चाहिए, चाहे वह आपकी थीम हो या होस्ट प्रदाता।
उन दोनों के अलावा, पिंगडम एक सरल और उपयोग करने के लिए नि: शुल्क उपकरण है जो आपको बताता है कि किन पार्सों में सुधार करने की आवश्यकता है।
लेकिन वेबसाइट की गति, संभावित मुद्दों और कार्यात्मकताओं को अनुकूलित करने के लिए Google द्वारा प्रदान किए गए मुफ़्त टूल का उपयोग करना भी सुनिश्चित करें।
हम Google द्वारा प्रदान किए गए टूल का उपयोग करने का सुझाव देते हैं क्योंकि वे मीट्रिक को ध्यान में रखते हैं।
आपका लक्ष्य अपनी वेबसाइट की गति को अनुकूलित करके अपनी वेबसाइट की रैंकिंग को बढ़ाना है, इसलिए उनके एनालिटिक्स का पालन करना सबसे अच्छा है।
इसके अतिरिक्त, Google ने अपने उपकरणों को बेहतर बनाने के लिए काफी निवेश किया है ताकि विकासकर्ता और उपयोगकर्ता उन पर विश्वासपूर्वक भरोसा कर सकें।
हम सकारात्मक हैं कि आप इन टूल का उपयोग करके अपनी कम लोड गति की अंतर्निहित समस्याओं का पता लगा सकते हैं.
ऐसा करने के लिए आप जिस वेबसाइट को चाहते हैं उसे क्रोम से लोड करें और पृष्ठ पर राइट-क्लिक करें, निरीक्षण पर जाएं और फिर ऑडिट करें।
ऑडिट उन मुद्दों का विवरण प्रदान करता है जिन्हें आपको ठीक करने की आवश्यकता है, हालांकि इसके द्वारा प्रदान किए जाने वाले समाधान अव्यावहारिक और पुराने हैं।
Google के कंसोल में कवरेज टूल बेहतर विकल्प है क्योंकि यह Google के सर्च कंसोल में उपलब्ध है।
इसके बेहतर होने का कारण यह है कि Google का क्रॉलर आपको आपकी वेबसाइट की समस्याओं का कारण दिखाने के लिए वास्तविक डेटा का उपयोग करता है। केवल एक क्लिक से, आप यह पता लगा लेंगे कि Google का AI किसे समस्याग्रस्त मानता है।
यह अत्यंत महत्वपूर्ण है क्योंकि Google के पास अनंत संसाधन हैं और वह असीमित वेबसाइटों को क्रॉल कर सकता है। क्रॉलिंग प्रक्रिया के दौरान यदि आपकी वेबसाइट में लोडिंग समस्या है, तो क्रॉलर आपकी वेबसाइट को इंडेक्स के बिना छोड़ने से पहले एक और प्रयास करेगा।
इसलिए यदि वे अनुक्रमित नहीं हैं, तो वे Google में भी नहीं दिखाए जाएँगे।
2. अपनी वेबसाइट की छवियों को अनुकूलित करें
अपनी वेबसाइट की छवियों का अनुकूलन लोडिंग समय को कम करने और वर्डप्रेस को गति देने का सबसे अचूक तरीका है।
छवि संपीड़न क्यों महत्वपूर्ण है, इसकी अवधारणा का एक अच्छा तरीका एक प्रिंटर के बारे में सोचना है। एक छवि को प्रिंट करने में अधिक समय लगता है जिसमें अधिक रंग होते हैं और समय और इसे प्रिंट करने के लिए आवश्यक संसाधनों की मात्रा दोनों के मामले में बड़ा होता है।
इसी तरह के तर्क को वेबसाइट छवियों तक बढ़ाया जा सकता है। यदि आपके पास ऐसी छवियां हैं जिन्हें अनुकूलित और संपीड़ित नहीं किया गया है, तो किसी भी ब्राउज़र को उन्हें लोड करने में अधिक समय लगता है। जिन लोगों का हमने साक्षात्कार लिया, उनके पास कुछ सुझाव हैं कि अपनी छवियों को अपलोड करते समय आपको और क्या करने की आवश्यकता है।
आपकी छवियों को आपकी वेबसाइट पर अपलोड करने से पहले उनके अनुकूलन के लिए हमारे पास दो सुझाव हैं: TinyPNG और Optimizilla.
3. सही छवि संकल्प चुनें
"इन सिद्धांतों से अपरिचित अधिकांश व्यवस्थापक केवल अनस्प्लैश से एक छवि कॉपी करते हैं और इसे अपनी वेबसाइट पर अपलोड करते हैं।
इस प्रकार की छवियों का रिज़ॉल्यूशन आमतौर पर आपकी वेबसाइट पर आवश्यक रिज़ॉल्यूशन से अधिक होता है; शायद छपाई के लिए भी फिट। उनका रेजोल्यूशन 300 डीपीआई है इसलिए ध्यान रखें कि वेबसाइट पर इमेज अपलोड करते समय आपको केवल 72 डीपीआई की जरूरत है।
यदि आप एक ऐसी छवि का उपयोग करते हैं जो आपके वेबसाइट बैनर के रूप में कार्य करती है, तो यह 1500 पिक्सेल से अधिक और रिज़ॉल्यूशन के मामले में 72 से अधिक होने की आवश्यकता नहीं है। यदि आप 300 DPI छवि अपलोड करते हैं, तो यह लगभग 4000 पिक्सेल होगी और तब आपकी वेबसाइट की गति कम हो जाएगी।
एक बार जब आप अपनी वेबसाइट की सभी छवियों को अनुकूलित कर लेते हैं, तो संभावना है कि आपने अपनी वेबसाइट की गति में वृद्धि करते हुए काफी जगह खाली कर दी है।
विभिन्न अनुभागों में अपनी छवियों के लिए एक निश्चित रिज़ॉल्यूशन चुनें और उसके अनुरूप बने रहें। ऐसे विभिन्न उपकरण हैं जिनका आप उपयोग कर सकते हैं अपनी छवि का आकार बदलें फ़ोटोशॉप से GIMP तक. यह ध्यान देने योग्य बात है जिम्प उपयोग करने के लिए स्वतंत्र है।
4. उपयुक्त चित्र डाउनलोड करने के स्रोत
बहुत बार आप उस छवि का आकार चुन सकते हैं जिसे आप डाउनलोड करने वाले हैं। हम वेब संस्करण को डाउनलोड करने या कम से कम सबसे बड़े संस्करण को डाउनलोड करने और फिर इसे वेब के रूप में सहेजने की अनुशंसा करते हैं।
5. सही छवि प्रारूप चुनें
छवि प्रारूप का सीधा प्रभाव पड़ता है कि इसे लोड होने में कितना समय लगेगा।
से छवि डाउनलोड करते समय Shutterstock, आप वेब संस्करण चुन सकते हैं जिसमें मानक 72 डीपीआई के बजाय 300 डीपीआई रिज़ॉल्यूशन है या यदि आपका छवि स्रोत अन्यथा है तो आप उनके डीपीआई और छवि आकार को कम कर सकते हैं।
सुनिश्चित करें कि छवि प्रारूप PNG या JPEG में है। यह वर्डप्रेस को गति देने में मदद करेगा।
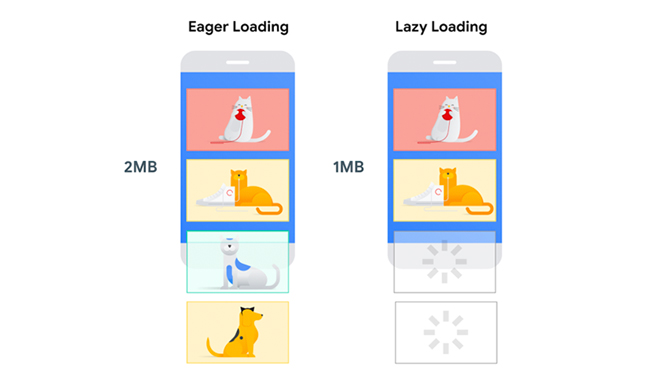
6. छवियों को अपलोड करने के लिए लेज़ी लोडिंग प्लगइन स्थापित करें
यह उपयोगी प्लगइन केवल उन छवियों को लोड करता है जो आवश्यक हैं जब तक कि उपयोगकर्ता उन्हें देखने के लिए उन पर क्लिक नहीं करता है, इसलिए सभी छवियों को पहले से लोड करने की आवश्यकता नहीं होती है, जिससे लोड गति बढ़ जाती है।
केवल उपयोगकर्ता के दृश्य में छवियों को लोड किया जाएगा, इसलिए पूरे पृष्ठ को लोड करने में कम समय लगेगा। आप इसे वर्डप्रेस पर नाम के तहत पा सकते हैं आलसी भार - छवियों का अनुकूलन करें.
