
Crocoblock e JetPlugins per WordPress: recensione completa
Le recensioni entusiastiche su Facebook, Acquista le recensioni di TrustPilote altre piattaforme hanno inizialmente attirato la mia attenzione. Quindi ho deciso di capirlo da solo: i plugin Crocoblock ne valgono la pena o no?
La mia prima impressione è stata: "Oh, questa è una manna dal cielo, perché copre letteralmente tutti i miei bisogni!". Bene, se mi trovi troppo ingenuo, guarda la descrizione della funzionalità. Quindi, ho scelto di fare una guida completa e di dare la mia recensione.
Cos'è Crocoblock?
Crocoblock è un'azienda che sviluppa plug-in avanzati Elementor e Gutenberg per ogni aspetto del processo di creazione del sito, in grado di sottoporre qualsiasi sito WordPress agli steroidi. Almeno, questo è ciò che ho ottenuto dalla rapida revisione delle funzioni che hanno delineato qui. E sì, sono tutti visivi, con un'interfaccia e una logica drag-and-drop.
Cosa è incluso nell'abbonamento Crocoblock?
Esso consiste in:
- 20 Plugin (compresi altri tre omaggi);
- Oltre 150 widget (per Elementor e Gutenberg);
- 47 modelli di progettazione;
- 12 modelli dinamici predefiniti per l'intero sito web;
- "gratis" Kava tema;
- aggiornamenti regolari e supporto tecnico.
Diamo un'occhiata ai plugin, e uno di questi, quello centrale, lo descriverò più in dettaglio. Per ora ti faccio una breve panoramica.
Motore a reazione. Tutto per contenuti dinamici.
Per cominciare, questo plugin offre piena libertà nella creazione di tipi di post personalizzati, tipi di contenuti personalizzati con più metabox, tassonomie, ecc.
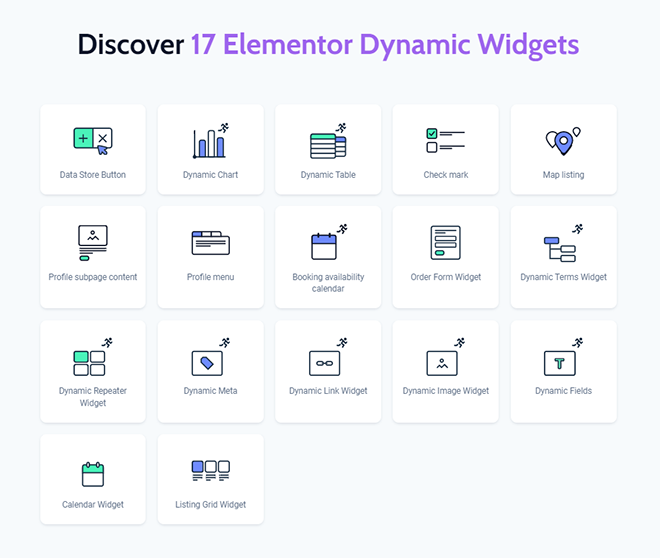
Quindi puoi combinarli e abbinarli a qualsiasi relazione e logica condizionale desideri, creare query personalizzate e mostrare magnificamente qualsiasi dato sul front-end con l'aiuto di 17 widget.
Altri JetPlugin lo amplificano ancora di più.
Ho già detto che può funzionare anche con un tipo di query API REST?
JetThemeCore. Generatore di temi visivi per Elementor e Gutenberg.
Usandolo, puoi creare intestazioni, piè di pagina, pagine, post, tipi di post personalizzati, 404 e pagine di ricerca, archivi e modelli WooCommerce.
Quindi applica la logica condizionale: alcune parti possono essere visualizzate nelle singole pagine, altre appariranno nel resto del sito.
Di base, giusto? Ma non è tutto.
Puoi applicare una logica condizionale avanzata: mostra modelli particolari solo su dispositivi selezionati, per gruppi di utenti specifici o parametri URL.
