
WordPress用のCrocoblockとJetPlugins:完全なレビュー
Facebookの絶賛レビュー、 Trustpilot のレビューを購入する、および他のプラットフォームが最初に私の注意を引きました。 だから私は自分でそれを理解することにしました.Crocoblockプラグインはそれだけの価値があるかどうか?
私の第一印象は、「ああ、これは天の恵みです。文字通り私のすべてのニーズをカバーしているからです!」でした。 まあ、私があまりにもナイーブだと思ったら、機能の説明を見てください。 それで、私は完全なガイドを作り、私のレビューをすることにしました。
クロコブロックとは?
Crocoblockは、サイト構築プロセスのあらゆる側面に対応するElementorおよびGutenbergの高度なプラグインを開発している会社であり、WordPressサイトをステロイドに配置することができます。 少なくとも、これは彼らが概説した機能の簡単なレビューから私が得たものです こちら. はい、それらはすべて視覚的で、ドラッグ アンド ドロップ インターフェイスとロジックを備えています。
Crocoblockサブスクリプションには何が含まれていますか?
それは、
- 20プラグイン (他XNUMX名含む 景品);
- 150以上のウィジェット(ElementorおよびGutenberg用);
- 47のデザインテンプレート。
- ウェブサイト全体用に事前に作成された 12 の動的テンプレート。
- 無料です。 カバ テーマ;
- 定期的な更新とテクニカルサポート。
プラグインを見てみましょう。そのうちの XNUMX つである中心的なプラグインについて詳しく説明します。 とりあえず、簡単に概要を説明します。
ジェットエンジン。 動的コンテンツのすべて。
まず、このプラグインを使用すると、カスタム投稿タイプ、複数のメタボックスを持つカスタム コンテンツ タイプ、タクソノミーなどを自由に作成できます。
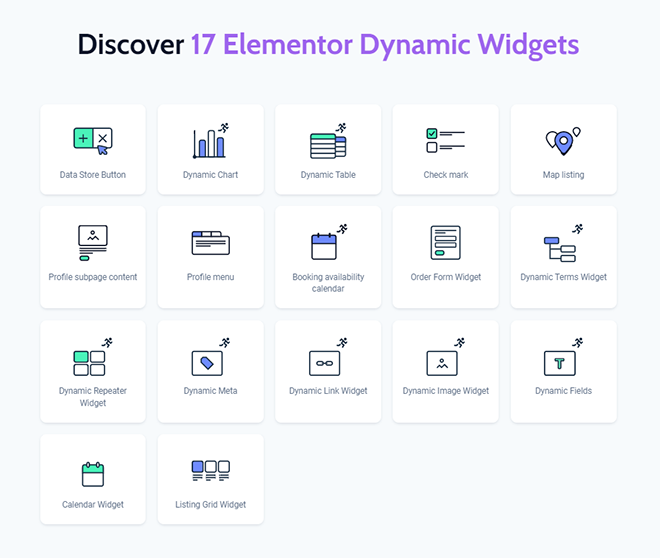
次に、それらを任意のリレーションや条件付きロジックと組み合わせて、カスタムクエリを作成し、17個のウィジェットを使用してフロントエンドにデータを美しく表示できます。
他の JetPlugins はそれをさらに増幅します。
REST API クエリ タイプでも機能することは言及しましたか?
JetThemeCore。 ElementorとGutenbergのビジュアルテーマビルダー。
これを使用して、ヘッダー、フッター、ページ、投稿、カスタム投稿タイプ、404 および検索ページ、アーカイブ、および WooCommerce テンプレートを作成できます。
次に、条件付きロジックを適用します。一部のパーツは個々のページに表示でき、一部は Web サイトの残りの部分に表示されます。
基本的ですよね? しかし、それだけではありません。
高度な条件付きロジックを適用できます。特定のテンプレートを、選択したデバイス、特定のユーザーグループ、またはURLパラメーターにのみ表示します。
さて、今は感動しました。
JetWooBuilder。 WooCommerceページを簡単かつ視覚的にカスタマイズできます。
言うまでもなく、私たちは皆、視覚的な WooCommerce Elementor ビルダーが大好きです。
それらは、コードを掘り下げたり、フックでジャグリングしたりしないという贅沢を私たちに与えてくれます。
JetWooBuilder Elementor用の64個のウィジェットや、JetEngineと組み合わせて魔法を作る機能など、すべてが手頃な価格で本当にすべて揃っているようです.
