
Elementorと Deep WordPressテーマ–ビギナーズガイド
Elementorから利益を得る方法 Deep ワードプレスのテーマ?
この記事では、Elementor を使用してウェブサイトを作成する方法と、 Deep WordPress テーマ、史上最も人気のある WordPress ページビルダー。
XNUMX つの Web サイトのデザイン、プログラミング、立ち上げには、約 XNUMX 年前には多くのギブアンドテイクが必要でした。
開発者、コンテンツ管理者、デザイナーは、さまざまな会議を開催してアイデアを話し合って、最も簡単な変更が反映されるのを待つ以外に選択肢はありませんでした。
現時点では、Web プログラミングや Web 開発に精通していなくても、誰でも自分の Web サイトを開始できます。
の導入と進歩 WordPressのCMS すべてが簡素化され、Web サイトの作成が非常に簡単になりました。 この快適な体験は、WordPress 用に公開されているページビルダープラグインのおかげでさらに楽しくなります。
今日は、最初から最後までのチュートリアルを行います。 Elementor 初心者向けに、誰でもウェブサイトを非常に簡単に作成できるようにします。
さらに、Elementor ベースの Deep WordPress テーマ。ノーコーダー向けにカスタマイズの世界をもたらします。
以下のリンクに、WordPress テーマの選択方法に関する記事を書きましたので、お気軽にチェックしてください。 WordPressのテーマを選択する方法:14ゴールデンポイント
Elementorとは何ですか?
Elementor は、シンプルなドラッグ アンド ドロップ インターフェイスを使用して Web サイトのすべての部分を作成できるように設計された最高評価の WordPress プラグインです。
Elementor はもともとページビルダーツールですが、カスタマイズされたヘッダー、フッター、さまざまな形式の投稿、さらにはサイト上のあらゆる場所に適用する一連の便利なウィジェットを作成できます。
提供されているビジュアル エディターを使用すると、動的なページを一目で作成でき、Web サイト デザインのアイデアを最も簡単に実現できます。
言い換えれば、ページに必要なすべての効果、フォント、画像をカバーする単一のプラットフォームを完全に制御できます。
Elementor は、初心者と上級ユーザーの両方にとってオールインワンのソリューションです。 これにより、平均的なユーザーは、ほとんどのニーズを満たす既製の要素を幅広く使用できる柔軟性が得られます。
一方、開発者は、カスタム属性やスクリプトの最適化による利点を活用して、より効率的に詳細な変更を行うことができます。
初心者向けの Elementor は市場で最速の WordPress ページビルダーですが、一部の Web サイトではさまざまな理由によりパフォーマンスの低下が発生する可能性があります。
このような問題が発生した場合は、 エレメンタのドキュメント すぐに修正できる方法を確認してください。
Elementor からどのようなメリットが得られますか?
このプラグインは、Web サイト全体を一から構築したり、製品やサービスのランディング ページをデザインしたりするのに十分な機能を備えています。
XNUMX ページのサイトが必要な場合でも、複数のプロモーション ページや販売ページがある大規模な Web サイトが必要な場合でも、Elementor を使用すると、既成概念にとらわれずに考えて魅力的なレイアウトを思いつくことができます。
別の観点から見ると、フォーム、ポップアップ、オプトイン ボックス用に複数のプラグインがある場合、Elementor を使用するとそれらに別れを告げ、スムーズに動作する軽量の Web サイトを作成できます。
次のような電子メール マーケティング プラットフォームと統合できます。 MailChimp & ドリップ 開発者チームによって継続的に公開される新機能をお楽しみください。
有料版が必要ですか?