Bene, ora sono impressionato.
JetWooBuilder. Per una personalizzazione facile e visiva delle pagine di WooCommerce.
Inutile dire che tutti noi amiamo i costruttori visivi di WooCommerce Elementor.
Ci danno il lusso di non scavare nel codice e di destreggiarsi con i ganci.
E altre ancora… JetWooBuilder sembra avere davvero tutto a un buon prezzo, inclusi 64 widget per Elementor e la possibilità di creare magie in combinazione con JetEngine.
JetProductGallery. Crea slider e gallerie di prodotti WooCommerce avanzati.
Queste gallerie può visualizzare prodotti WooCommerce, foto o video caricati manualmente o tipi di post personalizzati.
E ancora, in combinazione con JetEngine e la sua funzione Dynamic Tag, una galleria può essere formata dinamicamente.
Come hai intuito, questo plugin ha zoom, impaginazione, stile personalizzato e opzioni di visualizzazione assortite.
JetSmartFilters. Per creare filtri avanzati per vari tipi di post.
Dopo aver creato una bellissima galleria di prodotti, è il momento di creare una barra dei filtri decente, giusto? Questo plugin utilizza il principio di selezione della gerarchia e il filtro dinamico (per rimuovere le opzioni non rilevanti).
In altre parole, ci sono nove tipi di filtri e sono tutti sovrapponibili, il che significa che possono "collaborare" e rifiltrarsi a vicenda per creare un risultato preciso e la migliore esperienza utente.
Il supporto AJAX, più opzioni di personalizzazione e 17 widget Elementor sono inclusi in questo pacchetto.
I filtri possono essere applicati a qualsiasi tipo di post (quindi non è solo un filtro per prodotti WooCommerce) e funzionano bene con qualsiasi tema.
JetConfronta&lista dei desideri. Per creare un'esperienza utente eCommerce eccezionale.
Aggiunge i pulsanti WooCommerce Confronta e Lista dei desideri alle schede prodotto, mostra i contatori e mostra layout piuttosto eleganti per entrambe le categorie.
Viene fornito con sei widget Elementor.
JetSearch. Per una rapida ricerca AJAX.
Tutto può essere personalizzato tramite il pannello di modifica di Elementor, inclusa la lunghezza del contenuto, il supporto delle miniature o persino l'impaginazione.
I risultati sono organizzati in base alla pertinenza e possono essere impostati anche i tipi particolari di post in cui avviene la ricerca.
JetForm Builder. Per costruire forme avanzate dinamiche e flessibili.
Questo prodotto ha una licenza freemium, quindi puoi provarlo gratuitamente, installandolo direttamente dalla directory dei plugin di WordPress.
Dispone di 19 tipi di campo e visibilità condizionale avanzata e azioni possono essere applicate a qualsiasi di essi.
Ripetitore e campi calcolati sono tra questi.
Alcuni campi possono essere precompilati sul front-end, utilizzando i dati dinamici associati dal database.
Supporta l'integrazione con molti componenti aggiuntivi di terze parti, tra cui PayPal, Stripe, HubSpot e altri 16, e funziona perfettamente con terze parti webhooks.
Crea moduli Gutenberg, che possono essere lanciati ovunque sulle pagine di Elementor.
Jet Menù. Per creare un Mega Menu personalizzato utilizzando Elementor.
Questo plugin consente di creare menu separati per diversi dispositivi (cellulari, tablet, desktop) utilizzando l'interfaccia Elementor e uno qualsiasi dei suoi modelli di sezione.
JetMenu ha più layout orizzontali, verticali o hamburger, oltre a vari badge, caratteri e icone.
Fatta eccezione per l'ovvia utilità di questo plug-in per i siti Web di eCommerce, offrono di utilizzarlo anche per la creazione di pagine di contatto o menu della barra laterale, anche al di fuori di contenuti dinamici.
JetBooking. Per siti web di prenotazione e noleggio.
