
2023년 WordPress 사이트 속도를 높이는 방법
웹 사이트 속도를 높이는 가장 좋은 방법에 관심이 있습니까? 다음은 Ultimate 2022 가이드와 WordPress 성능 향상, 최적화 및 속도 향상을 위한 팁입니다.
모든 것에 앞서 웹 사이트 속도 최적화는 시간이 많이 걸리는 프로세스이며 이 문서에서 언급한 방법 중 일부는 구현하는 데 상당한 시간이 필요하다는 것을 알아야 합니다.
우리의 지식으로 할 시간이 없다면 전문가가 제공할 수 있습니다. WordPress 사이트 서비스 속도 향상 당신을 위해.
따라서 지금쯤이면 그것에 그렇게 많은 시간을 할애할 가치가 있는지 스스로에게 물어봐야 할 것입니다.
WordPress 사이트 성능 속도 향상
우리의 전문가 팀은 검색 엔진에서 가장 높은 등급의 웹사이트에 어떤 메트릭이 도움이 되는지 분석하는 데 수년을 보냈고 WordPress와 순위를 높이는 데 사용될 자체 체크리스트를 만들었습니다.
비즈니스를 운영하는 경우 비즈니스에 직접적인 영향을 미치므로 웹사이트를 최적화하는 데 필요한 모든 단계를 수행하는 것이 좋습니다.
방법에 대해 취할 수 있는 첫 번째 현실적인 단계 WordPress 속도 향상 Google Lighthouse 도구를 사용하여 웹사이트에 영향을 미치는 문제를 더 잘 파악하는 것입니다.
다음 단계는 웹사이트에서 첫 번째 컬러 픽셀을 로드하는 데 걸리는 시간을 줄이기 위해 이미지를 압축하는 것입니다. 많은 이미지 기반 콘텐츠를 제공하는 웹 사이트에서 그러한 프로젝트를 완료하는 데 약 3개월이 걸린다는 것을 빠르게 추정할 수 있습니다.
이러한 초기 단계를 수행하고 웹사이트를 업데이트하고 웹사이트 로딩을 최적화하면 Google 검색 엔진에서 순위가 즉시 상승하는 것을 볼 수 있습니다. 반면 전환율은 총 3% 증가합니다.
Google의 검색 엔진이 빠르게 로드되는 웹사이트를 우선 순위로 지정하고 더 긍정적인 순위를 매긴다는 것은 잘 알려진 사실입니다.
이 게시물을 목표 게시물로 사용하여 취하는 단계는 처음에는 약간의 영향을 미치지만 장기적으로는 웹사이트의 순위 및 로드 측면에서 크게 개선될 것입니다.
운영하는 웹사이트나 비즈니스의 종류에 관계없이 로딩 시간이 너무 오래 걸리는 웹사이트를 좋아하는 사용자는 없기 때문에 속도 최적화와 관련된 문제를 해결하는 것이 좋습니다.
웹사이트 속도의 중요성
속도는 SEO를 개선하고 인프라를 구축할 때 모두 고려해야 하는 중요한 요소입니다.
하지만 복잡하고 기술적인 문제이기 때문에 여러 방면에 정통해야 합니다. 더 주의를 기울여야 하는 중요한 요소 중 일부는 이 글에서 언급됩니다.
웹 페이지는 어떻게 로드됩니까?
표면적으로 사용자는 선택한 브라우저를 열고 URL을 입력합니다. URL을 입력하면 끝에서 DNS 요청이 전송됩니다.
이 문제는 귀하의 도메인 및 호스팅 제공업체와 직접적인 관련이 있습니다.
예를 들어 GoDaddy와 같은 호스팅 제공업체는 모든 파일과 정보를 로컬에 저장합니다. 이제 상황이 흥미로워지기 시작합니다. DOM은 모든 HTML, CSS 파일 및 JavaScript를 로드하기 시작합니다. 그러나 필요한 모든 스크립트를 실행하거나 웹 페이지를 로드하는 경우는 거의 없습니다.
DOM은 모든 것을 올바르게 실행하기 위해 서버에서 추가 리소스를 요청합니다. 여기에서 모든 것이 내리막길을 시작하여 웹사이트 로딩 속도가 매우 느려집니다. 이 짧은 설명은 웹사이트를 개선하기 위해 할 수 있는 일에 대한 몇 가지 아이디어를 촉발하는 데 도움이 될 수 있습니다.
사이트 속도를 저하시키는 요인
그렇다면 첫 번째 용의자는 누구입니까?
- 이미지는 대부분의 경우 로딩 속도 감소의 주요 원인입니다. 특히 큰 이미지는 로드하는 데 시간이 오래 걸립니다.
- 호스팅 문제
- 플러그인, 애플리케이션, 위젯 및 모든 세 번째 부분 스크립트는 웹사이트의 로딩 속도를 감소시킬 수 있습니다.
- 잘못 최적화된 테마
- 다중 리디렉션은 웹사이트의 로딩 속도 측면에서도 영향을 미칩니다.
- 포함된 JavaScript 코드가 작성되는 방식도 중요한 요소입니다.
이 모든 것이 귀하의 웹사이트에 존재한다고 생각한다면 이 연쇄 효과는 귀하의 웹사이트 속도를 크게 감소시킬 것입니다. 따라서 이 게시물에서는 사용할 수 있는 특정 리소스와 웹 사이트 속도를 크게 최적화하기 위해 계속 주시해야 하는 메트릭을 다룰 것입니다.
웹사이트 속도 테스트 도구 및 기타 리소스
여기에 나열된 첫 번째 리소스는 Google 도구 및 Google 제안 통계 섹션입니다. 특히 속도를 테스트할 때 이러한 도구가 실제로 어떤 메트릭을 분석하는지 또는 어떤 사용자 메트릭을 고려할지 아는 것이 흥미로울 수 있습니다.
이러한 도구가 작동하는 방식에 어느 정도 익숙해져야 합니다. 그렇지 않으면 웹사이트 순위가 고정된 이유를 파악하기가 훨씬 더 어려워집니다.
Google은 더 빨리 로드되는 웹사이트를 우선시한다는 것을 알고 있습니다. 그들이 제안한 추정치는 1초에서 3초 사이입니다.
따라서 해당 기간에 시야를 설정하되 더 빠른 로딩 속도에 도달할 수 있다면 그렇게 하십시오. 또한 경쟁사의 웹사이트를 살펴보고 그들의 웹사이트 속도를 분석하여 자신의 웹사이트를 판단할 수 있는 기준을 설정하는 것이 좋습니다.
Chrome 사용자 환경 보고서
Chrome 사용자 환경 보고서 실제 사용자가 웹 사이트와 상호 작용하는 방법에 대한 유용한 정보를 제공하도록 설계되었습니다.
하지만 안타깝게도 방문자 수가 많은 웹사이트에서 가장 잘 작동합니다. 그것은에서 찾을 수 있습니다 BigQuery.
또한 이를 지원하려면 SQL 언어에 대한 기본적인 이해가 필요합니다.
Lighthouse
Lighthouse 웹 개발자와 관리자가 선택한 분석 도구이며 Chrome의 개발자 도구 섹션에서 찾을 수 있습니다.
웹 페이지에서 요소 검사를 클릭하고 상단 감사 메뉴로 이동합니다. 거기에서 Lighthouse를 실행하고 방금 준비된 보고서를 봅니다.
이 도구의 경우 매우 유용한 점은 문제를 해결할 수 있는 방법에 대한 일반적인 예를 제공한다는 것입니다.
또한 거의 모든 통신사가 지금까지 3G로 업그레이드했지만 4G 인터넷에 대한 속도 보고서를 제공합니다. 그러나 이는 모바일 사용자도 이 보고서에 집중되어 있음을 의미합니다.
약간의 시간이 소요될 수 있지만 거의 항상 웹 사이트를 개선하는 데 사용할 수 있는 유익한 결과를 얻을 수 있습니다.