यदि आप वर्डप्रेस पर हैं, तो आप भी उपयोग कर सकते हैं Autoptimize जो आपके लिए छवियों को संपीड़ित करता है। ऐसे ही फ्री प्लगइन्स भी हैं जो इस तरह का काम करते हैं।
यदि आप वर्डप्रेस एसईओ पर सर्वोत्तम अभ्यास चाहते हैं और आप अपनी वेबसाइट की रैंकिंग को बढ़ावा देना चाहते हैं, तो यह पूरी तरह से आपका मार्गदर्शन करेगा: वर्डप्रेस एसईओ 2020 कैसे सुधारें?
7. अनावश्यक स्लाइड, वीडियो और छवियों को हटा दें
वर्डप्रेस को गति देने का एक अन्य विकल्प उन छवियों और वीडियो को हटाना होगा जिन्हें आप मुख्य पृष्ठों से अनावश्यक समझते हैं।
ये तत्व पहले सार्थक रंग पिक्सेल को लोड करने में लगने वाले समय को बढ़ाते हैं (आपकी वेबसाइट पर पहली सामग्री को लोड होने में लगने वाला समय) ताकि आप बस उन्हें हटाकर और अपनी वेबसाइट की गति में उल्लेखनीय सुधार करके इसे बायपास कर सकें।
ऐसा करने का एक कुशल तरीका यह है कि आप अपनी सभी छवियों पर एक नज़र डालें और जो आवश्यक नहीं हैं उन्हें हटा दें। इस उद्देश्य के लिए SEMrush एक बेहतरीन टूल है जो आपकी वेबसाइट की स्थिति का विश्लेषण करता है।
यह वेबसाइट आपकी वेबसाइट के साथ संभावित मुद्दों पर एक अच्छा अवलोकन प्रदान करती है और अनावश्यक मीडिया का सुझाव देती है जिसे हटाने की आवश्यकता है।
वर्डप्रेस उन लोगों के लिए एकदम सही मंच है जो अपनी वेबसाइट की गति में सुधार करने की बात नहीं करते हैं।
छवि संपीड़न से लेकर बड़े करीने से लिखे गए कोड के साथ थीम रखने तक, हर छोटी चीज़ इसमें योगदान देती है। ऐसा इसलिए है क्योंकि ऐसे विषय भी हैं जिनका उपयोग करना अविश्वसनीय रूप से कठिन है।
जब आप वेबसाइट को लोड करने का प्रयास करते हैं तो ये कई स्क्रिप्ट और फोंट और अनुरोध चलाएंगे जो समस्याएं पैदा करते हैं।
एक ऐसी थीम चुनना सुनिश्चित करें जो अधिक स्थान न लेती हो, साथ ही अपने वेब डेवलपर से आपकी आवश्यकताओं के लिए विशिष्ट कोड का उपयोग करने के लिए कहें। भले ही यह अधिक महंगा हो सकता है, यह इसके लायक होगा क्योंकि आपकी वेबसाइट लंबे समय में तेजी से लोड होगी।
यह ध्यान देने योग्य है कि आमतौर पर वर्डप्रेस पर पाए जाने वाले सार्वजनिक विषयों में ढेर सारी विशेषताएं होती हैं जिनका आप कभी उपयोग भी नहीं कर सकते हैं।
वे सभी अनावश्यक सुविधाएँ आपकी वेबसाइट की गति को धीमा कर देती हैं और सर्वर प्रतिक्रिया समय को कम कर देती हैं। इसलिए कोशिश करें कि या तो मुफ्त थीम का उपयोग न करें या यदि आप अनावश्यक विजेट बंद कर दें।
8. केवल आवश्यक प्लगइन्स का उपयोग करें
जब आप वर्डप्रेस को गति देने की कोशिश कर रहे हों तो अपनी वेबसाइट को विभिन्न प्लगइन्स और ऐड-ऑन के साथ ओवरलोड न करने का प्रयास करें।
इनमें से कुछ प्लगइन्स एक दूसरे के साथ परस्पर विरोधी हो सकते हैं।
वर्डप्रेस के लिए बहुत सारे उपयोगकर्ता किसी भी प्लगइन को स्थापित करने की धोखेबाज़ गलती करते हैं जो महत्वपूर्ण लगता है या उस पर बहुत सक्रिय उपयोगकर्ता हैं।
जबकि वे वास्तव में उपयोगी हो सकते हैं, यदि वे अनावश्यक हैं तो वे आपकी वेबसाइट की गति को भी कम कर देते हैं।
कुछ एप्लिकेशन जैसे व्हाट्सएप जीबी आपकी वेबसाइट के बाहर कुछ कार्रवाइयाँ करने में आपकी मदद करेगा।
9. अपने प्लगइन्स की जाँच करें और सुनिश्चित करें कि वे काम करते हैं
हम अनुशंसा करते हैं कि आप समय-समय पर अपने प्लगइन्स की जाँच करें, यह सुनिश्चित करने के लिए कि वे वैसे ही काम कर रहे हैं जैसे उन्हें करना चाहिए।
वर्डप्रेस लगातार बदल रहा है इसलिए किसी भी प्रकार की खराबी को रोकने के लिए प्लगइन्स को उन परिवर्तनों के साथ बने रहने की आवश्यकता है। अपने प्लगइन्स को अपडेट करना सुनिश्चित करें और उनके परिवर्तन लॉग की जांच करें।
जिन ऑप्टिमाइज़ेशन प्लगइन्स का हमने उल्लेख किया है, वे काफी उपयोगी हैं और यदि आप अपनी वेबसाइट की गति के मुद्दों में मदद करने के लिए वेब देव नहीं प्राप्त कर सकते हैं, तो यह आपकी वेबसाइट को कम से कम एक प्रबंधनीय डिग्री तक बढ़ाने में मदद करने के लिए सबसे अच्छी बात है।
हम सभी अनावश्यक प्लगइन्स को बंद करने का सुझाव नहीं दे रहे हैं, बल्कि उन प्लगइन्स को हटाने का सुझाव दे रहे हैं जिनकी आपको वर्तमान में आवश्यकता नहीं है।
आपको आश्चर्य होगा कि एक बार जब आप अनावश्यक प्लगइन्स को निष्क्रिय कर देते हैं तो आपकी वेबसाइट में कितना सुधार होता है।
ऐसा करने के लिए हम अनुशंसा करते हैं क्वेरी मॉनिटर.
