
Gtmetrix 오류를 수정하여 사이트 속도를 개선하는 방법은 무엇입니까?
사이트 속도는 최적화 및 SEO 기준에서 가장 중요한 요소 중 하나입니다. Gtmetrix는 사이트 속도를 측정하는 가장 우수하고 실용적인 도구 중 하나입니다.
실제로 로딩 속도는 구글 순위와 SEO에 가장 중요한 요소 중 하나입니다. 반면에 로딩 속도를 개선하면 사용자에게 제공하는 "첫인상"을 개선하는 데 도움이 됩니다. 따라서 사이트 속도를 개선하면 검색 엔진 및 UX 요소에 맞게 웹 사이트를 최적화하는 것입니다.
로딩 속도를 측정하기 위한 다양한 도구가 있습니다. GTmetrix, Google 페이지 속도, Pingdom, 웹 페이지 테스트 등. GTmetrix는 목록에서 최고 중 하나라고 말할 수 있습니다. 이 기사에서는 GTmetrix, 그 기능 및 테스트 중에 표시되는 가장 중요한 오류에 대해 설명합니다.
사이트 속도는 웹사이트마다 다르며 사용 중인 테마, 설치한 플러그인, 사용한 사용자 지정 코드, 준수한 최적화 요소 및 언급할 수 있는 기타 여러 요소와 같은 다양한 요소에 따라 다릅니다.
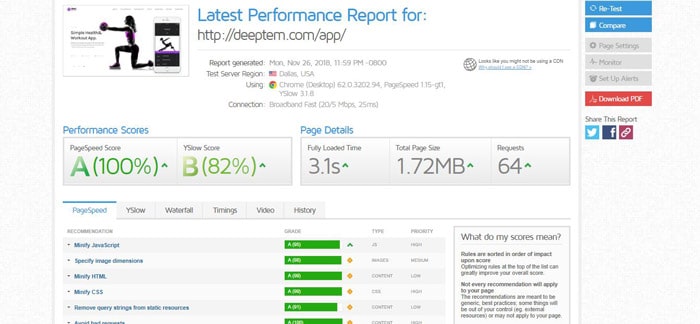
예를 들어 아래 그림에서 테스트 결과를 볼 수 있습니다. Deep 놀라운 것을 보여주는 테마 데모 속도 페이지. 이 결과는 이 테마가 개발자 팀 자체에 의해 완전히 최적화되었으며 사이트 속도 최적화에 대해 걱정할 필요가 없음을 보여줍니다.

테마가 얼마나 중요한지 보여줍니다. 이 요소를 고려해야 합니다. 테마 구매, 특히 WordPress에서. 원래 목적에 충실합시다. GTmetrix 오류 및 해결 방법에 대해 이야기하겠습니다.
GTmetrix가 정확히 무엇입니까?
GTmetrix 자체에서 인용해 보겠습니다.
GTmetrix는 사이트 성능에 대한 자세한 보고서를 얻기 위해 점점 더 많이 사용하고 있는 도구 중 하나입니다. Google Page Speed와 YSlow를 사용하여 페이지의 속도 성능을 분석하는 무료 도구입니다. 그런 다음 GTmetrix는 페이지에 대한 점수를 생성하고 이를 수정하는 방법에 대한 실행 가능한 권장 사항을 제공합니다.
GTmetrix는 웹 서비스일 뿐만 아니라 플러그인이기도 하며 플러그인 사용을 원하지 않는 사용자를 위해 "gtmetrix.com"으로 이동하여 웹 기반 버전을 사용할 수 있습니다.
동시에 Firefox, Chrome에 GTmetrix 대화형 북마크를 추가할 수도 있습니다. Safari, 또는 Internet Explorer 브라우저.
최적화된 GTmetrix 요소의 중요성(PageSpeed 및 YSlow):
사이트 방문자에게 쾌적한 UX(사용자 경험)를 제공하기 위해서는 속도가 중요한 요소입니다. 방문자가 웹 사이트의 실제 콘텐츠를 볼 수 있도록 방문자의 관심과 초점을 유도하고 실제 콘텐츠에 시간을 보내고 웹 사이트의 이미지 및 스크립트 로딩 시간을 줄입니다.
연구에 따르면 사용자는 4초 이상의 로드 시간을 허용하지 않습니다.
귀하의 사이트에 빠른 응답과 빠른 로드가 없으면 사용자는 귀하의 웹사이트를 떠날 것입니다. SEO 측면에서 Google은 순위 알고리즘에서 PageSpeed 점수를 사용한다고 언급하고 있습니다. 즉, PageSpeed 요소를 사용하면 웹사이트의 순위를 높일 수 있습니다.
개발자 및 마케팅 담당자로서 웹사이트를 최적화하려는 경우 PageSpeed는 고려해야 할 최고의 최적화 중 하나여야 합니다. 웹사이트 및 클라이언트 사이트에 대한 이 작업을 도와줄 화이트 라벨 파트너를 찾고 있다면 최선의 선택입니다. 될 수 WordPress 서비스 속도 향상 우리에 의해.
이 체크 아웃 : WordPress 사이트 성능 속도 궁극 2020 가이드의 속도를 높이는 방법?
페이지 속도
PageSpeed는 다양한 규칙에 대한 페이지의 적합성을 평가합니다. 이러한 규칙은 웹 개발의 모든 단계에서 적용할 수 있는 일반적인 프런트 엔드 모범 사례입니다.
YSlow에
YSlow는 세 가지 미리 정의된 규칙 집합 또는 사용자 정의 규칙 집합 중 하나를 기반으로 웹 페이지를 평가합니다.
GTmetrix 분석 오류
네트워크 연결 오류
다음과 같은 오류가 발생하는 경우:
- "읽기 시간 초과"
- "깨진 파이프"
- "피어에 의한 연결 재설정"
서버와 GTmetrix 테스트 서버 사이에 연결 문제가 있을 수 있습니다.
서버 상태 오류
GTmetrix는 성공 HTTP 상태 코드를 반환하는 페이지만 분석합니다. 이 오류를 수신하는 경우 페이지에 오류 HTTP 상태 코드가 있음을 의미합니다. 이에 대한 가장 일반적인 이유는 다음과 같습니다.
- 페이지를 생성하는 웹 응용 프로그램이 오류 HTTP 상태 코드를 잘못 반환하지만 오류를 나타내지 않는 페이지 콘텐츠를 반환합니다.
- 웹 애플리케이션이 GTmetrix가 페이지에 액세스하는 것을 차단하고 있습니다. WordPress의 경우 Bad Behavior 또는 Wordfence와 같은 플러그인 때문일 수 있습니다. 전자 상거래 소프트웨어를 사용하면 IP를 기반으로 액세스가 차단되는 것이 일반적입니다.
- 반전을 사용하고 있습니다 대리 CloudFlare와 마찬가지로 GTmetrix가 페이지에 액세스하지 못하도록 차단하고 있습니다.
SSL 인증서 오류
GTmetrix는 유효하고 신뢰할 수 있는 SSL 인증서가 있는 HTTPS 사이트만 분석합니다. 이러한 유형의 오류는 일반적으로 중간/체인 인증서가 올바르게 설치되지 않은 경우에 발생합니다.
DNS 오류
GTmetrix가 사이트의 도메인을 확인하는 데 문제가 있는 경우 사이트에서 최근에 이름 서버를 변경한 경우 DNS 구성 문제가 있거나 DNS 레코드가 캐시되었을 수 있습니다.
페이지를 로드하는 데 너무 오래 걸림
페이지가 로드될 때까지 GTmetrix가 대기하는 최대 시간은 2분입니다. 이 오류의 가장 일반적인 이유는 다음과 같습니다.
- 매우 느린 로딩 페이지 또는 리소스
- 창 onload 이벤트가 실행되지 않도록 하는 JavaScript입니다.
URL이 HTML 페이지로 나타나지 않음
GTmetrix는 HTML 페이지만 분석하므로 페이지가 HTML 페이지인지 확인하기 위해 GTmetrix는 Content-Type 헤더에서 텍스트/HTML을 확인합니다.
Content-Type 헤더가 없거나 값이 비어 있는 경우에도 이 오류가 발생할 수 있습니다. 이 문제는 일반적으로 서버가 아닌 웹 응용 프로그램 때문에 발생합니다.
