Scelta del carattere per il sito Web: guida passo passo 2023
Una guida facile per selezionare il carattere perfetto per il sito web
Il design del sito web è un processo essenziale e completo che comporta così tanti piccoli dettagli. Dai margini e imbottiture e il posizionamento dei loghi alla corretta connessione dei canali dei social media, tutto può lasciare un impatto enorme sul successo complessivo della tua presenza online.
Ciò che distingue un sito accattivante e di successo da uno ordinario o amatoriale è la capacità di allineare tutti questi elementi in un ordine logico e perfettamente bilanciato.
Uno dei fattori di differenziazione più significativi e anche piccoli in questo senso è la tipografia che usi per il tuo sito.
Il tuo font per il sito web dice molto su di te al tuo pubblico e non puoi attirarli a leggere i tuoi contenuti a meno che non incolli questo pezzo di elementi di design ad altre parti in modo efficiente.
La tipografia è più di semplici parole, e potrebbe essere interessante sapere che Steve Jobs ha fatto un passo avanti nel suo tempo creando dieci diversi design per i caratteri che sarebbero stati utilizzati in Mac!
Continua a leggere per ottenere maggiori informazioni sull'importanza di questo elemento nel tuo successo online e scopri i modi in cui puoi scegliere il carattere perfetto per il sito web che meglio corrisponde alla tua identità.
Che tipo di carattere dovrei usare?
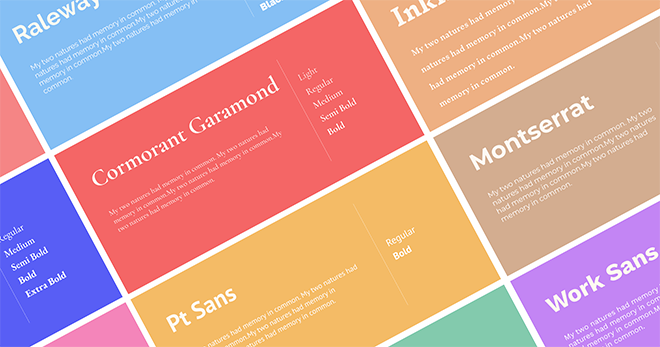
Ci sono così tanti design di caratteri eccezionali che possono trasmettere messaggi in modo diverso. Ma in generale, i caratteri tipografici attuali sono classificati in sei gruppi distinti come segue.
- Caratteri serif
- Caratteri Slab-serif
- Caratteri sans-serif
- Caratteri con caratteri neri
- Visualizza caratteri
- Caratteri di scrittura a mano
Passiamo a una descrizione più dettagliata di ciascun tipo e ci facciamo un'idea migliore sul modo in cui dovrebbero essere usati.
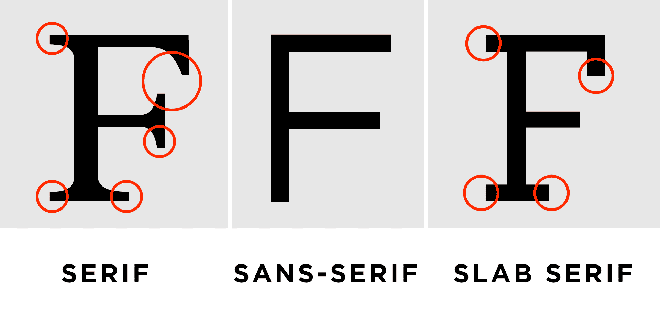
Caratteri serif
Il tipo di carattere più antico utilizzato nel mondo del design è la famiglia serif, che ha una sorta di bordo alla fine dei simboli.
Possono fornire alla pagina Web un carattere più distintivo, ma dovremmo dimenticare che sono più appropriati se utilizzati per progetti ad alta risoluzione.
Nel complesso, i caratteri con dimensioni medie sono appropriati per i caratteri tipografici con caratteri serif. Attualmente, Times New Roman, con la dimensione di 14-16 pt, è il font più utilizzato per i documenti stampati.
Ciò che i tuoi lettori possono provare vedendo questo carattere su un sito Web è un senso di contenuto classico o letterario.
Caratteri Slab-Serif
I serif o i bordi utilizzati in questa famiglia di caratteri sono più larghi e più spessi rispetto al tipo precedente. Quindi, sono meno leggibili e non sono un buon candidato per lunghe righe di testi.
In alternativa, possiamo usarli per titoli o brevi frasi per farli apparire diversi dalle altre parti.
Font Sans-Serif
La parola "sans" ha radici nella lingua francese e significa "senza". Ciò che li separa dal gruppo serif è la mancanza dei bordi sulle lettere dell'alfabeto e, pertanto, sono considerati più semplici.
Questi caratteri appaiono in vari tipi arrotondati, spessi e chiari che ci offrono così tanti stili.
