
엘리멘터와 Deep WordPress 테마 – 초보자 가이드
Elementor의 이점을 활용하는 방법 Deep 워드프레스 테마?
이 기사에서는 Elementor로 웹 사이트를 만드는 방법과 Deep 역대 가장 인기 있는 WordPress 페이지 빌더인 WordPress 테마.
약 XNUMX년 전에는 단일 웹사이트를 설계, 프로그래밍 및 시작하는 데 많은 주고받음이 수반되었습니다.
개발자, 콘텐츠 관리자 및 디자이너는 서로 다른 회의를 열어 아이디어를 논의하고 가장 간단한 변경 사항이 적용될 때까지 기다릴 수밖에 없었습니다.
시간이 지나면 누구나 웹 프로그래밍과 웹 개발에 정통하지 않고도 자신의 웹사이트를 시작할 수 있습니다.
의 도입과 발전 워드 프레스 CMS 모든 것을 단순화하고 파이처럼 쉽게 웹 사이트 생성을 변경했습니다. 이 편안한 경험은 WordPress용으로 게시된 페이지 빌더 플러그인 덕분에 더욱 즐거워집니다.
오늘 우리는 처음부터 끝까지 Elementor 모든 사람이 웹 사이트를 매우 쉽게 만들 수 있는 초보자용.
또한 Elementor 기반 Deep 노코더를 위한 맞춤형 세계를 제공하는 WordPress 테마.
아래 링크에서 WordPress 테마를 선택하는 방법에 대한 기사를 작성했습니다. 자유롭게 확인하십시오. WordPress 테마 선택 방법: 14가지 골든 포인트
엘리멘터란?
Elementor는 간단한 드래그 앤 드롭 인터페이스를 사용하여 웹 사이트의 모든 부분을 생성하도록 설계된 최고 등급의 WordPress 플러그인입니다.
Elementor는 원래 페이지 빌더 도구이지만 사용자 지정 머리글, 바닥글, 다양한 형식의 게시물 및 사이트의 모든 곳에 적용할 일련의 유용한 위젯을 만들 수 있습니다.
제공되는 시각적 편집기를 사용하면 한눈에 동적 페이지를 만들고 웹 사이트 디자인 아이디어를 가장 쉽게 현실로 전환할 수 있습니다.
즉, 페이지에 필요한 모든 효과, 글꼴 및 이미지를 포함하는 단일 플랫폼을 완벽하게 제어할 수 있습니다.
Elementor는 초보자와 고급 사용자 모두를 위한 올인원 솔루션입니다. 일반 사용자에게 대부분의 요구 사항을 충족하는 다양한 사전 제작 요소를 사용할 수 있는 유연성을 제공합니다.
반면에 개발자는 사용자 정의 속성과 스크립트 최적화를 통해 이점을 얻을 수 있어 심층적인 변경을 훨씬 더 효율적으로 수행할 수 있습니다.
초보자를 위한 Elementor는 시장에서 가장 빠른 WordPress 페이지 빌더이지만 일부 웹 사이트는 여러 가지 이유로 인해 성능 저하를 경험할 수 있습니다.
이러한 문제가 발생하면 다음을 열 수 있습니다. 엘리멘터 문서 바로 고칠 수 있는 방법을 알아보세요.
Elementor의 이점은 무엇입니까?
이 플러그인은 처음부터 전체 웹사이트를 구축하거나 제품 및 서비스에 대한 일부 랜딩 페이지를 디자인할 수 있을 만큼 충분히 유능합니다.
단일 페이지 사이트 또는 여러 판촉 및 판매 페이지가 있는 큰 웹사이트가 필요한 경우 Elementor를 사용하면 상자 밖에서 생각하고 매력적인 레이아웃을 제시할 수 있습니다.
다른 관점에서 볼 때 양식, 팝업 및 옵트인 상자에 대한 여러 플러그인이 있는 경우 Elementor를 사용하면 이러한 플러그인에 작별 인사를 하고 원활하게 실행되는 가벼운 웹 사이트를 가질 수 있습니다.
다음과 같은 이메일 마케팅 플랫폼과 통합할 수 있습니다. MailChimp 와 똑똑 떨어지는 물방울 소리 개발자 팀이 지속적으로 게시하는 새로운 기능을 즐기십시오.
유료 버전이 필요하십니까?
