
WordPress Gutenberg; Una guida completa 2023
Sai cosa è successo a WordPress Gutenberg. Ecco qui!
Il cambiamento raggiunge sempre tutto e, quando lo fa, nulla sfugge alla sua natura esigente. Quando il cambiamento colpisce il miracoloso ambiente web, puoi essere certo che le versioni precedenti di software e strumenti online non hanno alcuna possibilità e stanno per essere etichettate come "obsolete"; è lento, ma accadrà sicuramente esattamente come è successo a WordPress Gutenburg.
Per essere più precisi, uno dei grandi nomi che viene lentamente eliminato dall'immagine nel web design è l'editor classico, che viene sostituito dal tanto decantato editor di blocchi chiamato Gutenberg.
Oggi siamo testimoni di un nuovo e salutare toolkit per l'assistente di WordPress con tonnellate di interessanti funzionalità che rivoluzionano la comunità dei designer e danno loro così tanto materiale su cui curiosare su Internet.
Man mano che Gutenberg diventa più dominante e ampiamente accettato in tutto il mondo e sempre più persone ne riconoscono i meriti, la necessità di una guida completa dello strumento sale attraverso gli strati di persone coinvolte nel web design e nella creazione di un sito web; che equivale a quasi tutti gli occupati su Internet.
Per rispondere alle tue domande e darti un'idea generale di come funziona, abbiamo dedicato questo pezzo interamente all'introduzione dell'editor a blocchi di Gutenberg.
Abbiamo preparato un "Guida completa a WordPress Gutenberg" e come puoi creare una pagina utilizzando l'ultima patch del toolkit Gutenberg installato sul tuo pannello WordPress.
Cos'è WordPress Gutenberg?
Gutenberg è il nuovo ragazzo sul blocco che è piombato in picchiata quando è stato rilasciato il nuovo aggiornamento di WordPress 5. Prende il nome da Johannes Gutenberg, la stessa mente brillante dietro la macchina da stampa meccanica, l'editor di blocchi Gutenberg in WordPress ravviva l'edificio e carica nuovi post nel pannello utilizzando un semplice metodo di trascinamento della selezione di unità modellate in forme di blocchi.
L'editor di Gutenberg è stato reso pubblico nel dicembre 2018 e da allora è diventato un problema standard per tutti coloro che lavorano con pagine e siti Web basati su WordPress.
Tutte queste persone hanno, ad un certo punto, esaminato una guida completa di WordPress Gutenberg e di ciò che ha da offrire, e se sei ancora con noi, significa che non hai esaminato le incredibili funzionalità di questo toolkit arricchito. Quindi, senza ulteriori indugi, eccoti qui.
Diamo il via alle cose
Come il nuovo ragazzo del blocco, Gutenberg ha forzato un posto nei nostri cuori con i suoi blocchi letteralmente magici; tutto è fatto attraverso di loro. Da titoli, sottotitoli, audio, video, testo, codice, pulsanti, colonne, galleria e immagini, elenchi, citazioni e quant'altro, tutto va nel pannello e nel sito Web utilizzando semplici blocchi.
Superano completamente il precedente editor di Microsoft Word che è in circolazione da oltre un decennio come noioso editor di testo con alcuni pulsanti per aggiungere contenuti multimediali.
In WordPress Gutenberg, i blocchi funzionano come elementi di contenuto molto più in grado di aiutarti a creare post e pagine pesanti pieni di media in pochi clic e in pochi minuti ci sono persino blocchi per i plugin di WordPress, che puoi aggiungere tu stesso.
Come creare una nuova pagina con WordPress Gutenberg?
Nel pannello "Dashboard", scoprirai che la creazione di un nuovo post non richiederà molto tempo per abituarsi. Vai su "Post" e fai clic sul menu "Aggiungi nuovo" nella pagina di amministrazione di WordPress. Lo stesso vale anche per le nuove pagine. Se stai aggiungendo una nuova pagina, invece del pulsante Post, fai clic sul pulsante Pagine e sei pronto per iniziare.
Come aggiungere un blocco in Gutenberg?
