
Come migliorare la velocità del sito correggendo gli errori di Gtmetrix?
La velocità del sito è uno dei fattori più importanti nell'ottimizzazione e nei criteri SEO. Gtmetrix è uno degli strumenti migliori e più pratici per misurare la velocità del sito.
In realtà la velocità di caricamento è uno dei fattori più importanti per il posizionamento e la SEO di Google. D'altra parte, migliorare la velocità di caricamento ti aiuta a migliorare la "prima impressione" che fornisci agli utenti. Quindi, migliorando la velocità del sito, stai ottimizzando il tuo sito web per i motori di ricerca e i fattori UX.
Esistono molti strumenti diversi per misurare la velocità di caricamento. GTmetrix, Google Page Speed, Pingdom, Web Page Test e così via. Possiamo dire che GTmetrix è uno dei migliori della lista. In questo articolo parleremo di GTmetrix, della sua funzione e degli errori più importanti che ti mostra durante un test.
La velocità del sito varia su diversi siti Web e dipende da diversi fattori come il tema che stai utilizzando, i plug-in che hai installato, i codici personalizzati che hai utilizzato, i fattori di ottimizzazione che hai rispettato e molti altri fattori che possiamo menzionare.
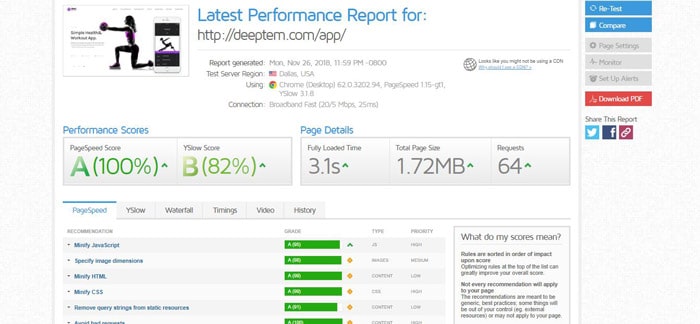
Ad esempio nella foto qui sotto, possiamo vedere il risultato del test su uno dei Deep demo a tema che mostrano sorprendenti velocità pagina. Questo risultato mostra che questo tema è completamente ottimizzato dal team di sviluppatori stesso e non devi preoccuparti dell'ottimizzazione della velocità del sito.

Questo mostra quanto sia importante il tuo tema. Dovresti considerare questo fattore per comprare un tema, soprattutto su WordPress. Atteniamoci al nostro scopo originale. Parleremo degli errori GTmetrix e delle loro soluzioni.
Che cos'è esattamente GTmetrix?
Citiamo dallo stesso GTmetrix:
GTmetrix è uno degli strumenti che ci siamo trovati a utilizzare sempre di più per ottenere report dettagliati sulle prestazioni del nostro sito. È uno strumento gratuito che analizza le prestazioni di velocità della tua pagina utilizzando Google Page Speed e YSlow. GTmetrix genera quindi punteggi per le tue pagine e offre consigli utili su come risolverli.
GTmetrix non è solo un servizio web ma anche un plugin e per coloro che non vogliono usare un plugin, possono usare la loro versione web-based andando su “gtmetrix.com”.
Nel frattempo, puoi anche aggiungere il segnalibro interattivo GTmetrix nel tuo Firefox, Chrome, Safario browser Internet Explorer.
Importanza degli elementi GTmetrix ottimizzati (PageSpeed e YSlow):
La velocità è un elemento cruciale, per fornire una piacevole UX (user experience) ai visitatori del tuo sito. Dirige l'attenzione e il focus dei visitatori per assicurarsi che vedano i contenuti reali ed effettivi del sito Web e inoltre trascorrono il loro tempo sul contenuto genuino e riducono il tempo di caricamento delle immagini e degli script del sito Web.
Gli studi hanno dimostrato che gli utenti non tollereranno un tempo di caricamento superiore a 4 secondi.
Se il tuo sito non ha una risposta rapida e un caricamento veloce, gli utenti lasceranno il tuo sito web. In termini di SEO, Google sta menzionando l'utilizzo del punteggio PageSpeed nel suo algoritmo di ranking. In altre parole, il tuo sito web può salire di livello quando utilizzi l'elemento PageSpeed.
Come sviluppatore e marketer, se cerchi di ottimizzare il tuo sito web, PageSpeed dovrebbe essere tra le migliori ottimizzazioni da considerare E se stai cercando un partner white label che ti aiuti con questo lavoro per il tuo sito web e i siti dei clienti, la soluzione migliore potrebbe essere Velocizza i servizi WordPress da noi.
Check this out: Come velocizzare le prestazioni del sito WordPress Guida Ultimate 2020?
PageSpeed
PageSpeed valuta la conformità della pagina a una serie di regole diverse. Queste regole sono best practice generali di front-end che puoi applicare in qualsiasi fase dello sviluppo web.
YSlow
YSlow valuta la pagina web basata su uno dei tre set di regole predefiniti o un set di regole definito dall'utente.
Errori di analisi GTmetrix
Errori di connettività di rete
Se ricevi errori come i seguenti:
- “Timeout lettura”
- "Tubo rotto"
- "Connessione ripristinata dal peer"
Potrebbero esserci problemi di connettività tra il nostro server e il server di test GTmetrix.
Errori di stato del server
GTmetrix analizza solo le pagine che restituiscono un codice di stato HTTP di successo. Significa che, se ricevi questo errore, la tua pagina ha un codice di stato HTTP di errore. I motivi più comuni per questo includono:
- L'applicazione web che genera la pagina restituisce erroneamente un codice di stato HTTP di errore, ma restituisce il contenuto della pagina che non indica un errore.
- La tua applicazione web sta impedendo a GTmetrix di accedere alla pagina. Con WordPress, potrebbe essere dovuto a plugin come Bad Behavior o Wordfence. Con il software di e-commerce, è comune che l'accesso sia bloccato in base all'IP.
- Stai usando un rovescio delega come CloudFlare e impedisce a GTmetrix di accedere alla pagina.
Errori del certificato SSL
GTmetrix analizza solo i siti HTTPS che hanno un certificato SSL valido e affidabile. Questo tipo di errori si verifica comunemente quando i certificati intermedi/a catena non sono installati correttamente.
Errori DNS
Se GTmetrix ha problemi a risolvere il dominio del tuo sito, potresti avere problemi di configurazione DNS o record DNS sono stati memorizzati nella cache se il tuo sito ha recentemente cambiato server dei nomi.
La tua pagina ha impiegato troppo tempo per essere caricata
Il tempo massimo che GTmetrix attende per il caricamento di una pagina è di 2 minuti. I motivi più comuni di questo errore sono:
- Una pagina o risorse a caricamento estremamente lento
- JavaScript che impedisce l'attivazione dell'evento di caricamento della finestra.
L'URL non sembrava essere una pagina HTML
Per garantire che la tua pagina sia una pagina HTML, GTmetrix controlla l'intestazione Content-Type per testo/HTML, perché GTmetrix analizza solo le pagine HTML.
È inoltre possibile che venga visualizzato questo errore se l'intestazione Content-Type è mancante o il valore è vuoto. Questo problema si verifica in genere a causa dell'applicazione Web, non del server.
Reindirizzamento JavaScript o Meta Refresh
Sfortunatamente, attualmente GTmetrix non gestisce le pagine che eseguono Meta refresh o utilizzano JavaScript per reindirizzare la pagina e non è ancora in grado di correggere questo tipo di errore.
MAI errori
I 404 sono uno degli errori più importanti da correggere per ottenere prestazioni migliori. Gli errori 404 causano richieste false e alcuni problemi seri per la velocità del tuo sito. O devi farli sparire completamente trasformandoli in 410 dalla tua console di ricerca o reindirizzare a un URL valido.