JetProductGallery。 高度なWooCommerce製品のスライダーとギャラリーを作成します。
これらのギャラリー WooCommerce 製品、手動でアップロードされた写真やビデオ、またはカスタム投稿タイプが表示される場合があります。
また、JetEngine とその動的タグ機能と組み合わせて、ギャラリーを動的に形成できます。
ご想像のとおり、このプラグインには、ズーム、ページネーション、カスタム スタイル、各種表示オプションがあります。
JetSmartFilters。 さまざまな投稿タイプの高度なフィルターを作成します。
美しい製品ギャラリーを作成したら、適切なフィルター バーを作成します。 このプラグインは、階層選択の原則と動的フィルタリングを使用します (無関係なオプションを削除するため)。
つまり、XNUMXつのフィルタータイプがあり、それらはすべて階層化可能です。つまり、相互に「コラボレーション」および再フィルター処理して、正確な結果と最高のユーザーエクスペリエンスを作成できます。
このパッケージには、AJAX サポート、複数のカスタマイズ オプション、および 17 の Elementor ウィジェットが含まれています。
フィルターはどの投稿タイプにも適用でき (WooCommerce 製品フィルターだけではありません)、どのテーマでもうまく機能します。
JetCompare&Wishlist。 優れたeコマースユーザーエクスペリエンスを作成するため。
WooCommerce CompareボタンとWishlistボタンを製品カードに追加し、カウンターを表示し、両方のカテゴリの非常にエレガントなレイアウトを表示します。
XNUMXつのElementorウィジェットが付属しています。
JetSearch。 高速AJAX検索用。
コンテンツの長さ、サムネイルのサポート、さらにはページネーションなど、すべてをElementor編集パネルからカスタマイズできます。
結果は関連性別に整理され、検索が行われる特定の投稿タイプも設定できます。
ジェットフォームビルダー。 高度な動的で柔軟なフォームを構築するため.
この製品はフリーミアムライセンスを持っているので、WordPressプラグインディレクトリから直接インストールして無料で試すことができます。
19 のフィールド タイプがあり、高度な条件付きの可視性とアクションをそれらのいずれにも適用できます。
リピーターと計算フィールドはその中にあります。
一部のフィールドは、データベースからの関連する動的データを使用して、フロント エンドで事前入力できます。
PayPal、Stripe、HubSpot、その他 16 種類を含む多くのサードパーティ アドオンとの統合をサポートしており、サードパーティとスムーズに連携します。 ウェブフック.
Elementor ページのどこからでも起動できる Gutenberg フォームを作成します。
JetMenu。 Elementorを使用してカスタムメガメニューを作成します。
このプラグインを使用すると、Elementor インターフェイスとそのセクション テンプレートを使用して、さまざまなデバイス (モバイル、タブレット、デスクトップ) 用に個別のメニューを作成できます。
JetMenuには、複数の水平、垂直、またはハンバーガーレイアウトのほか、さまざまなバッジ、フォント、およびアイコンがあります。
eコマースWebサイトでのこのプラグインの明らかな有用性を除いて、動的コンテンツから連絡先ページやサイドバーメニューを作成する場合にも使用できます。
JetBooking。 予約およびレンタルのWebサイト用。
これはニッチなプラグインで、動的コンテンツを管理するために JetEngine が提供する強力なバックエンド機能で動作します。
たとえば、季節、施設のタイプ、タイミング、およびその他の条件に応じて、予約の特別価格を表示できます。
可用性カレンダー、豊富な予約フォーム、表示レイアウト、ビジュアルウィザードなどがあります。 ジェットブッキングの機能.