Questo è un plug-in di nicchia, che funziona sulle potenti funzionalità di back-end offerte da JetEngine per la gestione dei contenuti dinamici.
Ad esempio, puoi visualizzare un prezzo speciale per le tue prenotazioni, a seconda della stagione, del tipo di struttura, dei tempi e di altre condizioni.
Calendario della disponibilità, moduli di prenotazione estesi, layout di visualizzazione e procedura guidata visiva sono alcuni dei Funzionalità di JetBooking.
JetAppuntamenti. Per i siti web di prenotazione anticipata degli appuntamenti.
Questo plug-in è simile al precedente ma si concentra sulla combinazione e l'abbinamento di queste quattro componenti: servizi, fornitori di servizi, data e ora e prezzo.
Tutto è collegato dinamicamente e ha una logica condizionale in questo plugin per appuntamenti di WordPress.
Il modulo di prenotazione e gli add-on di pagamento sono inclusi.
JetAppointments funziona a piena potenza anche sulla base di JetEngine.
JetReviews. Plugin di revisione WordPress tutto in uno.
Le recensioni possono essere applicate a qualsiasi tipo di post, i criteri di valutazione e i ruoli dei revisori possono essere modificati (ospite, clienti).
C'è anche una protezione contro le recensioni in incognito con un modulo di autorizzazione e reCAPTCHA.
Offre anche una chiara dashboard delle statistiche per gli amministratori.
JetBlock. Per creare intestazioni e piè di pagina con Elementor.
Per quanto semplice possa sembrare.
Sono inclusi nove widget, specifici per quelle parti del sito.
JetStyle Manager. Per stilizzare i blocchi di Gutenberg.
Questo plugin gratuito aiuta i blocchi di Gutenberg ad avere un bell'aspetto.
Moduli, creati in JetFormBuilder (il plug-in solo per Gutenberg), ad esempio, o post di blog.
JetTab. Per schede, fisarmoniche e interruttori a levetta.
È bello che abbiano aggiunto la funzionalità di attivazione/disattivazione (ottima per le tabelle dei prezzi) alle buone vecchie schede Elementor e ai widget della fisarmonica.
Quest'ultimo widget ha due layout principali e uno di essi è perfetto per visualizzare immagini o schede prodotto.
Il widget supporta i contenitori Elementor nidificati all'interno delle schede.
JetTricks. Per aggiungere effetti visivi su Elementor.
Widget inclusi: hotspot, colonne adesive, espansione per saperne di più, satellite (per blocchi di stratificazione), scorrimento parallasse, colonna appiccicosa, sezione spiegata, descrizione comando ed effetto particelle.
JetGrid Builder. Griglia flessibile di trascinamento della selezione per diversi tipi e categorie di post.
Un altro plugin gratuito e molto utile per la griglia.
Quello che sono onestamente felice di trovare, finalmente.
Visualizzare post con esso è così facile e visivamente soddisfacente.
La cosa fantastica è che supporta tutti i tipi di post (prodotti inclusi) e anche categorie.
Non è più necessario creare contenitori Elementor separati complicati e post di query individualmente per mostrare qualcosa di meno noioso delle griglie tradizionali o dei layout in muratura.
JetElements. Un pacchetto di widget per siti Web di bell'aspetto.
Questo pacchetto offre 45 widget, da quelli classici, come pulsanti o servizi, a quelli più avanzati come il portfolio Elementor, la sezione parallasse o vari blocchi per WooCommerce.
Jet Popup. Per creare pop-up con Elementor.
Esistono molti modelli per ogni tipo di essi, oltre a trigger pop-up (sei opzioni).
JetBlog. Per blog belli.
Ti consente di creare bei layout di archivio post, che includono anche la visualizzazione di playlist video legittime.
Riquadri, elenchi, anteprime animate dei post, impaginazione e altro: ha sei widget per Elementor e funziona con qualsiasi tipo di post.