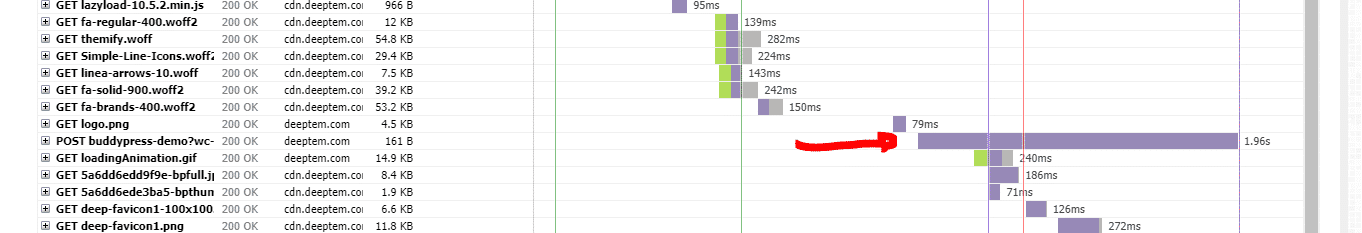
Disabilita il frammento del carrello WooCommerce AJAX
se hai un negozio online e usi WooCommerce, c'è un file Ajax che impiega troppo tempo per essere caricato. Questo file Ajax impiega 2 o 3 secondi per caricarsi completamente, quindi disabilitarlo migliorerebbe la velocità di caricamento del tuo sito. Puoi utilizzare un plug-in gratuito per risolvere il problema del frammento del carrello WooCommerce.
Riordina i tuoi file CSS e Javascript nel giusto ordine
I tuoi file CSS e JS dovrebbero essere i inline tag del capo etichetta. se si stanno caricando da un'altra parte, devi riordinarli o rimuoverli dal tuo sito web.
Modulo di contatto Problema Captcha
Se stai utilizzando il modulo di contatto, puoi migliorare la velocità di caricamento disabilitando il suo sistema di memorizzazione nella cache. Il modulo di contatto cerca di evitare di memorizzare nella cache il captcha, quindi ci vuole così tanto tempo per eseguire il processo. Puoi aumentare la velocità di caricamento disabilitandolo.
Successivamente, esamineremo alcuni degli errori più importanti che puoi trovare nel risultato del test di velocità del tuo sito web. Abbiamo fornito soluzioni pratiche che speriamo ti aiutino con l'ottimizzazione del tuo sito web.
Rimanda l'analisi di javascript
Prima di tutto, dovresti sapere che abbiamo due opzioni per richiamare il file javascript e correggere questo tipo di errore.
Metodo 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Metodo 2:
Minimizza e combina CSS e Minimizza Javascript
Significa diminuire il volume dei codici CSS e Javascript. Per correggere questo errore, elimina semplicemente spazi e descrizioni aggiuntivi.
Il sito Web GTmetrix ti offre una versione compressa del tuo stile o script, denominata Optimize Version davanti a ciascun collegamento, che puoi provare a sostituire con il tuo stile e script sul tuo sito Web, ma prima di questo, tieni presente, fai sempre un backup dagli stili e dagli script del tuo sito web. Esistono alcuni strumenti o plugin online che potrebbero aiutarti.
In realtà, tutti i codici CSS e JS dovrebbero essere inseriti dopo la chiusura del tag body (after tag), quindi devi spostarli nell'ordine giusto per aumentare le prestazioni del tuo sito web.
Sfrutta il caching del browser
In questo caso, GTmetrix ti mostra i casi che è meglio salvare nella cache dell'esploratore dell'utente, per aumentare la velocità di caricamento del sito web.
Ad esempio, GTmetrix ha detto che "http://.../font/calibri.woff" dovrebbe salvare nella cache dell'utente.
Si vede dall'estensione e dall'indirizzo che si tratta di un font utilizzato per la progettazione del sito web. Basti dire che il font con estensione .woff dovrebbe essere salvato nella cache dell'esploratore dell'utente. A tal fine, basta copiare il seguente codice e incollarlo nel file .htaccess:
ExpiresActive On ExpiresByType font/woff "accesso più 1 anno" ExpiresDefault "accesso 1 mese"
Abbiamo fatto un esempio di cosa devi fare per correggere l'errore di memorizzazione nella cache del browser, ma non è tutto. Ci sono molti elementi diversi che è meglio memorizzare nella cache del browser. Puoi trovare i codici per i tuoi dati richiesti in quanto segue:
#Comprimi HTML, CSS, JavaScript, testo, XML e caratteri AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE DEFLATE application/ x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterFilterByType DEFLATE font AddOutputFilterByType DEFLATE font AddOutputFilterByType DEFLATE font image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/normale AddOutputFilterByType DEFLATE text/xml # Rimuovi i bug del browser (necessario solo per i browser molto vecchi) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Aggiungi intestazione Varia User-Agent ## SCADE IL CACHING DELL'INTESTAZIONE ## ExpiresActive On ExpiresByType image/jpg "accesso 1 anno" ExpiresByType image/jpeg "accesso 1 anno" ExpiresByType image/gif "accesso 1 anno" ExpiresByType image/png "accesso 1 anno" ExpiresByType image/svg+xml "accesso 1 mese" ExpiresByType text/css "accesso 1 mese" ExpiresByType application/pdf "accesso 1 mese" ExpiresByType text/x-javascript "accesso più 1 mese" ExpiresByType application/javascript "accesso più 1 mese" ExpiresByType application/x-javascript "accesso più 1 mese " ExpiresByType application/x-shockwave-flash "accesso 1 mese" ExpiresByType image/x-icon "accesso 1 anno" ExpiresDefault "accesso 2 giorni"
Minimizza HTML
Significa diminuire il volume dei codici HTML. Per fare ciò, modifica manualmente i codici come di seguito:
oppure usa questa modalità compressa:
Piccolo JavaScript incorporato
Per risolvere questo problema, è meglio trasferire gli script della sezione del corpo nella sezione principale del sito Web o alla fine della sezione del corpo. Dopotutto mettilo su un file e fai riferimento a quel link.
Abilita Keep-Alive
Si riferisce al mantenimento in vita del file tra server ed explorer. Basta inserire questo codice nella cartella htaccess del tuo sito web:
Set di intestazioni Connessione keep-alive
Evita cattive richieste
Significa che l'indirizzo richiesto non esiste più. Per correggere questo errore, dovresti trovare gli indirizzi che GTMetrix ti mostra nel tuo modello ed eliminarli perché dice che questo indirizzo non è disponibile.
Numero di richieste
GTmetrix dice che dovresti avere meno di 87 richieste su un sito web. È un numero medio e meno richieste hai, migliori prestazioni ottieni.
Puoi utilizzare il plug-in WP-Rocket o Lazy Load per risolvere questo problema. Ad esempio, Lazy Load omette gli attributi del valore del tag delle immagini e lascia che il sito si carichi completamente, quindi inserirà nuovamente gli attributi dei valori dell'immagine nell'ordine precedente. In questo modo, le richieste durante il caricamento saranno ridotte e il tuo fattore "Time to first-byte" sarà migliorato.
Questi sono plugin che puoi acquistare in Deep tema con il 20% di sconto e la loro guida è stata completamente spiegata nel Deep documentazione del tema.
Specifica le dimensioni dell'immagine
Ciò significa specificare i valori per la larghezza e l'altezza delle immagini sul nostro sito web. È meglio non solo specificare i valori per le nostre immagini tramite CSS ma anche in HTML come segue:
Dopo aver fatto questa soluzione, la SEO delle tue immagini aumenterà e ottimizzerà, quindi puoi vedere che la velocità di indicizzazione delle tue immagini aumenterà.
Modi semplici per aumentare la velocità della tua pagina
1. plugin
Quando hai un numero di plugin attivi sul tuo sito, può rallentare il tuo sito. Disattiva tutti i plugin tranne quelli inclusi nel tema e svuota la cache del browser. Quindi, puoi attivare i tuoi plugin uno per uno e controllare quale plugin sta rallentando il tuo sito.
2. immagini
Le immagini sono un fattore chiave nell'ottimizzazione di un sito web. È importante ottimizzare le immagini per il tuo sito web. Le immagini di grandi dimensioni possono rallentare il tuo sito. Non caricare immagini di grandi dimensioni. Ad esempio, se il tuo weblog è creato da immagini con dimensione 800*600, dovresti caricare un'immagine con la stessa dimensione e non più grande.