ジェットアポイントメント。 事前予約サイト向け。
このプラグインは前のプラグインと似ていますが、サービス、サービスプロバイダー、日時、価格のXNUMXつのコンポーネントを組み合わせて組み合わせることに重点を置いています。
すべてが動的にリンクされており、このWordPressアポイントメントプラグインには条件付きロジックがあります。
予約フォームと支払いアドオンが含まれています。
JetAppointmentsは、JetEngineにも基づいてフルパワーで動作します。
JetReviews。 オールインワンのWordPressレビュープラグイン。
レビューは任意の投稿タイプ、評価基準に適用でき、レビュアーの役割 (ゲスト、顧客) を調整できます。
また、承認フォームと reCAPTCHA を使用したシークレット レビューに対する保護もあります。
また、管理者向けの明確な統計ダッシュボードも提供します.
JetBlocks。 Elementorを使用してヘッダーとフッターを作成します。
それが聞こえるほど簡単です。
これらのサイトパーツに固有のXNUMXつのウィジェットが含まれています。
ジェットスタイルマネージャー。 Gutenberg ブロックのスタイル設定用。
この無料のプラグインは、グーテンベルクのブロックの見栄えを良くするのに役立ちます。
たとえば、JetFormBuilder (Gutenberg 専用のプラグイン) で作成されたフォーム、またはブログ投稿。
ジェットタブ。 タブ、アコーディオン、トグル スイッチ用。
古き良きElementorタブとアコーディオンウィジェットにトグル機能(価格表に最適)が追加されたことは素晴らしいことです.
後者のウィジェットには XNUMX つのメイン レイアウトがあり、そのうちの XNUMX つは画像や商品カードの表示に最適です。
ウィジェットは、タブ内にネストされた Elementor コンテナーをサポートします。
ジェットトリックス。 Elementor に視覚効果を追加するため。
含まれるウィジェット:ホットスポット、スティッキーコラム、続きを読む拡張、サテライト(レイヤーブロック用)、視差スクロール、スティッキーコラム、展開セクション、ツールチップ、パーティクルエフェクト。
JetGridBuilder。 さまざまな投稿タイプとカテゴリに対応する柔軟なドラッグアンドドロップグリッド。
もうXNUMXつの無料で非常に便利なグリッドプラグイン。
ついに、正直に見つけてうれしいものです。
それを使って投稿を表示するのはとても簡単で、視覚的にも満足です。
素晴らしいのは、あらゆる種類の投稿タイプ(製品を含む)とカテゴリをサポートしていることです。
従来のグリッドや石積みのレイアウトよりも退屈でないものを表示するために、トリッキーな個別のElementorコンテナを作成して投稿を個別にクエリする必要はありません。
JetElements。 見栄えの良いウェブサイト用のウィジェットパック。
このパッケージは、ボタンやサービスなどの従来のウィジェットから、Elementorポートフォリオ、視差セクション、WooCommerceのさまざまなブロックなどのより高度なウィジェットまで、45のウィジェットを提供します。
JetPopup。 Elementorでポップアップを作成します。
それらの種類ごとに多くのテンプレートと、ポップアップ トリガー (XNUMX つのオプション) があります。
JetBlog。 かっこいいブログに。
正当なビデオ プレイリストの表示を含む、優れたポスト アーカイブ レイアウトを作成できます。
タイル、リスト、アニメーションの投稿プレビュー、ページ付けなど。Elementor用のXNUMXつのウィジェットがあり、任意の投稿タイプで機能します。