他の多くの WordPress プラグインと同様に、Elementor はフリーミアム製品です。 これは、初心者向けの Elementor のソリューションが無料で使用できることを意味します。
ただし、さらなる機能とよりプロフェッショナルなデザインを大規模に必要とする場合は、その可能性を最大限に引き出すプレミアム ライセンスを購入できます。
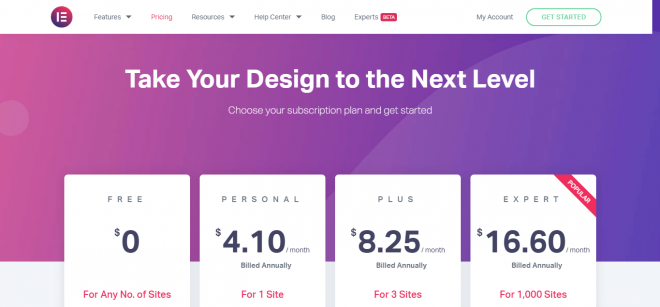
具体的には、Elementor の機能の XNUMX 分の XNUMX 以上が無料版で利用できます。
Pro バージョンへのアップグレードには年間 49 ドルかかりますが、これには XNUMX 年間の無料アップデートとサポートが含まれます。
Elementor をセットアップするにはどうすればよいですか?
ご存知のとおり、WordPress へのプラグインのインストールは数回クリックするだけで完了する簡単な作業です。
XNUMX つ目の方法は、クリックした後、WordPress パネルの「プラグイン」セクションでその名前を検索することです。 新規追加.
しばらくするとプラグインの準備が整いますので、クリックしてください。 アクティブにしましょう あなたのサイトでそれを実行します。
それ以外の場合は、次の場所でダッシュボードに移動できます。 Elementor すでに購入した Pro バージョンをダウンロードします。
手順を進めるとダウンロードが開始され、Elementor プラグインを含む .zip ファイルが取得されます。
今すぐクリック アップロードプラグイン プラグイン WordPress ダッシュボードのパネル。
ダウンロードしたファイルを見つけてインストールし、アクティブ化します。
Elementor プラグインの使用方法?
Elementor でのライブ編集は、オンライン プレゼンスのために想像できるあらゆるものを作成するための苦痛のないプロセスを意味します。
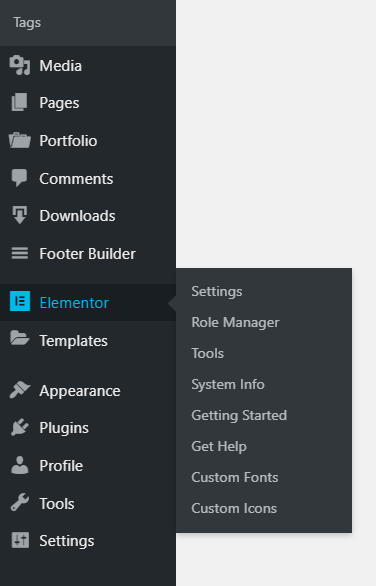
このプラグインを設定した直後、ダッシュボードの左側にその名前が表示されます。
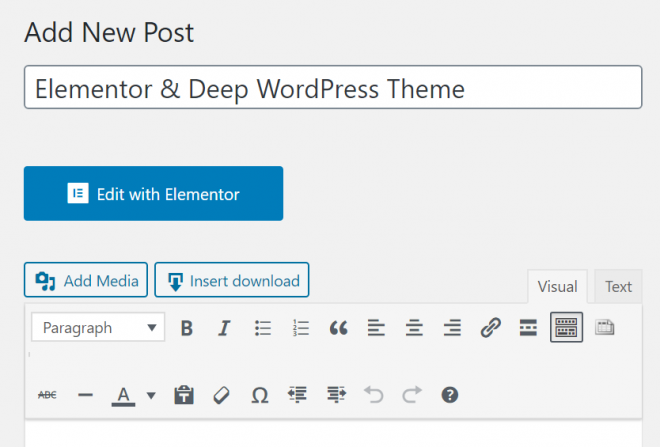
このセクションから使用することも、単に をクリックすることもできます。 Elementorと編集 投稿またはページを作成するとき。
基本機能
Elementor のメイン インターフェイスは XNUMX つの部分で構成されます。
