ウェブサイトのフォントの選択: ステップバイステップガイド 2023
ウェブサイトに最適なフォントを選択するための簡単なガイド
ウェブサイトのデザインは、非常に多くの細部を必要とする不可欠で包括的なプロセスです。 余白とパディング、ロゴの配置からソーシャル メディア チャネルの適切な接続まで、すべてがオンライン プレゼンスの全体的な成功に大きな影響を与える可能性があります。
魅力的で成功しているウェブサイトを普通のウェブサイトやアマチュアのウェブサイトと区別するのは、これらすべての要素を論理的かつ完全にバランスの取れた順序で並べることができる能力です.
この点で最も重要であり、小さな差別化要因の XNUMX つは、サイトに使用するタイポグラフィです。
Web サイトのフォントは、あなたのことを多くのことを聴衆に伝えます。このデザイン要素の一部を他の部分に効率的に接着しない限り、あなたのコンテンツを読んでもらうことはできません。
タイポグラフィは単なる言葉ではありません。Steve Jobs が、Mac で使用される予定のフォント用に XNUMX 種類の異なるデザインを作成することで、彼の時代に画期的な進歩を遂げたことを知るのは興味深いかもしれません!
あなたのオンラインでの成功におけるこの要素の重要性についての詳細を読んで、あなたのアイデンティティに最もマッチするウェブサイトに最適なフォントを選択する方法を見つけてください.
どのフォント タイプを使用すればよいですか?
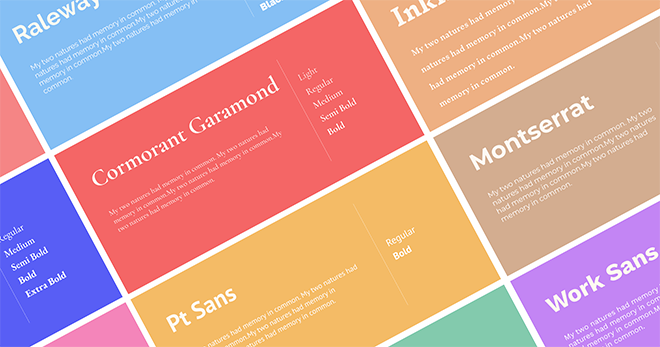
メッセージを異なる方法で伝えることができる非常に多くの優れたフォントデザインがあります. しかし、一般的に言えば、現在の書体は次のように XNUMX つの異なるグループに分類されます。
- セリフフォント
- スラブセリフフォント
- サンセリフフォント
- 黒文字フォント
- フォントを表示する
- 手書きフォント
各タイプに関するより詳細な説明に取り掛かり、それらの使用方法についてより良いアイデアを形成しましょう.
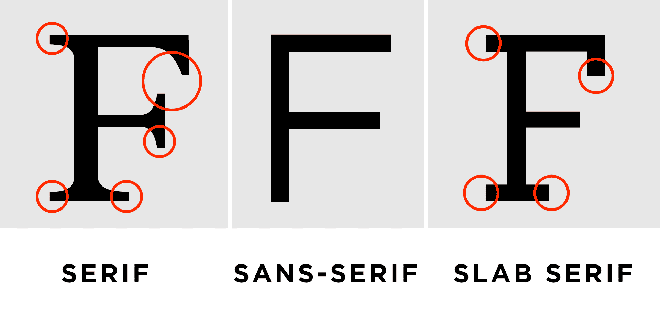
セリフフォント
デザインの世界で使用されている最も古いタイプのフォントはセリフ系で、記号の最後に一種のエッジがあります。
それらは Web ページにより特徴的な特徴を与えることができますが、高解像度のデザインに使用する場合に最も適していることを忘れてはなりません。
全体的に、中サイズのフォントは、セリフ フォントを持つ書体に適しています。 現在、 はTimes New Romanは 14 ~ 16pt のサイズで、印刷文書に使用される最も一般的なフォントです。
Web サイトでこのフォントを見て読者が感じるのは、古典的または文学的なコンテンツの感覚です。
スラブセリフ フォント
このフォント ファミリーで使用されるセリフまたはエッジは、以前のタイプよりも幅が広く太くなっています。 そのため、読みにくく、長いテキスト行には適していません。
または、タイトルや短い文に使用して、他の部分とは異なるようにすることもできます。
サンセリフフォント
「sans」という言葉はフランス語にルーツがあり、「なし」を意味します。 セリフグループとの違いは、アルファベット文字のエッジが欠けているため、より単純であると見なされます.