JavaScript 리디렉션 또는 메타 새로 고침
안타깝게도 GTmetrix는 현재 메타 새로 고침을 수행하거나 JavaScript를 사용하여 페이지를 리디렉션하는 페이지를 처리하지 않으며 여전히 이러한 유형의 오류를 수정할 수 없습니다.
절대 실수
404는 더 나은 성능을 위해 수정해야 하는 가장 중요한 오류 중 하나입니다. 404 오류는 잘못된 요청과 사이트 속도에 심각한 문제를 일으킵니다. 검색 콘솔에서 410으로 바꾸거나 유효한 URL로 리디렉션하여 완전히 사라지게 해야 합니다.
WooCommerce 장바구니 조각 AJAX 비활성화
온라인 상점이 있고 WooCommerce를 사용하는 경우 로드하는 데 너무 오래 걸리는 Ajax 파일이 있습니다. 이 Ajax 파일은 완전히 로드하는 데 2~3초가 걸리므로 비활성화하면 사이트 로딩 속도가 향상됩니다. 무료 플러그인을 사용하여 WooCommerce 카트 조각 문제를 해결할 수 있습니다.
올바른 순서로 CSS 및 Javascript 파일 재정렬
CSS 및 JS 파일은 인라인 의 태그 머리 꼬리표. 다른 곳에서 로드하는 경우 재정렬하거나 웹 사이트에서 제거해야 합니다.
문의 양식 보안 문자 문제
연락처 양식을 사용하는 경우 캐싱 시스템을 비활성화하여 로딩 속도를 개선할 수 있습니다. 문의 양식은 captcha를 캐싱하지 않으려고 하므로 프로세스를 수행하는 데 상당한 시간이 걸립니다. 비활성화하여 로딩 속도를 높일 수 있습니다.
다음으로 웹 사이트 속도 테스트 결과에서 찾을 수 있는 가장 중요한 오류를 조사할 것입니다. 웹 사이트 최적화에 도움이 되는 실용적인 솔루션을 제공했습니다.
자바스크립트 파싱 연기
우선, 자바스크립트 파일을 불러와 이러한 유형의 오류를 수정하는 두 가지 옵션이 있음을 알아야 합니다.
방법 1 :
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
방법 2 :
CSS 축소 및 결합 및 Javascript 축소
CSS와 Javascript 코드의 양을 줄이는 것을 의미합니다. 이 오류를 수정하려면 추가 공간과 설명을 삭제하면 됩니다.
GTmetrix 웹사이트는 스타일 또는 스크립트의 압축된 버전을 제공하며 각 링크 앞에 버전 최적화라는 이름이 지정되어 있으며 이를 자신의 웹사이트에서 스타일 및 스크립트로 대체할 수 있지만 그 전에 항상 백업을 수행하십시오. 웹사이트의 스타일과 스크립트에서. 도움이 될 수 있는 몇 가지 온라인 도구 또는 플러그인이 있습니다.
실제로 모든 CSS 및 JS 코드는 본문 태그를 닫은 뒤에 배치해야 합니다(다음 태그)이므로 웹사이트 성능을 높이려면 올바른 순서로 태그를 이동해야 합니다.
브라우저 캐싱의 활용
이 경우 GTmetrix는 웹 사이트 로딩 속도를 높이기 위해 사용자의 탐색기 캐시에 저장하는 것이 더 좋은 경우를 보여줍니다.
예를 들어 GTmetrix는 "http://…/font/calibri.woff"가 사용자의 캐시에 저장되어야 한다고 말했습니다.
확장자와 주소를 보면 웹사이트 디자인에 사용되는 글꼴임을 알 수 있습니다. 확장자가 .woff인 글꼴은 사용자의 탐색기 캐시에 저장해야 한다고 말하는 것으로 충분합니다. 이를 위해 다음 코드를 복사하여 .htaccess 파일에 붙여넣기만 하면 됩니다.
ExpiresActive On ExpiresByType 글꼴/woff "액세스 + 1년" ExpiresDefault "액세스 1개월"
레버리지 브라우저 캐싱 오류를 수정하기 위해 수행해야 하는 작업의 예를 만들었지만 그게 다가 아닙니다. 브라우저에 캐시하는 것이 더 좋은 다양한 요소가 많이 있습니다. 다음에서 필요한 데이터에 대한 코드를 찾을 수 있습니다.
#HTML, CSS, JavaScript, 텍스트, XML 및 글꼴 압축 AddOutputFilterByType DEFLATE 응용 프로그램/javascript AddOutputFilterByType DEFLATE 응용 프로그램/rss+xml AddOutputFilterByType DEFLATE 응용 프로그램/vnd.ms-fontobject AddOutputFilterByType DEFLATE 응용 프로그램/x-font AddOutputFilterByType DEFLATE 응용 프로그램/x-font-opentype AddOutputFilterByType DEFLATE 응용 프로그램/x-font-otf AddOutputFilterByType DEFLATE 애플리케이션/ x-font-truetype AddOutputFilterByType DEFLATE 응용 프로그램/x-font-ttf AddOutputFilterByType DEFLATE 응용 프로그램/x-javascript AddOutputFilterByType DEFLATE 응용 프로그램/xhtml+xml AddOutputFilterByType DEFLATE 응용 프로그램/xml AddOutputFilterByType DEFLATE 글꼴/opentype AddOutputFilterByType DEFLATE 글꼴/otf AddOutputFilterByType DEFL ATE 글꼴/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # 브라우저 버그 제거(정말 오래된 브라우저에만 필요함) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html 헤더 추가 Vary User-Agent ## 헤더 캐싱 만료 ## ExpiresActive On ExpiresByType image/jpg "1년 액세스" ExpiresByType image/jpeg "1년 액세스" ExpiresByType image/gif "1년 액세스" ExpiresByType image/png "1년 액세스" ExpiresByType image/svg+xml "1개월 액세스" ExpiresByType text/css "1개월 액세스" ExpiresByType application/pdf "1개월 액세스" ExpiresByType text/x-javascript "1개월 액세스" ExpiresByType application/javascript "1개월 액세스" ExpiresByType application/x-javascript "1개월 액세스" " ExpiresByType application/x-shockwave-flash "1개월 액세스" ExpiresByType image/x-icon "1년 액세스" ExpiresDefault "2일 액세스"
HTML 축소
HTML 코드의 양을 줄이는 것을 의미합니다. 이렇게 하려면 아래와 같이 코드를 수동으로 변경하십시오.
또는 다음 압축 모드를 사용하십시오.
인라인 소형 JavaScript
이 문제를 해결하려면 본문 섹션 스크립트를 웹 사이트의 헤드 섹션이나 본문 섹션 끝에 전송하는 것이 좋습니다. 결국 그것을 파일에 넣고 해당 링크를 참조하십시오.
연결 유지 활성화
서버와 탐색기 사이에 파일을 살아있게 하는 것을 말합니다. 웹사이트의 htaccess 폴더에 다음 코드를 넣기만 하면 됩니다.
헤더 세트 연결 유지
잘못된 요청 방지
요청한 주소가 더 이상 존재하지 않는다는 의미입니다. 이 오류를 수정하려면 템플릿에서 GTMetrix가 표시하는 주소를 찾아서 이 주소를 사용할 수 없다고 표시되므로 삭제해야 합니다.
요청 수
GTmetrix는 웹 사이트에서 요청이 87개 미만이어야 한다고 말합니다. 이는 평균 수치이며 요청이 적을수록 더 나은 성능을 얻을 수 있습니다.
WP-Rocket 또는 Lazy Load 플러그인을 사용하여 이 문제를 해결할 수 있습니다. 예를 들어 Lazy Load는 이미지 태그의 값 속성을 생략하고 사이트가 완전히 로드되도록 한 다음 이미지 값 속성을 이전 순서로 다시 배치합니다. 이렇게 하면 로드 중 요청이 줄어들고 "첫 번째 바이트까지 걸리는 시간" 요인이 개선됩니다.
다음에서 구입할 수 있는 플러그인입니다. Deep 20% 할인된 테마와 그 가이드는 Deep 테마 문서.
이미지 치수 지정
이는 웹 사이트에서 이미지의 너비와 높이 값을 지정하는 것을 의미합니다. CSS를 통해 이미지 값을 지정하는 것뿐만 아니라 다음과 같이 HTML에서도 지정하는 것이 좋습니다.
이 솔루션을 수행하면 이미지 SEO가 향상되고 최적화되므로 이미지 인덱싱 속도가 향상되는 것을 볼 수 있습니다.
