9年の2023つの最高のWebデザインのインスピレーションとアイデア
ときどき、あなたを刺激するウェブサイトに出くわすことがあります。
また、美的に魅力的であるだけでなく、記憶に残るものであった、過去にやり取りしたいくつかのサイトを覚えているかもしれません.
Web 上の Web サイトの数が多いため、記憶に残るユーザー エクスペリエンスを提供することが原動力となるはずです。
しかし、ウェブサイトにインスピレーションを与えるものは何ですか? それは組織ですか、それともアクセシビリティですか?
独自の Web サイトを作成するときは、Web サイト ビルダーとその使いやすいツールを使用して簡単に試すことができます。
たとえば、 Zyro による Web サイト テンプレート 最新のデザイン トレンドに従う独自の Web サイトを構築するための優れたキックオフ ポイントを提供します。
最高のウェブデザインのインスピレーションとアイデア
これ以上苦労することなく、以下はあなたが使用できる最高のWebデザインのアイデアとインスピレーションの一部です:
ホワイトスペース
ミニマリズムに戻りますか? はい、最新のサイト デザインには、従来の印刷メディアと同じように、意図的な余白があります。
ホワイトスペースが魅力的です。 サイトの訪問者が要素から次の要素へとページを簡単に移動するのに役立ちます。
要素が他の要素を邪魔しない視覚的な魅力と階層を作成します。
来場者の目を休ませてくれます。 提供するすべてのものを見る前に訪問者を飽きさせたくありません。
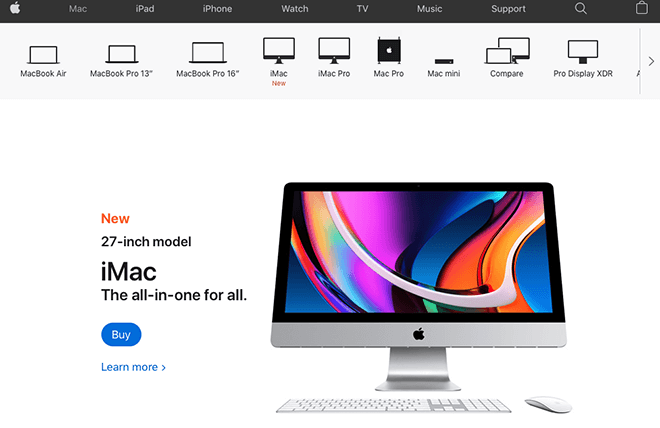
これの素晴らしい例は Apple. 同社の iMac の製品ページでは、製品を前面と中央に配置して、ネガティブ スペースまたはホワイト スペースを完全に使用しています。
余白は要素とページ間の関係を明確に定義することで理解を助けます。
XNUMX つの要素が非常に近い場合、人間の目はそれらを単一の単位として見ることがあります。
空白を使用して要素を区別したい場合があります。
ホワイト スペースの使用方法と使用場所を知ることは、Web サイト (UX) のユーザー エクスペリエンスの向上に役立ちます。
ホワイト スペースは、モダンなミニマリズムを思慮深く再定義します。
それをお試しください!
遊び心のあるマウスオーバー効果を作る
最新の Web サイトでは、ページやアイコンをナビゲートする際のユーザー エクスペリエンスを向上させるために、遊び心のあるマウス オーバー効果を採用することがよくあります。
それらを使用すると、カーソルの色や形状を変更するのと同じくらい簡単な場合もあれば、カーソルによってトリガーされるアニメーションを使用するのと同じくらい複雑な場合もあります。
カーソルによってトリガーされるものには、コーディングが必要です。
どの選択肢を選んでも、ハイパーリンクの遊び心のあるハイライトを作成し、サイトへのユーザー エンゲージメントをユニークで記憶に残るものにします。
トマー・ラーナーの Web サイトには素晴らしい例があります。プロジェクトへのリンクにマウスを合わせると、太字に変わり、その下に追加のリンクが表示されます。
カーソルの遊び心のある性質のため、ユーザーは、より多くの操作を必要とするさまざまな要素の上にカーソルを移動するのに数分を費やす可能性が高くなります。
カーソルは複雑すぎる必要はありませんが、一意である必要があります。
そこにスパイスをプラス!
