
उच्च रूपांतरण दरों के लिए अपने WooCommerce स्टोर की गति कैसे बढ़ाएं
विपणक आमतौर पर तकनीकी समस्याओं की तुलना में अभियान रणनीतियों के बारे में अधिक चिंतित होते हैं, लेकिन वास्तविकता यह है कि आपके WooCommerce स्टोर के मुद्दों में एक महत्वपूर्ण समस्या हो सकती है। बिक्री पर प्रभाव.
समकालीन उपभोक्ता अपनी पसंदीदा साइटों और ईकॉमर्स स्टोर्स से तत्काल प्रतिक्रिया की उम्मीद करते हैं, इसलिए कुछ सेकंड की देरी भी उन्हें दूर कर सकती है।
वास्तव में, ग्राहकों के 47% किसी वेबसाइट के 2 सेकंड या उससे कम समय में लोड होने की अपेक्षा करें 80% महसूस करते हैं कि एक धीमी लोडिंग वेबसाइट अस्थायी रूप से डाउन वेबसाइट की तुलना में और भी अधिक निराशाजनक है।
यह बिना कहे चला जाता है कि WooCommerce स्टोर जो एक बिजली-तेज़ उपयोगकर्ता अनुभव प्रदान कर सकते हैं, अपने प्रतिस्पर्धियों पर एक महत्वपूर्ण लाभ के साथ काम कर रहे हैं।
ब्लैक फ्राइडे और साइबर मंडे जैसे पीक पीरियड्स में लोडिंग स्पीड का मुद्दा और भी स्पष्ट हो जाता है, जब ध्यान आकर्षित करने की होड़ अपने चरम पर होती है।
यदि कोई ई-कॉमर्स साइट बहुत धीमी गति से लोड हो रही है, तो चौंका देने वाले 73% ग्राहकों का कहना है कि वे इसके बजाय किसी प्रतिस्पर्धी पर स्विच करने में संकोच नहीं करेंगे।
यह वर्ष के सबसे महत्वपूर्ण समय के दौरान सगाई और राजस्व का एक बड़ा संभावित नुकसान है।
इस लेख में, हम रूपांतरण बढ़ाने के लिए आपके WooCommerce स्टोर को अनुकूलित करने के कुछ सबसे प्रभावी तरीकों पर एक नज़र डालेंगे।
जबकि एक तेज़ साइट आपके उत्पादों को अपने आप नहीं बेचेगी, यह आपको खोई हुई बिक्री में कटौती करने और अपने मार्केटिंग बजट से अधिक प्राप्त करने में मदद करेगी।
लेकिन पहले, आइए जानें कि आपकी साइट वर्तमान में कैसा प्रदर्शन कर रही है।
अपने WooCommerce स्टोर के स्वास्थ्य का पता लगाना
इसलिए हम जानते हैं कि अपने ग्राहकों को जोड़े रखने और संतुष्ट रखने के लिए एक त्वरित, उत्तरदायी स्टोर का होना कितना महत्वपूर्ण है।
लेकिन अपनी साइट के प्रदर्शन को कैसे मापें?
कोई भी कदम उठाने से पहले अपने WooCommerce स्टोर का अनुकूलन करें, जैसे वेबसाइट प्रदर्शन परीक्षक चलाना एक अच्छा विचार है गूगल पृष्ठ गति इनसाइट्स पहले।
बस अपने स्टोर का URL फ़ील्ड में दर्ज करें, और आपको विभिन्न सामान्य मीट्रिक के आधार पर 100 में से एक स्कोर प्राप्त होगा।
सहायक रूप से, आपको अपनी साइट के उन क्षेत्रों पर सुझावों की एक सूची प्राप्त होगी जहाँ प्रदर्शन में सुधार किया जा सकता है।
ये अविश्वसनीय रूप से मूल्यवान शुरुआती बिंदु हैं, जिन पर आपको ध्यान देना चाहिए और तुरंत अनुकूलित करना शुरू करना चाहिए।
आप अपनी साइट का परीक्षण करने पर भी विचार कर सकते हैं pingdom, एक और मुफ्त और व्यापक प्रदर्शन परीक्षण उपकरण।
पिंगडम उन ई-कॉमर्स व्यापारियों के लिए और भी अधिक उपयोगी है, जिनके पास वैश्विक दर्शक हैं, जिससे आप दुनिया भर के विभिन्न स्थानों से अपने स्टोर के प्रदर्शन का परीक्षण कर सकते हैं।
इन परीक्षण उपकरणों पर आपके समग्र स्कोर के बारे में बहुत अधिक चिंता करने की आवश्यकता नहीं है, सुधार के लिए वे जो सुझाव देते हैं, वे आपके नंबरों को बढ़ाने की कोशिश करने की तुलना में कहीं अधिक मूल्यवान हैं।
याद रखें, यह उपयोगकर्ता का समग्र अनुभव है जो सबसे महत्वपूर्ण है, आपकी तकनीकी रैंकिंग नहीं!
