
Come velocizzare il sito WordPress nel 2023
Sei interessato ai modi migliori per aumentare la velocità del tuo sito web? Ecco la guida Ultimate 2022 e i suggerimenti per aumentare, ottimizzare e accelerare le prestazioni di WordPress.
Prima di tutto, devi sapere che l'ottimizzazione della velocità del sito Web è un processo che richiede molto tempo e che alcuni dei metodi a cui è stato fatto riferimento in questo articolo richiederebbero una quantità significativa di tempo per l'implementazione.
Se non hai il tempo, le nostre conoscenze per farlo, i nostri esperti possono fornire velocizzare i servizi del sito WordPress per voi.
Quindi è proprio ora che dovresti chiederti se valga la pena dedicarci così tanto tempo.
Aumenta la velocità delle prestazioni del sito WordPress
Il nostro team di esperti ha trascorso anni ad analizzare quali metriche avvantaggiano i siti Web più votati nei motori di ricerca e ha creato la propria lista di controllo che verrà utilizzata sia per accelerare WordPress che per il suo posizionamento.
Vale la pena notare che se gestisci un'attività, ti consigliamo di adottare tutte le misure necessarie per ottimizzare il tuo sito Web poiché avrà un impatto diretto sulla tua attività.
Il primo passo realistico che potresti fare su come farlo velocizza WordPress sarebbe utilizzare lo strumento Google Lighthouse per familiarizzare meglio con i problemi che interessano il tuo sito web.
Il prossimo passo sarebbe comprimere le immagini per ridurre il tempo necessario per caricare il primo pixel colorato sul tuo sito web. Una rapida stima rivelerebbe che un progetto del genere richiederebbe circa 3 mesi per essere completato su siti Web che offrono molti contenuti basati su immagini.
Dopo aver eseguito questi passaggi iniziali, aggiornato il tuo sito Web e ottimizzato il caricamento del tuo sito Web, vedrai immediatamente un aumento del tuo posizionamento sul motore di ricerca di Google. D'altra parte, il tuo tasso di conversione aumenterà in totale del 3 percento.
È risaputo che il motore di ricerca di Google dà la priorità ai siti Web che si caricano rapidamente e li classifica anche in modo più positivo.
I passaggi che intraprendi utilizzando questo post come obiettivo all'inizio avranno un impatto minore, ma a lungo termine vedrai un notevole miglioramento in termini di posizionamento e caricamento del tuo sito web.
Indipendentemente dal tipo di sito Web o attività che gestisci, ti consigliamo vivamente di affrontare i problemi relativi all'ottimizzazione della velocità poiché a nessun utente piace un sito Web che impiega troppo tempo a caricarsi.
Il significato della velocità del sito web
La velocità è un fattore importante che deve essere preso in considerazione sia quando si migliora la SEO che quando si costruisce la propria infrastruttura.
Ma poiché si tratta di una questione complessa e tecnica, devi essere esperto in diversi aspetti. Alcuni dei fattori vitali che richiedono maggiore attenzione sono menzionati in questo pezzo.
Come vengono caricate le pagine Web?
In superficie, l'utente apre il browser preferito e immette un URL. Quando inserisci un URL, viene inviata una richiesta DNS dalla tua parte.
Questo problema riguarda direttamente il tuo dominio e provider di hosting.
Ad esempio, un provider di hosting come GoDaddy archivia tutti i tuoi file e le informazioni in locale. Ora le cose iniziano a farsi interessanti; DOM inizia a caricare tutti i file HTML, CSS e anche JavaScript. Ma raramente esegue tutti gli script necessari o carica una pagina web.
DOM richiede risorse aggiuntive dal server per eseguire tutto correttamente. È qui che tutto inizia ad andare in discesa culminando nel caricamento del tuo sito Web molto lentamente. Questa breve descrizione potrebbe aver contribuito a far emergere alcune idee su cosa potresti fare per migliorare il tuo sito web.
Fattori che rallentano il tuo sito
Allora, chi sono i nostri primi sospettati?
- Le immagini sono la causa principale della velocità di caricamento ridotta per la maggior parte del tempo. In particolare, le immagini di grandi dimensioni richiedono molto tempo per essere caricate
- Problemi di hosting
- Plugin, applicazioni, widget e tutti gli script di terze parti potrebbero ridurre la velocità di caricamento del tuo sito web
- Temi mal ottimizzati
- I reindirizzamenti multipli hanno anche un impatto in termini di velocità di caricamento del tuo sito web
- Anche il modo in cui vengono scritti i codici JavaScript incorporati è un fattore importante
se consideriamo tutti questi elementi presenti sul tuo sito web, questo effetto a catena ridurrà significativamente la velocità del tuo sito web. Quindi questo post tratterà alcune risorse che puoi utilizzare e le metriche che dovresti tenere d'occhio per ottimizzare in modo significativo la velocità del tuo sito web.
Strumenti per il test della velocità del sito Web e altre risorse
La prima risorsa elencata qui è Google Tool e la sezione Google Suggested Insights. Potresti trovare interessante sapere quali metriche analizzano effettivamente questi strumenti, specialmente durante il test della velocità o quali metriche utente vengono prese in considerazione.
Abbiamo bisogno di familiarizzare in una certa misura con il funzionamento di questi strumenti, altrimenti sarà molto più difficile capire perché il posizionamento del tuo sito web è bloccato.
Sappiamo che Google dà la priorità ai siti web che si caricano più velocemente. La loro stima proposta è da qualche parte tra 1 e 3 secondi.
Quindi fissa gli occhi su quel lasso di tempo, ma se è possibile raggiungere una velocità di caricamento più rapida, provaci. Ti suggeriamo anche di dare un'occhiata ai siti Web dei tuoi concorrenti e analizzare la velocità del loro sito Web per impostare una barra rispetto alla quale puoi giudicare il tuo sito Web.
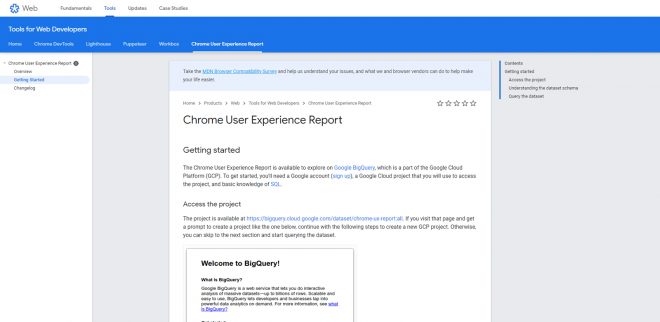
Rapporto sull'esperienza utente di Chrome
Rapporto sull'esperienza utente di Chrome è progettato per fornire informazioni utili su come gli utenti del mondo reale interagiscono con i siti web.
Sfortunatamente, però, funziona meglio su siti web con un gran numero di visitatori. Si può trovare in BigQuery.
Hai anche bisogno di una conoscenza di base del linguaggio SQL per aiutarti in questo.
Lighthouse
Lighthouse è lo strumento analitico preferito dagli sviluppatori Web e dagli amministratori e può essere trovato nella sezione Strumenti per sviluppatori di Chrome.
Una volta su una pagina web, fai clic su Inspect Element e vai al menu Audit in alto. Esegui Lighthouse da lì e visualizza il rapporto che è stato appena preparato per te.
Qualcosa che nel caso di questo strumento è molto utile è che fornisce esempi comuni di come potresti essere in grado di risolvere i tuoi problemi.
Fornisce anche un rapporto sulla velocità per Internet 3G, anche se ormai quasi tutti i gestori sono passati al 4G. Ma questo significa che anche gli utenti mobili sono focalizzati in questo rapporto.