La lettura di testi con questo tipo di carattere per il sito Web richiede più tempo poiché diminuisce la leggibilità dei caratteri. Tuttavia, sono ampiamente utilizzati sul web.
Ad esempio, un carattere geometrico in questo gruppo comporta un'eccellente visibilità per il corpo di un testo. Il font sans-serif più noto è Helvetica, in cui si può facilmente distinguere l'altezza dei caratteri.
Questa caratteristica lo rende una scelta appropriata sia per i titoli che per il corpo del testo.
Quello che i designer ci consigliano di fare è seguire una combinazione di titoli, immagini e blocchi di testo in modo che i nostri occhi possano andare d'accordo con le transizioni molto più facilmente.
Carattere con caratteri neri per il sito web
Se stai pensando a uno stile antico o gotico, scegli la famiglia di caratteri con caratteri neri. Questo stile di carattere duro e difficile da leggere è utilizzato principalmente nelle edizioni dei libri antichi.
Inutile dire che non è appropriato per i corpi di testo e possiamo usarli per intestazioni o frasi brevi per fare la differenza.
Visualizza caratteri
I caratteri di visualizzazione, noti anche come caratteri decorativi, di solito non hanno linee guida di progettazione con cui essere descritti. Dovrebbero coinvolgere il pubblico e sembrare fighi ai loro occhi!
L'obiettivo principale di questo gruppo è trasmettere l'emozione e la sensazione dietro il contenuto che hai pubblicato sul tuo sito web.
Farne un uso corretto ha un peso nel coinvolgere adeguatamente i tuoi lettori in modo che non scappino da ciò che hai condiviso con loro.
L'uso principale di questo gruppo sono i titoli e non dovrebbero essere applicati ai tuoi paragrafi.
Caratteri di scrittura a mano
I caratteri scritti a mano o script, come suggerisce il nome, si basano sulla grafia fisica umana che trasmettono un senso di informalità e personalizzazione.
Pur essendo utilizzati principalmente per disegni decorativi, possono aggiungere eleganza a titoli e loghi.
Il modo migliore per utilizzare questo carattere per il sito Web è applicarlo alle virgolette, il che le fa risaltare dal resto dei paragrafi.
La natura decorativa di questo gruppo riduce la loro leggibilità e, pertanto, sono più adatti per brevi righe di testo.
Trai il meglio da loro con la mentalità di creare contrasto sulla pagina.
Secondo le leggi non scritte del design, dovresti evitare di utilizzare più di tre tipi di caratteri per un singolo progetto.
Nel migliore dei casi per scegliere il font migliore per il sito web, hai bisogno di un font per i titoli, uno per i testi principali e un terzo font per la descrizione o le citazioni. Il punto è che ogni gruppo dovrebbe essere scritto con non più di un carattere.
Come scegliere il carattere perfetto per il sito web?
Prima di addentrarci nelle diverse considerazioni, attenzione alle licenze che limitano l'utilizzo di alcuni font.
Sebbene la maggior parte dei caratteri disponibili possa essere utilizzata gratuitamente, ricontrolla le restrizioni prima di utilizzare una famiglia specifica di caratteri.
Puoi trovare font gratuiti dalla libreria di Font di Googleo pagare una quota di iscrizione per utilizzare la raccolta di caratteri Adobe o Caratteri Envato Elements raccolta.
In questo modo, sarai sicuro che qualunque tipo di carattere utilizzi sia approvato dai tipografi di tutto il mondo.
Definisci chiaramente il tuo tono
Il carattere che usi sul web parla del tuo marchio e della tua attività. In primo luogo, prendere una decisione sul carattere da utilizzare può essere estremamente scoraggiante. Pertanto, è meglio iniziare dalle basi.
I toni del marchio disponibili possono generalmente essere considerati sicuri e stabili, miti e conservatori e creativi. La scelta del percorso corretto può aiutarti a selezionare il carattere corretto incommensurabilmente.
Il tipo di carattere dipende molto dal tuo pubblico di destinazione e dalla sensazione che vuoi che ottengano dalla tua presenza online.
I caratteri tipografici sans danno un aspetto più moderno al tuo sito web rispetto ai caratteri serif e sono scelte corrette per simboleggiare semplicità e minimalismo. I caratteri serif, d'altra parte, trasmettono un tono formale.
Inizia ponendoti semplici domande. Quale sarebbe la natura del tuo marchio? Qual è il tipo di progetto? È un'attività a lungo termine o a breve termine? Dai la priorità alla funzionalità rispetto a distinguerti dagli altri? Gli elementi visivi sono più numerosi dei testi sulle tue pagine o viceversa?
D'altra parte, puoi tenere a mente anche le informazioni dei tuoi potenziali clienti. Qual è l'età ideale per essere maggiormente interessati ai tuoi servizi e prodotti?
Che ne dici del loro genere, i tuoi contenuti dovrebbero favorire principalmente uomini o donne? Qual è il loro lavoro e il loro settore?
