
2023年のUXデザインとUIデザインの違い-違い
ユーザーエクスペリエンス(UX)とは何ですか?
ユーザー エクスペリエンス (UX) は、製品、サービス、またはシステムと対話する際のユーザーの全体的な対話と満足度を指します。これには、使いやすさ、アクセシビリティ、美しさ、全体的なエクスペリエンスなど、ユーザーのインタラクションのあらゆる側面が含まれます。
デザインにおけるユーザーエクスペリエンスの重要性
ユーザーエクスペリエンスは、ユーザーが製品をどのように認識し、どのように操作するかに直接影響するため、デザインに不可欠な部分です。
ポジティブな UX はユーザーの満足度、忠誠心、信頼を高めますが、UX が悪いとフラストレーションや不満が生じ、最終的にはユーザーの喪失につながる可能性があります。
ユーザーエクスペリエンスを重視した設計により、製品が効率的で使いやすいことが保証されます。
ユーザーエクスペリエンスの進化
ユーザー エクスペリエンスの分野は、技術の進歩とユーザー ニーズの変化に適応して進化してきました。当初、UX は主にユーザビリティに関連付けられていましたが、現在では感情的および美的側面が含まれるように拡張されています。
テクノロジーが進歩するにつれて、ユーザーフレンドリーなインターフェイスとエクスペリエンスの設計も複雑になってきました。 B2B のコンテキストでは、トランザクションとインタラクションが複雑になる可能性があるため、ユーザー エクスペリエンスはユーザーの採用と満足度を高める上で極めて重要な役割を果たします。
そのため、企業は製品を選択する際に、機能や使いやすさだけでなく、感情的および美的要素を含む全体的なユーザー エクスペリエンスも考慮するようになりました。 B2Bコマースプラットフォーム.
UXデザインの基礎
UX デザインの歴史は、テキストの生成やコンテンツの作成を支援する AI ライターが存在しなかった時代、人間とコンピューターの対話の初期にまで遡ることができます。この概念は、1980 年代のパーソナル コンピューターの始まりとともによく知られるようになりました。
初期の取り組みは、インターフェイスの使いやすさの向上に重点を置いていました。長年にわたり、UX デザインは心理学、認知科学、その他の分野からの洞察を組み合わせて、よりシンプルでユーザー中心のアプローチを作成してきました。
効果的なUXの中核原則
- 使いやすさ: 製品またはシステムは使いやすく、ユーザーが効率的にかつ最小限のフラストレーションで目標を達成できるようにする必要があります。
- アクセシビリティ: 障害のある人でも製品を使用できるように、デザインはあらゆる能力のユーザーが利用できるようにする必要があります。
- 一貫性: 製品全体で一貫したデザインを維持し、予測可能で親しみやすいユーザー エクスペリエンスを作成します。
- 明瞭さ: 情報、機能、フィードバックをユーザーに明確に伝え、混乱や誤解を最小限に抑えます。信頼できる通信チャネルを使用します。 クラウドフォン リアルタイム メッセージング プラットフォームを利用して、明確かつ効果的な情報交換を実現します。
- フィードバックと応答時間: ユーザーのアクションにタイムリーなフィードバックを提供することで、システムの応答を理解し、不確実性を軽減します。
- 美学: 魅力的で魅力的なユーザー エクスペリエンスを作成するために、ビジュアル デザインと全体的な UI を考慮します。
