
Elementor WooCommerce Builder: il modo migliore per creare siti Web di e-commerce
Stai pianificando di lanciare un nuovo negozio WooCommerce e iniziare a vendere servizi e prodotti in rete? Dato che puoi trovare un sacco di consigli sul web, l'intera procedura per creare un negozio che sembra davvero buono di solito può sembrare un po' opprimente.
In questo articolo, ti mostreremo le misure specifiche che desideri adottare per riattivare il tuo negozio ed eseguirlo il più rapidamente possibile.
Insieme a Elementor e WooCommerce Builder, raggiungi un impeccabile negozio progettato su misura. Questo processo fresco, compatto e visivo richiede semplicemente la maggior parte dei disturbi che i professionisti affrontano quando creano un negozio su WordPress.
Se stai semplicemente pensando di aprire un piccolo negozio online, questo articolo è la guida ideale per te.
Oggi ti aiuteremo passo dopo passo su come crea un sito di e-commerce con Elementor & WooCommerce.
Tuttavia, prima di metterci al lavoro, permettetemi di spiegare alcune verità autentiche.
Con le innovazioni tecnologiche in tutti questi anni, è diventato molto più semplice e veloce investire e vendere servizi e prodotti attraverso un sito di e-commerce.
Il tuo negozio fisico dovrebbe avere una piattaforma Internet per continuare lo sviluppo del business. È fondamentale coltivare la tua strategia web per rimanere all'interno di questo ambiente competitivo. Altrimenti, potresti perdere un numero elevato di potenziali potenziali clienti per la tua azienda.
D'altra parte, nel caso in cui non disponi di un negozio fisico, puoi comunque avviare la tua attività online e vendere i tuoi servizi e prodotti ai tuoi visitatori. Tutto ciò di cui hai bisogno è un sito web professionale.
La crescente quantità di acquirenti dimostra in modo dimostrabile che non c'è mai stato un momento migliore per iniziare un'attività di e-commerce di adesso.
Tuttavia, qui il problema è come costruire un progettazione di siti Web di e-commerce con nessuna codifica conoscenza. Bene, WordPress con i suoi utili kit di strumenti ha risolto questo dilemma molti decenni fa.
WooCommerce è il plug-in per visualizzare il tuo sito WordPress come piattaforma di e-commerce. Tutto in un batter d'occhio. Nessuna programmazione, nessun HTML, solo un paio di clic.
E la cosa più interessante è che è totalmente gratuito. Per questi motivi, molti utenti hanno spostato i propri negozi da altre piattaforme di e-commerce come Shopify su WooCommerce.
Oggi accendiamo i riflettori su Elementor. Questo generatore di pagine drag-and-drop ha reso la progettazione di siti Web facile come ABC. Sposta semplicemente il cursore e prepara il tuo sito web per essere lanciato. Senza informazioni preliminari o assistenza qualificata, hai tutte le opzioni ideali per creare un sito più bello proprio come uno specialista.
Ecco i prerequisiti per sviluppare il tuo negozio online:
- Un blog WordPress
- Plugin WooCommerce (gratuito)
- Plugin Elementor (gratuito)
Costruttore WooCommerce di Elementor
Supponiamo che tu abbia precedentemente avuto il tuo nome di dominio appropriato per l'hosting e il piano di hosting per il tuo sito. Quindi configura il tuo sito Web WordPress e installa tutti i plug-in essenziali inclusi WooCommerce ed Elementor.
La procedura di installazione e anche di attivazione per WooCommerce assomiglia a tutti i plugin di WordPress. Riveliamo il modo migliore per configurare le pagine e le impostazioni di base di WooCommerce.
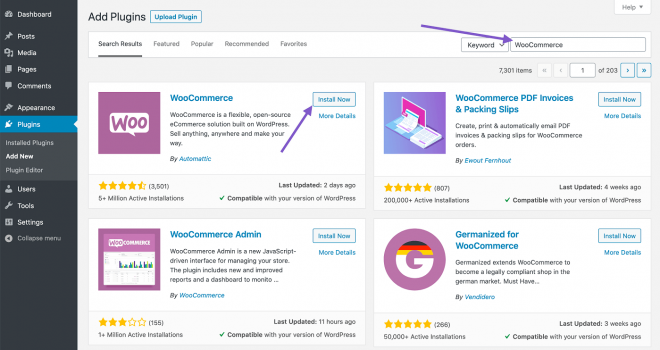
Passaggio uno: inizia con l'installazione del plug-in WooCommerce
Per configurare e attivare il plug-in WooCommerce:
- Naviga nella dashboard di amministrazione di WordPress → Plugin → Inserisci nuovo
- Cerca "WooCommerce"
- Quindi, installa e attiva il plugin
- Clicca su “Attiva ora”
Quindi troverai una procedura guidata di installazione. È possibile bypassare questa parte. È anche possibile saltare questa parte e applicare tutte le modifiche manualmente. Tuttavia, è molto meglio sentire la procedura e le impostazioni relative alla personalizzazione. Quindi passiamo alla procedura guidata di installazione.