3. Ospite
Il tuo host o server può essere un motivo per la bassa velocità del tuo sito. Se stai utilizzando VPS per il tuo hosting, può essere dovuto a configurazioni errate e risorse insufficienti. Se stai utilizzando l'hosting condiviso, devi contattare il tuo provider host a questo proposito in modo che possano verificarlo.
4. File JS e CSS
Dovresti usare un plugin per la cache. Questi plugin minimizzano i tuoi file e li combinano e memorizzano una versione del file nella cache per ridurre le richieste del tuo server e, di conseguenza, aumenterà la velocità del tuo sito.
I nostri suggerimenti per aumentare la velocità di caricamento del tuo sito Web:
Puoi sempre utilizzare un plug-in gratuito per aumentare la velocità, ma i plug-in a pagamento sono più adatti a farlo. Consigliamo WP Rocket.
A. Utilizzo del plug-in WP-Rocket (consigliato)
1. Ottieni backup
Prima di tutto, otteniamo un backup dei file che potrebbero cambiare. File come immagini e file principali del tema. Per fare ciò, vai al tuo pannello host in wp-content/uploads/ e ottieni un backup dai file menzionati. Inoltre, ottieni un backup dalla cartella del tema e chiamalo before-minify.zip nella directory: wp-content/themes/deep
2. Acquista e installa WP Rocket
Deep è in collaborazione con WP Rocket e ti abbiamo dedicato un codice sconto (promozione) del 20%. Puoi utilizzare questo codice sconto per l'acquisto di WP Rocket Plugin. Segui questo indirizzo: WordPress Dashboard > Deep > Prestazioni
Nota: tutte le opzioni del plug-in della cache (wp-rocket) come HTML, CSS Minify, JS Minify, CDN, Cache e Minify e qualsiasi cosa relativa al plug-in dovrebbero essere disattivate poiché il plug-in è fresco.
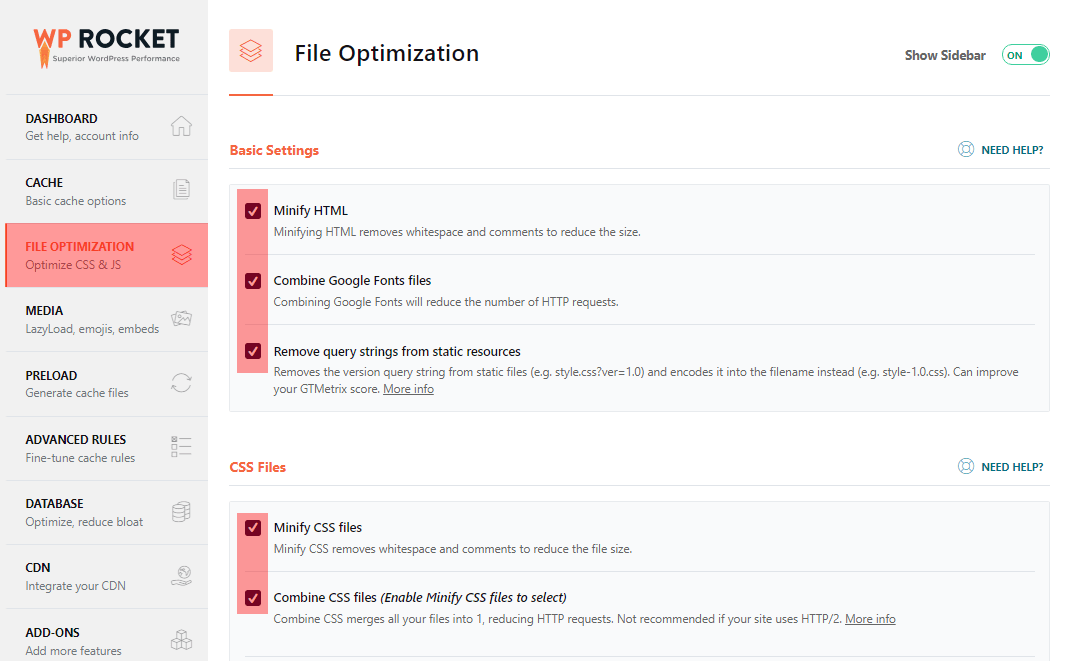
3. Ottimizzazione dei file
Vai alle impostazioni del plug-in e nella scheda Ottimizzazione file abilita tutte e 3 le opzioni per Impostazioni di base. Come l'immagine qui sotto:
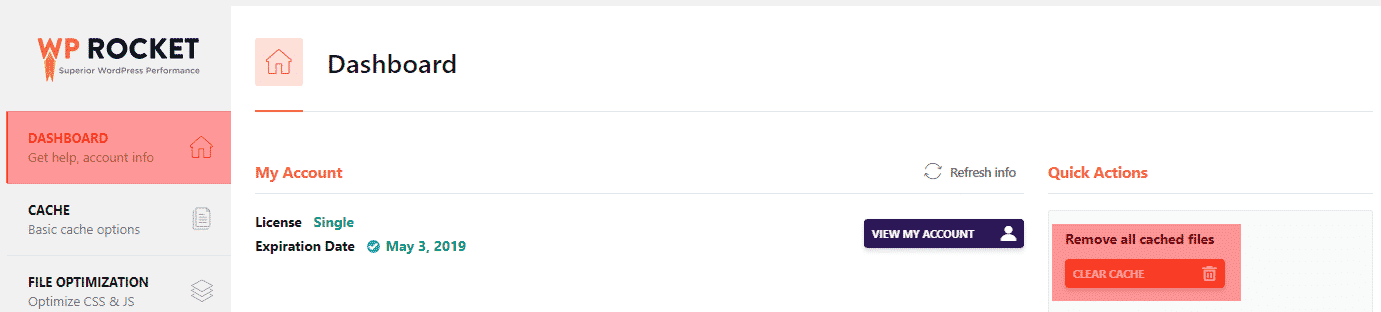
4. Cancella cache
Dovresti cancellare la cache dalla scheda Dashboard
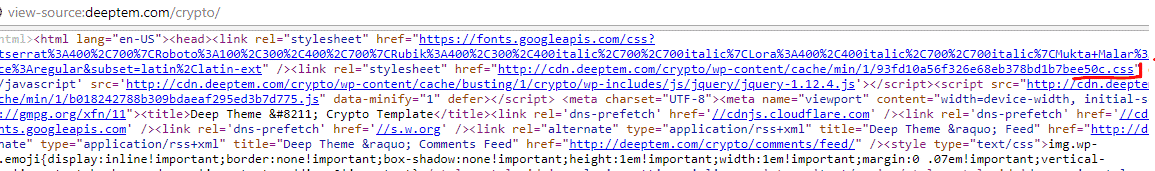
5. Ottieni contenuto CSS
Apri il sito in modalità ospite del browser, quindi premi CTRL + U per visualizzare l'origine del sito. C'è un file CSS creato da WP-Rocket sopra l'HTML, fai clic e apri il file.
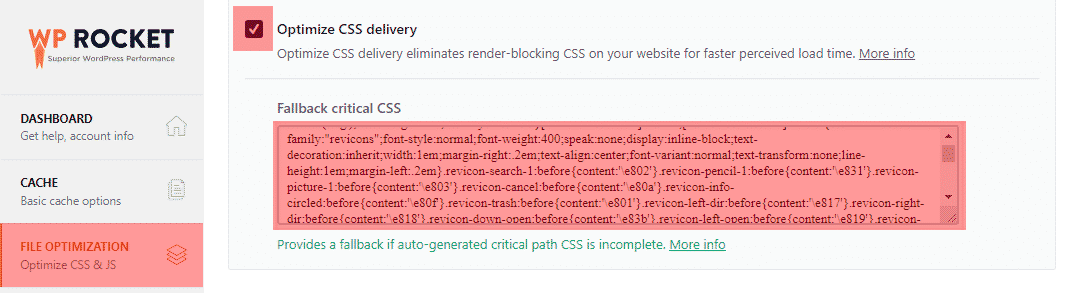
Apri il contenuto del file sopra e copialo, quindi inseriscilo nella scheda Ottimizzazione file in Ottimizza consegna CSS. Dovresti selezionare questa opzione per visualizzarla.