- ユーザー中心の設計: ユーザーを設計プロセスに参加させ、ユーザーのニーズ、好み、行動を理解して、よりユーザー中心の製品を作成します。
これらの基本原則を守ることで、UX デザイナーはユーザーのニーズを満たし、使いやすさと全体的な満足度の点で期待を超える製品を作成できます。
UX デザインの新たなトレンド
拡張現実 (AR) と仮想現実 (VR) の統合
UX デザインの開発は拡張現実 (AR) と仮想現実 (VR) の統合にまで及び、ユーザーに幅広いインタラクティブな体験を提供します。
AR および VR テクノロジーは、デジタル世界と物理世界を融合することで、ユーザー エンゲージメントをシームレスに強化できます。
3Dデザイン
デザイン業界では、3D 要素の使用が増えています。 3D デザインを組み込むことで、ユーザー インターフェイスに深みとリアルさが加わり、視覚的に魅力的なエクスペリエンスが生まれます。
このトレンドのユニークな応用は、ブランドがアイデンティティを強化するためにダイナミックなビジュアルを活用する 3D ロゴ アニメーションの台頭で明らかです。
包括的なデザインとアクセシビリティ
UX デザインが進化するにつれて、包括的なデザインとアクセシビリティへの注目が高まっています。
デザイナーは、さまざまなユーザーがアクセスできるインターフェースを作成し、能力や障害に関係なく、誰もがアクセスしてアクセスできるようにすることを目指しています。 Web サイト内をシームレスに移動します。
AIで生成されたコンテンツ
AI によって生成されたコンテンツの統合は、情報の提示方法と消費方法に革命をもたらしています。
UX デザイナーは、Web サイト、アプリケーション、さらには広告のいずれであっても、動的でパーソナライズされたコンテンツを作成するオプションを利用できるようになりました。これには、ユーザーの好みや行動に適応する広告を作成する機能が含まれます。
ダークモード
ダーク モードはユーザー インターフェイスのオプションとして急速に普及しており、ユーザーに視覚的に快適で美しいものを提供します。
この傾向は見た目が美しいだけでなく、特に長時間のデバイス使用時の目の疲れの軽減にも貢献します。
高度なカーソル操作
カーソル操作の革新により、ユーザー エンゲージメントとナビゲーションが向上しています。高度なカーソル操作は従来のマウスの動きを超え、ジェスチャーと応答要素を組み込んで、より直観的なユーザー エクスペリエンスを生み出します。
これらのトレンドを取り入れることで、UX デザイナーは業界の進歩を常に把握し、見た目が魅力的であるだけでなく、高度に機能的で包括的なエクスペリエンスを作成できます。
クロスプラットフォームのユーザーエクスペリエンス
デバイス間で一貫したエクスペリエンスを設計する
デバイス間でシームレスで一貫したユーザー エクスペリエンスを作成することが中心的な目標になっています。一貫したエクスペリエンスを設計するには、ユーザーがスムーズな対話を維持しながらデバイス間を楽に移動できるようにするための構造化されたアプローチが必要です。
一貫性は、ポジティブで記憶に残るユーザー エクスペリエンス (UX) を形成する上で非常に重要です。一貫性を形成する多くの要素は、デザイン全体の一貫性と有効性に貢献する基本的な部分です。
一貫性がなぜそれほど重要なのでしょうか?