ये प्लगइन्स विश्लेषण करते हैं कि कौन से प्लगइन्स आपकी वेबसाइट को धीमा कर रहे हैं। अनावश्यक प्लगइन्स को बंद करने के लिए विश्लेषण का उपयोग करें।
10. अनावश्यक विजेट हटा दें
तीसरे पक्ष के कोड जो आपकी वेबसाइट को काफी धीमा कर देते हैं, उन्हें भी ध्यान में रखा जाना चाहिए। इनमें से कुछ कोड फेसबुक या गूगल डबल क्लिक विज्ञापन हैं।
अन्य ग्राहक प्रतिक्रिया, ऑनलाइन चैट, अनुकूलन हैं जो वेबसाइटों में नई कार्यक्षमता जोड़ते हैं। हालाँकि ये आपकी वेबसाइट की गति को भी प्रभावित करते हैं।
जांचें कि आपको वास्तव में किनकी आवश्यकता है और उन लोगों को हटा दें जिनका आपकी वेबसाइट पर महत्वपूर्ण प्रभाव नहीं पड़ता है। सुनिश्चित करें कि केवल वही रखें और स्थापित करें जो वास्तव में आवश्यक हैं।
ट्रैकिंग तकनीक वाले अधिकांश उपकरण जैसे फेसबुक पिक्सेल or Google Analytics आमतौर पर वेबसाइट की गति कम करें।
चूंकि वे तीसरे पक्ष के पहलुओं द्वारा विकसित किए गए थे जैसे कम अनुकूलित वेबसाइटों पर लोड करने पर विचार नहीं किया गया था। यहां तक कि अगर आप अपनी देव टीम से इन उपकरणों पर एक नज़र डालने के लिए कहते हैं, तो भी वे बहुत कुछ नहीं कर पाएंगे।
अपने वर्डप्रेस पर कुछ महीनों में एक बार चेक-अप चलाने की कोशिश करें ताकि आप उन वर्डप्रेस को निष्क्रिय कर सकें जिन्हें आप देर से उपयोग नहीं कर रहे हैं। अगर आप कोई प्लग इन नहीं हटा सकते हैं, तो सुनिश्चित करें कि प्लग इन का उपयोग केवल कुछ पेजों पर ही किया जाए.
उदाहरण के लिए, यदि आपने अपनी वेबसाइट पर ड्रिफ्ट के चैटबॉट का उपयोग किया है, तो आपको यह सुनिश्चित करने की आवश्यकता है कि यह आपकी वेबसाइट के ब्लॉग अनुभाग में अक्षम है।
आपको यह भी जांचना चाहिए कि कोड अभी भी ब्लॉग अनुभाग पर पृष्ठभूमि में चल रहा है या नहीं क्योंकि यह बहुत संभव है। इसे ब्लॉग सेक्शन से हटाने से आपकी वेबसाइट की गति में जबरदस्त सुधार होगा।
अगर आप किसी पेज पर प्लगइन का उपयोग करना चाहते हैं तो हम उपयोग करने की सलाह देते हैं प्लगइन आयोजक. यह प्लगइन आपको उन प्लगइन्स को पहचानने और व्यवस्थित करने में मदद करता है जो कुछ पेजों पर बहुत बार उपयोग किए जाते हैं और दोनों उन्हें और उनके कोड को अक्षम करते हैं। आप उन प्लगइन्स को कब लोड किया जाना चाहिए, इसके लिए नियम भी निर्धारित कर सकते हैं।
लेकिन ध्यान देने योग्य बात यह है कि प्लगइन्स के लिए श्रेणियों को अक्षम करने और बदलने के कुछ अनपेक्षित प्रभाव हो सकते हैं, इसलिए इन परिवर्तनों को करने से पहले अपनी वेबसाइट का बैकअप लेना सुनिश्चित करें।
11. ध्यान दें कि Google विज्ञापन कितनी तेजी से लोड होते हैं
यदि आप अपनी वेबसाइट पर विज्ञापन चलाते हैं तो यह ध्यान देने योग्य है कि यह आपकी वेबसाइट की गति को कुछ हद तक कम भी कर सकता है लेकिन स्पष्ट रूप से चूंकि यह आपके खर्चों में योगदान देता है इसलिए यह आवश्यक है।
किसी बुरी तरह से अनुकूलित वेबसाइट पर विज्ञापन लोड करने से आपके कुल लोडिंग समय में अधिक से अधिक 5 खंड जुड़ सकते हैं।
इसे हल करने के लिए आप अपने विज्ञापनों के लिए होस्टिंग प्रदाता से उनके विज्ञापनों को प्रदर्शित करने के तरीके में कुछ बदलाव करने या लेज़ी लोड का उपयोग करने के लिए कह सकते हैं। इस तरह विज्ञापन तभी दिखाई देंगे जब उपयोगकर्ता उनके पास स्क्रॉल करेगा।
12. रीडायरेक्ट की संख्या कम करें
बाहरी स्रोतों पर पुनर्निर्देशित करने से लोडिंग प्रक्रिया में अधिक समय लगेगा। इससे उपयोगकर्ता को आपकी वेबसाइट लोड करने में लगने वाले समय में वृद्धि होगी।
रीडायरेक्ट की संख्या कम करने का एक तरीका URL को छोटा करना है और लिंक में HTTPS या WWW का उपयोग नहीं करना है। यह कदम रीडायरेक्ट को एक साथ जुड़ने से रोकता है।
13. अपने वेब होस्टिंग सेवा प्रदाता को अपडेट करें
यदि आप अपनी सेवा में सुधार करने या बेहतर योजना में अपग्रेड करने में असमर्थ हैं, तो कुछ और आप अपने वर्तमान होस्ट प्रदाता को देखना चाहते हैं।
अधिकांश लोग ऐसी होस्टिंग सेवाओं का उपयोग करते हैं जो शुरुआत में सबसे अच्छी होती हैं जो तब उचित होती है जब आप चीजों को समझना शुरू कर रहे हों लेकिन यह अपने साथ आती है और इसमें कमियां होती हैं इसलिए बेहतर में निवेश करना बेहतर हो सकता है अधिक विश्वसनीय प्रदाता द्वारा योजना।
होस्टिंग सेवाओं के लिए क्लाउड स्पेस का उपयोग करने वाली योजना में अपग्रेड करने के बाद आप निश्चित रूप से तुलना महसूस कर सकते हैं। यह रात और दिन का अंतर होगा।
यदि आप एक साझा होस्ट का उपयोग करते हैं तो यह दृढ़ता से अनुशंसा की जाती है कि आप एक अलग होस्टिंग सेवा प्रदाता जैसे SiteGround. भले ही यह आपको अधिक महंगा पड़ सकता है, यह लंबे समय में आपके लिए बेहतर है।
वर्डप्रेस को गति देने के लिए अपने लिए सही खोज करना सुनिश्चित करें क्योंकि वहाँ अलग-अलग योजनाएँ हैं, लेकिन हम आपको सुझाव देंगे कि आप एक चुनें जिसमें सामग्री वितरण नेटवर्क भी हो।
एक शानदार पेशकश जिसका आप विरोध नहीं करेंगे!
