
WordPress용 Crocoblock 및 JetPlugins: 전체 검토
페이스북의 극찬, Trustpilot, 및 기타 플랫폼이 처음에 관심을 끌었습니다. 그래서 저는 스스로 알아내기로 했습니다. Crocoblock 플러그인이 그만한 가치가 있는지 없는지?
내 첫인상은 "오, 이것은 신의 선물입니다. 말 그대로 내 모든 필요를 충족시키기 때문입니다!"였습니다. 글쎄, 내가 너무 순진하다고 생각한다면 기능 설명을 살펴보십시오. 그래서 나는 전체 가이드를 만들고 리뷰를 제공하기로 결정했습니다.
크로코블록이란?
Crocoblock은 사이트 구축 프로세스의 모든 측면을 위한 Elementor 및 Gutenberg 고급 플러그인을 개발하는 회사로 모든 WordPress 사이트를 강화할 수 있습니다. 적어도 이것은 그들이 설명한 기능에 대한 빠른 검토에서 얻은 것입니다. 여기에서 지금 확인해 보세요.. 네, 모두 드래그 앤 드롭 인터페이스와 논리를 사용하여 시각적입니다.
Crocoblock 구독에는 무엇이 포함되어 있습니까?
구성은 다음과 같습니다.
- 20 플러그인 (다른 XNUMX명 포함 공짜);
- 150개 이상의 위젯(Elementor 및 Gutenberg용)
- 47개의 디자인 템플릿;
- 전체 웹사이트를 위한 12개의 미리 만들어진 동적 템플릿
- 비어 있는 Kava 주제;
- 정기적인 업데이트 및 기술 지원.
플러그인을 살펴보고 그 중 하나인 중앙 플러그인에 대해 자세히 설명하겠습니다. 지금은 간략한 개요를 알려 드리겠습니다.
제트 엔진. 동적 콘텐츠를 위한 모든 것.
우선 이 플러그인은 사용자 지정 게시물 유형, 여러 메타박스가 있는 사용자 지정 콘텐츠 유형, 분류 등을 생성하는 데 있어 완전한 자유를 제공합니다.
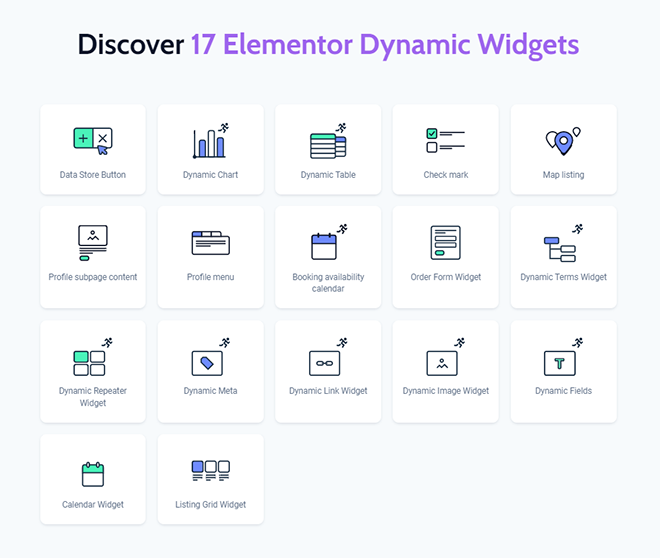
그런 다음 원하는 관계 및 조건부 논리와 혼합 및 일치시키고, 사용자 정의 쿼리를 작성하고, 17개의 위젯을 사용하여 프런트 엔드에 모든 데이터를 아름답게 표시할 수 있습니다.
다른 JetPlugin은 이를 더욱 증폭시킵니다.
REST API 쿼리 유형에서도 작동할 수 있다고 언급했습니까?
JetThemeCore. Elementor 및 Gutenberg용 비주얼 테마 빌더.
이를 사용하여 머리글, 바닥글, 페이지, 게시물, 사용자 지정 게시물 유형, 404 및 검색 페이지, 아카이브 및 WooCommerce 템플릿을 만들 수 있습니다.
그런 다음 조건 논리를 적용합니다. 일부 부분은 개별 페이지에 표시될 수 있고 일부는 웹 사이트의 나머지 부분에 표시됩니다.
기본이죠? 하지만 그게 다가 아닙니다.
고급 조건 논리를 적용할 수 있습니다. 특정 사용자 그룹 또는 URL 매개변수에 대해 선택한 장치에서만 특정 템플릿을 표시합니다.
