
Elementor WooCommerce Builder:eコマースWebサイトを構築するための最良の方法
新しいWooCommerceショップを立ち上げ、ネット上でサービスや製品の販売を開始する予定ですか? ウェブ上でたくさんのアドバイスを見つけることができるので、本当に良いと思われる店を作る手順全体は、通常、少し圧倒されるように見えることがあります。
この記事では、店舗を目覚めさせ、可能な限り迅速に運営するために実行したい具体的な対策を紹介します。
ElementorとWooCommerceBuilderを使用すると、完璧なカスタムデザインのショップを見つけることができます。 この新鮮でコンパクトで視覚的なプロセスは、WordPressにストアを設立するときに専門家が直面する混乱の大部分を単純に排除します。
あなたが単に小さなインターネットショップを設立することを計画しているなら、この記事はあなたにとって理想的なガイドです。
今日は、方法を段階的に説明します Elementorでeコマースウェブサイトを作成する &WooCommerce。
ただし、ビジネスに取り掛かる前に、いくつかの本物の真実を説明させてください。
ここ数年の技術革新により、eコマースサイトを介したサービスや製品への投資と販売がはるかに簡単かつ迅速になりました。
あなたの実店舗は、ビジネスの発展を続けるためにインターネットプラットフォームを持っているべきです。 この競争の激しい環境の中で維持するためにあなたのウェブ戦略を育成することは不可欠です。 そうしないと、あなたの会社の多くの可能性のある見通しを失う可能性があります。
反対に、実店舗がない場合でも、オンラインビジネスを開始して、訪問者にサービスや製品を販売することができます。 必要なのはプロのウェブサイトだけです。
買い物客の増加は、eコマースビジネスを開始するのに今ほど良い時期がなかったことを示しています。
ただし、ここでの問題は、 eコマースのウェブサイトのデザイン コーディングなし 知識。 さて、便利なツールキットを備えた WordPress は、何十年も前にこのジレンマを解決しました。
WooCommerce は、WordPress サイトを e コマース ビジネス プラットフォームとして表示するためのプラグインです。 すべては一瞬のうちに。 プログラミングや HTML は必要なく、数回クリックするだけで済みます。
そしてさらに興味深いのは、完全に無料だということです。 これらの理由により、多くのユーザーが他の e コマース プラットフォームからストアを移動しました。 ShopifyからWooCommerceへ.
今日は、Elementorにスポットライトを当てます。 このドラッグアンドドロップページビルダーは、ABCと同じくらい簡単にウェブサイトのデザインを可能にしました。 カーソルを移動して、Webサイトを立ち上げる準備をします。 事前の情報や熟練した支援がなくても、スペシャリストのように、よりゴージャスなサイトを作成するための理想的なオプションがすべてあります。
インターネットストアを開発するための前提条件は次のとおりです。
- WordPressブログ
- WooCommerceプラグイン(無料)
- Elementorプラグイン(無料)
Elementor WooCommerce ビルダー
あなたが以前にあなたのサイトのためのあなたの適切なドメイン名ホスティングとホスティング計画を持っていたと仮定しましょう。 次に、独自のWordPress Webサイトを構成し、WooCommerceやElementorを含むすべての重要なプラグインをインストールします。
WooCommerceのセットアップとトリガー手順は、すべてのWordPressプラグインに似ています。 基本的なWooCommerceページと設定を構成するための最良の方法を明らかにしましょう。
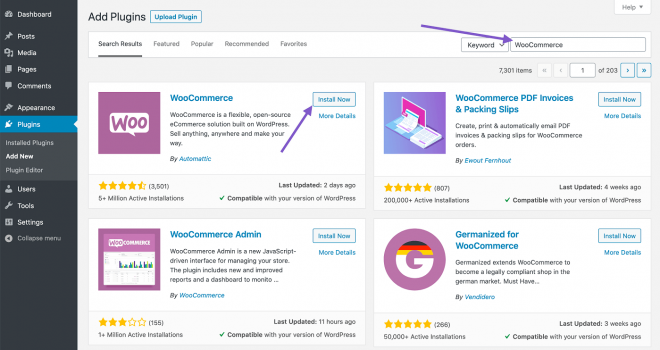
ステップXNUMX:WooCommerceプラグインのインストールから始めます
WooCommerceプラグインを設定してトリガーするには:
- WordPress管理ダッシュボード→プラグイン→新規挿入に移動します
- 「WooCommerce」を探してください
- 次に、プラグインをインストールしてアクティブ化します
- 「今すぐアクティブ化」をクリックします
次に、インストールウィザードがあります。 この部分をバイパスすることが可能です。 この部分をスキップして、すべての変更を手動で適用することもできます。 それでも、カスタマイズに関する手順と設定を感じる方がはるかに優れています。 それでは、インストールウィザードに移りましょう。
基本情報の提供
最初に、ウィザードは、店舗の場所、商品の種類、使用する通貨、および販売する予定の商品の種類(物理的、電子的、またはその両方)など、ショップの初期データに関するいくつかの質問をします。 。
WooCommerceがストアの進捗状況の使用状況を追跡できるようにするかどうかも、ここで確認できます。
このフォームに適切に記入し、下部にある[Let's go]ボタンをクリックして、次の手順に進みます。
WooCommerceペイメントゲートウェイの確立
ここで、インターネット ストアの支払いオプションを設定できます。 このセクションのオプションは、店舗の場所と希望する製品の種類に関するものです。 オンラインで販売する.