다른 많은 WordPress 플러그인과 마찬가지로 Elementor는 프리미엄 제품입니다. 초보자를 위한 Elementor의 솔루션을 무료로 사용할 수 있음을 의미합니다.
그러나 더 많은 기능과 보다 전문적인 디자인이 필요한 사람들은 잠재력을 최대한 발휘할 수 있는 프리미엄 라이선스를 구입할 수 있습니다.
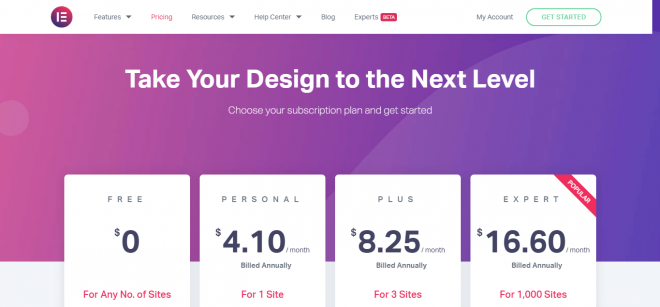
더 구체적으로 말하면 Elementor 기능의 XNUMX/XNUMX 이상이 무료 버전에서 제공됩니다.
Pro 버전으로 업그레이드하는 비용은 연간 $49이며 XNUMX년 동안 무료 업데이트 및 지원이 제공됩니다.
Elementor를 설정하는 방법?
아시다시피 WordPress에 플러그인을 설치하는 것은 몇 번의 클릭만으로 수행할 수 있는 간단한 작업입니다.
첫 번째 방법은 클릭 후 WordPress 패널의 Plugins 섹션에서 해당 이름을 검색하는 것입니다. 새로운 추가.
잠시 후 플러그인이 준비되었으며 다음을 클릭해야 합니다. 활성화 귀하의 사이트에서 실행하십시오.
그렇지 않으면 다음에서 대시보드로 이동할 수 있습니다. Elementor 이미 구입한 Pro 버전을 다운로드합니다.
단계를 진행하면 다운로드가 시작되고 Elementor 플러그인이 포함된 .zip 파일을 받게 됩니다.
지금 클릭 플러그인 업로드 인사말 플러그인 WordPress 대시보드의 패널.
다운로드한 파일을 찾아 설치한 다음 활성화합니다.
Elementor 플러그인을 사용하는 방법?
Elementor의 라이브 편집은 온라인 존재에 대해 상상할 수 있는 모든 것을 만드는 고통 없는 프로세스를 의미합니다.
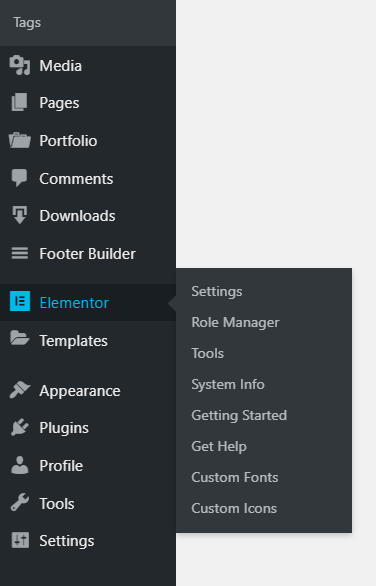
이 플러그인을 설정한 직후 대시보드 왼쪽에 해당 이름이 표시됩니다.
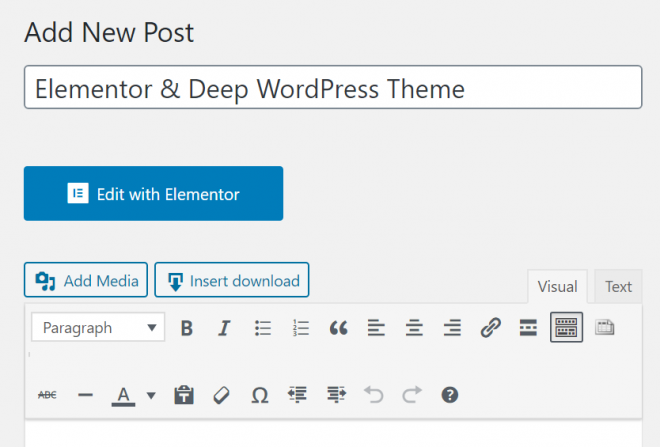
이 섹션에서 사용하거나 간단히 클릭할 수 있습니다. Elementor로 편집 게시물이나 페이지를 만들 때.