페이지 속도를 높이는 손쉬운 방법
1. 플러그인
사이트에 활성화된 플러그인이 많으면 사이트 속도가 느려질 수 있습니다. 테마에 포함된 플러그인을 제외한 모든 플러그인을 비활성화하고 브라우저 캐시를 지우십시오. 그런 다음 플러그인을 하나씩 활성화하고 어떤 플러그인이 사이트를 느리게 하는지 확인할 수 있습니다.
2. 이미지
이미지는 웹사이트를 최적화하는 핵심 요소입니다. 웹사이트에 맞게 이미지를 최적화하는 것이 중요합니다. 크기가 큰 이미지는 사이트 속도를 저하시킬 수 있습니다. 큰 크기의 이미지를 업로드하지 마십시오. 예를 들어 웹로그가 800*600 크기의 이미지로 생성된 경우 더 크지 않은 동일한 크기의 이미지를 업로드해야 합니다.
3. 호스트
호스트 또는 서버가 사이트 속도 저하의 원인이 될 수 있습니다. 호스팅에 VPS를 사용하는 경우 구성이 잘못되고 리소스가 부족하기 때문일 수 있습니다. 공유 호스팅을 사용하는 경우 이와 관련하여 호스트 제공업체에 문의하여 확인할 수 있습니다.
4. JS 및 CSS 파일
캐시 플러그인을 사용해야 합니다. 이 플러그인은 파일을 축소하고 결합하여 서버 요청을 줄이고 결과적으로 사이트 속도를 높이기 위해 캐시에 파일 버전을 저장합니다.
웹사이트 로딩 속도를 높이기 위한 제안:
언제든지 무료 플러그인을 사용하여 속도를 높일 수 있지만 당연히 유료 플러그인이 더 좋습니다. WP 로켓을 추천합니다.
A. WP-Rocket 플러그인 사용(권장)
1. 백업 받기
무엇보다 먼저 변경될 수 있는 파일에서 백업을 받습니다. 테마의 이미지, 메인 파일 등의 파일. 이렇게 하려면 wp-content/uploads/의 호스트 패널로 이동하여 언급된 파일에서 백업을 받으십시오. 또한 테마 폴더에서 백업을 가져오고 wp-content/themes/ 디렉토리에서 이름을 before-minify.zip으로 지정합니다.deep
2. WP Rocket 구매 및 설치
Deep 는 WP Rocket과 협력하여 20% 할인(프로모션) 코드를 제공합니다. 이 할인 코드를 사용하여 WP Rocket Plugin을 구매할 수 있습니다. 다음 주소를 따르십시오: 워드프레스 대시보드 > Deep > 성능
참고 : HTML, CSS Minify, JS Minify, CDN, Cache 및 Minify와 같은 캐시 플러그인(wp-rocket)의 모든 옵션과 플러그인과 관련된 모든 항목은 플러그인이 최신 상태이므로 비활성화해야 합니다.
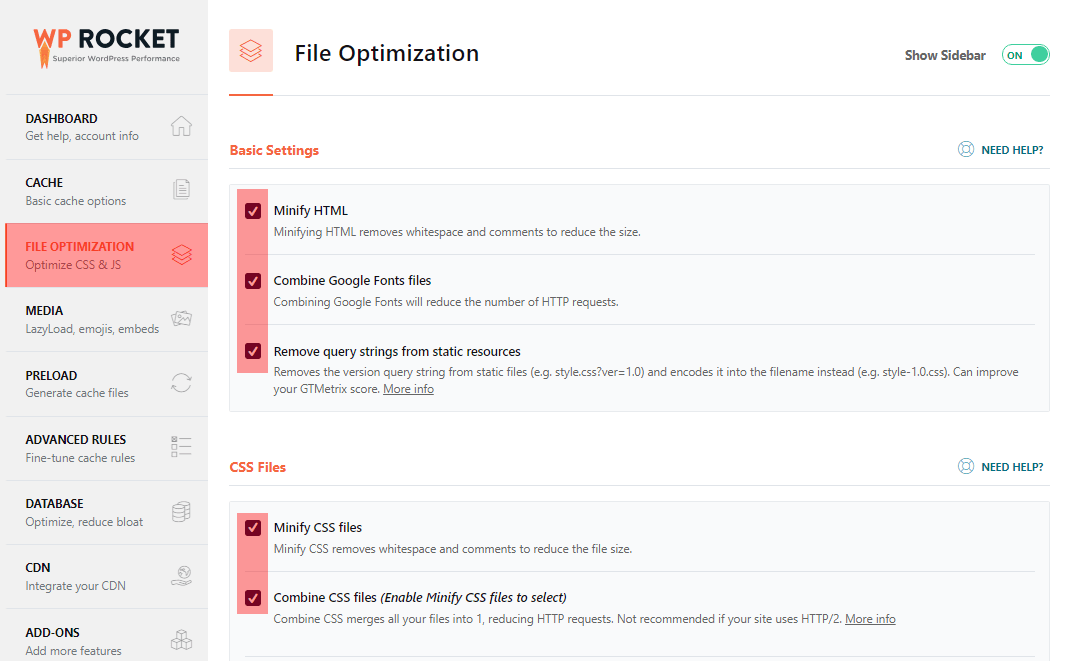
3. 파일 최적화
플러그인 설정으로 이동하고 파일 최적화 탭에서 기본 설정에 대한 3가지 옵션을 모두 활성화합니다. 아래 이미지처럼:
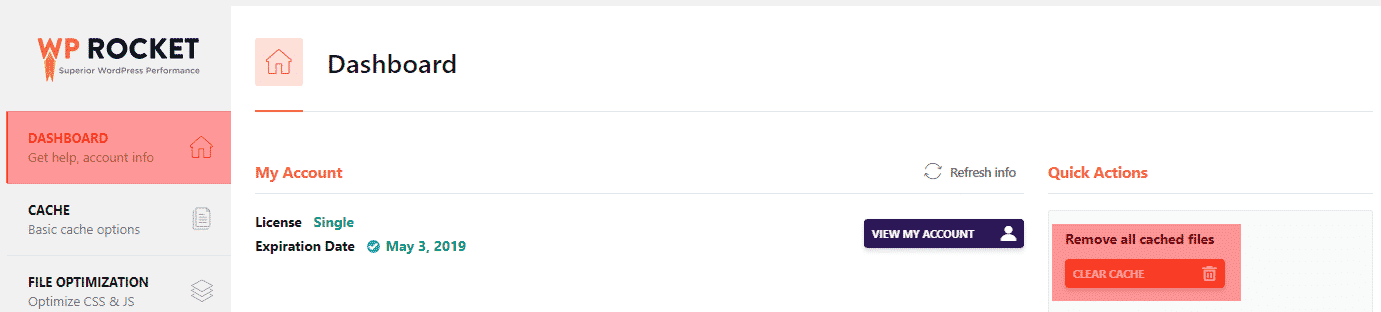
4. 캐시 지우기
대시보드 탭에서 캐시를 지워야 합니다.
