
WordPress 암호로 보호된 페이지를 사용자 지정하는 5가지 방법
도둑으로부터 집을 잠그는 방법에 대해 생각해 본 적이 있습니까? 당연히 그렇게 하는 많은 방법이 있습니다. 웹 사이트 콘텐츠를 보호하는 것은 이와 유사합니다.
기본적으로 WordPress에는 가장 먼저 떠오르는 기본 암호 보호 기능이 있습니다. 실제로 기본적인 보안 요구 사항에는 완벽하지만 사용자 정의가 필요한 경우 많은 제한 사항에 직면하게 됩니다.
하지만 애초에 WordPress에서 암호로 보호된 페이지를 사용자 정의하는 이유는 무엇입니까?
예를 들어 WordPress 블로그의 페이지나 게시물을 선택한 수의 클라이언트/회원에게만 표시하려면 암호 보호 기능을 사용해야 합니다.
이는 WordPress 웹 사이트의 페이지 뷰어를 제한하는 경우에도 마찬가지입니다.
웹사이트에서 암호로 보호된 페이지를 사용자 지정하려는 경우 비즈니스 유형에 따라 실제로 디자인과 레이아웃을 변경하여 더 매력적이고 전문적이며 사용자 참여를 유도하고 싶을 것입니다.
WordPress에는 보호 및 사용자 정의와 관련된 경험을 향상시키는 특정 플러그인을 사용하여 이를 달성하는 다양한 방법이 있습니다. 시장에는 여러 가지가 있습니다.
WordPress 암호로 보호된 페이지를 사용자 정의하는 방법
이 기사에서는 그 중 4가지를 살펴보고 어떻게 작동하는지 확인하고 목표를 달성하는 데 도움이 될 수 있습니다.
WordPress 내장 기능을 사용하여 비밀번호 설정
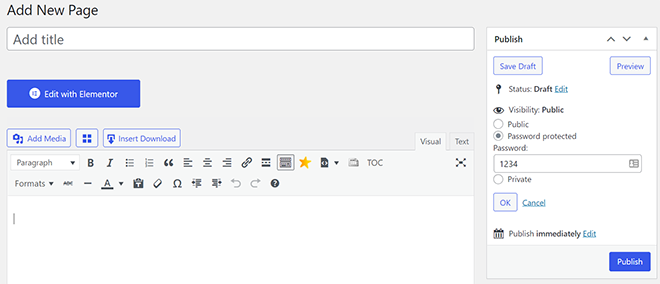
관리자 대시보드로 이동합니다. 페이지 또는 게시물 섹션에서 보호하려는 페이지를 찾아 클릭합니다.
그런 다음 오른쪽 상단의 게시 섹션 아래에 가시성 옵션이 표시됩니다.
"편집"을 클릭한 다음 "암호로 보호됨" 옵션을 선택합니다.
관련 필드에 원하는 내용을 입력하고 확인을 누릅니다.
마지막에 업데이트 버튼을 클릭하여 프로세스를 저장하십시오.
비밀번호 보호 워드프레스(PPWP) 플러그인
내장 함수에는 몇 가지 배경이 있습니다. 예를 들어 보호된 페이지를 하나씩 잠금 해제해야 하거나 전체 웹사이트를 보호할 수 없습니다. 가장 중요한 것은 페이지를 사용자 정의하기 위해 코딩을 사용해야 한다는 것입니다. 비밀 번호 보호 워드 프레스 플러그인은 사용하기 훨씬 더 나은 옵션입니다.
이 플러그인을 사용하면 콘텐츠를 사용자 지정하는 기능과 함께 암호로 보호된 페이지를 쉽게 시작하고 실행할 수 있습니다. 일부 회원의 일부 페이지에 대한 액세스를 제한할 수도 있습니다.
Password Protect WordPress 플러그인의 고급 기능과 관련하여 모든 유형의 콘텐츠 보호를 언급할 수 있습니다. 여러 암호를 사용하여 전체 웹사이트 또는 단일 페이지를 보호할 수 있습니다. 게다가 PPWP는 사용자 지정 기능을 확장하는 WordPress Customizer와 호환됩니다.
Password Protect WordPress 플러그인은 필요한 모든 것을 제공하는 올인원 솔루션입니다. 이 플러그인을 사용하면 다양한 관련 목적을 제공하기 위해 다른 플러그인을 설치할 필요가 없습니다.
단일 페이지에 대한 암호를 설정하려면 대시보드에서 페이지로 이동하여 편집을 클릭해야 합니다. 그런 다음 오른쪽 사이드바에서 "WordPress 암호 보호" 섹션을 볼 수 있습니다.
비밀번호를 설정한 후 제출을 클릭하면 준비가 된 것입니다.
이것이 PPWP Lite로 할 수 있는 일입니다. 프로 버전을 사용하면 시간에 따라 암호를 제한하거나 부모-자식 페이지를 보호하는 것과 같은 다른 고급 기능과 함께 다양한 암호를 동시에 관리할 수 있습니다.
공개 액세스로부터 전체 웹사이트를 숨겨야 하는 경우에는 "전체 사이트 암호 보호" 옵션으로 이동해야 합니다. 비밀번호로 워드프레스 보호 > 사이트 전체 보호 디렉토리.
CSS 영웅
WordPress 웹 사이트에 대한 암호 보호를 활성화하면 페이지 스타일이 사이트 테마에서 나온다는 것을 확실히 알고 있습니다.