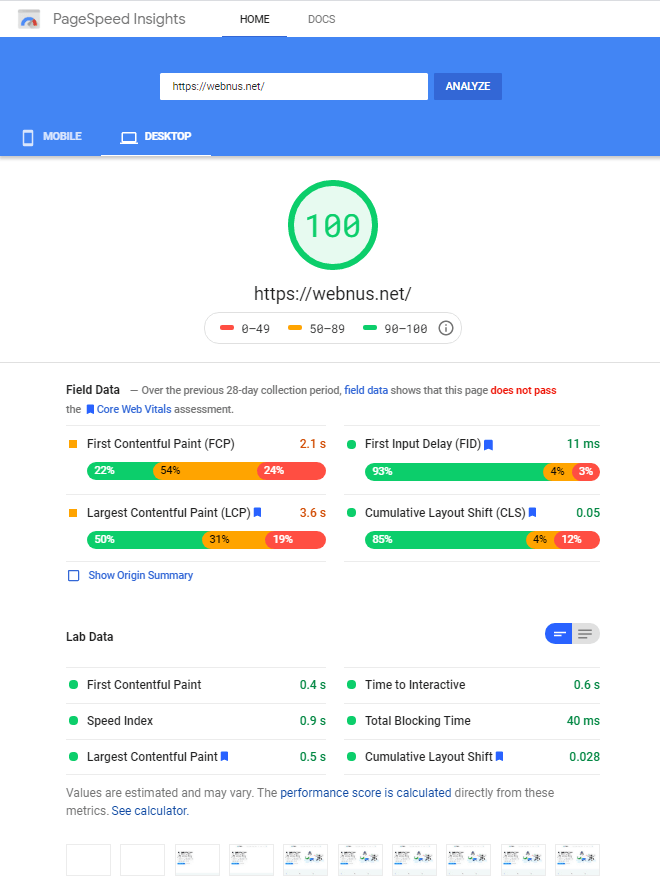
페이지 속도 통계
페이지 속도 통계 WordPress 속도를 높이는 방법에 관한 또 다른 편리하고 흥미로운 도구입니다. 이 도구에는 Chrome 사용자 경험 보고서도 포함되어 있습니다.
그러나 마지막 도구와 유사하게 웹사이트에 방문자가 많지 않으면 분석의 정확도에 대한 신뢰도가 떨어집니다.
이 도구는 귀하의 웹사이트가 어떻게 구축되었는지 살펴보고 개선을 위한 조치를 제안합니다. 대체로 제안된 조치는 웹 사이트 속도 최적화에 유용합니다.
Sitechecker의 웹사이트 속도 테스트
웹사이트 속도 테스트 사이트의 로딩 속도를 결정하는 데 도움이 됩니다. 최대한의 편의를 위해 이 도구는 Google 권장 사항을 기반으로 사이트에 점수를 할당합니다.
또한 결과 페이지에서 모든 오류를 찾는 데 도움이 되는 SEO 감사를 받게 됩니다. 이 도구는 사이트 페이지 속도를 높이는 방법과 수정해야 할 오류에 대한 유용한 팁을 제공합니다.
또한 데스크톱과 휴대기기의 페이지 속도 결과 사이를 쉽게 전환할 수 있습니다. 이렇게 하면 로딩 속도를 개선하고 모든 유형의 장치에 대해 사이트 페이지를 최적화하는 데 도움이 됩니다.
Netpeak Software의 웹사이트 스파이더
사이트가 원활하고 올바르게 작동하려면 고품질의 검증된 소프트웨어를 사용해야 합니다. 이것은 웹사이트 스파이더, 모든 종류의 오류를 신속하게 감지하고 유능한 분석을 제공할 수 있습니다. 이 제품은 활동 분야에 관계없이 모든 비즈니스에 적합합니다.
기술적으로 완벽한 고품질 웹사이트 덕분에 귀하는 서비스를 보다 효율적으로 판매할 수 있을 뿐만 아니라 검색 결과에서 더 높은 순위를 차지하여 많은 신규 고객을 유치하고 수익을 늘릴 수 있습니다. 높은 검색 결과를 통해서만 고객이 회사 웹사이트를 보고 무언가를 구매하거나 주문할 것이라고 확신할 수 있습니다.
모바일 속도 및 웹사이트 기능을 테스트하는 도구
이 웹사이트는 웹사이트의 속도를 비교할 수 있는 최고의 도구를 제공합니다.
웹사이트를 모바일에서 여는 것처럼 웹사이트의 로딩 속도를 분석하고 그에 대한 보고서를 제공합니다.
모바일 사용자의 경우에도 웹 사이트 사용자 경험을 개선할 수 있도록 실시간 메트릭이 제공됩니다.
전 세계의 모든 개발자가 웹 사이트의 로딩 속도를 판단할 수 있는 동등한 기준과 표준을 설정하기 때문에 놀라운 도구입니다.
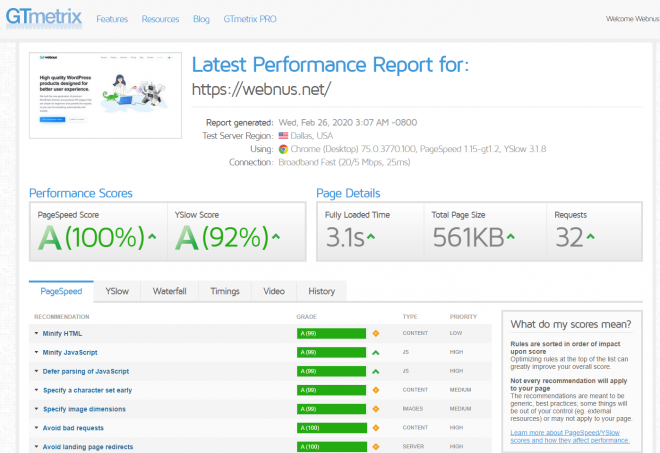
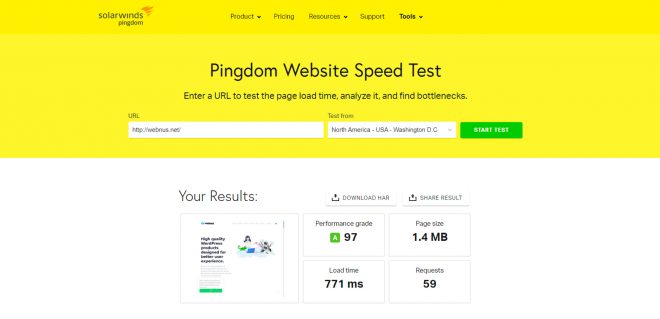
위에서 언급한 도구 외에도 다음을 제안합니다. 핑덤 와 GTmetrix 웹사이트의 속도와 기능을 테스트하기 위해 Google과 제휴하지는 않았지만 적어도 결과가 일관된지 확인하려고 노력해야 합니다.
웹사이트 로딩 속도를 높이는 데 쉽게 사용할 수 있는 GTmetrix의 가장 중요한 오류에 대한 실용적인 솔루션을 제공했습니다.
다음이 필요할 수 있습니다. GTmetrix 오류를 수정하여 사이트 속도를 개선하는 방법은 무엇입니까?
웹사이트 속도 지표: 속도 측정 요소는 무엇입니까?
– 퍼스트 페인트란?
첫 번째 페인트는 화면에서 차단되지 않은 첫 번째 페인트입니다. 간단히 말해서 화면에서 발생하는 첫 번째 픽셀 변경입니다. 따라서 발생하는 첫 번째 변경을 첫 번째 페인트라고 합니다.
– 첫 번째 만족스러운 페인트는 무엇입니까?
첫 번째 콘텐츠 페인트는 웹 페이지에 표시되는 첫 번째 섹션입니다. 이것은 예를 들어 내비게이션 바이거나 콘텐츠가 있는 첫 번째 페인트라고 하는 웹 페이지의 다른 부분일 수 있습니다.
– 첫 번째 의미 있는 페인트는 무엇입니까?
첫 번째 의미 있는 페인트는 가장 먼저 볼 수 있는 콘텐츠입니다. 더 자세히 설명하자면 “예! 이것이 바로 제가 이 웹사이트에 온 이유입니다.”
– 인터랙티브 시간이란 무엇입니까?
Time to Interactive는 웹 사이트가 시각적으로 준비되고 볼 수 있게 되는 데 걸리는 시간입니다. 즉, 상호 작용할 수 있지만 작동하지 않습니다.