प्रदर्शन के लिए अपने WooCommerce स्टोर को कैसे ऑप्टिमाइज़ करें
अब आपके पास अपने विशेष स्टोर के प्रदर्शन की ताकत और कमजोरियों का एक सामान्य विचार है, आइए इसके लिए कुछ सबसे सामान्य तरीके देखें साइट की गति और लोडिंग समय में सुधार करना.
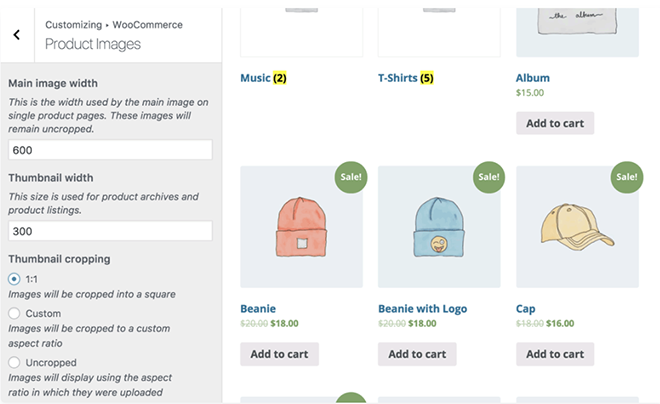
छवि का आकार कम करें
छवियाँ धीमी वेबसाइटों के मुख्य कारणों में से एक हैं, और उच्च-रिज़ॉल्यूशन वाली छवियों का साइट की गति पर और भी अधिक प्रभाव पड़ता है।
इस बात को ध्यान में रखते हुए, यह महत्वपूर्ण है कि आप अपनी साइट पर कोई भी बाहरी चित्र न जोड़ें।
आप इमेज को जितना हो सके कंप्रेस करके अपने स्टोर को और भी ऑप्टिमाइज़ कर सकते हैं।
पीएसडीआई और इसी तरह की सेवाएं सुविधाजनक साइट मूल्यांकन प्रदान करती हैं।
आप कुछ ही क्लिक में अपना पृष्ठ आकार, लोडिंग समय और समग्र प्रदर्शन ग्रेड देख पाएंगे।
GTmetrix मुफ्त में समान सेवा प्रदान करता है, हालाँकि सॉफ्टवेयर के प्रो संस्करण के साथ अधिक उन्नत सुविधाएँ उपलब्ध हैं।
सौभाग्य से, कई ऑनलाइन टूल छवि गुणवत्ता में बहुत कम या कोई गिरावट के साथ मुफ्त संपीड़न प्रदान करते हैं।
कुछ प्लगइन्स वर्डप्रेस के भीतर वही सेवा प्रदान करें, जो कुछ उपयोगकर्ताओं के लिए अधिक सुविधाजनक हो सकती है।
WooCommerce के लिए एकीकरण आपकी साइट के अनुकूलन के लिए महत्वपूर्ण हैं और एक अधिक विशिष्ट ग्राहक अनुभव विकसित करने में मदद करते हैं।
आलसी लोडिंग के लिए अपनी साइट को कॉन्फ़िगर करने के लिए आप WP रॉकेट या इसी तरह के प्लगइन का भी उपयोग कर सकते हैं।
जैसे ही उपयोगकर्ता आपकी साइट तक पहुंचता है, हर छवि को लोड करने के बजाय, आलसी लोडिंग साइट को प्रत्येक छवि को लोड करने के लिए कहती है जब उपयोगकर्ता उस तक पहुंचने के लिए काफी नीचे स्क्रॉल करता है।
यह युक्ति प्रत्येक पृष्ठ के शीर्ष पर छवियों को प्राथमिकता देती है, जिससे आरंभिक लोडिंग समय काफी कम हो जाता है।
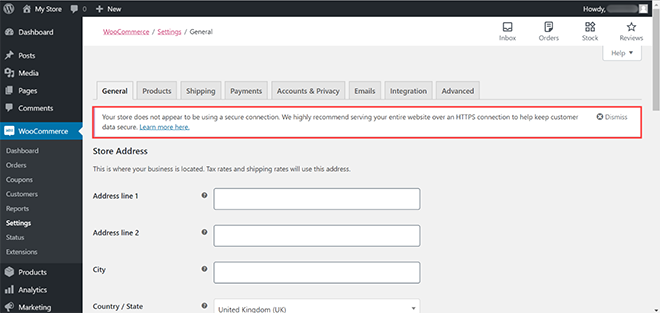
अपने स्टोर को लगातार अपडेट करें
WooCommerce और WordPress को लगातार ऐसे अपडेट मिल रहे हैं जो कई तरह की नई सुविधाओं के साथ बढ़ी हुई स्थिरता, गति और सुरक्षा प्रदान करते हैं।
बस अपने स्टोर को अपडेट करना आपकी साइट के प्रदर्शन को बेहतर बनाने का सबसे आसान तरीका है, खासकर अगर आपके पिछले अपडेट को कुछ समय हो गया है।
इसके अलावा, कुछ प्लगइन्स को उनके रचनाकारों से निरंतर समर्थन प्राप्त होता है।