ドロップダウンメニューから「オフライン支払い」を選択し、小切手、銀行振込、現金などの支払いオプションを選択することもできます。
パーツが完成したら、「続行」をクリックして次のステップに進みます。
WooCommerceShippingの確立
このセクションでは、商品の詳細の発送について説明します。 WooCommerceはXNUMXつの配送ゾーンをサポートしています。
XNUMXつは米国とカナダで、もうXNUMXつはその他の国です。
米国またはカナダにいる場合は、ライブ配送料金オプションがあります。 ただし、均一の配送料を設定するオプションもあります。
また、実際の配送速度については、製品の重量と寸法を記載する必要があります。
[続行]をクリックする前に、[自宅で配送ラベルを印刷する]オプションを使用してクレデンシャルを印刷してください。
いくつかの追加オプションの構成
このステップでは、WooCommerceは、自動税用のJetpack、WooCommerce用のFacebook、MailChimp用などのプラグインをセットアップするように求めます。 Eメールマーケティング.
eコマースサイトにとって重要であると思われるものを選択してください。 これらのオプションのそれぞれまたは一部またはすべてをチェックするだけで、それらは自動的にインターネットWebサイトに追加されます。 また、必要に応じて手動でインストールすることもできます。
WooCommerceとJetpackを接続し、セットアップを完了します
これで、インストールウィザードからサイトをJetpackに接続するように求められます。 このプラグインを使用すると、自動課税プロセスのセキュリティについて心配する必要はありません。 また、Jetpackは、課税に関するほとんどの機能と非常に連携して機能します。 繰り返しになりますが、WordPressディレクトリから手動でインストールできます。
「Jetpackを続行」をクリックします。
もうすぐ終わりです。
このページを使用すると、ダッシュボードの作成、エクスポート、確認、またはすべての設定の確認を行うことができます。 確認して先に進んでください。
素晴らしい仕事です! これで、WooCommerceショップの基本的な設定がすべて完了しました。 これで、製品を追加できます。
ステップXNUMX:WooCommerceストアに商品を追加する
まあ、まあ、まあ。 今度は、インターネットeコマースショップに、ユーザーが購入できるように提供したいサービスや製品を詰め込みましょう。
あなたが何かを見逃さないように、それを段階的に見ていきましょう!