フルページ ヘッダー
Web 開発者とデザイナーはさまざまなヘッダーを使用できますが、フルページ ヘッダーは 2020 年の新しいものです。
セットアップにはさまざまなデザインが含まれますが、人目を引く画像と行動を促すフレーズ (CTA) ボタンを追加する必要があります。
画像と CTAボタン ページ上部の両側に追加されます。
これは、ほとんどの Web ユーザーがページの上部、特に左側にほとんどの注意を向けているためです。
CTA ボタンは左側に配置します。
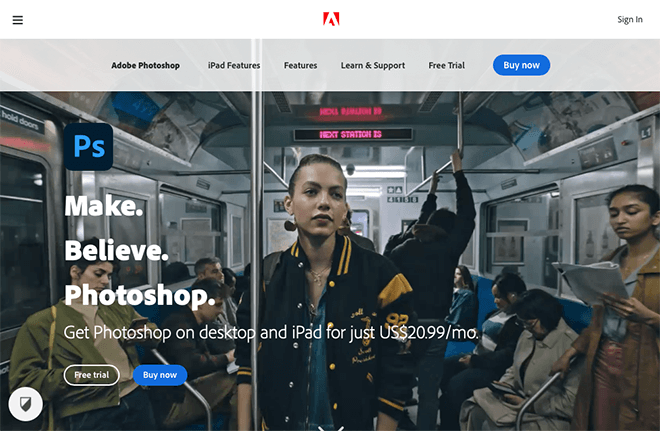
Adobe には、製品を強調し、CTA に焦点を当てた全幅ヘッダーの好例があります。
ヘッダーについて言えば、苦労せずにウェブサイト用の優れたヘッダーを作成したい場合は、ヘッダービルダーを備えた市場で最高の WordPress テーマの XNUMX つが Deep テーマ by Webnus.
Deep テーマは、ヘッダー ビルダーを提供する唯一の WP テーマです。
イラストをカスタマイズ
イラストほどブランドに命を吹き込むものはありません。
独自の Web デザインのインスピレーションを探している場合は、次の作品を見ると役立つでしょう。 地元のウェブデザイナー。 地元の Web デザイナーは、お住まいの地域の企業のニーズに精通していることが多く、視覚的に魅力的で機能的な Web サイトの作成を支援してくれます。
現代のウェブデザインに関して言えば、イラストは計り知れないインスピレーションを与えてくれます。
伝統的なアートはそれらを使用していましたが、2020 年はゲームをまったく新しいレベルに引き上げます。
ストック画像を使用する時代は終わりました。
ブランドに合わせたカスタム イラストは、Web デザインの新しいトレンドです。
この実践の素晴らしい例は何百もあります。
チェックアウト この記事 ハイライトのいくつかについてはAwwwardsによる。
技術の進歩とコーディングの熟練度の向上により、イラストレーションは 2D を超えて進化しています。
最新の Web デザインに組み込まれた 3D イリュージョンがあり、ブランドと Web サイトに非常に必要な深さのレイヤーを追加します。
これらのイラストには次のものがあります。
- 色の変化のグラデーション シェーディング
- 紙の切り抜きスタイルを模倣したデジタルデザイン
- サイトでのユーザー エクスペリエンスを向上させるインタラクティブな 3D カーソル
分割画面コンテンツ
その雑然とした外観を避けながら、複数のアイデアを提示したいですか? 各要素が理想的にページ内で均等に配置されるように、画面を分割することを検討してください。
このモダンで魅力的なサイト デザインは、型を XNUMX つに分割します。
少しのコーディングと少しのピザズで、画面の半分ごとに異なる動作をすることができます。
これにより、プレゼンテーションがユニークで魅力的なものになります。
一部の Web デザイナーは、スクロール効果に非対称性を使用して、どちらか一方が独自の移動速度を持つようにしています。
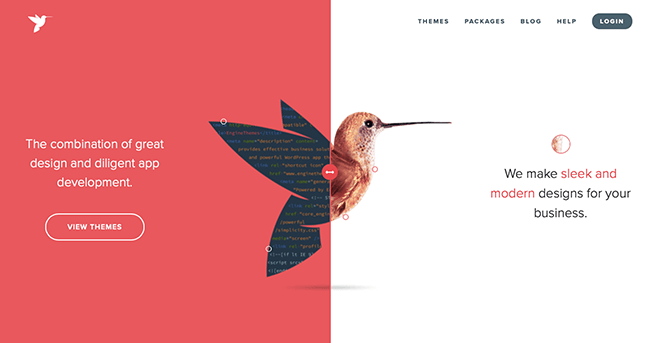
エンジンのテーマ 分割画面デザインの良い例です。下にスクロールすると、サイトは両側に情報を表示し、追加の詳細に合わせて画面を分割することもできます.
