
Elementor e Deep Tema WordPress – Guida per principianti
Come beneficiare di Elementor con Deep Tema WordPress?
In questo articolo ti mostreremo come creare il tuo sito Web con Elementor e Deep Tema WordPress, il generatore di pagine WordPress più popolare di tutti i tempi.
Progettare, programmare e lanciare un singolo sito web comportava un sacco di dare e avere circa un decennio fa.
Sviluppatori, gestori di contenuti e designer non hanno avuto altra scelta che tenere diversi incontri per discutere le loro idee e attendere che le modifiche più semplici abbiano effetto.
Passando velocemente al momento, chiunque può avviare il proprio sito Web senza dover conoscere la programmazione Web e lo sviluppo Web.
L'introduzione e l'avanzamento del CMS WordPress hanno semplificato tutto e cambiato la creazione di siti Web in modo facile come una torta. Questa comoda esperienza diventa ancora più piacevole grazie ai plugin per la creazione di pagine che sono stati pubblicati per WordPress.
Oggi faremo un tutorial dall'inizio alla fine di Elementor per i principianti che rende super facile per tutti la creazione di qualsiasi sito web.
Inoltre, introduciamo l'elemento basato su Elementor Deep Tema WordPress, che offre un mondo di personalizzazioni per i non programmatori.
Nel link sottostante abbiamo scritto un articolo su come scegliere il tuo tema WordPress, sentiti libero di dare un'occhiata: Come scegliere un tema WordPress: 14 punti d'oro
Cos'è Elementor?
Elementor è un plug-in WordPress di prim'ordine progettato per creare tutte le parti di un sito Web utilizzando una semplice interfaccia drag-and-drop.
Sebbene Elementor sia originariamente uno strumento per la creazione di pagine, puoi creare intestazioni personalizzate, piè di pagina, diversi formati di post e persino una serie di widget utili da applicare ovunque su un sito.
L'editor visivo fornito ti consente di creare pagine dinamiche in un batter d'occhio e di trasformare facilmente le tue idee sul design del sito web in realtà.
In altre parole, hai il pieno controllo su un'unica piattaforma che copre tutti gli effetti, i caratteri e le immagini di cui hai bisogno per le tue pagine.
Elementor è una soluzione all-in-one per utenti principianti e avanzati. Offre agli utenti medi la flessibilità di utilizzare un'ampia gamma di elementi prefabbricati che soddisfano la maggior parte delle loro esigenze.
Gli sviluppatori, d'altra parte, possono ottenere vantaggi dagli attributi personalizzati e anche dall'ottimizzazione degli script per apportare modifiche approfondite in modo molto più efficiente.
Sebbene Elementor per principianti sia il generatore di pagine WordPress più veloce sul mercato, alcuni siti Web potrebbero riscontrare prestazioni a bassa velocità causate da diversi motivi.
Se riscontri un problema del genere, puoi aprire il Documentazione Elementor per scoprire come risolverli subito.
Come puoi trarre vantaggio da Elementor?
Questo plug-in è abbastanza competente per creare un intero sito Web da zero o progettare alcune pagine di destinazione per prodotti e servizi.
O hai bisogno di un sito di una pagina o di un grande sito Web con più pagine promozionali e di vendita, Elementor ti consente di pensare fuori dagli schemi e di creare layout affascinanti.
Da un altro punto di vista, se disponi di più plug-in per moduli, popup e caselle di attivazione, Elementor ti consente di salutarli e avere un sito Web leggero che funziona senza intoppi.
Puoi integrarlo con piattaforme di email marketing come MailChimp ed Drip e goditi le nuove funzionalità pubblicate continuamente dal team di sviluppatori.
Hai bisogno della versione a pagamento?