따라서 명확하게 말하면 웹 페이지의 모든 항목이 로드되었지만 여전히 기능을 사용할 수 없는 경우입니다.
그렇다면 사용자는 언제 웹 페이지를 사용할 수 있습니까? 최종 사용자가 웹 사이트 속도를 측정하기 위한 기본 메트릭인 방법에 주목하십시오. 모든 웹사이트 속도 도구는 극도로 사용자 중심적입니다.
– DOM 콘텐츠 로드됨
DOM Content Loaded는 모든 HTML 코드가 업로드되고 구문 분석되는 시점입니다. 웹사이트는 이 문제에 특별한 주의를 기울이고 더 의식적으로 행동해야 합니다.
워드프레스 속도를 높이는 방법에 대한 답이 엄청나고 시간이 많이 걸린다는 것을 이미 발견했다면 전문가가 대신 처리하도록 할 수 있습니다.
🚀 귀하의 WordPress 사이트 속도를 높여드립니다
우리 전문가들은 WordPress 사이트 속도를 높이고 페이지 속도를 최적화합니다.
답변: 워드프레스 속도를 높이는 방법?
HTTP / 2
HTTP/2는 확실히 모든 것의 속도를 높일 수 있습니다. 그러나 어느 정도는 다른 조건에 따라 다릅니다.
사전 연결
Prefetch, Preconnect 및 Preload는 모두 웹 사이트 속도를 높이는 데 매우 중요합니다. Google은 SERP에서 이를 고려한다는 것을 알고 있습니다.
웹페이지의 요소를 검사하면 Google이 미리 가져오기 섹션에서 특정 URL을 수신하여 더 빨리 로드하는 것을 볼 수 있습니다.
이렇게 하면 목적지에 더 빨리 도달할 수 있습니다. 이것은 웹 사이트의 로딩 속도를 높이는 데 도움이 됩니다.
캐싱 활성화 및 Content Delivery Network 사용
캐싱은 중요합니다 활용하는 기능. 효과적으로 구현할 수 있도록 이에 대한 연구를 수행하십시오. CDN에도 동일하게 적용됩니다.
이 두 가지 포인트에 리소스를 사용하면 결국에는 확실히 성과를 거둘 것입니다.
이미지 압축
웹 사이트 속도를 최적화하는 가장 쉬운 방법은 모든 이미지를 압축하는 것입니다.
WordPress를 사용하는 경우 다양한 무료 플러그인과 온라인 웹사이트를 사용하면 상당히 쉽습니다.
Optimizilla 그러한 도구 중 하나입니다. 데스크톱 소프트웨어를 사용하고 웹용으로 이미지를 저장하거나 적절하게 압축하여 이미지를 최적화하고 압축할 수도 있습니다.
JavaScript 코드 최적화
코드 및 기타 리소스를 쉽게 최적화하고 압축할 수 있습니다. 프로세스에 익숙해지면 코드를 압축할 때 도움이 되지만 약간 기술적인 부분이 있을 수 있습니다.
여러 개의 백링크가 있는 매우 SEO 친화적인 콘텐츠가 있지만 Google에 따르면 순위가 향상되지 않은 모든 콘텐츠가 있다고 상상해 보십시오.
웹 사이트의 로딩 속도 때문일 수 있다고 의심할 수 있지만 속도 테스트 웹 사이트를 통해 실행하면 모든 것이 정상입니다. 이 경우 개발자를 고용하여 코드를 살펴보는 것이 가장 좋습니다.
웹사이트 최적화는 때때로 약간 까다로워 전문가의 도움을 받는 것 외에는 선택의 여지가 없습니다. SEO에 대한 도움을 구한 방법과 유사하게 웹 사이트가 느린 이유나 코드가 엉성하게 작성되었는지 여부를 파악하려면 개발자의 도움이 필요합니다.
기술 전문 지식이 없는 사람에게는 쉽게 감지할 수 없고 표면에 나타나는 변수가 있을 수 있습니다. 동시에 전문화할 필요 없이 웹 사이트 속도를 향상시키기 위해 할 수 있는 일이 있습니다.
WordPress 사이트 속도를 높이는 18가지 방법
그래서 우리는 100명이 넘는 개발자들에게 최후의 수단으로 개발자를 고용하기만 하면 되도록 기술에 정통하지 않은 사람들이 워드프레스 속도를 높일 수 있는 제안이 무엇인지 물었습니다.
1. 웹사이트 속도 테스트
먼저 분석 도구를 사용하여 우리 웹사이트에 무엇이 잘못되었을 수 있는지, 그리고 그것을 쉽게 고칠 수 있는 방법이 있는지 확인합시다.
Google PageSpeed 또는 기타 온라인 웹사이트를 사용하여 웹사이트 속도를 테스트하십시오. 그들은 모두 일반 연결에서 웹 사이트를 로드하는 데 걸리는 시간을 알려줍니다.
받은 제안에 따라 웹 사이트 속도를 2~3초 사이로 설정해야 합니다. 방문자는 귀하의 웹사이트가 최소 2초 안에 로드되기를 기대합니다.
우리는 귀하의 웹사이트를 자주 방문하고 사이트가 로드되는 데 5초가 걸리더라도 상관하지 않는 사용자가 아니라 특정 항목을 검색하는 사용자를 고려하고 있습니다.
신규 방문자의 최소 40%는 웹사이트를 로드하는 데 평균 시간보다 오래 걸리면 웹사이트를 떠납니다.
– 최고의 사용자 속도 테스트 도구는 무엇입니까?
다음은 우리가 조사한 개발자들 사이에서 가장 높은 인기를 얻었습니다.
- 구글 페이지 인사이트
- GTmetrix
- 핑덤
- WebPageTest
- 구글 등대
이러한 도구를 혼합하여 사용하여 웹 사이트 로드 속도를 저하시키는 실제 문제가 무엇인지 더 잘 파악하는 것이 좋습니다.
최근에 생성된 웹사이트에 대한 최상의 선택은 GTmetrix 및 Lighthouse입니다.
이 두 가지는 웹사이트의 현재 상태와 개선 방법에 대한 정확한 설명을 제공합니다. 이 두 도구에서 제공하는 세부 정보는 웹 사이트를 최적화할 때 매우 유용합니다.
이러한 도구의 70점 이상은 괜찮은 점수이고 80점 이상은 더 좋습니다. 웹사이트가 3.5초 이내에 로드될 것임을 나타냅니다. +8초(심지어 5초) 이내에 로드하는 것은 매우 중요하며 테마 또는 호스트 제공업체가 되려면 인프라를 개선해야 합니다.
이 두 가지 외에도 Pingdom은 어떤 파를 개선해야 하는지 알려주는 간단하고 무료로 사용할 수 있는 도구입니다.
그러나 Google에서 제공하는 무료 도구를 사용하여 웹사이트 속도, 잠재적인 문제 및 기능을 최적화해야 합니다.
고려하는 측정 항목 때문에 Google에서 제공하는 도구를 사용하는 것이 좋습니다.
귀하의 목표는 귀하의 웹사이트 속도를 최적화하여 귀하의 웹사이트 순위를 높이는 것이므로 그들의 분석을 따르는 것이 가장 좋습니다.
이 외에도 Google은 개발자와 사용자가 안심하고 사용할 수 있도록 도구 개선에 많은 투자를 했습니다.
이러한 도구를 사용하여 낮은 로드 속도의 근본적인 문제를 찾을 수 있다고 확신합니다.
그렇게 하려면 Chrome으로 원하는 웹사이트를 로드하고 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사로 이동한 다음 감사로 이동합니다.
감사는 제공하는 솔루션이 다소 비실용적이고 구식이지만 수정해야 하는 문제에 대한 설명을 제공합니다.
Google 콘솔의 적용 범위 도구는 Google 검색 콘솔에서 사용할 수 있으므로 더 나은 선택입니다.
더 좋은 이유는 Google 크롤러가 실제 데이터를 사용하여 웹사이트 문제의 원인을 보여주기 때문입니다. 단 한 번의 클릭으로 Google의 AI가 문제로 간주하는 것을 파악할 수 있습니다.