기본 기능
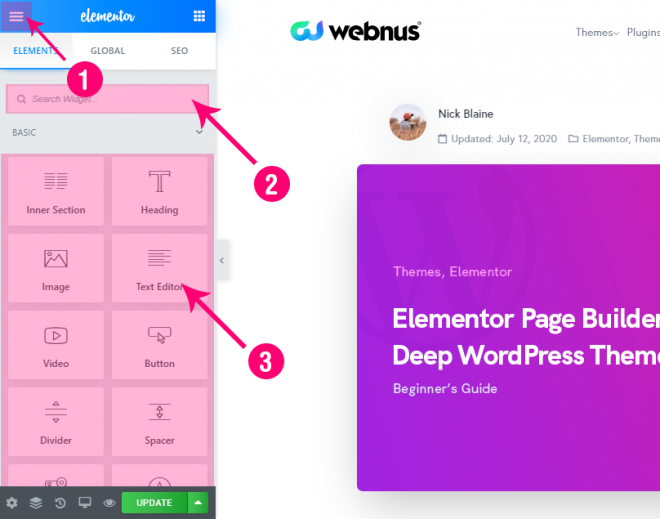
Elementor의 기본 인터페이스는 두 부분으로 구성됩니다.
왼쪽에는 모든 요소, 위젯, 이미지 갤러리, 머리글, 바닥글, 평가, 설정 등의 라이브러리가 있습니다.
필요한 항목을 찾은 다음 오른쪽에 드롭하기만 하면 됩니다.
오른쪽 패널은 모든 작업과 디자인을 실시간으로 보여주는 작업 미리보기입니다.
필요한 만큼 섹션을 추가한 다음 왼쪽에서 필요한 위젯을 드롭할 수 있습니다.
그러나 더 많은 기능은 더 많은 설정과 옵션과 같습니다.
이해를 돕기 위해 설정의 일반 섹션을 다음과 같이 설명할 수 있습니다.
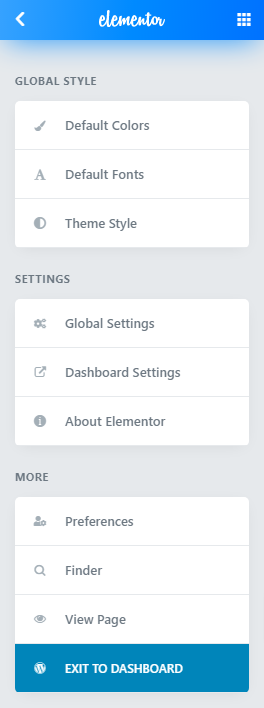
햄버거 버튼을 클릭하면 열립니다 글로벌 스타일, 설정및 추가.
이 페이지에 대해서만 글꼴, 색상 및 기타 시각적 요소를 변경하거나 사이트의 모든 섹션에 대해 편집할 수 있습니다.
대시보드 설정 WordPress 웹사이트 대시보드에서 Elementor의 전역 설정으로 이동합니다.
위에 묘사된 두 번째 및 세 번째 영역은 위젯을 찾아 페이지에 추가할 수 있는 곳입니다.
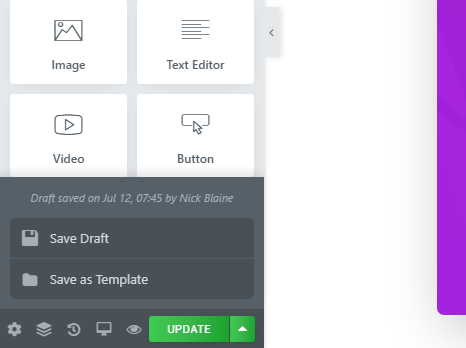
왼쪽 사이드바 하단에 있는 도구 모음은 페이지를 편집할 때 실용적인 옵션을 제공합니다.
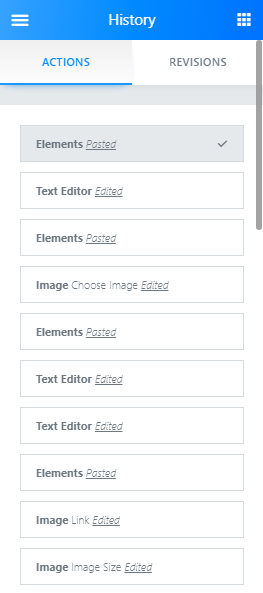
페이지의 요소를 변경하고, 다른 섹션으로 이동하고, 실수로 편집한 경우 기록을 변경하고, 모바일 보기로 전환하고, 실시간 미리 보기를 보고, 페이지를 게시하거나 초안으로 저장할 수 있습니다.
