9 migliori ispirazioni e idee per il web design per il 2023
Di tanto in tanto potresti imbatterti in un sito web che ti ispira.
Potresti anche ricordare diversi siti con cui hai interagito in passato che non erano solo esteticamente accattivanti ma anche memorabili.
Con il numero di siti Web sul Web, offrire un'esperienza utente memorabile dovrebbe essere la forza trainante.
Ma cosa rende un sito web stimolante? È l'organizzazione o l'accessibilità?
Quando crei il tuo sito web, puoi facilmente sperimentare utilizzando i costruttori di siti web e i loro strumenti facili da usare.
Per esempio, modelli di siti web di Zyro fornire un ottimo punto di partenza per creare il proprio sito Web che segue le ultime tendenze del design.
Miglior ispirazione e idee per il web design
Senza ulteriori indugi, di seguito sono riportate alcune delle migliori idee e ispirazione per il web design che potresti utilizzare:
Spazio bianco
Stiamo tornando al minimalismo? Sì, i design dei siti moderni hanno un tocco di spazio bianco intenzionale molto simile ai tradizionali supporti di stampa.
Lo spazio bianco è attraente. Aiuta i visitatori del tuo sito a spostarsi facilmente tra le pagine, da un elemento all'altro.
Crea un fascino visivo e una gerarchia in cui nessun elemento distrae l'altro.
Offre riposo per gli occhi ai visitatori. Non vuoi che un visitatore si annoi prima di vedere tutto ciò che offri.
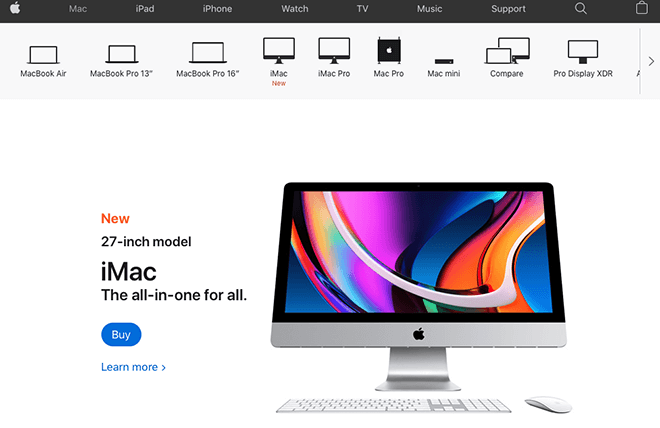
Un grande esempio di questo è Apple. La loro pagina del prodotto per iMac utilizza perfettamente lo spazio negativo o bianco, mettendo il prodotto in primo piano e al centro.
Lo spazio bianco aiuta nella comprensione definendo chiaramente gli elementi e la relazione tra le pagine.
Quando due elementi sono così vicini, l'occhio umano può vederli come un'unità singolare.
Potresti voler distinguere gli elementi utilizzando lo spazio bianco.
Sapere come e dove utilizzare lo spazio bianco aiuta a migliorare l'esperienza utente (UX) del tuo sito web.
Lo spazio bianco ridefinisce premurosamente il minimalismo moderno.
Provare per credere!
Crea divertenti effetti al passaggio del mouse
Un sito Web moderno utilizza spesso effetti di passaggio del mouse giocosi per rendere l'esperienza dell'utente eccezionale durante la navigazione tra le pagine e le icone.
Usarli può essere semplice come cambiare il colore o la forma del cursore o complesso come usare le animazioni attivate dal cursore.
Quelli attivati dal cursore richiedono la codifica.
Indipendentemente dalla scelta che ti accontenti, evidenzia in modo giocoso un collegamento ipertestuale e rendi unico e memorabile il coinvolgimento degli utenti con il tuo sito.
Tom LernerIl sito web di ha un ottimo esempio: una volta posizionato il mouse su un collegamento a un progetto, passa in grassetto e mostra collegamenti aggiuntivi sottostanti.
A causa della natura giocosa del cursore, è più probabile che gli utenti trascorrano un paio di minuti spostando il cursore su vari elementi con cui potresti volere che interagiscano di più.