JetPluginsとCrocoblockサブスクリプションの違いを明確にするために:大まかに言えば、それは同じことですが、Crocoblockサブスクリプションは「オールインクルーシブ」バージョン、つまりJetPlugins +無料の動的および静的デモWebサイト、ポップアップ、およびその他のテンプレートを意味します。
詳細なJetEngineの概要
JetEngineは、Crocoblockサブスクリプションで構築できるほとんどすべての優れた機能の内部にある実際の自動車エンジンのようなものです。 それについてもう少し詳しくお見せしましょう。
ジェットエンジン ElementorおよびGutenbergと互換性があります。これは、動的コンテンツを作成、クエリ、および表示するためのWordPressプラグインです。
説明は私を完全に捕らえただけでした(私はそれが聞こえるようにうまくいくことを願っています)。 そして、なぜ私がこのプラグインを見つけることにとても興奮しているのか知っていますか? 最終的に、動的コンテンツを最大限に活用する自由が得られるからです。 はい、カスタムフィールドを作成するために他の高度なプラグインを試しました。 それらは素晴らしいですが、それはJetEngineが提供する可能性のほんの一部です。 それがあなたに作成するために提供するもののいくつかをリストアップさせてください:
- カスタム投稿タイプ (CPT);
- カスタム コンテンツ タイプ (CCT)。
それらの違いは、最初のものは私たちが慣れ親しんだカスタム投稿タイプ (CPT) であることです。 カスタム コンテンツ タイプ (CCT) は、データベース内の個別のテーブル全体を占有しますが、カスタム コンテンツ タイプ (CCT) は、可能なすべての変数を含む XNUMX 行のみを使用します。
- すべての種類の投稿タイプ(およびそれらのタイプの組み合わせ)を含めることができる分類法。
- それらの投稿タイプのメタボックス。
それはほんの始まりに過ぎません。 JetEngineが提供する機能には、次のような膨大なリストがあるためです。
- 用語解説 情報を一度入力すれば、手動で入力するのではなく、Web サイト全体で使用できます。 動的フィールド、フィルターなどのオプションのリストとして使用できます。
- オプションページ – 後でどこにでも表示できるメタ フィールドのブロックを含むページ: ヘッダー/フッター、ポップアップなど。その後、オプション ページで値を変更すると、すべての値が自動的に変更されます。
- ユーザー データ ストア エンドユーザーのウィッシュリストまたはブックマーク用の調整可能なストレージです。
- 動的な可視性 条件付きロジックと可視性ルールを設定できます。
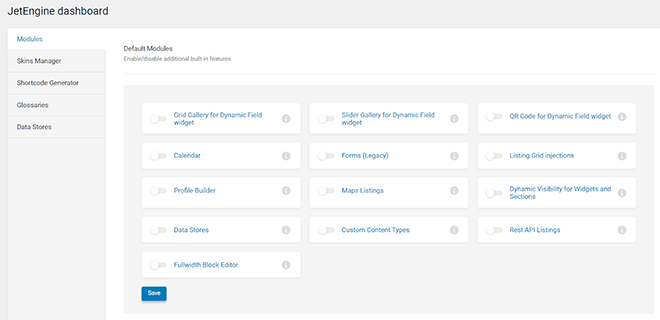
デフォルトのモジュールのリストは非常に印象的で、外部モジュールも追加できます。
各モジュールの前にある情報アイコンをクリックすると、それぞれについてのビデオの説明とチュートリアルを見つけることができます。
率直に言って、これらすべての機能とユースケースを調べた後、それらを組み合わせて組み合わせると、どれだけ多くのことができるかに圧倒されました。
それでも、JetEngine の概要と機能を理解する最善の方法は、 デモウェブサイト.
JetEngine の最初の印象を要約すると、動的データが関係するプロジェクトに飛び込んで、何百もの組み合わせとソリューションを取得するのはうさぎの穴のようなものだと言いたいです。
私のデモWebサイト(つまり、Webストア)で遊んだ後、私はこの多様性を見ましたが、行く方法があります:JetEngineを使用するより多くの方法を学びそして見つけること。
Facebookのナレッジベースとユーザーのアイデアには多くの例があります コミュニティページ.