글쎄, 지금 나는 감명 받았다.
JetWooBuilder. WooCommerce 페이지를 쉽고 시각적으로 사용자 지정할 수 있습니다.
말할 필요도 없이 우리 모두 시각적인 WooCommerce Elementor 빌더를 좋아합니다.
그들은 우리에게 코드를 파헤치고 훅으로 저글링하지 않는 사치를 제공합니다.
Audiencegain과 JetWooBuilder Elementor용 위젯 64개와 JetEngine과 결합하여 마법을 부릴 수 있는 기능을 포함하여 좋은 가격에 모든 것을 갖추고 있는 것 같습니다.
JetProductGallery. 고급 WooCommerce 제품 슬라이더 및 갤러리를 만듭니다.
이 갤러리 WooCommerce 제품, 수동으로 업로드한 사진이나 비디오 또는 사용자 지정 게시물 유형을 표시할 수 있습니다.
또한 JetEngine 및 Dynamic Tag 기능과 결합하여 동적으로 갤러리를 구성할 수 있습니다.
짐작하셨겠지만 이 플러그인에는 확대/축소, 페이지 매김, 사용자 정의 스타일 및 다양한 표시 옵션이 있습니다.
제트스마트 필터. 다양한 게시물 유형에 대한 고급 필터를 생성합니다.
예쁜 상품 갤러리를 만들었다면 이제 괜찮은 필터바를 만들 차례죠? 이 플러그인은 계층 구조 선택 원칙과 동적 필터링(관련 없는 옵션 제거)을 사용합니다.
즉, XNUMX가지 필터 유형이 있으며 모두 계층화할 수 있습니다. 즉, 서로 "협업"하고 다시 필터링하여 정확한 결과와 최상의 사용자 경험을 생성할 수 있습니다.
AJAX 지원, 여러 사용자 지정 옵션 및 17개의 Elementor 위젯이 이 패키지에 포함되어 있습니다.
필터는 모든 게시물 유형에 적용할 수 있으며(따라서 WooCommerce 제품 필터일 뿐만 아니라) 모든 테마와 잘 작동합니다.
JetCompare&위시리스트. 훌륭한 전자 상거래 사용자 경험을 만들기 위해.
제품 카드에 WooCommerce 비교 및 위시리스트 버튼을 추가하고 카운터를 표시하며 두 범주 모두에 대해 매우 우아한 레이아웃을 표시합니다.
XNUMX개의 Elementor 위젯이 함께 제공됩니다.
제트서치. 빠른 AJAX 검색을 위해.
콘텐츠 길이, 썸네일 지원 또는 페이지 매김을 포함하여 모든 것을 Elementor 편집 패널을 통해 사용자 정의할 수 있습니다.
결과는 관련성에 따라 정렬되며 검색이 이루어지는 특정 게시물 유형도 설정할 수 있습니다.
JetFormBuilder. 고급 동적 및 유연한 양식 구축용.
이 제품은 freemium 라이선스가 있으므로 WordPress 플러그인 디렉토리에서 바로 설치하여 무료로 사용해 볼 수 있습니다.
19개의 필드 유형이 있으며 고급 조건부 가시성 및 작업을 적용할 수 있습니다.
반복기와 계산된 필드가 그 중 하나입니다.
일부 필드는 데이터베이스의 연결된 동적 데이터를 사용하여 프런트 엔드에서 미리 채워질 수 있습니다.
PayPal, Stripe, HubSpot 및 기타 16개를 포함한 많은 타사 추가 기능과의 통합을 지원하며 타사와 원활하게 작동합니다. 웹 후크.
Elementor 페이지 어디에서나 실행할 수 있는 Gutenberg 양식을 생성합니다.
JetMenu. Elementor를 사용하여 사용자 정의 메가 메뉴를 구축합니다.
이 플러그인을 사용하면 Elementor 인터페이스와 해당 섹션 템플릿을 사용하여 다양한 장치(모바일, 태블릿, 데스크톱)에 대해 별도의 메뉴를 만들 수 있습니다.
JetMenu에는 다양한 배지, 글꼴 및 아이콘뿐만 아니라 여러 가로, 세로 또는 햄버거 레이아웃이 있습니다.
전자 상거래 웹사이트에 대한 이 플러그인의 명백한 유용성을 제외하고는 동적 콘텐츠에서 연락처 페이지 또는 사이드바 메뉴를 구축하는 데에도 사용하도록 제안합니다.
제트부킹. 예약 및 대여 웹사이트용.