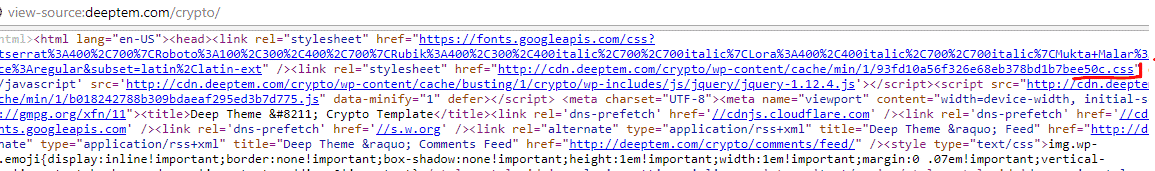
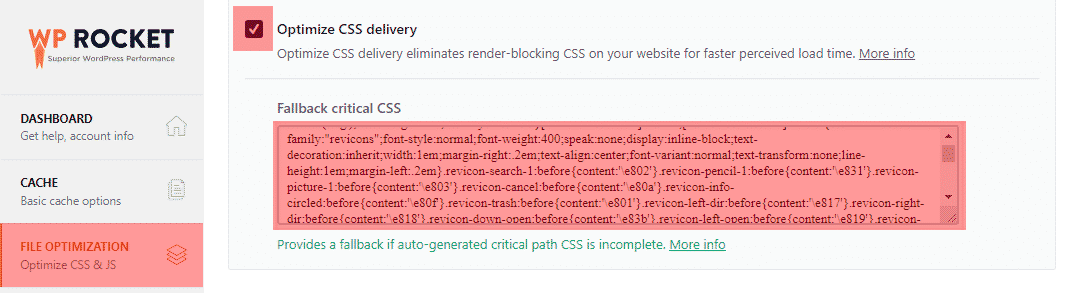
5. CSS 콘텐츠 가져오기
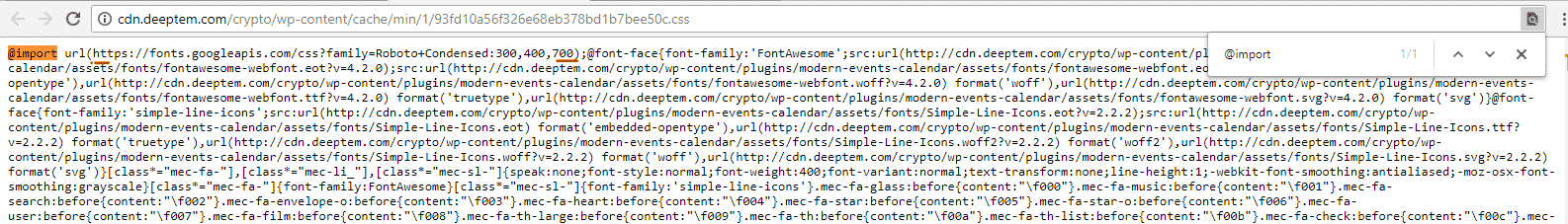
브라우저의 게스트 모드에서 사이트를 연 다음 CTRL + U를 눌러 사이트 소스를 표시합니다. HTML 위에 WP-Rocket에서 만든 CSS 파일이 있습니다. 파일을 클릭하여 엽니다.
위 파일의 내용을 열고 복사한 다음 Optimize CSS Delivery의 File Optimization 탭에 넣습니다. 표시하려면 이 옵션을 선택해야 합니다.
중요 사항: 요청이 다른 사이트로 전송되고 로딩 시간이 늘어나므로 CSS 내에서 @import를 사용하면 안 됩니다. @import에는 콘텐츠를 열고 복사하여 Optimize CSS Delivery에 넣은 다음 해당 URL과 함께 @import를 제거해야 하는 URL이 있습니다.
이제 캐시를 지우고 브라우저의 게스트 모드에서 사이트를 확인하고 모든 것이 깔끔한지 확인하십시오. 참고 : 엉망인 CSS는 CSS에 열린 주석이 있고 닫히지 않았을 때 발생합니다. 플러그인을 하나씩 비활성화하면 문제를 일으키는 플러그인을 찾을 수 있는 플러그인으로 인해 발생했을 수 있습니다.
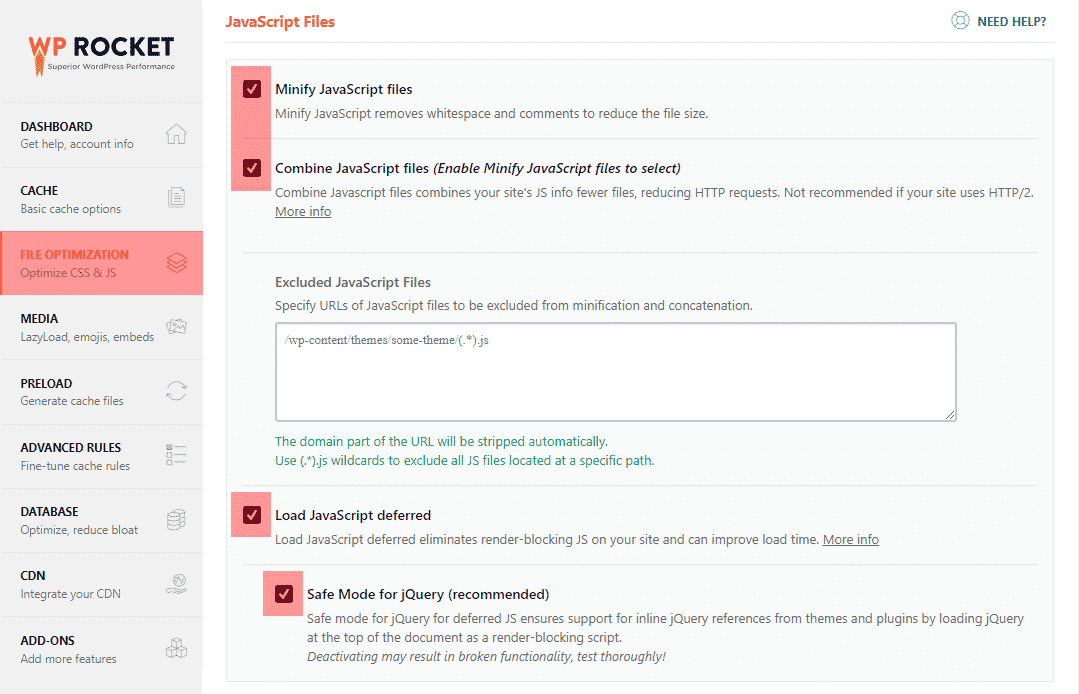
6. 자바스크립트 파일
파일 최적화 탭으로 이동하고 JavaScript 파일에서 아래 이미지와 같이 모든 옵션을 비활성화합니다.
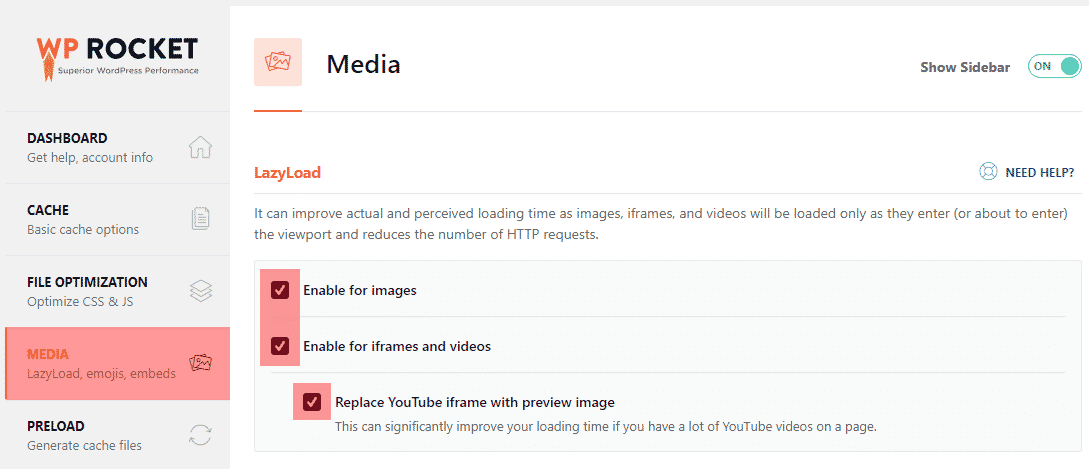
7. 게으른 로드
이미지에 LazyLoad를 사용하려면 미디어 탭으로 이동하여 아래 이미지와 같은 설정을 조정합니다.