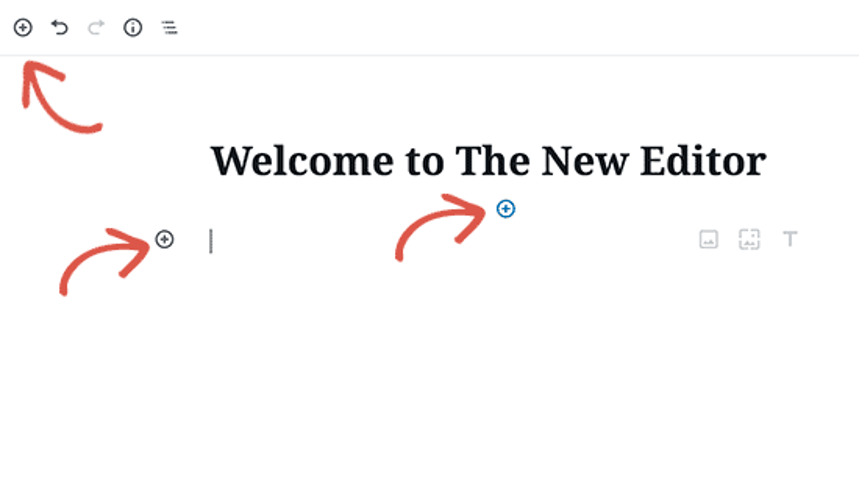
La prima cosa che attirerà i tuoi occhi sarà il cartiglio. Sposta il cursore o premi il tasto tab abbastanza volte per arrivare a questo blocco. Di solito, il blocco successivo sarà il blocco paragrafo.
Tuttavia, se hai bisogno di aggiungere un blocco extra, sposta il mouse nell'angolo in alto a sinistra dell'editor, sotto il blocco attuale, o sul lato sinistro del blocco dove è mostrata una piccola “Icona Aggiungi”; Vai tranquillo.
Seguendo questi passaggi, ti viene presentato un menu a blocchi con una barra di ricerca per facilitare le cose. Questa casella di ricerca in alto ti consente di cercare i blocchi più comunemente usati o le categorie che hai in mente; digita la parola chiave e lascia che la magia si dispieghi.
Se non ti piace usare il mouse per fare clic sul pulsante, puoi utilizzare la scorciatoia da tastiera e aggiungere un blocco.
Come funziona il meccanismo di blocco?
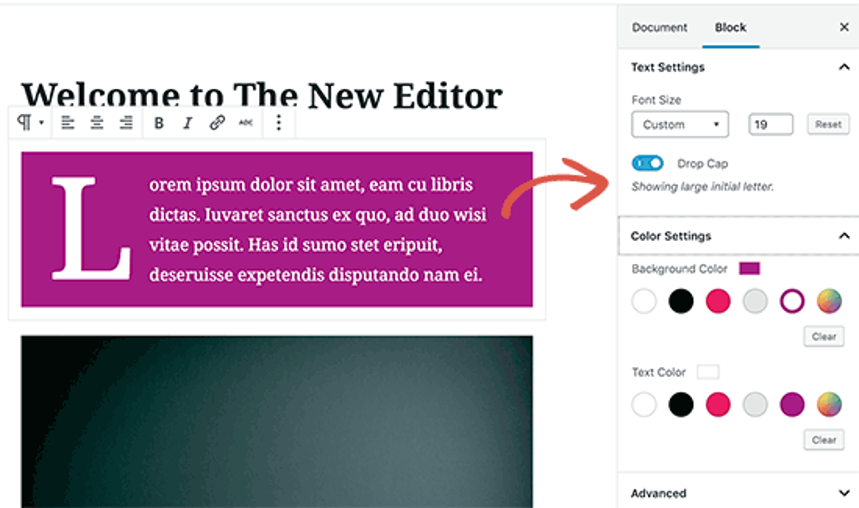
Ogni blocco offre la sua barra degli strumenti molto speciale situata sopra di esso. A seconda del blocco che stai tentando di modificare, i pulsanti nella barra degli strumenti cambieranno aspetto. Inoltre, ogni blocco ha le sue impostazioni uniche che appaiono nella colonna di destra della schermata di modifica. In breve, ogni blocco è un editor separato con una barra degli strumenti e opzioni di impostazione.