Il tuo cursore non deve essere troppo complesso, ma deve essere univoco.
Aggiungi un po' di pepe!
Intestazioni a pagina intera
Gli sviluppatori Web e i designer possono avere variazioni di intestazione, ma le intestazioni a pagina intera sono la novità nel 2020.
La configurazione prevede vari design, ma è necessario aggiungere immagini accattivanti e pulsanti di invito all'azione (CTA).
Le immagini e Pulsanti CTA vengono aggiunti su entrambi i lati, nella parte superiore della pagina.
Questo perché la maggior parte degli utenti Web concentra la maggior parte dell'attenzione sulla parte superiore della pagina, in particolare sul lato sinistro.
Tieni i pulsanti CTA sul lato sinistro.
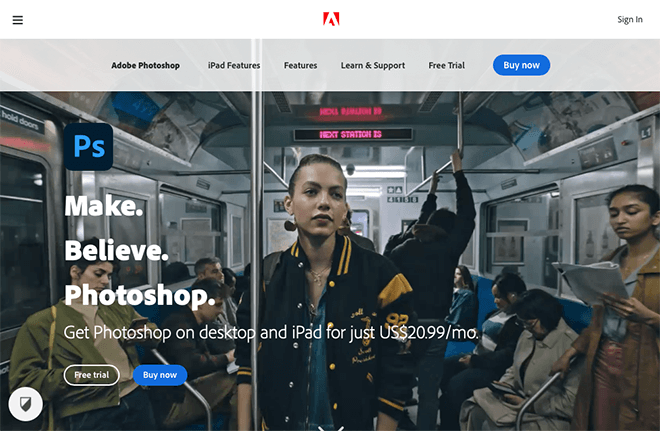
Adobe ha un ottimo esempio di intestazione a larghezza intera che mette in evidenza il loro prodotto e mette al centro l'invito all'azione.
Parlando di intestazioni, se desideri creare un'ottima intestazione per il tuo sito Web senza problemi, allora uno dei migliori temi WordPress sul mercato che ha un generatore di intestazioni è Deep tema di Webnus.
Deep tema è l'unico tema WP che offre un generatore di intestazioni.
Personalizza le tue illustrazioni
Niente dà vita al tuo marchio come le illustrazioni.
Se stai cercando ispirazione per il tuo web design, può essere utile dare un'occhiata al lavoro di web designer locali. I web designer locali hanno spesso familiarità con le esigenze delle aziende nella tua zona e possono aiutarti a creare un sito web che sia visivamente accattivante e funzionale.
Quando si tratta di web design moderno, le illustrazioni hanno offerto un'immensa ispirazione.
L'arte tradizionale li ha usati, ma il 2020 porta il gioco a un livello completamente nuovo.
Sono finiti i giorni in cui si usavano le immagini stock.
Le illustrazioni personalizzate in linea con il tuo brand sono la nuova tendenza nel web design.
Ci sono centinaia di ottimi esempi di questa pratica là fuori.
Check out Questo articolo dagli Awwwards per alcuni dei momenti salienti.
Con i progressi tecnologici e la crescente padronanza della codifica, le illustrazioni si stanno evolvendo oltre il 2D.
Ci sono illusioni 3D incorporate nel web design moderno che aggiungono un livello di profondità tanto necessario al tuo marchio e al tuo sito web.
Alcune di queste illustrazioni includono;
- Sfumatura sfumata nel cambio colore
- Disegni digitali che imitano gli stili ritagliati della carta
- Un cursore 3D interattivo che offre all'utente una migliore esperienza sul tuo sito
Contenuti a schermo diviso
Vuoi presentare le tue molteplici idee evitando quell'aspetto disordinato? Considera di avere uno schermo diviso per dare a ciascun elemento un punto ideale uguale nella pagina.
Questo design del sito moderno e accattivante rompe gli schemi in due.
E con un po' di codice e un pizzico di brio, ogni metà dello schermo può comportarsi in modo diverso.
