
WordPress のパスワードで保護されたページをカスタマイズする 5 つの方法
泥棒から家に鍵をかける方法について考えたことがありますか? 当然、その方法はたくさんあります。 Web サイトのコンテンツを保護することは、これを行うことと似ています。
基本的に、WordPress にはデフォルトのパスワード保護機能があり、おそらくこれが最初に思い浮かぶでしょう。 実際には、基本的なセキュリティのニーズには最適ですが、カスタマイズする必要がある場合は、多くの制限に直面することになります。
しかし、そもそもなぜ WordPress でパスワードで保護されたページをカスタマイズするのでしょうか?
たとえば、WordPress ブログのページまたは投稿を選択した数のクライアント/メンバーのみに表示したい場合は、パスワード保護機能を選択する必要があります。
これは、WordPress Web サイト内のページの閲覧者を制限する場合にも当てはまります。
Web サイトのパスワードで保護されたページをカスタマイズする場合は、実際には、ビジネスの種類に応じて、ページのデザインとレイアウトを変更して、より魅力的でプロフェッショナルでユーザーの関心を引くページにする必要があります。
WordPress では、保護とカスタマイズに関するエクスペリエンスを向上させる特定のプラグインを使用することで、これを実現するさまざまな方法があります。 市場には数多くの入手可能なものがあります。
WordPress のパスワードで保護されたページをカスタマイズする方法
この記事では、そのうちの 4 つを取り上げ、それらがどのように機能し、目標の達成に役立つかを確認します。
WordPressの組み込み機能を使用してパスワードを設定する
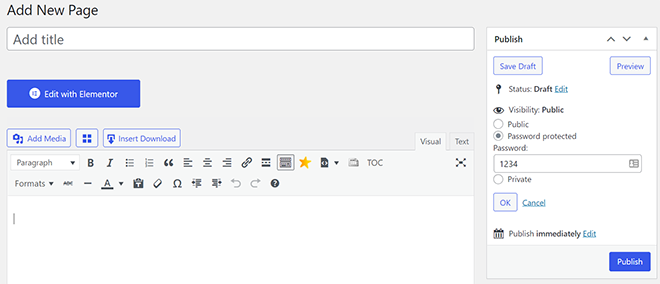
管理者ダッシュボードに移動します。 「ページまたは投稿」セクションで、保護するページを見つけてクリックします。
次に、右上隅の「公開」セクションの下に「可視性」オプションが表示されます。
「編集」をクリックし、「パスワード保護」オプションを選択します。
関連するフィールドに必要なものを入力し、「OK」を押します。
最後に、「更新」ボタンをクリックしてプロセスを保存します。
パスワード保護 WordPress (PPWP) プラグイン
組み込み関数にはいくつかの背景があります。 たとえば、保護されたページのロックを XNUMX つずつ解除する必要がある場合、Web サイト全体を保護することはできません。 最も重要なことは、ページをカスタマイズするにはコーディングを使用する必要があるということです。 WordPressのパスワード保護 プラグインの方がはるかに使いやすいオプションです。
このプラグインを使用すると、パスワードで保護されたページを簡単に起動して実行できるほか、コンテンツをカスタマイズすることもできます。 一部のメンバーに対して一部のページへのアクセスを制限することもできます。
Password Protect WordPress プラグインの高度な機能については、あらゆる種類のコンテンツの保護について言及できます。 複数のパスワードを使用して、Web サイト全体または単一のページを保護できます。 さらに、PPWP はカスタマイズ能力を拡張する WordPress Customizer と互換性があります。
Password Protect WordPress プラグインは、必要なものがすべて揃ったオールインワン ソリューションです。 このプラグインを使用すると、さまざまな関連目的に対応するために別のプラグインをインストールする必要がなくなります。
単一ページのパスワードを設定するには、ダッシュボードから「ページ」に移動し、「編集」をクリックする必要があります。 次に、右側のサイドバーに「WordPress のパスワード保護」セクションが表示されます。
パスワードを設定したら、「送信」をクリックすると準備完了です。
これがPPWP Liteでできることです。 プロ版では、さまざまなパスワードを同時に管理できるほか、時間によるパスワードの制限や親子ページの保護などの高度な機能も利用できます。
Web サイト全体をパブリック アクセスから非表示にする必要がある場合は、[サイト全体をパスワードで保護する] オプションを選択する必要があります。 WordPress のパスワード保護 > サイト全体の保護 ディレクトリにあります。
CSSヒーロー
WordPress Web サイトのパスワード保護を有効にすると、ページのスタイルがサイトのテーマから決まることはご存知でしょう。