Fornire informazioni di base
All'inizio, la procedura guidata ti pone alcune domande sui dati iniziali del tuo negozio, tra cui la posizione del negozio, il tipo di merce, la valuta che usi e anche i tipi di merce che intendi commercializzare (che siano fisici, elettronici o entrambi) .
Puoi anche verificare qui se desideri consentire a WooCommerce di monitorare il tuo utilizzo per i progressi del negozio.
Compila questo modulo in modo appropriato e quindi fai clic sul pulsante "Andiamo" in basso per passare ai passaggi successivi.
Creazione di gateway di pagamento WooCommerce
Qui puoi configurare le scelte di pagamento per il tuo negozio online. Le opzioni in questa sezione riguardano la posizione del tuo negozio e i tipi di prodotto che desideri vendere online.
Puoi anche scegliere "Pagamenti offline" e selezionare un'opzione di pagamento come assegno, bonifico bancario o contanti dal menu a discesa.
Dopo aver terminato la parte, fare clic su "Continua" per passare al passaggio successivo.
Stabilire la spedizione WooCommerce
Questa sezione riguarda la spedizione dei dettagli del prodotto. WooCommerce supporta due zone di spedizione:
Uno è USA e Canada, e l'altro è il resto del mondo.
Se ti trovi negli Stati Uniti o in Canada, hai l'opzione della tariffa di spedizione in tempo reale. Tuttavia, hai anche la possibilità di impostare una tariffa di spedizione fissa.
Inoltre, per quanto riguarda la velocità di consegna effettiva, devi menzionare il peso e le misure del tuo prodotto.
Prima di cliccare su “Continua”, assicurati di stampare le tue credenziali utilizzando l'opzione “Stampa etichette di spedizione a domicilio”.
Configurazione di alcune opzioni aggiuntive
In questo passaggio, WooCommerce ti chiede di impostare una serie di plugin, come Jetpack per le tasse automatizzate, Facebook per WooCommerce e MailChimp per marketing via email.
Scegli ciò che potresti ritenere cruciale per il tuo sito eCommerce. Controlla semplicemente ognuna o alcune o tutte queste opzioni e si aggiungeranno automaticamente al tuo sito web. Inoltre, puoi installarli manualmente se lo desideri.
Collegamento di WooCommerce e Jetpack e finalizzazione dell'installazione
Ora, la procedura guidata di installazione ti chiede di connettere il tuo sito con Jetpack. Con questo plugin, non dovrai preoccuparti della sicurezza per il processo di tassazione automatica. Inoltre, Jetpack funziona incredibilmente insieme alla maggior parte delle funzionalità relative alla tassazione. Ancora una volta, puoi installarlo manualmente dalla directory di WordPress.
Fai clic su "Continua con Jetpack".
È quasi la fine.
Usando questa pagina, puoi produrre, esportare, controllare la tua dashboard o rivedere tutte le impostazioni. Basta controllare e procedere.
Lavoro fantastico! Hai eseguito tutte le impostazioni essenziali per il negozio WooCommerce. Ora puoi aggiungere prodotti ad esso.
Passaggio due: aggiunta di prodotti al tuo negozio WooCommerce
Bene bene bene. Ora è il momento di riempire il tuo negozio di eCommerce su Internet con i servizi e i prodotti che desideri fornire agli utenti per l'acquisto.
Vediamolo passo passo per non perderti nulla!
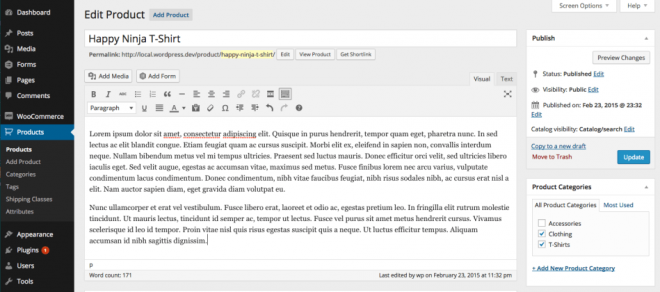
Inserimento di un prodotto
Utilizzando la dashboard di WordPress, vai su Prodotti → Aggiungi nuovo.
Lì vedrai che puoi aggiungere informazioni relative ai prodotti che desideri aggiungere al tuo sito web.
Qui puoi inserire i dettagli del tuo prodotto, come nome del prodotto, tipo, immagine, etichetta, galleria, descrizione ecc. Devi includere tutti i prodotti che desideri sul tuo sito web uno per uno.