이것은 동적 콘텐츠 관리를 위해 JetEngine이 제공하는 강력한 백엔드 기능에서 작동하는 틈새 플러그인입니다.
예를 들어 계절, 숙소 유형, 시기 및 기타 조건에 따라 예약에 대한 특별 가격을 표시할 수 있습니다.
가용성 달력, 광범위한 예약 양식, 디스플레이 레이아웃 및 시각적 마법사는 일부입니다. 제트북 기능.
제트 약속. 고급 약속 예약 웹사이트용.
이 플러그인은 이전 플러그인과 유사하지만 서비스, 서비스 공급자, 날짜 및 시간, 가격의 네 가지 구성 요소를 혼합하고 일치시키는 데 중점을 둡니다.
이 WordPress 약속 플러그인에는 모든 것이 동적으로 연결되고 조건부 논리가 있습니다.
예약 양식 및 결제 추가 기능이 포함되어 있습니다.
JetAppointments는 JetEngine을 기반으로 최대 성능을 발휘합니다.
제트리뷰. 올인원 WordPress 검토 플러그인.
리뷰는 모든 게시물 유형, 평가 기준에 적용할 수 있으며 리뷰어의 역할(게스트, 고객)을 조정할 수 있습니다.
승인 양식 및 reCAPTCHA를 사용하여 시크릿 검토로부터 보호합니다.
또한 관리자를 위한 명확한 통계 대시보드를 제공합니다.
제트블록. Elementor로 머리글과 바닥글을 작성합니다.
들리는 것처럼 간단합니다.
해당 사이트 부분에 특정한 XNUMX개의 위젯이 포함되어 있습니다.
JetStyleManager. 구텐베르크 블록을 양식화합니다.
이 무료 플러그인은 Gutenberg 블록이 멋지게 보이도록 도와줍니다.
예를 들어 JetFormBuilder(구텐베르크 전용 플러그인)에서 생성된 양식 또는 블로그 게시물.
JetTab. 탭, 아코디언 및 토글 스위치의 경우.
기존의 Elementor 탭과 아코디언 위젯에 토글 기능(가격표에 적합)을 추가한 것이 좋습니다.
후자의 위젯에는 두 가지 기본 레이아웃이 있으며 그 중 하나는 이미지나 제품 카드를 표시하는 데 적합합니다.
위젯은 탭 내부에 중첩된 Elementor 컨테이너를 지원합니다.
JetTricks. Elementor에 시각 효과를 추가합니다.
포함된 위젯: 핫스팟, 고정 열, 자세히 보기 확장, 위성(블록 레이어링용), 패럴랙스 스크롤링, 고정 열, 섹션 펼치기, 도구 설명 및 입자 효과.
JetGridBuilder. 다양한 게시물 유형 및 카테고리에 대한 유연한 드래그 앤 드롭 그리드.
또 다른 매우 유용한 무료 그리드 플러그인입니다.
마침내 내가 찾게되어 정말 기쁩니다.
그것으로 게시물을 표시하는 것은 매우 쉽고 시각적으로 만족스럽습니다.
좋은 점은 모든 종류의 게시물 유형(제품 포함)과 카테고리를 지원한다는 것입니다.
더 이상 전통적인 그리드 또는 석조 레이아웃보다 덜 지루한 것을 보여주기 위해 까다로운 별도의 Elementor 컨테이너 및 쿼리 게시물을 개별적으로 생성할 필요가 없습니다.
JetElements. 보기 좋은 웹사이트를 위한 위젯 팩입니다.
이 패키지는 버튼이나 서비스와 같은 고전적인 위젯부터 Elementor 포트폴리오, 패럴랙스 섹션 또는 WooCommerce용 다양한 블록과 같은 고급 위젯에 이르기까지 45개의 위젯을 제공합니다.
JetPopup. Elementor로 팝업을 생성합니다.
각 유형에 대한 많은 템플릿과 팝업 트리거(XNUMX가지 옵션)가 있습니다.
제트블로그. 멋진 블로그를 위해.
합법적인 비디오 재생 목록을 표시하는 것도 포함하는 멋진 게시물 아카이브 레이아웃을 만들 수 있습니다.
타일, 목록, 애니메이션 게시물 미리보기, 페이지 매김 등 Elementor용 위젯이 XNUMX개 있으며 모든 게시물 유형에서 작동합니다.