カスタマイズするには、基本的にコーディングを行う必要がありますが、良いニュースは、次のようないくつかのツールを使用することです。 CSSヒーロー その必要はありません。
CSS Hero プラグインをインストールしてアクティブ化すると、上部の WordPress 管理画面にそのオプションが追加されていることがわかります。 カスタマイズする場合は、「CSS Heroでカスタマイズ」をクリックします。 ここでは、背景色の変更やさまざまなフォームの追加から、ページの間隔や境界線の編集まで、さまざまな作業を行うことができます。
すべての変更を行ったら、下部にある「保存して公開」ボタンをクリックするだけです。
これですべてが適用されました。
CSS Hero には欠点が XNUMX つだけあります。それは、有名なページ ビルダー プラグインと比較して柔軟性に限界があることです。
SeedProd
SeedProd これは、パスワードで保護されたページをカスタマイズする最も簡単な方法の XNUMX つである可能性があります。
SeedProd はライト バージョンとプロ バージョンの両方で利用できます。 後者では、プレミアム テンプレートやカスタマイズの可能性に加えて、高度な機能が提供されます。
当然のことながら、最初のステップはプラグインをインストールしてアクティブ化することです。
その後、WordPress ダッシュボードからプラグインにアクセスできます。 SeedProd > ランディング ページ ディレクトリ。 ここで続行して、パスワードで保護された新しいカスタム ランディング ページを追加できます。
このプラグインを使用すると、一部のページまたは Web サイト全体をパスワードで保護できます。
ページを設定するには、「近日公開ページを設定」ボタンをクリックする必要があります。
次に、利用可能なページ テンプレートからページ テンプレートを選択する必要があります。
使用するテンプレートにカーソルを合わせて、オレンジ色のチェックマーク ボタンをクリックします。
その後、SeedProd ドラッグ アンド ドロップ ページ ビルダーを使用してテンプレートをカスタマイズできます。
このページビルダープラグインを使用すると、背景色、フォント、テキスト、画像などを変更できます。
また、コンテンツを保護するためにパスワード フォームを追加できる多くのブロック オプションにアクセスできます。
さらに、このプラグインはさまざまな電子メール マーケティング サービスと統合されているため、SeedProd を使用してユーザーから電子メールを収集することもできます。
MemberPress
Web サイトのさまざまなセクションにパスワードを設定するには、 MemberPress。 さまざまなユーザーに対して制限を設定できるため、会員制 Web サイトを運営している場合には大きなメリットとなります。
この WordPress メンバーシップ プラグインを使用すると、複数のメンバーシップ レベルとさまざまなルールを定義して、選択したメンバーのみがコンテンツにアクセスできるようにすることができます。
ウェブサイトにメンバーシップを追加するには、WordPress ダッシュボードから次の場所に移動します。 メンバープレス > メンバーシップ ディレクトリを選択し、「新規追加」をクリックします。
次に、名前を入力したり、説明を追加したり、価格を設定したりできます。
最後に、「公開」をクリックしてすべてを保存し、適用します。
このパスワード保護プラグインは実際に市場で最高のものの XNUMX つであり、これ以上のプラグインを必要とせずに問題を解決できます。
まとめ
WordPress で保護されたページをカスタマイズするのは少し怖いように思えるかもしれませんが、適切なプラグインを使用すれば実際にはそうではありません。
このタスクに役立ついくつかの最高のプラグインを導入し、すべてを以前よりも簡単にしました。
これらを使用すると、基本的にコーディングなどを行わずに、ビルダー インターフェイスを使用するだけで物事を適切に行うことができます。
この記事がお役に立てば幸いです。
コメント欄にご意見をお寄せいただければ幸いです。 読んでいただきありがとうございます。
おすすめの投稿

2024 年のベスト WooCommerce ブランド プラグイン
2024 年 4 月 30 日

WordPressでデータベース接続を確立する際のエラーを修正する方法
2024 年 4 月 29 日

ライブWordPressサイトからローカルホストへ:移動する正しい方法!
2024 年 4 月 29 日





共有していただきありがとうございます。私は創造的なアイデアが欠けているのではないかと心配しています。あなたの記事は私に希望を与えてくれます。