이것은 Google이 거의 무한한 리소스를 가지고 있고 무제한 웹사이트를 크롤링할 수 있기 때문에 매우 중요합니다. 크롤링 프로세스 중에 웹사이트에 로드 문제가 있는 경우 크롤러는 색인 없이 웹사이트를 건너뛰기 전에 한 번 더 시도합니다.
따라서 색인이 생성되지 않으면 Google에도 표시되지 않습니다.
2. 웹사이트 이미지 최적화
웹사이트 이미지를 최적화하는 것은 로딩 시간을 줄이고 워드프레스 속도를 높이는 가장 확실한 방법입니다.
이미지 압축이 중요한 이유를 개념화하는 좋은 방법은 프린터를 생각하는 것입니다. 더 많은 색상이 포함된 이미지를 인쇄하는 데 시간과 리소스가 더 많이 소요됩니다.
유사한 주장을 웹 사이트 이미지로 확장할 수 있습니다. 최적화 및 압축되지 않은 이미지가 있는 경우 브라우저에서 이미지를 로드하는 데 시간이 더 걸립니다. 우리가 인터뷰한 사람들은 이미지를 업로드할 때 해야 할 다른 작업에 대해 몇 가지 제안을 했습니다.
이미지를 웹사이트에 업로드하기 전에 이미지를 최적화하기 위한 두 가지 제안 사항이 있습니다. TinyPNG 와 Optimizilla.
3. 올바른 이미지 해상도 선택
“이러한 원칙에 익숙하지 않은 대부분의 관리자는 Unsplash에서 이미지를 복사하여 웹 사이트에 업로드합니다.
이러한 종류의 이미지는 일반적으로 웹 사이트에 필요한 것보다 해상도가 높습니다. 아마도 인쇄에도 적합 할 것입니다. 그들의 해상도는 300DPI이므로 웹 사이트에 이미지를 업로드할 때 72DPI만 필요하다는 점을 명심하십시오.”
웹사이트 배너 역할을 하는 이미지를 사용하는 경우 해상도가 1500픽셀 이상 72픽셀 이상일 필요는 없습니다. 300DPI 이미지를 업로드하면 약 4000픽셀이 되고 이때 웹사이트 속도가 느려집니다.
웹사이트의 모든 이미지를 최적화하고 나면 상당한 공간을 확보하는 동시에 웹사이트 속도를 높일 수 있습니다.
다양한 섹션의 이미지에 대해 특정 해상도를 선택하고 일관성을 유지하세요. 활용할 수 있는 다양한 도구가 있습니다. 이미지 크기 변경 포토샵에서 김프까지. 주목할 만한 점은 김프 무료로 사용할 수 있습니다.
4. 적합한 이미지 다운로드 소스
매우 자주 다운로드하려는 이미지의 크기를 선택할 수 있습니다. 웹 버전을 다운로드하거나 최소한 가장 큰 버전을 다운로드한 다음 웹으로 저장하는 것이 좋습니다.
5. 올바른 이미지 형식 선택
이미지 형식은 로드하는 데 걸리는 시간에 직접적인 영향을 미칩니다.
에서 이미지를 다운로드할 때 ShutterStock, 표준 72 DPI가 아닌 300 DPI 해상도의 웹 버전을 선택하거나 이미지 소스가 다른 경우 DPI 및 이미지 크기를 줄일 수 있습니다.
이미지 형식이 PNG 또는 JPEG인지 확인하십시오. 이것은 워드프레스 속도를 높이는 데 도움이 됩니다.
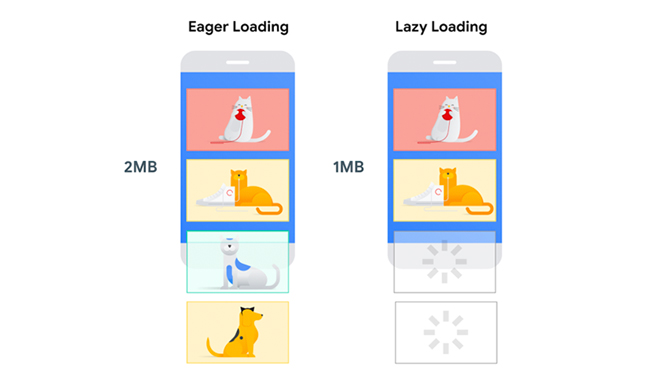
6. 지연 로딩 플러그인을 설치하여 이미지 업로드
이 유용한 플러그인은 사용자가 이미지를 보기 위해 클릭하지 않는 한 필요한 이미지만 로드하므로 모든 이미지를 미리 로드할 필요가 없으므로 로드 속도가 빨라집니다.
사용자 보기 내의 이미지만 로드되므로 전체 페이지를 로드하는 데 걸리는 시간이 줄어듭니다. 이름으로 WordPress에서 찾을 수 있습니다. 지연 로드 – 이미지 최적화.
WordPress를 사용 중이라면 다음을 사용할 수도 있습니다. Autoptimize 당신을 위해 이미지를 압축합니다. 이러한 종류의 작업을 수행하는 유사한 무료 플러그인도 있습니다.
WordPress SEO에 대한 모범 사례를 원하고 웹 사이트 순위를 높이려면 다음을 통해 완전히 안내할 것입니다. WordPress SEO 2020을 개선하는 방법?
7. 불필요한 슬라이드, 비디오 및 이미지 제거
WordPress 속도를 높이는 또 다른 옵션은 주요 페이지에서 불필요하다고 생각되는 이미지와 비디오를 제거하는 것입니다.
이러한 요소는 첫 번째 의미 있는 색상 픽셀을 로드하는 데 걸리는 시간(웹사이트의 첫 번째 콘텐츠가 로드되는 데 걸리는 시간)을 증가시키므로 간단히 제거하고 웹사이트 속도를 크게 개선하여 이를 우회할 수 있습니다.
이를 수행하는 효율적인 방법은 모든 이미지를 살펴보고 필요하지 않은 이미지를 제거하는 것입니다. 이를 위한 훌륭한 도구는 웹사이트 상태를 분석하는 SEMrush입니다.
이 웹사이트는 웹사이트에서 발생할 수 있는 문제에 대한 훌륭한 개요를 제공하고 제거해야 하는 불필요한 미디어를 제안합니다.
WordPress는 웹 사이트 속도를 개선하는 데 있어서 직접 손을 대지 않는 사람들을 위한 완벽한 플랫폼입니다.
이미지 압축에서 깔끔하게 작성된 코드가 있는 테마에 이르기까지 모든 작은 것이 여기에 기여합니다. 엄청나게 사용하기 어려운 테마도 있기 때문입니다.
이들은 웹 사이트를 로드하려고 할 때 문제를 일으키는 수많은 스크립트와 글꼴 및 요청을 실행합니다.
많은 공간을 차지하지 않는 테마를 선택하고 웹 개발자에게 필요에 맞는 코드를 사용하도록 요청하십시오. 비용이 더 많이 들더라도 장기적으로는 웹사이트가 더 빨리 로드되므로 그만한 가치가 있습니다.
WordPress에서 일반적으로 발견되는 공개 테마에는 사용하지 않을 수도 있는 많은 기능이 포함되어 있다는 점은 주목할 가치가 있습니다.
이러한 모든 불필요한 기능은 웹 사이트 속도를 늦추고 서버 응답 시간을 줄입니다. 따라서 무료 테마를 사용하지 않거나 불필요한 위젯을 끄십시오.
8. 필수 플러그인만 사용
WordPress 속도를 높이려고 할 때 다른 플러그인과 애드온으로 웹사이트에 과부하를 주지 않도록 하세요.
이러한 플러그인 중 일부는 서로 충돌할 수 있습니다.
WordPress를 처음 사용하는 많은 사용자는 중요해 보이거나 활성 사용자가 많은 플러그인을 설치하는 초보적인 실수를 범합니다.
실제로는 유용할 수 있지만 꼭 필요하지 않은 경우 웹 사이트 속도도 저하됩니다.
다음과 같은 일부 응용 프로그램 왓츠앱 GB 웹 사이트 외부에서 몇 가지 작업을 수행하는 데 도움이 됩니다.