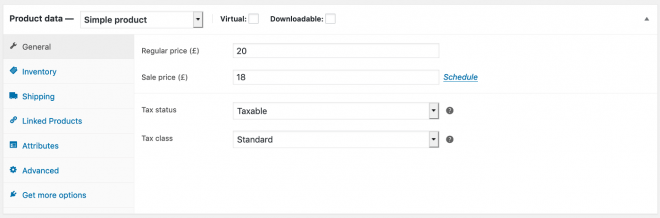
Configurazione dei dati del prodotto
Sotto la finestra dell'editor principale, puoi vedere un pannello in cui puoi inserire i tuoi dati di prodotto. È obbligatorio personalizzare attentamente queste informazioni perché influiscono sulla scorrevolezza del tuo sito web.
Per prima cosa, scegli i tipi di dati delle tue merci disponibili dal menu a discesa. Questi tipi possono essere:
- Prodotti semplici
- Prodotti raggruppati
- Prodotti esterni/affiliati
- Prodotti variabili
Questa selezione influisce sulle opzioni di configurazione. Pertanto, scegli questi dati in base al tuo business forte, al tipo di attività, ai raggruppamenti di prodotti, ecc.
Una volta terminato, puoi accedere agli articoli da “Tutti i prodotti”.
Controllo della vista frontale dei tuoi prodotti
Ora puoi vedere la vista frontale del tuo negozio e il modo in cui vengono visualizzati i tuoi servizi e prodotti. Tuttavia, dovresti essere consapevole che gran parte di questo aspetto dipende dal tema che hai scelto.
Passaggio tre: progettare con Elementor
Per progettare il tuo negozio online con Elementor dovrai andare su WordPress Dashboard → Plugin → Aggiungi nuovo, quindi cercare "Elementor", quindi installarlo e attivarlo.
Il processo di attivazione è lo stesso che abbiamo fatto per WooCommerce.
In alternativa, è anche possibile scaricare manualmente Elementor e caricare il suo file con l'opzione Carica plug-in.
Ora, Elementor è sotto il tuo controllo. Inizia a progettare le tue pagine.
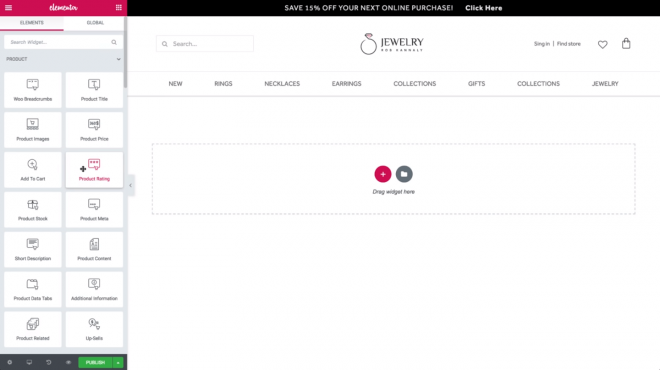
Costruire una pagina prodotto usando Elementor
Le funzionalità dinamiche e i widget di Elementor ti consentono di personalizzare ogni centimetro del tuo negozio Internet. Se non hai familiarità con Elementor, puoi anche usare questa linea guida passo passo.
Ora, sviluppiamo insieme una pagina dell'elemento in modo da poter vedere le specifiche esatte di tale processo.
Vai a WordPress Dashboard → Pagine → Aggiungi nuovo.
Quindi, inserisci un nome di pagina e scegli l'opzione Elementor Canvas dal menu a discesa del modello sul lato destro.
Alla fine, fai clic su "Modifica con Elementor" e inizia a progettare con questo generatore di WordPress.
Anche l'utilizzo di un modello predefinito è un'opzione.
Per estendere la tua libreria di modelli puoi installare anche componenti aggiuntivi di terze parti.
Elementor ti offre strumenti di base completamente gratuiti per consentirti di creare un negozio web professionale. Ti aiuta a creare diversi tipi di categorie e una classe specifica per ciascuno dei tuoi prodotti.
Finalizza il design
Dopo aver completato tutte le personalizzazioni, dovresti pubblicare la pagina. Ma tieni duro! Prima di farlo, devi impostare una categoria specifica in cui visualizzare la tua pagina.
Bene, usando lo stesso processo puoi personalizzare anche altre pagine. Niente ti limita qui. Tutto ciò che ti viene in mente può essere fatto e visualizzato utilizzando vari widget dal pannello dell'editor di sinistra.
Una serie di pagine e funzionalità indispensabili per il tuo sito e-commerce
La chiave per il negozio online è mantenere i clienti abbastanza coinvolti da utilizzare il tuo sito Web per molto tempo. Altrimenti vanno in un centro commerciale e acquistano tutto ciò di cui hanno bisogno.
Per raggiungere tale stato, il tuo sito web deve avere una disposizione organizzata.