커스터마이징을 하기 위해서는 기본적으로 코딩을 해야 하지만 좋은 소식은 CSS 영웅 그렇게 할 필요가 없습니다.
CSS Hero 플러그인을 설치하고 활성화하면 상단의 WordPress 관리자에 해당 옵션이 추가된 것을 볼 수 있습니다. 사용자 정의하려면 'CSS Hero로 사용자 정의'를 클릭하십시오. 여기에서 배경색을 변경하고 다양한 양식을 추가하는 것부터 간격을 편집하고 페이지 경계선을 지정하는 것까지 다양한 작업을 수행합니다.
모든 변경을 완료한 후 하단의 '저장 및 게시' 버튼을 클릭하기만 하면 됩니다.
이제 모든 것이 적용됩니다.
CSS Hero와 관련하여 단 하나의 결함이 있으며 이는 유명한 페이지 빌더 플러그인과 비교할 때 유연성의 한계입니다.
SeedProd
SeedProd 암호로 보호된 페이지를 사용자 지정하는 가장 쉬운 방법 중 하나일 수 있습니다.
SeedProd는 라이트 버전과 프로 버전 모두에서 사용할 수 있습니다. 후자는 프리미엄 템플릿 및 사용자 정의 가능성과 함께 고급 기능을 제공합니다.
당연히 첫 번째 단계는 플러그인을 설치하고 활성화하는 것입니다.
그런 다음 WordPress 대시보드에서 플러그인에 액세스할 수 있습니다. SeedProd > 방문 페이지 예배 규칙서. 여기에서 비밀번호로 보호된 새 사용자 지정 랜딩 페이지를 계속 추가할 수 있습니다.
이 플러그인을 사용하면 일부 페이지 또는 전체 웹사이트를 암호로 보호할 수 있습니다.
페이지를 설정하려면 '출시 예정 페이지 설정' 버튼을 클릭해야 합니다.
그런 다음 사용 가능한 템플릿에서 페이지 템플릿을 선택해야 합니다.
계속해서 사용하려는 템플릿 위로 마우스를 가져간 다음 주황색 체크 표시 버튼을 클릭합니다.
그런 다음 SeedProd 끌어서 놓기 페이지 빌더를 사용하여 템플릿을 사용자 지정할 수 있습니다.
이 페이지 빌더 플러그인으로 배경색, 글꼴, 텍스트, 이미지 등을 변경할 수 있습니다.
또한 콘텐츠를 보호하기 위해 암호 양식을 추가할 수 있는 많은 차단 옵션에 액세스할 수 있습니다.
게다가 이 플러그인은 다양한 이메일 마케팅 서비스와 통합되어 있기 때문에 사용자로부터 이메일을 수집하는 데 SeedProd를 사용할 수 있습니다.
MemberPress
다른 웹 사이트 섹션에 대한 비밀번호 설정은 다음을 통해 가능합니다. MemberPress. 다양한 사용자 집합에 대해 제한을 설정할 수 있으며, 이는 멤버십 웹사이트를 운영하는 경우 큰 이점입니다.
이 WordPress 회원 플러그인을 사용하면 선택한 회원만 콘텐츠에 액세스할 수 있도록 여러 회원 등급과 다양한 규칙을 정의할 수 있습니다.
웹사이트에 멤버십을 추가하려면 WordPress 대시보드에서 멤버프레스 > 멤버십 디렉토리를 선택하고 '새로 추가'를 클릭합니다.
그런 다음 예를 들어 이름을 입력하거나 설명을 추가하거나 가격을 설정할 수 있습니다.
결국 '게시'를 클릭하여 모든 것을 저장하고 적용합니다.
이 암호 보호 플러그인은 실제로 시장에서 가장 좋은 플러그인 중 하나이며, 추가 플러그인 없이도 작업을 바로잡을 수 있습니다.
결론
WordPress에서 보호된 페이지를 사용자 지정하는 것은 약간 겁이 날 수 있지만 올바른 플러그인을 사용하는 경우에는 그렇지 않습니다.
우리는 이 작업에 도움이 될 최고의 플러그인을 도입하여 이전보다 모든 것을 더 쉽게 만들었습니다.
그것들을 사용하면 기본적으로 코딩 및 기타 작업 없이 빌더 인터페이스를 사용하여 작업을 올바르게 수행할 수 있습니다.
이 기사가 도움이 되었기를 바랍니다.
의견 섹션에서 의견을 공유해 주시면 감사하겠습니다. 읽어주셔서 감사합니다.
추천 게시물

2024년 최고의 WooCommerce 브랜드 플러그인
2024 년 4 월 30 일

WordPress에서 데이터베이스 연결을 설정하는 중 오류를 해결하는 방법
2024 년 4 월 29 일

Localhost에 대한 라이브 WordPress 사이트: 올바른 이동 방법!
2024 년 4 월 29 일





공유해 주셔서 감사합니다. 창의적인 아이디어가 부족해서 걱정입니다. 나를 희망으로 가득 채우는 것은 당신의 기사입니다.