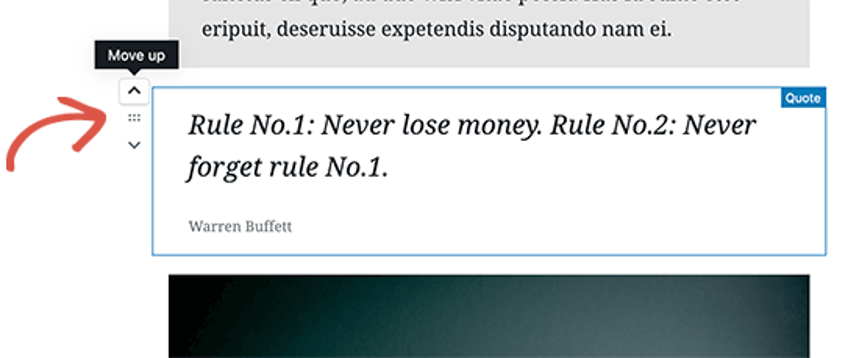
Come detto sopra, ogni blog ha un meccanismo dedicato, ma non si limita solo a impostazioni di blocco specializzate. Anche i meccanismi tra due o più blog funzionano in modo simile; produttivo, regolare e soddisfacente. Trascina un blocco facendo clic su di esso e spostalo su e giù per scambiarlo con un altro blocco e portare le sezioni più critiche su supporti più alti. Non potrebbe essere più facile di così, giusto?
Salvataggio + Ritorno ai blocchi
Un altro eccellente esempio di meccanismo altamente utilizzabile. Ogni blocco nell'editor WordPress di Gutenberg può essere salvato e riutilizzato individualmente senza che tu debba esaurirti attraverso il frustrante lavoro extra di salvare ogni blocco.
Se stai gestendo un blog ricco di contenuti o semplicemente caricando l'ultimo ordine sul sito web del partner, saresti così sollevato perché sono finalmente a tua disposizione frammenti di contenuto personalizzabili specifici, che puoi creare come desideri.
Per aggiungere i frammenti (blocchi), fai clic sul pulsante del menu (tre linee orizzontali che sembrano hamburger) e inserisci il tuo primo blocco riutilizzabile nel mix. Puoi apportare modifiche come rinominare i blocchi.
Blocchi plugin di WordPress
Questa guida completa a WordPress Gutenberg rimarrebbe incompiuta se i blocchi dei plugin non fossero spiegati con precisione. I plugin di WordPress funzionano in modo non distruttivo con il sistema API degli editor di blocchi, che si traduce nella semplice integrazione con le proprie impostazioni.
Mentre alcuni plug-in meno noti devono essere inseriti nella pagina/post di WordPress come nuovi blocchi, la maggior parte dei plug-in richiesti sono predefiniti come blocchi, pronti per essere utilizzati con un solo tocco.
Alcuni dei plug-in più famosi disponibili in Gutenberg includono WPForms, uno dei migliori form builder disponibili per l'inserimento di moduli nel contenuto, WooCommerce, che non lascia spazio per le presentazioni.
L'ultimo ma non meno importante è Yoast SEO che ti consente di scansionare i tuoi contenuti dalla testa ai piedi ed eseguirli attraverso le misure SEO convenzionali per decidere se è degno di visualizzazione di Google o meno.
Gestisci ciò che pubblichi
Sia che tu stia inviando un nuovo post di WordPress o semplicemente testando un layout moderno e cercando la tua pagina, hai a che fare con molti metadati; informazioni come data di pubblicazione, immagini in primo piano, tag, nome dell'autore, numero di collegamenti interni, numero di revisioni, categorie e molto altro.
Per un migliore accesso, in modo da non farti venire il mal di testa roteando gli occhi ad ogni angolo dello schermo, tutte le informazioni essenziali sono posizionate ordinatamente nella colonna di destra dello schermo.
