9년 최고의 웹 디자인 영감 및 아이디어 2023가지
때때로 당신은 당신에게 영감을 주는 웹사이트를 발견할 수 있습니다.
미적으로 매력적일 뿐만 아니라 기억에 남을 과거에 상호 작용한 여러 사이트를 기억할 수도 있습니다.
웹상의 웹사이트가 많아지면 기억에 남을 사용자 경험을 제공하는 것이 원동력이 되어야 합니다.
그러나 웹 사이트를 고무시키는 것은 무엇입니까? 조직입니까 아니면 접근성입니까?
자신의 웹 사이트를 만들 때 웹 사이트 빌더와 사용하기 쉬운 도구를 사용하여 쉽게 실험할 수 있습니다.
예를 들어, Zyro의 웹사이트 템플릿 최신 디자인 트렌드를 따르는 자신만의 웹사이트를 구축하기 위한 시작점을 제공합니다.
최고의 웹 디자인 영감 및 아이디어
더 이상 고민하지 않고 사용할 수 있는 최고의 웹 디자인 아이디어와 영감은 다음과 같습니다.
여백
우리는 미니멀리즘으로 돌아가고 있습니까? 예, 현대적인 사이트 디자인에는 전통적인 인쇄 매체와 마찬가지로 의도적인 여백이 있습니다.
여백이 매력적입니다. 사이트 방문자가 한 요소에서 다음 요소로 쉽게 페이지를 이동할 수 있도록 도와줍니다.
어떤 요소도 다른 요소를 방해하지 않는 시각적 매력과 계층 구조를 만듭니다.
방문객들에게 눈의 휴식을 제공합니다. 방문자가 귀하가 제공하는 모든 것을 보기 전에 지루해하는 것을 원하지 않습니다.
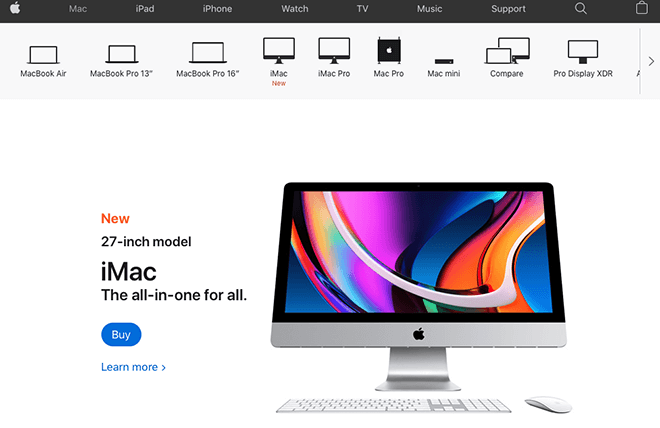
이것의 좋은 예는 Apple. iMac용 제품 페이지는 네거티브 또는 공백을 완벽하게 사용하여 제품을 전면 중앙에 배치합니다.
공백은 요소와 페이지 간의 관계를 명확하게 정의하여 이해를 돕습니다.
두 요소가 너무 가깝다면 인간의 눈에는 두 요소가 하나의 단위로 보일 수 있습니다.
공백을 사용하여 요소를 구분할 수 있습니다.
공백을 사용하는 방법과 위치를 알면 웹 사이트(UX) 사용자 경험을 개선하는 데 도움이 됩니다.
공백은 신중하게 현대적인 미니멀리즘을 재정의합니다.
을 사용해보세요!
재미있는 마우스 오버 효과 만들기
최신 웹 사이트는 종종 재미있는 마우스 오버 효과를 사용하여 페이지와 아이콘을 탐색하는 동안 사용자 경험을 향상시킵니다.
이를 사용하는 것은 커서 색상이나 모양을 변경하는 것처럼 간단하거나 커서에 의해 트리거되는 애니메이션을 사용하는 것처럼 복잡할 수 있습니다.
커서 트리거는 코딩이 필요합니다.
어떤 선택을 하든, 하이퍼링크의 장난스러운 강조 표시는 사이트에 대한 사용자 참여를 독특하고 기억에 남도록 만듭니다.