हमारी विशेष पेशकश का आनंद लें!
14. सुनिश्चित करें कि आपका मेज़बान प्रदाता सहायता प्रदान करता है
यदि आपकी वेबसाइट की लोडिंग में कुछ भी गलत हो जाता है और आपको किसी भी प्रकार की सहायता की आवश्यकता होती है, तो अपने मेजबान प्रदाता समर्थन से संपर्क करने में सक्षम होना एक बहुत बड़ा लाभ है।
हमारे द्वारा सुझाए गए टूल का उपयोग करके हर महीने अपनी वेबसाइट की गति जांचें और समर्थन से पूछें कि वृद्धि के संभावित कारण क्या हो सकते हैं।
वे शायद पहले आपके कैशे को साफ़ करेंगे और फिर जाँचेंगे कि इस अचानक धीमे होने के और क्या कारण हो सकते हैं।
उम्मीद है कि बाद में आपकी वेबसाइट की गति सामान्य 2 से 3 सेकंड में वापस आ जाएगी। वे आपको अपनी योजना को तेज सर्वर में अपग्रेड करने या अपने कैश और सीडीएन नेटवर्क को अनुकूलित करने की सलाह दे सकते हैं।
15. उच्च गुणवत्ता वाले DNS प्रदाता का उपयोग करें
कई उपयोगकर्ता GoDaddy या NameCheap जैसे प्रदाताओं के माध्यम से डोमेन पंजीकृत करते हैं और वे आपकी DNS सेवा भी प्रदान करते हैं।
यह एक निःशुल्क सेवा है, लेकिन अधिकांश समय इसकी मुक्त प्रकृति के कारण, गुणवत्ता और गति बहुत कम होती है। यह आपके DNS प्रदाता पर एक नज़र डालने लायक हो सकता है, क्या आपको अपनी वेबसाइट पर धीमी गति का अनुभव करना शुरू करना चाहिए।
हम गुणवत्ता DNS प्रदाताओं जैसे कि उपयोग करने की सलाह देते हैं CloudFlare. यह प्रदाता उत्तरदायी और विश्वसनीय समर्थन के साथ उपलब्ध सर्वोत्तम आधारभूत संरचना प्रदान करता है। यह सरल बिंदु वर्डप्रेस को कम से कम 40% तक गति देगा।
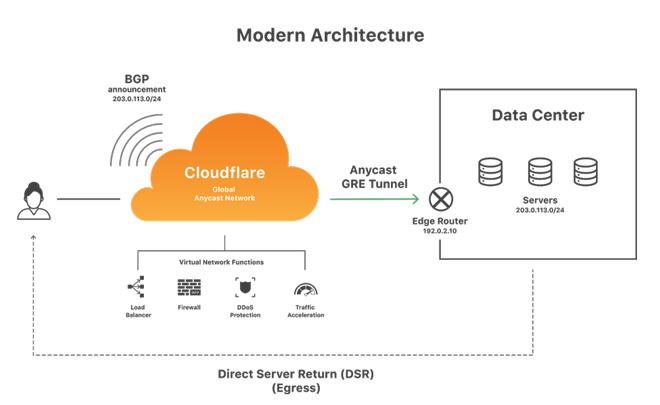
16. सामग्री वितरण नेटवर्क का उपयोग करना सुनिश्चित करें
सामग्री वितरण नेटवर्क या सीडीएन का उपयोग करना एक और तरीका है जिससे आप अपनी वेबसाइट की गति में सुधार कर सकते हैं।
सीडीएन सेवा प्रदाता छवियों जैसे स्थिर संसाधनों की पहचान करता है और उन्हें दुनिया भर में त्वरित वितरण के लिए अनुकूलित करता है। सीडीएन का उपयोग करने से आपकी वेबसाइट की गति पर महत्वपूर्ण प्रभाव पड़ता है।
सीडीएन का उपयोग करने का मतलब होगा कि आपकी सामग्री पहले से कहीं अधिक दुनिया भर में पहुंच योग्य होगी।
CDN को कॉन्फ़िगर करना काफी आसान है और इसके साथ बहुत अधिक शुल्क नहीं जुड़ा है। इसलिए हम दृढ़ता से अनुशंसा करते हैं कि आप सीडीएन का उपयोग करें।
अधिकांश सीडीएन सेवाओं में एक स्वचालित संपीड़न अनुभाग शामिल होता है। इसका मतलब है कि आपकी वेबसाइट के कोड को छोटा कर दिया जाएगा, जिससे अंतिम उपयोगकर्ता को तेज़ लोडिंग अनुभव मिलेगा।
कोड में आमतौर पर बहुत सारी खाली जगह होती है जिससे वेब डेवलपर्स के लिए इसमें अपने स्वयं के बदलाव करना आसान हो जाता है। हालांकि यह ध्यान रखना महत्वपूर्ण है कि लोड करते समय ब्राउज़र वास्तव में उन स्थानों को ध्यान में नहीं रखते हैं।
कोड को छोटा करना वास्तव में एक ऐसे कोड में बदल जाता है जो ब्राउज़र के लिए अधिक बोधगम्य है। यह फ़ाइल के आकार को भी कम करता है, उनके आकार को लगभग 60% कम करता है।
लेकिन आपको कौन सी सीडीएन चुननी चाहिए? फिर से, हम Cloudflare का सुझाव देंगे। यह सेवा प्रदाता दोनों विश्वसनीय है और आपकी वेबसाइट की गति और सुरक्षा में जबरदस्त सुधार करते हुए बहुत अच्छा समर्थन प्रदान करता है।
उच्च गुणवत्ता वाली सीडीएन और डीएनएस सेवाओं का उपयोग करने से आपकी वेबसाइट को काफी बढ़ावा मिलेगा इसलिए सही चुनाव करना सुनिश्चित करें।
17. कैशिंग सक्षम करें
वेब कैशिंग इस तरह काम करता है, आपकी वेबसाइट का एक तत्काल संस्करण चलाया जाता है और अगले चरण में इसके अपडेट लोड किए जाते हैं।
कम महत्वपूर्ण खंड पहले लोड किए जाते हैं इसलिए आरंभिक लोड में विलंब नहीं होता है। आप इसे वेबसाइट के मुख्य भाग में एक कोड जोड़कर या एक प्लगइन का उपयोग करके कर सकते हैं।
वर्डप्रेस को गति देने के लिए हम प्लगइन्स का सुझाव देंगे स्विफ्ट प्रदर्शन (जिसका उपयोग हम अपनी वेबसाइट पर करते हैं), WP सुपर Cache और W3 कुल कैश.
