
Elementor & Modern Events Calendar - Beginners gids
Hoe u kunt profiteren van Elementor met? Modern Events Calendar?
In dit artikel laten we u zien hoe u uw evenementen kunt bouwen en aanpassen op Modern Events Calendar met Elementor, de meest populaire WordPress-paginabuilder aller tijden.
Het beheren en houden van een evenement kan te overweldigend zijn, omdat er meestal veel werk voor de boeg ligt. Vooral als u betrokken bent bij een groot bedrijf dat mogelijk ook activiteiten nodig heeft met deelnemers uit andere landen.
Hier is echter een snelle oplossing voor u, dus los dit probleem op. U kunt de juiste snaar raken door een veelzijdige online evenementenkalender op uw website te gebruiken die u tal van voordelen oplevert.
Een beter deelnemersbeheer naast het budgetschema is het algemene resultaat dat u kunt verwachten.
U kunt de concurrentie voorblijven door een tool te gebruiken die u aanpassingsfuncties biedt, zodat u uw evenementen dienovereenkomstig kunt reserveren. Het hebben van op maat gemaakte optredens en details voor uw evenementen kan uw kansen op succes aanzienlijk vergroten.
Bovendien betrekt een modern en stijlvol ontwerp met de juiste visuele elementen uw publiek actief bij uw plannen.
In dit artikel bespreken we MEC, de beste WordPress-evenementenkalender die meer dan voldoende aanpassingsmogelijkheden biedt voor de beste ervaring.
Deze functierijke tool is een van de WordPress-kalenderplug-ins voor Elementor die is uitgerust met specifieke add-ons op basis van deze paginabuilder die zijn veelzijdigheid naar een geheel nieuw niveau tilt.
Lees verder voor meer informatie over de beste optie onder de WordPress Elementor-kalenderplug-ins.
Als je kennis wilt maken met andere add-ons die beschikbaar zijn voor Modern Events Calendar je zou dit eens moeten bekijken: 17+ Modern Events Calendar Add-ons beoordeling 2020
Een volledig aanpasbare plug-in voor evenementbeheer
De Modern Events Calendar is verkrijgbaar in twee versies; Lite en prof.
Hoewel de gratis versie u een overvloed aan handige functies kan bieden, kan het kopen van een Pro-licentie ook volledig worden gedaan redelijke prijs. Het ontwikkelaarsteam heeft meer aangepaste functies voor de plug-in gepubliceerd als verschillende add-ons. U kunt deze tools afzonderlijk kopen op basis van uw behoeften en verwachtingen van een WordPress-evenementenkalender.
De plug-in is een van de volledig compatibele Elementor-evenementplug-ins, die algemeen wordt geaccepteerd als de beste WordPress-paginabuilder over de hele wereld. Het Elementor-team heeft deze compatibiliteit ook goedgekeurd op hun van de omdat ze MEC hebben geïntroduceerd als een van de beste plug-ins voor WordPress-evenementenkalender.
Met deze plug-in kun je eindeloos je lay-outs van de website aanpassen en elk onderdeel verkleinen of bewerken met een breed scala aan opties in vergelijking met andere Elementor-evenementplug-ins. Dankzij dynamische schaling en aangepaste positionering van de kolommen en inhoud, vermengd met hoogwaardige ontwerpen, heeft deze plug-in voet aan de grond gekregen als de best beoordeelde tool voor het maken van pagina's.
Door de integratie van MEC en Elementor kunt u uw evenementen het gemakkelijkst ontwerpen en publiceren.
Hoewel de Modern Events Calendar in de kern volledig compatibel is met Elementor, kunnen er ook meerdere specifieke op Elementor gebaseerde functionaliteiten aan het platform worden toegevoegd. Met elk van deze add-ons heeft u nieuwe opties voor het bewerken van uw lay-outs en thema's. Het maakt niet uit hoe specifiek je wilt dat je evenementlay-outs zijn, je kunt ze allemaal in slechts een paar klikken krijgen.