左側には、すべての要素、ウィジェット、画像ギャラリー、ヘッダー、フッター、紹介文、設定などのライブラリがあります。
必要なアイテムを見つけて右側にドロップするだけです。
右側のパネルは、すべてのアクションとデザインが実際に動作していることを示すジョブのプレビューです。
必要なだけセクションを追加し、必要なウィジェットを左側からドロップすることができます。
ただし、機能が増えると、設定やオプションも増えます。
わかりやすくするために、設定の一般的なセクションを次のように説明します。
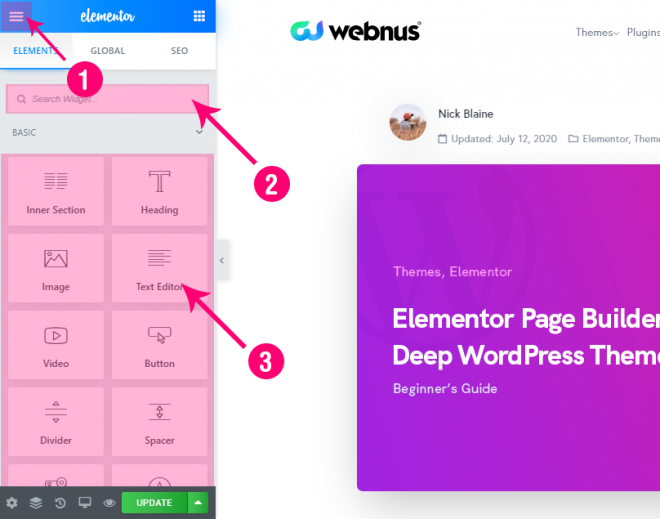
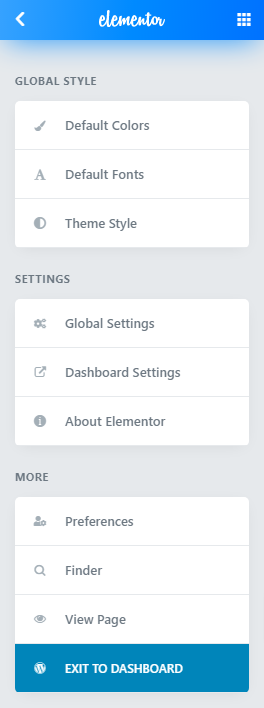
ハンバーガーボタンをクリックすると開きます グローバルスタイル, SETTINGS, MORE.
このページのみのフォント、色、その他の視覚要素を変更することも、サイトのすべてのセクションに対して編集することもできます。
ダッシュボード設定 WordPress Web サイトのダッシュボードにある Elementor のグローバル設定に移動します。
上に示した XNUMX 番目と XNUMX 番目の領域では、ウィジェットを検索してページに追加できます。
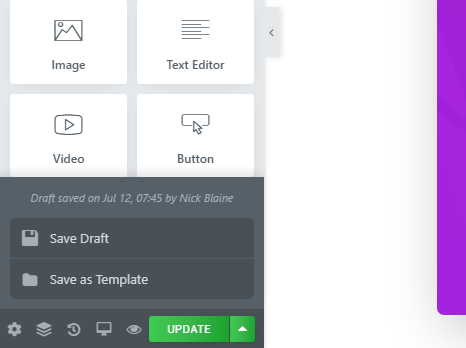
左側のサイドバーの下部にあるツールバーには、ページを編集する際の実用的なオプションが用意されています。
ページの要素を変更したり、別のセクションに移動したり、間違って編集した場合に履歴を変更したり、モバイル ビューに切り替えたり、ライブ プレビューを表示したり、ページを公開したり下書きとして保存したりすることができます。
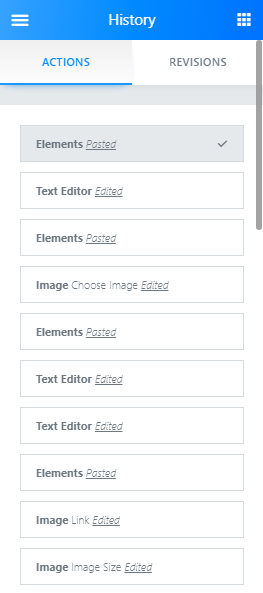
Elementor にもデフォルトがあります 歴史 このセクションでは、変更を元に戻したり、実行したアクションの履歴を確認したりできます。
ノーザンダイバー社の 改訂 タブでは、名前が示すように、これまでに作成したリビジョンを切り替え、必要に応じて以前のリビジョンに戻ることができます。
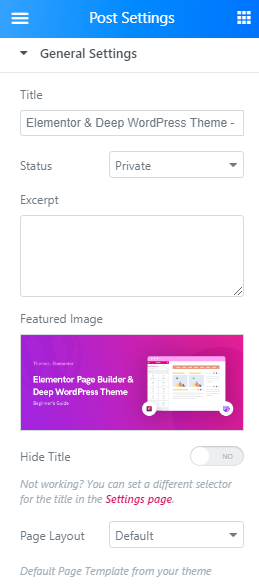
Elementor プラグインを使用して作成したどのページでも、 をクリックしてスタイルを変更できます。 ページレイアウト.
[デフォルト] オプションでは、選択した要素が何も変更せずに Web サイトのコンテンツのデフォルト領域に配置されます。