Giusto per chiarire la differenza tra JetPlugins e abbonamento Crocoblock: grosso modo, è la stessa cosa, ma l'abbonamento Crocoblock significa versione "All-Inclusive", ovvero JetPlugins+siti demo statici e dinamici gratuiti, pop-up e altri template.
Panoramica dettagliata di JetEngine
JetEngine è come un vero motore per auto sotto il cofano di quasi tutto ciò che è eccezionale che puoi costruire con l'abbonamento Crocoblock. Lascia che ti mostri qualche dettaglio in più a riguardo.
JetEngine è compatibile con Elementor e Gutenberg, un plug-in WordPress per creare, eseguire query e visualizzare contenuti dinamici.
La descrizione mi ha catturato completamente (spero che funzioni bene come sembra). E sai perché sono così entusiasta di trovare questo plugin? Perché finalmente ti dà la libertà di utilizzare i contenuti dinamici a pieno regime. Sì, ho provato altri plugin avanzati per creare campi personalizzati. Sono fantastici, ma è solo una frazione delle potenziali offerte di JetEngine. Lascia che ti elenchi alcune delle cose che ti offre di creare:
- Tipi di post personalizzati (CPT);
- Tipi di contenuto personalizzati (CCT);
La differenza tra loro è che il primo è il tipo di post personalizzato (CPT) a cui tutti eravamo abituati. Occupa l'intera tabella separata in un database, mentre Custom Content Type (CCT) occuperà solo una riga lì, con tutte le possibili variabili.
- Tassonomie che possono includere tutti i tipi di post (e combinazioni di questi tipi);
- Meta box per quei tipi di post.
È solo l'inizio. Perché c'è un enorme elenco di funzionalità offerte da JetEngine, come ad esempio:
- Glossario per inserire le informazioni una volta e utilizzarle in tutto il sito Web invece di inserirle manualmente. Può essere utilizzato come elenco di opzioni per campi dinamici, filtri, ecc.
- Pagine delle opzioni – pagine con un blocco di metacampi, che in seguito possono essere visualizzati ovunque: intestazioni/piè di pagina, pop-up, ecc. Quindi, se modifichi i valori nella pagina delle opzioni, cambieranno automaticamente ovunque.
- I archivi dati utente sono spazio di archiviazione regolabile per le liste dei desideri o i segnalibri degli utenti finali.
- Visibilità dinamica consente di impostare la logica condizionale e le regole di visibilità.
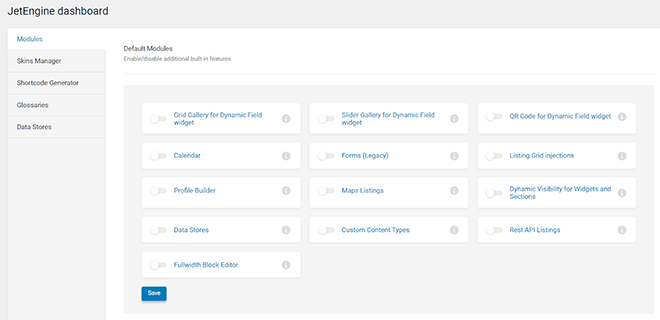
L'elenco dei moduli predefiniti è piuttosto impressionante e si possono aggiungere anche quelli esterni:
Puoi trovare un video esplicativo e un tutorial su ciascuno di essi facendo clic sulle icone delle informazioni davanti a ciascun modulo.
Francamente, dopo aver esaminato tutte quelle funzionalità e casi d'uso, sono stato sopraffatto da quante cose si possono fare mescolandole e abbinandole.
Tuttavia, il modo migliore per capire di cosa tratta JetEngine e di cosa è capace è controllare il siti web dimostrativi.
Per riassumere le mie prime impressioni su JetEngine, vorrei dire che è come una tana del coniglio in cui saltare e ottenere centinaia di combinazioni e soluzioni per progetti con dati dinamici coinvolti.