これらのフォントは、丸みを帯びた、太い、薄いタイプで表示され、非常に多くのスタイルをもたらします。
このウェブサイト用フォントでテキストを読むと、文字の可読性が低下するため、より多くの時間がかかります。 ただし、それらは Web 上で広く使用されています。
たとえば、このグループのジオメトリック フォントは、テキストの本文の視認性に優れています。 最もよく知られているサンセリフ フォントは Helvetica で、文字の高さが簡単に区別できます。
この機能により、見出しと本文の両方に適しています。
デザイナーが私たちにアドバイスしているのは、見出し、画像、テキストのブロックの組み合わせに従うことです。これにより、私たちの目は遷移をより簡単に理解できるようになります.
ウェブサイトの黒文字フォント
古代またはゴシック スタイルを考えている場合は、黒のレタリング フォント ファミリを選択してください。 このタフで読みにくいスタイルのフォントは、主にアンティークの本のエディションで使用されます。
言うまでもなく、テキスト本文には適していません。見出しや短い文章に使用して違いを生むことができます。
表示フォント
装飾フォントとも呼ばれる表示フォントには、通常、記述すべきデザイン ガイドラインがありません。 彼らは聴衆を魅了し、彼らの目にはクールに見えるはずです!
このグループの主な焦点は、ウェブサイトに掲載したコンテンツの背後にある感情と感情を伝えることです.
それらを適切に使用することは、読者があなたが共有したものから逃げないように、読者を適切に引き付けることに重要です。
このグループの主な用途は見出しであり、段落には適用しないでください。
手書きフォント
手書きまたはスクリプト フォントは、その名前が示すように、人間の物理的な手書きに基づいており、非公式性と個人化の感覚を表しています。
主に装飾的なデザインに使用されますが、見出しやロゴに優雅さを加えることができます。
このフォントを Web サイトで使用する最良の方法は、引用部分に適用することです。これにより、残りの段落から目立つようになります。
このグループの装飾的な性質は読みやすさを低下させるため、短い行のテキストに最適です。
ページにコントラストを作成するという考え方で、それらを最大限に活用してください。
不文律によると、XNUMX つのプロジェクトで XNUMX 種類以上のフォントを使用することは避けてください。
Web サイトに最適なフォントを選択するには、タイトル用のフォント、本文用のフォント、説明または引用用の XNUMX 番目のフォントが必要です。 ポイントは、各グループは XNUMX つ以上のフォントで書かれるべきではないということです。
ウェブサイトに最適なフォントの選び方
さまざまな考慮事項に入る前に、一部のフォントの使用を制限するライセンスに注意してください。
利用可能なフォントの大部分は無料で使用できますが、特定のフォント ファミリーを使用する前に制限を再確認してください。
のライブラリからフリーフォントを見つけることができます Googleのフォント、または会費を払って Adobe フォント コレクションを利用するか、 Envato Elements フォント コレクション。
このようにして、使用するフォントが世界中のタイポグラファーによって承認されていることを確認できます。
トーンを明確に定義する
Web で使用するフォントは、ブランドとビジネスを代弁します。 使用するフォントを決定することは、そもそも非常に困難な場合があります。 したがって、基本から始めたほうがよいでしょう。
利用可能なブランド トーンは、一般的に、自信に満ちた安定したもの、穏やかで保守的なもの、そして創造的なものと見なすことができます。 正しいパスを選択すると、適切なフォントを計り知れないほど選択するのに役立ちます。
フォントの種類は、ターゲット ユーザーと、オンライン プレゼンスから得たい感情によって大きく異なります。
sans 書体は、セリフ フォントに比べてウェブサイトにモダンな外観を与え、シンプルさとミニマリズムを象徴する適切な選択です。 一方、セリフ フォントはフォーマルなトーンを伝えます。
簡単な質問をすることから始めましょう。 あなたのブランドの性質は何ですか? プロジェクトの種類は何ですか? それは長期的な活動ですか、それとも短期的な活動ですか。 目立つことよりも機能性を優先しますか? あなたのページでは、ビジュアル要素がテキストより多いですか、それともその逆ですか?
一方で、見込み客の情報も念頭に置くことができます。 あなたのサービスや製品に最も興味を持つのに最適な年齢は何歳ですか?
彼らの性別はどうですか?あなたのコンテンツは主に男性または女性を好むべきですか? 彼らの仕事と業界は何ですか?
他の小さなディテールも同様に、正しいトーンを作成するのに役立ちます。 たとえば、左揃えの文のブロックは、 読みやすいテキスト、そしてそれらを完全に正当化すると、よりフォーマルに見える可能性があります.