Sebbene possa richiedere un po' di tempo, quasi sempre produce risultati fruttuosi che puoi utilizzare per migliorare il tuo sito web.
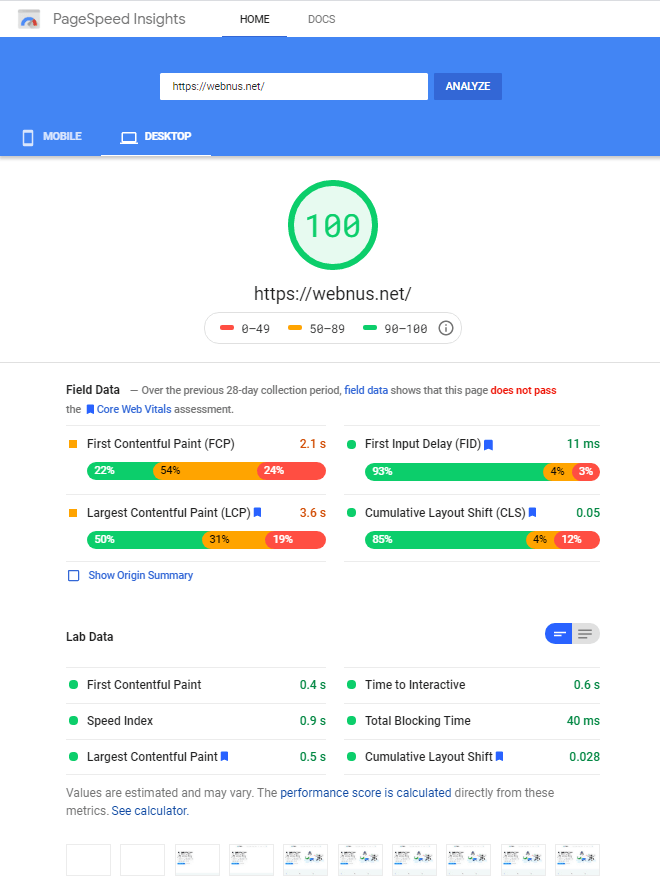
Page Speed Insight
Page Speed Insight è un altro strumento utile e interessante quando si tratta di velocizzare WordPress. Questo strumento include anche un rapporto sull'esperienza utente di Chrome.
Ma similmente all'ultimo strumento, se il tuo sito web non ha molti visitatori, l'accuratezza dell'analisi è meno affidabile.
Questo strumento dà un'occhiata a come è stato costruito il tuo sito web e suggerisce misure per migliorare. Tutto sommato, le misure suggerite sono utili per l'ottimizzazione della velocità del sito web.
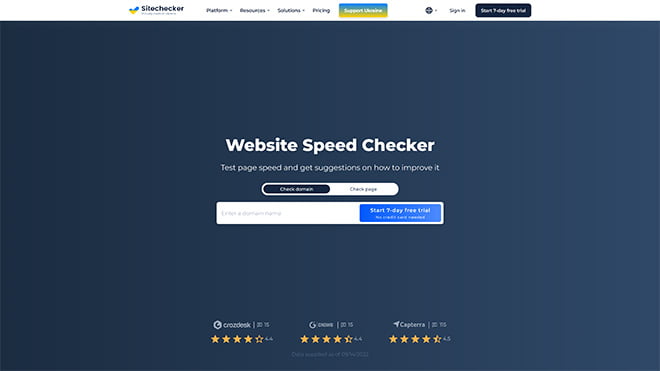
Test di velocità del sito Web di Sitechecker
Test di velocità del sito web ti aiuterà a determinare la velocità di caricamento del tuo sito. Per la tua massima comodità, questo strumento assegnerà un punteggio al tuo sito in base ai consigli di Google.
Inoltre nella pagina dei risultati otterrai un audit SEO, che ti aiuterà a trovare tutti gli errori. Lo strumento fornisce suggerimenti utili su come velocizzare le pagine del tuo sito e quali errori devi correggere.
Inoltre, puoi passare facilmente dai risultati della velocità di pagina per desktop e dispositivi mobili. Questo ti aiuterà a migliorare la velocità di caricamento e ottimizzare le pagine del tuo sito per tutti i tipi di dispositivi.
Sito Web Spider di Netpeak Software
Affinché il sito funzioni in modo fluido e corretto, è necessario utilizzare un software collaudato e di alta qualità. Questo potrebbe essere un ragno del sito web, che può rilevare rapidamente tutti i tipi di errori e fornirti un'analisi competente. Questo prodotto è adatto a tutte le imprese, indipendentemente dal campo d'azione.
Grazie a un sito web tecnicamente impeccabile e di alta qualità, non solo puoi vendere i tuoi servizi in modo più efficiente, ma anche posizionarti più in alto nei risultati di ricerca e quindi acquisire molti nuovi clienti e aumentare le tue entrate. Solo con risultati di ricerca elevati puoi essere sicuro che il cliente vedrà il sito web dell'azienda e, quindi, acquisterà qualcosa o effettuerà un ordine.
Strumenti per testare la velocità dei dispositivi mobili e le funzionalità del sito web
Questo sito web offre lo strumento migliore per confrontare la velocità del tuo sito web.
Analizza la velocità di caricamento del tuo sito web come se dovesse essere aperto su un dispositivo mobile e fornisce un rapporto al riguardo.
Vengono fornite metriche in tempo reale per aiutarti a migliorare l'esperienza utente del tuo sito web anche per coloro che utilizzano dispositivi mobili.
È uno strumento straordinario poiché stabilisce una barra e uno standard uguali per tutti gli sviluppatori di tutto il mondo con cui giudicare la velocità di caricamento del proprio sito Web.
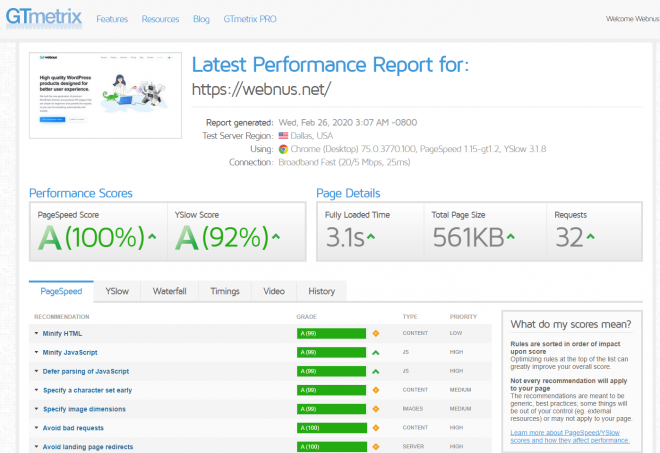
Oltre allo strumento sopra menzionato, suggeriamo anche Pingdom ed GTmetrix per testare la velocità e la funzionalità del tuo sito web anche se non sono affiliati a Google, ma assicurati almeno di provare a vedere se i loro risultati sono coerenti.
Abbiamo fornito una soluzione pratica per gli errori più importanti su GTmetrix che puoi facilmente utilizzare per aumentare la velocità di caricamento del tuo sito web.
Potresti aver bisogno di questo: Come migliorare la velocità del sito correggendo gli errori GTmetrix?
Metriche di velocità del sito web: quali sono alcuni dei fattori di misurazione della velocità?
– Che cos'è la prima vernice?
La prima vernice è la prima vernice sbloccata sullo schermo. In parole povere, è il primo cambio di pixel che avviene sullo schermo. Quindi il primo cambiamento che si verifica è indicato come prima vernice.
– Che cos'è First Contentful Paint?
La prima vernice contenta è la prima sezione mostrata nella pagina web. Questa potrebbe essere, ad esempio, la barra di navigazione o qualsiasi altra parte della pagina web che viene definita prima pittura di contenuto.