आपकी साइट को नवीनतम WooCommerce और WordPress अपडेट के साथ अनुकूलित रखने के लिए ये अपडेट महत्वपूर्ण हैं।
बेशक, अपडेट सामान्य रूप से अप्रत्याशित होते हैं, खासकर यदि आपकी साइट कई तृतीय-पक्ष प्लगइन्स पर निर्भर करती है।
प्रत्येक सॉफ़्टवेयर के नवीनतम संस्करण को तुरंत अपडेट करने के बजाय, वर्डप्रेस फ़ोरम ब्राउज़ करने के लिए कुछ समय लें और सुनिश्चित करें कि कोई ज्ञात समस्या नहीं है।
आप यह भी पुष्टि करना चाहेंगे कि आपके प्लग इन नवीनतम रिलीज़ के साथ संगत हैं।
अंततः यह भविष्यवाणी करना असंभव है कि दिया गया अपडेट आपकी साइट को कैसे प्रभावित करेगा, इसलिए कुछ गलत होने पर आपके पास हमेशा हाल ही का बैकअप उपलब्ध होना चाहिए।
ये सुझाव आपको अपने WooCommerce, WordPress और प्लगइन अपडेट को अधिक प्रभावी ढंग से प्रबंधित करने में मदद करेंगे।
अपने उत्पाद पृष्ठों को कैश करें
आपकी साइट के कुछ क्षेत्रों को अद्वितीय ग्राहक जानकारी के प्रति उत्तरदायी होने की आवश्यकता है।
उदाहरण के लिए, चेकआउट क्रम इस आधार पर भिन्न होगा कि उपयोगकर्ता ने अपने कार्ट में कौन से उत्पाद जोड़े हैं।
दूसरी ओर, अन्य पृष्ठ सभी उपयोगकर्ताओं के लिए समान तरीके से प्रदर्शित होते हैं।
उत्पाद पृष्ठ एक आदर्श उदाहरण हैं क्योंकि एक उपयोगकर्ता से दूसरे उपयोगकर्ता की सामग्री में कोई अंतर नहीं है।
प्लगइन्स उस अंतर का लाभ उठाते हैं स्थैतिक पृष्ठों को कैशिंग करना और उन्हें अधिक सुलभ बनाना आगंतुकों को।
हर बार जब वे किसी विशेष URL पर जाते हैं, तो पृष्ठ को फिर से लोड करने के बजाय, आप पृष्ठ के स्थिर संस्करण को कैश कर सकते हैं और इसे उनके डिवाइस पर संग्रहीत कर सकते हैं।
वहां से, URL दर्ज करने से उनके द्वारा डाउनलोड किया गया संस्करण प्रदर्शित होगा।
कैशिंग से आपकी पूरी साइट के प्रदर्शन में सुधार नहीं होगा, लेकिन वे लौटने वाले उपयोगकर्ताओं के लिए उत्पाद पृष्ठों को तुरंत लोड कर सकते हैं।
आप संपूर्ण पृष्ठ को कैश करने के बजाय विशिष्ट तत्वों को संग्रहीत करने के लिए फ़्रैगमेंट कैशिंग का उपयोग भी कर सकते हैं।
उदाहरण के लिए, हो सकता है कि बाद में बिक्री या मूल्य में गिरावट आने की स्थिति में आप मूल्य फ़ील्ड को बाहर करना चाहें।
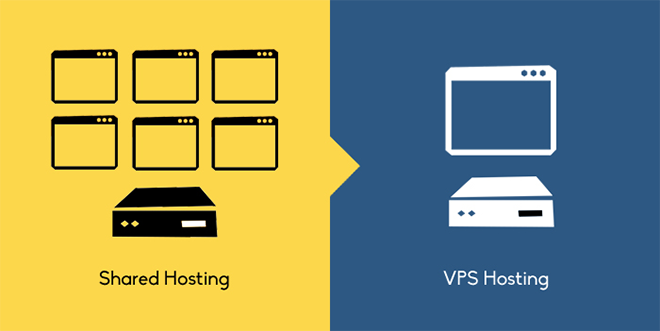
अपनी होस्टिंग अपग्रेड करें
साझा होस्टिंग नए WooCommerce विक्रेताओं के लिए एक लोकप्रिय विकल्प है, और यह देखना आसान है कि इतने सारे विक्रेता एक समर्पित होस्टिंग योजना में अपग्रेड करने में क्यों हिचकिचाते हैं।
