웹사이트용 글꼴 선택: 단계별 가이드 2023
웹사이트에 완벽한 글꼴을 선택하기 위한 쉬운 가이드
웹사이트 디자인은 많은 작은 세부 사항을 수반하는 필수적이고 포괄적인 프로세스입니다. 여백과 여백, 로고 배치에서 소셜 미디어 채널의 적절한 연결에 이르기까지 모든 것이 온라인 존재의 전반적인 성공에 막대한 영향을 미칠 수 있습니다.
매력적이고 성공적인 웹사이트를 평범하거나 아마추어 웹사이트와 구분하는 것은 이러한 모든 요소를 논리적이고 완벽하게 균형 잡힌 순서로 정렬하는 능력입니다.
이와 관련하여 가장 중요하면서도 작은 차별화 요소 중 하나는 사이트에 사용하는 타이포그래피입니다.
웹 사이트용 글꼴은 청중에게 당신에 대해 많은 것을 말하며, 이 디자인 요소를 다른 부분에 효율적으로 붙이지 않는 한 그들이 당신의 콘텐츠를 읽도록 유도할 수 없습니다.
타이포그래피는 단순한 단어 그 이상입니다. Steve Jobs가 Mac에서 사용하게 될 글꼴에 대해 XNUMX가지 다른 디자인을 만들어 당대에 돌파구를 만들었다는 사실이 흥미로울 것입니다!
온라인 성공에서 이 요소의 중요성에 대한 자세한 내용을 읽고 자신의 정체성과 가장 잘 어울리는 웹 사이트에 대한 완벽한 글꼴을 선택할 수 있는 방법에 대해 알아보십시오.
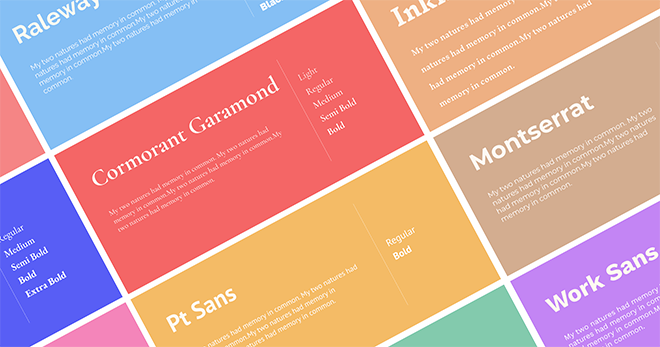
어떤 글꼴 유형을 사용해야 합니까?
메시지를 다르게 전달할 수 있는 뛰어난 글꼴 디자인이 너무 많습니다. 그러나 일반적으로 현재 서체는 다음과 같이 XNUMX개의 그룹으로 분류됩니다.
- 세리프체
- Slab-serif 글꼴
- 산세리프 글꼴
- 블랙 레터링 글꼴
- 디스플레이 글꼴
- 손글씨 글꼴
각 유형에 대한 자세한 설명을 살펴보고 사용 방법에 대한 더 나은 아이디어를 형성해 봅시다.
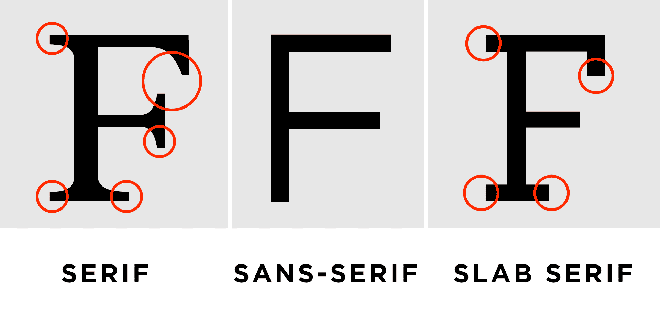
세리프체
디자인 세계에서 사용되는 가장 오래된 글꼴 유형은 기호 끝에 일종의 가장자리가 있는 세리프 계열입니다.
그것들은 웹 페이지에 보다 독특한 특성을 제공할 수 있지만 고해상도 디자인에 사용될 때 가장 적합하다는 사실을 잊어야 합니다.