– Qual è la prima vernice significativa?
La prima vernice significativa è il primo contenuto che può essere visualizzato. Per elaborare ulteriormente, è quel momento in cui dici “Sì! Questo è esattamente il motivo per cui sono venuto su questo sito web."
– Che cos'è Time to Interactive?
Time to Interactive è la quantità di tempo necessaria affinché il sito web diventi visivamente pronto e visualizzabile. Ciò significa che puoi interagire con esso ma non funzionerà.
Quindi, per essere chiari, è quando viene caricato tutto nella pagina Web ma non è ancora possibile utilizzare le funzionalità.
Quindi, quando gli utenti potranno utilizzare la pagina web? Nota come l'utente finale è la metrica principale per misurare la velocità del sito web. Tutti gli strumenti per la velocità del sito Web sono estremamente centrati sull'utente.
– Contenuto DOM caricato
DOM Content Loaded è quando tutti i codici HTML vengono caricati e analizzati. I siti web devono prestare particolare attenzione a questo argomento e agire in modo più consapevole.
Se hai già scoperto che la risposta a Come velocizzare WordPress è qualcosa di enorme e richiede tempo, potresti lasciare che i nostri esperti se ne occupino per te:
🚀 Velocizziamo il tuo sito WordPress
I nostri esperti velocizzeranno il sito WordPress e ottimizzeranno la velocità della pagina.
Risposte a: Come velocizzare WordPress?
HTTP / 2
HTTP/2 può sicuramente aumentare la velocità di tutto. Ma fino a che punto dipende dalle diverse condizioni.
preconnect
Prefetch, Preconnect e Preload sono tutti estremamente importanti per aumentare la velocità del tuo sito web. Sappiamo che Google lo considera in SERP.
Se esamini un elemento di una pagina web, puoi vedere che Google riceve determinati URL nella sezione Precaricamento per caricarli più rapidamente.
In questo modo puoi raggiungere la tua destinazione più velocemente. Questo ti aiuterà ad aumentare la velocità di caricamento del tuo sito web.
Abilita memorizzazione nella cache e utilizzo della rete di distribuzione dei contenuti
La memorizzazione nella cache è importante funzione da utilizzare. Assicurati di fare le tue ricerche su questo in modo da poterlo implementare in modo efficace. Stessa cosa vale per CDN.
Spendere risorse su questi due punti sarà sicuramente ripagato alla fine.
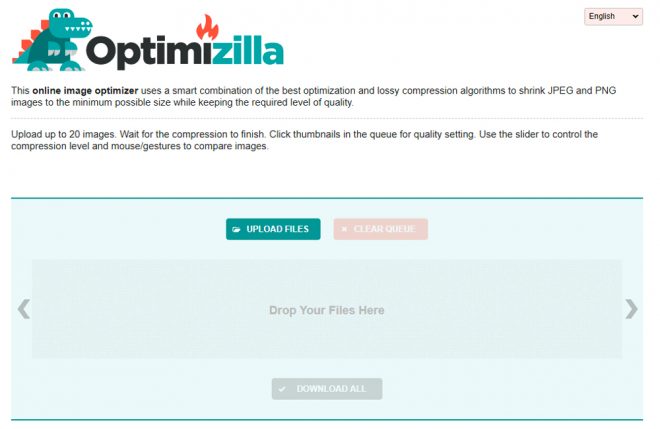
Compressione delle immagini
Il modo più semplice per ottimizzare la velocità del sito Web è comprimere tutte le immagini.
Se sei su WordPress, è abbastanza facile utilizzare vari plugin gratuiti e siti Web online.
Optimizilla è uno di questi strumenti. Puoi persino utilizzare il software desktop e salvare le tue immagini per il Web o comprimerle correttamente per ottimizzare e comprimere le immagini.
Ottimizzazione dei codici JavaScript
Puoi facilmente ottimizzare e comprimere codici e altre risorse. Familiarizzare con il processo ti aiuterà quando comprimi il codice, ma questo potrebbe diventare un po' tecnico.
Immagina di avere contenuti molto SEO-friendly con più backlink ma anche con tutto ciò che il tuo ranking non è migliorato secondo Google.
Potresti sospettare che ciò possa essere dovuto alla velocità di caricamento del tuo sito Web, ma tutto va bene una volta eseguito attraverso un sito Web di test di velocità. In questo caso è meglio assumere uno sviluppatore per dare un'occhiata al tuo codice.
L'ottimizzazione del sito web a volte diventa un po' complicata e non ti lascia altra scelta che cercare un aiuto professionale. Simile a come hai cercato aiuto per la SEO, avrai bisogno dell'aiuto di uno sviluppatore per capire perché il tuo sito web è lento o se il tuo codice è scritto in modo approssimativo.
Potrebbero esserci variabili che non sono facilmente rilevabili e in superficie per qualcuno senza competenze tecniche. Allo stesso tempo, ci sono cose che puoi fare per migliorare la velocità del tuo sito web senza bisogno di specializzazione.
18 modi per velocizzare il tuo sito WordPress
Quindi abbiamo chiesto a più di 100 sviluppatori quali sono i loro suggerimenti per le persone meno esperte di tecnologia per accelerare wordpress in modo che tu debba assumere uno sviluppatore solo come ultima risorsa.
1. Metti alla prova la velocità del tuo sito web
Per prima cosa, utilizziamo uno strumento analitico per verificare e vedere cosa potrebbe esserci di sbagliato nel nostro sito Web e se esiste un modo semplice per risolverlo.
Metti alla prova la velocità del tuo sito web utilizzando Google PageSpeed o qualsiasi altro sito web online. Tutti ti faranno sapere quanto ci vuole per caricare il tuo sito web su una connessione normale.
Sulla base dei suggerimenti che abbiamo ricevuto, dovresti puntare la velocità del tuo sito web tra 2 e 3 secondi. I visitatori si aspettano che il tuo sito web venga caricato in almeno 2 secondi.
Tieni presente che stiamo prendendo in considerazione gli utenti che stanno cercando una cosa specifica, non un utente che frequenta il tuo sito web e non si preoccuperebbe se ci vogliono 5 secondi per caricare il sito.
Almeno il 40% dei nuovi visitatori lascerà il tuo sito web se impiega un tempo più lungo della media per caricarsi.
– Quali sono i migliori strumenti per il test della velocità degli utenti?
Quanto segue ha avuto la più alta popolarità tra gli sviluppatori che abbiamo intervistato:
- Google Page Insight Google
- GTmetrix
- Pingdom
- WebPageTest
- Faro di Google
Ti suggeriamo di utilizzare un mix di questi strumenti per avere un'idea migliore di quale potrebbe essere il vero problema che causa il rallentamento del caricamento del tuo sito web.
La scelta migliore per i siti Web creati di recente sono GTmetrix e Lighthouse.
Questi due forniscono un resoconto accurato dello stato attuale del tuo sito web e di come può essere migliorato. I dettagli forniti da questi due strumenti sono estremamente utili quando si ottimizza il proprio sito web.
Un punteggio di 70 plus da questi strumenti è un punteggio accettabile, mentre 80 plus è ancora migliore; indicando che il tuo sito web verrà caricato entro 3.5 secondi o prima. Il caricamento entro i +8 secondi (anche 5) è molto preoccupante e dovresti assolutamente cercare di migliorare la tua infrastruttura, che si tratti del tuo tema o del provider host.
Oltre a questi due, Pingdom è uno strumento semplice e gratuito che ti consente di sapere quali par devono essere migliorati.
Ma assicurati anche di utilizzare gli strumenti gratuiti forniti da Google per ottimizzare la velocità del sito web, potenziali problemi e funzionalità.