उचित चेतावनी, हालाँकि, ये दोनों प्लगइन्स थोड़े जटिल हैं जब उन्हें कॉन्फ़िगर करने की बात आती है। तो हो सकता है कि आप इसे बहुत आसानी से चलाने में सक्षम न हों और सबसे खराब स्थिति में आप अच्छे से ज्यादा नुकसान पहुंचा सकते हैं।
इस उद्देश्य के लिए उपयोग करने के लिए सबसे आसान प्लगइन होगा WP Rocket. यहां सभी बुनियादी सेटिंग्स पूर्व-कॉन्फ़िगर की गई हैं और डिफ़ॉल्ट के रूप में सेट की गई हैं ताकि आप इसे स्थापित कर सकें और तुरंत इसका उपयोग करना शुरू कर सकें।
यह एक मुफ्त संस्करण प्रदान करता है लेकिन प्रीमियम संस्करण ऑनलाइन समर्थन के साथ आता है।
हम आपको विश्वास दिलाते हैं कि यह प्लगइन आपकी वेबसाइट की गति को अनुकूलित करने और इसे 1 से 2 सेकंड की सीमा में लाने में मदद करेगा।
यह ध्यान देने योग्य है कि आपकी सभी वेबसाइट कार्यात्मकताओं को ट्रैक करने की आवश्यकता होगी। क्लिक दरों से लेकर किसी पेज पर बिताए गए समय तक और कितनी बार पेज क्रैश हुए या कोई लिंक टूटा। आप MOZ का उपयोग करके इन सब पर नज़र रख सकते हैं जो इन सभी मानदंडों को मापता है।
इन कारकों का उपयोग करके, आप प्रभावी रूप से अपने SEO में सुधार कर सकते हैं और अपनी वेबसाइट की कार्यक्षमता की सटीक समझ प्राप्त करने के लिए Google Analytics, SEMrush से डेटा का मिश्रण और मिलान भी कर सकते हैं।
18. मोबाइल व्यू पर वेबसाइट स्पीड में सुधार
यदि आप विभिन्न उपकरणों से बिक्री करने की योजना बना रहे हैं तो आपको मोबाइल दृश्य को ध्यान में रखना चाहिए।
Accelerated Mobile Pages या AMP Google द्वारा विकसित एक तकनीक है जो आपकी वेबसाइट का एक सरल दृश्य प्रदान करती है और केवल आवश्यक जानकारी दिखाती है।
AMP द्वारा संचालित पेज सर्च इंजन सर्वर में स्टोर किए जाते हैं और लगभग बिना किसी देरी के लोड होते हैं।
ऐसा तब होता है जब कोई अपने फोन पर हमारी वेबसाइट को ब्राउज करता है। जबकि उपयोगकर्ता पृष्ठ ब्राउज़ कर रहा है, पूर्ण संस्करण पृष्ठभूमि में लोड किया जा रहा है बिना उन्हें जाने। यह सरल कार्य वर्डप्रेस को गति देने में काफी मदद करता है।
एएमपी को लागू करने के लिए वर्डप्रेस के तकनीकी पहलुओं की अच्छी समझ की आवश्यकता होती है। इस उद्देश्य के लिए पसंद का प्लगइन है WP के लिए एएमपी.
हमने वर्डप्रेस एएमपी प्लगइन्स के बारे में एक पूर्ण-विस्तृत व्यापक लेख लिखा है, बेझिझक इसे देखें: 5 सर्वश्रेष्ठ वर्डप्रेस एएमपी प्लगइन्स
वर्डप्रेस पर शीर्ष 6 कैशिंग प्लगइन्स
जैसा कि हमने उल्लेख किया है, वर्डप्रेस को गति देने के लिए कैशिंग प्लगइन्स का उपयोग करना बेहद मददगार है। नीचे हम शीर्ष 5 कैशिंग प्लगइन्स पेश करेंगे जो इस संबंध में आपकी सहायता करेंगे।
कैश क्या है?
कैश एक अस्थायी स्टोरेज स्पेस है जहां डेटा को जल्दी से एक्सेस किया जा सकता है, इसके लिए अनुरोध किया जाना चाहिए। एक बार अनुरोध भेजे जाने के बाद, कंप्यूटर प्रासंगिक जानकारी दिखाने से पहले कई प्रक्रियाएँ करता है।
कैश डेटा को अस्थायी स्थान पर संग्रहीत करके लगातार डेटा भेजने और प्राप्त करने की समस्या को हल करता है। यह आपके ब्राउज़र को चीजों को तेज़ी से एक्सेस करने की अनुमति देता है।
कैशिंग के रूप का उपयोग वर्डप्रेस वेबसाइटों में भी किया जा सकता है। यह वर्डप्रेस को गति देगा और कार्यक्षमता में सुधार करेगा।
जैसा कि आप जानते हैं, वर्डप्रेस एक गतिशील सामग्री प्रबंधन प्रणाली है, जिसका अर्थ है कि जब भी कोई उपयोगकर्ता आपकी वेबसाइट पर जाता है, तो वर्डप्रेस डेटाबेस से जानकारी का अनुरोध करता है और फिर उपयोगकर्ता के ब्राउज़र पर एक वेब पेज भेजता है।
यह अपने आप में आपकी वेबसाइट को आगंतुकों के लिए अधिक धीमी गति से लोड करने की ओर ले जाता है। विशेष रूप से, यदि एक ही समय में कई उपयोगकर्ता आपकी वेबसाइट तक पहुँचने का प्रयास कर रहे हैं।
कैशिंग आपकी वर्डप्रेस वेबसाइट को उन कई चरणों को बायपास करने और डेटा प्रोसेसिंग चरण को छोड़ने की अनुमति देता है।
उदाहरण के लिए, हर बार स्क्रैच से पेज लोड करने के बजाय, आपका कैश प्लगइन एक प्रारंभिक लोडिंग कॉपी बनाता है और वह कॉपी उपयोगकर्ताओं को तब प्रदर्शित होती है जब वे आपके वेब पेज को फिर से लोड करना चाहते हैं और इससे आपके वर्डप्रेस में एक बड़ी गति आएगी।
कैशिंग इतना महत्वपूर्ण क्यों है?
कैशिंग से आपकी वेबसाइट का लोड समय तेजी से बढ़ता है।
तेज़ लोड समय की अनुमति देने के लिए आपको उचित कैशिंग की आवश्यकता है। इसलिए, एक अत्यधिक कार्यात्मक कैशिंग प्रणाली स्थापित करना सुनिश्चित करें।
एक वेबसाइट जो तेजी से लोड होती है वह एक अधिक इष्टतम उपयोगकर्ता अनुभव प्रदान करती है और यह आपकी सगाई की दर को काफी बढ़ाने में भी मदद करती है क्योंकि आपकी वेबसाइट अधिक सुचारू रूप से लोड हो रही होगी।
तेज़ लोडिंग वाली वेबसाइट अधिक ट्रैफ़िक को अपने तरीके से निर्देशित करने की अनुमति देती है और यह सब सर्च इंजन के माध्यम से व्यवस्थित रूप से होता है। Google उन वेबसाइटों को रैंक करता है जो एसईओ के मामले में तेजी से लोड होती हैं और उन्हें परिणाम सूची में उच्च प्रदर्शित किया जाता है।
इसके साथ ही चलिए सबसे अच्छे कैशिंग प्लगइन्स पर एक नज़र डालते हैं जो वर्डप्रेस को गति देने में आपकी मदद करेंगे। यदि आप चाहें तो इसे अवश्य पढ़ें मुफ्त प्लगइन्स का उपयोग करके वर्डप्रेस को गति दें.