Elementor-gebaseerde add-ons van MEC
We houden van MEC onder de WordPress Elementor-agenda-plug-ins, omdat het de plicht op het gebied van functionaliteiten heeft overtroffen. Met de exclusieve op Elementor gebaseerde add-ons kunt u uw eigen ontwerpen maken, zowel op afzonderlijke pagina's als op archiefpagina's.
Hieronder kunt u zich een beter idee vormen van de mogelijkheden die het u biedt door verschillende tools met betrekking tot Elementor-paginabuilder:
Elementor Enkele Builder
De Elementor single builder-add-on is gemaakt om u te helpen moderne en opvallende sjablonen te ontwerpen voor de manier waarop uw evenementenkalender op uw website wordt weergegeven.
U kunt kiezen voor een breed scala aan opties om stijlvolle evenementpagina's te maken met volledige aanpasbaarheidsfuncties op de beste manier onder de Elementor WordPress-kalenderplug-ins.
De interface voor slepen en neerzetten geeft je de soepelste ervaring van vergelijkbare WordPress-kalenderplug-ins voor Elementor om de gewenste wijzigingen in slechts enkele ogenblikken aan te brengen.
U kunt nieuw toevoegen widgets of verwijder degene die je niet nodig hebt in het enkele evenement van de website. Elke widget kan aantrekkelijker worden door er aangepaste animatie aan toe te voegen en de stijlen of typografieën te wijzigen. Je kunt ook alle widgets van de afzonderlijke gebeurtenis afzonderlijk gebruiken en het formaat ervan wijzigen om de secties te maken die je het meest nodig hebt.
Deze add-on kan zonder enige beperking zowel op de Lite- als de Pro-versie van MEC worden gebruikt.
MEC-shortcodes zijn ook compatibel met andere beroemde WordPress-paginabuilders zoals: divi Builder, Koning Componist en Virtuele componist. Als u deze tools momenteel gebruikt of van plan bent ze op uw website te installeren, is de weg dus al voor u geplaveid.
Elementor Single Builder-add-on
Het biedt u de mogelijkheid om een enkele gebeurtenispagina te bewerken met Elementor. Beheer de positie van alle elementen op de enkele pagina en ook op desktops, mobiele telefoons en tablets.
Hoe gebruik je de Elementor Single Builder?
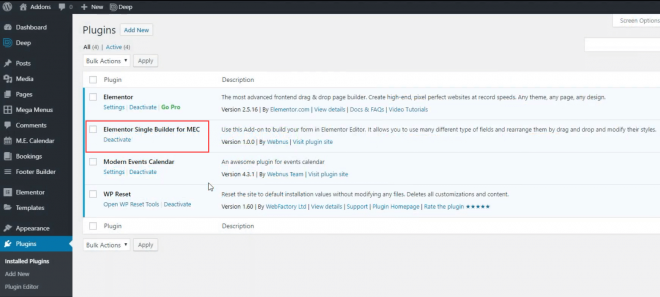
Allereerst moet u de add-on kopen, installeren en activeren vanuit het MEC-beheerpaneel. Het zal op uw lijst verschijnen, zoals hieronder weergegeven:
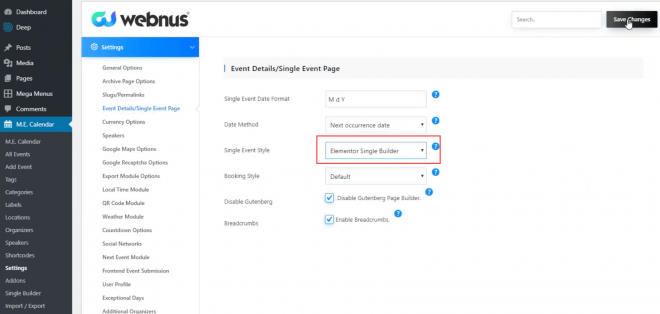
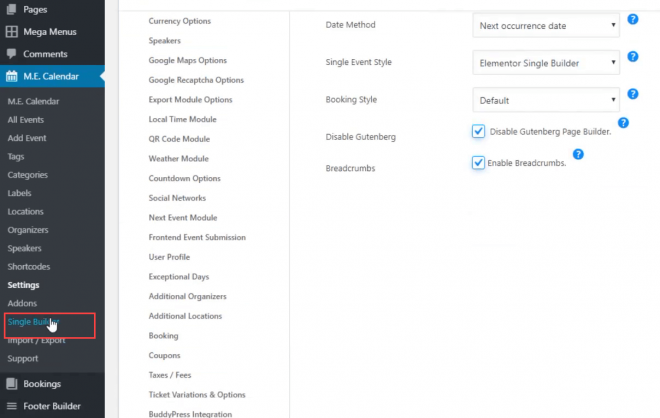
Ga dan naar de instellingen van de plug-in, kies deze optie als de standaard enkele gebeurtenisstijl en sla de wijzigingen op:
Nu kunt u klikken op de Enkele bouwer optie en begin met het maken van uw evenementen met behulp van deze fantastische add-on:
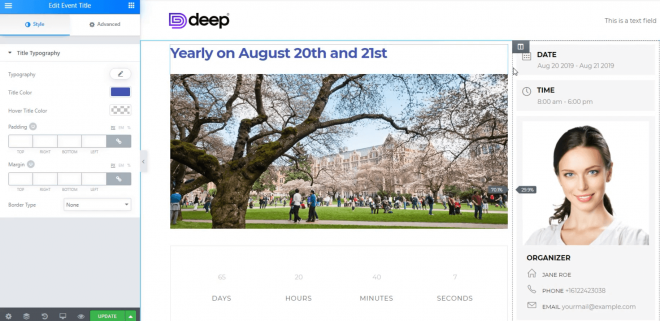
Zoals eerder vermeld, kunt u met de slepen-en-neerzetten-mogelijkheid in deze add-on uw evenementen maken en aanpassen op de gemakkelijkste manier in vergelijking met andere Elementor WordPress-kalenderplug-ins.
Je kunt alle componenten en secties die je nodig hebt aan de linkerkant kiezen en ze aan de rechterkant neerzetten. Nadat u de elementen hebt toegevoegd, het formaat van de onderdelen hebt gewijzigd en ze hebt voorbereid voor uiteindelijk gebruik, slaat u uw wijzigingen op en verlaat u het bouwmenu:
Helemaal klaar! Nu kunt u het gemaakte evenement van uw lijst bekijken en op de website publiceren. Je kunt het niet eenvoudiger vinden in andere WP Elementor-kalenderplug-ins. De bovenstaande video kan u helpen meer vertrouwd te raken met de interface en te zien hoe deze kan worden gebruikt.
Elementor Shortcode-bouwer
Shortcodes zijn geweldige tools om snel op maat gemaakte componenten te maken en op verschillende plekken te gebruiken. Met deze add-on kun je zoveel shortcodes maken als je nodig hebt in Elementor-kalenderplug-ins voor WordPress en deze aanpassen zodat ze aan je verwachtingen kunnen voldoen.
Je bent vrij om de wijzigingen die je aanbrengt in de shortcodes live toe te staan en er verschillende filters op in te stellen voor de beste weergave die je nodig hebt. U kunt ook de zoekbalken inschakelen en deze in de shortcodes implementeren.
Deze shortcodes kunnen overal op je website worden toegevoegd en ingesteld, en je hebt de mogelijkheid om de stijl te personaliseren en de extra elementen te verwijderen die je niet wilt zien.
Met deze add-on kun je aangepaste stijlen toevoegen aan de shortcodes en bijvoorbeeld de typografie of de afstand tussen elk van je elementen wijzigen.
De typografieën kunnen gemakkelijker worden beheerd en er zijn geen limieten voor u door deze te gebruiken in de Pro-versie van MEC. Deze eigenschap is een andere unieke functie van alle Elementor-evenementplug-ins.