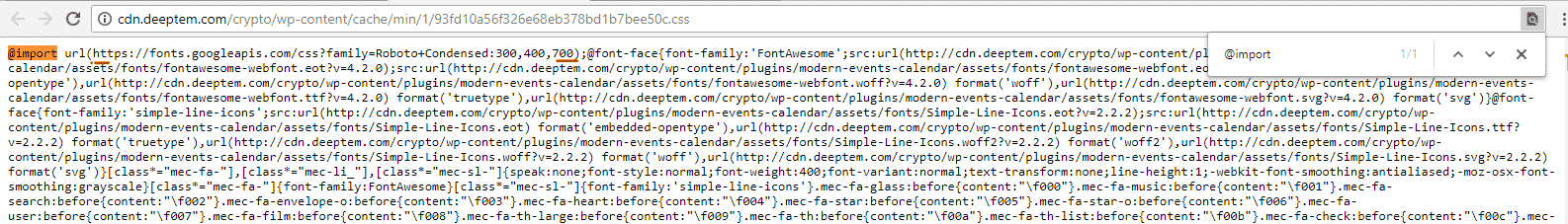
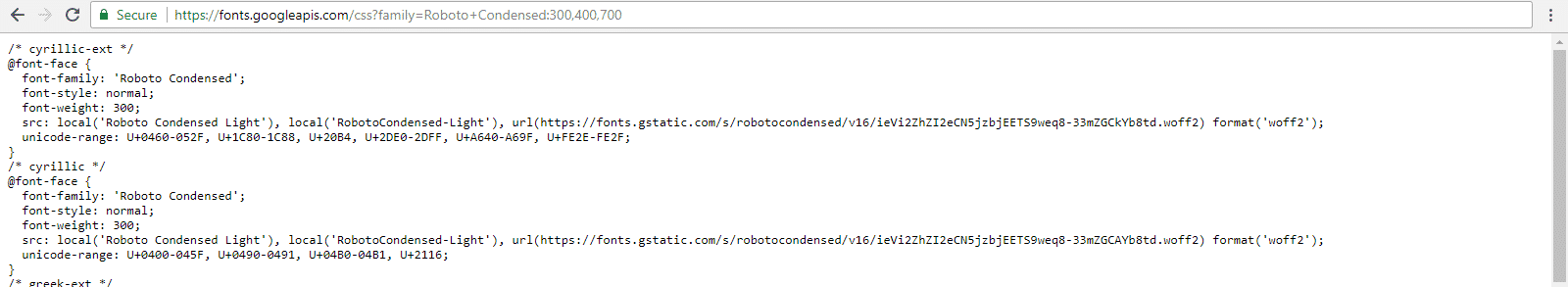
Importante: Non dovresti usare @import all'interno del CSS perché la richiesta verrà inviata a un altro sito e il tempo di caricamento aumenterà. @import ha un URL che dovresti aprire e copiare il suo contenuto e inserirlo in Optimize CSS Delivery e quindi rimuovere @import insieme al suo URL.
Ora svuota la cache e controlla il sito nella modalità ospite del browser e assicurati che tutto sia in ordine. Nota: Il CSS incasinato si verifica quando c'è un commento aperto nel CSS e non è stato chiuso. Potrebbe essere stato causato da un plug-in che disattivando i plug-in uno per uno è possibile scoprire quale plug-in sta causando il problema.
6. File Javascript
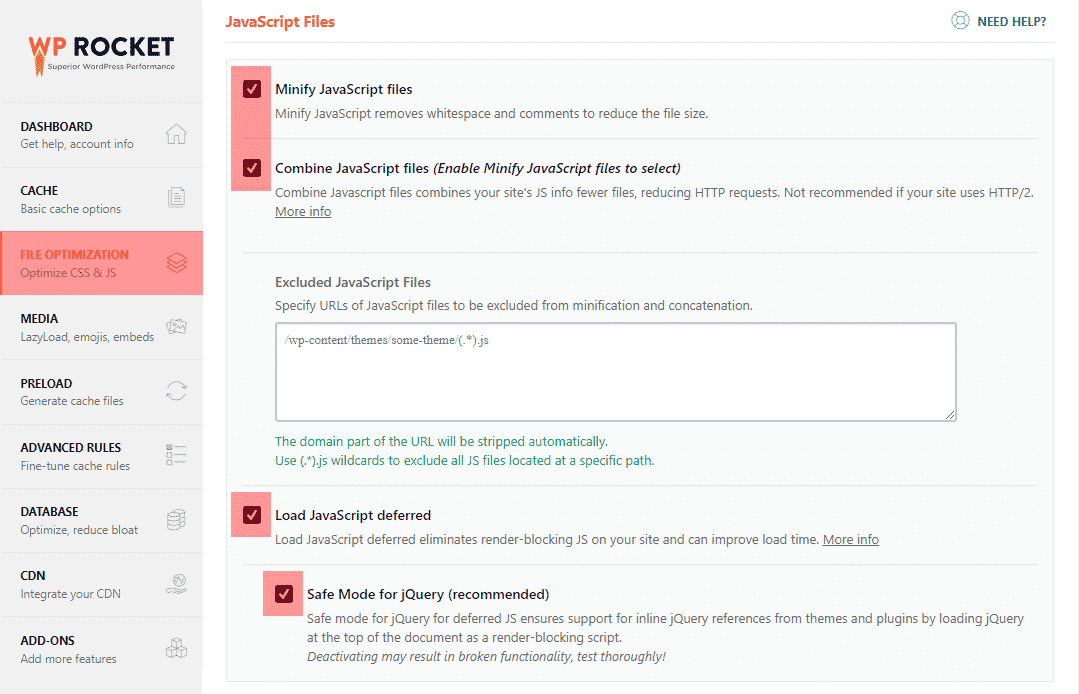
Vai alla scheda Ottimizzazione file e in File JavaScript disabilita tutte le sue opzioni come nell'immagine qui sotto:
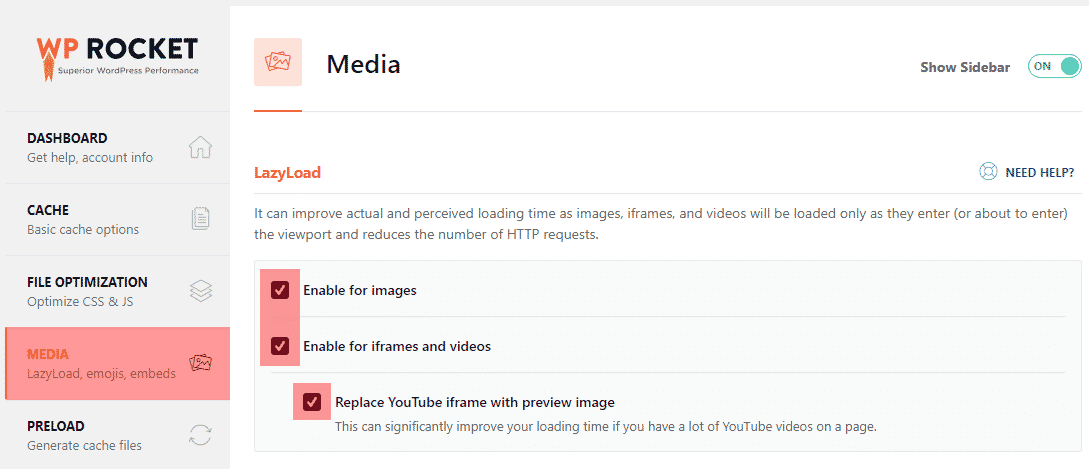
7. Caricamento pigro
Per utilizzare LazyLoad per l'immagine, vai alla scheda Media e regola le sue impostazioni come l'immagine qui sotto:
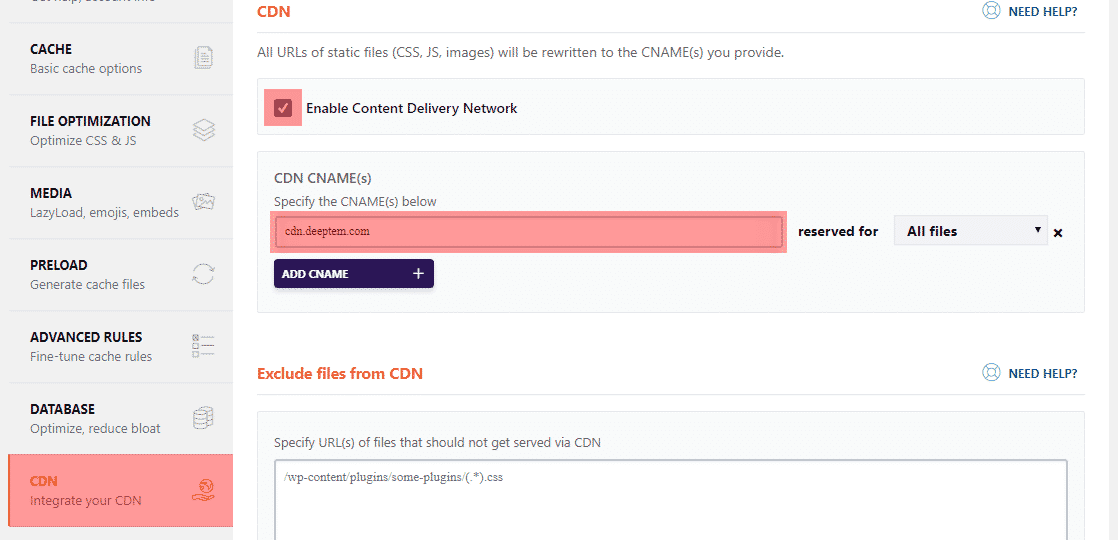
8. CDN
Utilizzando queste reti di distribuzione dei contenuti, puoi aumentare notevolmente la velocità del tuo sito. La rete di distribuzione dei contenuti fornirà i tuoi elementi statici come immagini e script agli utenti nel punto più vicino al server.
