
2023年にWordPressサイトをスピードアップする方法
ウェブサイトの速度を上げるための最良の方法に興味がありますか? ここでは、Ultimate 2022 ガイドと、WordPress のパフォーマンスを向上、最適化、高速化するためのヒントを紹介します。
まず最初に、Web サイトの速度の最適化は非常に時間のかかるプロセスであり、この記事で紹介した方法の中には実装にかなりの時間を必要とするものがあることを知っておく必要があります。
当社の知識を十分に活用する時間がない場合は、当社の専門家が対応いたします。 WordPress サイトサービスを高速化する あなたのために。
ですから、今こそ、そこに多くの時間を費やす価値があるかどうか、自問すべき時期に来ているのです。
WordPress サイトのパフォーマンス速度を向上させる
私たちの専門家チームは、検索エンジンで最も評価の高い Web サイトにどのような指標が役立つかを何年もかけて分析し、WordPress とそのランキングの両方を高速化するために使用する独自のチェックリストを作成しました。
ビジネスを経営している場合は、ビジネスに直接影響を与えるため、Web サイトを最適化するために必要なすべての手順を実行することをお勧めします。
どうすればよいかについて、最初に実行できる現実的なステップ WordPressをスピードアップ Google Lighthouse ツールを使用して、Web サイトに影響を与える問題をよく理解することをお勧めします。
次のステップは、画像を圧縮して、Web サイトに最初の色付きピクセルを読み込むのにかかる時間を短縮することです。 簡単に見積もると、多くの画像ベースのコンテンツを提供する Web サイトでこのようなプロジェクトが完了するまでに約 3 か月かかることがわかります。
これらの最初の手順を実行し、Web サイトを更新し、Web サイトの読み込みを最適化すると、すぐに Google の検索エンジンでのランキングが上昇するのがわかります。 一方、コンバージョン率は合計 3% 増加します。
Google の検索エンジンは、読み込みが早い Web サイトを優先し、より高い順位を付けていることはよく知られています。
この投稿を目標投稿として使用して行う手順は、最初は小さな影響しかありませんが、長期的には Web サイトのランキングと読み込みに関して大きな改善が見られるでしょう。
運営している Web サイトやビジネスの種類に関係なく、読み込みに時間がかかりすぎる Web サイトを好むユーザーはいないため、速度の最適化に関連する問題に取り組むことを強くお勧めします。
ウェブサイトの速度の重要性
速度は、SEO を改善するときとインフラストラクチャを構築するときの両方で考慮する必要がある重要な要素です。
ただし、これは複雑で技術的な問題であるため、さまざまな側面に精通している必要があります。 この記事では、さらに注意が必要な重要な要素のいくつかについて言及しています。
Web ページはどのように読み込まれるのでしょうか?
表面的には、ユーザーは選択したブラウザを開いて URL を入力します。 URL を入力すると、DNS リクエストが側から送信されます。
この問題は、ドメインとホスティング プロバイダーに直接関係します。
たとえば、GoDaddy のようなホスティング プロバイダーは、すべてのファイルと情報をローカルに保存します。 さて、物事は面白くなり始めます。 DOM は、すべての HTML、CSS ファイル、および JavaScript の読み込みを開始します。 ただし、必要なスクリプトをすべて実行したり、Web ページを読み込んだりすることはほとんどありません。
DOM は、すべてを正しく実行するためにサーバーに追加のリソースを要求します。 ここからすべてが下り坂になり、最終的にウェブサイトの読み込みが非常に遅くなります。 この短い説明は、Web サイトを改善するために何ができるかについていくつかのアイデアを生み出すのに役立つかもしれません。
サイトの速度を低下させる要因
それで、最初の容疑者は誰ですか?
- ほとんどの場合、読み込み速度が低下する主な原因は画像です。 特に大きな画像は読み込みに時間がかかります
- ホスティングの問題
- プラグイン、アプリケーション、ウィジェット、およびすべてのサード パート スクリプトにより、Web サイトの読み込み速度が低下する可能性があります
- 不適切に最適化されたテーマ
- 複数のリダイレクトは、Web サイトの読み込み速度にも影響します。
- 埋め込み JavaScript コードの記述方法も重要な要素です
これらすべてがウェブサイトに存在すると考えられる場合、この連鎖効果によりウェブサイトの速度が大幅に低下します。 したがって、この投稿では、Web サイトの速度を大幅に最適化するために使用できる特定のリソースと、注目すべき指標について説明します。
ウェブサイト速度テストツールとその他のリソース
ここにリストされている最初のリソースは、Google ツールと Google Suggested Insights セクションです。 これらのツールが実際にどのような指標を分析するか、特に速度をテストする場合や、どのようなユーザー指標が考慮されるのかを知るのは興味深いかもしれません。
これらのツールがどのように機能するかをある程度理解する必要があります。そうしないと、Web サイトのランキングが固定されている理由を理解するのがはるかに困難になります。
Google では、読み込みが速いウェブサイトを優先していることがわかっています。 彼らの提案した推定値は 1 ~ 3 秒の間です。
そのため、その期間を目標に設定しますが、読み込み速度を速くできるのであれば、それを目指してください。 また、競合他社の Web サイトを見て、その Web サイトの速度を分析して、自分の Web サイトを判断する基準を設定することをお勧めします。
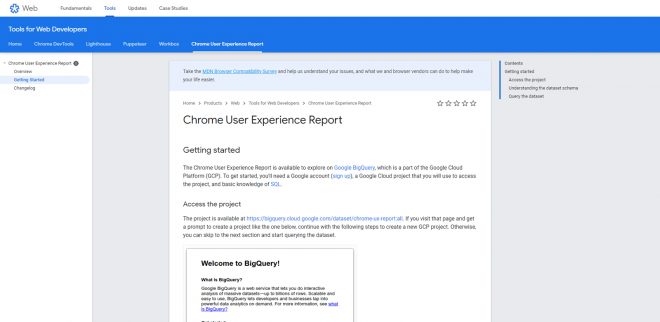
Chromeユーザーエクスペリエンスレポート
Chromeユーザーエクスペリエンスレポート は、現実世界のユーザーが Web サイトとどのようにやり取りするかについて役立つ情報を提供するように設計されています。
ただし、残念ながら、訪問者が多い Web サイトで最も効果的に機能します。 で見つけることができます ビッグクエリー.