クロコブロックの価格と景品
景品
Crocoblockは、XNUMXつの無料プラグイン、無料のKavaテーマ、およびクエリジェネレーターを提供します。
無料のプラグイン、および私がすでに上で述べたそれらのいくつか:
- JetFormBuilder;
- ジェットグリッドビルダー;
- グーテンベルクの JetStyleManager;
- Elementor の JetWidgets;
- JetStickyウィジェット(Elementorで構築されたスティッキーセクションおよび列用);
- JetWooCommerce ウィジェット;
- ADAカスタマイザー(ADAおよびWCAG準拠の規則を満たすため)。
さらに、次のような上級ユーザー向けの30を超える開発リソース。
- フォーム7レイアウトビルダーにお問い合わせください。
- WP クエリ ジェネレーター;
- タクソノミーのカスタム コンテキスト。
- 空のアイテムツールなどを非表示にします。
最後になりましたが、間違いなく重要なことは、高速であると主張されており、Elementor およびすべての JetPlugins と完全に互換性があると主張されている Kava テーマです。
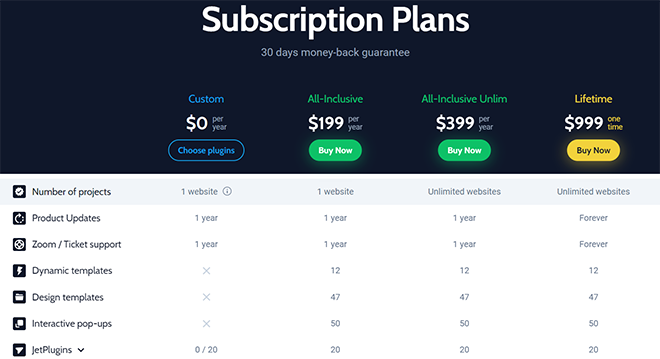
価格(英語)
プラグインは、年間サブスクリプションベース、オールインクルーシブ、または各プラグインを個別に購入できます。 価格帯はプラグインにもよりますが$19/ $ 23 / $ 43で、これはXNUMXつのプロジェクト用です。 無制限のプロジェクトプランは価格をXNUMX倍にします。
オールインクルーシブのサブスクリプションは、199 つのプロジェクト ($399) または無制限 ($50) です。 オールインクルーシブでは、XNUMX のデザイン テンプレートとすべての特典も利用できます。
無制限の Web サイトのサブスクリプションを 999 回購入し、生涯サポートを受けるオールインクルーシブ ライフタイム オプション ($XNUMX) もあります。
そして今、私はそれが購入する価値があるかどうか、そしてそれがどれほどユーザーフレンドリーであるかを理解するために、オールインクルーシブバージョンをテストするつもりです。
クロコブロックのインストール
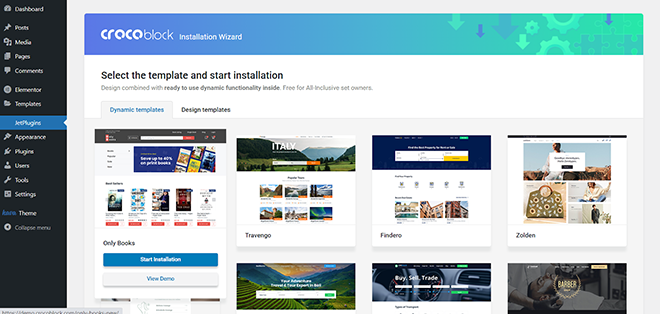
サブスクリプションを購入した後、それをインストールする最も簡単な方法は、ユーザーダッシュボードからダウンロードすることもできるウィザードプラグインを使用することです。 (JetFormBuilder Proは、ダッシュボードのライセンスコードを使用して、個別にダウンロードしてインストールする必要があることに注意してください)。
アクティベーション後、私は フルクロコブロック インストール。
次のステップでは、インストールするのに最も互換性のあるテーマを選択できます。 私はKavaを選択しますが、WordPressテーマを続行できます。
次のステップは、動的テンプレートまたは静的テンプレートのいずれかを選択することです。 「OnlyBooks」と呼ばれる最初の動的なものを手に入れましょう。 最初にそのデモを確認できます(およびCrocoblock Webサイトで利用可能なすべての動的な既成のWebサイト)。 したがって、将来のプロジェクトに最も類似したものを選択して、それを実行するのは簡単です。
ウィザードは、必要なすべてのプラグインをインストールするように提案します (すべてを一度にインストールすることも、後でインストールすることもできます。Crocoblock ダッシュボードで利用できるようになります)。 そして、私のウェブサイトは準備ができています。 私がする必要があるのは、私の実際の製品を追加して、いくつかのカスタマイズを行うことだけです. これは便利です、私は認めなければなりません。