Usabilità di WordPress Gutenberg
Esaminiamo i blocchi più regolari con cui ogni persona si occupa:
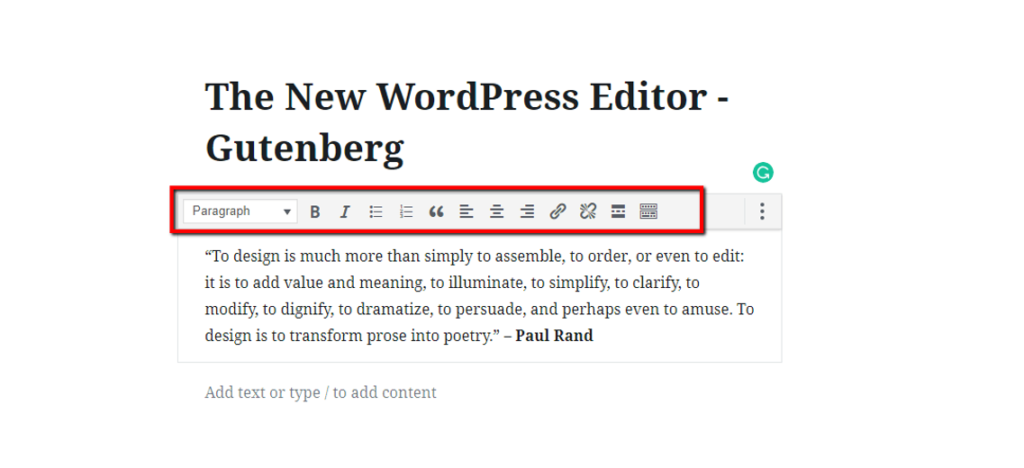
Blocco paragrafo
Questo ti consente di aggiungere testo alla tua pagina o post di WordPress e, nello spirito di non confondere i clienti, l'editor Gutenberg fornisce le alternative di formattazione di base come i suoi predecessori come grassetto, corsivo, allineamento, colore del carattere e dimensione, sfondo e così via .
Inoltre, approfitta di questa barra degli strumenti per allineare il paragrafo nella direzione preferibile, stringere le virgolette e mescolarti praticamente allo stesso modo in cui ti mescoli sempre con i paragrafi in Word.
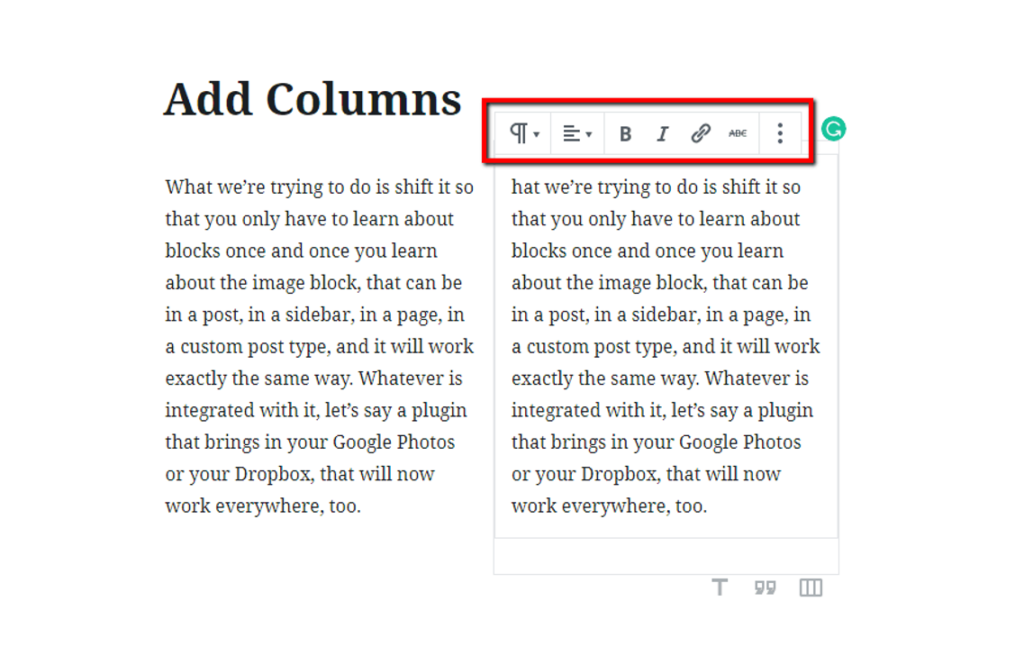
Colonne di testo
Se sei uno scrittore o qualcuno con cui ha lavorato costantemente Microsoft Word, allora hai sperimentato il mal di testa di aggiungere colonne al tuo testo. Lo stesso metodo può essere visto anche in Gutenberg.
