
WordPress 5.x에서 페이지를 만들고 개발하는 방법
WordPress는 인터넷의 주요 부분을 지원하는 플랫폼입니다. CMS는 보잘 것 없는 시작에서 거인으로 성장했으며 계속해서 성장하고 있습니다.
그러나 초보자에게는 WordPress 사이트를 보유하는 데 몇 가지 문제가 있습니다.
첫 번째 과제는 기본 설정에 따라 사이트를 사용자 정의하는 방법입니다.
코드에 대한 지식 없이 직접 하려고 하면 힘든 일입니다.
보다 쉽게 개발할 수 있도록 WordPress 웹사이트를 개발하는 방법에 대한 간단한 가이드를 개발했습니다.
WordPress에서 페이지를 개발하는 방법
따라서 지체 없이 시작하겠습니다.
워드프레스에 액세스하기
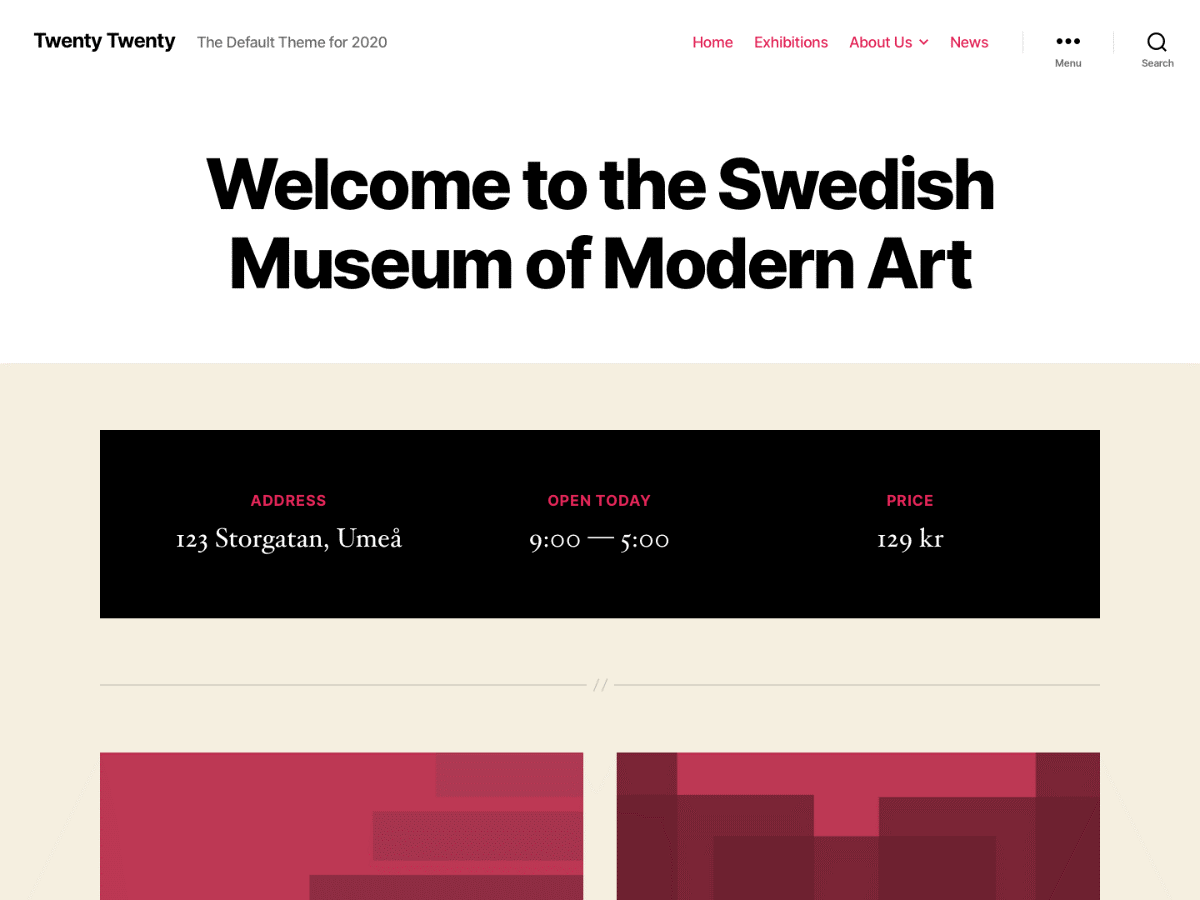
WordPress를 설치했으면 브라우저에 사이트의 URL을 입력합니다.
의심의 여지없이 처음부터 매우 좋아 보이지만 조금 덜 개인적입니다. 워드프레스는 처음 설치할 때 기본 테마를 사용합니다.