स्विफ्ट प्रदर्शन
की मुख्य विशेषता है स्विफ्ट प्रदर्शन यही कारण है कि हम इसका उपयोग उन वेबसाइटों के लिए करते हैं जिन्हें हम विकसित करते हैं, इसकी स्वचालित सेटिंग्स हैं जो केवल एक क्लिक के साथ वेबसाइट की लोडिंग गति में काफी सुधार कर सकती हैं।
परीक्षण के परिणाम बताते हैं कि यह ऐड-ऑन 440% तक वर्डप्रेस वेबसाइटों की गति बढ़ा सकता है। क्या अधिक है कि स्विफ्ट प्रदर्शन का उपयोग करने के लिए आपको किसी कोडिंग ज्ञान की आवश्यकता नहीं है।
छवियों का अनुकूलन (आकार कम करना, और सही आयामों का निर्धारण करना), कैशिंग, सीएसएस और जेएस कोड का अनुकूलन करना, वेबसाइट द्वारा उपयोग किए जाने वाले डेटाबेस का अनुकूलन करना और वेबसाइट द्वारा उपयोग किए जाने वाले प्लगइन्स को ऑर्डर करना, स्विफ्ट प्रदर्शन की कुछ सबसे महत्वपूर्ण विशेषताएं हैं।
Autoptimize
Autoptimize थीम और वर्डप्रेस कोड में अनावश्यक वर्णों को हटाने के लिए एक बढ़िया ऐड-ऑन है। ये वर्ण नई पंक्तियों के लिए रिक्त स्थान और वर्ण हो सकते हैं। वेबसाइट की गति में सुधार करने का यह एक तरीका है। Autoptimize आपको CSS, HTML और JavaScript कोड को कम्प्रेस और ऑप्टिमाइज़ करने में मदद करेगा।
ऐसा करने के लिए, बस ऐड-ऑन स्थापित करें और सेटिंग्स मेनू में उन कोडों का चयन करें जिन्हें आप अनुकूलित करना चाहते हैं। किसी विशेष कोड को कंप्रेस और ऑप्टिमाइज़ करने के लिए आप इसमें स्क्रिप्ट भी जोड़ सकते हैं। यदि आप इसे पसंद करते हैं तो शीर्षलेख और पादलेख में HTML कोड संकुचित हो जाएंगे।
WP Rocket
WP Rocket वहाँ सबसे अच्छा कैशिंग प्लगइन्स में से एक है। इसका उपयोग करना बहुत आसान है और इसका उपयोग करने में सक्षम होने के लिए आपको वर्डप्रेस का व्यापक ज्ञान होने की आवश्यकता नहीं है।
यह आपको केवल एक साधारण क्लिक के साथ अपनी वेबसाइट पर कैशिंग लागू करने की अनुमति देता है। इसका क्रॉलर स्वचालित रूप से आपकी वेबसाइट पर कैश को सक्रिय करने के लिए आपके वेबसाइट पेजों को कॉल करता है।
बाद में, प्लगइन वर्डप्रेस के लिए अनुशंसित कैशिंग सेटिंग्स को सक्षम करता है जिसमें Gzip Compression, Page Cache और Cache Pre-loading शामिल हैं।
WP रॉकेट दो मोड भी प्रदान करता है जिन्हें आप चुन सकते हैं जो आपकी वेबसाइट की कार्यक्षमता में सुधार करेगा। इसमें सीडीएन और डीएनएस के लिए लेजी लोडिंग इमेज सपोर्ट और फाइलों को कंप्रेस करना और कई अन्य फाइल प्रकार शामिल हैं जो आपको वर्डप्रेस को गति देने में मदद करेंगे।
अगर आप जानना चाहते हैं तो इसे देखें वर्डप्रेस को गति देने के लिए WP रॉकेट को कैसे कॉन्फ़िगर करें?
W3 कुल कैश
W3 कुल कैश वर्डप्रेस पर सबसे लोकप्रिय कैशिंग प्लगइन्स में से एक है। यह एक व्यापक प्लगइन है जिसमें विभिन्न घंटियाँ और सीटी शामिल हैं। पहली नज़र में, यह उपयोगकर्ताओं को भ्रमित करने वाला प्लगइन लग सकता है।
इसमें ऐसी सुविधाएँ शामिल हैं जिनकी आपको वर्डप्रेस को गति देने के लिए एक बेहतरीन कैश प्लगइन की आवश्यकता हो सकती है।
वेब पेज कैश, ऑब्जेक्ट कैश, गज़िप संपीड़न, संपीड़न समर्थन, सीडीएन समर्थन और बहुत कुछ। इसलिए कुछ लोगों को इस प्लगइन के साथ काम करना शुरू में थोड़ा मुश्किल लग सकता है, लेकिन एक बार जब आप इसे पढ़ लेते हैं तो आप खुद ही चीजों को समझने लगते हैं।
WP सुपर Cache
WP सुपर Cache कार्यात्मकताओं के भार के साथ एक लोकप्रिय मुफ्त प्लगइन है और बहुत सारे होस्टिंग प्रदाताओं द्वारा इसकी अनुशंसा की जाती है।
इस प्लगइन में सभी व्यावहारिक विशेषताएं हैं और यह आपकी वेबसाइट की गति को बढ़ाने में भी मदद करता है जो Gzip कम्प्रेशन, पेज कैशिंग और लोड करने से पहले कैश का उपयोग करके किया जाता है, CDN समर्थन और यह इसकी कार्यक्षमताओं का केवल एक हिस्सा है। इसमें दो टैब हैं, एक व्यापक सेटिंग्स के साथ और एक जिसमें बुनियादी सेटिंग्स शामिल हैं।
Sucuri सुरक्षा
Sucuri सुरक्षा सबसे अच्छे वर्डप्रेस फ़ायरवॉल और सुरक्षा प्लगइन्स में से एक है। सुकुरी आपकी वेबसाइट के फ़ायरवॉल के रूप में कार्य करता है और पहले से ही एक साधारण क्लिक में वेब कैशिंग और जीज़िप संपीड़न की अनुमति देने के लिए पहले से ही पूर्व निर्धारित विकल्प हैं।
यह किसी भी वेबसाइट के लिए प्रमुख पसंद है। ऐसा इसलिए है क्योंकि सुकुरी एक डीएनएस फ़ायरवॉल है। इसका मतलब यह भी है कि यह आपकी सामग्री को कैश करता है ताकि उपयोगकर्ता गंतव्य तक पहुंचने से पहले ही एक्सेस का अनुरोध कर सकें। यह आपकी वेबसाइट की व्यावहारिकता को बढ़ाता है, इसे टिप-टॉप आकार में रखता है।
वर्डप्रेस के लिए शीर्ष 5 एएमपी प्लगइन्स
एएमपी Google की परियोजनाओं में से एक है जिसका उद्देश्य मोबाइल ब्राउज़रों पर लोडिंग गति बढ़ाना है।
यदि आप अपनी वर्डप्रेस वेबसाइट में एएमपी कार्यक्षमता जोड़ना चाहते हैं, तो आपको एएमपी प्लगइन की आवश्यकता होगी। हम इसे नीचे और अधिक विस्तार से कवर करेंगे।
एएमपी क्या है और क्या इसका इस्तेमाल करना जरूरी है?
एएमपी के लिए खड़ा है त्वरित मोबाइल पेज इसका अर्थ है कि मोबाइल ब्राउज़र पृष्ठों को तेज़ी से लोड करते हैं। यह प्रोजेक्ट Google द्वारा मोबाइल उपकरणों पर लोडिंग गति में उल्लेखनीय सुधार लाने के लक्ष्य के साथ संचालित किया गया है।
इसे साकार करने के लिए, पेज एएमपी फ्रेमवर्क कोड का उपयोग करेंगे। इसके अतिरिक्त, Google एएमपी पृष्ठों को कैश करेगा ताकि उपयोगकर्ता अपनी Google खोजों में तेज़ी से लोड हो सकें। इसके अलावा, होस्टिंग प्रदाताओं द्वारा प्रदान किए गए कैश प्लगइन्स भी इस मामले में विशेषज्ञ हैं।
AMP प्लग इन इंस्टॉल करना क्यों आवश्यक है?