Ti suggeriamo di utilizzare gli strumenti forniti da Google per via delle metriche che prendono in considerazione.
Il tuo obiettivo è aumentare il posizionamento del tuo sito web ottimizzando la velocità del tuo sito web, quindi è meglio seguire le loro analisi.
Oltre a ciò, Google ha investito molto nel miglioramento dei propri strumenti in modo che sviluppatori e utenti possano fare affidamento su di essi con fiducia.
Siamo sicuri che tu possa trovare i problemi alla base della tua bassa velocità di caricamento utilizzando questi strumenti.
Per farlo carica il sito web che desideri con Chrome e clicca con il tasto destro sulla pagina, vai su Ispeziona e poi Controlla.
Audit fornisce una descrizione dei problemi da risolvere anche se le soluzioni offerte sono piuttosto poco pratiche e obsolete.
Lo strumento Copertura nella console di Google è la scelta migliore poiché è disponibile nella console di ricerca di Google.
Il motivo per cui è meglio è che il crawler di Google utilizza dati reali per mostrarti la causa dei problemi del tuo sito web. Con un solo clic, scoprirai cosa l'IA di Google considera problematico.
Questo è estremamente importante perché Google ha risorse quasi infinite e può eseguire la scansione di siti Web illimitati. Durante il processo di scansione, se il tuo sito web ha un problema di caricamento, il crawler farà un altro tentativo prima di saltare il tuo sito web lasciandolo senza indice.
Quindi, se non sono indicizzati, non verranno nemmeno mostrati su Google.
2. Ottimizza le immagini del tuo sito web
L'ottimizzazione delle immagini del tuo sito Web è il modo più sicuro per ridurre i tempi di caricamento e accelerare WordPress.
Un buon modo per concettualizzare l'importanza della compressione delle immagini è pensare a una stampante. Ci vuole più tempo per stampare un'immagine che ha più colori ed è più grande sia in termini di tempo che di risorse necessarie per stamparla.
Un discorso simile può essere esteso alle immagini dei siti web. Se hai immagini che non sono state ottimizzate e compresse, ci vuole più tempo per caricarle su qualsiasi browser. Le persone che abbiamo intervistato hanno alcuni suggerimenti su cos'altro devi fare quando carichi le tue immagini.
Abbiamo due suggerimenti per ottimizzare le tue immagini prima di caricarle sul tuo sito web: TinyPNG ed Optimizilla.
3. Scegli la giusta risoluzione dell'immagine
“La maggior parte degli amministratori che non hanno familiarità con questi principi copia semplicemente un'immagine da Unsplash e la carica sul proprio sito web.
Questi tipi di immagini di solito hanno una risoluzione maggiore di quella necessaria sul tuo sito web; probabilmente adatto anche per la stampa. La loro risoluzione è di 300 DPI, quindi tieni presente che hai bisogno solo di 72 DPI quando carichi immagini su un sito web.
Se utilizzi un'immagine che funge da banner del tuo sito web, non è necessario che sia superiore a 1500 pixel e superiore a 72 in termini di risoluzione. Se carichi un'immagine a 300 DPI, sarà di circa 4000 pixel ed è allora che la velocità del tuo sito web diminuirà.
Una volta ottimizzate tutte le immagini del tuo sito web, molto probabilmente hai liberato una notevole quantità di spazio e allo stesso tempo hai aumentato la velocità del tuo sito web.
Scegli una determinata risoluzione per le tue immagini in diverse sezioni e mantienila coerente. Esistono diversi strumenti che potresti utilizzare modificare le dimensioni dell'immagine da Photoshop a GIMP. Vale la pena notarlo GIMP è gratuito.
4. Fonti per il download di immagini adatte
Molto spesso puoi scegliere la dimensione dell'immagine che stai per scaricare. Ti consigliamo di scaricare la versione web o almeno di scaricare quella più grande e poi salvarla come web.
5. Scegli il giusto formato immagine
Il formato dell'immagine ha un impatto diretto sul tempo necessario per il caricamento.
Quando si scarica un'immagine da ShutterStock, puoi scegliere la versione web che ha una risoluzione di 72 DPI anziché i 300 DPI standard oppure puoi ridurre i loro DPI e le dimensioni dell'immagine se l'origine dell'immagine è diversa.
Assicurati che il formato dell'immagine sia in PNG o JPEG. Ciò contribuirà ad accelerare WordPress.
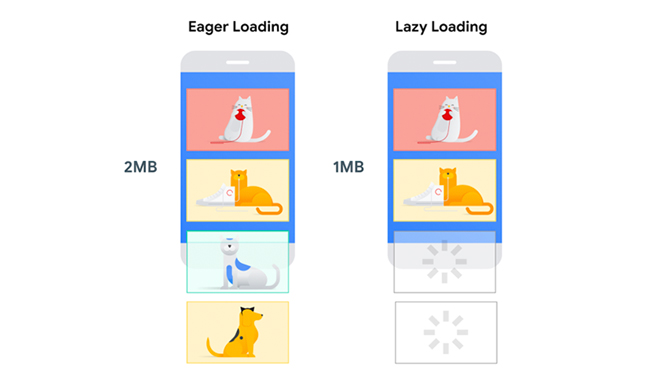
6. Installa il plug-in di caricamento lento per caricare le immagini
Questo utile plugin carica solo le immagini necessarie a meno che l'utente non faccia clic su di esse per visualizzarle, quindi non tutte le immagini devono essere precaricate, aumentando così la velocità di caricamento.
Verranno caricate solo le immagini all'interno della visualizzazione dell'utente, quindi ci vorrà meno tempo per caricare l'intera pagina. Lo puoi trovare su WordPress sotto il nome Lazy Load – Ottimizza le immagini.
Se sei su WordPress, puoi anche usare Autoptimize che comprime le immagini per te. Esistono anche plugin gratuiti simili che svolgono questo tipo di attività.
Se desideri le migliori pratiche su WordPress SEO e vuoi migliorare il posizionamento del tuo sito web, questo ti guiderà totalmente attraverso: Come migliorare WordPress SEO 2020?
7. Rimuovi diapositive, video e immagini non necessari
Un'altra opzione per velocizzare WordPress sarebbe quella di rimuovere immagini e video che ritieni non necessari dalle pagine chiave.
Questi elementi aumentano il tempo necessario per caricare il primo pixel di colore significativo (il tempo necessario per caricare il primo contenuto sul tuo sito web) in modo che tu possa aggirarlo semplicemente rimuovendoli e migliorando significativamente la velocità del tuo sito web.
Un modo efficiente per farlo è dare un'occhiata a tutte le tue immagini e rimuovere quelle che non sono necessarie. Un ottimo strumento per questo scopo è SEMrush che analizza lo stato del tuo sito web.
Questo sito Web offre un'ottima panoramica sui possibili problemi con il tuo sito Web e suggerisce i supporti non necessari che devono essere rimossi.
WordPress è la piattaforma perfetta per coloro che non sono così pratici quando si tratta di migliorare la velocità del proprio sito web.
Ogni piccola cosa contribuisce ad esso, dalla compressione delle immagini all'avere un tema con un codice ben scritto. Questo perché ci sono anche temi che sono incredibilmente difficili da usare.
Questi eseguiranno numerosi script, caratteri e richieste che creano problemi quando si tenta di caricare il sito Web.
Assicurati di scegliere un tema che non occupi molto spazio, inoltre chiedi al tuo sviluppatore web di utilizzare un codice specifico per le tue esigenze. Anche se questo potrebbe costare di più, ne varrà la pena poiché il tuo sito web si caricherà più velocemente a lungo termine.