これを行うには、SQL 言語の基本的な理解も必要です。
Lighthouse
Lighthouse は Web 開発者と管理者に最適な分析ツールであり、Chrome の [開発者ツール] セクションにあります。
Web ページにアクセスしたら、「要素の検査」をクリックし、上部の「監査」メニューに移動します。 そこから Lighthouse を実行し、作成されたレポートを表示します。
このツールの場合に非常に役立つのは、問題を解決する方法の一般的な例が提供されることです。
また、現在ではほぼすべての通信事業者が 3G にアップグレードしているにもかかわらず、4G インターネットの速度レポートも提供します。 しかし、これは、このレポートではモバイル ユーザーも注目していることを意味します。
少し時間がかかるかもしれませんが、ほとんどの場合、Web サイトの改善に使用できる実りある結果が得られます。
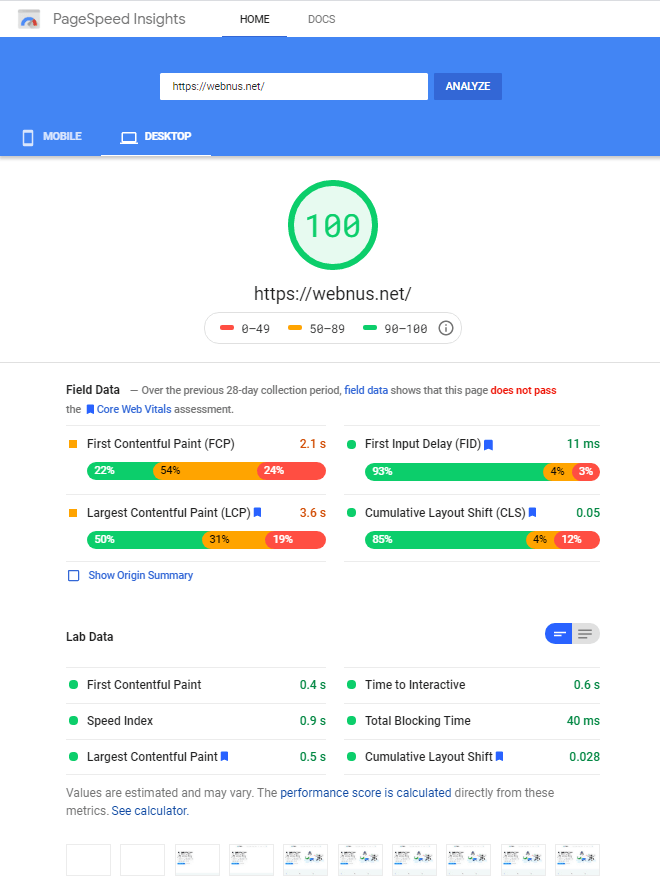
ページ速度の洞察
ページ速度の洞察 は、WordPress を高速化する方法に関して言えば、もう XNUMX つの便利で興味深いツールです。 このツールには、Chrome ユーザー エクスペリエンス レポートも含まれています。
ただし、最後のツールと同様に、Web サイトの訪問者が少ない場合、分析の精度の信頼性は低くなります。
このツールは、Web サイトがどのように構築されているかを調査し、改善策を提案します。 全体として、提案された対策は Web サイト速度の最適化に役立ちます。
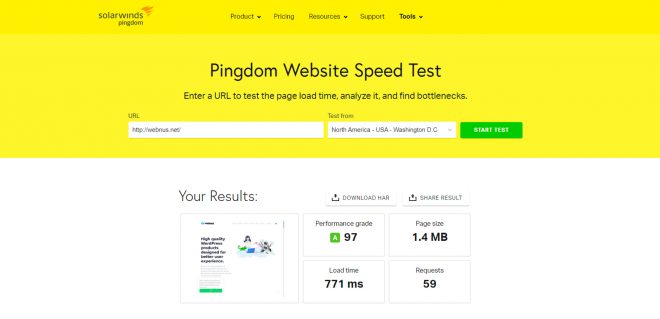
Sitecheckerによるウェブサイト速度テスト
ウェブサイト速度テスト サイトの読み込み速度を決定するのに役立ちます。 最大限の利便性を実現するために、このツールは Google の推奨事項に基づいてサイトにスコアを割り当てます。
また、結果ページには SEO 監査が表示され、すべてのエラーを見つけるのに役立ちます。 このツールは、サイトのページを高速化する方法や修正が必要なエラーに関する役立つヒントを提供します。
さらに、デスクトップとモバイル デバイスのページ速度の結果を簡単に切り替えることができます。 これにより、読み込み速度が向上し、あらゆる種類のデバイスに合わせてサイトのページが最適化されます。
Netpeak Software の Web サイト スパイダー
サイトがスムーズかつ正しく動作するためには、高品質で実績のあるソフトウェアを使用する必要があります。 これは、 ウェブサイトスパイダー、あらゆる種類のエラーを迅速に検出し、有能な分析を提供します。 この製品は、分野を問わずあらゆるビジネスに適しています。
技術的に完璧な高品質の Web サイトのおかげで、サービスをより効率的に販売できるだけでなく、検索結果で上位にランクされるため、多くの新規顧客を獲得し、収益を増やすことができます。 検索結果が上位にある場合にのみ、クライアントがその会社の Web サイトを見て、何かを購入したり注文したりすることを確信できます。
モバイルの速度とウェブサイトの機能をテストするツール
この Web サイトは、Web サイトの速度を比較するための最適なツールを提供します。
ウェブサイトをモバイルで開いた場合と同様に読み込み速度を分析し、それに関するレポートを提供します。
モバイルを使用しているユーザーに対しても Web サイトのユーザー エクスペリエンスを向上させるために、リアルタイムの指標が提供されます。
これは、世界中のすべての開発者が Web サイトの読み込み速度を判断するための平等な基準と基準を設定するため、素晴らしいツールです。
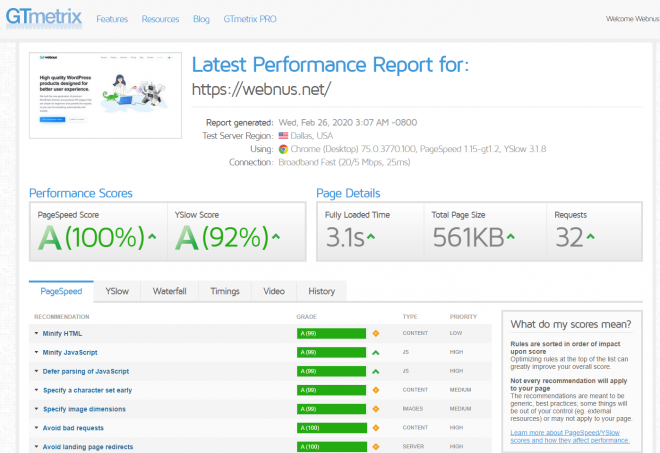
上記のツールに加えて、次のツールもお勧めします。 Pingdomの & GTmetrix ウェブサイトの速度と機能をテストするには、Google と提携していませんが、少なくともテストして結果が一貫しているかどうかを確認してください。
GTmetrix の最も重要なエラーに対して、Web サイトの読み込み速度を上げるために簡単に使用できる実用的な解決策を提供しました。
あなたはこれを必要とするかもしれません: GTmetrix エラーを修正してサイトの速度を向上させる方法?
ウェブサイトの速度測定基準: 速度測定要素にはどのようなものがありますか?
–ファーストペイントとは何ですか?
最初のペイントは、画面上でブロックされていない最初のペイントです。 簡単に言えば、これは画面上で発生する最初のピクセルの変更です。 したがって、発生する最初の変更は最初のペイントと呼ばれます。
– First Contentful Paint とは何ですか?