Elementor에는 기본값도 있습니다. 연혁 변경 사항을 되돌리고 수행한 작업 기록을 볼 수 있는 섹션입니다.
에서 개정 이름에서 알 수 있듯이 탭에서 지금까지 만든 수정 사이를 전환하고 필요한 경우 이전 수정으로 돌아갈 수 있습니다.
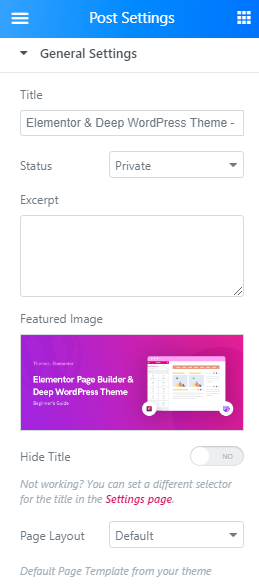
Elementor 플러그인을 사용하여 만든 페이지에 대해 클릭하여 스타일을 변경할 수 있습니다. 페이지 레이아웃.
기본값 옵션은 선택한 요소를 아무 것도 변경하지 않고 웹 사이트의 기본 콘텐츠 영역에 배치합니다.
캔버스 머리글과 바닥글 없이 완전히 깨끗한 웹 페이지에 항목을 추가할 수 있도록 모든 페이지를 인계합니다.
전폭 는 Canvas와 비슷하지만 사이트의 머리글과 바닥글을 계속 유지할 수 있다는 차이점이 있습니다.
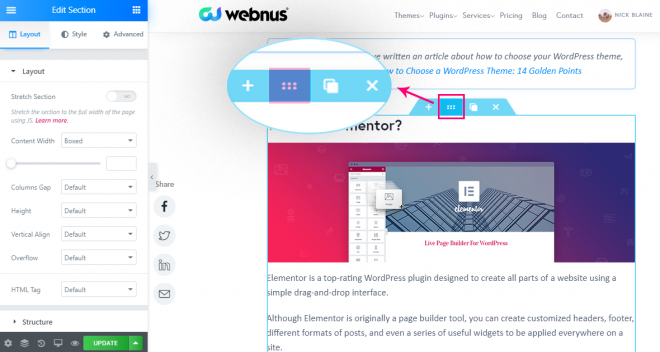
각 섹션의 스타일을 변경하는 것도 마찬가지로 Elementor에서 쉽게 사용할 수 있으며 각 섹션에서 아래 버튼을 클릭하여 패딩, 여백, 내부 섹션 등을 편집할 수 있습니다.
Elementor의 섹션은 일반적으로 페이지 자체 다음으로 콘텐츠의 가장 큰 컨테이너입니다. 페이지에서 열을 추가하거나 제거하고 필요한 만큼 확장할 수 있습니다.
왼쪽에는 세 개의 탭이 있습니다. 레이아웃, 스타일및 Advnaced. 초보자를 위한 Elementor의 포괄적인 개인화 기능을 사용하면 페이지의 모든 단일 요소를 완전히 사용자화할 수 있습니다.
예를 들어 텍스트 상자, 그림, 버튼 등의 세로 정렬을 변경하고 다음 중 하나를 사용하도록 설정할 수 있습니다. 과다 그들에 대한 영향 여부.
이동 요소 및 섹션은 두 가지 방법으로 사용할 수 있습니다. 가장 중요한 옵션은 페이지 전체에서 가장 쉽게 이동할 수 있는 끌어서 놓기 제스처입니다.
그렇지 않으면 "Ctrl+I"(Mac에서는 Command+I)를 눌러 내비게이터를 사용할 수 있습니다.
고급 기능
웹사이트 구축 경험을 한 단계 끌어올리는 추가 기능을 원하시면 프로 버전 훨씬 더 많은 기능에 액세스할 수 있습니다.
그중 팝업을 통해 추가 마케팅 목적으로 사용할 방문자의 이메일 주소를 얻을 수 있습니다.
이 옵션은 템플릿 > 팝업 예배 규칙서. 새 템플릿을 만들고 처음부터 모든 것을 디자인하거나 영감을 얻기 위해 미리 만들어진 다양한 템플릿 중에서 선택할 수 있습니다.