キャンバス すべてのページを引き継ぐので、ヘッダーとフッターのない完全にクリーンな Web ページに内容を追加できます。
全幅 Canvas に似ていますが、サイトのヘッダーとフッターを保持できる点が異なります。
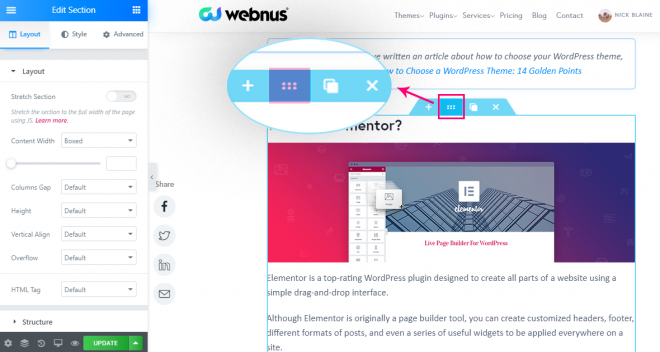
各セクションのスタイルを変更することも同様に、Elementor で簡単に行うことができ、各セクションの下のボタンをクリックすると、パディング、マージン、内部セクションなどを編集できます。
Elementor のセクションは通常、ページ自体に次いでコンテンツの最大のコンテナです。 ページ上の列を追加または削除したり、必要に応じて列を拡張したりできます。
左側には XNUMX つのタブが表示されます。 レイアウト, 形式, 高機能。 初心者向けの Elementor のこれらの包括的なパーソナライゼーション機能を使用すると、ページ上のすべての要素を完全にカスタマイズできます。
たとえば、テキスト ボックス、画像、ボタンなどの垂直方向の配置を変更し、どちらかを使用するように設定できます。 オーバーフロー 彼らに影響を与えるかどうか。
要素とセクションの移動には XNUMX つの方法があります。 最も重要なオプションはドラッグ アンド ドロップ ジェスチャで、ページ全体に最も簡単に移動できます。
それ以外の場合は、「Ctrl+I」(Mac の場合は Command+I) を押してナビゲータを使用できます。
高度な機能
Web サイト構築エクスペリエンスを次のレベルに引き上げる追加機能が必要な場合は、 Proバージョン より多くの機能にアクセスできるようになります。
その中で、ポップアップを使用すると、訪問者の電子メール アドレスを取得して、さらなるマーケティング目的に使用できます。
このオプションは、 テンプレート > ポップアップ ディレクトリ。 新しいテンプレートを作成してすべてを最初からデザインすることも、インスピレーションのためにさまざまな既製のテンプレートから選択することもできます。
WooCommerce は、WordPress の最も人気のある電子商取引プラットフォームとして、世界中で広く使用されています。 Elementor と WooCommerce の統合により、販売を向上させるためにカスタムデザインの製品ページを作成するためのさまざまな機能が提供されます。
両方のプラグインを設定して実行したら、次のページに進みます。 Elementor > マイテンプレート をクリックし 新規追加.