最初のコンテンツ ペイントは、Web ページに表示される最初のセクションです。 これは、たとえばナビゲーション バー、または最初のコンテンツフル ペイントと呼ばれる Web ページの他の部分である可能性があります。
– First Meaningful Paintとは何ですか?
最初の意味のあるペイントは、表示できる最初のコンテンツです。 さらに詳しく言えば、「そうだ!」という瞬間です。 まさにこれが私がこのウェブサイトに来た理由です。」
– インタラクティブな時間とは何ですか?
インタラクティブ化までの時間は、Web サイトが視覚的に準備されて表示されるようになるまでにかかる時間です。 これは、操作はできても機能しないことを意味します。
誤解のないように言うと、これは Web ページ内のすべてが読み込まれているにもかかわらず、まだ機能を使用できない状態です。
では、ユーザーはいつ Web ページを使用できるようになるのでしょうか? エンド ユーザーが Web サイトの速度を測定するための主要な指標であることに注目してください。 すべての Web サイト高速化ツールは非常にユーザー中心です。
– DOM コンテンツがロードされました
DOM コンテンツのロードとは、すべての HTML コードがアップロードされ、解析されたときです。 ウェブサイトはこの点に特に注意を払い、より意識的に行動する必要があります。
「WordPress を高速化する方法」に対する答えが膨大で時間がかかることがすでにわかっている場合は、当社の専門家に解決してもらいたいと思うかもしれません。
🚀 あなたの WordPress サイトを高速化します
当社の専門家が WordPress サイトを高速化し、ページ速度を最適化します。
に対する答え: WordPress を高速化するにはどうすればよいですか?
HTTP / 2
HTTP/2 はあらゆるものの速度を確実に向上させます。 ただし、どの程度かはさまざまな条件によって異なります。
事前接続
プリフェッチ、プリコネクト、プリロードはすべて、Web サイトの速度を上げる上で非常に重要です。 Google が SERP でこれを考慮していることはわかっています。
Web ページ上の要素を検査すると、Google が特定の URL をプリフェッチ セクションで受信して、より速く読み込むことができることがわかります。
こうすることで、より早く目的地に到着することができます。 これにより、Web サイトの読み込み速度が向上します。
キャッシュの有効化とコンテンツ配信ネットワークの使用
キャッシングは重要です 活用する機能。 効果的に実装できるように、これについて必ず調査してください。 同じことが CDN にも当てはまります。
この XNUMX つの点にリソースを費やせば、最終的には確実に成果が得られます。
画像圧縮
Web サイトの速度を最適化する最も簡単な方法は、すべての画像を圧縮することです。
WordPress を使用している場合、これはさまざまな無料プラグインとオンライン Web サイトを使用することで非常に簡単です。
Optimizilla もそのようなツールの XNUMX つです。 デスクトップ ソフトウェアを使用して、Web 用に画像を保存したり、適切に圧縮して画像を最適化および圧縮したりすることもできます。
JavaScript コードの最適化
コードやその他のリソースを簡単に最適化および圧縮できます。 このプロセスに慣れておくと、コードを圧縮するときに役立ちますが、少し技術的になる可能性があります。
SEO に非常に適したコンテンツがあり、複数のバックリンクがあるにもかかわらず、Google によるとランキングが向上していないことを想像してください。
Web サイトの読み込み速度が原因ではないかと疑われるかもしれませんが、Web サイトの速度テストを実行すると、すべて問題ありません。 この場合、開発者を雇ってコードを見てもらうのが最善です。
ウェブサイトの最適化は少し難しい場合がありますので、専門家の助けを求める以外に選択肢はありません。 SEO について助けを求めた場合と同様に、Web サイトがなぜ遅いのか、またはコードがずさんに書かれていないかを解明するには、開発者の助けが必要です。
技術的な専門知識を持たない人にとっては、簡単には検出できず表面上にある変数が存在する可能性があります。 同時に、専門知識を必要とせずにウェブサイトの速度を向上させるためにできることもあります。
WordPress サイトを高速化する 18 の方法
そこで私たちは 100 人以上の開発者に、技術にあまり詳しくない人が Wordpress を高速化し、最終手段として開発者を雇うだけで済むようにするための提案を尋ねました。
1. ウェブサイトの速度をテストする
まず最初に、分析ツールを使用して、Web サイトに問題があるかどうか、そしてそれを修正する簡単な方法があるかどうかを確認してみましょう。
Google PageSpeed またはその他のオンライン Web サイトを使用して、Web サイトの速度をテストします。 これらはすべて、通常の接続で Web サイトの読み込みにどれくらい時間がかかるかを示します。
私たちが受け取った提案に基づいて、Web サイトの速度は 2 ~ 3 秒の間になるようにする必要があります。 訪問者は、Web サイトが少なくとも 2 秒で読み込まれることを期待しています。
ここで考慮しているのは、Web サイトに頻繁にアクセスし、サイトの読み込みに 5 秒かかっても気にしないユーザーではなく、特定のものを検索しているユーザーであることに注意してください。
Web サイトの読み込みに平均よりも長い時間がかかると、新規訪問者の少なくとも 40% が Web サイトを離れることになります。
– 最適なユーザー速度テストツールは何ですか?