9. 플러그인 확인 및 작동 확인
플러그인이 정상적으로 작동하는지 확인하기 위해 가끔 플러그인을 점검하는 것이 좋습니다.
WordPress는 지속적으로 변화하므로 플러그인은 양식 오작동을 방지하기 위해 이러한 변경 사항을 따라잡아야 합니다. 플러그인을 업데이트하고 변경 로그를 확인하십시오.
우리가 언급한 최적화 플러그인은 매우 편리하며 웹사이트의 속도 문제를 도와줄 웹 개발자를 구할 수 없는 경우 웹사이트를 최소한 관리 가능한 수준으로 늘리는 데 도움이 되는 가장 좋은 방법입니다.
불필요한 플러그인을 모두 끄는 것이 아니라 현재 필요하지 않은 플러그인을 제거하는 것이 좋습니다.
꼭 필요하지 않은 플러그인을 비활성화하면 웹사이트가 얼마나 개선되는지 놀라게 될 것입니다.
이를 위해 우리는 권장합니다 쿼리 모니터.
이 플러그인은 어떤 플러그인이 웹 사이트 속도를 저하시키는지 분석합니다. 분석을 사용하여 불필요한 플러그인을 끕니다.
10. 불필요한 위젯 제거
웹사이트 속도를 상당히 저하시키는 타사 코드도 고려해야 합니다. 이러한 코드 중 일부는 Facebook 또는 Google Double Click Ads입니다.
기타는 고객 피드백, 온라인 채팅, 웹 사이트에 새로운 기능을 추가하는 사용자 정의입니다. 이것들은 웹 사이트 속도에도 영향을 미칩니다.
진정으로 필요한 항목을 확인하고 웹 사이트에 중요한 영향을 미치지 않는 항목을 제거하십시오. 꼭 필요한 것만 보관하고 설치하십시오.
다음과 같은 추적 기술이 있는 대부분의 도구 페이스 북 픽셀 or Google Analytics 일반적으로 웹 사이트 속도를 줄입니다.
덜 최적화된 웹사이트에 로드하는 것과 같은 제XNUMX자 측면에서 개발되었기 때문에 고려되지 않았습니다. 개발 팀에 이러한 도구를 살펴보라고 요청하더라도 많은 작업을 수행할 수 없습니다.
몇 달에 한 번씩 WordPress에서 점검을 실행하여 최근까지 사용하지 않은 항목을 비활성화하십시오. 플러그인을 제거할 수 없는 경우 특정 페이지에서만 플러그인을 사용해야 합니다.
예를 들어 웹사이트에서 Drift의 챗봇을 사용한 경우 웹사이트의 블로그 섹션에서 비활성화되어 있는지 확인해야 합니다.
또한 코드가 여전히 블로그 섹션의 백그라운드에서 실행 중인지 여부도 확인해야 합니다. 그럴 가능성이 매우 높기 때문입니다. 블로그 섹션에서 제거하면 웹 사이트 속도가 엄청나게 향상됩니다.
특정 페이지에서 플러그인을 사용하려면 다음을 사용하는 것이 좋습니다. 플러그인 주최자. 이 플러그인은 특정 페이지에서 매우 자주 사용되는 플러그인을 식별 및 구성하고 해당 플러그인과 해당 코드를 비활성화하는 데 도움이 됩니다. 해당 플러그인을 로드해야 하는 경우에 대한 규칙을 설정할 수도 있습니다.
그러나 주의해야 할 점은 플러그인의 카테고리를 비활성화하고 변경하면 의도하지 않은 결과가 발생할 수 있으므로 이러한 변경을 계속하기 전에 웹 사이트를 백업해야 합니다.
11. Google Ads 로드 속도에 주의하세요.
웹사이트에 광고를 게재하는 경우 웹사이트 속도를 어느 정도 줄일 수 있지만 분명히 비용에 기여하기 때문에 필수적입니다.
최적화가 제대로 되지 않은 웹사이트에 광고를 로드하면 총 로드 시간에 최대 5개 섹션이 추가될 수 있습니다.
이 문제를 해결하려면 광고의 호스팅 제공업체에 광고가 표시되는 방식을 변경하거나 지연 로드를 사용하도록 요청할 수 있습니다. 이렇게 하면 사용자가 광고 근처에서 스크롤할 때만 광고가 표시됩니다.
12. 리디렉션 수 줄이기
외부 소스로 리디렉션하면 로드 프로세스가 더 오래 걸립니다. 이렇게 하면 사용자가 웹사이트를 로드하는 데 걸리는 시간이 늘어납니다.
리디렉션 수를 줄이는 한 가지 방법은 URL을 줄이고 링크에서 HTTPS 또는 WWW를 사용하지 않는 것입니다. 이 이동은 리디렉션이 함께 연결되는 것을 방지합니다.
13. 웹 호스팅 서비스 공급자 업데이트
서비스를 개선하거나 더 나은 계획으로 업그레이드할 수 없는 경우 현재 호스트 제공업체를 변경하는 것이 좋습니다.
대부분의 사람들은 시작할 때 기껏해야 평균적인 호스팅 서비스를 사용합니다. 이는 막 요령을 터득하기 시작할 때 공정하지만 단점이 있기 때문에 더 나은 서비스에 투자하는 것이 더 나을 수 있습니다. 보다 신뢰할 수 있는 공급자가 계획합니다.
호스팅 서비스에 클라우드 공간을 사용하는 요금제로 업그레이드하면 비교를 확실히 느낄 수 있습니다. 밤낮의 차이가 있을 것입니다.
공유 호스트를 사용하는 경우 다음과 같은 별도의 호스팅 서비스 제공업체로 이동하는 것이 좋습니다. SiteGround. 더 많은 비용이 들더라도 장기적으로는 더 좋습니다.
다른 계획이 있기 때문에 WordPress 속도를 높일 수 있는 완벽한 계획을 검색해야 하지만 콘텐츠 전송 네트워크가 있는 계획을 선택하는 것이 좋습니다.
거부할 수 없는 환상적인 제안!
우리의 특별 제안을 즐기십시오!
14. 호스트 공급자가 지원을 제공하는지 확인
웹사이트 로딩에 문제가 발생하여 도움이 필요한 경우 호스트 제공업체 지원팀에 문의할 수 있다는 것은 큰 장점입니다.
권장하는 도구를 사용하여 매월 웹 사이트 속도를 확인하고 증가에 대한 가능한 원인이 무엇인지 지원팀에 문의하십시오.
그들은 아마도 먼저 캐시를 지운 다음 이 갑작스러운 속도 저하의 다른 원인이 무엇인지 확인합니다.
나중에 귀하의 웹 사이트 속도가 정상 2~3초로 돌아오길 바랍니다. 계획을 더 빠른 서버로 업그레이드하거나 캐시 및 CDN 네트워크를 최적화하도록 권장할 수 있습니다.
15. 고품질 DNS 공급자 사용
많은 사용자가 GoDaddy 또는 NameCheap과 같은 공급자를 통해 도메인을 등록하고 DNS 서비스도 제공합니다.
이것은 무료 서비스이지만 무료 특성으로 인해 대부분의 경우 품질과 속도가 매우 낮습니다. 웹 사이트에서 속도 저하를 경험하기 시작하면 DNS 공급자를 살펴보는 것이 좋습니다.
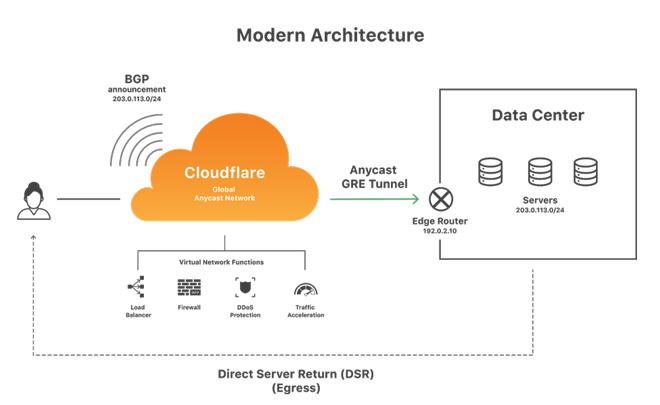
다음과 같은 고품질 DNS 공급자를 사용하는 것이 좋습니다. Cloudflare. 이 공급자는 반응이 빠르고 안정적인 지원과 함께 사용 가능한 최고의 인프라를 제공합니다. 이 간단한 포인트는 워드프레스 속도를 최소 40% 정도 높일 것입니다.