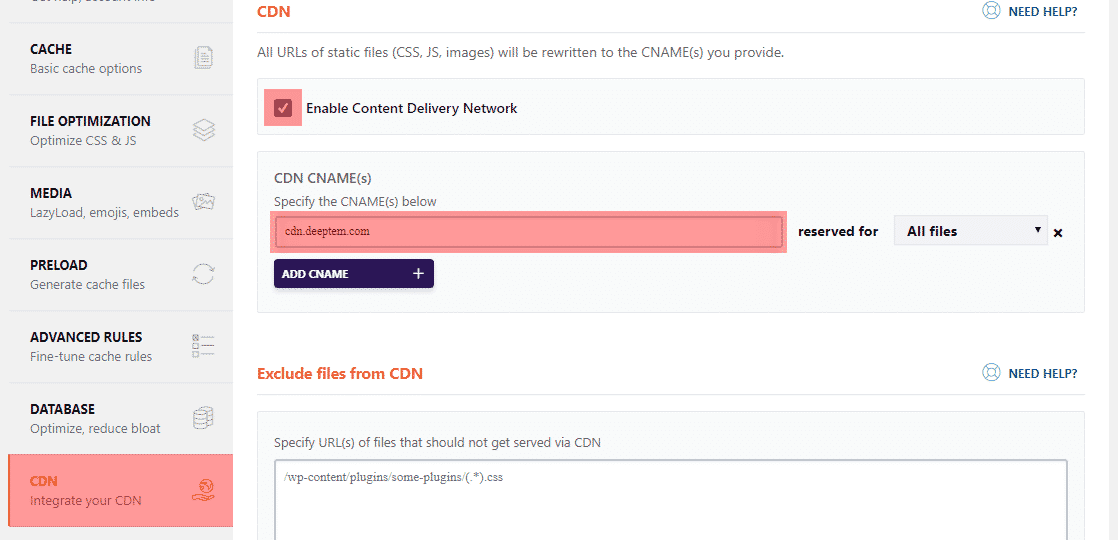
8. CDN
이러한 콘텐츠 전송 네트워크를 사용하면 사이트 속도를 상당히 높일 수 있습니다. 콘텐츠 전송 네트워크는 서버에 가장 가까운 지점에서 사용자에게 이미지 및 스크립트와 같은 정적 항목을 제공합니다.
나. 무료 플러그인 사용
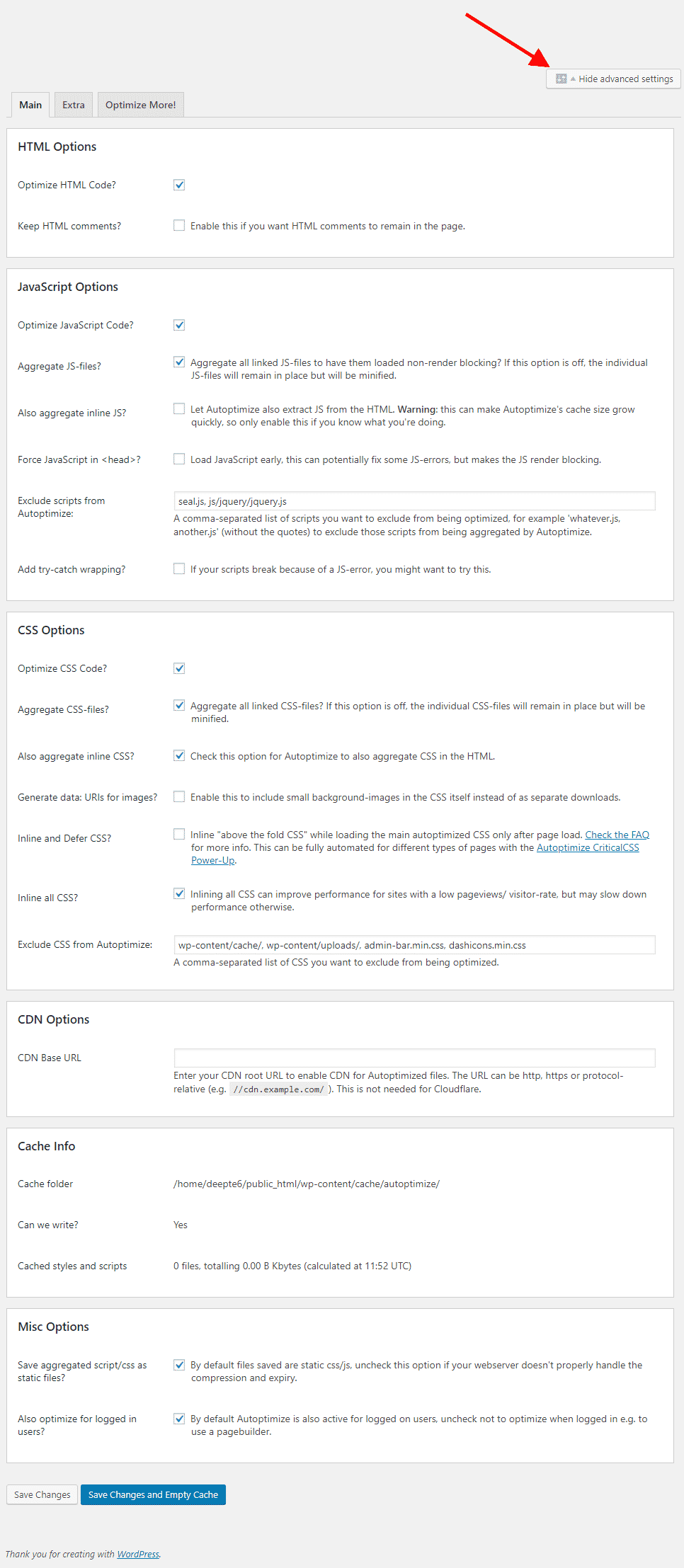
1. 다운로드 및 설치 Autoptimize
WordPress 관리자 > 설정 메뉴 > 자동 최적화로 이동하십시오. 그런 다음 고급 설정 표시를 클릭하고 설정에 대한 다음 예와 같이 작동합니다.
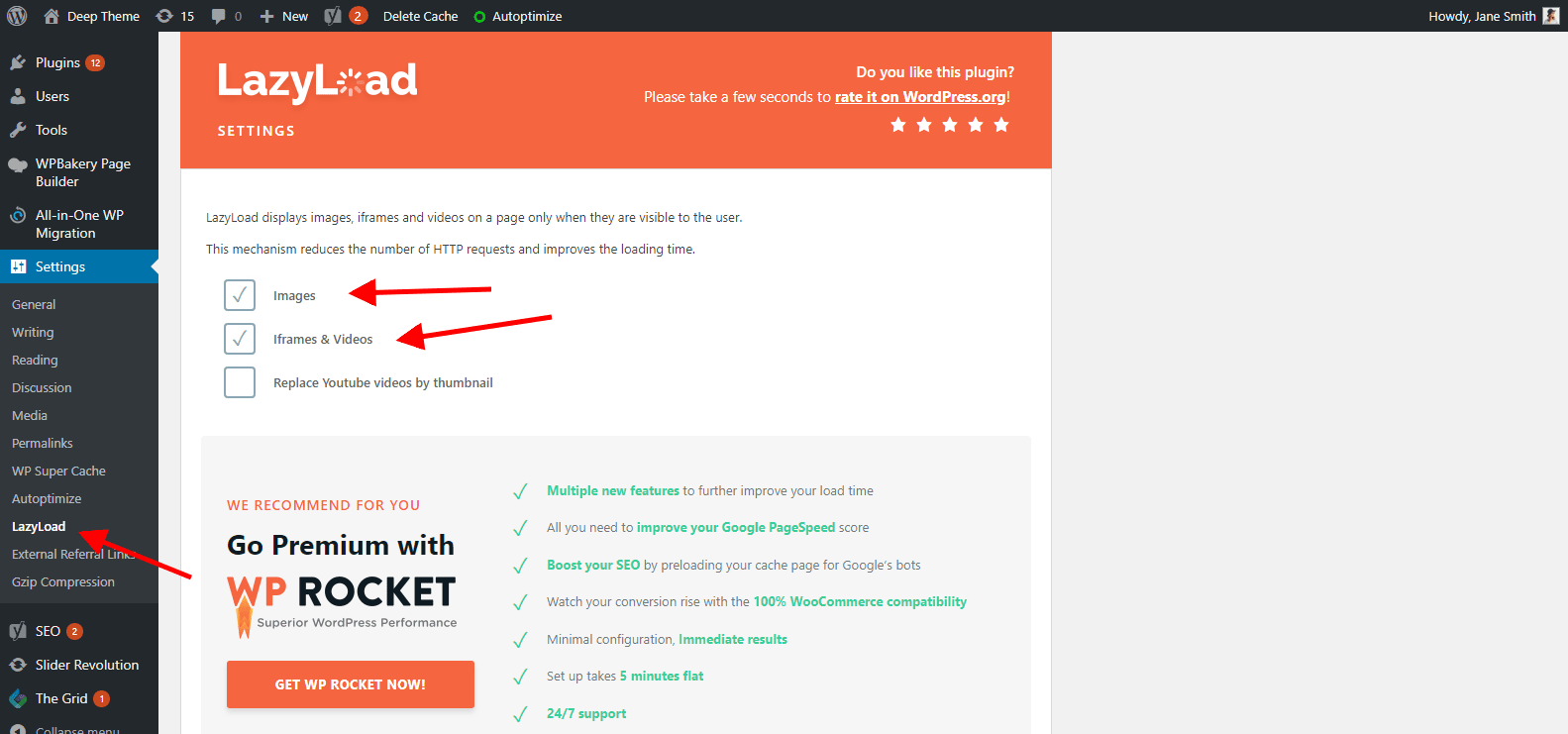
2. 다운로드 및 설치 WP Rocket의 LazyLoad
WordPress 관리자 > 설정 > LazyLoad로 이동하여 이미지 및 동영상에 대한 지연 로드를 켭니다.