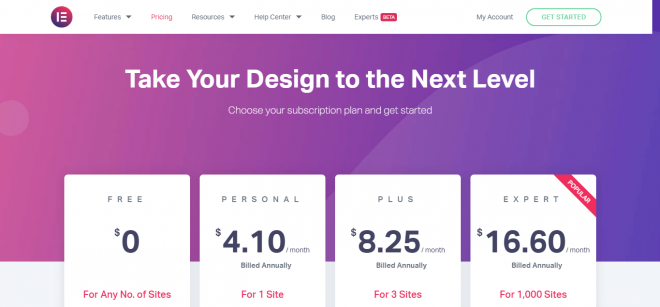
Simile a tanti altri plugin di WordPress, Elementor è un prodotto freemium. Significa che le soluzioni di Elementor per principianti sono disponibili per essere utilizzate gratuitamente.
Ma coloro che necessitano di ulteriori funzionalità e progetti più professionali su larga scala possono acquistare una licenza premium che ne sblocca tutto il potenziale.
Per essere più precisi, più di due terzi delle funzionalità di Elementor sono disponibili nella versione gratuita.
L'aggiornamento alla versione Pro ti costa $ 49 all'anno, che include aggiornamenti gratuiti e supporto per un anno.
Come configurare Elementor?
Come sai, l'installazione di plugin su WordPress è un'attività semplice che può essere eseguita con pochi clic.
Il primo modo è cercare il suo nome nella sezione Plugin del pannello di WordPress dopo aver cliccato aggiungi Nuovo.
In pochi istanti, il plug-in è pronto e dovresti fare clic su Attivare per eseguirlo sul tuo sito.
Altrimenti, puoi andare alla tua dashboard su Elementor e scarica la versione Pro che hai già acquistato.
Il download inizia dopo aver eseguito i passaggi e ottieni un file .zip che contiene il plug-in Elementor.
Ora cliccate Carica plugin dal plugin pannello della dashboard di WordPress.
Individua il file scaricato, installalo e quindi attivalo.
Come utilizzare il plug-in Elementor?
La modifica dal vivo in Elementor significa un processo indolore per creare tutto ciò che puoi immaginare per la tua presenza online.
Subito dopo aver configurato questo plugin, vedrai il suo nome sul lato sinistro della dashboard:
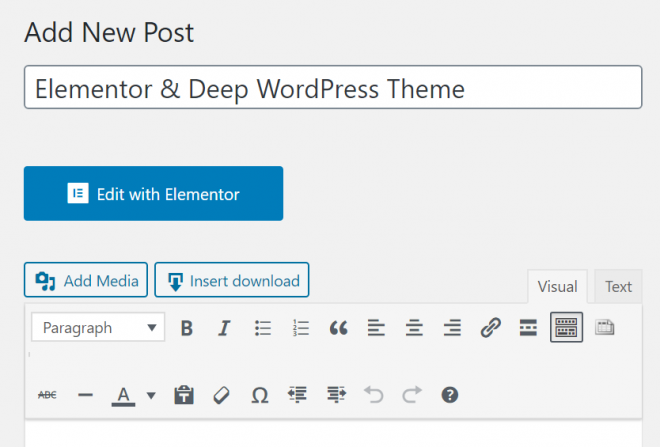
Puoi usarlo da questa sezione o semplicemente fare clic Modifica con Elementor alla creazione di un post o di una pagina.
Funzioni di base
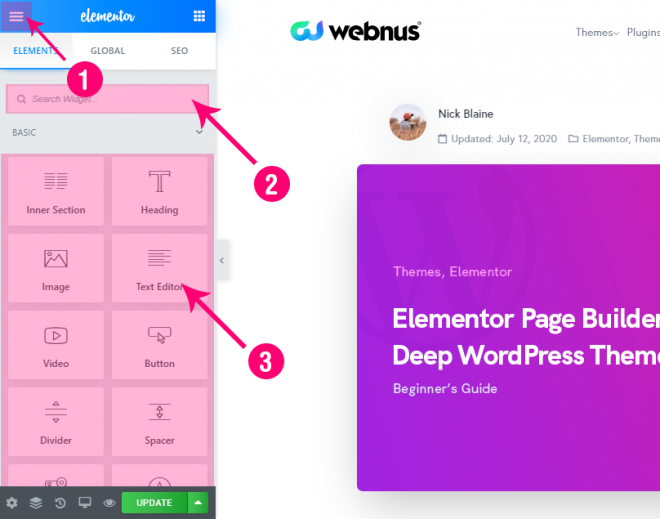
L'interfaccia principale di Elementor è composta da due parti.