私たちが調査した開発者の間で最も人気が高かったのは次のとおりです。
- Googleページインサイト
- GTmetrix
- Pingdomの
- WebPageTest
- グーグル灯台
Web サイトの読み込み速度を遅くする本当の問題の原因をよりよく理解するには、これらのツールを組み合わせて使用することをお勧めします。
最近作成された Web サイトに最適な選択肢は GTmetrix と Lighthouse です。
これら XNUMX つは、Web サイトの現在のステータスとそれをどのように改善できるかを正確に説明します。 これら XNUMX つのツールによって提供される詳細は、Web サイトを最適化するときに非常に役立ちます。
これらのツールの評価が 70 以上であれば問題ないスコアですが、80 以上であればさらに優れています。 Web サイトが 3.5 秒以内に読み込まれることを示します。 +8 秒 (5 秒でも) 以内の読み込みは非常に懸念されるため、テーマやホスト プロバイダーにかかわらず、インフラストラクチャの改善を必ず検討する必要があります。
これら XNUMX つに加えて、Pingdom は、どの部分を改善する必要があるかを知らせる、シンプルで無料で使用できるツールです。
ただし、ウェブサイトの速度、潜在的な問題、機能を最適化するために、Google が提供する無料ツールも必ず使用してください。
指標が考慮されるため、Google が提供するツールを使用することをお勧めします。
目標は、Web サイトの速度を最適化して Web サイトのランキングを上げることです。そのため、分析に従うのが最善です。
これに加えて、Google は開発者とユーザーが自信を持ってツールを信頼できるように、ツールの改善に多大な投資を行ってきました。
これらのツールを使用すると、低読み込み速度の根本的な問題を見つけることができると確信しています。
これを行うには、Chrome で目的の Web サイトをロードし、ページを右クリックして、「検査」、「監査」の順に移動します。
Audit は修正する必要がある問題の説明を提供しますが、監査が提供する解決策はかなり非現実的で時代遅れです。
Google のコンソールのカバレッジ ツールは、Google のサーチ コンソールで利用できるため、より良い選択です。
これが優れている理由は、Google のクローラーが実際のデータを使用して Web サイトの問題の原因を示すためです。 ワンクリックするだけで、Google の AI が問題とみなしているものがわかります。
Google には無限のリソースがあり、無限の Web サイトをクロールできるため、これは非常に重要です。 クロール プロセス中に Web サイトの読み込みに関する問題が発生した場合、クローラーは Web サイトをスキップしてインデックスなしのままにする前に、もう XNUMX 回試行します。
したがって、インデックスに登録されていない場合は、Google にも表示されません。
2.ウェブサイトの画像を最適化する
ウェブサイトの画像を最適化することは、読み込み時間を短縮し、WordPress を高速化する最も確実な方法です。
画像圧縮がなぜ重要なのかを概念化する良い方法は、プリンターを思い浮かべることです。 色数が多い画像ほど印刷に時間がかかり、印刷に必要な時間とリソースの量の両方が大きくなります。
同様の議論を Web サイトの画像にも拡張できます。 最適化も圧縮もされていない画像がある場合、どのブラウザでも画像を読み込むのに時間がかかります。 私たちがインタビューした人たちは、画像をアップロードするときに他に何をする必要があるかについていくつかの提案をしてくれました。
Web サイトにアップロードする前に画像を最適化するための XNUMX つの提案があります。 TinyPNG & Optimizilla.
3. 適切な画像解像度を選択する
「これらの原則に慣れていない管理者のほとんどは、Unsplash から画像をコピーして Web サイトにアップロードするだけです。
この種の画像は通常、Web サイトで必要な解像度よりも高い解像度を持っています。 おそらく印刷にも適しています。 解像度は 300 DPI なので、Web サイトに画像をアップロードする場合は 72 DPI のみが必要であることに注意してください。」
Web サイトのバナーとして機能する画像を使用する場合、解像度は 1500 ピクセルを超え、72 ピクセルを超える必要はありません。 300 DPI の画像をアップロードすると、約 4000 ピクセルになり、Web サイトの速度が低下します。
Web サイトのすべての画像を最適化すると、Web サイトの速度も向上し、かなりの量のスペースが解放される可能性があります。
さまざまなセクションの画像に特定の解像度を選択し、一貫性を保ちます。 利用できるさまざまなツールがあります 画像サイズを変更する PhotoshopからGIMPへ。 注目に値するのは、 GIMP 使用は無料です。
4. 適切な画像をダウンロードするためのソース
多くの場合、ダウンロードしようとしている画像のサイズを選択できます。 Web バージョンをダウンロードするか、少なくとも最大のバージョンをダウンロードして Web として保存することをお勧めします。
5. 適切な画像形式を選択する
画像形式は、画像の読み込みにかかる時間に直接影響します。
画像をダウンロードする場合 シャッターストックでは、標準の 72 DPI ではなく 300 DPI の解像度を持つ Web バージョンを選択するか、画像ソースがそうでない場合は DPI と画像サイズを減らすことができます。
画像形式が PNG または JPEG であることを確認してください。 これは WordPress の高速化に役立ちます。
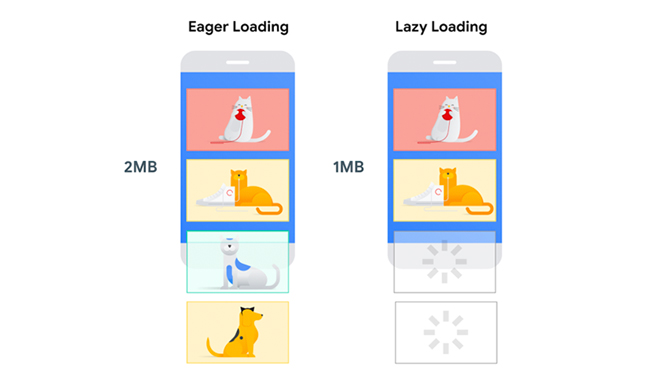
6. 画像をアップロードするために Lazy Loading プラグインをインストールする
この便利なプラグインは、ユーザーがクリックして表示しない限り、必要な画像のみをロードするため、すべての画像を事前にロードする必要がなく、ロード速度が向上します。
ユーザーのビュー内の画像のみが読み込まれるため、ページ全体を読み込むのにかかる時間は短くなります。 WordPress では次の名前で見つけることができます。 遅延読み込み – 画像の最適化.
WordPress を使用している場合は、次のこともできます Autoptimize 画像を圧縮します。 この種のタスクを実行する同様の無料プラグインもあります。
WordPress SEO のベストプラクティスが必要で、Web サイトのランキングを向上させたい場合は、次の手順に従ってください。 WordPress SEO 2020を改善するには?
7. 不要なスライド、ビデオ、画像を削除する
WordPress を高速化するもう XNUMX つのオプションは、重要なページから不要と思われる画像やビデオを削除することです。
これらの要素は、最初の意味のあるカラー ピクセルを読み込むのにかかる時間 (Web サイト上の最初のコンテンツが読み込まれるまでにかかる時間) を増加させるため、これらの要素を削除するだけでこれを回避し、Web サイトの速度を大幅に向上させることができます。
これを行う効率的な方法は、すべての画像を確認して、不要な画像を削除することです。 この目的に最適なツールは、Web サイトのステータスを分析する SEMrush です。
この Web サイトは、Web サイトで発生する可能性のある問題についての優れた概要を提供し、削除する必要がある不要なメディアを提案します。
WordPress は、ウェブサイトの速度向上に関してはあまり実践的ではない人にとって最適なプラットフォームです。
画像圧縮からテーマにきちんと書かれたコードに至るまで、あらゆる小さなことがそれに貢献します。 非常に使いにくいテーマもあるためです。
これらは、Web サイトを読み込むときに問題を引き起こす多数のスクリプト、フォント、リクエストを実行します。
スペースを取らないテーマを選択するようにしてください。また、ニーズに合わせたコードを使用するように Web 開発者に依頼してください。 最終的にはコストが高くなる可能性がありますが、長期的にはウェブサイトの読み込みが速くなるため、それだけの価値はあります。
WordPress で一般的に見られる公開テーマには、実際には使用しない可能性のある機能が多数搭載されていることに注意してください。
これらの不要な機能はすべて、Web サイトの速度を低下させ、サーバーの応答時間を短縮します。 したがって、無料のテーマは使用しないようにするか、使用する場合は不要なウィジェットをオフにするようにしてください。
8. 必須のプラグインのみを使用する
WordPress を高速化しようとする場合は、さまざまなプラグインやアドオンで Web サイトに過負荷をかけないように注意してください。
これらのプラグインの一部は互いに競合している可能性があります。
WordPress を初めて使用するユーザーの多くは、重要と思われるプラグインやアクティブ ユーザーが多いプラグインをインストールするという初歩的な間違いを犯します。
実際には便利かもしれませんが、不要な場合は Web サイトの速度も低下します。
いくつかのアプリケーションは次のようなものです whatsappギガバイト Web サイトの外で何らかのアクションを実行するのに役立ちます。
9. プラグインをチェックして機能することを確認する
プラグインが正常に機能していることを確認するために、時々プラグインのチェックアップを実行することをお勧めします。
WordPress は常に変化しているため、プラグインはフォームの誤動作を防ぐためにそれらの変化に対応する必要があります。 必ずプラグインを更新し、変更ログを確認してください。
先ほど述べた最適化プラグインは非常に便利で、Web サイトの速度の問題を解決してくれる Web 開発者がいない場合は、少なくとも管理可能な程度まで Web サイトの速度を上げるのに最適なプラグインです。
不要なプラグインをすべてオフにすることを提案しているのではなく、現在必要のないプラグインを削除することをお勧めします。
不要なプラグインを無効にすると、Web サイトがどれほど改善されるか驚くでしょう。
これを行うには、次をお勧めします クエリモニタ.