B. Utilizzo di plugin gratuiti
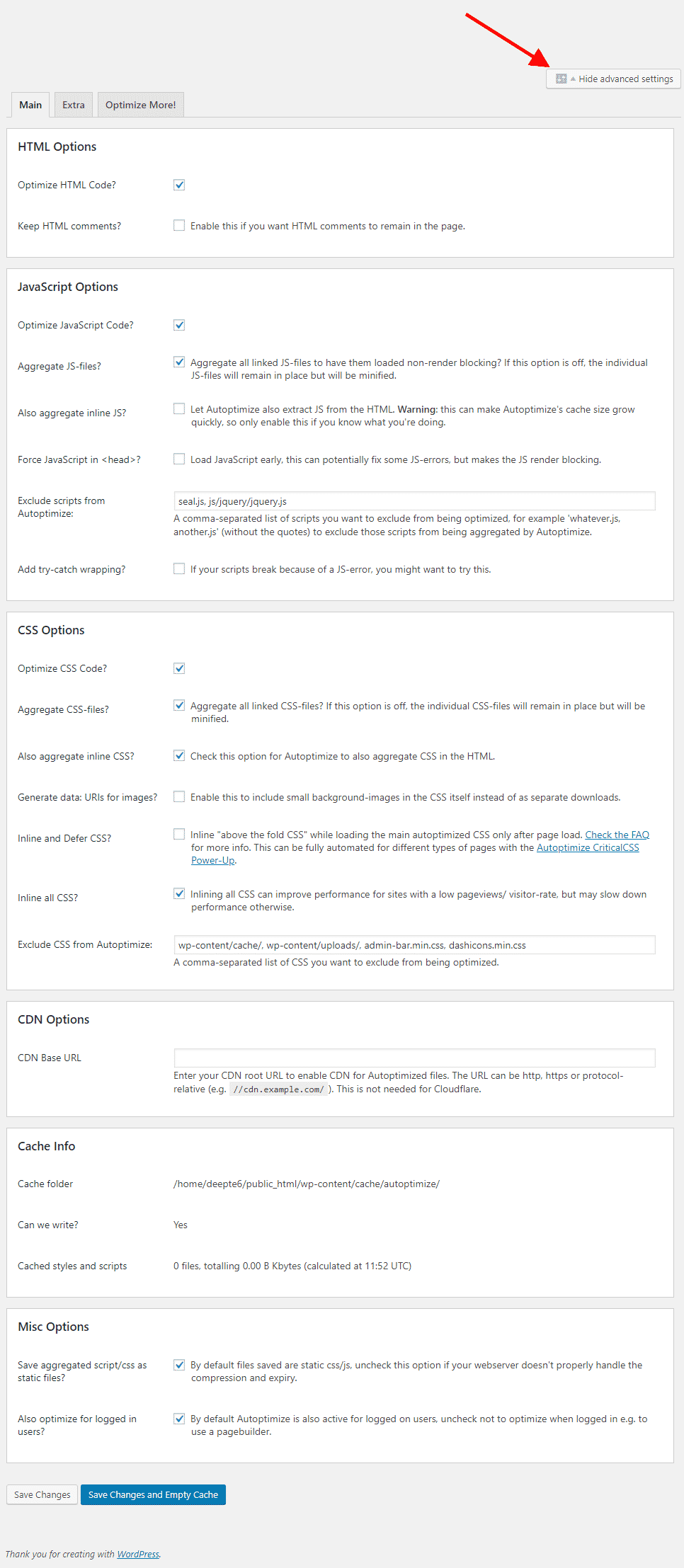
1. Scarica e installa Autoptimize
Vai al tuo amministratore di WordPress > menu Impostazioni > Ottimizza automaticamente. Quindi fare clic su Mostra impostazioni avanzate e agire come questo esempio per le impostazioni:
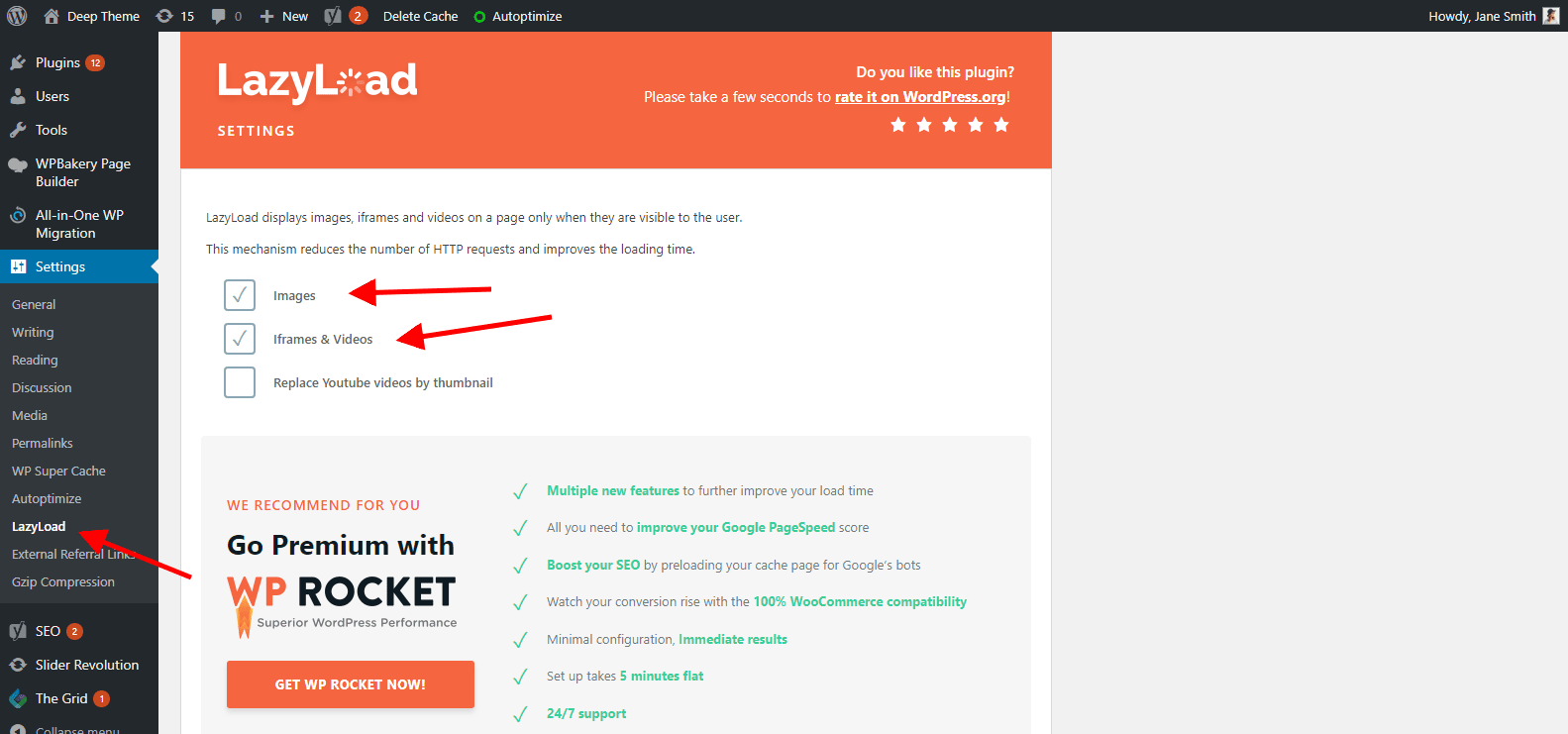
2. Scarica e installa LazyLoad di WP Rocket
Amministrazione di WordPress > Impostazioni > LazyLoad e attiva il lazyload per le tue immagini e i tuoi video.