A sinistra, c'è la libreria di tutti gli elementi, widget, gallerie di immagini, intestazioni, piè di pagina, testimonianze, impostazioni, ecc.
Tutto quello che devi fare è trovare l'oggetto che ti serve e poi rilasciarlo sul lato destro.
Il pannello di destra è l'anteprima del tuo lavoro che mostra tutte le azioni e i progetti dal vivo in azione.
Puoi aggiungere sezioni quanto necessario e quindi rilasciare il widget necessario da sinistra su di esse.
Tuttavia, più funzionalità equivalgono a più impostazioni e opzioni.
Per metterti nella foto, possiamo descrivere le sezioni generali dell'impostazione come segue.
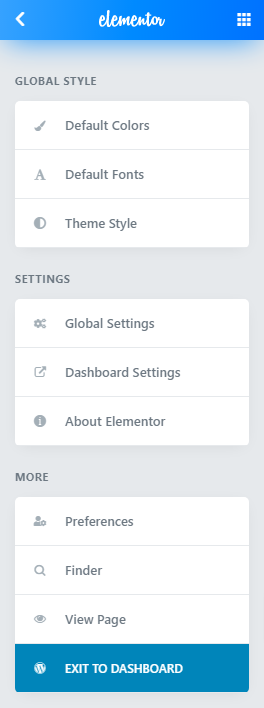
Facendo clic sul pulsante dell'hamburger si apre STILE GLOBALE, IMPOSTAZIONIe ALTRO.
Puoi modificare i caratteri, i colori e altri elementi visivi solo per questa pagina o modificarli per tutte le sezioni del tuo sito.
Impostazioni del cruscotto ti porta alle impostazioni globali di Elementor nella dashboard del tuo sito Web WordPress.
La seconda e la terza area raffigurate sopra sono dove puoi trovare e aggiungere widget alla tua pagina.
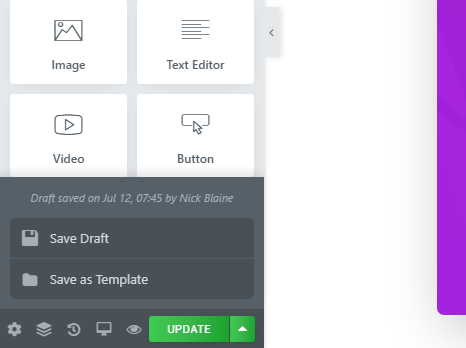
La barra degli strumenti nella parte inferiore della barra laterale sinistra offre opzioni pratiche durante la modifica delle pagine.
Puoi modificare gli elementi della pagina, navigare in diverse sezioni, modificare la cronologia se modifichi le cose per errore, passare alla visualizzazione mobile, vedere un'anteprima dal vivo e pubblicare la pagina o salvarla come bozza.
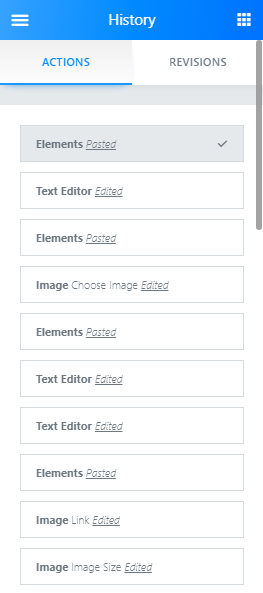
Elementor ha anche un'impostazione predefinita Storia sezione da cui puoi annullare le modifiche e vedere la cronologia delle azioni che hai fatto.