वास्तव में, जब तक आपकी साइट अधिक ट्रैफ़िक आकर्षित करना और अधिक संसाधनों की माँग करना शुरू नहीं करती, तब तक आपको कोई अंतर नज़र नहीं आएगा।
यदि आप साझा होस्टिंग के प्रभाव के बारे में चिंतित हैं, तो अपने होस्ट के डैशबोर्ड या cPanel तक पहुंचें और संसाधनों के उपयोग पर नेविगेट करें।
आपकी वर्तमान होस्टिंग योजना पर्याप्त है या नहीं, इस पर विचार करते समय डिस्क स्थान और बैंडविड्थ उपयोग दो सबसे महत्वपूर्ण मानदंड हैं।
कुछ होस्टिंग प्रदाता आपके उपयोग के आधार पर लचीली योजनाएँ प्रदान करते हैं, जिससे आपको आवश्यकतानुसार अधिक संसाधनों तक पहुँच प्राप्त होती है।
अपने वर्डप्रेस होस्टिंग योजना के लिए बहुत अधिक भुगतान करने (या पर्याप्त नहीं होने) से बचने के लिए अपने उपयोग पैटर्न की लगातार निगरानी करना महत्वपूर्ण है।
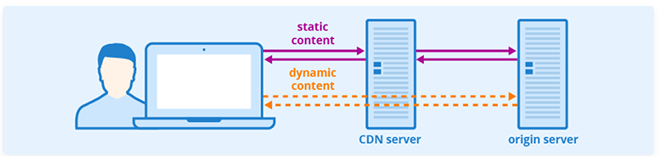
एक सामग्री वितरण नेटवर्क में निवेश करें
छवियों को संपीड़ित करना, अपने स्टोर को अपडेट करना, उत्पाद पृष्ठों को संचित करना और बेहतर होस्टिंग में निवेश करना, ये सभी आपकी साइट को बेहतर प्रदर्शन करने में मदद कर सकते हैं।
उस ने कहा, जब कोई उपयोगकर्ता आपकी साइट को किसी ऐसे स्थान से एक्सेस करता है जो सर्वर से बहुत दूर है, तब भी एक प्राकृतिक बाधा शामिल है।
सर्वर और आगंतुकों के बीच भौतिक दूरी को कम करने से स्थान की परवाह किए बिना प्रदर्शन का अनुकूलन होता है।
सामग्री वितरण नेटवर्क विभिन्न स्थानों में सर्वर पर आपकी साइट की प्रतियाँ संग्रहीत करके कैशिंग प्लगइन्स के समान काम करते हैं।
जब कोई उपयोगकर्ता आपकी साइट तक पहुँचता है, तो सामग्री वितरण नेटवर्क उस सर्वर से साइट की सामग्री प्रदान करेगा जो उनके स्थान के निकटतम है।
StackPath, उदाहरण के लिए, पूरे संयुक्त राज्य के साथ-साथ कनाडा, ब्राजील, स्पेन, फ्रांस, इंग्लैंड, जर्मनी, पोलैंड, बेल्जियम, स्वीडन, इटली, नीदरलैंड, सिंगापुर, हांगकांग, जापान, दक्षिण कोरिया, ऑस्ट्रेलिया में कई सर्वर प्रदान करता है। और फिलीपींस।
सही थीम का प्रयोग करें
चुनने के लिए इतने सारे विषयों के साथ, यह तय करना मुश्किल हो सकता है कि आपके ब्रांड से सबसे अच्छा मेल खाता है।
आपने एक प्रीमियम थीम में निवेश किया हो सकता है जो कई प्रकार की सुविधाएँ प्रदान करता है और आपके स्टोर पर सुंदर दिखता है, लेकिन क्या ऐसा है WooCommerce के साथ पूरी तरह से संगत?