認識と親しみ:
デザインの一貫性により、ユーザーはさまざまなランディング ページにわたって使い慣れたインターフェイスを体験できます。この認識により親近感が生まれ、ユーザーは製品や Web サイトのさまざまなセクションに快適に移動できるようになります。
使いやすさ:
一貫したデザインパターンとインタラクションにより、ユーザーは製品の操作方法や操作方法を理解しやすくなります。ユーザーが同様のレイアウトやフローに直面した場合、要素の配置を予測できるため、認知負荷が軽減され、使いやすさが向上します。
建物の信頼:
デザインの一貫性により、信頼性と専門性の感覚が得られます。ユーザーは、一貫した外観を維持する製品やサービスを信頼する可能性が高くなります。これは、細部へのこだわりと品質へのこだわりを意味するためです。
プラットフォーム全体でのブランドの認知度:
マルチプラットフォーム エクスペリエンスの時代では、さまざまなデバイスやチャネルにわたって一貫した UX を維持することが不可欠です。ユーザーは、たとえば、デザインの大幅な変更を経験することなく、Web サイトからモバイル アプリにシームレスに移行できる必要があります。
ユーザーエンゲージメントの強化:
一貫したブランド化された UX は、ユーザー エンゲージメントの強化に貢献します。ユーザーが製品に対して積極的かつ予測可能なインタラクションを持っている場合、その製品の特徴や機能の探索に時間を費やす可能性が高くなります。
強力なブランディングはユーザーとの感情的なつながりを生み出します。 UX デザインを通じてその価値観と個性を一貫して伝えているブランドは、ポジティブな感情を呼び起こし、ユーザーの忠誠心と支持力の向上につながります。
オンライン ブランディング、特に Instagram では、一貫したブランド アイデンティティを維持するだけでなく、積極的にブランド アイデンティティを維持することが不可欠になります。 Instagramアカウントを管理する 視聴者と効果的に関わり、UX デザインを通じて確立された感情的な共鳴を増幅します。
デザインの一貫性を維持し、強力なブランド要素を統合することは、美しさだけの問題ではありません。これは、一貫性のある記憶に残るユーザー エクスペリエンスを作成するための戦略的なアプローチです。
そうすることで、デザイナーは信頼を築き、ブランドロイヤルティを育み、最終的には競争分野での製品やサービスの成功に貢献することができます。
応答デザイン
レスポンシブ デザインは今後も基本であり、デジタル インターフェイスがさまざまな画面サイズやデバイスにシームレスに適応できるようにします。このアプローチは、さまざまなプラットフォーム間で一貫したユーザー フレンドリーなエクスペリエンスを提供するために引き続き重要です。
課題と戦略
クロスプラットフォームの UX デザインの課題に対処するには、画面サイズ、オペレーティング システム、入力方法の変化に対処する必要があります。戦略には次のようなものがあります。
- レスポンシブデザイン原則の採用。
- アダプティブ レイアウトの利用。
- コンテンツ階層に優先順位を付けて、デバイスに関係なくユーザー エクスペリエンスを最適化します。