16. 콘텐츠 전송 네트워크 사용 확인
웹 사이트 속도를 향상시킬 수 있는 또 다른 방법은 CDN(Content Delivery Network)을 사용하는 것입니다.
CDN 서비스 제공자는 이미지와 같은 정적 리소스를 식별하고 전 세계에 빠르게 배포할 수 있도록 최적화합니다. CDN을 사용하면 웹 사이트 속도에 상당한 영향을 미칩니다.
CDN을 사용하면 이전보다 전 세계에서 콘텐츠에 액세스할 수 있습니다.
CDN 구성은 매우 쉽고 관련 비용이 많지 않습니다. 따라서 CDN 사용을 검토하는 것이 좋습니다.
대부분의 CDN 서비스에는 자동 압축 섹션이 포함되어 있습니다. 즉, 웹사이트의 코드가 단축되어 최종 사용자의 로딩 속도가 빨라집니다.
코드에는 일반적으로 웹 개발자가 쉽게 변경할 수 있도록 많은 빈 공간이 있습니다. 브라우저는 로드할 때 해당 공간을 실제로 고려하지 않는다는 점에 유의하는 것이 중요합니다.
실제로 코드를 단축하면 브라우저에서 더 이해하기 쉬운 코드가 됩니다. 또한 파일 크기를 줄여 크기를 거의 60% 줄입니다.
하지만 어떤 CDN을 선택해야 할까요? 다시 말하지만 Cloudflare를 추천합니다. 이 서비스 공급자는 신뢰할 수 있고 훌륭한 지원을 제공하여 웹 사이트 속도와 보안을 엄청나게 향상시킵니다.
고품질 CDN 및 DNS 서비스를 사용하면 웹 사이트에 큰 도움이 되므로 올바른 선택을 해야 합니다.
17. 캐싱 활성화
웹 캐싱은 이와 같이 작동하며 웹 사이트의 즉각적인 버전이 실행되고 다음 단계에서 해당 업데이트가 로드됩니다.
덜 중요한 섹션이 먼저 로드되므로 초기 로드가 지연되지 않습니다. 웹사이트 본문에 코드를 추가하거나 플러그인을 사용하여 이를 수행할 수 있습니다.
워드프레스 속도를 높이기 위해 제안하는 플러그인은 다음과 같습니다. 빠른 성과 (당사 자체 웹 사이트에서 사용), WP 슈퍼 캐시 와 W3 총 캐시.
그러나 공정한 경고는 이 두 플러그인 모두 구성할 때 약간 복잡합니다. 따라서 매우 쉽게 실행하지 못할 수 있으며 최악의 경우 득보다 실이 더 많을 수 있습니다.
이 목적으로 사용하는 가장 간단한 플러그인은 다음과 같습니다. WP Rocket. 모든 기본 설정은 여기에서 사전 구성되고 기본값으로 설정되므로 설치하고 즉시 사용할 수 있습니다.
무료 버전을 제공하지만 프리미엄 버전은 온라인 지원과 함께 제공됩니다.
우리는 이 플러그인이 귀하의 웹사이트 속도를 최적화하고 1~2초 범위 내로 가져오는 데 도움이 될 것이라고 확신합니다.
모든 웹사이트 기능을 추적해야 한다는 점은 주목할 가치가 있습니다. 클릭률에서 페이지에 머문 시간, 페이지가 충돌하거나 링크가 끊어진 빈도까지. 이러한 모든 기준을 측정하는 MOZ를 사용하여 이 모든 것을 추적할 수 있습니다.
이러한 요소를 사용하여 SEO를 효과적으로 개선하고 Google Analytics, SEMrush의 데이터를 혼합하고 일치시켜 웹 사이트 기능을 정확하게 이해할 수 있습니다.
18. 모바일 보기에서 웹사이트 속도 개선
다양한 기기에서 판매할 계획이라면 모바일 보기를 고려해야 합니다.
Accelerated Mobile Pages 또는 AMP는 웹사이트에 대한 간단한 보기를 제공하고 필요한 정보만 표시하는 Google에서 개발한 기술입니다.
AMP로 구동되는 페이지는 검색 엔진 서버에 저장되며 거의 지연 없이 로드됩니다.
이것은 누군가 휴대폰으로 당사 웹사이트를 탐색할 때 일어나는 일입니다. 사용자가 페이지를 탐색하는 동안 사용자 모르게 전체 버전이 백그라운드에서 로드되고 있습니다. 이 간단한 작업은 WordPress 속도를 높이는 데 크게 도움이 됩니다.
AMP를 구현하려면 WordPress의 기술적 측면을 잘 이해해야 합니다. 이 목적을 위해 선택한 플러그인은 WP 용 AMP.
우리는 WordPress AMP 플러그인에 대한 상세하고 포괄적인 기사를 작성했습니다. 언제든지 확인하십시오. 5 최고의 WordPress AMP 플러그인
WordPress의 상위 6개 캐싱 플러그인
언급했듯이 캐싱 플러그인을 활용하면 WordPress 속도를 높이는 데 매우 유용합니다. 아래에서 이와 관련하여 도움이 될 상위 5개의 캐싱 플러그인을 소개합니다.
캐시란?
캐시는 데이터에 대한 요청이 있을 경우 신속하게 데이터에 액세스할 수 있는 임시 저장 공간입니다. 요청이 전송되면 컴퓨터는 관련 정보를 표시하기 전에 여러 프로세스를 수행합니다.
캐시는 데이터의 일부를 임시 공간에 저장함으로써 지속적으로 데이터를 주고받는 문제를 해결합니다. 이렇게 하면 브라우저가 더 빠르게 액세스할 수 있습니다.
캐싱의 형태는 워드프레스 웹사이트에서도 활용할 수 있습니다. 이렇게 하면 WordPress 속도가 빨라지고 기능이 향상됩니다.
아시다시피 WordPress는 사용자가 웹 사이트를 방문할 때마다 WordPress가 데이터베이스에서 정보를 요청한 다음 웹 페이지를 사용자의 브라우저로 보내는 동적 콘텐츠 관리 시스템입니다.
이것은 그 자체로 방문자를 위해 귀하의 웹사이트를 더 느리게 로드하게 합니다. 특히 여러 사용자가 동시에 웹 사이트에 액세스하려는 경우.
캐싱을 사용하면 WordPress 웹사이트에서 이러한 많은 단계를 우회하고 데이터 처리 단계를 건너뛸 수 있습니다.
예를 들어, 페이지를 처음부터 매번 로드하는 대신 캐시 플러그인은 초기 로드 사본을 생성하고 해당 사본은 사용자가 웹 페이지를 다시 로드하려고 할 때 사용자에게 표시되어 WordPress의 속도를 크게 높일 수 있습니다.
캐싱이 중요한 이유는 무엇입니까?
캐싱을 사용하면 웹사이트 로드 시간이 빨라집니다.
더 빠른 로드 시간을 허용하려면 적절한 캐싱이 필요합니다. 따라서 고성능 캐싱 시스템을 설정해야 합니다.
빠르게 로드되는 웹사이트는 보다 최적의 사용자 경험을 제공하며 웹사이트가 보다 원활하게 로드되므로 참여율을 크게 높이는 데 도움이 됩니다.
로딩 속도가 빠른 웹사이트는 더 많은 트래픽을 유도할 수 있으며 이 모든 것이 검색 엔진을 통해 유기적으로 발생합니다. Google은 SEO 측면에서 더 빨리 로드되는 웹사이트의 순위를 매기고 결과 목록에서 더 높게 표시됩니다.
그 방법으로 WordPress 속도를 높이는 데 도움이되는 최고의 캐싱 플러그인을 살펴 보겠습니다. 싶은 분들은 꼭 읽어보세요 무료 플러그인을 사용하여 WordPress 속도 향상.