उन सभी कार्यों की एक सूची बनाएं जिनकी आपको अपने स्टोर में आवश्यकता है और एक तेज़ थीम चुनें जो विशेष रूप से WooCommerce के लिए डिज़ाइन की गई है और जितनी संभव हो उतनी ज़रूरतों को कवर करती है।
इस तरह, आप एक अनावश्यक रूप से बड़े विषय से बचेंगे जो ऐसे कार्यों की पेशकश करता है जिनकी आपको आवश्यकता नहीं है, और आप अनावश्यक प्लगइन्स पर अपनी निर्भरता कम कर देंगे।
अनावश्यक प्लगइन्स कम करें
प्लगइन्स प्रचुर मात्रा में हैं और अविश्वसनीय रूप से उपयोगी हो सकते हैं-हर समस्या के उत्तर के रूप में उनका उपयोग करना आकर्षक हो सकता है।
हालांकि, सभी प्लगइन्स उच्चतम मानकों के लिए नहीं बनाए गए हैं, और वे आपकी साइट के प्रदर्शन को प्रभावित करना शुरू कर सकते हैं, खासकर यदि वे एक-दूसरे के विरोध में आने लगते हैं।
आप जितने अधिक प्लगइन्स इंस्टॉल करेंगे, टकराव होने की संभावना उतनी ही अधिक होगी।
हालांकि, विडंबना यह है कि आपकी प्लगइन समस्याओं का समाधान दूसरे प्लगइन के रूप में मिल सकता है।
क्वेरी मॉनिटर एक मुफ़्त और अविश्वसनीय रूप से लोकप्रिय वर्डप्रेस प्लगइन है जो डिबगिंग और वेबसाइट विकास के लिए आदर्श है, जिससे आप समस्या प्लगइन्स को मैन्युअल रूप से उन्हें एक-एक करके अक्षम करने के बजाय जल्दी से ढूंढ सकते हैं जब तक कि अपराधी का पता नहीं चल जाता।
यह आपके स्टोर के प्रदर्शन में आपके सामने आने वाली कई अन्य सामान्य समस्याओं को खोजने और डीबग करने में भी मदद करता है, इसलिए यह एक प्लगइन है जो आपको निश्चित रूप से उपयोगी लगेगा।
यह महत्वपूर्ण है कि आप केवल विश्वसनीय प्लगइन्स स्थापित करें जो एक बहुत ही विशिष्ट उद्देश्य की पूर्ति करते हैं, और प्रदर्शन और अनुकूलता के लिए नियमित रूप से उनका परीक्षण करें।
अपने WooCommerce डेटाबेस को साफ रखें
आपका डेटाबेस वह जगह है जहां आपकी सभी साइटों का डेटा संग्रहीत किया जाता है, और इसमें साइट सामग्री जैसे टैग, उत्पाद और श्रेणी पृष्ठ, प्लगइन्स, आपकी थीम, सेटिंग्स और बहुत कुछ शामिल है।
यहां आपको अपनी वस्तु-सूची, भुगतान और ऑर्डर तथा अन्य लेन-देन संबंधी डेटा भी मिलेंगे।
आपको अपने डेटाबेस को सुव्यवस्थित और अनावश्यक डेटा से मुक्त रखने की आवश्यकता है, अन्यथा जब कोई ग्राहक ऑर्डर करता है तो यह आपके सर्वर प्रतिक्रिया समय को धीमा कर देगा।
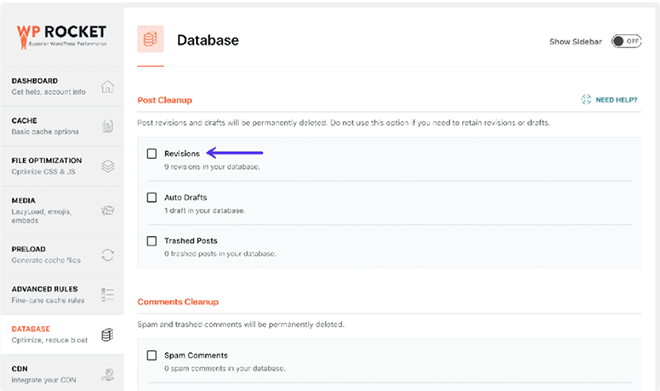
ऐसा करने का एक आसान तरीका पुराने संशोधनों से छुटकारा पाना है, जो हर बार जब आप अपनी साइट पर कोई पृष्ठ या पोस्ट सहेजते हैं तो बनाए जाते हैं।