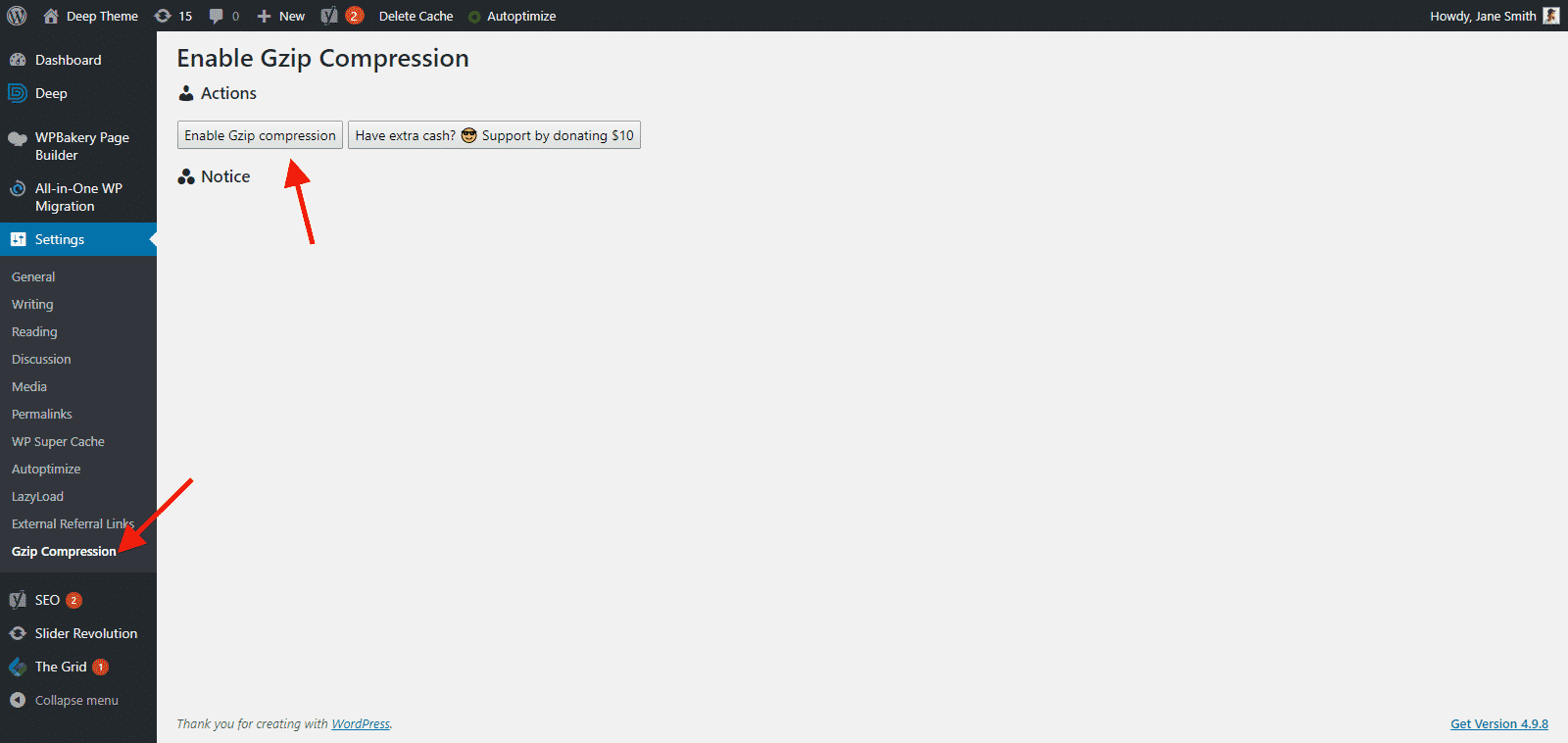
3. 다운로드 및 설치 Gzip 압축 활성화
A. WordPress 관리자 > 설정 > gzip 압축으로 이동하여 Gzip 압축을 활성화합니다.
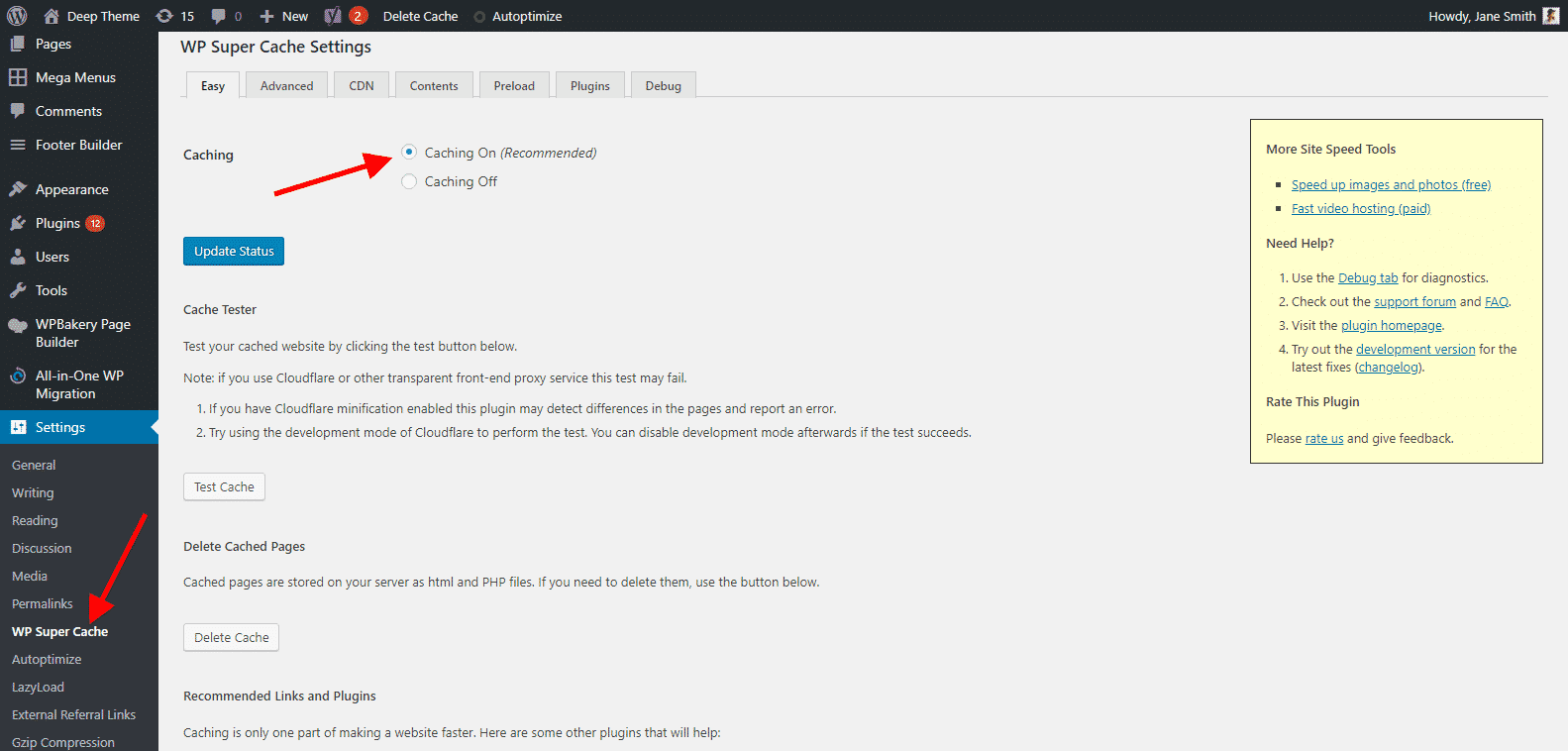
4. 다운로드 및 설치 WP 슈퍼 캐시
A. WordPress 관리자 > 설정 > WP 슈퍼 캐시로 이동하여 캐시 옵션을 켭니다.
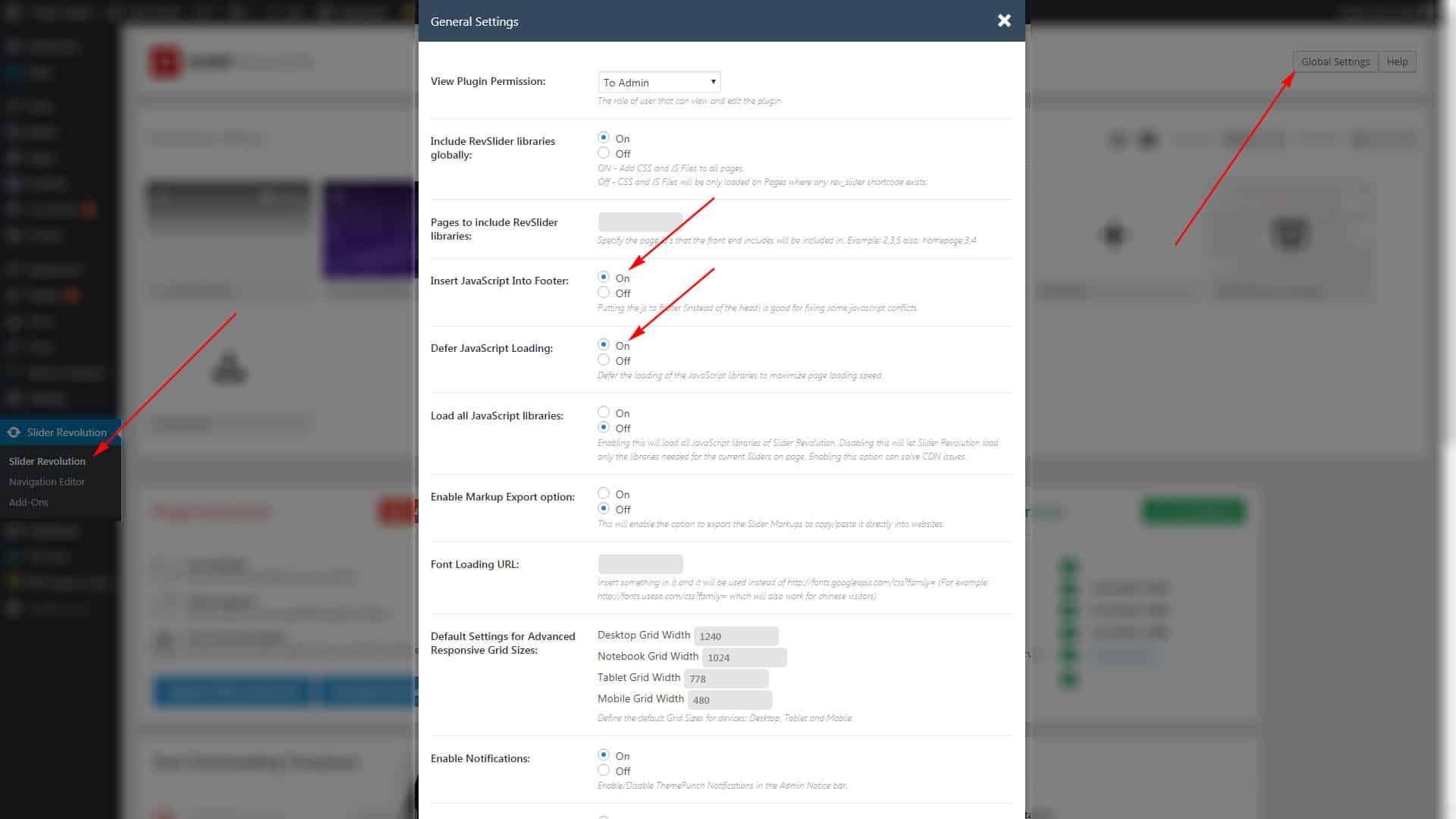
5. 슬라이더 혁명
Slider Revolution 플러그인을 사용하는 경우 전역 설정으로 이동하여 설정에 대해 다음 예와 같이 작동하십시오.
공개 제안
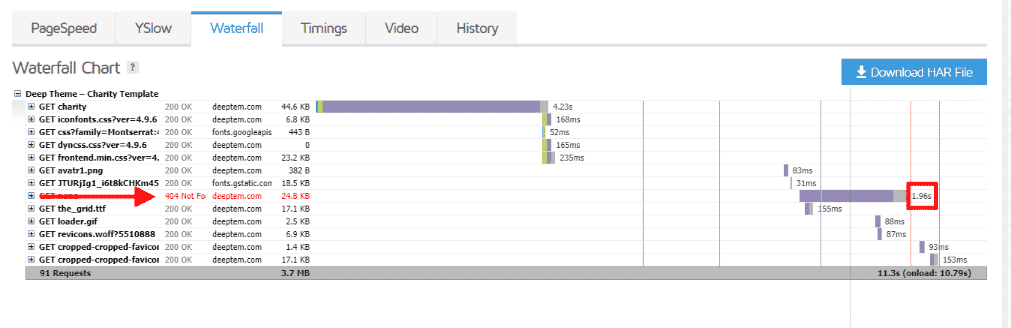
404 오류 수정
이미지 최적화
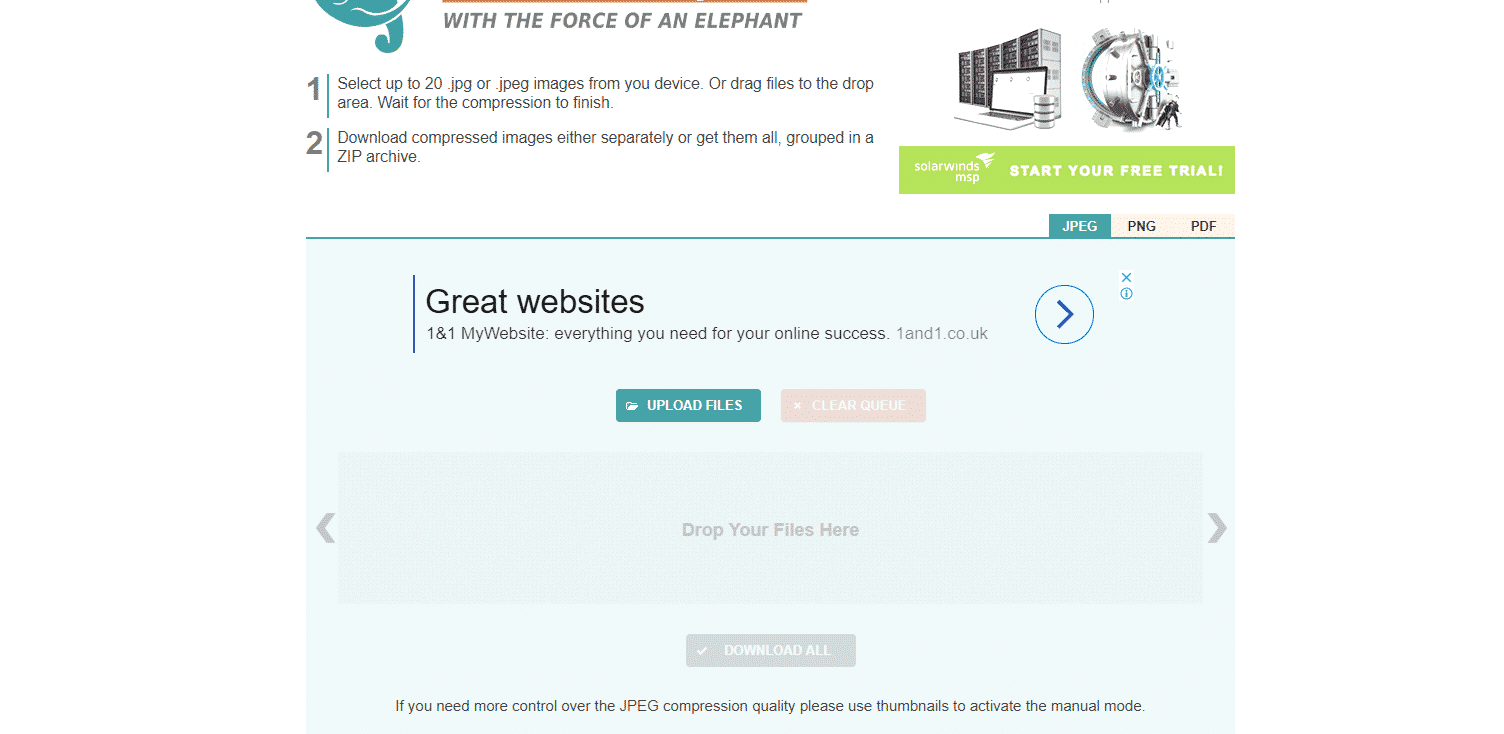
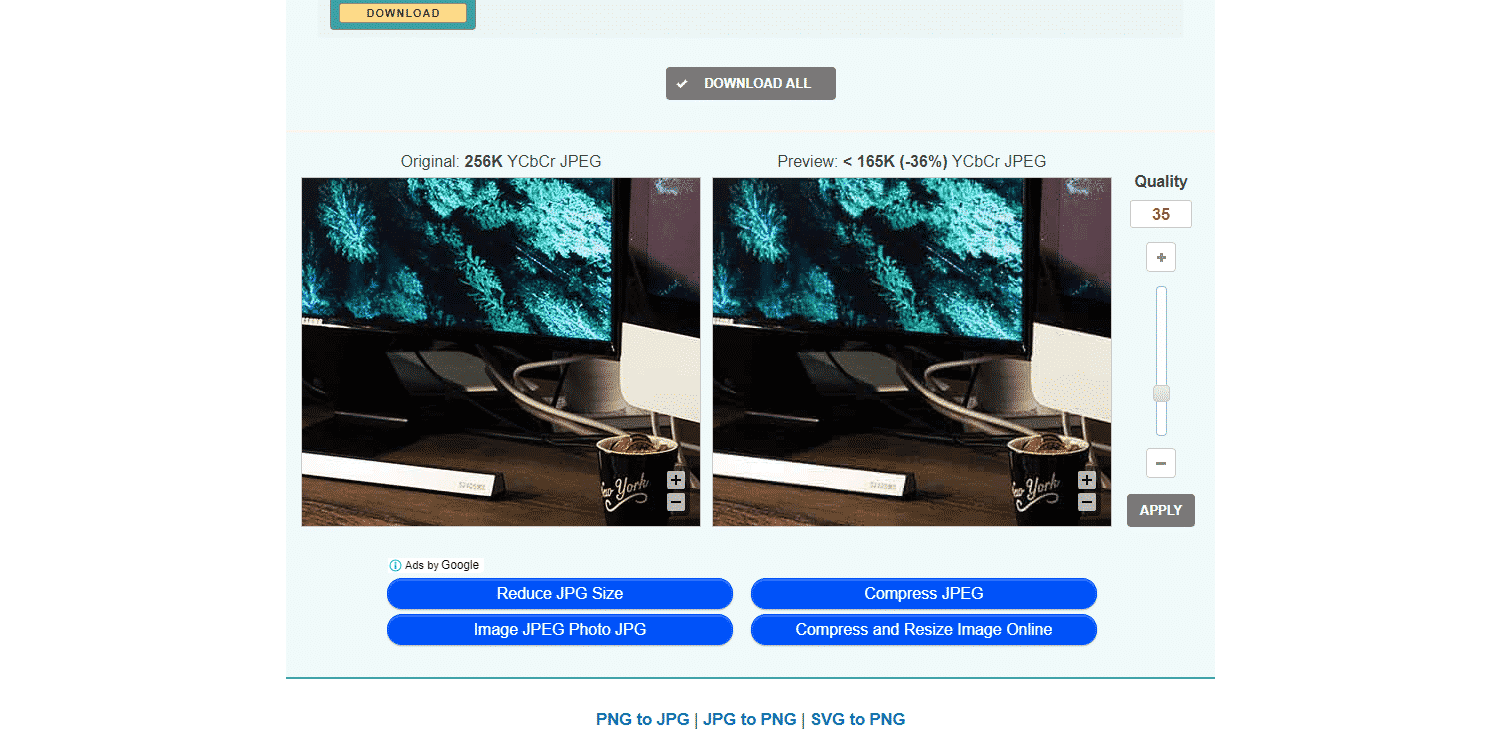
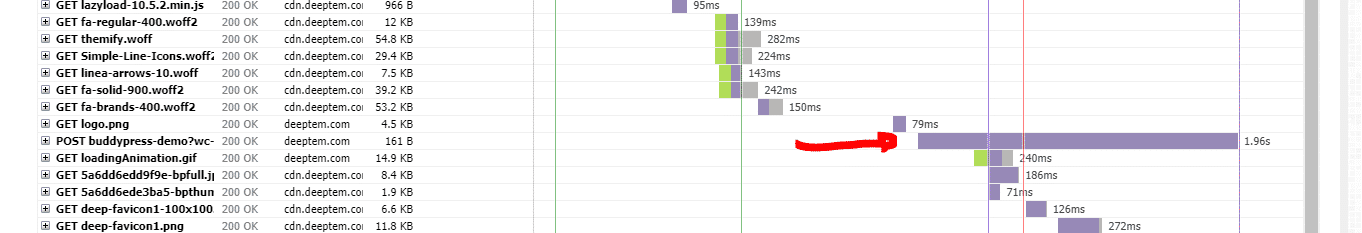
우리는 사용 WP 스머시 플러그인 이미지를 최적화합니다. Waterfall 탭의 GTMetrix 웹사이트에서 이미지 로딩 시간이 오래 걸리는 경우 다음 솔루션을 사용해야 합니다. 웹사이트 http://compressjpeg.com/에서 제공하는 무료 도구를 사용하여 이미지를 최적화합니다.