Elementor Shortcode Builder-add-on
Hiermee kunt u shortcodes maken in Elementor Live Editor. Door deze widget aan uw pagina's toe te voegen, kunt u een voorbeeld van de gebeurtenissen bekijken en de shortcodes gemakkelijk op pagina's plaatsen.
Hoe gebruik je de Elementor Shortcode Builder?
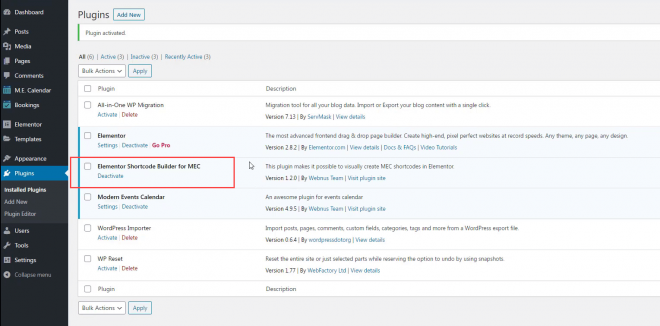
Net als bij de vorige add-on, kunt u het geactiveerde item in uw lijst met plug-ins zien:
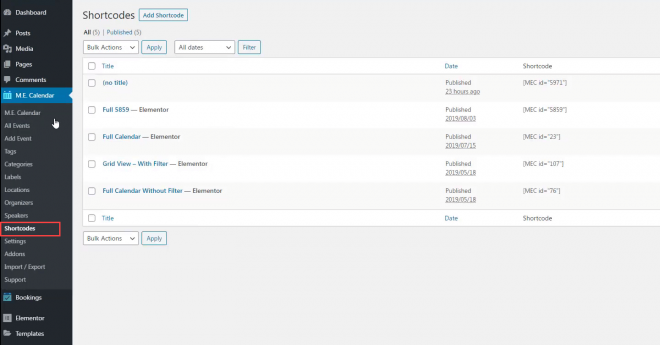
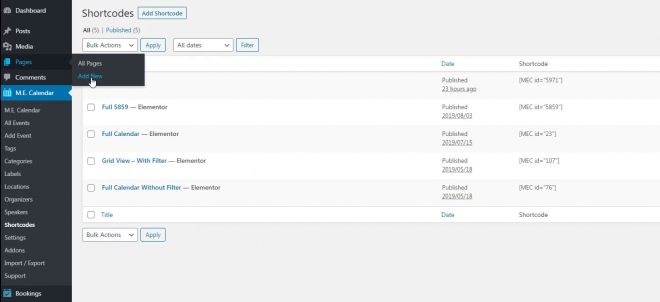
Nu kunt u op klikken Shortcodes om de lijst met beschikbare items te zien:
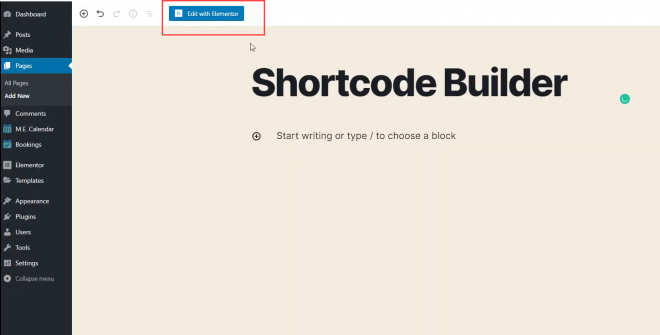
U kunt vanuit dat venster een nieuwe pagina maken en een nieuwe shortcode ontwerpen:
Door te klikken op Bewerken met Elementor brengt u naar het paneel waarin u uw shortcode kunt ontwikkelen volgens uw behoeften en voorkeuren.