Dopo aver giocato con il mio sito web demo (un web store, in particolare), ho visto questa varietà, ma c'è una strada da fare: imparare e trovare molti altri modi per usare JetEngine.
Ci sono molti esempi nella knowledge base e nelle idee degli utenti su Facebook pagina di comunità.
Prezzi e omaggi Crocoblock
omaggi
Crocoblock offre sette plugin gratuiti, un tema Kava gratuito e un generatore di query.
Plugin gratuiti e un paio di quelli che ho già menzionato sopra:
- JetForm Builder;
- JetGrid Builder;
- JetStyle Manager per Gutenberg;
- JetWidgets per Elementor;
- JetSticky Widget (per sezioni e colonne adesive, costruito con Elementor);
- Widget JetWooCommerce;
- ADA Customizer (per soddisfare le regole di conformità ADA e WCAG).
Inoltre, più di 30 risorse di sviluppo per utenti avanzati, tra cui:
- Modulo di contatto 7 Generatore di layout;
- Generatore di query WP;
- Contesto personalizzato per tassonomie;
- Nascondi lo strumento Oggetti vuoti e molti altri.
Ultimo ma sicuramente non meno importante è il tema Kava che si dice sia veloce e abbia una perfetta compatibilità con Elementor e tutti i JetPlugin.
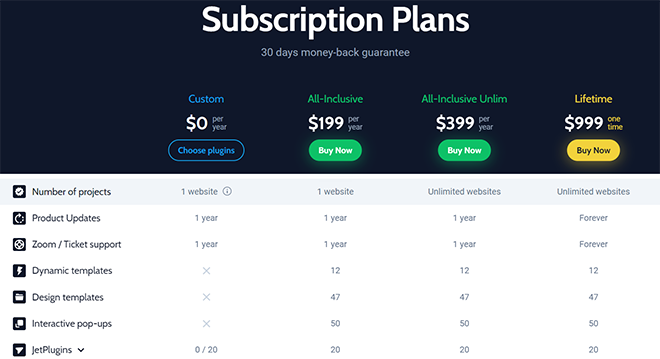
Prezzi
I plug-in possono essere acquistati con abbonamento annuale, All-Inclusive o ciascun plug-in singolarmente. La fascia di prezzo è di $ 19/$ 23/$ 43, a seconda del plug-in, e questo è per un progetto. Il piano per progetti illimitati raddoppia il prezzo.
Gli abbonamenti all-inclusive possono essere per un progetto ($ 199) o illimitati ($ 399). In All-Inclusive, ottieni anche 50 modelli di design e tutti i vantaggi.
C'è anche un'opzione All-Inclusive a vita ($ 999) per acquistare l'abbonamento una volta per siti Web illimitati e ottenere supporto a vita.
E ora testerò la versione All-Inclusive, per capire se vale la pena acquistarla e quanto è facile da usare.
Installazione a coccodrillo
Dopo aver acquistato l'abbonamento, il modo più semplice per installarlo è utilizzare un plug-in Wizard, che puoi anche scaricare dalla dashboard dell'utente. (Si noti che JetFormBuilder Pro deve essere scaricato e installato separatamente, utilizzando il codice di licenza dalla dashboard).
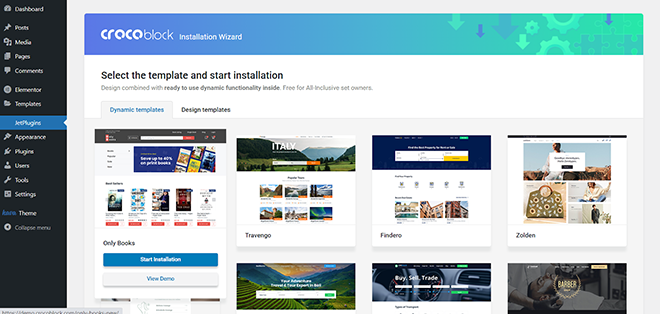
Dopo l'attivazione, ho scelto Crocoblock completo installazione.
