
Elementor WooCommerce Builder: 전자 상거래 웹 사이트를 구축하는 가장 좋은 방법
새로운 WooCommerce 상점을 시작하고 인터넷을 통해 서비스 및 제품 판매를 시작할 계획입니까? 웹에서 많은 조언을 찾을 수 있기 때문에 진정으로 좋은 매장을 만드는 전체 절차는 일반적으로 약간 압도적으로 보일 수 있습니다.
이 기사에서는 매장을 깨우고 가능한 한 빨리 운영하기 위해 취해야 할 구체적인 조치를 보여드리겠습니다.
Elementor 및 WooCommerce Builder와 함께 완벽한 맞춤 디자인 매장을 만나보세요. 이 신선하고 간결하며 시각적인 프로세스는 전문가가 WordPress에 상점을 설립할 때 직면하는 대부분의 방해 요소를 필요로 합니다.
소규모 인터넷 상점을 설립할 계획이라면 이 기사가 이상적인 가이드가 될 것입니다.
오늘은 방법을 단계별로 안내해 드리겠습니다. Elementor로 전자상거래 웹사이트 만들기 & 우커머스.
그러나 우리가 사업을 시작하기 전에 몇 가지 확실한 진실을 설명하겠습니다.
수년 동안의 기술 혁신으로 인해 전자 상거래 사이트를 통해 서비스와 제품에 투자하고 판매하는 것이 훨씬 더 간단하고 빨라졌습니다.
실제 매장에는 비즈니스 개발을 계속할 수 있는 인터넷 플랫폼이 있어야 합니다. 이 경쟁 환경에서 유지하려면 웹 전략을 개발하는 것이 중요합니다. 그렇지 않으면 귀사에 대한 많은 잠재 고객을 잃을 수 있습니다.
반대로 실제 상점이 없는 경우에도 온라인 비즈니스를 시작하고 방문자에게 서비스와 제품을 판매할 수 있습니다. 전문 웹사이트만 있으면 됩니다.
증가하는 쇼핑객 수는 지금보다 전자상거래 사업을 시작하기에 더 좋은 시기는 없었다는 것을 명백히 보여줍니다.
그러나 여기서 문제는 어떻게 구축하느냐이다. 전자 상거래 웹 사이트 디자인 과 코딩 없음 지식. 유용한 도구 키트가 포함된 WordPress는 수십 년 전에 이 딜레마를 해결했습니다.
WooCommerce는 WordPress 사이트를 전자상거래 비즈니스 플랫폼으로 표시하는 플러그인입니다. 모두 눈 깜짝할 사이에. 프로그래밍도 없고 HTML도 없으며 몇 번의 클릭만 하면 됩니다.
그리고 더 흥미로운 점은 완전히 무료라는 것입니다. 이러한 이유로 많은 사용자가 다음과 같은 다른 전자 상거래 플랫폼에서 상점을 옮겼습니다. Shopify에서 WooCommerce로.
오늘 우리는 Elementor에 스포트라이트를 돌릴 것입니다. 이 끌어서 놓기 페이지 빌더는 웹 사이트 디자인을 ABC만큼 쉽게 만들었습니다. 커서를 이동하고 웹 사이트를 시작할 준비를 하십시오. 사전 정보나 숙련된 지원 없이도 전문가처럼 더 멋진 사이트를 만들 수 있는 모든 이상적인 옵션이 있습니다.
인터넷 상점을 개발하기 위한 전제 조건은 다음과 같습니다.
- WordPress 블로그
- WooCommerce 플러그인(무료)
- Elementor 플러그인(무료)
Elementor WooCommerce 빌더
이전에 귀하의 사이트에 대한 적절한 도메인 이름 호스팅 및 호스팅 계획이 있다고 가정해 보겠습니다. 그런 다음 나만의 WordPress 웹사이트를 구성하고 WooCommerce 및 Elementor를 포함한 모든 필수 플러그인을 설치합니다.
WooCommerce의 설정 및 트리거 절차는 모든 WordPress 플러그인과 유사합니다. 기본 WooCommerce 페이지 및 설정을 구성하는 가장 좋은 방법을 공개하겠습니다.