ユーザーエンゲージメントを強化するための戦略
マイクロインタラクション
マイクロインタラクション、微妙だが意味のあるデザインの詳細は、ユーザー エンゲージメントを高める上で重要な役割を果たします。
これらの小さなインタラクションは、フィードバックを提供し、プロセスを通じてユーザーをガイドし、インタラクション全体に楽しみの要素を追加することで、ポジティブなユーザー エクスペリエンスに貢献します。
ゲーミフィケーションとインタラクティブ要素
ゲーミフィケーションの原則とインタラクティブな要素を組み込むと、ユーザー エンゲージメントを大幅に高めることができます。
報酬、チャレンジ、進捗状況の追跡などのゲーム化された要素は、より没入型で楽しいエクスペリエンスを生み出し、ユーザーがプラットフォームと対話することを促し、達成感をもたらします。
ユーザー中心の設計思考
ユーザー中心のデザイン思考には、ユーザーに共感し、ニーズを定義し、ソリューションを考案し、プロトタイプを作成し、テストすることが含まれます。
このアプローチでは、ユーザーを設計プロセスの中心に置き、製品とエクスペリエンスがユーザーの期待を満たし、現実世界の課題に対処できるようにします。
フィードバックを取り入れて継続的改善を図る
継続的な改善を達成するには、フィードバックを設計プロセスに統合することが不可欠です。
アンケート、ユーザビリティテスト、分析を通じてユーザーからのフィードバックを定期的に収集することで、デザイナーは改善すべき領域を特定し、実際のユーザーエクスペリエンスに基づいてソリューションを改良することができます。
新興テクノロジーにおけるUX
AI と機械学習が UX に与える影響
テクノロジーの進歩に伴い、人工知能 (AI) と機械学習 (ML) の統合により、ユーザー エクスペリエンスの状況が再構築されています。
AI はパーソナライゼーションを強化し、意思決定プロセスを自動化し、ユーザーの行動に基づいてインターフェイスを適応させます。これらのテクノロジーの影響を理解することは、直感的なユーザー エクスペリエンスをデザインするために重要です。
モノのインターネット (IoT) 製品への UX デザインの統合
モノのインターネット (IoT) は、コネクテッド デバイスとスマート エコシステムについて思慮深い考慮が必要となる UX デザインに新しいものをもたらします。 IoT 向けの設計には次のことが含まれます。
- デバイス間のシームレスなインタラクションを作成します。
- ユーザーのコントロールとプライバシーを優先します。
- 相互接続された製品のネットワーク全体で一貫したユーザー エクスペリエンスを確保します。
この統合には、IoT によってもたらされる特有の課題に対処するための UX デザインへの特別なアプローチが必要です。
UX デザインの進化は、人間とコンピューターの相互作用という初期のルーツから、現在の AI、機械学習、IoT の時代に至るまで、魅力的な旅を経てきました。
急速に変化する UX デザインの分野では、トレンドやテクノロジーを常に最新の状態に保つことが不可欠です。 2024 年の UX デザイナーにとっての重要なポイントには、AI と機械学習の採用、課題と機会への適応、ユーザー中心のデザイン原則への強い取り組みの維持などが含まれます。