ページに視覚的な階層を与えるには、XNUMX つの部分が交わる場所に追加の要素を配置することを検討してください。
これらの要素は、CTA ボタン、ブランド ロゴ、メニュー バーなど、何でもかまいません。
焦点として機能しながら、画面のバランスをとります。
コンテクスト テクノロジーと AI
AI は生活のほぼすべての側面に浸透しており、Web デザインも例外ではありません。
まず、最新のツールを使用して Web デザインを自動化できる人工的なデザインがあります。
Web デザインがより簡単かつ迅速に行えるようになり、Web デザイナーは創造性と革新的な力をテストするためにより多くの時間を費やすことができます。
Web デザインが自動化されたとしても、コンテキスト テクノロジは Web デザインに人間味をもたらしてきました。
AIが状況や行動を解釈することで、デザインはよりオーダーメイドになり、ユーザーエクスペリエンスが向上しました。
AI が Web デザインを変えたもう 24 つの方法は、7 時間年中無休のサポート サービス、チャットボット、およびサイト訪問者へのあらゆる種類の支援の提供という形です。
WebデザインにおけるAIの影響を感じることができます。
ボットには、人間のオペレーターのような最先端の感情的知性が欠けているかもしれませんが、あらゆる種類の要求を処理できるように日々洗練されています。
フォント、太字。
2020 年の Web デザインは、明快さを高めるシンプルな要素に向かっています。
入札タイポグラフィは、そのようなデザイン要素の XNUMX つです。
太字で特大のフォントは、ブランドとサービスに注目を集め、サイトでのやり取りをより記憶に残るものにします。
重要なコンテンツを際立たせます。
これは、Web デザインに取り入れるべきシンプルでありながら重要なデザイン アイデアの XNUMX つです。
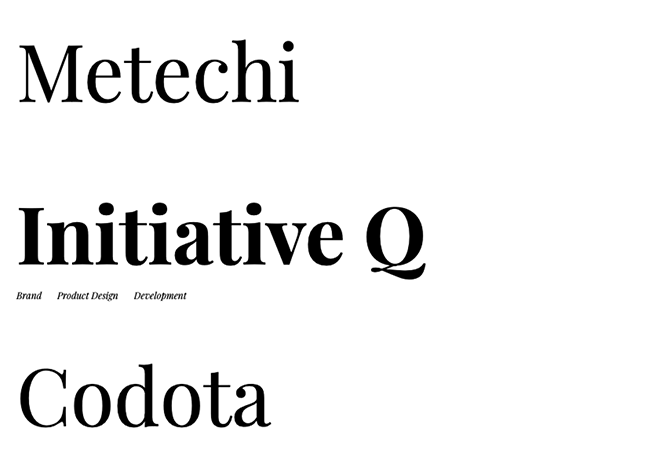
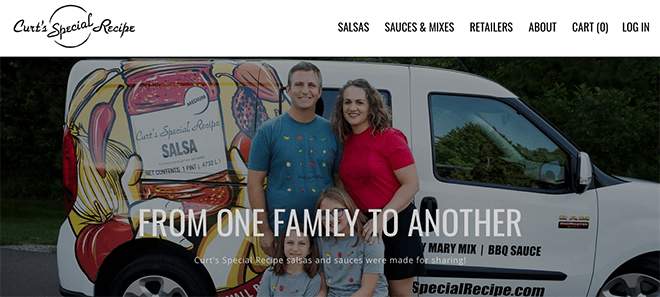
カートのスペシャルレシピ 太字で大きなフォントを使用する模範的な Web サイトとして機能します。
ヘッダー、トップ メニュー、および小見出しを見てください。
あなたのサイトをデザインしていますか? さまざまなフォント サイズを試してみて、すべてのメッセージ配信がどれほどインパクトがあるかを確認してください。
シンプルが新しいトレンドです。ぜひお試しください。