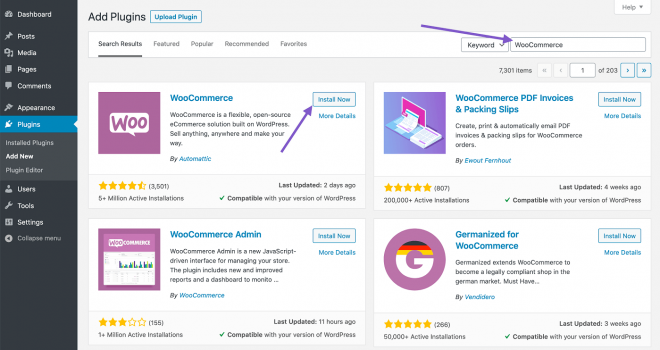
XNUMX단계: WooCommerce 플러그인 설치 시작
WooCommerce 플러그인을 설정하고 실행하려면:
- WordPress 관리 대시보드 → 플러그인 → 새로 삽입으로 이동합니다.
- '우커머스' 검색
- 그런 다음 플러그인을 설치하고 활성화하십시오.
- "지금 활성화"를 클릭하십시오.
그러면 설치 마법사가 나타납니다. 이 부분은 생략이 가능합니다. 이 부분을 건너뛰고 모든 변경 사항을 수동으로 적용하는 것도 가능합니다. 그럼에도 불구하고 커스터마이징에 대한 절차와 설정을 느끼는 것이 훨씬 좋습니다. 이제 설치 마법사로 이동하겠습니다.
기본 정보 제공
처음에 마법사는 상점 위치, 상품 유형, 사용하는 통화 및 판매하려는 상품 유형(물리적, 전자적 또는 둘 다)을 포함하여 상점의 초기 데이터에 관한 몇 가지 질문을 합니다. .
WooCommerce가 매장 진행 상황에 대한 사용량을 추적하도록 허용하려는 경우 여기에서 확인할 수도 있습니다.
이 양식을 적절하게 작성한 후 하단의 "가자" 버튼을 클릭하여 다음 단계로 이동합니다.
WooCommerce 결제 게이트웨이 구축
여기에서 인터넷 상점에 대한 지불 옵션을 구성할 수 있습니다. 이 섹션의 옵션은 매장 위치 및 원하는 제품 유형과 관련이 있습니다. 온라인 판매.
"오프라인 결제"를 선택하고 드롭다운 메뉴에서 수표, 은행 송금 또는 현금과 같은 결제 옵션을 선택할 수도 있습니다.
부분 작업을 마친 후 "계속"을 클릭하여 다음 단계로 이동합니다.
WooCommerce 배송 설정
이 섹션은 제품 세부 배송에 관한 것입니다. WooCommerce는 두 가지 배송 지역을 지원합니다.
하나는 미국과 캐나다이고 다른 하나는 나머지 세계입니다.
미국이나 캐나다에 거주하는 경우 실시간 배송료 옵션이 있습니다. 그러나 고정 배송료를 설정할 수도 있습니다.
또한 실제 배송 속도와 관련하여 제품의 무게와 치수를 언급해야 합니다.
"계속"을 클릭하기 전에 '집에서 배송 라벨 인쇄' 옵션을 사용하여 자격 증명을 인쇄해야 합니다.
일부 추가 옵션 구성
이 단계에서 WooCommerce는 자동 세금을 위한 Jetpack, WooCommerce용 Facebook 및 MailChimp와 같은 여러 플러그인을 설정하도록 요청합니다. 이메일 마케팅.
전자 상거래 사이트에 중요하다고 생각되는 것을 선택하십시오. 이러한 옵션을 각각 또는 일부 또는 모두 선택하기만 하면 귀하의 인터넷 웹사이트에 자동으로 추가됩니다. 또한 원하는 경우 수동으로 설치할 수 있습니다.
WooCommerce와 Jetpack 연결 및 설정 완료
이제 설치 마법사가 사이트를 Jetpack과 연결하도록 요청합니다. 이 플러그인을 사용하면 자동 과세 프로세스에 대한 보안에 대해 걱정할 필요가 없습니다. 또한 Jetpack은 과세와 관련된 대부분의 기능과 함께 매우 잘 작동합니다. 다시 말하지만 WordPress 디렉토리에서 수동으로 설치할 수 있습니다.