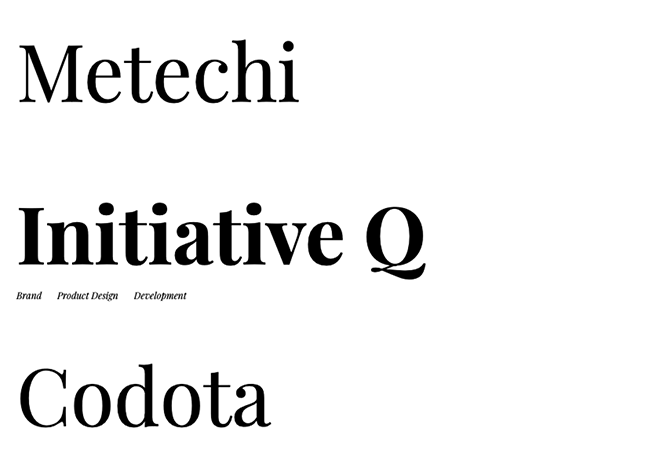
토머 러너의 웹사이트에 좋은 예가 있습니다. 프로젝트 링크 위로 마우스를 가져가면 굵게 표시되고 아래에 추가 링크가 표시됩니다.
커서의 재미있는 특성으로 인해 사용자는 더 많은 상호 작용을 원할 수 있는 다양한 요소 위에 커서를 떠 있는 데 몇 분을 보낼 가능성이 더 큽니다.
커서가 너무 복잡할 필요는 없지만 고유해야 합니다.
그것에 약간의 향신료를 추가하십시오!
전체 페이지 헤더
웹 개발자와 디자이너는 헤더 변형을 가질 수 있지만 전체 페이지 헤더는 2020년의 새로운 기능입니다.
설정에는 다양한 디자인이 포함되지만 눈길을 끄는 이미지와 CTA(Call-to-Action) 버튼을 추가해야 합니다.
이미지와 CTA 버튼 페이지 상단의 양쪽에 추가됩니다.
이는 대부분의 웹 사용자가 페이지 상단, 특히 왼쪽에 대부분의 관심을 집중하기 때문입니다.
CTA 버튼을 왼쪽에 두세요.
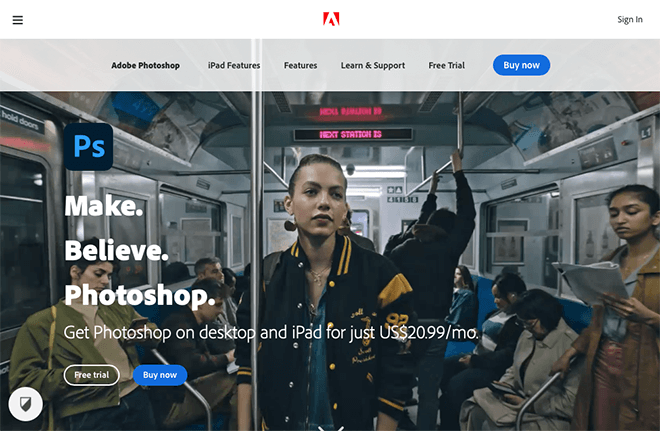
어도비 벽돌 제품을 강조하고 CTA에 초점을 맞추는 전체 너비 헤더의 좋은 예가 있습니다.
헤더에 대해 말하자면, 땀 없이 웹사이트를 위한 훌륭한 헤더를 만들고 싶다면 헤더 빌더가 있는 시장에서 최고의 WordPress 테마 중 하나는 다음과 같습니다. Deep Webnus의 테마.
Deep 테마는 헤더 빌더를 제공하는 유일한 WP 테마입니다.
일러스트레이션 사용자 지정
일러스트레이션만큼 브랜드에 생명을 불어넣는 것은 없습니다.
자신만의 웹 디자인에 대한 영감을 찾고 있다면 다음 작품을 살펴보는 것이 도움이 될 수 있습니다. 지역 웹 디자이너. 지역 웹 디자이너는 해당 지역 비즈니스의 요구 사항을 잘 알고 있으며 시각적으로 매력적이고 기능적인 웹 사이트를 만드는 데 도움을 줄 수 있습니다.
현대 웹 디자인과 관련하여 일러스트레이션은 엄청난 영감을 제공했습니다.
전통적인 예술은 그것들을 사용했지만 2020년은 게임을 완전히 새로운 수준으로 끌어 올립니다.
스톡 이미지를 사용하던 시대는 지났습니다.
브랜드에 맞는 맞춤형 일러스트레이션은 웹 디자인의 새로운 트렌드입니다.
이 관행에 대한 수백 가지의 훌륭한 예가 있습니다.
체크 아웃 이 문서 일부 하이라이트는 Awwwards에서 제공합니다.