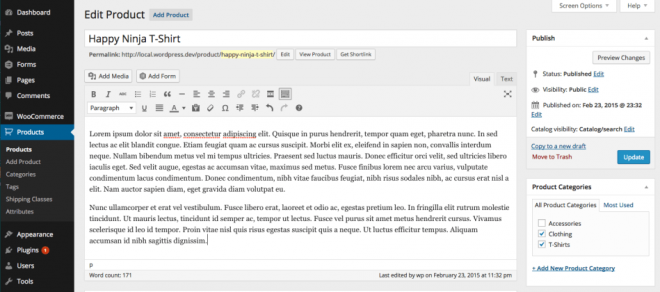
製品の挿入
WordPressダッシュボードを使用して、[製品]→[新規追加]に移動します。
ここで、Webサイトに追加したい商品に関する情報を追加できることがわかります。
ここに、商品名、種類、画像、ラベル、ギャラリー、説明などの商品の詳細を挿入できます。必要な商品全体をXNUMXつずつWebサイトに含める必要があります。
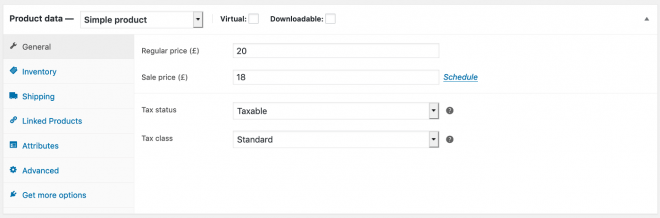
製品データの構成
プライマリエディタウィンドウの下にあるので、製品データを配置できるパネルを見ることができます。 この情報はWebサイトの滑らかさに影響するため、注意深くカスタマイズする必要があります。
まず、ドロップダウンメニューから利用可能な商品のデータ型を選択します。 これらのタイプは次のとおりです。
- シンプルな商品
- グループ化された製品
- 外部/アフィリエイト製品
- 可変製品
この選択は、構成オプションに影響します。 したがって、このデータは、ビジネスの強み、ビジネスタイプ、製品のグループ化などに基づいて選択してください。
完了したら、「すべての製品」からアイテムにアクセスできます。
製品のフロントエンドビューを確認する
これで、ショップのフロントエンドビューと、サービスや製品の表示方法を確認できます。 ただし、この外観の多くは 選択したテーマ.
ステップXNUMX:Elementorを使用した設計
Elementorを使用してオンラインストアを設計するには、WordPressダッシュボード→プラグイン→新規追加に移動し、「Elementor」を探してインストールしてアクティブ化する必要があります。
アクティベーションプロセスは、WooCommerceで行ったのと同じです。
別の方法として、Elementorを手動でダウンロードし、Uploadpluginオプションを使用してそのファイルをアップロードすることもできます。
これで、Elementorがあなたのコントロール下にあります。 ページのデザインを開始します。
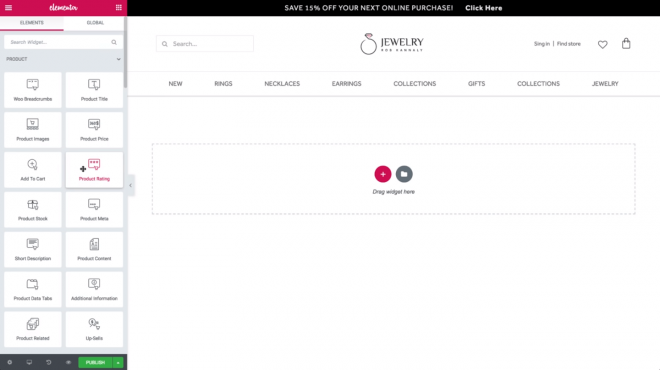
Elementorを使用した製品ページの作成
Elementorの動的な機能とウィジェットを使用すると、インターネットストアの隅々までカスタマイズできます。 Elementorに慣れていない場合は、次を使用することもできます このステップバイステップのガイドライン.
それでは、そのようなプロセスの正確な詳細を確認できるように、一緒にアイテムページを作成しましょう。
WordPressダッシュボード→ページ→新規追加に移動します。
次に、ページ名を入力し、右側のテンプレートドロップダウンメニューから[ElementorCanvas]オプションを選択します。
最後に、「Elementorで編集」をクリックして、このWordPressビルダーを使用したデザインに取り掛かります。
事前に作成されたテンプレートを使用することもオプションです。
テンプレートライブラリを拡張するために、サードパーティのアドオンもインストールできます。
Elementorは、完全に無料の基本ツールを提供して、プロフェッショナルなWebストアを構築できるようにします。 これは、製品ごとにさまざまな種類のカテゴリと特定のクラスを作成するのに役立ちます。
デザインを完成させる
すべてのカスタマイズが完了したら、ページを公開する必要があります。 しかし、ちょっと待ってください! その前に、ページを表示する特定のカテゴリを設定する必要があります。
同じプロセスを使用して、他のページもカスタマイズできます。 ここであなたを制限するものは何もありません。 頭に浮かんだことは何でも、左側のエディターパネルのさまざまなウィジェットを使用して実行および表示できます。
あなたのeコマースウェブサイトのためになくてはならないページと機能の数
オンラインストアの鍵は、顧客があなたのウェブサイトを長期間使用するのに十分なエンゲージメントを維持することです。 そうでなければ、彼らはモールに行き、必要なものは何でも購入します。
そのようなステータスに到達するために、あなたのウェブサイトは組織化された取り決めを持っていなければなりません。
訪問者が自分のニーズを簡単に見つけることが重要です。 Webストアは、ユーザーが目的のサービスや製品にすばやく簡単にアクセスできるように、簡単にアクセスできる必要があります。 あなたがインターネットショップの所有者になったので、あなたはあなたのウェブサイトがどのページを必要とするかを知る必要があります。 ツアーしよう!