次に、 単一製品 テンプレートの種類として選択し、 Create Template.
次に、ライブラリがロードされ、リストから最適なものを選択できます。
スライド、価格表、価格表、Ken Burns エフェクト、ログイン ウィジェット、アニメーション見出し、Facebook ウィジェット、ブロッククォート、行動喚起ウィジェット、動的な単一投稿およびアーカイブ ページのデザインなどは、プレミアム ライセンスを購入することで使用できるその他の高度な機能の一部です。
紹介 Deep テーマ
初心者向けの Elementor の人気が高まり続けているため、多くの Web 開発者が Elementor と基本的に互換性のある WordPress テーマの作成に興味を持っています。
この点で最高評価の製品は、Elementor ベースの製品です。 Deep テーマ これにより、想像できるすべてを文字通り現実に変換することができます。
エレメンターのテーマと同様に、 Deep XNUMX つのバージョンがあります。 無料とプレミアム。
プレミアム ライセンスを購入すると 59 ドルかかり、XNUMX 年間の無料サポートと無期限の自動更新が提供されます。
このテーマを使用すると、Elementor でデフォルトで使用できる機能以外の幅広いカスタマイズ機能にアクセスできるようになります。 のユニークな機能のリストは次のとおりです。 Deep 多目的WordPressテーマ。
ヘッダーとフッタービルダー
のヘッダー ビルダー ツールを使用すれば、サイトにスタイリッシュできちんとしたヘッダーを作成することはもう難しいことではありません。 Deep.
開発者チームは、数回クリックするだけで簡単にインポートできる、約 90 個の事前に構築された素晴らしいテンプレートを公開しました。
さらに、 Deep フッター ビルダー ツールは、サイトのフッターの目を引くデザインを作成する際のすべての制限を解除し、ライブ プレビューで確認します。
Deep テーマヘッダービルダーのドキュメント
美しく強力なヘッダーは、Web デザインにおいて非常に重要です。 ロゴ、ナビゲーション バー、および必要なすべての要素をヘッダー内でデザインできます。 Deepの新機能は、便宜的に「Header Builder」という名前が付けられています。
Deep テーマフッタービルダーのドキュメント
あなたがアクティブ化すると Deep テーマ、テーマ内で利用可能なプラグインをインストールできます。 まず、Webnus Core プラグインがインストールされ、アクティブであることを確認します。 すべての準備が完了すると、WordPress にフッター ビルダーと呼ばれる新しいメニューが表示されます。
多様なプラグインのリスト
Deep には、機能をさらに追加する 29 のプレミアム プラグインが装備されています。
スライダー革命, 価格を行きます, 簡単にソーシャルシェアボタン, グリッド は、このテーマに含まれるプレミアム製品の一部です。
ジェットプラグイン は、あらゆる Web サイトのデザインを容易にする強力なツールのグループです。
JetMenu を使用すると応答性の高いメニューを作成でき、JetBlog はブログや雑誌のレイアウトに完璧にマッチし、JetReviews は美しいレビュー ブロックを構築し、JetWooBuilder は WooCommerce ページに最適なツールです。
これらのプラグインはすべて次の環境で利用できるため、最大限に活用できます。 Deep デフォルトでは
Deep テーマプラグインのドキュメント
このパネルからいつでもプラグインにアクセスできることを覚えておいてください。 ここには、プラグインをインストール、アクティブ化、非アクティブ化するオプションがあります。 [WP-Admin] > [プラグイン…] に移動してプラグインにアクセスすることもできます。
ピーク性能
のウェブページ Deep 通常のページに比べてサイズが小さくなります。
Deep このテーマは、Web ページのコーディングに劇的な変化をもたらす、Automatic Speed Booster と呼ばれる優れた機能をサポートしています。