Utilizza l'opzione delle colonne di testo per creare paragrafi a più colonne della stessa larghezza distribuiti equamente su tutta la larghezza della pagina.
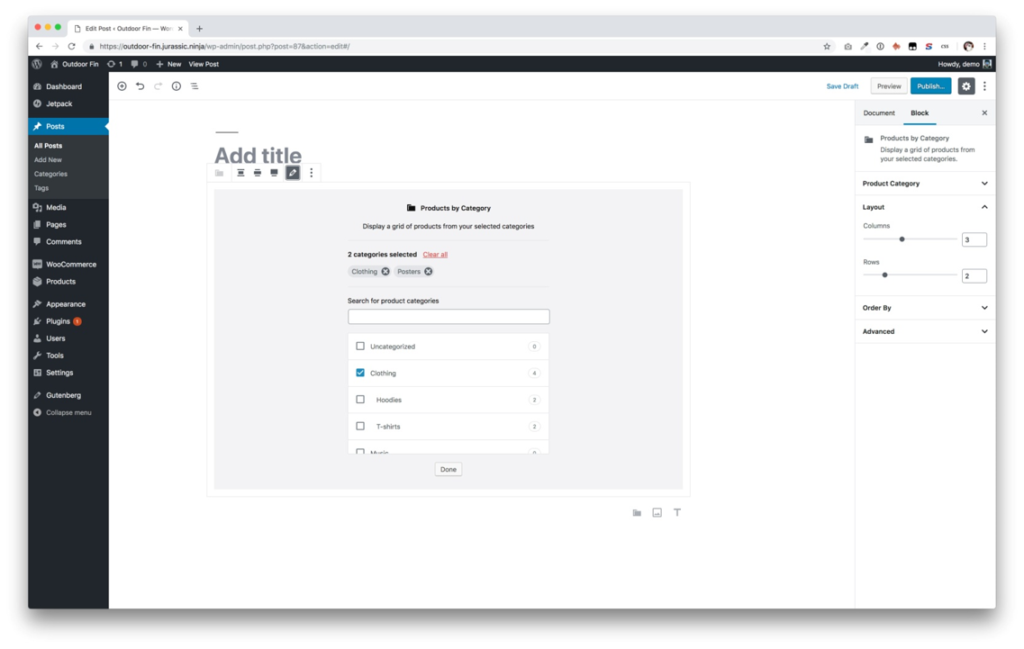
Blocco categorie
Ti consente di mostrare le categorie disponibili come menu a discesa. Lo trovi nella sezione Widget.
Blocco preventivo
Per aggiungere virgolette al corpo principale, dovrai utilizzare questa opzione. Non c'è niente di troppo complicato nelle citazioni qui; il testo apparirà in un layout in una forma leggermente più grande rispetto al resto del documento.
Nota che, per scegliere la soluzione più adatta, devi verificare la compatibilità del Blocco preventivo con il tema su cui stai eseguendo il tutto.
Blocco separatori
Approfitta di questo blocco per visualizzare un cambiamento tematico, ovvero una linea orizzontale nel contenuto. Il modo in cui viene mostrata questa linea, tuttavia, alla fine dipende dal tuo tema e dai tuoi gusti, quindi non fare troppo affidamento sulla nostra guida completa a WordPress Gutenberg.
Aggiunta di un'immagine
Il problema di lunga durata di collocare le immagini al posto giusto nelle vicinanze dei testi si era rivelato problematico nelle versioni precedenti. Tuttavia, lavorare con l'editor Gutenberg risolve questo problema.
Per superare il problema, usa il blocco "Media e testo". All'interno di questo blocco si trovano due blocchi affiancati aggiuntivi che offrono l'alternativa di posizionare una massa di scritte e un'immagine uno accanto all'altro.