これらのプラグインは、Web サイトの速度を低下させているプラグインを分析します。 分析を使用して不要なプラグインをオフにします。
10.不要なウィジェットを削除します
Web サイトの速度を大幅に低下させるサードパーティのコードも考慮する必要があります。 これらのコードの一部は Facebook または Google ダブルクリック広告です。
その他には、顧客からのフィードバック、オンライン チャット、Web サイトに新しい機能を追加するカスタマイズなどがあります。 ただし、これらはウェブサイトの速度にも影響します。
本当に必要なものを確認し、Web サイトに重大な影響を与えないものを削除してください。 本当に必要なものだけを保存してインストールするようにしてください。
次のような追跡テクノロジーを備えたほとんどのツール Facebookのピクセル or Google Analytics 通常、Web サイトの速度が低下します。
サードパーティによって開発されているため、最適化されていない Web サイトへの読み込みなどの側面は考慮されていません。 開発チームにこれらのツールを見てもらうように頼んでも、あまりできることはありません。
数か月に XNUMX 回、WordPress のチェックアップを実行して、最近使用していないものを無効にしてみてください。 プラグインを削除できない場合は、特定のページでのみプラグインを使用するようにしてください。
たとえば、Web サイトで Drift のチャットボットを使用した場合は、Web サイトのブログ セクションでチャットボットが無効になっていることを確認する必要があります。
また、コードがバックグラウンドで実行されている可能性が非常に高いため、ブログ セクションでコードがまだ実行されているかどうかも確認する必要があります。 ブログセクションから削除すると、ウェブサイトの速度が大幅に向上します。
特定のページでプラグインを使用したい場合は、次の使用をお勧めします。 Plugin Organizer。 このプラグインは、特定のページで非常に頻繁に使用されるプラグインを特定して整理し、それらとそのコードの両方を無効にするのに役立ちます。 これらのプラグインをいつロードするかに関するルールを設定することもできます。
ただし、プラグインのカテゴリを無効にしたり変更すると、予期しない影響が生じる可能性があるため、これらの変更を行う前に必ず Web サイトのバックアップを作成してください。
11. Google 広告の読み込み速度に注意する
Web サイトに広告を掲載する場合、Web サイトの速度がある程度低下する可能性があることに注意する必要がありますが、明らかに出費につながるため、広告は不可欠です。
適切に最適化されていない Web サイトに広告を読み込むと、合計読み込み時間が最大で約 5 セクション増加する可能性があります。
これを解決するには、広告のホスティング プロバイダーに依頼して、広告の表示方法を変更するか、Lazy Load を使用するように依頼します。 こうすることで、ユーザーが広告の近くをスクロールした場合にのみ広告が表示されます。
12. リダイレクトの数を減らす
外部ソースにリダイレクトすると、読み込みプロセスに時間がかかります。 これにより、ユーザーが Web サイトを読み込むのにかかる時間が長くなります。
リダイレクトの数を減らす方法の XNUMX つは、URL を短縮し、リンク内で HTTPS や WWW を使用しないことです。 この動きにより、リダイレクトが連鎖するのを防ぎます。
13. Web ホスティング サービス プロバイダーを更新する
他に検討すべきことは、サービスを改善したり、より良いプランにアップグレードできない場合に、現在のホスト プロバイダーを変更することです。
ほとんどの人は、使い始めたばかりの時点ではせいぜい平均的なホスティング サービスを使用しますが、これは物事のコツをつかみ始めたばかりの場合には妥当ですが、欠点もあるので、より優れたサービスに投資したほうが良いかもしれません。より信頼できるプロバイダーによるプラン。
ホスティング サービスにクラウド スペースを使用するプランにアップグレードすると、その比較を確実に実感できます。 昼と夜の差になりますよ。
共有ホストを使用している場合は、次のような別のホスティング サービス プロバイダーに移行することを強くお勧めします。 Sitegroundは。 たとえ費用が高くても、長い目で見ればその方が良いでしょう。
さまざまなプランが存在しますが、コンテンツ配信ネットワークも備えたプランを選択することをお勧めします。WordPress の高速化に最適なプランを必ず見つけてください。
抵抗できない素晴らしいオファー!
特別オファーをお楽しみください!