यह कहना उचित है कि यह कई कारकों पर निर्भर करता है।
वेबसाइट लोड करने की गति और बाउंस दर बढ़ाने में एएमपी प्लगइन कितना प्रभावी रहा है, यह इंगित करने वाले स्पष्ट प्रमाण भी हैं। घटनाक्रम टिकट केंद्र इस पर एक अध्ययन किया है और संख्याएँ अपने लिए बोलती हैं।
- बाउंस रेट में 10 प्रतिशत की कमी
- देखे गए पृष्ठों की संख्या में 6 प्रतिशत की वृद्धि
- वेबसाइट पर बिताए गए समय में 13 प्रतिशत की वृद्धि
- खरीद रूपांतरण दर में 100 प्रतिशत की वृद्धि
लेकिन एएमपी सभी के लिए उतना प्रभावी नहीं रहा है। Kinsta जैसी कुछ वेबसाइटों ने नोटिस किया है कि AMP के कारण उनकी वेबसाइट 59% डाउन हो गई है।
इसलिए हम आपसे आग्रह करते हैं कि इसे अपने लिए आजमाएँ और देखें कि क्या यह आपकी मदद करता है या आपकी वेबसाइट को नुकसान पहुँचाता है। वर्डप्रेस पर सभी एएमपी प्लगइन आसानी से स्थापित और कॉन्फ़िगर करने योग्य हैं। इसलिए इसे अपने लिए आज़माएं और Google Analytics डेटा पर ध्यान दें। यह निर्णय लेने में आपकी मदद करने के लिए नीचे या ऊपर की प्रवृत्तियों पर ध्यान दें।
WP के लिए एएमपी
WP के लिए एएमपी प्लगइन में अन्य वर्डप्रेस एएमपी प्लगइन्स की तुलना में अधिक कार्यात्मकताएं हैं, यही कारण है कि यह आपकी डब्ल्यूपी वेबसाइट पर एएमपी को चलाने और चलाने के लिए हमारा सबसे अच्छा विकल्प है।
इस प्लगइन का उपयोग करके आप निम्न में सक्षम होंगे:
- एएमपी प्लगइन्स प्रबंधक – जो आपको केवल एएमपी संस्करण में एक विशिष्ट प्लगइन कार्यक्षमता को अक्षम करने की अनुमति देता है
- कस्टम एएमपी संपादक – जो आपको अपनी सामग्री को ओवरराइड करने की अनुमति देता है जिसे आपने पोस्ट या पेज में लिखा था, ताकि आप केवल एएमपी के लिए अलग सामग्री जोड़ सकें।
- Google Adsense (एएमपी-एडी) पूरे लेआउट में 4 अलग-अलग विज्ञापन स्लॉट के साथ समर्थन करता है! यह क्षमता रखने वाला पहला प्लगइन।
- उचित rel canonical टैग जिसका अर्थ है कि Google मूल पृष्ठ को जानता है।
- एएमपी WooCommerce समर्थन
- AMP पर पेज और पोस्ट के लिए समर्थन चालू/बंद करें
WP के लिए AMP स्थापित करने के बाद, एक इंस्टॉलेशन विज़ार्ड पॉप अप होगा। सेटिंग्स में कुछ बुनियादी समायोजन करने के बाद, आपको उस अनुभाग पर निर्देशित किया जाएगा जहां आप प्लगइन की विशेषताओं को नियंत्रित कर सकते हैं। यह बदलने के लिए कि आपका एएमपी कैसा दिखता है, आप प्रीमियम संस्करण में उपलब्ध कई एएमपी थीमों में से चुन सकते हैं और बाद में उस थीम को कस्टमाइज़ कर सकते हैं।
नि: शुल्क संस्करण में केवल एक विषय है और न्यूनतम अनुकूलन विकल्प प्रदान करता है। यदि आपको लगता है कि आधिकारिक एएमपी प्लगइन अपने दायरे के संदर्भ में संकीर्ण है और आपको यह पसंद नहीं है कि यह कैसे काम करता है, तो डब्ल्यूपी के लिए एएमपी आपके लिए सही प्लगइन है क्योंकि यह अधिक अनुकूलन और तरल कार्यक्षमता प्रदान करता है।
प्लगइन अलग प्रदान करता है योजनाओं और सबसे बुनियादी एक जिसमें कई अन्य एक्सटेंशन शामिल हैं, $149 प्रति वर्ष है।
एएमपी प्लगइन
यह वह जगह है वर्डप्रेस के लिए आधिकारिक एएमपी प्लगइन Google द्वारा WordPress के लिए घोषित और पेश किया गया।
यह पूरी तरह से मुफ़्त है और उपयोग करने में बहुत आसान है। आपको बस इतना करना है कि सक्रिय करें और काम पर लग जाएं। हालांकि नकारात्मक पक्ष यह है कि यह आपको इस बात के लिए ज्यादा जगह नहीं देता है कि एएमपी आपकी सामग्री को कैसे प्रभावित करता है और यह आपके लिए कौन से कार्य करेगा।
उदाहरण के लिए, यदि आप वर्डप्रेस के अनुकूलन अनुभाग में जाते हैं तो आपके पास केवल निम्नलिखित विकल्प होंगे:
- पाठ का रंग और पृष्ठभूमि का रंग
- लाइट या डार्क थीम के बीच चयन करना
इसके बाहर आपके पास कुछ सरल सेटिंग्स तक पहुंच होगी जैसे एएमपी पृष्ठों के लिए एक विशिष्ट और अलग यूआरएल और एएमपी को किस प्रकार की पोस्ट का उपयोग करना चाहिए। आपके पास एक अलग विश्लेषण अनुभाग भी होगा, जिससे आप AMP पृष्ठों में विश्लेषक स्क्रिप्ट (ट्रैकिंग के लिए बनाई गई) जोड़ सकेंगे।
संक्षेप में, यह आपकी वर्डप्रेस वेबसाइट पर एएमपी को सक्षम करने का एक अत्यंत सरल और लचीला तरीका है। कृपया ध्यान दें कि यदि आप एक ही समय में इस प्लगइन और Yoast का उपयोग करना चाहते हैं, तो आपको AMP सामग्री में SEO मेटाडेटा जोड़ने के लिए Yoast SEO और AMP प्लगइन के लिए Glue इंस्टॉल करना होगा।
वेबरएएमपी
वेबरएएमपी एक अन्य वर्डप्रेस प्लगइन है जो आधिकारिक एएमपी प्लगइन द्वारा प्रदान नहीं की जाने वाली सुविधाओं की एक विस्तृत सूची प्रदान करता है। इसका एक मुफ़्त और प्रीमियम संस्करण भी बाकी के समान है:
- आपकी वर्डप्रेस सामग्री जैसे पोस्ट, पेज, श्रेणियों का बैकअप लेने और उन्हें संग्रहित करने की क्षमता
- विश्लेषण (Analytics)
- Yoast SEO, Jetpack, Beaver Builder और Elementor जैसे प्लगइन्स को एकीकृत करना
- प्रीमियम समर्थन
- Mailchimp, कॉन्टैक्ट फॉर्म 7 और ग्रेविटी फॉर्म के लिए इंटीग्रेशन
- आसान डिजिटल डाउनलोड के लिए WooCommerce के साथ ई-कॉमर्स एकीकरण