Dal REVISIONI tab, come suggerisce il nome, puoi passare tra le revisioni che hai fatto finora e tornare a quelle precedenti se necessario.
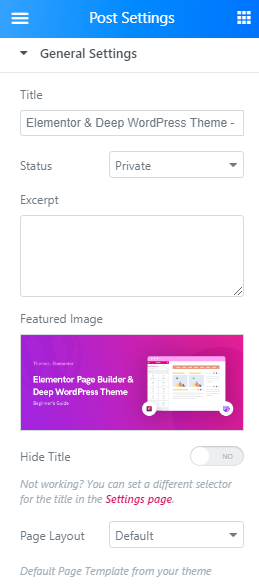
Per qualunque pagina crei utilizzando il plug-in Elementor, puoi cambiarne lo stile facendo clic su layout di pagina.
L'opzione Predefinito mette gli elementi che scegli nell'area predefinita del contenuto sul tuo sito Web senza modificare nulla.
Canvas prende il controllo di tutte le pagine in modo da poter aggiungere elementi a una pagina Web completamente pulita senza intestazione e piè di pagina.
Larghezza completo è simile a Canvas, con questa differenza che puoi comunque mantenere l'intestazione e il piè di pagina del tuo sito.
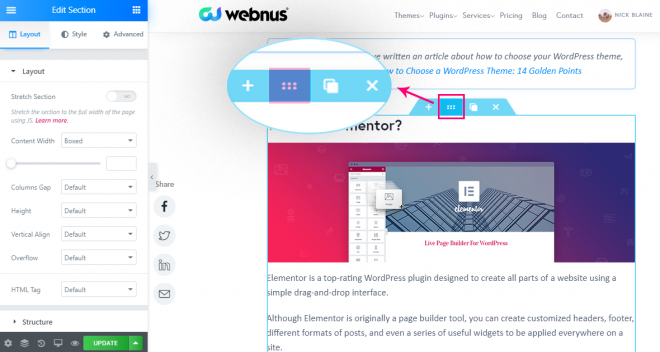
Anche apportare modifiche allo stile di ciascuna sezione è facilmente disponibile in Elementor e puoi modificare padding, margini, sezioni interne, ecc. Facendo clic sul pulsante in basso in ciascuna sezione.
Le sezioni in Elementor sono in genere il contenitore più grande per i tuoi contenuti dopo la pagina stessa. Puoi aggiungere o rimuovere colonne sulla tua pagina e allungarle quanto necessario.
Sulla sinistra, vedi tre schede; disposizione, Stylee Tecnologia. Queste funzionalità di personalizzazione complete di Elementor per principianti ti consentono di personalizzare completamente ogni singolo elemento delle pagine.
Ad esempio, puoi modificare l'allineamento verticale di caselle di testo, immagini, pulsanti, ecc straripamento effetto su di loro o meno.
Gli elementi e le sezioni mobili sono disponibili in due modi. L'opzione principale è il gesto di trascinamento con cui puoi spostarli più facilmente su tutte le pagine.
Altrimenti puoi usare il navigatore premendo “Ctrl+I” (Comando+I in Mac).
Funzioni avanzate
Se desideri funzionalità aggiuntive per portare la tua esperienza di creazione di siti Web al livello successivo, esegui l'aggiornamento a Versione Pro ti consente di accedere a molte più funzionalità e funzionalità.
Tra questi, i popup ti consentono di ottenere l'indirizzo email dei tuoi visitatori da utilizzare per ulteriori scopi di marketing.
Questa opzione è disponibile dal Modelli > Popup directory. Puoi crearne uno nuovo e progettare tutto da zero o scegliere tra una varietà di modelli predefiniti per trarre ispirazione.