14. ホストプロバイダーがサポートを提供していることを確認する
Web サイトの読み込みで問題が発生し、何らかのサポートが必要な場合に、ホスト プロバイダーのサポートに連絡できるのは大きな特典です。
私たちが推奨するツールを使用して Web サイトの速度を毎月チェックし、増加の考えられる原因をサポートに尋ねてください。
おそらく、まずキャッシュをクリアしてから、この突然の速度低下の他の原因が何かを確認するでしょう。
その後、ウェブサイトの速度が通常の 2 ~ 3 秒に戻ることを願っています。 プランをより高速なサーバーにアップグレードするか、キャッシュと CDN ネットワークを最適化することを推奨する場合があります。
15. 高品質の DNS プロバイダーを使用する
多くのユーザーは GoDaddy や NameCheap などのプロバイダーを通じてドメインを登録しており、DNS サービスも提供しています。
これは無料のサービスですが、ほとんどの場合、その無料の性質により、品質と速度が非常に低くなります。 Web サイトの速度が低下し始めた場合は、DNS プロバイダーを確認してみる価値があるかもしれません。
次のような高品質の DNS プロバイダーを使用することをお勧めします。 CloudFlare。 このプロバイダーは、応答性が高く信頼性の高いサポートとともに利用可能な最高のインフラストラクチャを提供します。 この簡単なポイントにより、WordPress は少なくとも約 40% 高速化されます。
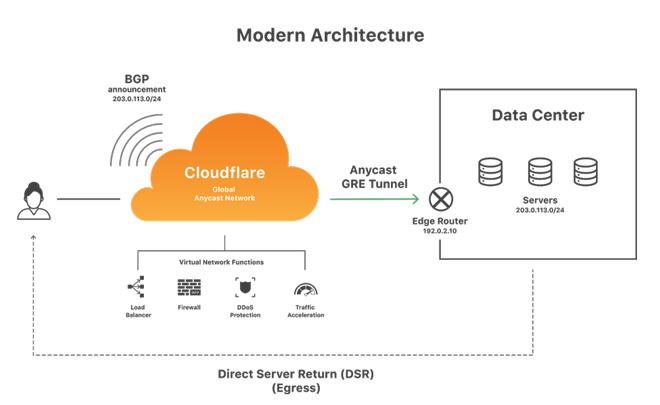
16. コンテンツ配信ネットワークを必ず使用する
Web サイトの速度を向上させるもう XNUMX つの方法は、コンテンツ配信ネットワーク (CDN) を使用することです。
CDN サービス プロバイダーは、画像などの静的リソースを識別し、世界中に迅速に配布できるようにそれらを最適化します。 CDN の使用は、Web サイトの速度に大きな影響を与えます。
CDN を使用すると、以前よりも世界中からコンテンツにアクセスできるようになります。
CDN の構成は非常に簡単で、それに伴う料金もそれほどかかりません。 したがって、CDN の使用を検討することを強くお勧めします。
ほとんどの CDN サービスには自動圧縮セクションが含まれています。 これは、Web サイトのコードが短縮され、エンド ユーザーの読み込みエクスペリエンスが高速化されることを意味します。
通常、コードには、Web 開発者が独自に変更を加えやすくするために、多くの空き領域が含まれています。 ただし、ブラウザは読み込み時にこれらのスペースを実際には考慮しないことに注意することが重要です。
実際、コードを短縮すると、ブラウザにとってより理解しやすいコードになります。 また、ファイル サイズも削減され、サイズが 60% 近く削減されます。
しかし、どの CDN を選択すればよいのでしょうか? 繰り返しますが、Cloudflare をお勧めします。 このサービス プロバイダーは信頼性が高く、優れたサポートを提供し、Web サイトの速度とセキュリティを大幅に向上させます。
高品質の CDN および DNS サービスを使用すると、Web サイトが大幅に向上するため、正しい選択をするようにしてください。
17. キャッシュを有効にする
Web キャッシュは次のように機能し、Web サイトの即時バージョンが実行され、次のステップでその更新が読み込まれます。
重要度の低いセクションが最初にロードされるため、初期ロードに遅延はありません。 これを行うには、Web サイトの本文にコードを追加するか、プラグインを使用します。
WordPress を高速化するために推奨されるプラグインは次のとおりです。 迅速なパフォーマンス (私たち自身のウェブサイトで使用しています)、 WPスーパーキャッシュ & W3合計キャッシュ.
ただし、注意してください。これらのプラグインはどちらも、設定が少し複雑になります。 したがって、それを簡単に実行できない可能性があり、最悪の場合、良いことよりも害を引き起こす可能性があります。
この目的で使用する最も単純なプラグインは次のとおりです。 WP Rocket。 ここではすべての基本設定が事前構成され、デフォルトとして設定されているため、インストールしてすぐに使用を開始できます。
無料版も提供されていますが、プレミアム版にはオンラインサポートが付いています。
このプラグインがウェブサイトの速度を最適化し、1 ~ 2 秒の範囲内に収めることを保証します。
ウェブサイトのすべての機能を追跡する必要があることに注意してください。 クリック率からページ滞在時間、ページのクラッシュやリンク切れの頻度まで。 これらすべての基準を測定する MOZ を使用して、これらすべてを追跡できます。
これらの要素を使用すると、SEO を効果的に改善できるだけでなく、Google Analytics や SEMrush のデータを組み合わせて Web サイトの機能を正確に理解することができます。
18. モバイルビューでのウェブサイト速度の改善
さまざまなデバイスからの販売を計画している場合は、モバイル ビューを考慮する必要があります。
Accelerated Mobile Pages (AMP) は、Web サイトをシンプルに表示し、必要な情報のみを表示する Google が開発したテクノロジーです。
AMP を利用したページは検索エンジン サーバーに保存され、ほとんど遅延なく読み込まれます。
誰かが携帯電話で当社の Web サイトを閲覧すると、このようなことが起こります。 ユーザーがページを閲覧している間、フルバージョンは知らないうちにバックグラウンドでロードされます。 この簡単なタスクは、WordPress の速度向上に大きく役立ちます。
AMP を実装するには、WordPress の技術的側面をよく理解する必要があります。 この目的に最適なプラグインは次のとおりです WP用AMP.
WordPress AMP プラグインに関する詳細で包括的な記事を作成しましたので、お気軽にチェックしてください。 5つの最高のWordPressAMPプラグイン
WordPress のトップ 6 キャッシュ プラグイン
前述したように、キャッシュ プラグインの利用は WordPress の高速化に非常に役立ちます。 以下では、その点で役立つトップ 5 のキャッシュ プラグインを紹介します。
キャッシュとは?
キャッシュは、要求があった場合にデータにすぐにアクセスできる一時的なストレージ スペースです。 リクエストが送信されると、コンピューターは関連情報を表示する前に複数のプロセスを実行します。
キャッシュは、データの一部を一時スペースに保存することで、データを常に送受信するという問題を解決します。 これにより、ブラウザがより迅速にアクセスできるようになります。
キャッシュの形式は、WordPress Web サイトでも利用できます。 これにより、WordPress が高速化され、機能が向上します。
ご存知のとおり、WordPress は動的コンテンツ管理システムであり、ユーザーが Web サイトにアクセスするたびに、WordPress はデータベースに情報を要求し、ユーザーのブラウザーに Web ページを送信します。
これ自体、訪問者にとって Web サイトの読み込みが遅くなります。 特に、複数のユーザーが同時に Web サイトにアクセスしようとしている場合に注意してください。
キャッシュを使用すると、WordPress Web サイトでこれらの手順の多くをバイパスし、データ処理フェーズをスキップできます。
たとえば、毎回ページを最初から読み込む代わりに、キャッシュ プラグインは初期読み込みコピーを作成し、ユーザーが Web ページを再度読み込むときにそのコピーが表示されるため、WordPress の速度が大幅に向上します。
キャッシュがなぜそれほど重要なのでしょうか?
キャッシュにより、Web サイトの読み込み時間が短縮されます。
読み込み時間を短縮するには、適切なキャッシュが必要です。 したがって、高機能なキャッシュ システムを必ずセットアップしてください。
Web サイトの読み込みが速いと、より最適なユーザー エクスペリエンスが提供され、Web サイトの読み込みがよりスムーズになるため、エンゲージメント率も大幅に向上します。
Web サイトの読み込みが高速化すると、より多くのトラフィックが誘導されるようになり、これはすべて検索エンジンを通じて有機的に行われます。 Google は、読み込みが速い Web サイトを SEO の観点から上位にランク付けし、結果リストの上位に表示されます。
それでは、WordPress の高速化に役立つ最高のキャッシュ プラグインを見てみましょう。 という方は必ずお読みください 無料のプラグインを使用して WordPress を高速化する.