È fondamentale che i visitatori trovino le loro esigenze senza sforzo. Il tuo negozio web dovrebbe essere così facilmente raggiungibile che gli utenti possono accedere ai servizi e ai prodotti desiderati in modo rapido e semplice. Ora che sei proprietario di un negozio online dovresti sapere quali pagine richiede il tuo sito web. Facciamo un giro!
- Homepage: Questa è in realtà la vetrina del tuo negozio. È il luogo di attrazione più importante per catturare gli occhi dei tuoi spettatori. Offre ai visitatori una visualizzazione generale della tua attività.
- Product Page: questa pagina serve per visualizzare le Informazioni di un prodotto specifico insieme a un pulsante “aggiungi al carrello”. Inoltre, hai la possibilità di suggerire prodotti simili o altri pertinenti in questa pagina.
- categoria Pagina: Questa è in realtà la visualizzazione elenco dei tuoi prodotti.
- Panoramica della categoria: tramite questa pagina è possibile visualizzare tutte le categorie e sottocategorie. Consente ai visitatori di vedere cosa stai tentando di vendere e di controllare immediatamente ciò di cui hanno bisogno. È anche possibile saltare questa parte se il tuo negozio contiene solo un singolo gruppo di prodotti.
- Cerca: Fornire opzioni di ricerca è un must per un negozio online.
- Pagina di accesso/crea account: è una fantastica opportunità per ottenere le informazioni dei tuoi visitatori. Potrai utilizzarlo in seguito per offrire promozioni e sconti.
- Guest Checkout: se dedichi una pagina agli utenti ospiti che non vogliono condividere le loro informazioni con te, li stai effettivamente rispettando.
- Il mio acquisto: una cronologia degli acquisti aiuta i tuoi clienti a guardare i loro ordini precedenti dal tuo negozio.
- Carrello: qui gli acquirenti digitali possono vedere cosa hanno aggiunto al carrello, insieme al prezzo totale, alle spese di spedizione, a un campo per i coupon, ecc.
- Rimborso: Se offri ai tuoi clienti la possibilità di restituire/cambiare ciò che hanno acquistato a determinate condizioni, stai dando loro un'eccellente sicurezza per continuare a fare acquisti dal tuo sito web.
- Dove: Alcuni clienti potrebbero controllare l'indirizzo del tuo negozio. Assicurati di fornire loro queste informazioni.
- Chat dal vivo: Gli esperimenti mostrano che un gran numero di clienti preferisce l'interazione umana. Quindi aggiungi un'opzione di chat dal vivo al tuo negozio.
- Recensioni: Questo è fondamentale! Consenti ai tuoi clienti di condividere i propri punti di vista, requisiti, domande ed esperienza di acquisto nel tuo sito di e-commerce. Il feedback favorevole funge da eccellente influencer per i tuoi futuri clienti.
Non considerare le pagine sopra menzionate come rigide. Puoi sottrarre o aggiungere a loro nel modo che preferisci in base ai prodotti che fornisci.
Per riassumere, non dimenticare che l'hopping online non è più solo un lusso.
Un numero enorme di persone si impegna in attività online per offrire i propri servizi o prodotti. Per distinguerti dal pubblico, avrai bisogno di un piano adeguato e di un programma per le piccole imprese. Ti dà la possibilità di attirare il pubblico ideale verso il tuo marchio.
Messaggi consigliati

I migliori plugin per i marchi WooCommerce nel 2024
30 aprile 2024

7 modi per fare soldi online per principianti
29 aprile 2024
Ho deciso di prendere il tuo tema Deep ed è stato fantastico. Grazie Webnus.
Wow, bell'articolo! Consigli davvero utili. Molte persone pensano che l'utilizzo di un costruttore di siti Web sia una delle migliori opzioni per un inizio economico, ma i tuoi consigli sono molto più utili. Soprattutto quando si tratta di design e tutto il resto. Una volta ha lavorato con Ramotion Quindi so di cosa sto parlando.
Ottimo articolo. Non potrebbe essere scritto molto meglio! Woocommerce è la soluzione di eCommerce open source più popolare al mondo. In qualità di web designer a Dubai, esplora a fondo tutti gli elementi di un negozio di commercio di realtà virtuale per prestazioni e perfezione garantite.






Dopo aver lavorato instancabilmente per un professionista, scrivo la mia società di carta, ho pianificato di avviare una mia piccola attività di eCommerce. Ho avuto problemi a configurare il mio negozio WooCommerce, questo blog si limita davvero a come puoi configurare il tuo negozio WooCoomerce in pochi semplici passaggi. Davvero utile e perspicace!
Siamo così felici che questo blog sia venuto in tuo aiuto. Il mio suggerimento è di scrivere una recensione per noi su webnus.net e di darci la tua opinione.