전반적으로 중간 크기의 글꼴은 세리프 글꼴이 있는 서체에 적합합니다. 현재, 타임즈 새로운 로마, 14-16pt 크기로 인쇄 문서에 가장 많이 사용되는 글꼴입니다.
독자들이 웹사이트에서 이 글꼴을 보고 느낄 수 있는 것은 고전이나 문학 콘텐츠의 느낌입니다.
Slab-Serif 글꼴
이 글꼴 모음에 사용된 세리프 또는 가장자리는 이전 유형보다 더 넓고 두껍습니다. 따라서 가독성이 떨어지고 긴 줄의 텍스트에 적합하지 않습니다.
또는 다른 부분과 다르게 보이도록 제목이나 짧은 문장에 사용할 수 있습니다.
산세리프 글꼴
"sans"라는 단어는 프랑스어에 뿌리를 두고 있으며 "~없이"를 의미합니다. 세리프 그룹과 구분되는 것은 알파벳 문자의 가장자리가 부족하여 더 단순한 것으로 간주됩니다.
이러한 글꼴은 다양한 스타일을 제공하는 다양한 둥글고 두껍고 밝은 유형으로 나타납니다.
웹 사이트에서 이 글꼴로 텍스트를 읽으면 문자의 가독성이 떨어지기 때문에 더 많은 시간이 필요합니다. 그러나 웹에서는 널리 사용됩니다.
예를 들어, 이 그룹의 기하학적 글꼴은 텍스트 본문에 대한 뛰어난 가시성을 수반합니다. 가장 잘 알려진 산세리프체는 헬베티카로 글자의 높이를 쉽게 구분할 수 있다.
이 기능은 제목과 본문 텍스트 모두에 적합한 선택입니다.
디자이너가 우리에게 조언하는 것은 제목, 이미지 및 텍스트 블록의 조합을 따라 우리의 눈이 훨씬 더 쉽게 전환을 따라갈 수 있도록 하는 것입니다.
웹사이트용 블랙 레터링 글꼴
고대 또는 고딕 스타일을 생각하고 있다면 블랙 레터링 글꼴 패밀리를 선택하세요. 이 거칠고 읽기 어려운 글꼴 스타일은 주로 골동품 책의 판본에 사용됩니다.
말할 필요도 없이 본문에는 적합하지 않으며 제목이나 짧은 문장에 사용하여 차이를 만들 수 있습니다.
글꼴 표시
장식용 글꼴로 알려진 디스플레이 글꼴에는 일반적으로 설명할 디자인 지침이 없습니다. 그들은 청중을 끌어들이고 그들의 눈에 멋있게 보여야 합니다!
이 그룹의 주요 초점은 웹사이트에 게시한 콘텐츠 뒤에 있는 감정과 느낌을 전달하는 것입니다.
그것들을 적절하게 사용하는 것은 당신이 그들과 공유한 것으로부터 그들이 도망치지 않도록 당신의 독자들을 적절하게 끌어들이는 데 무게를 실어줍니다.
이 그룹의 주요 용도는 헤드라인이며 단락에 적용하면 안 됩니다.
필기체 글꼴
손글씨 또는 스크립트 글꼴은 이름에서 알 수 있듯이 인간의 물리적인 손글씨를 기반으로 하여 비공식성과 개인화의 느낌을 전달합니다.
주로 장식적인 디자인에 사용되지만 제목과 로고에 우아함을 더할 수 있습니다.
웹 사이트에 이 글꼴을 사용하는 가장 좋은 방법은 따옴표에 적용하여 나머지 단락에서 눈에 띄게 만드는 것입니다.
이 그룹의 장식적인 특성은 가독성을 떨어뜨리므로 짧은 줄의 텍스트에 가장 적합합니다.
페이지에서 대비를 만드는 마음가짐으로 그것들을 최대한 활용하십시오.
불문율의 디자인 법칙에 따라 단일 프로젝트에 XNUMX가지 이상의 글꼴을 사용하지 않아야 합니다.
웹 사이트에 가장 적합한 글꼴을 선택하는 가장 좋은 경우에는 제목용 글꼴, 본문용 글꼴, 설명 또는 인용문용 글꼴이 필요합니다. 요점은 각 그룹이 하나 이상의 글꼴로 작성되어야 한다는 것입니다.