WooCommerce, in quanto piattaforma di e-commerce più popolare di WordPress, è ampiamente utilizzato in tutto il mondo. L'integrazione di Elementor con WooCommerce ti offre un mondo di funzionalità per creare pagine di prodotti personalizzate per vendite migliori.
Dopo aver configurato ed eseguito entrambi i plugin, vai su Elementor > I miei modelli e fare clic su aggiungi Nuovo.
Quindi, scegliere prodotto singolo come tipo di modello e fare clic su Crea modello.
Quindi, la libreria si carica e puoi scegliere quella più adatta a te dall'elenco.
Diapositive, Tabella dei prezzi, Listino prezzi, Effetto Ken Burns, Widget di accesso, Titolo animato, Widget di Facebook, Blockquote, Widget di invito all'azione e Design dinamico di pagine singole di post e archivio sono alcune delle altre funzionalità avanzate che possono essere utilizzate acquistando un licenza premium.
Presentiamo Deep Tema
La popolarità sempre crescente di Elementor per i principianti ha attratto così tanti sviluppatori web verso la creazione di temi WordPress compatibili con Elementor al loro interno.
Un prodotto di prim'ordine in questo senso è basato su Elementor Deep tema che ti consente di convertire letteralmente tutto ciò che puoi immaginare in realtà.
Simile al tema Elementor, Deep è disponibile in due versioni; gratuito e premium.
L'acquisto di una licenza premium ti costa $ 59 che ti offre un anno di supporto gratuito e aggiornamenti automatici a vita.
Usando questo tema, hai accesso a una gamma più ampia di funzionalità di personalizzazione diverse da quelle che puoi utilizzare in Elementor per impostazione predefinita. Ecco un elenco di caratteristiche uniche del Deep tema WordPress multiuso.
Generatore di intestazioni e piè di pagina
Creare intestazioni eleganti e pulite per il tuo sito non è più una sfida se utilizzi lo strumento di creazione di intestazioni di Deep.
Il team di sviluppatori ha pubblicato circa 90 fantastici modelli predefiniti che possono essere importati facilmente con pochi clic.
Inoltre, il Deep lo strumento per la creazione di piè di pagina elimina tutte le restrizioni relative alla creazione di design accattivanti di piè di pagina per il tuo sito e visualizzali in un'anteprima dal vivo.
Deep Documentazione per il generatore di intestazioni del tema
Un'intestazione bella e potente è molto importante nel web design. Il logo, la barra di navigazione e ogni elemento di cui potresti aver bisogno possono essere progettati nell'intestazione con DeepLa nuova funzionalità di 's convenientemente denominata: Header Builder...
Deep Documentazione per il generatore di piè di pagina del tema
Quando si attiva Deep Tema, puoi installare i plugin disponibili all'interno del tema. Innanzitutto, assicurati che Webnus Core Plugin sia installato e attivo. Quando tutto sarà pronto, avrai un nuovo menu in WordPress chiamato Footer Builder...
Un elenco diversificato di plugin
Deep è dotato di 29 plugin premium che si aggiungono ulteriormente alle sue funzionalità.
Slider Revolution, Vai prezzi, Facile sociale Condividi Bottonie La Griglia sono alcuni dei prodotti premium inclusi in questo tema.
Plugin Jet sono un gruppo di potenti strumenti che ti semplificano la progettazione di qualsiasi sito web.
JetMenu ti consente di creare menu reattivi, JetBlog è un abbinamento perfetto per i layout del tuo blog e rivista, JetReviews crea bellissimi blocchi di recensioni e JetWooBuilder è lo strumento migliore per le pagine WooCommerce.
Puoi ottenere il massimo da questi plugin poiché tutti sono disponibili in Deep per impostazione predefinita.
Deep Documentazione sui plugin del tema
Ricorda solo che puoi accedere ai plugin da questo pannello in qualsiasi momento. Qui hai le opzioni per installare, attivare e disattivare i plugin. Puoi anche accedere ai plugin andando su WP-Admin > Plugin...