Questo rende la tua presentazione unica e coinvolgente.
Alcuni web designer usano alcune asimmetrie sugli effetti di scorrimento per far sì che entrambi i lati abbiano il loro ritmo di movimento unico.
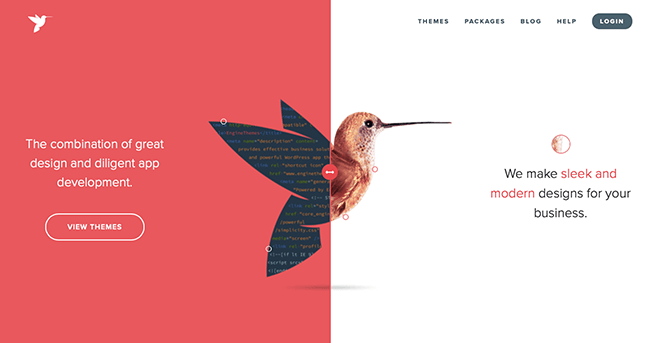
Temi del motore serve come un ottimo esempio di design a schermo diviso: il sito mostra informazioni su entrambi i lati, mentre scorri verso il basso, permettendoti anche di dividere lo schermo come ritieni opportuno per alcuni dettagli aggiunti.
Per dare alla pagina una gerarchia visiva, considera di posizionare elementi aggiuntivi dove le due metà si incontrano.
Questi elementi potrebbero essere qualsiasi cosa, da un pulsante CTA, il logo del tuo marchio o una barra dei menu.
Bilanciano lo schermo mentre fungono da punto focale.
Tecnologia contestuale e AI
L'intelligenza artificiale si è fatta strada in quasi ogni aspetto della vita e il web design non fa eccezione.
Prima di tutto, c'è un design artificiale che ha permesso di automatizzare il web design utilizzando strumenti moderni.
Il web design è stato reso più semplice e veloce, consentendo ai web designer più tempo per testare la propria creatività e i propri succhi innovativi.
Anche se il web design diventa automatizzato, la tecnologia contestuale ha fornito un tocco umano nel web design.
Interpretando le circostanze e il comportamento attraverso l'intelligenza artificiale, il design è stato reso più personalizzato e ha migliorato l'esperienza dell'utente.
Un altro modo in cui l'intelligenza artificiale ha cambiato il web design è la fornitura di un servizio di supporto 24 ore su 7, XNUMX giorni su XNUMX, chatbot e l'offerta di qualsiasi tipo di assistenza ai visitatori del sito.
L'impatto dell'IA nel web design può essere sentito.
Sebbene i bot possano non avere l'intelligenza emotiva all'avanguardia di un operatore umano, stanno diventando ogni giorno più sofisticati per gestire ogni tipo di richiesta.
Caratteri, grassetto.
I web design del 2020 si stanno spostando verso elementi più semplici che migliorano la chiarezza.
La tipografia dell'offerta è uno di questi elementi di design.
I caratteri audaci e sovradimensionati attirano l'attenzione sul marchio e sui servizi rendendo le interazioni sul sito più memorabili.
Fanno risaltare i contenuti importanti.
Questa è un'idea di design semplice ma importante che dovresti incorporare nel tuo web design.