웹사이트에 적합한 글꼴을 선택하는 방법은 무엇입니까?
다른 고려 사항을 살펴보기 전에 일부 글꼴의 사용을 제한하는 라이센스에 주의하십시오.
대부분의 사용 가능한 글꼴을 무료로 사용할 수 있지만 특정 글꼴 계열을 사용하기 전에 제한 사항을 다시 확인하세요.
라이브러리에서 무료 글꼴을 찾을 수 있습니다. 구글 글꼴, 또는 Adobe 글꼴 컬렉션을 활용하기 위해 회비를 지불하거나 Envato Elements 글꼴 수집.
이렇게 하면 사용하는 글꼴이 전 세계 타이포그래퍼의 승인을 받을 수 있습니다.
톤을 명확하게 정의
웹에서 사용하는 글꼴은 브랜드와 비즈니스를 나타냅니다. 사용할 글꼴에 대해 결정하는 것은 처음에는 매우 어려울 수 있습니다. 따라서 기초부터 시작하는 것이 좋습니다.
사용 가능한 브랜드 톤은 일반적으로 자신감 있고 안정적이며 온화하고 보수적이며 창의적이라고 생각할 수 있습니다. 올바른 경로를 선택하면 헤아릴 수 없이 적절한 글꼴을 선택하는 데 도움이 될 수 있습니다.
글꼴 유형은 대상 청중과 온라인 존재로부터 얻고자 하는 느낌에 따라 크게 달라집니다.
산세리프체는 세리프체에 비해 웹사이트에 더 현대적인 외관을 제공하며 단순성과 미니멀리즘을 상징하는 데 적합한 선택입니다. 반면 Serif 글꼴은 형식적인 톤을 전달합니다.
간단한 질문부터 시작하십시오. 브랜드의 성격은 무엇입니까? 프로젝트 유형은 무엇입니까? 장기 활동입니까 아니면 단기 활동입니까? 다른 사람보다 눈에 띄는 것보다 기능을 우선시합니까? 시각적 요소가 페이지의 텍스트보다 많습니까, 아니면 그 반대입니까?
반면에 잠재 고객의 정보도 염두에 둘 수 있습니다. 귀하의 서비스와 제품에 가장 관심을 가질 수 있는 이상적인 연령은 몇 살입니까?
그들의 성별은 어떻습니까? 귀하의 콘텐츠가 주로 남성 또는 여성을 선호해야 합니까? 그들의 직업과 산업은 무엇입니까?
다른 작은 세부 사항도 마찬가지로 올바른 톤을 만드는 데 도움이 될 수 있습니다. 예를 들어 왼쪽 정렬된 문장 블록은 가장 읽기 쉬운 텍스트, 완전히 정당화하면 더 형식적으로 보일 수 있습니다.
울퉁불퉁한 텍스트는 더 친근하며 가장 바람직한 행 길이는 45-80자 사이입니다(공백 포함).
적절한 서체 선택
이제 타이포그래피에서 원하는 것이 무엇인지 알았으므로 글꼴 모음을 사용할 차례입니다. 앞에서 언급했듯이 웹 사이트 선택에 대한 글꼴을 최대 세 그룹으로 제한해야 합니다.
중요도에 따라 글꼴의 순위를 매기고 아래와 같이 세 그룹으로 분류합니다.
기본 글꼴
이것은 사용자가 가장 많이 보게 되는 글꼴이므로 브랜드의 적절한 그림을 전달하는 데 가장 중요한 역할을 합니다.
기본 글꼴은 처음부터 웹 사이트 방문자의 시선을 사로잡는 더 큰 텍스트에 적용됩니다. 로고와 기본 글꼴 스타일의 일부 유사점을 유지하는 것이 좋습니다.
보조 글꼴
페이지에 작성하는 주요 문장 블록에 이 글꼴을 사용합니다. 가독성은 라인을 읽으려고 노력한 후 잠재 고객의 눈을 뜨겁게 만들고 싶지 않기 때문에 이 글꼴 그룹에서 가장 중요한 것입니다.