不規則なテキストはより親しみやすく、最も望ましい行の長さは 45 ~ 80 文字 (スペースを含む) です。
適切な書体を選択する
タイポグラフィに何を求めているかがわかったので、次はフォント ファミリーに取り掛かります。 前述のように、Web サイトの選択肢のフォントは最大 XNUMX つのグループに制限する必要があります。
重要度に基づいてフォントをランク付けし、以下で説明するように XNUMX つのグループに分類します。
メインフォント
これは、ユーザーが最も目にするフォントであるため、ブランドの適切なイメージを伝える上で最も重要な役割を果たします。
プライマリ フォントは、最初に Web サイトの訪問者の目に留まる大きなテキストに適用されます。 多くの場合、メイン フォントのスタイルとロゴの類似性を維持することをお勧めします。
セカンダリ フォント
このフォントは、ページに書く主要な文ブロックに使用します。 読みやすさは、このグループのフォントにとって最も重要なことです。なぜなら、行を読む努力をした後に潜在的な顧客の目を熱くさせたくないからです.
アクセント フォント
XNUMX 番目の書体はオプションです。 別の書体を使用したい場合は、CTA やナビゲーションなどの他の要素に使用してください。
視聴者の注意を簡単に引き付け、そのセクションをクリックするよう促す必要があります。
使用するフォントが多いほど、サイトに適用したいスタイルを調和させるのが難しくなることを覚えておいてください. フォントを組み合わせて使用すると、サイトのさまざまな部分でさまざまなムードを表現できます。
さらに、ほとんどの有名なフォントは、「ボールド」、「ライト」、「ノーマル」と呼ばれるさまざまな太さを備えているため、汎用性があります。 この多様性は、ページ上で完璧な外観を作成するのに役立つので十分です.
さまざまなフォントを組み合わせるのは大変な作業であり、多くの場合、多くの人の能力をはるかに超えています。
スタイル、サイズ、間隔を変更するなど、フォントの表示方法を調整して、適切なコントラストを確立するようにしてください。
一般的なアドバイスとして、非常に多くのフォント ファミリを使用すると Web サイトの訪問者が混乱し、エンゲージメントが低下するため、断固として NO と言ってください。
ただし、フォントのペアリングで支援が必要な場合は、以下を確認してください。 MailChimp のガイド および Fontjoy の Web サイト。
互換性とパフォーマンスを確認する
Web サイトに最適なフォントを選択するための互換性について言えば、デスクトップとモバイル デバイスの両方でページが読みやすいことを確認する必要があります。
モバイル画面では、「通常の」太さでは読みにくいフォントが表示されることがあるため、多くのデザイナーはこれらのデバイスでより太い太さを使用しています。
ページの読み込み速度は、ユーザー エンゲージメントと全体的な成功に大きな影響を与えます。
選択したフォントを Web サイトに読み込んだ後、読み込みに時間がかからないようにパフォーマンスを確認してください。
選択したフォントがそうである場合は、別のフォントを使用してください。 さらに、サイトに適用した書体の代わりにシステム フォントが表示されるのは望ましくありません。
これは、ブラウザーが特定のフォントの表示をサポートできない場合に発生します。 そのため、事前にこの問題を確認してください。
システムが主要なフォントの読み込みに失敗した場合に備えて、使用するフォントに類似したフォントを選択してください。
ボトムライン
人目を引く Web サイトを作成する写真や動画などの視覚的要素を除けば、ユーザーが最も目にするのはテキスト形式の情報です。
より正確に言えば、一般的な Web サイトの 90% 以上がタイポグラフィで構成されています。 ウェブサイトのフォントの組み合わせを選択することのこの重要性と複雑さは、あなたを簡単に失望させるべきではありません.
このレビューに記載されているわかりやすいルールに従って、あなたの期待のほとんどを満たすことができるルールを選択してください.
読みやすさを念頭に置いて、Web サイトの最終バージョンをユーザーが利用できるようにする前に、すべてを再確認してください。 Web サイトに最適なフォントを選択すると、作業におけるユーザー エクスペリエンスが劇的に変わる可能性があります。
おすすめの投稿

WordPressでデータベース接続を確立する際のエラーを修正する方法
2024 年 4 月 29 日

ページ速度を上げることが重要である理由とそれがWebサイトにどのように役立つか
2024 年 4 月 29 日

HTTP 500 内部サーバー エラー: 意味と修正方法
2023 年 3 月 13 日