Crocoblockサブスクリプションの長所と短所
長所:
- 膨大な量の機能を備えた非常に機能的なプラグインのセット
- 本当に良いユーザーエクスペリエンスを作成することができます
- それはコーディングなしで素晴らしいウェブサイトのデザインを作るために多くの自由を与えます
- Elementorとの完全な互換性があります
- オールインクルーシブプランでお得な料金で、多くの特典が追加されます
- Crocoblockサブスクリプションは常に新しい機能とウィジェットで更新されています
短所:
- Crocoblock の Web サイトは非常に枝分かれしているため、すべての答えを見つけるのは必ずしも簡単ではありません。 (しかし、しばらく時間を費やした後は完全に可能です)。
- すべての JetEngine プラグイン機能とモジュールの使用方法を習得するには、ある程度の時間がかかります。 YouTube のチュートリアルを見て、ナレッジ ベースを読むことをお勧めします。
- プラグインを個別に購入すると、かなり高価になる可能性があります。
まとめ
Crocoblock サブスクリプションの機能を掘り下げるのに時間を費やしましたが、それが提供する多くの可能性に本当に感銘を受けたことを認めなければなりません。
もう XNUMX つ印象に残ったのは、パッケージ全体とプラグイン間の「関係」が非常によく考えられていることです。
私に説明してみましょう。
そのため、プレミアムテーマやプラグインを購入することもありますが、それらを使用して本格的なプロジェクトを作成する場合は、機能に明らかな盲点がいくつかあります。
したがって、これらのギャップを埋めるために他のプラグインを購入するか、いくつかの回避策を使用する必要があります.
JetPlugins の場合、死角なしで相互に補完します。
JetEngineは、ここでは実際の自動車エンジンとして機能し、あらゆる方法で動的データを保存および生成します。
JetFormBuilder を使用すると、好みや目的に合わせて動的フォームを作成できます。
JetWooBuilder、JetSmartFilters、JetProductGallery、JetMenu などを使用すると、すべてをクライアントで利用でき、スムーズに対話できるようになります。
そしてもちろん、ケーキの上のアイシングのように、JetTricks、JetElements、JetGridBuilder、およびJetThemeCoreはすべてを魅力的に見せます。
オールインクルーシブのCrocoblockメンバーシップを購入する必要がありますか? 私は間違いなく「はい」と言います。 高度な開発者またはスタジオの場合は、オールインクルーシブサブスクリプションが最適なオプションであり、Lifetimeが最も安価な取引のようです。
また、クールで見栄えがよく、しかもそれほど複雑ではないWebプロジェクトを作成したい場合は、個々のプラグインまたは景品のみが必要になる場合があります。
ところで、あなたのウェブサイトから小さな宇宙船のようなものを構築したい場合、または単にクールなショップ/予約ウェブサイトを構築したい場合は、特に十分なメモリ制限 (最低 256 MB) を備えたまともなホスティングを検討してください.
Crocoblock のような強力なソリューションには、いくつかのバックエンド リソースが必要だからです。
おすすめの投稿

2024 年のベスト WooCommerce ブランド プラグイン
2024 年 4 月 30 日

WordPressでデータベース接続を確立する際のエラーを修正する方法
2024 年 4 月 29 日

ライブWordPressサイトからローカルホストへ:移動する正しい方法!
2024 年 4 月 29 日