악센트 글꼴
세 번째 서체는 선택 사항입니다. 다른 서체를 사용하고 싶다면 CTA 또는 탐색과 같은 다른 요소에 사용하세요.
청중의 관심을 쉽게 끌고 해당 섹션을 클릭하도록 유도해야 합니다.
사용하는 글꼴이 많을수록 사이트에 적용하려는 스타일을 조화시키기가 더 어려워집니다. 글꼴 조합을 사용하면 사이트의 여러 부분에서 다양한 분위기를 연출할 수 있습니다.
또한 대부분의 유명한 글꼴은 "bold", "light" 및 "normal"이라고 하는 다양한 두께를 갖추고 있기 때문에 다재다능합니다. 이 다양성은 페이지에서 완벽한 모양을 만드는 데 도움이 되므로 충분합니다.
서로 다른 글꼴을 구분하는 것은 압도적인 작업이며, 많은 경우에 이는 많은 사람들의 능력을 훨씬 뛰어넘는 일입니다.
스타일, 크기 및 간격 변경과 같이 글꼴이 표시되는 방식을 조정하여 합리적인 대비를 설정하십시오.
일반적인 조언으로 너무 많은 글꼴 모음을 사용하면 웹 사이트 방문자를 혼란스럽게 하고 참여도를 감소시키므로 절대 아니오라고 말하십시오.
그러나 글꼴 페어링에 도움이 필요하면 다음을 확인하십시오. 메일침프 가이드 그리고 Fontjoy 웹사이트.
호환성 및 성능 확인
웹 사이트에 적합한 글꼴을 선택하기 위한 호환성에 대해 말하자면 데스크톱과 모바일 장치 모두에서 페이지를 쉽게 읽을 수 있는지 확인해야 합니다.
모바일 화면은 충분히 읽을 수 있는 "보통" 두께의 일부 글꼴을 표시하지 않을 수 있으므로 많은 디자이너가 이러한 장치에서 더 무거운 두께를 사용합니다.
페이지 로딩 속도는 사용자 참여와 전반적인 성공에 상당한 영향을 미칩니다.
웹 사이트에서 선택한 글꼴을 로드한 후 로드하는 데 시간이 오래 걸리지 않도록 성능을 확인하십시오.
선택한 글꼴에 해당하는 경우 다른 글꼴을 찾으십시오. 또한 사람들이 사이트에 적용한 서체 대신 시스템 글꼴을 보는 것을 원하지 않습니다.
이는 브라우저가 일부 특정 글꼴 표시를 지원할 수 없을 때 발생합니다. 따라서 사전에 이 문제를 확인하십시오.
예방책으로 시스템이 기본 글꼴을 로드하지 못하는 경우에 사용하도록 선택한 글꼴과 유사한 글꼴을 선택하십시오.
히프 라인
시선을 사로잡는 웹사이트를 구성하는 사진 및 모션 그래픽과 같은 시각적 요소 외에도 사용자가 가장 많이 보게 되는 것은 텍스트 형식의 정보입니다.
정확히 말하면 일반적인 웹사이트의 90% 이상이 타이포그래피로 구성되어 있습니다. 웹 사이트의 글꼴 조합을 선택하는 것의 중요성과 복잡성 때문에 쉽게 실망해서는 안 됩니다.
이 리뷰에서 언급한 이해하기 쉬운 규칙을 따르고 대부분의 기대치를 충족할 수 있는 규칙을 선택하기만 하면 됩니다.
가독성을 염두에 두고 웹 사이트의 최종 버전을 사용자에게 제공하기 전에 모든 것을 다시 확인하십시오. 웹 사이트에 적합한 글꼴을 선택하면 작업에서 사용자 경험을 크게 바꿀 수 있습니다.
추천 게시물

WordPress에서 데이터베이스 연결을 설정하는 중 오류를 해결하는 방법
2024 년 4 월 29 일

페이지 속도를 높이는 것이 중요한 이유와 그것이 웹사이트에 어떻게 도움이 되는지
2024 년 4 월 29 일

HTTP 500 내부 서버 오류: 의미 및 해결 방법
2023 년 3 월 13 일