Peak Performance
Le pagine web di Deep hanno dimensioni inferiori rispetto alle pagine normali.
I Deep Il tema supporta una grande funzionalità chiamata Automatic Speed Booster che apporta cambiamenti drammatici nella codifica delle pagine web.
Significa che gli elementi CSS e JS utilizzati vengono caricati nelle pagine del codice sorgente senza eseguire i codici aggiuntivi, il che a sua volta ottimizza notevolmente le prestazioni del sito.
Deep Documentazione sulla velocità della pagina del tema
Come velocizzare un sito Web WordPress creato con Deep Tema WordPress Premium.
Menu Mega avanzato
Se hai bisogno di mega menu di qualsiasi tipo, non hai limiti davanti a te.
Non importa se hai bisogno di shortcode speciali, layout, sfondi o qualsiasi altro elemento, il tuo mega menu avanzato può essere creato a breve.
Aggiungi le parti di cui hai bisogno ai tuoi menu e provale dal vivo per apportare modifiche di conseguenza dove richiesto.
Deep Tema Mega Menu Documentazione
Dopo aver selezionato o creato un menu di intestazione e il menu principale, se ritieni di aver bisogno anche di un mega menu, allora questo articolo è per te...
Design completamente reattivo
Sappiamo tutti che al giorno d'oggi, gli utenti di Internet su dispositivi mobili e tablet sono più numerosi dei desktop.
Questa crescente crescita suggerisce la grande necessità di reattività al sito Web, ed è considerata la priorità assoluta in questo prodotto.
In parole semplici, offri ai tuoi utenti un'esperienza di navigazione web unica sui loro dispositivi.
Un assortimento di demo già pronte
Se hai bisogno di risparmiare tempo nell'avvio del tuo sito web, Deep ha una grande selezione di demo utili che sono disponibili per l'uso in pochi clic.
Lo strumento demo-importatore dedicato di Deep ti permette di applicare i temi selezionati in pochi secondi senza dover installare plugin aggiuntivi.
Deep è un tema multiuso e le demo fornite coprono le esigenze dei siti Web aziendali e personali.
Sia che tu voglia iniziare un di hosting sito web, un online shop, un al Deck ristorante , un scuola di lingue, o anche un piccolo sito personale per te lavori or freelance progetti, Deep é tutto quello di cui hai bisogno.
Queste demo sono create con contenuti reali che ti permettono di lanciare il tuo sito senza dover reinventare la ruota.
Ad esempio, i temi del ristorante hanno menu predefiniti, moduli d'ordine online migliorati, orari, foto gratuite di alta qualità e sezioni di contatto accattivanti proprio come ti servono per il tuo ristorante.
I siti web educativi potrebbero anche beneficiare di strumenti dedicati in questo senso, come valutazioni online, quiz e rapporti sui progressi individuali per ogni studente.
Tutte le demo hanno piena compatibilità con il generatore di pagine Elementor.
La combinazione di contenuti reali prefabbricati con le opzioni perfette di Elementor per principianti insieme all'aggiunta di DeepLe funzionalità extra di significano l'esperienza più piacevole di tutti i tempi per avere un sito Web WordPress.
Considerazioni finali
WordPress è stato un punto di svolta totale nel mondo della gestione dei siti Web e Elementor per principianti svolge lo stesso ruolo nella progettazione di siti Web.
I temi che hanno la piena compatibilità con Elementor rendono la creazione di siti Web molto più semplice e Deep è un prodotto all-in-one per questo scopo.
Quindi, se stai cercando un sito Web dal design elegante con il minimo sforzo per mantenerlo senza intoppi, scegli il Deep tema oggi.
Puoi iniziare utilizzando la versione gratuita e poi passare a un piano premium, se necessario.
Messaggi consigliati

Elementor VS WPBakery: qual è il migliore?
29 aprile 2024

11 migliori temi WordPress per criptovalute nel 2023
29 Maggio 2023