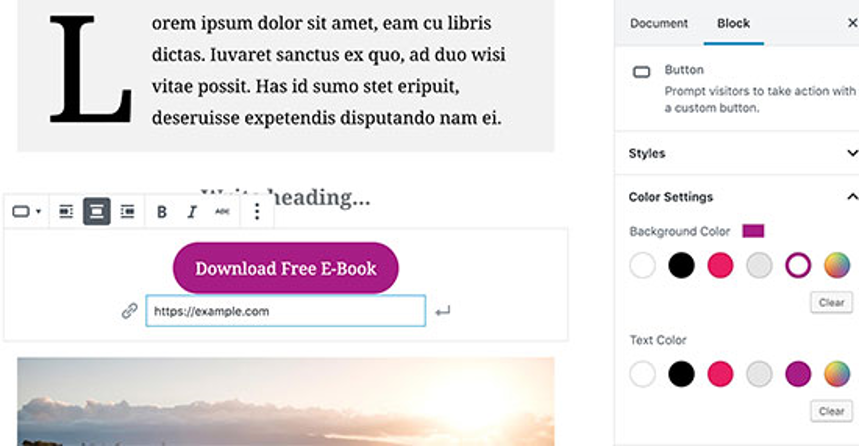
Fare il bottone
Nei tempi bui della formattazione dell'editor classico, un pulsante al testo faceva pensare a tutti noi, almeno un paio di volte, di ucciderci; beh, non più. In passato, qualsiasi gestore di contenuti o posizioni correlate doveva ricorrere a un plug-in creato da shortcode o fare il lavoro agonizzante di passare alla modalità HTML e inserire i codici scritti a mano.
Come sempre, Gutenberg ha la risposta; un blocco di pulsanti. Con questa opzione, chiunque non abbia una formazione seria può aggiungere un pulsante al post/pagina con pochi clic
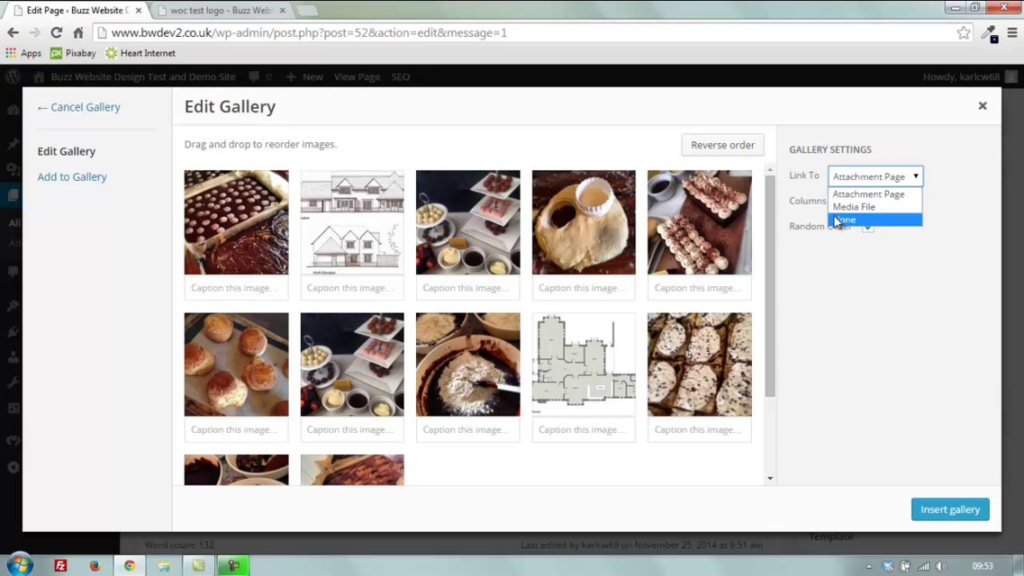
Ravviva il contenuto con le gallerie fotografiche
Non essere respinto dalla menzione di "Galleria" in un pannello dei contenuti di WordPress; non è niente di nuovo. Simile al modo in cui hai imparato ad aggiungere una nuova foto al tuo post/pagina, fai lo stesso trucco per le gallerie fotografiche. Una raccolta di immagini accattivanti ad alta risoluzione sotto forma di un blocco galleria aggiunto allo schermo ravviverà l'inferno dai tuoi contenuti, aumenterà il numero di spettatori e aumenterà la quantità di tempo che qualsiasi ritardatario vuole investire nel tuo visualizzato pensieri.