यदि आवश्यक हो तो आपकी साइट के पुराने संस्करण पर वापस जाने के लिए संशोधन उपयोगी होते हैं, लेकिन वे जल्दी से जोड़ सकते हैं और आपकी साइट को धीमा करना शुरू कर सकते हैं।
यदि आपके पास अभी कुछ समय के लिए आपका स्टोर है, तो आपको संभवतः अपने डेटाबेस को बंद करने वाले संशोधनों की पंक्ति मिल जाएगी।
का उपयोग करके उन्हें मिटा दें WP-स्वीप प्लगइन, जो मुफ्त में उपलब्ध है, और भविष्य में संग्रहीत किए जा सकने वाले संशोधनों की संख्या को सीमित करके इसे फिर से होने से रोकें।
एक और बढ़िया (और मुफ़्त) डेटाबेस क्लीनिंग टूल है WP Optimize प्लगइन, जो यह पता लगा सकता है कि आपकी साइट अनावश्यक डेटा कहाँ संग्रहीत कर रही है और स्वचालित रूप से इसे हटा देगी।
अपने डेटाबेस को टिप-टॉप आकार में रखने के लिए इन उपकरणों को समय-समय पर चलाएं।
लपेटें
एक तेज़ और उत्तरदायी साइट किसी भी सफल WooCommerce स्टोर की नींव होती है।
आज के उपयोगकर्ताओं के पास चुनने के लिए बहुत सारे विकल्प हैं, इसलिए यदि आप उन्हें अपेक्षा से केवल एक सेकंड अधिक प्रतीक्षा करवाते हैं तो वे आस-पास रहने को तैयार नहीं हैं।
यदि आप अपनी साइट के लोडिंग समय को केवल एक सेकंड के एक अंश तक कम कर सकते हैं, तो इससे जुड़ाव और राजस्व में तत्काल उछाल आ सकता है।
यदि आप अपनी साइट को अनुकूलित करने के तरीकों की तलाश कर रहे हैं, तो इस लेख में हमने विचार करने के लिए सबसे सामान्य और सुलभ कार्यनीतियों को सूचीबद्ध किया है।
बेशक, प्रत्येक स्टोर की अपनी विशेष ज़रूरतें होंगी, इसलिए यह सुनिश्चित करने के लिए सुझाए गए टूल का उपयोग करके अपने अनुकूलन का पूरी तरह से परीक्षण करना सुनिश्चित करें कि आपके परिवर्तनों का वांछित प्रभाव हो रहा है।
याद रखने वाली मुख्य बात यह है कि अंतिम उद्देश्य एक सहज, तेज और उत्तरदायी ग्राहक अनुभव है, न कि संख्या और प्रतिशत का तकनीकी मास्टरक्लास।
इसलिए अपनी साइट का स्वयं परीक्षण करें, अपने मित्रों और सहकर्मियों को भी इसे आज़माने के लिए कहें, और अपने ग्राहकों से प्रतिक्रिया मांगने से न डरें।
की सिफारिश की पोस्ट

2024 में सर्वश्रेष्ठ WooCommerce ब्रांड प्लगइन्स
अप्रैल १, २०२४

लाइव वर्डप्रेस साइट टू लोकलहोस्ट: मूव करने का सही तरीका!
अप्रैल १, २०२४








ऐसा उपयोगी लेख साझा करने के लिए धन्यवाद। यह वास्तव में मेरे वूकॉमर्स स्टोर की गति को बढ़ाने में मेरी मदद करता है।