これは、使用される CSS 要素と JS 要素が追加のコードを実行せずにソース コード ページに読み込まれることを意味し、これによりサイトのパフォーマンスが大幅に最適化されます。
Deep テーマのページ速度に関するドキュメント
で構築された WordPress ウェブサイトを高速化する方法 Deep プレミアムWordPressテーマ。
高度なメガメニュー
あらゆる種類のメガメニューが必要な場合は、制限はありません。
特別なショートコード、レイアウト、背景、その他の要素が必要な場合でも、高度なメガ メニューをすぐに作成できます。
必要な部分をメニューに追加し、実際の動作をテストして、必要に応じて変更を加えます。
Deep テーマメガメニューのドキュメント
ヘッダー メニューとメイン メニューを選択または作成した後、メガ メニューも必要だと感じる場合は、この記事が役に立ちます。
完全にレスポンシブなデザイン
現在、モバイルやタブレット デバイスを使用するインターネット ユーザーの数がデスクトップを上回っていることは誰もが知っています。
この成長の増加は、Web サイトへの応答性が非常に必要であることを示唆しており、それがこの製品の最優先事項であると考えられています。
簡単に言うと、ユーザーのデバイス上で独自の Web ブラウジング エクスペリエンスを提供します。
豊富な既成デモ
ウェブサイトを立ち上げる時間を節約する必要がある場合は、 Deep には、数回クリックするだけで使用できる便利なデモが豊富に揃っています。
専用のデモインポーターツール Deep 追加のプラグインをインストールすることなく、選択したテーマを数秒で適用できます。
Deep は多目的テーマであり、提供されるデモは企業 Web サイトと個人 Web サイトの両方のニーズをカバーします。
を始めたいかどうか ホスティング ウェブサイト、オンライン ショップ レストラン 語学学校、またはあなたの小さな個人サイトでも、 ポートフォリオ or フリーランス プロジェクト、 Deep は、あなたが必要とすることすべてです。
これらのデモは実際のコンテンツを使用して作成されているため、車輪を再発明することなくサイトを立ち上げることができます。
たとえば、レストランのテーマには、レストランに必要な事前構築されたメニュー、強化されたオンライン注文フォーム、時刻表、高品質の無料写真、魅力的な連絡先セクションが含まれています。
教育 Web サイトも、この点で、オンライン評価、クイズメーカー、各生徒の個別の進捗レポートなどの専用ツールから恩恵を受けることができます。
すべてのデモは、Elementor ページ ビルダーと完全な互換性があります。
事前に作成された実際のコンテンツと初心者向けの Elementor の完璧なオプションの組み合わせに加えて、 Deepの追加機能は、WordPress Web サイトを持つこれまでで最も楽しい体験を意味します。
最終的な考え
WordPress は Web サイト管理の世界における完全な変革者であり、初心者向けの Elementor も Web サイトのデザインにおいて同じ役割を果たします。
Elementor との完全な互換性を核とするテーマにより、Web サイトの作成がより簡単になります。 Deep は、この目的のためのオールインワン製品です。
したがって、最小限の労力でスムーズな運営を維持できる、エレガントにデザインされた Web サイトをお探しの場合は、 Deep 今日のテーマ。
まずは無料版を使用し、必要に応じてプレミアム プランにアップグレードすることができます。
おすすめの投稿

Elementor VS WPBakery: どちらが優れていますか?
2024 年 4 月 29 日

11 年のベスト暗号通貨 WordPress テーマ 2023 選
2023 年 5 月 29 日

2023 年の Brizy Theme Builder で WordPress テーマをより速く簡単に構築
2023 年 3 月 15 日