JetPlugins와 Crocoblock 구독의 차이점을 명확히 하자면 대략적으로 말하면 똑같지만 Crocoblock 구독은 "모든 것이 포함된" 버전, 즉 JetPlugins+무료 동적 및 정적 데모 웹사이트, 팝업 및 기타 템플릿을 의미합니다.
자세한 JetEngine 개요
JetEngine은 Crocoblock 구독으로 구축할 수 있는 거의 모든 뛰어난 기능을 갖춘 실제 자동차 엔진과 같습니다. 조금 더 자세히 보여드리겠습니다.
제트 엔진 동적 콘텐츠를 생성, 쿼리 및 표시하기 위한 WordPress 플러그인인 Elementor 및 Gutenberg와 호환됩니다.
설명은 저를 완전히 사로 잡았습니다 (소리만큼 효과가 있기를 바랍니다). 제가 왜 이 플러그인을 찾게 되었는지 아십니까? 마침내 동적 콘텐츠를 최대 용량으로 사용할 수 있는 자유를 제공하기 때문입니다. 예, 사용자 지정 필드를 만들기 위해 다른 고급 플러그인을 시도했습니다. 그들은 훌륭하지만 JetEngine이 제공하는 잠재적인 부분에 불과합니다. 생성할 수 있는 몇 가지 항목을 나열해 보겠습니다.
- 맞춤형 게시물 유형(CPT)
- 사용자 지정 콘텐츠 유형(CCT)
그들 사이의 차이점은 첫 번째는 우리 모두가 사용하는 사용자 정의 포스트 유형(CPT)이라는 것입니다. CCT(Custom Content Type)는 가능한 모든 변수와 함께 하나의 행만 사용하는 반면 데이터베이스에서 별도의 전체 테이블을 차지합니다.
- 모든 종류의 게시물 유형(및 이러한 유형의 조합)을 포함할 수 있는 분류법
- 해당 게시물 유형에 대한 메타 상자입니다.
그것은 시작에 불과합니다. 다음과 같이 JetEngine이 제공하는 다양한 기능 목록이 있기 때문입니다.
- 용어사전 정보를 한 번만 입력하면 수동으로 입력하는 대신 웹사이트 전체에서 사용할 수 있습니다. 동적 필드, 필터 등에 대한 옵션 목록으로 사용할 수 있습니다.
- 옵션 페이지 – 메타 필드 블록이 있는 페이지는 나중에 머리글/바닥글, 팝업 등 어디에나 표시될 수 있습니다. 그런 다음 옵션 페이지에서 값을 변경하면 모든 곳에서 값이 자동으로 변경됩니다.
- XNUMXD덴탈의 사용자 데이터 저장소 최종 사용자의 위시리스트 또는 북마크를 위한 조정 가능한 스토리지입니다.
- 동적 가시성 조건부 논리 및 가시성 규칙을 설정할 수 있습니다.
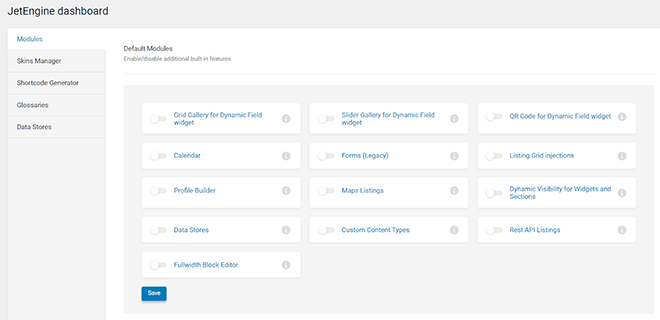
기본 모듈 목록은 매우 인상적이며 외부 모듈도 추가할 수 있습니다.
각 모듈 앞에 있는 정보 아이콘을 클릭하면 각 모듈에 대한 비디오 설명 및 자습서를 찾을 수 있습니다.
솔직히, 그 모든 기능과 사용 사례를 살펴본 후, 나는 그것들을 혼합하고 일치시켜 얼마나 많은 일을 할 수 있는지에 압도당했습니다.
그러나 JetEngine이 무엇인지, 무엇을 할 수 있는지 이해하는 가장 좋은 방법은 다음을 확인하는 것입니다. 데모 웹 사이트.
JetEngine에 대한 첫인상을 요약하자면 동적 데이터가 포함된 프로젝트에 뛰어들어 수백 가지 조합과 솔루션을 얻는 것이 토끼굴과 같다고 말하고 싶습니다.
내 데모 웹 사이트(즉, 웹 스토어)를 가지고 놀다가 이 다양성을 보았지만 JetEngine을 사용하는 더 많은 방법을 배우고 찾을 수 있는 방법이 있습니다.