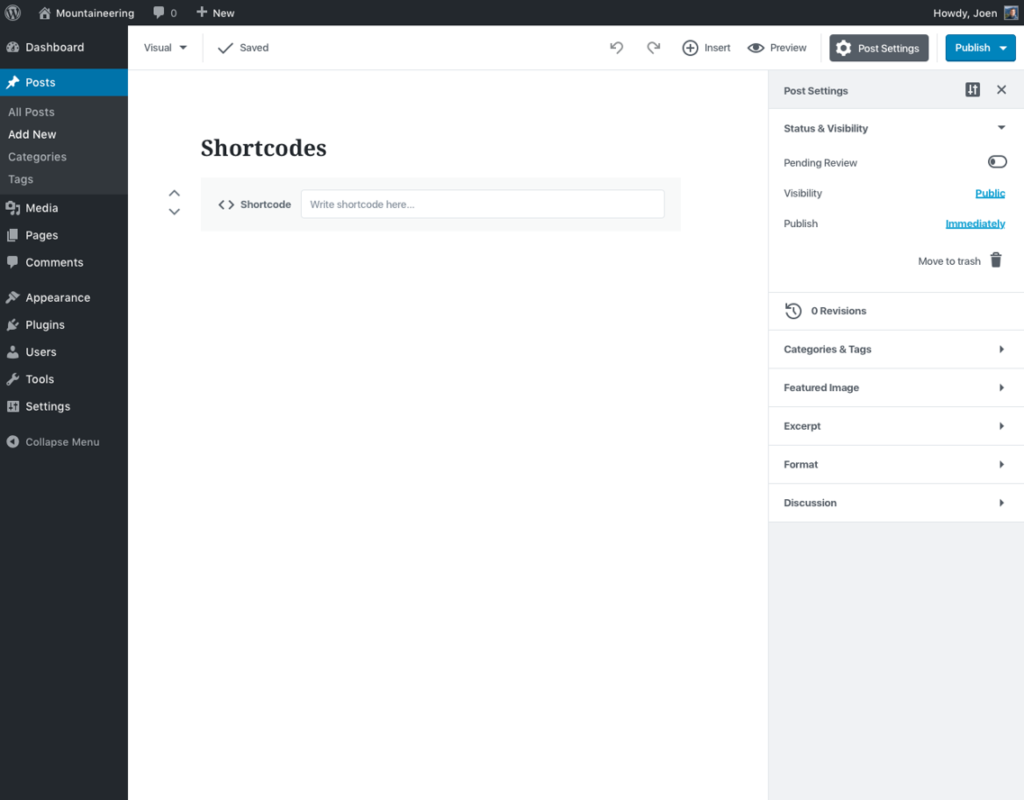
Non dimenticare gli shortcode
Sebbene cadano ampiamente nelle routine delle applicazioni in Gutenberg, tuttavia, gli shortcode non possono essere eliminati completamente dall'immagine. Per questi motivi, puoi aggiungere shortcode nello stesso modo in cui facevi prima nell'editor classico e comprimerli in paragrafi. Per un risultato più veloce, puoi usare anche il blocco shortcode.
Passa a Gutenberg per un futuro più luminoso
Abbiamo creato questa guida completa a WordPress Gutenberg per fare in modo che la tua progettazione web e la gestione dei contenuti attutiscano le difficoltà di avere un sito web WordPress.
Se i punti indicati sopra non si spiegano da soli, permettici di aggiungere alcuni punti più convincenti e abbattere l'armatura che indossi contro il passaggio alla versione più recente e le modifiche.
Molti cambiamenti sono arrivati con l'avvento di Internet contro il quale sono sorte molte proteste e scetticismo per offuscare il mondo da una realtà reale; il cambiamento non è solo funzionale, è necessario.
Come una piccola goccia nell'oceano dei cambiamenti, Gutenberg ha cancellato i problemi che l'editor classico non poteva risolvere e ha rivelato che non è necessario essere degli esperti per avere un sito web e gestirlo per raggiungere i propri obiettivi, è necessario sapere come "Drag & Drop".
Con il progetto Gutenberg, tutta l'innovazione che potresti desiderare sta accadendo nello stesso posto e non devi nemmeno fare sforzi inutili per raggiungerla. Ti consigliamo vivamente di aggiornare la tua versione di WordPress all'ultima e di ottenere le migliori funzionalità offerte dall'editor di blocchi Guttenberg per WordPress.
Messaggi consigliati

I migliori plugin per i marchi WooCommerce nel 2024
30 aprile 2024