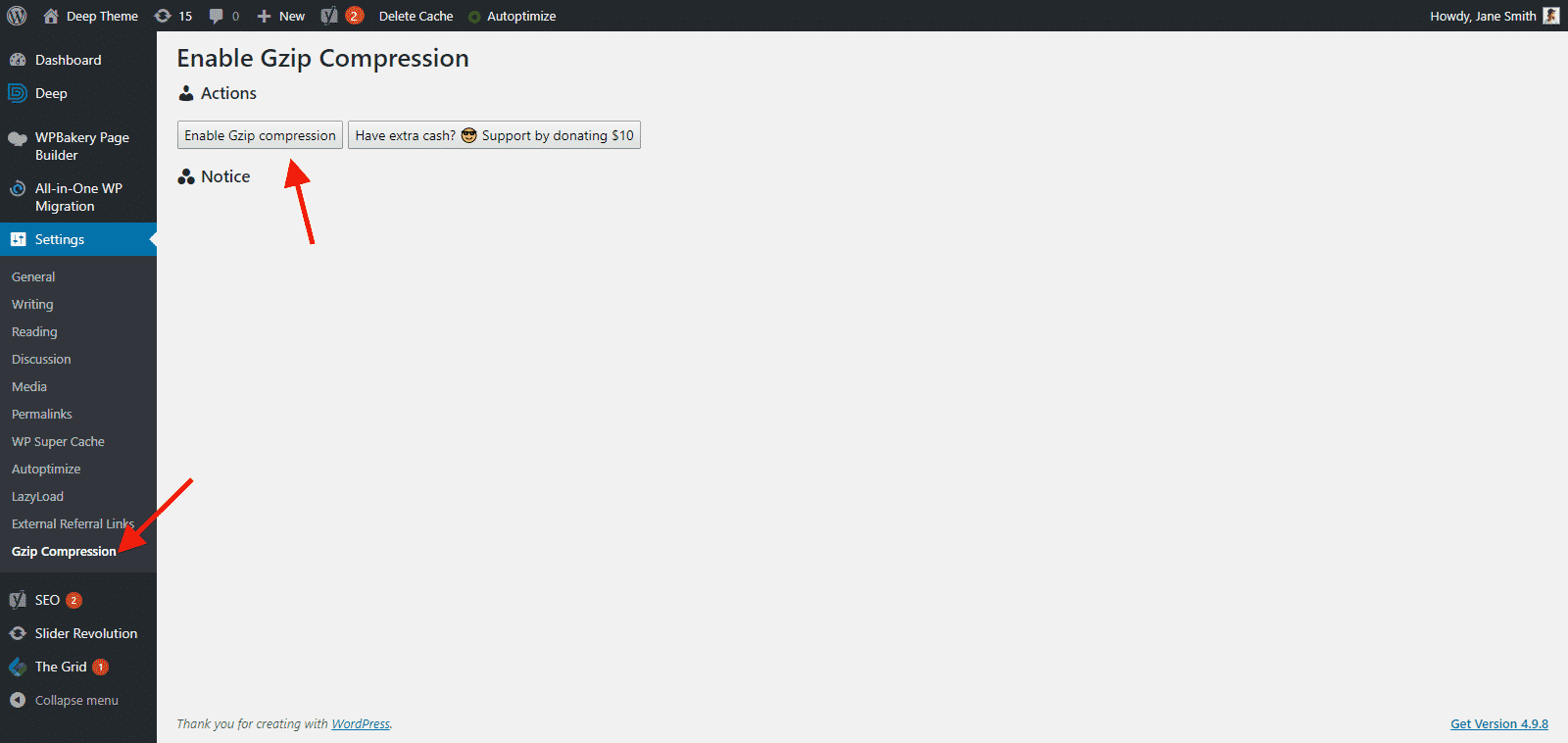
3. Scarica e installa Abilita compressione Gzip
A. Vai su Amministrazione di WordPress > Impostazioni > Compressione gzip e abilita la compressione Gzip
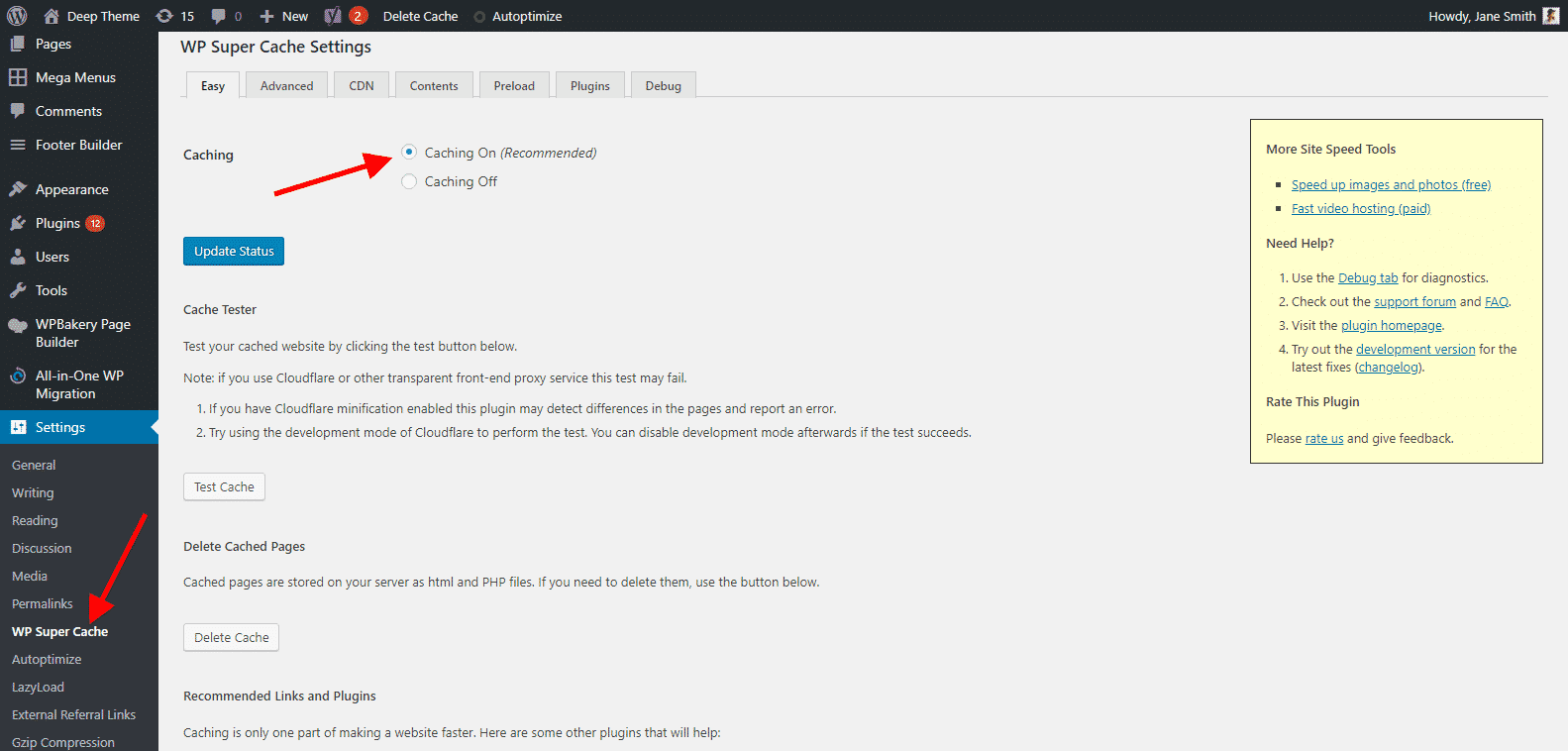
4. Scarica e installa WP Super Cache
A. Vai su Amministrazione di WordPress > Impostazioni > WP Super Cache e attiva l'opzione cache
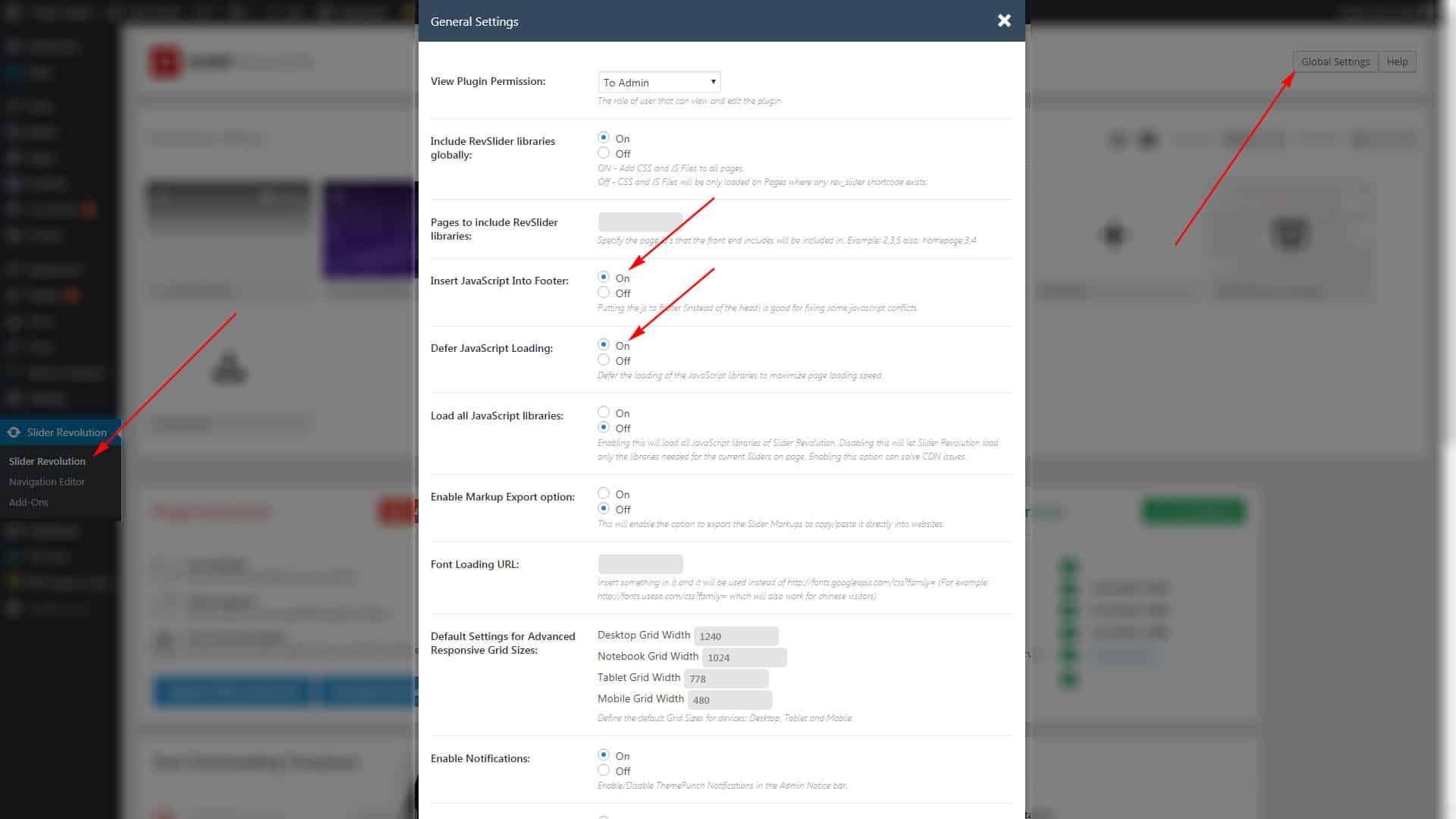
5. Revolution cursore
Se usi i plugin Slider Revolution, vai su Impostazioni globali e agisci come questo esempio per le impostazioni:
Suggerimenti pubblici
Correggere l'errore 404
Ottimizza immagine
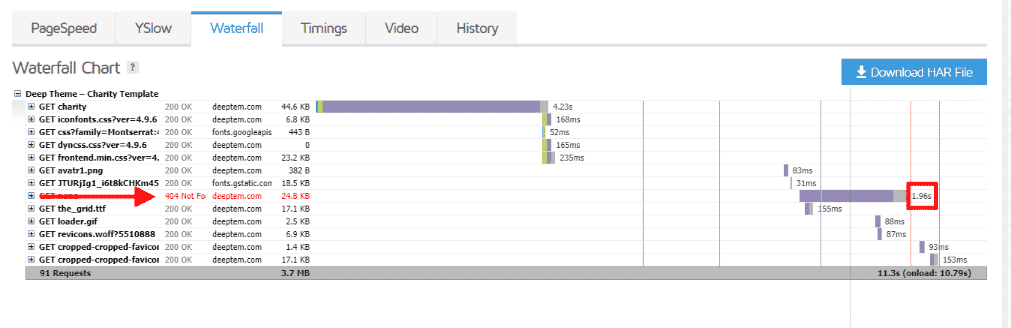
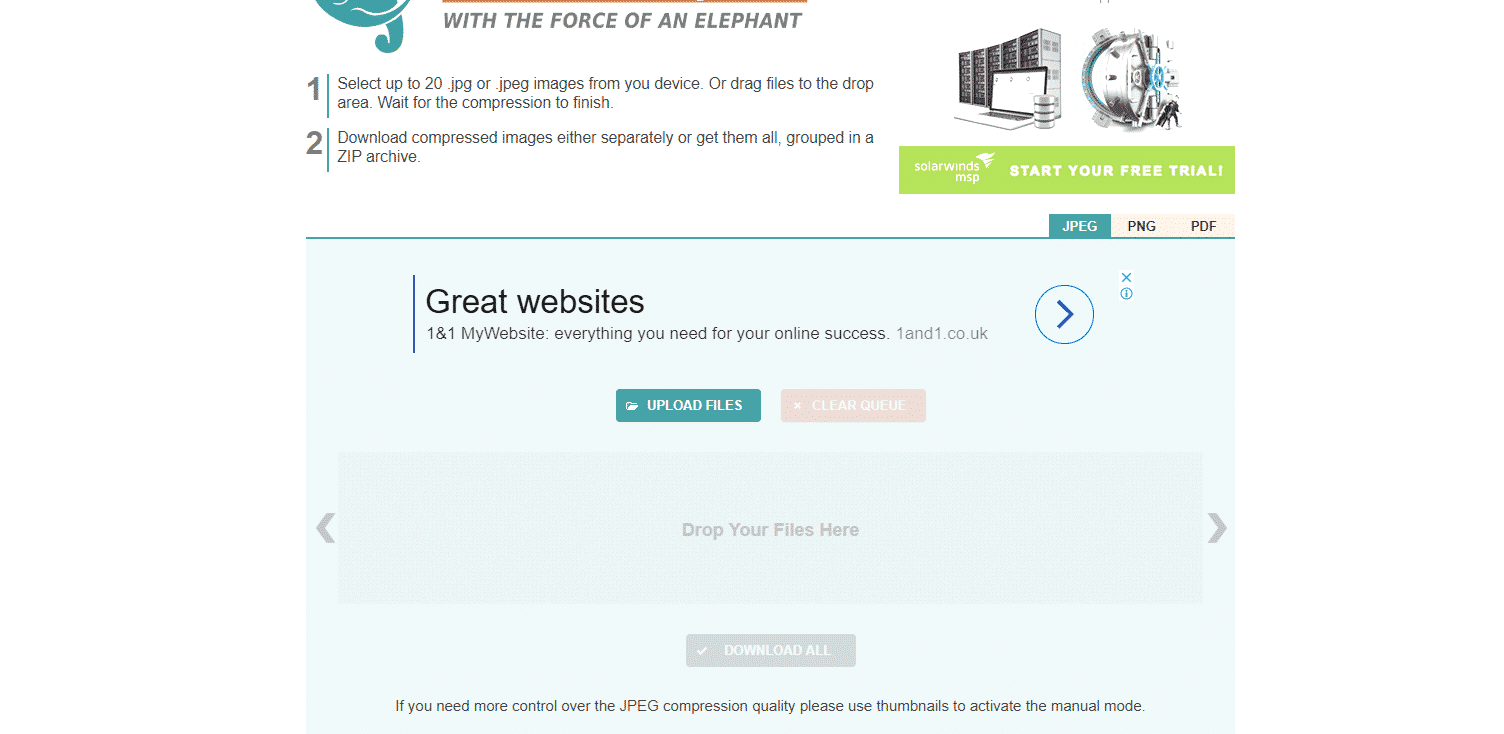
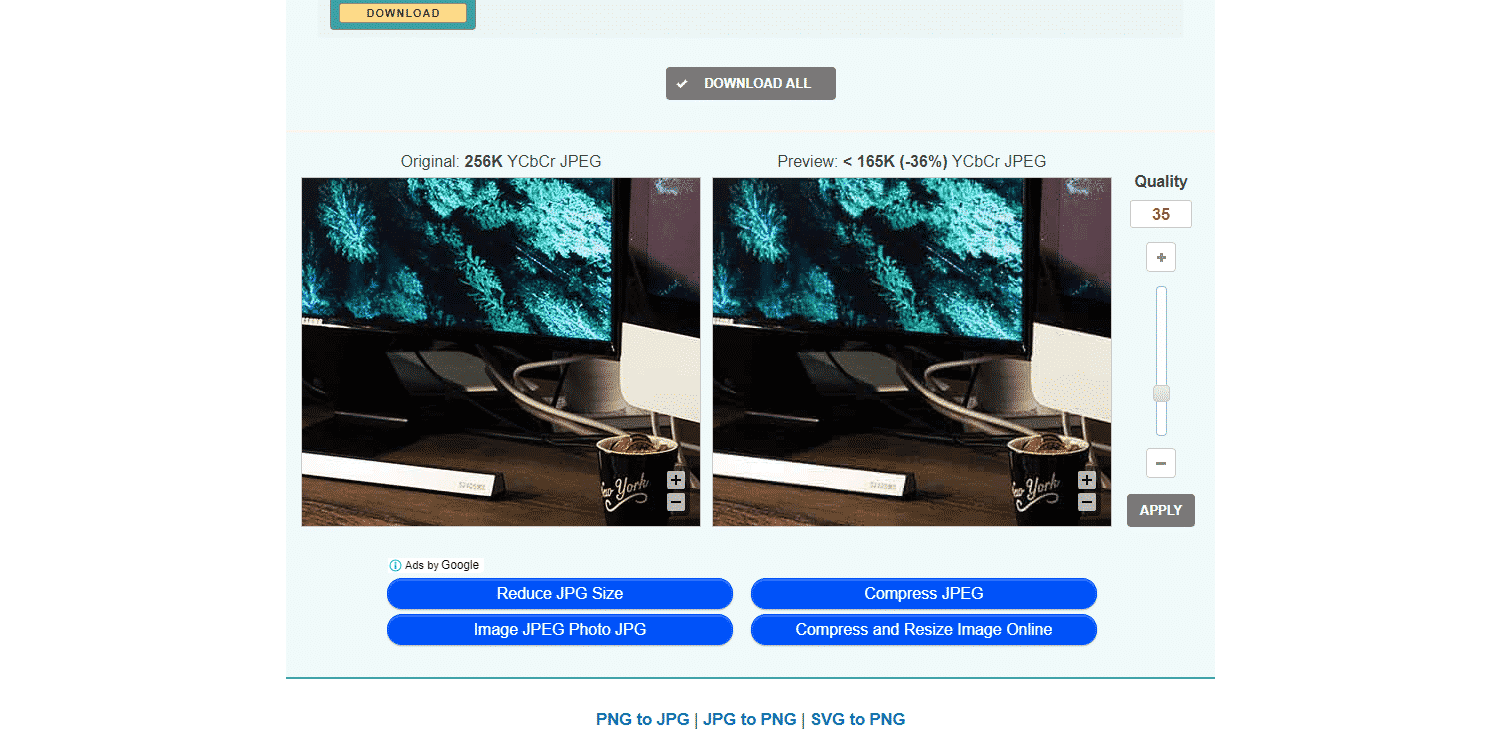
Usiamo Plugin WP Smush per ottimizzare le immagini. Se vedi che nel sito Web GTMetrix nella scheda Waterfall, l'immagine impiega molto tempo nel caricamento del tuo sito, dovresti utilizzare la seguente soluzione: Usiamo gli strumenti gratuiti forniti dal sito Web http://compressjpeg.com/ per ottimizzare le immagini.