"Jetpack으로 계속"을 클릭합니다.
거의 끝입니다.
이 페이지를 사용하여 대시보드를 생성, 내보내기, 확인하거나 모든 설정을 검토할 수 있습니다. 확인하시고 진행하시면 됩니다.
환상적인 직업! WooCommerce 상점의 모든 필수 설정을 완료했습니다. 이제 제품을 추가할 수 있습니다.
XNUMX단계: WooCommerce 스토어에 제품 추가
글쎄요. 이제 사용자가 구매하도록 제공하려는 서비스와 제품으로 인터넷 전자 상거래 상점을 채울 때입니다.
하나도 놓치지 않도록 차근차근 살펴보겠습니다!
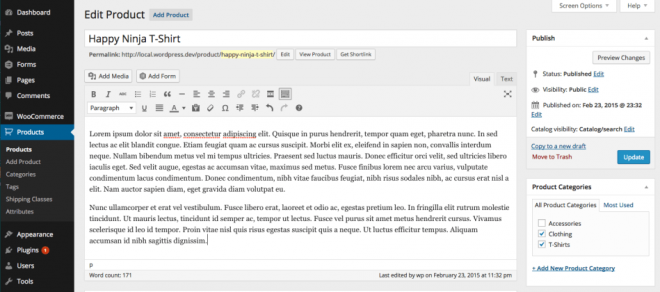
제품 삽입
WordPress 대시보드를 사용하여 제품 → 새로 추가로 이동합니다.
여기에서 웹사이트에 추가하려는 상품에 대한 정보를 추가할 수 있음을 알 수 있습니다.
여기에서 제품 이름, 유형, 이미지, 레이블, 갤러리, 설명 등과 같은 제품 세부 정보를 삽입할 수 있습니다. 웹 사이트에 원하는 전체 제품을 하나씩 포함해야 합니다.
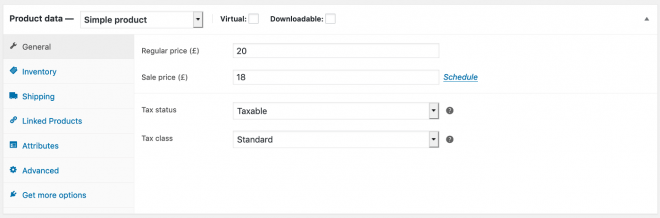
제품 데이터 구성
기본 편집기 창 아래에서 제품 데이터를 배치할 수 있는 패널을 볼 수 있습니다. 이 정보는 웹 사이트의 부드러움에 영향을 미치기 때문에 주의 깊게 사용자 지정해야 합니다.
먼저 드롭다운 메뉴에서 사용 가능한 상품의 데이터 유형을 선택합니다. 이러한 유형은 다음과 같습니다.
- 간단한 제품
- 그룹화 된 제품
- 외부/제휴 제품
- 가변 제품
이 선택은 구성 옵션에 영향을 미칩니다. 따라서 비즈니스 강점, 비즈니스 유형, 제품 그룹 등에 따라 이 데이터를 선택하십시오.
완료되면 "모든 제품"에서 항목에 액세스할 수 있습니다.
제품의 프런트 엔드 보기 확인
이제 상점의 전면 보기와 서비스 및 제품이 표시되는 방식을 볼 수 있습니다. 그러나 이 모양의 대부분은 당신이 선택한 테마.
XNUMX단계: Elementor로 디자인하기
Elementor로 온라인 스토어를 디자인하려면 WordPress 대시보드 → 플러그인 → 새로 추가로 이동한 다음 'Elementor'를 찾아 설치하고 활성화해야 합니다.
활성화 프로세스는 WooCommerce와 동일합니다.
대안으로 Elementor를 수동으로 다운로드하고 플러그인 업로드 옵션을 사용하여 파일을 업로드할 수도 있습니다.
이제 Elementor를 제어할 수 있습니다. 페이지 디자인을 시작하십시오.