지식 기반에는 많은 예가 있으며 Facebook에는 사용자의 아이디어가 있습니다. 커뮤니티 페이지.
Crocoblock 가격 및 공짜
공짜
Crocoblock은 XNUMX개의 무료 플러그인, 무료 Kava 테마 및 쿼리 생성기를 제공합니다.
무료 플러그인과 이미 위에서 언급한 몇 가지 플러그인:
- 제트폼빌더;
- 제트그리드빌더;
- 구텐베르크용 JetStyleManager;
- Elementor용 JetWidgets;
- JetSticky Widget(Elementor로 구축된 스티커 섹션 및 열용);
- JetWooCommerce 위젯;
- ADA Customizer(ADA 및 WCAG 준수 규칙을 충족하기 위해).
또한 다음을 포함하여 고급 사용자를 위한 30개 이상의 개발 리소스가 있습니다.
- 양식 7 레이아웃 빌더에 문의하십시오.
- WP 쿼리 생성기;
- 분류법에 대한 사용자 정의 컨텍스트
- 빈 항목 도구 숨기기 등.
마지막으로 가장 중요한 것은 빠르며 Elementor 및 모든 JetPlugin과 완벽하게 호환되는 Kava 테마입니다.
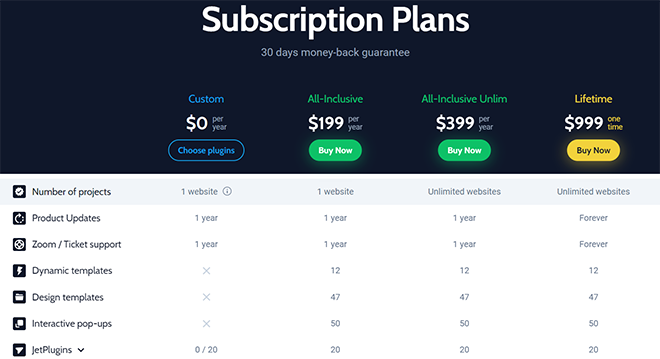
가격 정책
플러그인은 연간 구독, 올 인클루시브 또는 각 플러그인을 개별적으로 구매할 수 있습니다. 가격 범위는 플러그인에 따라 $19/$23/$43이며 이는 하나의 프로젝트에 대한 것입니다. 무제한 프로젝트 계획은 가격을 두 배로 늘립니다.
올인클루시브 구독은 하나의 프로젝트($199) 또는 무제한($399)일 수 있습니다. All-Inclusive에서는 50개의 디자인 템플릿과 모든 특전도 제공됩니다.
무제한 웹 사이트에 대한 구독을 한 번 구매하고 평생 지원을 받을 수 있는 포괄적인 평생 옵션($999)도 있습니다.
그리고 이제 All-Inclusive 버전을 테스트하여 구매할 가치가 있는지, 사용자에게 얼마나 친숙한지 알아보겠습니다.
크로코블록 설치
구독을 구매한 후 설치하는 가장 쉬운 방법은 사용자 대시보드에서도 다운로드할 수 있는 마법사 플러그인을 사용하는 것입니다. (JetFormBuilder Pro는 대시보드의 라이선스 코드를 사용하여 별도로 다운로드 및 설치해야 합니다.)
활성화 후 선택했습니다. 풀 크로코블록 설치.
다음 단계에서는 설치할 가장 호환되는 테마를 선택할 수 있습니다. 저는 Kava를 선택했지만 WordPress 테마를 계속 진행할 수 있습니다.
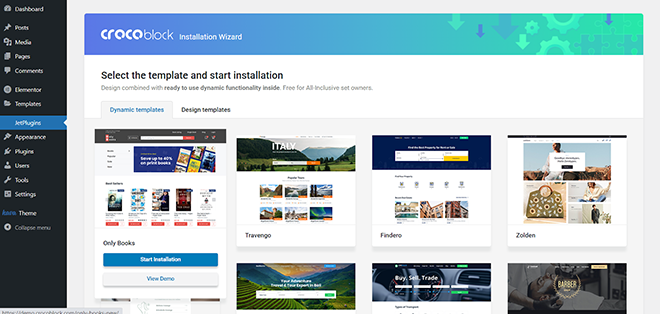
다음 단계는 동적 또는 정적 템플릿을 선택하는 것입니다. "Only Books"라는 첫 번째 동적 항목을 살펴보겠습니다. 먼저 데모를 확인할 수 있습니다(Crocoblock 웹사이트에서 사용할 수 있는 모든 동적 사전 제작 웹사이트도 포함). 따라서 향후 프로젝트에 가장 유사한 것을 선택하고 그대로 사용하기가 쉽습니다.