迅速なパフォーマンス
主な特徴 迅速なパフォーマンス 私たちが開発する Web サイトにこれを使用する理由は、ワンクリックで Web サイトの読み込み速度を大幅に向上できる自動設定だからです。
テスト結果は、このアドオンが WordPress Web サイトを最大 440% 高速化できることを示しています。 さらに、Swift Performance を使用するのにコーディングの知識は必要ありません。
画像の最適化 (サイズの削減と正しい寸法の決定)、キャッシュ、CSS および JS コードの最適化、Web サイトが使用するデータベースの最適化、Web サイトが使用するプラグインの順序付けは、Swift Performance の最も重要な機能の一部です。
Autoptimize
Autoptimize は、テーマや WordPress コード内の不要な文字を削除するための優れたアドオンです。 これらの文字には、空白文字や改行文字を使用できます。 これはウェブサイトの速度を向上させる XNUMX つの方法です。 Autoptimize は、WordPress を高速化するための最善の方法で CSS、HTML、JavaScript コードを圧縮および最適化するのに役立ちます。
これを行うには、アドオンをインストールし、設定メニューで最適化したいコードを選択するだけです。 特定のコードを圧縮したり最適化したりしないように、スクリプトを追加することもできます。 必要に応じて、ヘッダーとフッターの HTML コードも圧縮されます。
WP Rocket
WP Rocket は、最高のキャッシュ プラグインの XNUMX つです。 使い方は非常に簡単で、使用するために WordPress に関する広範な知識は必要ありません。
ワンクリックするだけで Web サイトにキャッシュを実装できます。 そのクローラーは自動的に Web サイトのページを呼び出し、Web サイト上のキャッシュをアクティブにします。
その後、プラグインは、Gzip 圧縮、ページ キャッシュ、キャッシュの事前読み込みなどの WordPress の推奨キャッシュ設定を有効にします。
WP Rocket は、Web サイトの機能を向上させるために選択できる XNUMX つのモードも提供します。 これには、CDN および DNS の画像の遅延読み込みサポートや、WordPress の高速化に役立つファイルやその他の多くのファイル タイプの圧縮が含まれます。
知りたければこれをチェックしてください WordPress を高速化するために WP Rocket を設定するにはどうすればよいですか?
W3合計キャッシュ
W3合計キャッシュ WordPress で最も人気のあるキャッシュ プラグインの XNUMX つです。 これは、さまざまな追加機能が含まれる包括的なプラグインです。 一見すると、ユーザーにとってはわかりにくいプラグインのように見えるかもしれません。
これには、WordPress を高速化するために優れたキャッシュ プラグインに必要な機能が含まれています。
Web ページ キャッシュ、オブジェクト キャッシュ、Gzip 圧縮、圧縮サポート、CDN サポートなど。 そのため、最初はこのプラグインの操作が少し難しいと感じる人もいるかもしれませんが、少し読んでみると、自分で物事を理解できるようになります。
WPスーパーキャッシュ
WPスーパーキャッシュ は多くの機能を備えた人気のある無料プラグインであり、多くのホスティングプロバイダーによって推奨されています。
このプラグインには実用的な機能がすべて備わっており、Gzip 圧縮、ページ キャッシュ、読み込み前のキャッシュの使用、CDN サポートを通じて行われる Web サイトの速度向上にも役立ちますが、これは機能の一部にすぎません。 これには XNUMX つのタブがあり、XNUMX つは包括的な設定を含み、もう XNUMX つは基本設定を含みます。
Sucuriセキュリティ
Sucuriセキュリティ は、最高の WordPress ファイアウォールおよびセキュリティ プラグインの XNUMX つです。 Sucuri は Web サイトのファイアウォールとして機能し、ワンクリックで Web キャッシュと gzip 圧縮を可能にするプリセット オプションをすでに備えています。
これはあらゆる Web サイトにとって第一の選択です。 これは、Sucuri が DNS ファイアウォールであるためです。 これは、コンテンツをキャッシュして、ユーザーが目的地に到着する前でもアクセスをリクエストできることも意味します。 これにより、Web サイトの実用性が向上し、最高の状態が維持されます。
WordPress 用のトップ 5 AMP プラグイン
AMP は、モバイル ブラウザの読み込み速度の向上を目的とした Google のプロジェクトの XNUMX つです。
WordPress ウェブサイトに AMP 機能を追加するには、AMP プラグインが必要です。 これについては、以下でさらに詳しく説明します。
AMP とは何ですか? 使用する必要がありますか?
AMP の略 高速化されたモバイル ページ つまり、モバイル ブラウザはページをすばやく読み込むことができます。 このプロジェクトは、モバイル デバイスの読み込み速度を大幅に向上させることを目的として、Google によって主導されています。
これを実現するために、ページは AMP フレームワーク コードを利用します。 さらに、Google は AMP ページをキャッシュして、ユーザーが Google 検索でより速く読み込めるようにします。 それとは別に、ホスティングプロバイダーが提供するキャッシュプラグインもこの問題に特化しています。
AMP プラグインをインストールする必要があるのはなぜですか?