기술 발전과 코딩 숙련도가 높아지면서 일러스트레이션은 2D를 넘어 진화하고 있습니다.
현대 웹 디자인에는 브랜드와 웹 사이트에 깊이가 필요한 레이어를 추가하는 3D 환상이 통합되어 있습니다.
이러한 삽화 중 일부는 다음과 같습니다.
- 색상 변경의 그라데이션 음영
- 컷 아웃 스타일의 종이를 모방한 디지털 디자인
- 사이트에서 사용자에게 더 나은 경험을 제공하는 대화형 3D 커서
분할 화면 콘텐츠
어수선한 모습을 피하면서 여러 아이디어를 제시하고 싶습니까? 분할 화면을 사용하여 페이지에서 각 요소에 이상적인 균등한 위치를 제공하는 것이 좋습니다.
이 현대적이고 매혹적인 사이트 디자인은 틀을 둘로 나눕니다.
그리고 약간의 코딩과 약간의 피자만 있으면 화면의 모든 절반이 다르게 작동할 수 있습니다.
이것은 프레젠테이션을 독특하고 매력적으로 만듭니다.
일부 웹 디자이너는 스크롤 효과에 약간의 비대칭을 사용하여 양쪽이 고유한 이동 속도를 갖도록 합니다.
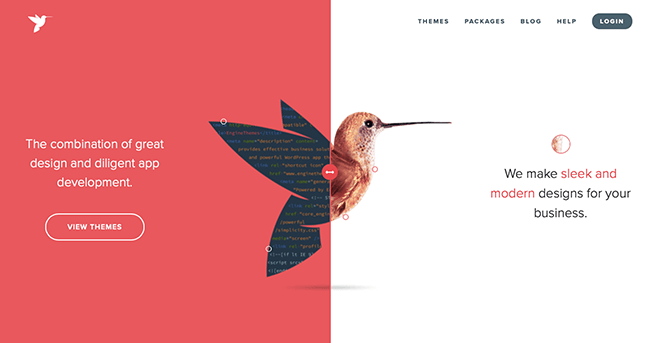
엔진 테마 분할 화면 디자인의 좋은 예입니다. 사이트는 아래로 스크롤할 때 양쪽에 정보를 표시하고 추가 세부 정보에 맞게 화면을 분할할 수도 있습니다.
페이지에 시각적 계층 구조를 제공하려면 두 부분이 만나는 곳에 추가 요소를 배치하는 것이 좋습니다.
이러한 요소는 CTA 버튼, 브랜드 로고 또는 메뉴 모음의 모든 요소가 될 수 있습니다.
초점 역할을 하면서 화면의 균형을 맞춥니다.
상황별 기술 및 AI
AI는 삶의 거의 모든 측면에 침투해 왔으며 웹 디자인도 예외는 아닙니다.
먼저 최신 도구를 사용하여 웹 디자인을 자동화할 수 있게 해주는 인위적인 디자인이 있습니다.
웹 디자인이 더 쉽고 빨라져서 웹 디자이너가 자신의 창의성과 혁신적인 주스를 테스트할 수 있는 시간이 더 많아졌습니다.
웹 디자인이 자동화되더라도 상황에 맞는 기술은 웹 디자인에서 인간의 손길을 제공합니다.
AI를 통해 상황과 행동을 해석해 디자인을 맞춤화하고 사용자 경험을 개선했다.
AI가 웹 디자인을 변경한 또 다른 방법은 24/7 지원 서비스, 챗봇을 제공하고 사이트 방문자에게 모든 종류의 지원을 제공하는 형태입니다.
웹 디자인에서 AI의 영향을 느낄 수 있습니다.
봇은 인간 운영자의 최첨단 감성 지능이 부족할 수 있지만 모든 종류의 요청을 처리할 수 있도록 날이 갈수록 정교해지고 있습니다.
글꼴, 대담하게.
2020년의 웹 디자인은 선명도를 높이는 단순한 요소로 이동하고 있습니다.
입찰 타이포그래피는 그러한 디자인 요소 중 하나입니다.
대담하고 큰 글꼴은 브랜드와 서비스에 대한 관심을 끌어 사이트에서의 상호 작용을 더욱 기억에 남도록 만듭니다.
중요한 콘텐츠를 돋보이게 합니다.
이것은 웹 디자인에 통합해야 하는 단순하지만 중요한 디자인 아이디어 중 하나입니다.