Vale la pena notare che i temi pubblici che si trovano comunemente su WordPress sono dotati di un sacco di funzionalità che potresti non utilizzare mai.
Tutte queste funzioni non necessarie rallentano la velocità del tuo sito web e diminuiscono i tempi di risposta del server. Quindi prova a non utilizzare temi gratuiti o se disattivi i widget non necessari.
8. Usa solo plugin essenziali
Cerca di non sovraccaricare il tuo sito Web con plug-in e componenti aggiuntivi diversi quando stai cercando di accelerare WordPress.
Alcuni di questi plugin potrebbero essere in conflitto tra loro.
Molti utenti nuovi di WordPress commettono l'errore da principiante di installare qualsiasi plug-in che sembra importante o con molti utenti attivi.
Sebbene possano effettivamente essere utili, riducono anche la velocità del tuo sito web se non sono essenziali.
Alcune applicazioni come whatsappgb ti aiuterà a compiere alcune azioni al di fuori del tuo sito web.
9. Controlla i tuoi plugin e assicurati che funzionino
Ti consigliamo di controllare di tanto in tanto i tuoi plugin, per assicurarti che funzionino ancora come dovrebbero.
WordPress è in continua evoluzione, quindi i plug-in devono tenere il passo con tali modifiche per evitare malfunzionamenti dei moduli. Assicurati di aggiornare i tuoi plugin e controlla i loro registri delle modifiche.
Quei plugin di ottimizzazione che abbiamo menzionato sono abbastanza utili e se non riesci a ottenere uno sviluppatore web per aiutarti con i problemi di velocità del tuo sito web sono la cosa migliore per aiutarti ad aumentare il tuo sito web almeno in misura gestibile.
Non suggeriamo di disattivare tutti i plug-in non necessari, ma piuttosto di rimuovere quelli di cui non hai bisogno al momento.
Saresti sorpreso di quanto migliora il tuo sito web una volta che hai disattivato i plugin non essenziali.
Per farlo ti consigliamo Monitorare le query.
Questi plugin analizzano quali plugin stanno rallentando il tuo sito web. Usa l'analisi per disattivare i plugin non necessari.
10. Rimuovi i widget non necessari
Devono essere presi in considerazione anche i codici di terze parti che rallentano notevolmente il tuo sito web. Alcuni di questi codici sono Facebook o Google Double Click Ads.
Altri sono feedback dei clienti, chat online, personalizzazioni che aggiungono nuove funzionalità ai siti web. Anche se questi influiscono anche sulla velocità del tuo sito web.
Controlla quali ti servono veramente e rimuovi quelli che non hanno un impatto cruciale sul tuo sito web. Assicurati di conservare e installare solo quelli veramente essenziali.
La maggior parte degli strumenti con tecnologia di tracciamento come Facebook Pixel or Google Analytics comunemente riducono la velocità del sito web.
Poiché sono stati sviluppati da terze parti, non sono stati considerati aspetti come il caricamento su siti Web meno ottimizzati. Anche se chiedi al tuo team di sviluppo di dare un'occhiata a questi strumenti, non saranno in grado di fare molto.
Prova a eseguire un check-up sul tuo WordPress una volta ogni pochi mesi per disabilitare quelli che non hai utilizzato di recente. Se non riesci a rimuovere alcun plug-in, assicurati di utilizzare i plug-in solo su determinate pagine.
Ad esempio, se hai utilizzato il Chatbot di Drift sul tuo sito web, devi assicurarti che sia disabilitato nella sezione blog del tuo sito web.
Dovresti anche controllare se il codice è ancora in esecuzione in background nella sezione del blog poiché è molto possibile. Rimuoverlo dalla sezione blog migliorerà enormemente la velocità del tuo sito web.
Se desideri utilizzare un plug-in su determinate pagine, ti consigliamo di utilizzare Organizzatore di plug-in. Questo plug-in ti aiuta a identificare e organizzare i plug-in utilizzati molto frequentemente su determinate pagine e a disabilitarli e il loro codice. Puoi anche impostare regole per quando questi plugin dovrebbero essere caricati.
Ma qualcosa da tenere presente è che disabilitare e modificare le categorie per i plug-in potrebbe avere alcuni effetti indesiderati, quindi assicurati di avere un backup del tuo sito web prima di procedere con queste modifiche.
11. Presta attenzione alla velocità di caricamento degli annunci di Google
Se pubblichi annunci sul tuo sito Web, vale la pena notare che potrebbe anche ridurre la velocità del tuo sito Web in una certa misura, ma ovviamente poiché contribuisce alle tue spese è essenziale.
Il caricamento di un annuncio su un sito Web mal ottimizzato potrebbe aggiungere circa 5 sezioni al massimo al tempo di caricamento totale.
Per risolvere questo problema potresti chiedere al provider di hosting per i tuoi annunci di apportare alcune modifiche al modo in cui vengono visualizzati i loro annunci o utilizzare Lazy Load. In questo modo gli annunci verranno visualizzati solo quando l'utente scorre vicino a loro.
12. Riduci il numero di reindirizzamenti
Il reindirizzamento a fonti esterne richiederebbe più tempo per il processo di caricamento. Ciò aumenterà il tempo necessario all'utente per caricare il tuo sito web.
Un modo per ridurre il numero di reindirizzamenti consiste nell'accorciare gli URL e non utilizzare HTTPS o WWW nel collegamento. Questa mossa impedisce ai reindirizzamenti di concatenarsi.
13. Aggiorna il tuo fornitore di servizi di hosting web
Un'altra cosa a cui potresti voler dare un'occhiata è cambiare il tuo attuale provider host se non sono in grado di migliorare il tuo servizio o passare a un piano migliore.
La maggior parte delle persone usa servizi di hosting che sono al massimo nella media quando stanno iniziando, il che è giusto per quando stai appena iniziando a prendere confidenza con le cose, ma ha delle carenze, quindi potrebbe essere meglio investire in un migliore pianificare da un fornitore più affidabile.
Puoi sicuramente sentire il confronto una volta aggiornato al piano che utilizza lo spazio cloud per i servizi di hosting. Sarà una differenza tra giorno e notte.
Se utilizzi un host condiviso, ti consigliamo vivamente di passare a un provider di servizi di hosting separato come SiteGround. Anche se potrebbe costarti di più, è meglio per te a lungo termine.
Assicurati di cercare quello perfetto per velocizzare WordPress poiché ci sono diversi piani là fuori, ma ti suggeriamo di sceglierne uno che abbia anche una rete di distribuzione dei contenuti.
Un'offerta fantastica a cui non resisterai!
APPROFITTA DELLA NOSTRA OFFERTA SPECIALE!
14. Assicurati che il tuo provider host offra supporto
È un enorme vantaggio poter contattare l'assistenza del tuo provider host se qualcosa va storto con il caricamento del tuo sito web e hai bisogno di qualsiasi tipo di assistenza.
Controlla mensilmente la velocità del tuo sito web utilizzando gli strumenti da noi consigliati e chiedi al supporto quali probabili cause potrebbero esserci per l'aumento.
Probabilmente prima cancellerebbero la cache e poi controlleranno quali altre cause potrebbero esserci per questo improvviso rallentamento.
Si spera che in seguito la velocità del tuo sito web ritorni ai normali 2 o 3 secondi. Potrebbero consigliarti di aggiornare il tuo piano a un server più veloce o di ottimizzare la cache e la rete CDN.
15. Utilizzare un provider DNS di alta qualità
Molti utenti registrano domini tramite provider come GoDaddy o NameCheap e forniscono anche il tuo servizio DNS.
Questo è un servizio gratuito ma la maggior parte delle volte a causa della sua natura gratuita, la qualità e la velocità sono estremamente basse. Potrebbe valere la pena dare un'occhiata al tuo provider DNS se dovessi iniziare a riscontrare un rallentamento sul tuo sito web.