蛍光 3D アートワーク
ネオンカラーの色合いまたは発光性の 3D 画像は、サイトに魅力的な魅力を与え、ユーザーの注意を引き付けます。
これらは、レイアウトに最小限でありながらクリーンなレイアウトを与える目を楽しませてくれます。
3D アートワークの使用は新しいものではありませんが、Web デザインの新しい標準になりつつあります。
これは、3D デザインが以前よりも簡単にアクセスできるようになったことに起因する可能性があります。
ネオンカラーと組み合わせることで、あなたのウェブサイトに個性あふれるエネルギッシュで未来的な外観を与えます.
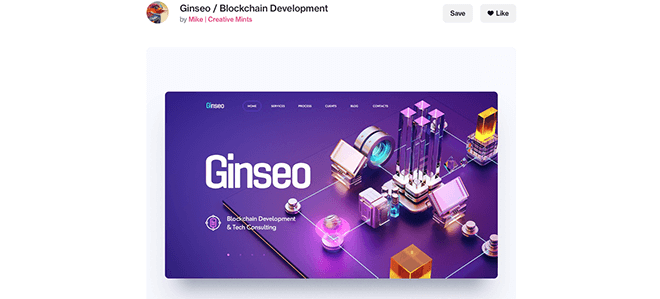
このブロックチェーンのモック Creative Mint のデザイナー Mike によるウェブサイト 目を引く美しい3Dイラストを使用。
ただし、節度をお勧めします。
見た目が雑然としないように、蛍光色を補色的に散らします。
バランスをとるために、黒やグレーなどのニュートラルな色合いを使用してください。
重なり合うレイヤー
レイヤード要素が魅力的なオーラを ウェブデザイン.
画面に XNUMX つ以上のコーナーがあるような錯覚を与えます。
重なり合う要素は、ユーザーがページを下にスクロールするときに視覚的な視線の流れを与え、おそらく 2020 年の最も重要な UX トレンドの XNUMX つです。
レイヤー効果は、要素を他の要素の上に配置することによって実現され、クリックすると部分的にのみポップします。
これはビジュアルが豊富であるだけでなく、読みやすく整然としたデザインも提供します。
要素の周りに余白を使用して、ビジュアルのバランスをとっています。
アップラッピング
実際、2020 年は Web デザインに大きなインスピレーションとアイデアをもたらしました。
事前に作成されたテンプレートを利用できるため、最高の Web サイト デザインを得るためにコーディングを知る必要はありません。
しかし、あなたのウェブサイトを目立たせるには、これらの素晴らしく刺激的なアイデアが必要です.
頑張れよ!
おすすめの投稿

ページ速度を上げることが重要である理由とそれがWebサイトにどのように役立つか
2024 年 4 月 29 日

WordPress 開発者向けのポートフォリオ Web サイト構築に関する 11 のヒント
2024 年 4 月 29 日

5 年のウェブサイト デザイン トレンド トップ 2024
2024 年 1 月 8 日