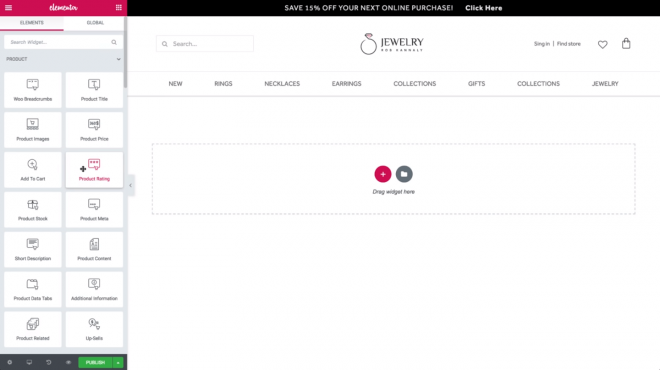
Elementor를 사용하여 제품 페이지 구축
Elementor의 동적 기능과 위젯을 사용하면 인터넷 상점의 모든 부분을 사용자 지정할 수 있습니다. Elementor에 익숙하지 않은 경우 다음을 사용할 수도 있습니다. 이 단계별 지침.
이제 그러한 프로세스의 정확한 세부 사항을 볼 수 있도록 함께 항목 페이지를 개발합시다.
WordPress 대시보드 → 페이지 → 새로 추가로 이동합니다.
그런 다음 페이지 이름을 입력하고 오른쪽 템플릿 드롭다운 메뉴에서 Elementor Canvas 옵션을 선택합니다.
마지막으로 "Elementor로 편집"을 클릭하고 이 WordPress 빌더로 디자인을 시작합니다.
미리 작성된 템플릿을 사용하는 것도 옵션입니다.
템플릿 라이브러리를 확장하기 위해 타사 애드온도 설치할 수 있습니다.
Elementor는 전문 웹 스토어를 구축할 수 있는 완전 무료 기본 도구를 제공합니다. 각 제품에 대해 다양한 종류의 범주와 특정 클래스를 만드는 데 도움이 됩니다.
디자인 마무리
모든 사용자 지정을 완료한 후 페이지를 게시해야 합니다. 하지만 기다려! 그렇게 하기 전에 페이지가 표시될 특정 범주를 설정해야 합니다.
음, 동일한 프로세스를 사용하여 다른 페이지도 사용자 정의할 수 있습니다. 여기서 당신을 제한하는 것은 없습니다. 마음에 떠오르는 것은 무엇이든 왼쪽 편집기 패널의 다양한 위젯을 사용하여 수행하고 표시할 수 있습니다.
전자 상거래 웹 사이트를 위한 수많은 필수 페이지 및 기능
온라인 상점의 핵심은 고객이 웹 사이트를 오랫동안 사용할 수 있도록 참여를 유지하는 것입니다. 그렇지 않으면 그들은 쇼핑몰에 가서 필요한 것은 무엇이든 구입합니다.
이러한 상태에 도달하려면 귀하의 웹 사이트에 조직적인 배열이 있어야 합니다.
방문자가 쉽게 자신의 필요를 찾는 것이 중요합니다. 웹 스토어는 사용자가 원하는 서비스와 제품을 쉽고 빠르게 찾을 수 있도록 쉽게 접근할 수 있어야 합니다. 이제 귀하는 인터넷 상점 소유자이므로 귀하의 웹사이트에 어떤 페이지가 필요한지 알아야 합니다. 투어를 하자!
- 홈페이지: 이것은 실제로 귀하의 상점의 매장입니다. 시청자의 시선을 사로잡는 가장 중요한 어트랙션 장소입니다. 방문자에게 귀하의 비즈니스에 대한 전반적인 정보를 제공합니다.
- 제품 페이지: 장바구니에 담기 버튼과 함께 특정 상품의 정보를 보여주는 페이지입니다. 또한 이 페이지에서 유사하거나 관련된 다른 제품을 제안할 수 있는 옵션이 있습니다.
- 카테고리 페이지: 이것은 실제로 제품의 목록 보기입니다.
- 범주 개요: 이 페이지를 사용하여 모든 범주 및 하위 범주를 표시할 수 있습니다. 방문자가 판매하려는 것이 무엇인지 확인하고 필요한 것을 즉시 확인할 수 있습니다. 매장에 단일 제품 그룹만 있는 경우 이 부분을 건너뛸 수도 있습니다.