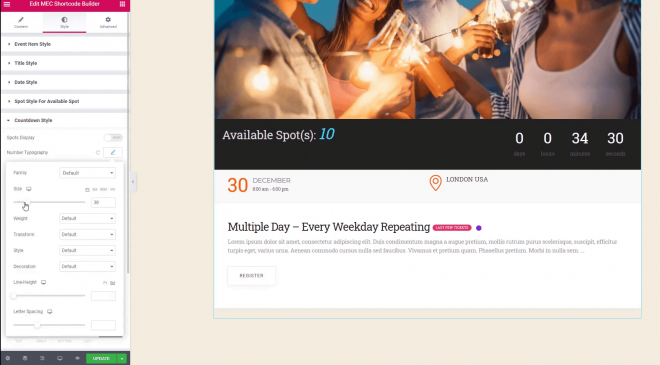
Dit venster heeft ook een functie voor slepen en neerzetten, en je kunt kiezen wat je wilt in het menu aan de linkerkant en het aan de rechterkant neerzetten. Met de opties kunt u bijna alles op de pagina wijzigen. Gebruikers kunnen lettertypen, kleuren, de afstand tussen objecten, stijlen, foto's, etc. allemaal wijzigen.
Nadat u klaar bent met het aanbrengen van de vereiste wijzigingen, is uw nieuwe shortcode klaar voor gebruik en kunt u deze kopiëren naar elk websitegedeelte dat u nodig heeft. Wat wil iemand nog meer van een shortcode-builder op Elementor-kalenderplug-ins voor WordPress?
Bekijk de video hierboven om meer precies te zien hoe de shortcode builder add-on van de MEC kan functioneren.
Elementor Formulierenbouwer
Met de Elementor-add-on voor het maken van formulieren van de beste WordPress-evenementenkalender kunt u exclusieve formulieren voor de evenementen maken met behulp van de aangepaste stijlen in Elementor. De nieuw gemaakte stijlen kunnen op alle gebeurtenissen tegelijk worden toegepast of afzonderlijk op een enkele gebeurtenis worden ingesteld.
Net als bij eerdere add-ons, kunt u alle componenten aanpassen en de uiteindelijke vorm maken zoals u dat wilt.
Met de functies van Elementor kunt u de stijl van uw formulieren verenigen met het algemene thema en ontwerp van uw website. U kunt zoveel formulieren maken als u nodig heeft en voor elk ervan een specifieke lay-out instellen.
Elementor Form Builder-add-on
Gebruik deze add-on om uw formulier te bouwen in Elementor Editor. Hiermee kunt u veel verschillende soorten velden gebruiken en ze herschikken door ze te slepen en neer te zetten en hun stijlen aan te passen.