첫 번째 단계에서는 이미지 크기가 자동으로 줄어들지만 이미지 크기를 더 좋게 만들기 위해 이미지를 클릭하면 설정이 열리고 원하는 만큼 이미지 크기를 줄일 수 있습니다.
결국 다운로드 버튼을 클릭하면 압축된 이미지를 다운로드할 수 있습니다. 이 웹사이트의 특징 중 하나는 한 쌍의 이미지를 동시에 업로드하고 이미지 그룹으로 압축할 수 있다는 것입니다.
WooCommerce 장바구니 조각 AJAX 비활성화
WooCommerce의 AJAX 파일은 사이트 로딩 시간이 많이 걸리며 이 AJAX를 비활성화하려면 Disable Cart Fragments Plugin을 사용해야 합니다. 플러그인을 다운로드 할 수 있습니다 여기에서 지금 확인해 보세요.
WP Rocket과 함께 Polylang Plugin을 사용하는 경우 설치 wp-로켓-캐시-donotchangepage 플러그인도 마찬가지입니다.
Waterfall 탭에서 GTMetrix의 Contact Form 7 Plugin과 관련된 Refill이 보이면 다음 주소로 이동하십시오.
/wp-content/plugins/contact-form-7/includes/controller.php :: 줄 :: 69 – 71