それは複数の要因に依存していると言っても過言ではありません。
AMP プラグインがウェブサイトの読み込み速度と直帰率の向上にどれほど効果的かを示す明確な証拠もあります。 イベントチケットセンター これについては研究が行われており、数字がそれを物語っています。
- 直帰率が 10% 減少
- 閲覧ページ数が 6% 増加
- Web サイトに費やす時間が 13% 増加
- 購入コンバージョン率が 100% 増加
しかし、AMP はすべての人にとってそれほど効果的ではありませんでした。 Kinsta のような一部のウェブサイトは、AMP がウェブサイトの 59% の時間のダウンの原因となっていることに気づいています。
したがって、実際に試してみて、役立つか、Web サイトが機能しなくなるかを確認することをお勧めします。 すべての AMP プラグインは、WordPress に簡単にインストールして構成できます。 実際に試してみて、Google Analytics データに注目してください。 その決定を下すのに役立つように、下降傾向または上昇傾向に注目してください。
WP用AMP
WP用AMP このプラグインは他の WordPress AMP プラグインよりも多くの機能を備えているため、WP ウェブサイトで AMP を稼働させるにはこのプラグインが最適です。
このプラグインを使用すると、次のことが可能になります。
- AMP Plugins Manager – AMP バージョンでのみ特定のプラグイン機能を無効にできます。
- カスタム AMP エディタ – 投稿またはページに書いたコンテンツをオーバーライドできるため、AMP 専用に別のコンテンツを追加できます。
- レイアウト全体に 4 つの異なる広告スロットを備えた Google Adsense (AMP-AD) サポート! この機能を備えた最初のプラグイン。
- 適切な rel canonical タグ。これは、Google が元のページを認識していることを意味します。
- AMP WooCommerce サポート
- AMP でのページと投稿のサポートのオン/オフを切り替える
AMP for WP をインストールすると、インストール ウィザードが表示されます。 設定にいくつかの基本的な調整を行った後、プラグインの機能を制御できるセクションに移動します。 AMP の外観を変更するには、プレミアム バージョンで利用できる多数の AMP テーマから選択し、後でそのテーマをカスタマイズできます。
無料版にはテーマが XNUMX つだけあり、最小限のカスタマイズ オプションが提供されます。 公式 AMP プラグインは範囲が狭く、その動作が気に入らないと感じる場合は、より多くのカスタマイズと流動的な機能を提供する AMP for WP が最適なプラグインです。
プラグインはさまざまな機能を提供します プラン 他の多くの拡張機能が含まれる最も基本的なものは年間 149 ドルです。
AMPプラグイン
これは WordPress 用の公式 AMP プラグイン Google によって WordPress 向けに発表および導入されました。
完全に無料でとても使いやすいです。 必要なのは、アクティベートして作業を開始することだけです。 ただし、欠点としては、AMP がコンテンツに視覚的にどのような影響を与えるか、AMP がどのような機能を実行するかについて検討する余地があまりないことです。
たとえば、WordPress のカスタマイズ セクションに移動した場合、アクセスできるオプションは次のとおりです。
- 文字色と背景色
- 明るいテーマまたは暗いテーマの選択
それ以外では、AMP ページに特定の個別の URL を指定することや、AMP でどのような投稿を利用するかなど、いくつかの簡単な設定にアクセスできます。 また、別の分析セクションもあり、AMP ページにアナライザー スクリプト (トラッキング用に作成されたもの) を追加できます。
つまり、これは WordPress ウェブサイトで AMP を有効にする非常にシンプルかつ柔軟な方法です。 このプラグインと Yoast を同時に使用したい場合は、Glue for Yoast SEO & AMP プラグインをインストールして SEO メタデータを AMP コンテンツに追加する必要があることに注意してください。
WeeblrAMP
WeeblrAMP は、公式 AMP プラグインでは提供されない機能の広範なリストを提供するもう XNUMX つの WordPress プラグインです。 残りのバージョンと同様に、無料バージョンとプレミアムバージョンもあります。
- 投稿、ページ、カテゴリなどの WordPress コンテンツのバックアップを作成し、アーカイブする機能
- アナリティクス
- Yoast SEO、Jetpack、Beaver Builder、Elementor などのプラグインの統合
- プレミアムサポート
- Mailchimp、Contact Form 7、Gravity フォームの統合
- WooCommerce との E コマース統合による簡単なデジタル ダウンロード
- Facebook ピクセルの統合
- 多言語 AMP ページを可能にする Polylang サポート
非常に包括的なダッシュボードにアクセスして、WeeblrAMP が提供するさまざまな設定をすべて制御できます。 必要に応じてカスタマイズするためのさまざまなオプションが提供されます。 また、次のような詳細を管理するためのユーザー インターフェイスも提供します。
- 色とスタイル
- どのような情報を含めることができるか
- CSS を使って好きなようにカスタマイズできます
WeeblrAMP の無料版は WordPress.org からダウンロードでき、プレミアム版の料金は年間 39 ドルです。
より良いAMP
より良いAMP は好ましい選択肢であり、Google が承認する公式 AMP プラグインよりも多くの機能を提供します。
ただし、次のようなプラグインで利用できる特定の機能が欠けています。 WP用AMP or weeblrAMP。 適度な機能と期待を備えた中程度の AMP プラグインを探している場合、これは最適な選択です。
プラグインをインストールして有効化し、基本設定のセットアップを開始します。 AMP コンテンツで使用されるテキスト文字列を編集することもできます。
その後、WordPress のカスタマイズセクションに移動して、必要な変更を加えることができます。 これはこのプラグインにとって大きな利点です。 そのカスタマイズ セクションでは、以下にアクセスできます。
- AMP のさまざまなセクションでスタイルを変更可能
- 変更可能な色
- Google Analytics トラッカーを有効にするオプション
- CSS または HTML コードを追加する
- モバイル ユーザーを AMP コンテンツに自動的に誘導する
- AMP の投稿タイプと分類を選択する
WP AMP
WP AMP 他のものに比べて人気はありませんが、豊富な機能を提供します。 Better AMP と同様に、AMP の外観に合わせてカスタマイズできるため、これはほとんどの人にとって大きなメリットとなります。
たとえば、テーマのヘッダーを自由に変更できます。 それ以外にも、WP AMP のカスタマイズ オプションには、次のことを可能にする多くの機能が含まれています。
- 投稿タイプを選択してください
- ヘッダーを含むすべてのテーマをマイナーな方法で変更します。
- ソーシャルメディアリンクを含める
- Google AnalyticsやFacebook Pixelなどを含む分析スクリプトを追加します。
- Cookie 通知バーを有効にする
現在、WP AMP はユーザーに XNUMX つのテーマのみを提供していますが、開発者は提供するテーマのオプションの範囲を増やし、機能を強化するためにさまざまなアドオンを含めることを計画しています。
WP AMP には無料版もあります。 WP AMP ライト ただし、より多くの機能にアクセスしたい場合は、プラグイン全体を 49 ドルで購入することをお勧めします。
どの AMP プラグインを選択すればよいですか?
ウェブサイトで AMP を使用する最も簡単な方法をお探しの場合は、 公式AMPプラグイン あなたにとって最も論理的な選択です。 競合他社のような幅広い機能は提供しませんが、非常に使いやすく、許容できる機能を提供します。
最高の機能を探している場合、最適な選択肢は次のとおりです。 WP用AMP or weeblrAMP。 明らかに、より多くの機能があります。
WP AMP これも素晴らしいプラグインです。 たとえそれが比較的新しく、それほど多くの包括的な機能を提供しているわけではありません。 Better AMP は、いくつかの機能が欠けているものの、すべてがシンプルで使いやすい状態を保ちながら、高度なカスタマイズを提供するため、中程度のオプションです。
ソース
- モズ: ページ速度の最適化: 指標、ツール、および改善方法
- グーグル社: リソースの縮小 (HTML、CSS、および JavaScript)
- データボックス: 誰でも実践できるウェブサイト速度最適化の 15 のヒント
おすすめの投稿

2024 年のベスト WooCommerce ブランド プラグイン
2024 年 4 月 30 日

WordPressでデータベース接続を確立する際のエラーを修正する方法
2024 年 4 月 29 日

ライブWordPressサイトからローカルホストへ:移動する正しい方法!
2024 年 4 月 29 日
























これは私にとって非常に役に立ちました。私の WP サイト Core Web Vitals は 40 から 99 になりました。😁
これは素晴らしいニュースです。 ウェブナスをフォローしていただきありがとうございます。