Hoe gebruik je de Elementor Form Builder?
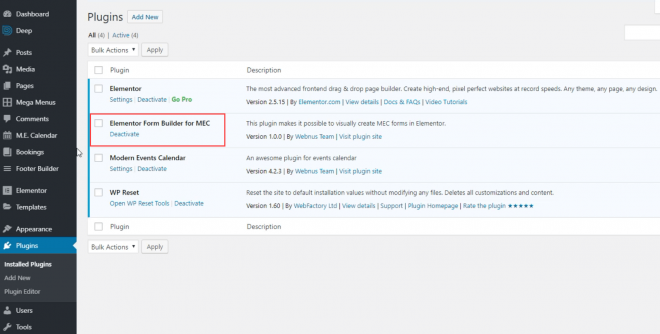
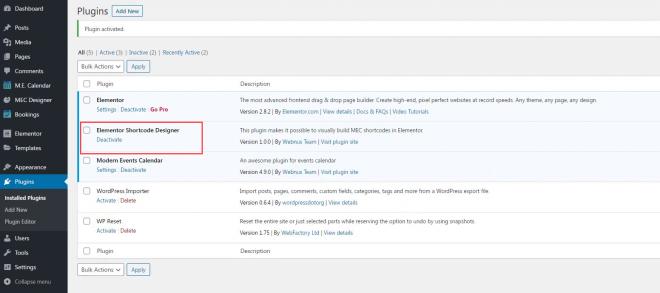
Uw nieuwe add-on verschijnt na installatie in de lijst met uw plug-ins:
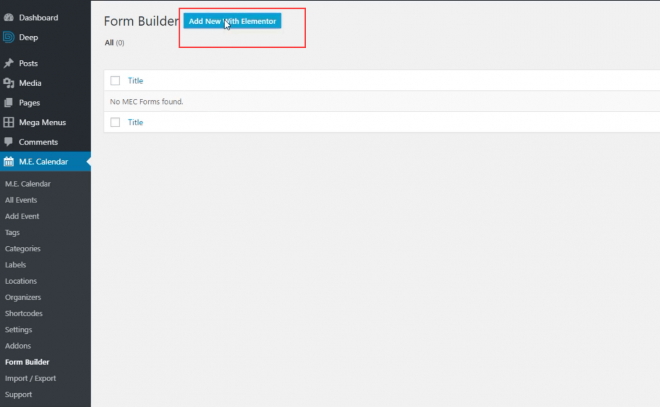
Ga vervolgens naar Bouwer van de vorm en klik op Nieuw toevoegen met Elementor:
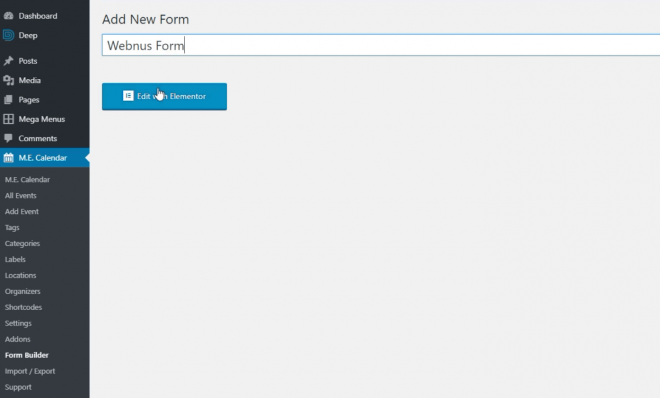
Klik na het kiezen van de naam op Bewerken met de Elementor-knop:
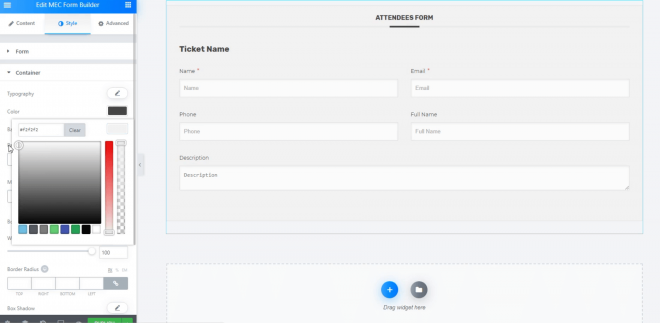
Met de interface voor slepen en neerzetten kunt u alle benodigde elementen aan uw formulier toevoegen en het tot in de puntjes aanpassen. U kunt uw inhoud kiezen op basis van de context van uw evenementen, de kleuren en lay-outs wijzigen volgens het thema van uw website en uw wijzigingen uiteindelijk opslaan:
Ga nu naar de Reservering Formulier van de instellingen van uw plug-in en selecteer het formulier dat u zojuist hebt gemaakt door te klikken op de Optie Elementor Form Builder.
Gefeliciteerd! Als u nu een van uw evenementen opent, ziet u uw gemaakte thema onderaan het venster.
De korte video hierboven geeft je meer informatie over deze add-on met meer details.
Elementor Shortcode-ontwerper
Door de Elementor shortcode-ontwerper te installeren, kunt u shortcodes maken met de door u gekozen lay-out in de Modern Events Calendar plugin.
Met behulp van de Elementor-plug-in kunnen de widgets opnieuw worden gerangschikt en op de gewenste manier op uw webpagina worden geplaatst. U kunt ook andere details wijzigen, zoals het aantal weergegeven evenementen of andere componenten, zoals de kaartweergave, activeren en deactiveren.