- ホーム:これは実際にはあなたの店の店先です。 視聴者の目を引く最も重要なアトラクションの場所です。 それは訪問者にあなたのビジネスの全体的な表示を与えます。
- 商品ページへ:このページは、特定の製品の情報を「カートに追加」ボタンとともに表示するためのものです。 また、このページで類似または他の関連製品を提案するオプションがあります。
- カテゴリページ:これは実際にはあなたの製品のリストビューです。
- カテゴリの概要:このページを使用すると、すべてのカテゴリとサブカテゴリを表示できます。 それは訪問者があなたが売ろうとしているものが何であるかを見て、彼らが必要としているものを即座にチェックすることを可能にします。 ストアに商品のグループがXNUMXつしかない場合は、この部分をスキップすることもできます。
- を検索:インターネットストアでは、検索オプションを提供する必要があります。
- ログイン/アカウントの作成ページ:それはあなたの訪問者の情報を得る素晴らしい機会です。 後でプロモーションや割引を提供するために使用できます。
- ゲストチェックアウト:情報を共有したくないゲストユーザー専用のページを作成する場合、実際にはそれらを尊重しています。
- 私の購入:購入履歴は、顧客がストアからの以前の注文を確認するのに役立ちます。
- カート:ここで、デジタルショッパーは、カートに追加したもの、合計金額、配送料、クーポンのフィールドなどを確認できます。
- 払い戻し:特定の条件下で購入したものを顧客に返品/交換する機会を顧客に与えると、Webサイトから買い物を続けるための優れた自信を顧客に与えることになります。
- 会場:お店の住所を確認するお客様もいらっしゃいます。 必ずこの情報を提供してください。
- ライブチャット:実験によると、多くのクライアントが人間との対話を好みます。 したがって、ライブチャットオプションをストアに追加します。
- レビュー:これは非常に重要です! クライアントが自分のeコマースWebサイトで自分の視点、要件、質問、およびショッピング体験を共有できるようにします。 好意的なフィードバックは、将来の顧客にとって優れたインフルエンサーとして機能します。
上記のページを堅固なものと見なさないでください。 提供する製品に基づいて、任意の方法で減算または加算できます。
要約すると、オンラインホッピングはもはや単なる贅沢ではないことを忘れないでください。
膨大な数の人々が彼らのサービスや製品を提供するためにオンラインビジネスに従事しています。 聴衆から目立つためには、適切な計画と中小企業プログラムが必要になります。 それはあなたにあなた自身のブランドに向かって理想的な聴衆を引き付ける能力を与えます。
おすすめの投稿

2024 年のベスト WooCommerce ブランド プラグイン
2024 年 4 月 30 日

初心者のためにオンラインでお金を稼ぐための7つの方法
2024 年 4 月 29 日

WordPressでデータベース接続を確立する際のエラーを修正する方法
2024 年 4 月 29 日
うわー、かっこいい記事! 本当に役立つヒント。 多くの人々は、ウェブサイトビルダーを使用することが安価なスタートのための最良のオプションのXNUMXつであると考えていますが、あなたのアドバイスははるかに役に立ちます。 特にデザインやその他すべてに関しては。 かつてramotionで働いていたので、私は何について話しているのかを知っています。
素晴らしい記事。 Woocommerceは、世界で最も人気のあるオープンソースのeコマースソリューションです。 ドバイのウェブデザイナーとして、それは保証されたパフォーマンスと完璧さのためにバーチャルリアリティコマースストアのすべての要素を徹底的に調査します。





私は自分の製紙会社を書いている専門家のために精力的に働いた後、私自身の小さなeコマースビジネスを始めることを計画していました。 WooCommerceショップのセットアップに問題がありました。このブログでは、WooCoomerceショップをいくつかの簡単な手順でセットアップする方法に絞り込んでいます。 本当に役に立ち、洞察に満ちています!
このブログがあなたの助けになってくれてとてもうれしいです。 私の提案は、webnus.netで私たちのためにレビューを書いて、私たちにあなたの考えを与えることです。