「UX と UI という用語はどういう意味ですか?」と立ち止まって疑問に思ったことはありませんか? 信じられないかもしれませんが、日常的にデザインに携わっている人でも、この XNUMX つを混同することがあります。 として UXプラネット それを説明します。ユーザーエクスペリエンスとユーザーインターフェイス この分野で最も混乱し、誤用されている用語の一部です。」
これは、情報を入手できない秘密の言語ではありません。 デザインの「素晴らしい UX」や「悪い UI」などのフレーズは、他の人が使用するスラングではありません。 これらは、ウェブサイトを成功または失敗させるXNUMXつの最も重要なことを説明するために使用されます.
この XNUMX つの意味と違いを知りたい場合は、ここが最適です。
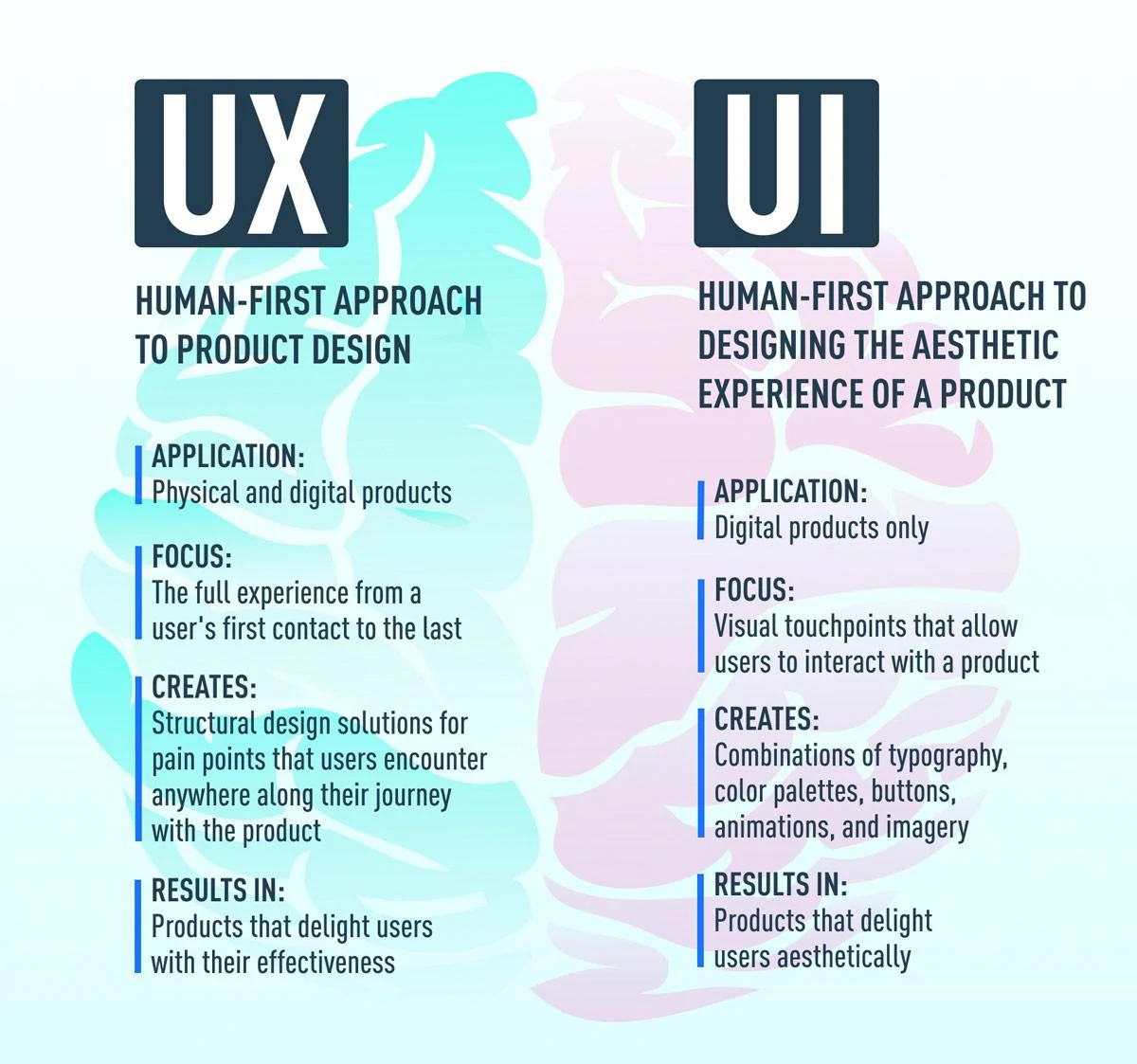
UX と UI の定義
これら XNUMX つの用語の意味を定義することから始めましょう。
UI (ユーザー インターフェイス) は、ユーザーがデザイン、デジタル製品、またはサービスを使用するときに操作するものです。 この用語は、音、光、画面、キーボード、および動作のすべてを捉えています。
それをよりよく理解するには、すべてが始まったときまでさかのぼる必要があります。
1970 年代、人々はコンピューターを使用するときにコマンドライン インターフェイスを使用していました。 それはすべて、プログラミング言語と、今日私たちが行う最も単純なタスクを簡単に完了するために必要な、混乱を招くコード行から始まりました。 この直後、新しい発明が技術を完全に変えました。最初のグラフィカル ユーザー インターフェイスです。 この時点から、人々はアイコン、メニュー、およびボタンを使用してコンピューターと対話できるようになりました。 これは確かに物事をより簡単にしました。
コンピューター革命が始まったのはその時でした。 それ以来、デザイナーはユーザーを念頭に置いてインターフェイスを作成することに全力を注いできました。 これをしなければ、彼らの製品は売れません。
テクノロジーの世界が過去の誰の予測も超えて進歩した今、UI デザイナーの役割はより広範で要求の厳しいものになっています。 また、ユニークなデザインを作成し、最新のテクノロジーを利用してインターフェイスを強化する素晴らしい機会もあります。
しかし、優れたユーザー エクスペリエンスがなければ、成功を収めることはできませんでした。
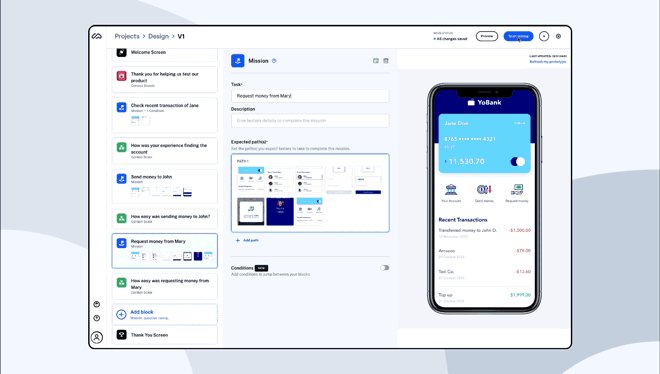
ユーザーテストのリーダーであり、デザイナーの間で人気のあるツールである Maze は、次の優れたガイドを作成しました。 UIデザイン. このガイドでは、UI と UX の違いについて、かなり新鮮な説明を紹介しています。 家の設計、UX は基盤であり、UI はペイントと家具になります。」 ありがたいことに、このようなツールのおかげで、専門家の UX と UI の両方の設計が容易になります。
では、UXとは?