WordPress의 가장 인기 있는 전자 상거래 플랫폼인 WooCommerce는 전 세계적으로 널리 사용되고 있습니다. Elementor와 WooCommerce의 통합으로 더 나은 판매를 위해 맞춤형으로 디자인된 제품 페이지를 만들 수 있는 다양한 기능을 제공합니다.
두 플러그인을 모두 설정하고 실행한 후 Elementor > 내 템플릿 클릭 새로운 추가.
다음으로 단일 제품 템플릿 유형으로 클릭하고 템플릿 만들기.
그런 다음 라이브러리가 로드되고 목록에서 가장 적합한 라이브러리를 선택할 수 있습니다.
Slides, Price Table, Price List, Ken Burns Effect, Login Widgets, Animated Headline, Facebook Widgets, Blockquote, Call to Action Widget, Dynamic single post & archive page design은 프리미엄 라이센스.
도입 Deep 테마
초보자를 위한 Elementor의 인기가 계속 높아짐에 따라 많은 웹 개발자가 Elementor와 호환되는 WordPress 테마를 핵심으로 만들었습니다.
이와 관련하여 최고 등급의 제품은 Elementor 기반입니다. Deep 테마 말 그대로 상상할 수 있는 모든 것을 현실로 변환할 수 있습니다.
Elementor 테마와 유사하게, Deep 두 가지 버전으로 제공됩니다. 무료 및 프리미엄.
프리미엄 라이센스를 구입하는 비용은 $59이며 XNUMX년 동안 무료 지원 및 평생 자동 업데이트를 제공합니다.
이 테마를 사용하면 기본적으로 Elementor에서 사용할 수 있는 것보다 더 광범위한 사용자 지정 기능에 액세스할 수 있습니다. 의 고유한 기능 목록은 다음과 같습니다. Deep 다목적 WordPress 테마.
머리글 및 바닥 글 작성기
헤더 빌더 도구를 사용하면 사이트의 세련되고 깔끔한 헤더를 만드는 것이 더 이상 어려운 일이 아닙니다. Deep.
개발자 팀은 몇 번의 클릭으로 쉽게 가져올 수 있는 약 90개의 사전 제작된 놀라운 템플릿을 게시했습니다.
게다가 Deep 바닥글 빌더 도구는 사이트 바닥글의 눈길을 끄는 디자인을 만드는 모든 제한을 해제하고 실시간 미리보기에서 볼 수 있습니다.
Deep 테마 헤더 빌더 문서
아름답고 강력한 헤더는 웹 디자인에서 매우 중요합니다. 로고, 내비게이션 바 및 필요한 모든 요소는 다음을 사용하여 헤더에 디자인할 수 있습니다. Deep편리하게 명명된 의 새로운 기능: Header Builder…
Deep 테마 바닥글 빌더 문서
활성화 할 때 Deep 테마, 테마 내에서 사용 가능한 플러그인을 설치할 수 있습니다. 먼저 Webnus Core Plugin이 설치되어 있고 활성화되어 있는지 확인합니다. 모든 것이 준비되면 WordPress에 Footer Builder라는 새 메뉴가 생깁니다.
다양한 플러그인 목록
Deep 에는 기능을 추가하는 29개의 프리미엄 플러그인이 장착되어 있습니다.
슬라이더 혁명, 가격 책정, 쉬운 사회 공유 버튼및 그리드 이 테마에 포함된 프리미엄 제품 중 일부입니다.
제트 플러그인 웹사이트를 쉽게 디자인할 수 있도록 해주는 강력한 도구 그룹입니다.
JetMenu를 사용하면 반응형 메뉴를 만들 수 있고 JetBlog는 블로그 및 잡지 레이아웃에 완벽하게 어울립니다. JetReviews는 아름다운 리뷰 블록을 구축하며 JetWooBuilder는 WooCommerce 페이지를 위한 최고의 도구입니다.
모두 사용할 수 있으므로 이러한 플러그인을 최대한 활용할 수 있습니다. Deep 기본적으로
Deep 테마 플러그인 문서
언제든지 이 패널에서 플러그인에 액세스할 수 있습니다. 여기에서 플러그인을 설치, 활성화 및 비활성화할 수 있는 옵션이 있습니다. WP-Admin > 플러그인…으로 이동하여 플러그인에 액세스할 수도 있습니다.