이 글을 쓰는 시점에서 기본 테마 제목은 "Twenty-Twenty"이며 더 나은 테마로 변경하거나 기본 설정에 따라 개인화할 수 있습니다.
웹사이트의 백엔드에 액세스하려면 웹사이트의 URL 뒤에 "/wp-admin"을 입력하면 됩니다.
예 : Yoursite.com/wp-admin
이제 WordPress 관리 화면으로 리디렉션됩니다.
WordPress 웹 사이트에 액세스하기 위해 설정 프로세스에서 만든 자격 증명을 입력합니다.
We Buy Orders 신청서를 클릭하세요. 모양> 테마. 웹 사이트에 설치된 테마 목록이 표시됩니다.
이제 프리미엄 또는 타사 테마가 있는 경우 새로 추가를 클릭하여 zip 파일을 업로드할 수 있습니다.
없는 경우 원하는 테마를 검색할 수 있습니다.
사용자 지정을 위해 다음 중 하나를 사용할 수 있습니다. WordPress 커스 터 마이저 또는 구텐베르크 블록 편집기.
그러나 수행할 수 있는 사용자 지정 수준이 제한됩니다.
이 문서에서는 다음을 사용합니다. 엘리멘터 페이지 빌더 페이지를 사용자 정의하는 플러그인.
엘리멘터 설치
WordPress 대시보드에서 플러그인 섹션을 방문하고 검색 상자에 Elementor를 입력합니다.
검색 결과는 Elementor와 관련된 다양한 플러그인을 제공합니다.
다운로드해야 하는 것은 Elementor.com. 플러그인을 다운로드, 설치 및 활성화합니다.
이 작업을 마치면 다음 섹션으로 넘어갈 차례입니다.
Elementor로 워드프레스 페이지 만들기
We Buy Orders 신청서를 클릭하세요. 페이지> 새로 추가 홈이라는 제목의 페이지를 만듭니다.
Elementor 때문에 편집기 아래에 다음과 같은 버튼이 표시됩니다. Elementor로 편집.
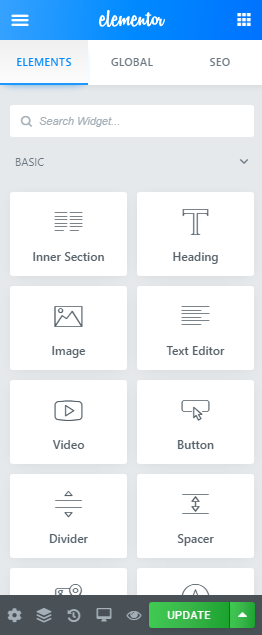
그것을 클릭하면 Elementor가 시작됩니다.
Elementor를 최대한 활용하려면 처음부터 빌드를 시작할 수 있도록 기본 레이아웃을 제거해야 합니다.
그렇게 하려면 페이지 왼쪽 상단에 있는 햄버거 아이콘으로 이동하여 클릭하고 설정을 방문해야 합니다.
거기에서 템플릿이라는 섹션이 표시됩니다.
드롭다운을 클릭하고 Page Builder Full-Width를 선택합니다.
이렇게 하면 페이지의 기본 레이아웃이 제거되고 거의 빈 페이지가 남습니다.
이제 새 섹션을 추가하여 자신의 기본 설정에 따라 테마를 사용자 지정할 수 있습니다.
그러나 편의상 기존 테마의 템플릿을 사용할 수 있습니다.
다음과 같은 프리미엄 테마가 있는 경우 Deep 테마, 사용자 지정도 수행할 수 있습니다.
전반적으로 템플릿을 사용하면 비전문가를 위한 개발 프로세스가 훨씬 쉬워집니다.
템플릿을 선택했으면 삽입을 클릭하고 템플릿을 Elementor에 업로드하기만 하면 됩니다.
템플릿 내의 거의 모든 것을 편집할 수 있습니다.
불투명도 감소, 버튼, 콘텐츠 변경, 색상, 글꼴 등.
Elementor를 사용하면 거의 모든 것을 사용자 정의할 수 있습니다.
웹 사이트에 적합한 레이아웃에 도달할 때까지 빌더가 제공하는 기능을 조정하십시오.
그 외에도 사이트에 대한 연락처 및 정보 섹션을 만들고 사용자 지정할 수도 있습니다.
그런 다음 탐색 메뉴를 만들고 사이트에 링크를 추가할 수 있습니다. 방법은 다음과 같습니다.
"회사 소개" 페이지 만들기
이 프로세스는 WordPress에서 페이지를 만드는 방법과 유사합니다.
WordPress 대시보드에서 페이지 > 새로 추가를 방문하고 페이지 제목을 "About Us" 페이지로 지정합니다.