UX (ユーザー エクスペリエンス) は、UI の改善とともに進化してきました。 ポジティブ、ニュートラル、ネガティブのいずれであっても、テクノロジーとの相互作用について人々がどのように感じるかです。 当然のことながら、ユーザーに質の高い体験を提供するデザインは成功したと見なされます。
ユーザーエクスペリエンスという用語は、1990 年代に当時 Apple に雇われていた認知科学者である Don Norman が、 それを定義した 次のように:
「『ユーザー エクスペリエンス』には、エンド ユーザーと会社、そのサービス、および製品との相互作用のすべての側面が含まれます。」
これは現在、非常に広い定義であると考えられていますが、UX が行うすべてのことを捉えています。 デジタルであろうとなかろうと、製品やサービスの設計に関して人々が経験したすべての経験は、この用語に該当します。
つまり、UX とは次のことです。
- ユーザーが製品/サービスを発見する方法
- インターフェイスを操作しているときに実行するアクション
- その時、彼らは何を感じ、何を考えているのか
- インタラクションが完了した後の印象
の役割 UXデザイナー それは、デザインが消費者のニーズを確実に満たし、最もシンプルで最もシームレスな方法で望ましい結果を確実に達成できるようにすることです。
UX と UI は、どちらか一方がなければ成功しません。そのため、デザイナーはこの XNUMX つの違いを理解することが不可欠です。
UIとUXの違い
基本的なレベルでは、UI には、人々が対象のサービスや製品と対話できるようにするすべての要素が含まれています。 基本的なレベルでの UX は、同じユーザーが体験から奪うものです。 どちらもユーザーの行動とデザインの未来に大きな影響を与えます。
これに関する CareerFoundry のビジュアルは非常に啓発的です。
これらすべてを説明する簡単な例を XNUMX つ挙げてみましょう。 私たちは皆、Google をよく知っていて、愛しています。Google は、私たちが情報を入手するために行く場所です。 この検索エンジンの創設者は、何をすべきかを正確に知っていました。人々が必要なものを手に入れることができるシンプルな場所を作成することです。 知りたいことは何でも、このエンジンを使えば一瞬で情報を得ることができます。
しかし、何かを学ぼうとするたびにその情報を得るのに時間がかかりすぎるとどうなるでしょうか? たとえば、結果を得るのに 20 秒かかったとしたら、検索を続けますか?