- फेसबुक पिक्सेल एकीकरण
- बहुभाषी एएमपी पेजों को अनुमति देने के लिए पॉलीलैंग सपोर्ट
WeeblrAMP द्वारा पेश की जाने वाली सभी विभिन्न सेटिंग्स को नियंत्रित करने के लिए आपके पास एक बहुत व्यापक डैशबोर्ड तक पहुंच है। यह आपके इच्छित तरीके से इसे अनुकूलित करने के लिए विभिन्न विकल्प प्रदान करता है। यह विवरणों को प्रबंधित करने के लिए एक यूजर इंटरफेस भी प्रदान करता है जैसे:
- रंग और शैली
- क्या जानकारी शामिल की जा सकती है
- सीएसएस इसे अपने इच्छित तरीके से अनुकूलित करने के लिए
WeeblrAMP का मुफ्त संस्करण WordPress.org से डाउनलोड किया जा सकता है और प्रीमियम संस्करण की कीमत $39 प्रति वर्ष है।
बेहतर एएमपी
बेहतर एएमपी अनुकूल विकल्प है और Google द्वारा समर्थित आधिकारिक एएमपी प्लगइन की तुलना में अधिक सुविधाएँ प्रदान करता है।
हालाँकि, इसमें कुछ विशेषताओं का अभाव है जो प्लगइन्स में उपलब्ध हैं WP के लिए एएमपी or weeblrAMP. यदि आप उचित विशेषताओं और अपेक्षाओं के साथ एक मध्यम एएमपी प्लगइन की तलाश कर रहे हैं तो यह आपके लिए सही विकल्प है।
प्लगइन स्थापित करें, इसे सक्रिय करें और बुनियादी सेटिंग्स सेट करना शुरू करें। आप एएमपी सामग्री में उपयोग किए गए टेक्स्ट की स्ट्रिंग को भी संपादित कर सकते हैं।
बाद में, आप वर्डप्रेस के अनुकूलन अनुभाग में जा सकते हैं और आवश्यक परिवर्तन कर सकते हैं जो आप चाहते हैं। यह इस प्लगइन के लिए बहुत बड़ा सकारात्मक है। इसका अनुकूलन अनुभाग आपको इसकी पहुँच प्रदान करता है:
- एएमपी के विभिन्न वर्गों के लिए परिवर्तनशील शैली
- परिवर्तनशील रंग
- Google Analytics ट्रैकर को सक्रिय करने का विकल्प
- CSS या HTML कोड जोड़ें
- मोबाइल उपयोगकर्ताओं को स्वचालित रूप से एएमपी सामग्री पर नेविगेट करें
- AMP के लिए पोस्ट प्रकार और वर्गीकरण चुनें
WP AMP
WP AMP दूसरों की तुलना में इसकी लोकप्रियता कम है लेकिन यह ढेर सारी सुविधाएँ प्रदान करता है। बेटर एएमपी की तरह यह आपको एएमपी लुक्स को कस्टमाइज़ करने की अनुमति देता है और यह ज्यादातर लोगों के लिए एक बड़ी जीत है।
उदाहरण के लिए, आप जैसे चाहें थीम के हेडर को बदल सकते हैं। इसके अलावा WP AMP के अनुकूलन विकल्पों में कई विशेषताएं शामिल हैं जो आपको इसकी अनुमति देती हैं:
- अपना पोस्ट प्रकार चुनें
- हर विषयवस्तु को मामूली तरीकों से बदलें जिसमें हेडर शामिल है
- सोशल मीडिया लिंक शामिल करें
- विश्लेषणात्मक स्क्रिप्ट जोड़ें जिसमें Google Analytics और Facebook पिक्सेल आदि शामिल हैं।
- कुकीज़ नोटिस बार सक्रिय करें
WP AMP वर्तमान में उपयोगकर्ताओं को केवल एक थीम प्रदान करता है, लेकिन देव योजनाएँ उनके द्वारा प्रदान किए जाने वाले थीम विकल्पों की सीमा बढ़ाने और इसकी कार्यक्षमता बढ़ाने के लिए विभिन्न ऐड-ऑन शामिल करने की योजना बनाते हैं।
WP AMP का एक निःशुल्क संस्करण भी है, जिसे कहा जाता है WP एएमपी लाइट लेकिन यदि आप अधिक सुविधाओं तक पहुंच चाहते हैं तो हम अनुशंसा करते हैं कि आप $49 में संपूर्ण प्लगइन खरीद लें।
मुझे कौन सा एएमपी प्लगइन चुनना चाहिए?
अगर आप अपनी वेबसाइट पर एएमपी का इस्तेमाल करने का सबसे आसान तरीका ढूंढ रहे हैं, तो आधिकारिक एएमपी प्लगइन आपके लिए सबसे तार्किक विकल्प है। हालांकि यह अपने प्रतिस्पर्धियों की सुविधाओं की विशाल श्रृंखला की पेशकश नहीं करता है, यह उपयोग करने में काफी आसान है और स्वीकार्य कार्यक्षमता प्रदान करता है।
यदि आप उच्चतम कार्यक्षमता की तलाश कर रहे हैं तो आपके लिए सबसे अच्छा विकल्प हैं WP के लिए एएमपी or weeblrAMP. उनके पास स्पष्ट रूप से अधिक विशेषताएं हैं।
WP AMP एक और प्रभावशाली प्लगइन है जिसे आप चुन सकते हैं। भले ही यह अपेक्षाकृत नया है और यह कई व्यापक सुविधाओं की पेशकश नहीं करता है। बेहतर एएमपी मध्यम विकल्प है क्योंकि इसमें कुछ विशेषताओं का अभाव है, यह सब कुछ सरल और उपयोगकर्ता के अनुकूल रखते हुए उच्च स्तर का अनुकूलन प्रदान करता है।
सूत्रों का कहना है
- मोजेज: पेज स्पीड ऑप्टिमाइज़ेशन: मेट्रिक्स, टूल्स और कैसे सुधार करें
- गूगल: संसाधनों को कम करें (एचटीएमएल, सीएसएस और जावास्क्रिप्ट)
- डाटाबॉक्स: 15 वेबसाइट स्पीड ऑप्टिमाइज़ेशन टिप्स जो कोई भी लागू कर सकता है
की सिफारिश की पोस्ट

2024 में सर्वश्रेष्ठ WooCommerce ब्रांड प्लगइन्स
अप्रैल १, २०२४

लाइव वर्डप्रेस साइट टू लोकलहोस्ट: मूव करने का सही तरीका!
अप्रैल १, २०२४
इस उपयोगी सामग्री को साझा करने के लिए धन्यवाद। मैं इसके बारे में खोज कर रहा था और इसे आपकी साइट पर पाया।
पहली बार आपका ब्लॉग पढ़ा और अच्छा लगा. सामग्री देने का आपका तरीका अद्भुत और प्रशंसनीय है। आशा है कि आप इसे जारी रखेंगे और अपनी तरफ से नई, अनूठी और मजबूत सामग्री प्रदान करेंगे। मेरे लिए, यह एक फाइव स्टार लेख है।

























यह मेरे लिए बहुत उपयोगी था, मेरी wp साइट कोर वेब वाइटल्स 40 से 99 हो गई।😁
यह अच्छी खबर है। वेबनस को फॉलो करने के लिए धन्यवाद।