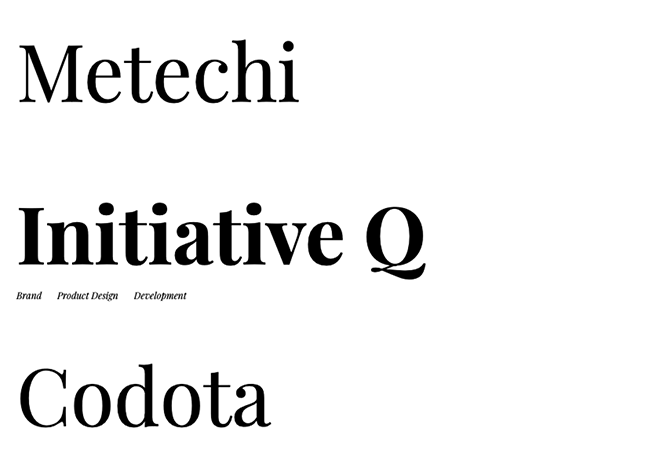
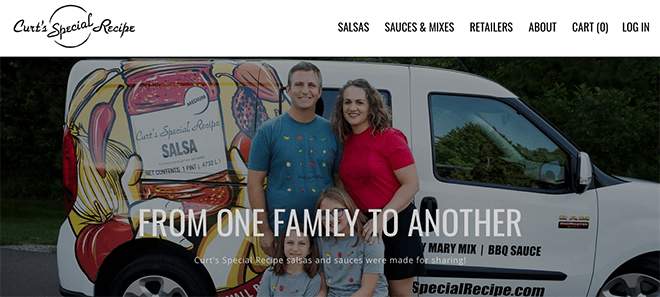
La ricetta speciale di Curt funge da sito Web esemplare che utilizza caratteri in grassetto e grandi.
Guarda la loro intestazione, il menu in alto e il sottotitolo
Progettando il tuo sito? Prova a giocare con le diverse dimensioni dei caratteri e nota l'impatto di ogni consegna dei messaggi.
Semplice è il nuovo trend, provalo!
Opere d'arte 3D fluorescenti
Le immagini 3D in tonalità neon o luminose conferiscono al tuo sito un fascino allettante che attira l'attenzione dell'utente.
Sono un piacere per gli occhi che conferiscono al layout un layout minimale ma pulito.
L'uso della grafica 3D non è nuovo ma sta diventando sempre più la nuova norma nel web design.
Ciò potrebbe essere attribuito al fatto che i progetti 3D sono ora più facilmente accessibili di quanto non lo siano mai stati.
Combinati con i colori al neon, danno al tuo sito web un aspetto energico e futuristico che trasuda personalità.
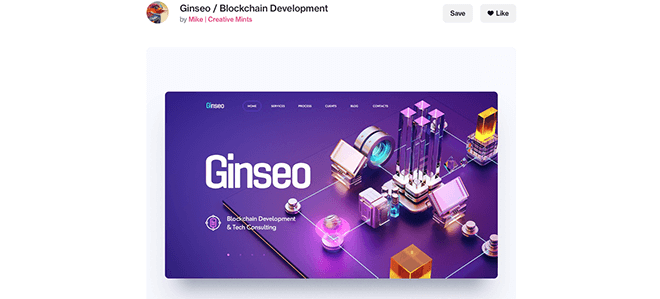
Questo mock di Blockchain sito web del designer Mike di Creative Mints utilizza bellissime illustrazioni 3D accattivanti.
Tuttavia, si consiglia la moderazione.
Spargere i colori fluorescenti in modo complementare per evitare un aspetto disordinato.
Usa tonalità neutre come neri e grigi per bilanciare.
Strati sovrapposti
Gli elementi di stratificazione aggiungono un'aura seducente al web design.
Danno l'illusione di più di quattro angoli sullo schermo.
Gli elementi sovrapposti danno un flusso visivo all'utente mentre scorrono le pagine ed è probabilmente una delle tendenze UX più importanti del 2020.
L'effetto di stratificazione si ottiene posizionando un elemento sopra l'altro oscurandoli parzialmente solo una volta cliccati.
Questo non è solo ricco di immagini, ma offre anche un design facilmente leggibile e ordinato.
Lo spazio bianco viene utilizzato attorno agli elementi per bilanciare le immagini.
Avvolgere Up
In effetti, il 2020 ha offerto grandi ispirazioni e idee per il web design.
Con i modelli predefiniti disponibili, non è necessario conoscere la codifica per ottenere il miglior design del sito web.
Ma sicuramente hai bisogno di queste idee fantastiche e stimolanti per far risaltare il tuo sito web.
Go for it!
Messaggi consigliati

Perché aumentare la velocità della tua pagina è importante e come aiuta il tuo sito web?
29 aprile 2024

Le 5 principali tendenze nel design dei siti web per il 2024
Gennaio 8, 2024