Altri piccoli dettagli possono aiutarti allo stesso modo con il tono corretto. Ad esempio, i blocchi di frasi allineati a sinistra sono i testi più facili da leggere, e puoi sembrare più formale se li giustifichi completamente.
I testi irregolari sono più amichevoli e la lunghezza più desiderabile di una riga è compresa tra 45 e 80 caratteri (spazi inclusi).
Scegli i caratteri tipografici appropriati
Ora che sai cosa vuoi dalla tua tipografia, è il momento di scegliere le famiglie di caratteri. Come accennato in precedenza, dovresti limitare il tuo carattere per le scelte del sito Web a un massimo di tre gruppi.
Classifica i caratteri in base alla loro importanza e suddividili in tre gruppi, come indicato di seguito.
Il carattere principale
Questo è il carattere che i tuoi utenti vedranno di più e quindi svolge il ruolo più significativo nel trasmettere un'immagine appropriata del tuo marchio.
I caratteri primari vengono applicati a testi più grandi che catturano la vista dei visitatori del sito Web in primo luogo. Spesso è consigliabile mantenere alcune somiglianze nello stile del carattere principale con il tuo logo.
Il carattere secondario
Utilizzi questo carattere per i blocchi principali di frasi che scrivi sulle tue pagine. La leggibilità è ciò che conta di più per questo gruppo di caratteri poiché non vuoi far bruciare gli occhi dei tuoi potenziali clienti dopo aver fatto sforzi nel leggere le tue righe.
Il carattere accento
Il terzo carattere è facoltativo. Se ti piace utilizzare un altro carattere tipografico, utilizzalo per altri elementi come CTA o navigazione.
Dovrebbe attirare facilmente l'attenzione del tuo pubblico e incoraggiarlo a fare clic su quella sezione.
Tieni presente che più caratteri usi, più difficile sarà armonizzare lo stile che desideri applicare al tuo sito. L'uso di una combinazione di caratteri può creare diversi stati d'animo in diverse parti di un sito.
Inoltre, i caratteri più famosi sono versatili poiché sono dotati di pesi diversi, spesso chiamati "grassetto", "leggero" e "normale". Questa varietà è abbastanza buona in quanto aiuta a creare un aspetto perfetto sulle pagine.
L'abbinamento di caratteri diversi è un compito travolgente, che in molti casi è ben oltre le capacità di molte persone.
Prova a stabilire un contrasto ragionevole giocando con il modo in cui appaiono i tuoi caratteri, ad esempio cambiando stile, dimensione e spaziatura.
Come consiglio generale, dì un NO determinato all'utilizzo di così tante famiglie di caratteri in quanto confonde i visitatori del tuo sito Web e riduce il loro coinvolgimento.
Tuttavia, se hai bisogno di assistenza nell'abbinamento dei caratteri, dai un'occhiata La guida di MailChimp e i siti Web di Fontjoy.
Verifica compatibilità e prestazioni
Parlando di compatibilità per la scelta del carattere perfetto per il sito Web, dovresti assicurarti che le tue pagine siano facilmente lette sia su desktop che su dispositivi mobili.
Gli schermi mobili potrebbero non mostrare alcuni caratteri con un peso "normale" sufficientemente leggibile e, pertanto, molti designer utilizzano pesi più pesanti su questi dispositivi.
La velocità di caricamento delle tue pagine ha un impatto considerevole sul coinvolgimento degli utenti e sul tuo successo complessivo.
Dopo aver caricato i caratteri scelti sul sito web, controlla le loro prestazioni in modo che non impieghino molto tempo a caricarsi.
Se questo è il caso del carattere selezionato, scegli un'alternativa. Inoltre, non vuoi che le persone vedano i caratteri di sistema invece dei caratteri tipografici che hai applicato al tuo sito.
Questo accade quando i browser non supportano la visualizzazione di alcuni caratteri specifici. Quindi assicurati di controllare questo problema in anticipo.
Per precauzione, scegli un carattere simile a quelli che scegli di utilizzare nel caso in cui il sistema non riesca a caricare i principali.
Conclusione
Oltre agli elementi visivi come immagini e grafica animata che rendono il sito Web accattivante, ciò che gli utenti vedranno di più è la forma di testo delle informazioni.
Per essere più precisi, oltre il 90% di un tipico sito Web è costituito da tipografia. Questa importanza e la complessità della scelta di combinazioni di caratteri per un sito Web non dovrebbero deluderti facilmente.
Segui semplicemente le regole di facile comprensione menzionate in questa recensione e scegli quelle che possono soddisfare la maggior parte delle tue aspettative.
Tieni a mente la leggibilità e ricontrolla tutto prima di rendere disponibile agli utenti la versione finale del tuo sito web. La scelta del carattere perfetto per il tuo sito Web può cambiare drasticamente l'esperienza dell'utente nel tuo lavoro.