Al primo passaggio, la dimensione dell'immagine verrà ridotta automaticamente ma per migliorare la dimensione dell'immagine, fai clic sull'immagine, quindi si apriranno le impostazioni e potrai ridurre le dimensioni dell'immagine quanto desideri
Alla fine, cliccando sul pulsante Download è possibile scaricare l'immagine compressa. Una delle caratteristiche di questo sito Web è che puoi caricare un paio di immagini contemporaneamente e comprimerle come un gruppo di immagini.
Disabilita i frammenti del carrello WooCommerce AJAX
Il file AJAX di WooCommerce richiede molto tempo del tempo di caricamento del sito e per disabilitare questo AJAX, dovresti usare Disable Cart Fragments Plugin. Puoi scaricare il plugin qui
Se stai utilizzando Polylang Plugin insieme a WP Rocket, installa wp-razzo-cache-Donotchangepage Plugin pure.
Se vedi Refill che è correlato al plug-in Contact Form 7 in GTMetrix nella scheda Waterfall, vai al seguente indirizzo:
/wp-content/plugins/contact-form-7/includes/controller.php :: Riga :: 69 – 71
E commenta (disabilita) il suo codice:
/* if ( define( 'WP_CACHE' ) && WP_CACHE ) { $wpcf7['cached'] = 1; } */
mettiamo tra /**/ per disabilitarlo.
– Ricorda che devi cancellare la cache del plugin dopo ogni attività che fai.
Alla fine, ricorda sempre che dopo aver aggiornato il sito, che include l'aggiunta di nuove immagini, considera quanto spiegato sopra per loro.
Dopo l'aggiornamento dei plug-in, le modifiche verranno eliminate e sarà necessario ripetere i passaggi dopo ogni aggiornamento. Ad esempio, modulo di contatto 7 Plugin.
Messaggi consigliati

9 consigli fondamentali per potenziare il tuo e-commerce SEO
29 aprile 2024






















Siamo lieti di sapere che 97 è un sacco di lavoro. Abbiamo tre suggerimenti che possono migliorare il posizionamento del tuo sito:
1. Utilizza Google Tag Manager per gli script di Google Ads
2. Modificare la dimensione delle miniature delle immagini da 150×150 a 130×130 e comprimerle. È possibile utilizzare questo collegamento per comprimere
3. Usa CDN per archiviare i tuoi file