그리고 해당 코드를 주석 처리(비활성화)합니다.
/* if ( defined( 'WP_CACHE' ) && WP_CACHE ) { $wpcf7['cached'] = 1; } */
비활성화하려면 /**/ 사이에 입력합니다.
– 각 작업 후에는 플러그인 캐시를 지워야 한다는 점을 기억하십시오.
결국 새 이미지 추가를 포함하여 사이트를 업데이트한 후에는 위에서 설명한 내용을 고려하십시오.
플러그인 업데이트 후 변경 사항은 삭제되며 각 업데이트 후 단계를 다시 수행해야 합니다. 예를 들어 문의 양식 7 플러그인입니다.
추천 게시물

전자상거래 SEO를 향상시키는 9가지 기본 팁
2024 년 4 월 29 일

WordPress에서 데이터베이스 연결을 설정하는 중 오류를 해결하는 방법
2024 년 4 월 29 일

페이지 속도를 높이는 것이 중요한 이유와 그것이 웹사이트에 어떻게 도움이 되는지
2024 년 4 월 29 일




















97이 많은 일을 하게 되어 기쁩니다. 사이트 순위를 높일 수 있는 세 가지 제안이 있습니다.
1. Google Ads 스크립트에 Google 태그 관리자 사용
2. 이미지 축소판의 크기를 150×150에서 130×130으로 변경하고 압축합니다. 이 링크를 사용하여 압축할 수 있습니다.
3. CDN을 사용하여 파일 저장