빠른 성과
주요 특징 빠른 성과 우리가 개발하는 웹사이트에 사용하는 이유는 한 번의 클릭으로 웹사이트의 로딩 속도를 크게 향상시킬 수 있는 자동 설정 때문입니다.
테스트 결과에 따르면 이 추가 기능은 WordPress 웹사이트 속도를 최대 440%까지 높일 수 있습니다. 또한 Swift 성능을 사용하기 위해 코딩 지식이 필요하지 않습니다.
이미지 최적화(크기 축소 및 올바른 치수 결정), 캐싱, CSS 및 JS 코드 최적화, 웹 사이트에서 사용하는 데이터베이스 최적화 및 웹 사이트에서 사용하는 플러그인 주문은 Swift 성능의 가장 중요한 기능 중 일부입니다.
Autoptimize
Autoptimize 테마 및 워드프레스 코드에서 불필요한 문자를 삭제하기 위한 훌륭한 애드온입니다. 이러한 문자는 공백 및 새 줄 문자일 수 있습니다. 이것은 웹 사이트 속도를 향상시키는 한 가지 방법입니다. 자동 최적화는 CSS, HTML 및 JavaScript 코드를 압축하고 최적화하여 워드프레스 속도를 높이는 데 도움이 됩니다.
이렇게 하려면 애드온을 설치하고 설정 메뉴에서 최적화하려는 코드를 선택하기만 하면 됩니다. 특정 코드를 압축 및 최적화하지 않도록 스크립트를 추가할 수도 있습니다. 머리글과 바닥글의 HTML 코드도 원하는 경우 압축됩니다.
WP Rocket
WP Rocket 최고의 캐싱 플러그인 중 하나입니다. 사용하기 매우 쉽고 WordPress를 사용하기 위해 광범위한 지식이 필요하지 않습니다.
클릭 한 번으로 웹사이트에 캐싱을 구현할 수 있습니다. 크롤러는 자동으로 웹사이트 페이지를 호출하여 웹사이트에서 캐시를 활성화합니다.
그런 다음 플러그인은 Gzip 압축, 페이지 캐시 및 캐시 사전 로드를 포함하는 WordPress에 대한 권장 캐싱 설정을 활성화합니다.
WP Rocket은 또한 웹사이트의 기능을 향상시키기 위해 선택할 수 있는 두 가지 모드를 제공합니다. 여기에는 CDN 및 DNS에 대한 지연 로딩 이미지 지원과 WordPress 속도를 높이는 데 도움이 되는 압축 파일 및 기타 여러 파일 유형이 포함됩니다.
알고 싶다면 이것을 확인하십시오 WordPress 속도를 높이기 위해 WP Rocket을 구성하는 방법은 무엇입니까?
W3 총 캐시
W3 총 캐시 WordPress에서 가장 인기 있는 캐싱 플러그인 중 하나입니다. 이것은 다양한 벨과 휘파람을 포함하는 포괄적인 플러그인입니다. 얼핏 보면 사용자에게 혼란스러운 플러그인처럼 보일 수 있습니다.
여기에는 WordPress 속도를 높이기 위해 훌륭한 캐시 플러그인에서 필요할 수 있는 기능이 포함되어 있습니다.
웹 페이지 캐시, 개체 캐시, Gzip 압축, 압축 지원, CDN 지원 등. 따라서 일부 사람들은 처음에는 이 플러그인을 사용하는 것이 다소 어렵다고 느낄 수 있지만, 조금만 읽어보면 스스로 알아낼 수 있을 것입니다.
WP 슈퍼 캐시
WP 슈퍼 캐시 많은 기능을 갖춘 인기 있는 무료 플러그인이며 많은 호스팅 제공업체에서 권장합니다.
이 플러그인은 모든 실용적인 기능을 갖추고 있으며 Gzip 압축, 페이지 캐싱 및 로드 전 캐시 사용, CDN 지원을 통해 수행되는 웹 사이트 속도를 높이는 데 도움이 되며 이는 기능의 일부일 뿐입니다. 포괄적인 설정이 포함된 탭과 기본 설정이 포함된 탭이 있습니다.
Sucuri 보안
Sucuri 보안 최고의 WordPress 방화벽 및 보안 플러그인 중 하나입니다. Sucuri는 웹사이트의 방화벽 역할을 하며 클릭 한 번으로 웹 캐싱 및 gzip 압축을 허용하는 사전 설정 옵션이 이미 있습니다.
이것은 모든 웹 사이트에 대한 주요 선택입니다. 이는 Sucuri가 DNS 방화벽이기 때문입니다. 이것은 또한 사용자가 목적지에 도달하기 전에 액세스를 요청할 수 있도록 콘텐츠를 캐시한다는 것을 의미합니다. 이렇게 하면 웹사이트의 실용성이 향상되어 최상의 모양을 유지할 수 있습니다.
WordPress용 상위 5개 AMP 플러그인
AMP는 모바일 브라우저에서 로딩 속도를 높이는 것을 목표로 하는 Google 프로젝트 중 하나입니다.
WordPress 웹사이트에 AMP 기능을 추가하려면 AMP 플러그인이 필요합니다. 이에 대해서는 아래에서 훨씬 더 자세히 다룰 것입니다.
AMP란 무엇이며 반드시 사용해야 합니까?
AMP는 다음을 의미합니다. 가속 모바일 페이지 즉, 모바일 브라우저는 페이지를 빠르게 로드합니다. 이 프로젝트는 모바일 장치의 로딩 속도를 크게 향상시키는 것을 목표로 Google에서 주도했습니다.
이를 실현하기 위해 페이지는 AMP 프레임워크 코드를 활용합니다. 또한 Google은 사용자가 Google 검색에서 더 빠르게 로드할 수 있도록 AMP 페이지를 캐시합니다. 그 외에도 호스팅 공급자가 제공하는 캐시 플러그인도 이 문제에 특화되어 있습니다.
AMP 플러그인을 설치해야 하는 이유는 무엇입니까?
그것은 여러 요인에 달려 있다고 말하는 것이 타당합니다.
또한 AMP 플러그인이 웹사이트 로딩 속도와 이탈률을 높이는 데 얼마나 효과적인지를 지적하는 명확한 증거도 있습니다. 이벤트 티켓 센터 이것에 대한 연구를 수행했으며 숫자가 스스로를 말해줍니다.
- 이탈률 10% 감소
- 조회 페이지 수 6% 증가
- 웹사이트에서 보내는 시간 13% 증가
- 구매 전환율 100% 증가
그러나 AMP는 모든 사람에게 효과적이지 않았습니다. Kinsta와 같은 일부 웹사이트는 AMP로 인해 웹사이트가 59% 다운된 것으로 나타났습니다.
따라서 직접 사용해 보고 도움이 되는지 또는 웹 사이트를 차단하는지 확인하시기 바랍니다. 모든 AMP 플러그인은 WordPress에 쉽게 설치하고 구성할 수 있습니다. 따라서 직접 사용해 보고 Google 애널리틱스 데이터에 주의를 기울이십시오. 결정을 내리는 데 도움이 되도록 하향 또는 상향 추세를 확인하십시오.
WP 용 AMP
WP 용 AMP 플러그인에는 다른 WordPress AMP 플러그인보다 더 많은 기능이 있으므로 WP 웹사이트에서 AMP를 시작하고 실행하기 위한 최선의 선택입니다.
이 플러그인을 사용하면 다음을 수행할 수 있습니다.
- AMP 플러그인 관리자 - AMP 버전에서만 특정 플러그인 기능을 비활성화할 수 있습니다.
- 사용자 지정 AMP 편집기 – 게시물 또는 페이지에 작성한 콘텐츠를 재정의할 수 있으므로 AMP에만 다른 콘텐츠를 추가할 수 있습니다.
- 레이아웃 전반에 걸쳐 4개의 서로 다른 광고 슬롯으로 Google Adsense(AMP-AD) 지원! 이 기능을 가진 첫 번째 플러그인입니다.
- 적절한 관련 표준 태그는 Google이 원본 페이지를 알고 있음을 의미합니다.