최고 성능
의 웹 페이지 Deep 일반 페이지에 비해 크기가 작습니다.
XNUMXD덴탈의 Deep 테마는 웹 페이지 코딩을 극적으로 변화시키는 Automatic Speed Booster라는 훌륭한 기능을 지원합니다.
이는 사용된 CSS 및 JS 요소가 추가 코드를 실행하지 않고 소스 코드 페이지에 로드되어 사이트의 성능을 상당히 최적화한다는 것을 의미합니다.
Deep 테마 페이지 속도 문서
다음으로 구축된 WordPress 웹사이트 속도를 높이는 방법 Deep 프리미엄 WordPress 테마.
고급 메가 메뉴
모든 종류의 메가 메뉴가 필요한 경우 앞에 제한이 없습니다.
특별한 단축 코드, 레이아웃, 배경 또는 기타 요소가 필요한 경우 고급 메가 메뉴를 곧 만들 수 있습니다.
필요한 부분을 메뉴에 추가하고 실시간으로 테스트하여 필요한 경우 변경합니다.
Deep 테마 메가 메뉴 문서
헤더 메뉴와 메인 메뉴를 선택하거나 생성한 후, 메가 메뉴도 필요하다고 느끼신다면 이 글을...
완벽하게 반응하는 디자인
오늘날 모바일 및 태블릿 장치의 인터넷 사용자가 데스크톱보다 많다는 것을 우리 모두 알고 있습니다.
이러한 증가하는 성장은 웹 사이트에 대한 반응성의 필요성을 시사하며, 이 제품에서 최우선 순위로 간주됩니다.
간단히 말해서 사용자에게 장치에서 고유한 웹 브라우징 경험을 제공합니다.
다양한 사전 제작 데모
웹 사이트를 시작하는 시간을 절약해야 하는 경우, Deep 몇 번의 클릭으로 사용할 수 있는 유용한 데모가 많이 있습니다.
전용 데모 임포터 도구 Deep 추가 플러그인을 설치하지 않고도 선택한 테마를 몇 초 안에 적용할 수 있습니다.
Deep 다목적 테마이며 제공된 데모는 기업 및 개인 웹 사이트의 요구 사항을 모두 다룹니다.
시작하려는지 여부 호스팅 웹사이트, 온라인 가게은 RESTAURANT은 언어 학교, 또는 귀하를 위한 작은 개인 사이트 유가 증권 or 프리랜서 프로젝트, Deep 필요한 모든 것입니다.
이러한 데모는 바퀴를 재발명할 필요 없이 사이트를 시작할 수 있는 실제 콘텐츠로 생성됩니다.
예를 들어 레스토랑 테마에는 미리 만들어진 메뉴, 향상된 온라인 주문 양식, 시간표, 고품질 무료 사진 및 매력적인 연락처 섹션이 레스토랑에 필요한 방식으로 있습니다.
교육용 웹 사이트는 온라인 평가, 퀴즈 작성기 및 각 학생의 개별 진행 보고서와 같은 전용 도구의 이점을 누릴 수 있습니다.
모든 데모는 Elementor 페이지 빌더와 완벽하게 호환됩니다.
사전 제작된 실제 콘텐츠와 초보자를 위한 완벽한 Elementor 옵션의 조합 Deep의 추가 기능은 워드프레스 웹사이트를 갖는 데 있어서 가장 즐거운 경험을 의미합니다.
최종 생각
WordPress는 웹사이트 관리의 세계에서 완전히 판도를 바꿔놓았으며 초보자를 위한 Elementor는 웹사이트 디자인에서 동일한 역할을 합니다.
핵심에서 Elementor와 완벽하게 호환되는 테마는 웹 사이트 생성을 훨씬 더 간단하게 만듭니다. Deep 이를 위한 올인원 제품입니다.
따라서 최소한의 노력으로 원활하게 운영되는 우아하게 디자인된 웹사이트를 찾고 있다면 Deep 오늘 테마.
무료 버전을 사용하여 시작한 다음 필요한 경우 프리미엄 플랜으로 업그레이드할 수 있습니다.
추천 게시물

Elementor VS WPBakery: 어느 것이 더 낫습니까?
2024 년 4 월 29 일

11년 최고의 암호화폐 워드프레스 테마 2023개
2023 년 5 월 29 일

2023년 Brizy Theme Builder로 WordPress 테마를 더 빠르고 쉽게 구축
2023 년 3 월 15 일