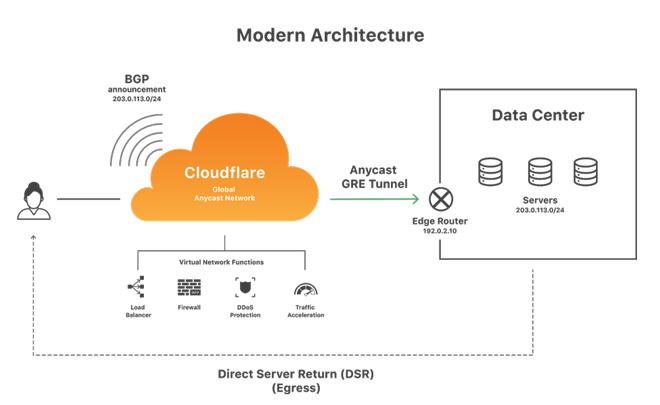
Si consiglia di utilizzare provider DNS di qualità come Cloudflare. Questo provider offre la migliore infrastruttura disponibile insieme a un supporto reattivo e affidabile. Questo semplice punto accelererà WordPress di circa il 40% almeno.
16. Assicurati di utilizzare le reti di distribuzione dei contenuti
Un altro modo per migliorare la velocità del tuo sito Web è utilizzare una rete di distribuzione di contenuti o CDN.
Un fornitore di servizi CDN identifica le risorse statiche come le immagini e le ottimizza per una rapida distribuzione in tutto il mondo. L'utilizzo di un CDN ha un impatto significativo sulla velocità del tuo sito web.
L'utilizzo di un CDN significherebbe che i tuoi contenuti saranno accessibili in tutto il mondo più di prima.
La configurazione di un CDN è abbastanza semplice e non ha molti costi associati. Quindi ti consigliamo vivamente di esaminare l'utilizzo di un CDN.
La maggior parte dei servizi CDN include una sezione di compressione automatica. Ciò significa che il codice del tuo sito web verrà accorciato, portando a un'esperienza di caricamento più rapida per l'utente finale.
I codici di solito hanno molto spazio vuoto per rendere più facile per gli sviluppatori web apportare le proprie modifiche. Anche se è importante notare che i browser non prendono realmente in considerazione quegli spazi durante il caricamento.
Abbreviare il codice infatti si trasforma in un codice più comprensibile per il browser. Riduce anche le dimensioni dei file, riducendone le dimensioni di quasi il 60%.
Ma per quale CDN dovresti optare? Ancora una volta, consigliamo Cloudflare. Questo fornitore di servizi è affidabile e fornisce un ottimo supporto, migliorando enormemente la velocità e la sicurezza del tuo sito web.
L'utilizzo di servizi CDN e DNS di alta qualità darà una grande spinta al tuo sito web, quindi assicurati di fare la scelta giusta.
17. Abilita la memorizzazione nella cache
La memorizzazione nella cache Web funziona in questo modo, viene eseguita una versione immediata del tuo sito Web e nel passaggio successivo vengono caricati i suoi aggiornamenti.
Le sezioni meno importanti vengono caricate per prime, quindi non c'è un ritardo nel caricamento iniziale. Puoi farlo aggiungendo un codice al corpo del sito web o usando un plugin.
I plugin che suggeriamo per velocizzare WordPress sono Prestazioni rapide (che utilizziamo sul nostro sito Web), WP Super Cache ed W3 Total Cache.
Un avvertimento equo, tuttavia, entrambi questi plugin sono un po' complessi quando si tratta di configurarli. Quindi potresti non essere in grado di eseguirlo molto facilmente e, nel peggiore dei casi, potresti finire per causare più danni che benefici.
Il plugin più semplice da utilizzare per questo scopo sarebbe WP Rocket. Tutte le impostazioni di base sono preconfigurate qui e impostate come predefinite in modo da poterlo installare e iniziare a usarlo immediatamente.
Offre una versione gratuita ma la versione premium include il supporto online.
Ti assicuriamo che questo plug-in ti aiuterà a ottimizzare la velocità del tuo sito Web e a portarlo nell'intervallo da 1 a 2 secondi.
Vale la pena notare che tutte le funzionalità del tuo sito web dovrebbero essere monitorate. Dalle percentuali di clic alla quantità di tempo trascorso su una pagina e alla frequenza con cui le pagine si sono bloccate o un collegamento è stato interrotto. Puoi tenere traccia di tutto questo usando MOZ che misura tutti questi criteri.
Utilizzando questi fattori, puoi migliorare efficacemente il tuo SEO e anche combinare e abbinare i dati di Google Analytics, SEMrush per ottenere una comprensione precisa delle funzionalità del tuo sito web.
18. Miglioramento della velocità del sito Web su visualizzazione mobile
Dovresti prendere in considerazione la visualizzazione mobile se prevedi di effettuare vendite da dispositivi diversi.
Accelerated Mobile Pages o AMP è una tecnologia sviluppata da Google che fornisce una visualizzazione semplice del tuo sito web e mostra solo le informazioni necessarie.
Le pagine alimentate da AMP sono archiviate nei server dei motori di ricerca e vengono caricate quasi senza alcun ritardo.
Questo è ciò che accade quando qualcuno naviga nel nostro sito Web sul proprio telefono. Mentre l'utente sta navigando nella pagina, la versione completa viene caricata in background a sua insaputa. Questo semplice compito aiuta in modo significativo ad accelerare WordPress.
L'implementazione di AMP richiede una buona comprensione degli aspetti tecnici di WordPress. Il plugin di scelta per questo scopo è AMP per WP.
Abbiamo scritto un articolo completo e dettagliato sui plug-in AMP di WordPress, non esitare a dare un'occhiata: I 5 migliori plugin AMP per WordPress
I 6 migliori plugin per la memorizzazione nella cache su WordPress
Come accennato, l'utilizzo di plug-in di memorizzazione nella cache è estremamente utile per accelerare WordPress. Di seguito presenteremo i 5 migliori plug-in di memorizzazione nella cache che ti aiuteranno in questo senso.
Cos'è la cache?
La cache è uno spazio di archiviazione temporaneo da cui è possibile accedere rapidamente ai dati in caso di richiesta. Una volta inviata una richiesta, un computer esegue più processi prima di mostrare le informazioni pertinenti.
La cache risolve il problema dell'invio e della ricezione costanti di dati archiviandone alcuni in uno spazio temporaneo. Ciò consente al tuo browser di accedere alle cose più velocemente.
La forma di memorizzazione nella cache può essere utilizzata anche nei siti Web WordPress. Ciò accelererà WordPress e migliorerà la funzionalità.
Come sai, WordPress è un sistema di gestione dei contenuti dinamico, il che significa che ogni volta che un utente visita il tuo sito Web, WordPress richiede informazioni dal database e quindi invia una pagina Web al browser dell'utente.
Questo di per sé porta al caricamento del tuo sito Web più lentamente per i visitatori. In particolare, se più utenti stanno tentando di accedere contemporaneamente al tuo sito web.
La memorizzazione nella cache consente al tuo sito Web WordPress di ignorare molti di questi passaggi e saltare la fase di elaborazione dei dati.
Ad esempio, invece di caricare una pagina ogni volta da zero, il plug-in della cache crea una copia di caricamento iniziale e tale copia viene visualizzata agli utenti quando vogliono caricare nuovamente la pagina Web e ciò causerà una maggiore velocità nel tuo WordPress.
Perché la memorizzazione nella cache è così importante?
La memorizzazione nella cache porta a un tempo di caricamento più rapido per il tuo sito web.