- 검색: 인터넷 쇼핑몰에서 검색 옵션 제공은 필수입니다.
- 로그인/계정 생성 페이지: 방문자의 정보를 얻을 수 있는 절호의 기회입니다. 나중에 프로모션 및 할인을 제공하는 데 사용할 수 있습니다.
- 고객 체크 아웃: 자신의 정보를 공유하고 싶지 않은 게스트 사용자를 위해 페이지를 제공하는 것은 실제로 그들을 존중하는 것입니다.
- 내 구매: 구매 내역은 고객이 상점에서 이전 주문을 볼 수 있도록 도와줍니다.
- 카트: 여기에서 디지털 쇼핑객은 총 가격, 배송비, 쿠폰 필드 등과 함께 장바구니에 추가한 항목을 볼 수 있습니다.
- 상환하다: 고객이 구매한 상품을 특정 조건에서 반품/교환할 수 있는 기회를 제공한다면 웹사이트에서 계속 쇼핑할 수 있는 탁월한 자신감을 제공하는 것입니다.
- 장소: 일부 고객은 귀하의 상점 주소를 확인할 수 있습니다. 그들에게 이 정보를 제공했는지 확인하십시오.
- 라이브 채팅: 실험에 따르면 많은 고객이 인간 상호 작용을 선호합니다. 따라서 상점에 실시간 채팅 옵션을 추가하십시오.
- 리뷰: 이게 중요해! 고객이 자신의 전자 상거래 웹 사이트에서 자신의 관점, 요구 사항, 질문 및 쇼핑 경험을 공유할 수 있습니다. 호의적인 피드백은 잠재 고객에게 탁월한 영향력을 발휘합니다.
위에서 언급한 페이지를 경직된 페이지로 보지 마십시오. 제공하는 제품에 따라 원하는 방식으로 빼거나 더할 수 있습니다.
요약하자면, 온라인 호핑은 더 이상 사치가 아니라는 점을 잊지 마십시오.
수많은 사람들이 서비스나 제품을 제공하기 위해 온라인 비즈니스에 참여하고 있습니다. 청중으로부터 눈에 띄기 위해서는 적절한 계획과 소기업 프로그램이 필요합니다. 자신의 브랜드로 이상적인 청중을 끌어들일 수 있는 능력을 제공합니다.
추천 게시물

2024년 최고의 WooCommerce 브랜드 플러그인
2024 년 4 월 30 일

초보자를 위한 온라인 수익 창출 방법 7가지
2024 년 4 월 29 일

WordPress에서 데이터베이스 연결을 설정하는 중 오류를 해결하는 방법
2024 년 4 월 29 일
와우, 멋진 기사! 정말 유용한 팁. 많은 사람들이 웹사이트 빌더를 사용하는 것이 저렴한 시작을 위한 최상의 옵션 중 하나라고 생각하지만 귀하의 조언이 훨씬 더 유용합니다. 특히 디자인과 다른 모든 것에 관해서. 한때 ramotion과 함께 일한 적이 있어서 무슨 말인지 알겠습니다.
좋은 기사. 이보다 더 좋을 수는 없습니다!Woocommerce는 세계에서 가장 인기 있는 오픈 소스 전자 상거래 솔루션입니다. 두바이의 웹 디자이너로서 성능과 완벽함을 보장하기 위해 가상 현실 상거래 상점의 모든 요소를 철저히 탐구합니다.





전문가인 I write my paper company에서 지칠 줄 모르고 일한 후 소규모 전자 상거래 사업을 시작할 계획을 세웠습니다. 저는 WooCommerce 상점을 설정하는 데 어려움을 겪고 있습니다. 이 블로그는 몇 가지 간단한 단계로 WooCoomerce 상점을 설정할 수 있는 방법으로 범위를 좁힙니다. 정말 유익하고 통찰력이 있습니다!
이 블로그가 귀하의 도움을 받게 되어 매우 기쁩니다. 내 제안은 webnus.net에서 리뷰를 작성하고 의견을 제공하는 것입니다.