마법사는 필요한 모든 플러그인을 설치하도록 제안합니다(모든 플러그인을 한 번에 설치하거나 나중에 설치할 수 있으며 Crocoblock 대시보드에서 사용할 수 있습니다). 그리고 내 웹사이트가 준비되었습니다. 내가 해야 할 일은 내 실제 제품을 추가하고 몇 가지 사용자 지정을 수행하는 것뿐입니다. 어느 것이 편리한지 인정해야 합니다.
Crocoblock 구독의 장단점
장점 :
- 엄청난 양의 기능을 갖춘 뛰어난 기능의 플러그인 세트
- 정말 좋은 사용자 경험을 만들 수 있습니다.
- 코딩 없이 훌륭한 웹사이트 디자인을 만들 수 있는 많은 자유를 제공합니다.
- Elementor와 완벽하게 호환됩니다.
- 다양한 추가 특전이 포함된 올인클루시브 플랜의 가격 대비 가치
- Crocoblock 구독은 새로운 기능과 위젯으로 지속적으로 업데이트되고 있습니다.
단점 :
- Crocoblock 웹사이트는 분기가 매우 많기 때문에 모든 답변을 찾기가 항상 쉽지는 않습니다. (그러나 약간의 시간을 보낸 후에는 전적으로 가능합니다).
- 모든 JetEngine 플러그인 기능 및 모듈을 사용하는 방법을 배우는 데는 시간이 걸립니다. YouTube 자습서를 보고 기술 자료를 읽는 것이 좋습니다.
- 플러그인을 개별적으로 구입하면 꽤 비쌀 수 있습니다.
결론
저는 Crocoblock 구독의 기능을 파헤치는 데 시간을 보냈고 그것이 제공하는 가능성의 수에 정말 감명받았음을 인정해야 합니다.
나에게 깊은 인상을 준 또 다른 점은 전체 패키지와 플러그인 간의 "관계"가 매우 잘 고려되었다는 것입니다.
설명해 드리죠.
따라서 프리미엄 테마나 플러그인을 구매하는 경우가 있지만 이를 사용하여 본격적인 프로젝트를 만들려는 경우 기능에 분명한 맹점이 있습니다.
따라서 이러한 차이를 메우거나 몇 가지 해결 방법을 사용하려면 다른 플러그인을 구입해야 합니다.
JetPlugins의 경우 사각지대 없이 서로를 아주 잘 보완해줍니다.
JetEngine은 여기에서 실제 자동차 엔진으로 작동하여 가능한 모든 방법으로 동적 데이터를 저장하고 생성합니다.
JetFormBuilder를 사용하면 모든 취향과 목적에 맞는 동적 양식을 만들 수 있습니다.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu 등을 사용하면 모든 것을 클라이언트에서 사용할 수 있고 원활하게 상호 작용할 수 있습니다.
그리고 물론 케이크의 장식처럼 JetTricks, JetElements, JetGridBuilder 및 JetThemeCore는 모든 것을 매력적으로 보이게 합니다.
All-Inclusive Crocoblock 멤버십을 구매해야 합니까? 나는 확실히 "예"라고 말할 것입니다. 올 인클루시브 구독은 고급 개발자 또는 스튜디오인 경우 최상의 옵션이 될 것이며 평생이 가장 저렴한 거래인 것 같습니다.
다른 경우에는 멋지고 멋지지만 덜 복잡한 웹 프로젝트를 만들고 싶을 때 개별 플러그인이나 공짜만 필요할 수 있습니다.
그건 그렇고, 웹 사이트 또는 멋진 상점/예약 웹 사이트에서 일종의 작은 우주선을 만들고 싶다면 특히 충분한 메모리 제한(최소 256MB)으로 적절한 호스팅을 고려하십시오.
Crocoblock과 같은 강력한 솔루션에는 일부 백엔드 리소스가 필요하기 때문입니다.
추천 게시물

2024년 최고의 WooCommerce 브랜드 플러그인
2024 년 4 월 30 일

WordPress에서 데이터베이스 연결을 설정하는 중 오류를 해결하는 방법
2024 년 4 월 29 일

Localhost에 대한 라이브 WordPress 사이트: 올바른 이동 방법!
2024 년 4 월 29 일