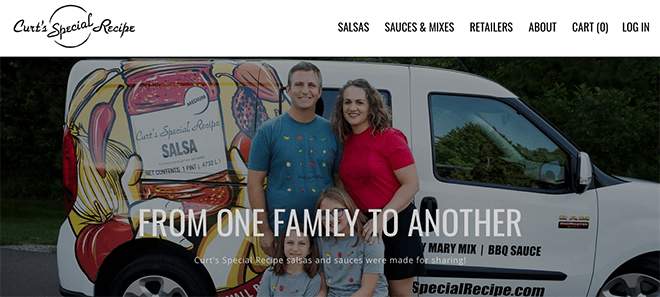
커트의 스페셜 레시피 볼드하고 큰 글꼴을 사용하는 모범 웹 사이트 역할을 합니다.
헤더, 상단 메뉴 및 하위 제목을 확인합니다.
사이트 디자인? 다양한 글꼴 크기를 사용해 보고 모든 메시지 전달이 얼마나 효과적인지 확인하십시오.
심플함이 새로운 트렌드입니다. 사용해 보세요!
형광 3D 작품
네온 색상 또는 빛나는 3D 이미지는 사이트에 사용자의 관심을 끄는 매력적인 매력을 제공합니다.
레이아웃에 최소한의 깔끔한 레이아웃을 제공하는 눈요기입니다.
3D 아트워크의 사용은 새로운 것이 아니지만 점점 웹 디자인의 새로운 표준이 되고 있습니다.
이는 3D 디자인이 이전보다 훨씬 쉽게 액세스할 수 있기 때문일 수 있습니다.
네온 색상과 결합하여 웹 사이트에 개성이 넘치는 활기차고 미래 지향적인 모습을 제공합니다.
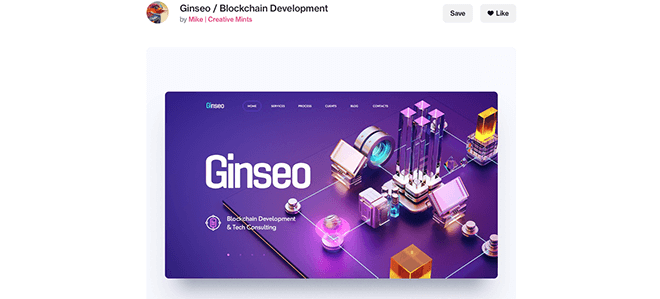
이 블록체인 모의 Creative Mints의 디자이너 Mike가 만든 웹사이트 눈길을 끄는 아름다운 3D 일러스트레이션을 사용합니다.
그러나 적당히 하는 것이 좋습니다.
어수선한 모양을 피하기 위해 보완적인 방식으로 형광 색상을 분산시킵니다.
검정색과 회색과 같은 중성 색조를 사용하여 균형을 맞춥니다.
겹치는 레이어
레이어링 요소가 고혹적인 아우라를 더해줍니다. 웹 디자인.
화면에 XNUMX개 이상의 모서리가 있는 듯한 착시 효과를 줍니다.
겹치는 요소는 페이지를 아래로 스크롤할 때 사용자에게 시각적 시선 흐름을 제공하며 아마도 2020년의 가장 중요한 UX 트렌드 중 하나일 것입니다.
레이어링 효과는 다른 요소 위에 요소를 배치하여 부분적으로만 클릭하면 터지는 효과를 얻습니다.
시각적으로 풍부할 뿐만 아니라 읽기 쉽고 정돈된 디자인을 제공합니다.
시각적 요소의 균형을 맞추기 위해 요소 주위에 공백이 사용됩니다.
최대 포장
실제로 2020년은 웹 디자인에 대한 훌륭한 영감과 아이디어를 제공했습니다.
미리 만들어진 템플릿을 사용하면 최고의 웹사이트 디자인을 얻기 위해 코딩을 알 필요가 없습니다.
그러나 귀하의 웹 사이트를 돋보이게 하려면 이러한 훌륭하고 영감을 주는 아이디어가 필요합니다.
해 보자!
추천 게시물

페이지 속도를 높이는 것이 중요한 이유와 그것이 웹사이트에 어떻게 도움이 되는지
2024 년 4 월 29 일

WordPress 개발자를 위한 포트폴리오 웹사이트 구축에 대한 11가지 팁
2024 년 4 월 29 일

5년 상위 2024개 웹사이트 디자인 트렌드
2024 년 1 월 8 일