- AMP 우커머스 지원
- AMP에서 페이지 및 게시물 지원 켜기/끄기
WP용 AMP를 설치하면 설치 마법사가 나타납니다. 설정에 대한 몇 가지 기본 조정을 수행한 후 플러그인의 기능을 제어할 수 있는 섹션으로 이동합니다. AMP 모양을 변경하려면 프리미엄 버전에서 사용할 수 있는 다양한 AMP 테마 중에서 선택하고 나중에 해당 테마를 사용자 지정할 수 있습니다.
무료 버전에는 하나의 테마만 있으며 최소한의 사용자 지정 옵션을 제공합니다. 공식 AMP 플러그인의 범위가 좁고 작동 방식이 마음에 들지 않는다면 AMP for WP가 훨씬 더 많은 사용자 정의 및 유동적인 기능을 제공하므로 적합한 플러그인입니다.
플러그인은 다른 기능을 제공합니다 계획 다른 많은 확장을 포함하는 가장 기본적인 것은 연간 $149입니다.
AMP 플러그인
이것은 WordPress용 공식 AMP 플러그인 Google에서 WordPress용으로 발표하고 도입했습니다.
완전 무료이며 사용하기 매우 쉽습니다. 활성화하고 작동하기만 하면 됩니다. 단점은 AMP가 콘텐츠에 시각적으로 어떤 영향을 미치고 어떤 기능을 수행할지에 대해 많은 여지를 제공하지 않는다는 것입니다.
예를 들어 WordPress의 사용자 지정 섹션으로 이동하면 액세스할 수 있는 유일한 옵션은 다음과 같습니다.
- 텍스트 색상 및 배경 색상
- 밝은 테마 또는 어두운 테마 중에서 선택
그 외에도 AMP 페이지에 대한 특정하고 별도의 URL 및 AMP가 활용해야 하는 게시물의 종류와 같은 몇 가지 간단한 설정에 액세스할 수 있습니다. 또한 별도의 분석 섹션이 있어 AMP 페이지에 분석기 스크립트(추적용)를 추가할 수 있습니다.
요컨대 이것은 WordPress 웹 사이트에서 AMP를 활성화하는 매우 간단하고 유연한 방법입니다. 이 플러그인과 Yoast를 동시에 사용하려면 Glue for Yoast SEO & AMP 플러그인을 설치하여 AMP 콘텐츠에 SEO 메타데이터를 추가해야 합니다.
WeeblrAMP
WeeblrAMP 공식 AMP 플러그인에서 제공하지 않는 광범위한 기능 목록을 제공하는 또 다른 WordPress 플러그인입니다. 또한 나머지와 유사한 무료 및 프리미엄 버전이 있습니다.
- 게시물, 페이지, 카테고리와 같은 WordPress 콘텐츠를 백업하고 보관하는 기능
- 통계 분석
- Yoast SEO, Jetpack, Beaver Builder 및 Elementor와 같은 플러그인 통합
- 프리미엄 지원
- Mailchimp, Contact Form 7 및 Gravity 양식 통합
- 간편한 디지털 다운로드를 위한 WooCommerce와의 전자 상거래 통합
- 페이스북 픽셀 통합
- 다국어 AMP 페이지를 허용하는 Polylang 지원
WeeblrAMP가 제공해야 하는 모든 다양한 설정을 제어할 수 있는 매우 포괄적인 대시보드에 액세스할 수 있습니다. 원하는 방식으로 사용자 지정할 수 있는 다양한 옵션을 제공합니다. 또한 다음과 같은 세부 정보를 관리할 수 있는 사용자 인터페이스를 제공합니다.
- 색상 및 스타일
- 포함될 수 있는 정보
- 원하는 방식으로 사용자 정의하는 CSS
WeeblrAMP의 무료 버전은 WordPress.org에서 다운로드할 수 있으며 프리미엄 버전은 연간 $39입니다.
더 나은 AMP
더 나은 AMP 유리한 선택이며 Google에서 보증하는 공식 AMP 플러그인보다 더 많은 기능을 제공합니다.
그러나 다음과 같은 플러그인에서 사용할 수 있는 특정 기능이 없습니다. WP 용 AMP or WeeblrAMP. 합리적인 기능과 기대치를 갖춘 적당한 AMP 플러그인을 찾고 있다면 이것이 올바른 선택입니다.
플러그인을 설치하고 활성화하고 기본 설정을 시작하십시오. AMP 콘텐츠에 사용되는 텍스트 문자열을 편집할 수도 있습니다.
그런 다음 WordPress의 사용자 정의 섹션으로 이동하여 원하는 대로 필요한 사항을 변경할 수 있습니다. 이것은 이 플러그인의 큰 장점입니다. 사용자 지정 섹션에서 다음 항목에 액세스할 수 있습니다.
- AMP의 다른 섹션에 대한 변경 가능한 스타일
- 변경 가능한 색상
- Google 애널리틱스 추적기를 활성화하는 옵션
- CSS 또는 HTML 코드 추가
- 모바일 사용자를 AMP 콘텐츠로 자동 이동
- AMP의 게시물 유형 및 분류 선택
WP AMP
WP AMP 다른 것에 비해 인기는 적지만 많은 기능을 제공합니다. Better AMP와 마찬가지로 AMP 모양에 맞게 사용자 지정할 수 있으며 이는 대부분의 사람들에게 큰 이점입니다.
예를 들어 테마 헤더를 원하는 대로 변경할 수 있습니다. WP AMP의 사용자 지정 옵션 외에도 다음을 수행할 수 있는 많은 기능이 포함되어 있습니다.
- 게시물 유형을 선택하세요
- 헤더를 포함하는 사소한 방식으로 모든 테마 변경
- 소셜 미디어 링크 포함
- Google Analytics 및 Facebook Pixel 등을 포함하는 분석 스크립트를 추가합니다.
- 쿠키 알림 표시줄 활성화
WP AMP는 현재 사용자에게 하나의 테마만 제공하지만 개발자는 제공하는 테마 옵션의 범위를 늘리고 기능을 향상시키기 위해 다양한 애드온을 포함할 계획입니다.
WP AMP에는 무료 버전도 있습니다. WP AMP 라이트 그러나 더 많은 기능에 액세스하려면 $49에 전체 플러그인을 구입하는 것이 좋습니다.
어떤 AMP 플러그인을 선택해야 합니까?
웹사이트에서 AMP를 사용하는 가장 쉬운 방법을 찾고 있다면 공식 AMP 플러그인 당신을 위한 가장 논리적인 선택입니다. 경쟁 제품의 광범위한 기능을 제공하지는 않지만 사용하기가 상당히 쉽고 수용 가능한 기능을 제공합니다.
가장 많은 양의 기능을 찾고 있다면 최선의 선택은 다음과 같습니다. WP 용 AMP or WeeblrAMP. 그들은 분명히 더 많은 기능을 가지고 있습니다.
WP AMP 선택할 수 있는 또 다른 인상적인 플러그인입니다. 비교적 새롭고 많은 포괄적인 기능을 제공하지는 않지만. 더 나은 AMP는 일부 기능이 부족하지만 모든 것을 단순하고 사용자 친화적으로 유지하면서 높은 수준의 사용자 정의를 제공하기 때문에 중간 옵션입니다.
지우면 좋을거같음 . SM
- Moz : 페이지 속도 최적화: 메트릭, 도구 및 개선 방법
- 구글 : 리소스 축소(HTML, CSS 및 JavaScript)
- 데이터박스: 누구나 구현할 수 있는 15가지 웹사이트 속도 최적화 팁
추천 게시물

2024년 최고의 WooCommerce 브랜드 플러그인
2024 년 4 월 30 일

WordPress에서 데이터베이스 연결을 설정하는 중 오류를 해결하는 방법
2024 년 4 월 29 일

Localhost에 대한 라이브 WordPress 사이트: 올바른 이동 방법!
2024 년 4 월 29 일
























이것은 나에게 매우 유용했습니다. 내 wp 사이트 Core Web Vitals가 40에서 99로 늘어났습니다.😁
이것은 좋은 소식입니다. 웹누스를 팔로우해주셔서 감사합니다.