De shortcode-ontwerper is uitgerust met beide Modaal en Enkele weergavemethoden. U kunt toegang hebben tot alle geavanceerde instellingen op één pagina en de handige evenementenkaart plaatsen zodat gebruikers uw plannen eenvoudiger kunnen vinden.
Met de zoekbalk en filteropties kan je publiek ook de weergave van je evenementen dienovereenkomstig aanpassen. Alles is gemakkelijk toegankelijk en de gebeurtenissen kunnen worden weergegeven in een pop-upweergave op de pagina.
Je kunt al deze praktische mogelijkheden niet vinden in veel andere WordPress Elementor-kalenderplug-ins.
Elementor Shortcode Designer-add-on
Gebruik deze add-on om uw formulier te bouwen in Elementor Editor. Hiermee kunt u veel verschillende soorten velden gebruiken en ze herschikken door ze te slepen en neer te zetten en hun stijlen aan te passen.
Hoe gebruik je de Elementor Shortcode Designer?
Koop en installeer de add-on van de Webnus-website en activeer deze. De add-on wordt toegevoegd aan uw lijst met plug-ins hieronder:
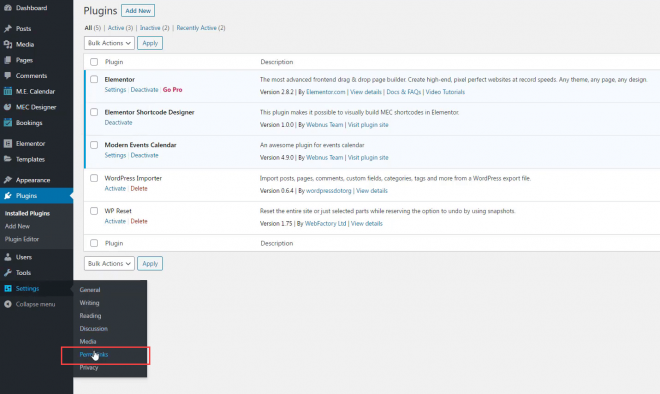
Ga nu naar Permalinks vanuit je instellingenmenu:
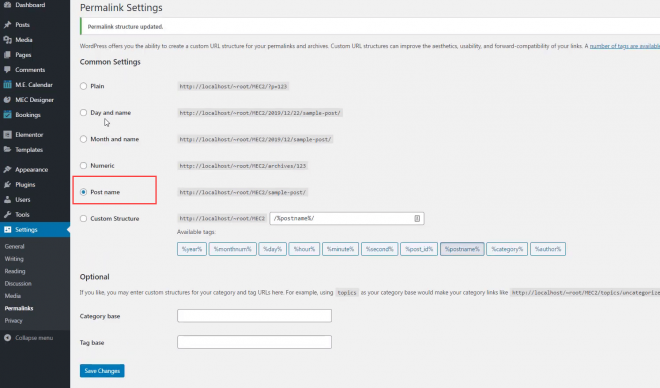
En kies Plaats naam van de lijst:
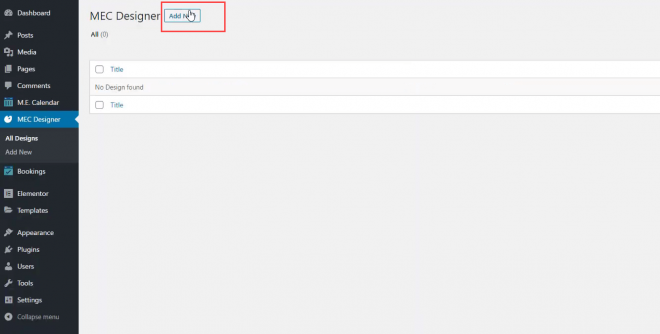
Ga vervolgens naar MEC-ontwerper uit het menu en klik op Nieuw toevoegen:
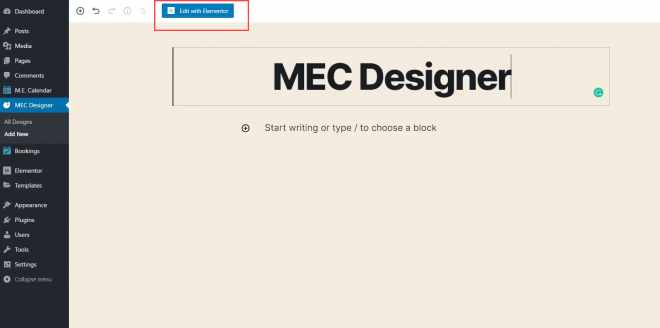
Selecteer een titel en klik op Bewerken met de Elementor knop:
Net als de vorige functies, kies je wat je nodig hebt in het linkermenu en ontwerp je je shortcode op de manier die bij je wensen past. U kunt de lay-outs wijzigen, het formaat van foto's wijzigen, de kleur van knoppen en teksten wijzigen, achtergrondoverlay en typografie kiezen.