Google のインターフェイスは非常に単純でシンプルです。これが、情報を求めるユーザーに非常に望まれている理由です。 それはとても簡単です。それを開いて、必要なものを入力し、検索をクリックします。 しかし、インターフェースがそのままで、情報を取得するのに時間がかかりすぎると、ユーザーのエクスペリエンスが低下します。

これによれば 中程度の記事 そして Web 開発者である Miller の言葉「UI はサドルであり、鐙であり、手綱です。 UX とは、馬に乗れるようになる感覚です。」
したがって、これら XNUMX つの用語は同じものではないかもしれませんが、密接に関連しています。 どれも他なしでは存在しません。 UX を持つには UI が必要であり、その逆も同様です。 これが、優れたデザイナーが UX と UI の両方のスキルを持っている理由です。
XNUMX つの連携方法
両者の違いがわかったところで、目標を達成するために両方を使用する方法を学びましょう。
これはUXデザイナーの仕事から始まります。 デザイナーは、ユーザーの旅を最初から最後まで考慮します。 彼は、特定の問題を解決するためにユーザーがとるステップ、完了するように求められるタスク、およびこれらすべてを実行している間、ユーザーがどのように感じ、どのように行動するかについて考えています。
ほとんどの場合、UX デザイナーは次のような専門機関の助けを借ります。 RCCO ユーザーが直面する問題点を調査して定義し、エクスペリエンスを向上させるための最適な戦略を見つけようとします。 これはすべて、対象ユーザー、現在および過去のユーザーの行動、およびデザインでユーザーをより満足させる方法に関する予測を定義する広範なユーザー調査に基づいています。
これが完了すると、UX デザイナーは、情報アーキテクチャ、機能などを考慮して、製品全体にわたるユーザーのジャーニーを計画します。
スケルトンがすべてマッピングされると、UI デザイナーの作業が始まります。 彼の仕事は、これらすべてに命を吹き込み、ユーザーがアクセスできるようにすることです。 UI がなければ、ユーザーは UX デザイナーが用意したエクスペリエンスを楽しむことができません。
UI デザイナーは、UX デザイナーが収集したデータを考慮してインターフェイスを作成します。 それらには、ユーザーが遭遇する個々のタッチポイントと画面が含まれ、情報を提供するためのより良いオプションを検討し、ジャーニーを可能にするその他の詳細に焦点を当てます。
多くの人が「どちらがより重要か」という質問をします。
答えは – なしです。 これらは両方とも、設計プロセスにおいて非常に重要です。 デザインが良くても使いにくい場合は、UX が悪く、UI が優れています。 デザインが使いやすいのに壊滅的に見える場合、それは正反対です。 これらの状況はどちらも良くありません。
これらの要素の XNUMX つだけを最適化して製品が機能したとしても、次のことを想像してみてください。
XNUMXつの共通点:UIとUXデザインの研究
UI と UX のデザインはどちらも、調査という XNUMX つのことに基づいています。 これは両方の非常に貴重なステップであり、製品の成功を決定するものです. 製品が成功するためには、UX と UI の専門家が大量の正確な情報を収集する必要があります。 この情報は、ユーザーが製品に何を望んでいるか、何を期待しているか、またどのように望んでいるかを伝えます。
Maze などのツールを使用した分析とテストを含む調査は、ユーザーの期待とニーズに関する非常に貴重な洞察を提供します。 これに基づいて、設計者は情報に基づいたより安全な決定を下すことができます。
UXの専門家はどのように調査を行っていますか?
必要な情報を収集するために使用される方法には、ユーザーやターゲット ペルソナの調査、ユーザー インタビューや調査の実施、フォーカス グループを使用した情報収集などがあります。
また、UI デザイナーの研究についてはどうでしょうか。
UI デザイナーは、UX の専門家と緊密に連携して調査結果を確認し、オーディエンスについて詳しく学び、フォント、色、視覚要素、パターンなどについて十分な情報に基づいた決定を下します。

最終的な考え
この時点で、UI と UX デザインの明確な境界線を理解していただければ幸いです。 それらは密接に関連しており、製品にとって重要ですが、異なります。 どちらを追求するにしても、相手についてできる限り多くの知識を収集し、他のデザイナーと協力して最良の結果を達成する必要があります。
おすすめの投稿

ページ速度を上げることが重要である理由とそれがWebサイトにどのように役立つか
2024 年 4 月 29 日

WordPress 開発者向けのポートフォリオ Web サイト構築に関する 11 のヒント
2024 年 4 月 29 日

5 年のウェブサイト デザイン トレンド トップ 2024
2024 年 1 月 8 日