이제 "Elementor로 편집" 버튼을 클릭하여 편집을 시작합니다.
이 시점에서 꽤 단조로운 페이지가 표시됩니다.
이제 요구 사항에 따라 페이지 맨 위 또는 아래에 About Us라는 제목과 이미지를 추가할 수 있습니다.
그런 다음 웹사이트와 관련된 About Us 콘텐츠를 추가할 수 있는 레이아웃을 선택해야 합니다.
이제 콘텐츠에 추가 사용자 지정을 추가할 수 있지만 지금은 사이트를 좋게 만드는 데 충분합니다.
"문의하기" 페이지 만들기
연락처 페이지는 웹사이트 경험의 핵심입니다.
사용자가 귀사에 연락하도록 할 수 있는 다른 방법은 무엇입니까? 리타게팅 및 홍보에서 문의하기 페이지가 있으면 많은 이점이 있습니다.
Elementor를 사용하면 연락처 페이지를 쉽게 추가할 수 있습니다.
먼저 페이지 > 새로 추가로 이동하여 새 페이지를 만들고 이름을 "연락처" 또는 "연락처"로 지정해야 합니다.
아직 Elementor로 편집 버튼을 클릭하지 마십시오. 연락처 페이지의 경우 연락처 양식이 필요합니다.
웹사이트에 양식을 추가하려면 양식을 만들 수 있는 WP-Forms와 같은 플러그인이 있어야 합니다. WP-Forms를 다운로드했으면 이제 양식을 만들 차례입니다.
완료되면 저장하고 연락처 페이지로 돌아가서 Elementor로 편집 버튼을 클릭하십시오. 본질적으로 보게 될 것은 빈 페이지입니다.
이제 스타일, Google 지도, 글꼴 변경 등을 추가하여 이를 가지고 놀 수 있습니다.
모든 작업을 완료한 후에는 위젯 추가를 사용하여 문의 양식을 통합할 차례입니다.
양식의 레이아웃을 추가로 사용자 지정하여 사이트에서 눈에 띄게 만들 수도 있습니다.
세 가지 기본 페이지를 개발했으므로 이제 메뉴를 만들고 Elementor에서 구성할 차례입니다.
WordPress에 메뉴 추가
이 부분은 비교적 쉽습니다.
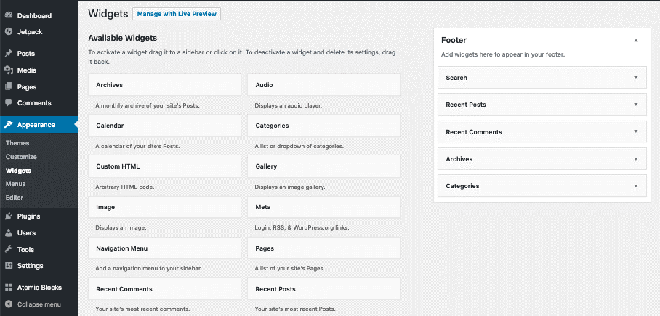
방문만 하시면 됩니다 모양> 위젯 거기에서 메뉴를 만듭니다.
작업을 마치면 만든 페이지를 메뉴에 추가하기 시작합니다.
완료되면 변경 사항을 저장한 다음 Elementor로 돌아갑니다.
기본 메뉴를 만든 경우 Elementor가 선택하고 모든 웹 사이트 페이지를 자세히 설명하는 헤더 탐색을 갖게 됩니다.
우커머스와 엘리멘터
WordPress에 전자 상거래 상점이 있는 경우 Elementor를 사용하여 사용자 정의할 수도 있습니다.
위의 웹사이트 편집 방법과 유사하게 WooCommerce 웹사이트를 쉽게 편집할 수 있습니다.
Elementor로 편집하는 것 외에도 다음과 같은 올인원 솔루션을 사용하여 WooCommerce에 도매 기능을 추가할 수도 있습니다. B2BWoo 전자 상거래 플러그인.
결론
따라서 이 문서의 끝에 도달했습니다.
이 기본 가이드가 코드 없이도 WordPress 웹 사이트를 개발할 수 있는 출발점이 되었기를 바랍니다.
우리는 더 많은 이야기를 할 수 있었지만 편의를 위해 이 정보가 사용자를 압도하지 않을 정도로 충분하다고 생각합니다.
추천 게시물

2024년 최고의 WooCommerce 브랜드 플러그인
2024 년 4 월 30 일

WordPress에서 데이터베이스 연결을 설정하는 중 오류를 해결하는 방법
2024 년 4 월 29 일

Localhost에 대한 라이브 WordPress 사이트: 올바른 이동 방법!
2024 년 4 월 29 일