È necessaria una memorizzazione nella cache adeguata per consentire tempi di caricamento più rapidi. Quindi, assicurati di impostare un sistema di memorizzazione nella cache altamente funzionale.
Un sito Web che si carica rapidamente offre un'esperienza utente più ottimale e aiuta anche ad aumentare considerevolmente il tasso di coinvolgimento poiché il tuo sito Web si caricherà più facilmente.
Un sito Web con caricamento più rapido consente di indirizzare più traffico verso la sua direzione e tutto ciò avviene organicamente attraverso i motori di ricerca. Google classifica i siti Web che si caricano più velocemente in termini di SEO e vengono visualizzati più in alto nell'elenco dei risultati.
Detto questo, diamo un'occhiata ai migliori plug-in di memorizzazione nella cache che ti aiuteranno a velocizzare WordPress. Assicurati di leggere questo se vuoi velocizza WordPress utilizzando plugin gratuiti.
Prestazioni rapide
La caratteristica principale di Prestazioni rapide questo è il motivo per cui lo usiamo per i siti Web che sviluppiamo sono le sue impostazioni automatiche che possono migliorare significativamente la velocità di caricamento del sito Web con un solo clic.
I risultati dei test mostrano che questo componente aggiuntivo può accelerare i siti Web WordPress fino al 440%. Inoltre, non è necessaria alcuna conoscenza di programmazione per utilizzare Swift Performance.
L'ottimizzazione delle immagini (riduzione delle dimensioni e determinazione delle dimensioni corrette), la memorizzazione nella cache, l'ottimizzazione dei codici CSS e JS, l'ottimizzazione del database utilizzato dal sito Web e l'ordinamento dei plug-in utilizzati dal sito Web sono alcune delle funzionalità più importanti di Swift Performance.
Autoptimize
Autoptimize è un ottimo componente aggiuntivo per l'eliminazione di caratteri non necessari nel tema e nei codici WordPress. Questi caratteri possono essere spazi bianchi e caratteri per le nuove righe. Questo è un modo per migliorare la velocità del sito web. Autoptimize ti aiuterà a comprimere e ottimizzare i codici CSS, HTML e JavaScript nel miglior modo possibile per velocizzare WordPress.
Per fare ciò, installa semplicemente l'add-on e seleziona i codici che desideri ottimizzare nel menu delle impostazioni. Puoi anche aggiungere script per NON comprimere e ottimizzare un particolare codice. Se lo desideri, anche i codici HTML nell'intestazione e nel piè di pagina verranno compressi.
WP Rocket
WP Rocket è uno dei migliori plugin per la memorizzazione nella cache in circolazione. È molto facile da usare e non richiede una conoscenza approfondita di WordPress per poterlo utilizzare.
Ti consente di implementare la memorizzazione nella cache sul tuo sito Web con un semplice clic. Il suo crawler chiama automaticamente le pagine del tuo sito web per attivare le cache sul tuo sito web.
Successivamente, il plug-in abilita le impostazioni di memorizzazione nella cache consigliate per WordPress che includono compressione Gzip, cache della pagina e precaricamento della cache.
WP Rocket fornisce anche due modalità che puoi selezionare che miglioreranno la funzionalità del tuo sito web. Ciò include il supporto per il caricamento lento delle immagini per CDN e DNS e anche la compressione di file e molti altri tipi di file che ti aiuteranno a velocizzare WordPress.
Dai un'occhiata se vuoi saperlo Come configurare WP Rocket per velocizzare WordPress?
W3 Total Cache
W3 Total Cache è uno dei plugin di memorizzazione nella cache più popolari su WordPress. Questo è un plugin completo che include vari campanelli e fischietti. A prima vista, potrebbe sembrare un plug-in confuso per gli utenti.
Include funzionalità di cui potresti aver bisogno da un ottimo plug-in di cache per accelerare WordPress.
Cache della pagina Web, cache degli oggetti, compressione Gzip, supporto della compressione, supporto CDN e altro ancora. Ecco perché alcuni potrebbero trovare un po' difficile lavorare con questo plugin all'inizio, ma una volta che hai letto un po' su di esso inizi a capire le cose da solo.
WP Super Cache
WP Super Cache è un popolare plugin gratuito con un sacco di funzionalità ed è consigliato da molti provider di hosting.
Questo plug-in ha tutte le funzionalità pratiche e aiuta anche ad aumentare la velocità del tuo sito Web tramite la compressione Gzip, la memorizzazione nella cache delle pagine e l'utilizzo della cache prima del caricamento, il supporto CDN e queste sono solo alcune delle sue funzionalità. Ha due schede, una con le impostazioni complete e una che include le impostazioni di base.
Sucuri Security
Sucuri Security è uno dei migliori plugin per firewall e sicurezza di WordPress. Sucuri funge da firewall del tuo sito Web e dispone già di opzioni preimpostate per consentire la memorizzazione nella cache del Web e la compressione gzip con un semplice clic.
Questa è la prima scelta per qualsiasi sito web. Questo perché Sucuri è un firewall DNS. Ciò significa anche che memorizza nella cache i tuoi contenuti in modo che gli utenti possano richiedere l'accesso anche prima di raggiungere la destinazione. Ciò aumenta la praticità del tuo sito web, mantenendolo in perfetta forma.
I 5 migliori plugin AMP per WordPress
AMP è uno dei progetti di Google con l'obiettivo di aumentare la velocità di caricamento sui browser mobili.
Se desideri aggiungere la funzionalità AMP al tuo sito Web WordPress, hai bisogno del plug-in AMP. Tratteremo questo in modo molto più dettagliato di seguito.
Che cos'è AMP ed è necessario utilizzarlo?
AMP sta per Pagina mobile accelerata il che significa che i browser mobili caricano rapidamente le pagine. Questo progetto è stato diretto da Google con l'obiettivo di migliorare significativamente la velocità di caricamento sui dispositivi mobili.
Per realizzare ciò, le pagine utilizzeranno il codice AMP Framework. Inoltre, Google memorizzerà nella cache le pagine AMP in modo che gli utenti abbiano un caricamento più rapido nelle loro ricerche su Google. A parte questo, anche i plug-in di cache forniti dai provider di hosting sono specializzati in questa materia.
Perché è necessario installare un plug-in AMP?
È giusto dire che dipende da più fattori.
Ci sono anche prove evidenti che indicano quanto sia stato efficace il plug-in AMP nell'aumentare la velocità di caricamento del sito Web e la frequenza di rimbalzo. Centro Biglietteria Eventi ha fatto uno studio su questo e i numeri parlano da soli.
- Riduzione del 10% della frequenza di rimbalzo
- 6 percento di aumento del numero di pagine visualizzate
- 13% di aumento del tempo trascorso su un sito web
- 100% di aumento del tasso di conversione degli acquisti
Ma AMP non è stato altrettanto efficace per tutti. Alcuni siti Web come Kinsta hanno notato che AMP ha causato un calo del loro sito Web del 59% delle volte.
Quindi ti esortiamo a provarlo tu stesso e vedere se ti aiuta o costruisce il tuo sito web. Tutti i plugin AMP sono facilmente installabili e configurabili su WordPress. Quindi provalo tu stesso e presta attenzione ai dati di Google Analytics. Nota le tendenze al ribasso o al rialzo per aiutarti a prendere questa decisione.
AMP per WP
AMP per WP plug-in ha più funzionalità rispetto agli altri plug-in AMP di WordPress, motivo per cui è la nostra scelta migliore per eseguire AMP sul tuo sito Web WP.