Il passaggio successivo mi dà una scelta dei temi più compatibili da installare. Scelgo Kava, ma puoi procedere con il tuo tema WordPress.
Il passaggio successivo consiste nella scelta di modelli dinamici o statici. Prendiamo il primo dinamico, chiamato "Solo libri". Puoi prima controllare la sua demo (così come tutti i siti Web dinamici predefiniti disponibili sul sito Web Crocoblock). Quindi, è facile scegliere quello più simile per il tuo progetto futuro e seguirlo.
La procedura guidata mi offre di installare tutti i plugin necessari (è possibile installarli tutti in una volta o farlo in un secondo momento, saranno disponibili sulla dashboard di Crocoblock). E il mio sito web è pronto; tutto quello che devo fare è aggiungere i miei prodotti reali e fare alcune personalizzazioni. Il che è utile, devo ammettere.
Pro e contro dell'abbonamento Crocoblock
PRO:
- Set di plugin super funzionale con un'enorme quantità di funzionalità
- Consente di creare un'esperienza utente davvero buona
- Offre molta libertà di creare fantastici progetti di siti Web senza codifica
- Ha piena compatibilità con Elementor
- Ottimo rapporto qualità-prezzo nei piani All-Inclusive, con molti vantaggi aggiuntivi
- L'abbonamento Crocoblock viene costantemente aggiornato con nuove funzionalità e widget
Contro:
- Non è sempre molto facile trovare tutte le risposte sul sito di Crocoblock perché è molto ramificato. (Ma è del tutto possibile dopo aver trascorso un po' di tempo).
- Imparare a utilizzare tutte le funzionalità e i moduli del plug-in JetEngine richiede del tempo. È meglio guardare i tutorial di YouTube e leggere la knowledge base.
- I plugin, se acquistati singolarmente, possono essere piuttosto costosi;
Conclusione
Ho passato un po' di tempo ad approfondire le funzionalità dell'abbonamento Crocoblock e devo ammettere che sono rimasto davvero colpito dal numero di possibilità che offre.
Un'altra cosa che mi ha colpito è che l'intero pacchetto e le "relazioni" tra i plugin sono molto ben congegnati.
Mi spiego.
Quindi, a volte acquisti un tema o plugin premium, ma ci sono alcuni punti ciechi evidenti nella loro funzionalità se vuoi creare un progetto a tutti gli effetti usandoli.
Quindi devi acquistare altri plugin per colmare queste lacune o utilizzare alcune soluzioni alternative.
Nel caso dei JetPlugin, si integrano molto bene a vicenda, senza punti ciechi.
JetEngine funziona qui come un vero motore per auto, memorizzando e generando dati dinamici in tutti i modi possibili.
JetFormBuilder consente di creare moduli dinamici per qualsiasi gusto e scopo.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu, ecc., ti consentono di renderlo tutto disponibile per il cliente e facilmente interagibile.
E, naturalmente, come una ciliegina sulla torta, JetTricks, JetElements, JetGridBuilder e JetThemeCore rendono tutto attraente.
Devi acquistare l'abbonamento All-Inclusive Crocoblock? Direi sicuramente "sì". L'abbonamento All-Inclusive sarà l'opzione migliore se sei uno sviluppatore avanzato o uno studio e Lifetime sembra l'affare più economico.
In altri casi, quando vuoi semplicemente creare un progetto web interessante, di bell'aspetto, ma meno complicato, potresti aver bisogno solo dei loro singoli plug-in o omaggi.
A proposito, se vuoi costruire una sorta di piccola astronave dal tuo sito web o semplicemente un bel negozio/sito di prenotazione, considera di avere un hosting decente con un limite di memoria sufficiente (min 256 MB), in particolare.
Perché soluzioni potenti, come Crocoblock, richiedono alcune risorse di back-end.
Messaggi consigliati

I migliori plugin per i marchi WooCommerce nel 2024
30 aprile 2024