Utilizzando questo plugin sarai in grado di:
- AMP Plugins Manager – Che ti permette di disabilitare una specifica funzionalità di plugin solo nella versione AMP
- Editor AMP personalizzato – Che ti consente di sovrascrivere i tuoi contenuti che avevi scritto in Post o nella pagina, in modo da poter aggiungere i diversi contenuti solo per AMP.
- Supporto di Google Adsense (AMP-AD) con 4 diversi spazi pubblicitari nel layout! Il primo plugin ad avere questa capacità.
- Tag rel canonici corretti, il che significa che Google conosce la pagina originale.
- Supporto AMP WooCommerce
- Attiva/disattiva il supporto per pagine e post su AMP
Dopo aver installato AMP per WP, verrà visualizzata una procedura guidata di installazione. Dopo aver apportato alcune modifiche di base alle impostazioni, verrai indirizzato alla sezione in cui puoi controllare le funzionalità del plug-in. Per modificare l'aspetto del tuo AMP puoi scegliere tra i numerosi temi AMP disponibili nella versione premium e personalizzare successivamente quel tema.
La versione gratuita ha un solo tema e offre opzioni di personalizzazione minime. Se ritieni che il plug-in AMP ufficiale sia limitato in termini di portata e non ti piace come funziona, allora AMP per WP è il plug-in giusto per te poiché offre molta più personalizzazione e funzionalità fluide.
Il plugin offre diversi piani e il più semplice che include molte altre estensioni è di $ 149 all'anno.
Plug-in AMP
Questa è la Plugin AMP ufficiale per WordPress annunciato e introdotto da Google per WordPress.
È completamente gratuito e molto facile da usare. Tutto quello che devi fare è attivarti e metterti al lavoro. Anche se il rovescio della medaglia è che non ti offre molto spazio per l'impatto visivo di AMP sui tuoi contenuti e le funzioni che svolgerà per te.
Ad esempio, se vai alla sezione di personalizzazione di WordPress le uniche opzioni a cui avrai accesso sono:
- Colore del testo e colore di sfondo
- Scegliere tra un tema chiaro o scuro
Oltre a ciò, avrai accesso ad alcune semplici impostazioni come avere un URL specifico e separato per le pagine AMP e che tipo di post dovrebbe utilizzare AMP. Avrai anche una sezione di analisi separata, che ti consentirà di aggiungere script di analisi (creati per il monitoraggio) alle pagine AMP.
In breve, questo è un modo estremamente semplice e flessibile per abilitare AMP sul tuo sito Web WordPress. Tieni presente che se desideri utilizzare questo plug-in e Yoast contemporaneamente, dovrai installare Glue for Yoast SEO e plug-in AMP per aggiungere metadati SEO al contenuto AMP.
WeblrAMP
WeblrAMP è un altro plug-in di WordPress che offre un ampio elenco di funzionalità che non sono fornite dal plug-in AMP ufficiale. Ha anche una versione gratuita e una premium simile alle altre:
- La possibilità di eseguire backup dei tuoi contenuti WordPress come post, pagine, categorie e archiviarli
- Analisi
- Integrazione di plugin come Yoast SEO, Jetpack, Beaver Builder ed Elementor
- Supporto premium
- Integrazione per Mailchimp, Contact Form 7 e Gravity form
- Integrazione e-commerce con WooCommerce per semplici download digitali
- Integrazione Facebook Pixel
- Supporto Polylang per consentire pagine AMP multilingue
Hai accesso a una dashboard molto completa per controllare tutte le diverse impostazioni che WeeblrAMP ha da offrire. Offre varie opzioni per personalizzarlo nel modo desiderato. Fornisce inoltre un'interfaccia utente per gestire dettagli quali:
- Colore e stile
- Quali informazioni possono essere incluse
- CSS per personalizzarlo come vuoi
La versione gratuita di WeeblrAMP può essere scaricata da WordPress.org e la versione premium costa $ 39 all'anno.
Migliore AMP
Migliore AMP è una scelta favorevole e offre più funzionalità rispetto al plug-in AMP ufficiale approvato da Google.
Tuttavia, mancano alcune funzionalità disponibili nei plugin come AMP per WP or weeblrAMP. Se stai cercando un plug-in AMP moderato con caratteristiche e aspettative ragionevoli, questa è la scelta giusta per te.
Installa il plugin, attivalo e inizia a configurare le impostazioni di base. Puoi anche modificare la stringa di testo utilizzata nei contenuti AMP.
Successivamente, puoi andare alla sezione di personalizzazione di WordPress e apportare le modifiche necessarie che desideri. Questo è un enorme vantaggio per questo plugin. La sua sezione di personalizzazione ti dà accesso a:
- Stile modificabile per le diverse sezioni di AMP
- Colori mutevoli
- Possibilità di attivare Google Analytics Tracker
- Aggiungi codice CSS o HTML
- Sposta automaticamente gli utenti mobili verso i contenuti AMP
- Scegli il tipo di post e le tassonomie per AMP
WP AMP
WP AMP ha meno popolarità rispetto agli altri ma offre un sacco di funzioni. Come Better AMP, ti consente di personalizzare l'aspetto AMP e questa è una grande vittoria per la maggior parte delle persone.
Ad esempio, puoi modificare l'intestazione del tema come preferisci. Oltre a ciò, le opzioni di personalizzazione di WP AMP includono molte funzionalità che ti consentono di:
- Scegli il tuo tipo di post
- Cambia ogni tema in modi minori che includono l'intestazione
- Includi link ai social media
- Aggiungi script analitici che includono Google Analytics e Facebook Pixel, ecc.
- Attiva la barra di avviso dei cookie
WP AMP attualmente fornisce un solo tema agli utenti, ma gli sviluppatori prevedono di aumentare la gamma di opzioni del tema che offrono e includere diversi componenti aggiuntivi per aumentarne la funzionalità.
WP AMP ha anche una versione gratuita chiamata WPAMP Lite ma se desideri accedere a più funzionalità, ti consigliamo di acquistare l'intero plug-in per $ 49.
Quale plugin AMP dovrei scegliere?
Se stai cercando il modo più semplice per utilizzare AMP sul tuo sito web, allora il plugin AMP ufficiale è la scelta più logica per te. Sebbene non offra la vasta gamma di funzionalità dei suoi concorrenti, è abbastanza facile da usare e offre funzionalità accettabili.
Se stai cercando la massima quantità di funzionalità, allora le scelte migliori per te sono AMP per WP or weeblrAMP. Hanno ovviamente più funzioni.
WP AMP è un altro plugin impressionante per cui potresti optare. Anche se è relativamente nuovo e non offre molte funzionalità complete. Better AMP è l'opzione moderata poiché, sebbene manchi di alcune funzionalità, offre un alto livello di personalizzazione mantenendo tutto semplice e intuitivo.
fonti
- Moz: Ottimizzazione della velocità della pagina: metriche, strumenti e come migliorare
- Google: Minimizza risorse (HTML, CSS e JavaScript)
- Casella dati: 15 suggerimenti per l'ottimizzazione della velocità del sito Web che chiunque può implementare
Messaggi consigliati

I migliori plugin per i marchi WooCommerce nel 2024
30 aprile 2024
grazie per aver condiviso questo contenuto utile. Stavo cercando questo e l'ho trovato sul tuo sito.
Per la prima volta ho letto il tuo blog e mi è piaciuto molto. Il tuo modo di fornire contenuti è sorprendente e apprezzabile. Spero che continuerai a farlo e fornirai contenuti nuovi, unici e forti dalla tua parte. Per me è un articolo da cinque stelle.


























Questo è stato molto utile per me, il mio sito wp Core Web Vitals è passato da 40 a 99.😁
Questa è un'ottima notizia. Grazie per aver seguito Webnus.