Bovendien kunt u de locatie van uw evenement opnemen, zodat gebruikers u comfortabeler kunnen vinden. Een functie die niet te vinden is in andere WordPress Elementor-kalenderplug-ins.
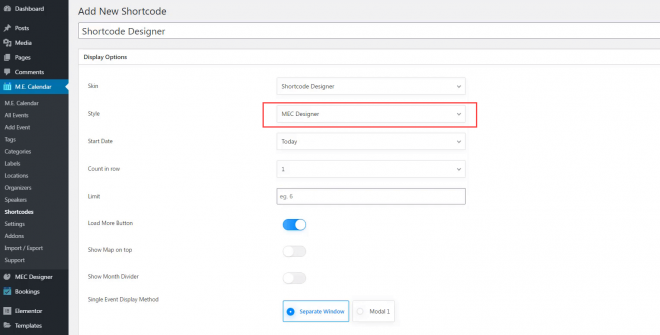
Open vervolgens de Shortcodes uit de instellingen van uw plug-in en kies de naam van de stijl die u zojuist hebt gemaakt in de lijst, zoals hieronder weergegeven:
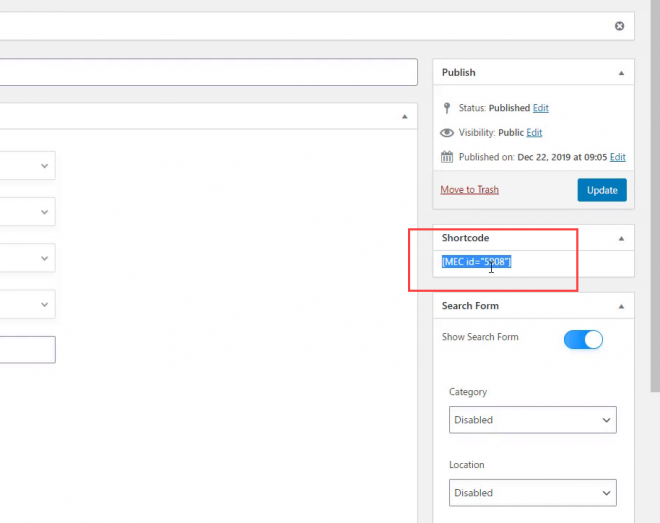
Kopieer uiteindelijk de shortcode die in het rechterpaneel van uw scherm verschijnt:
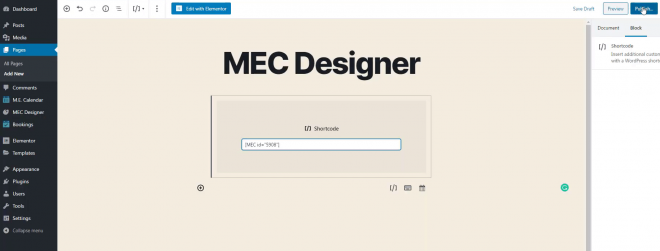
Ga nu terug naar de pagina die je hebt gemaakt, plak de shortcode als de inhoud van je pagina en publiceer deze:
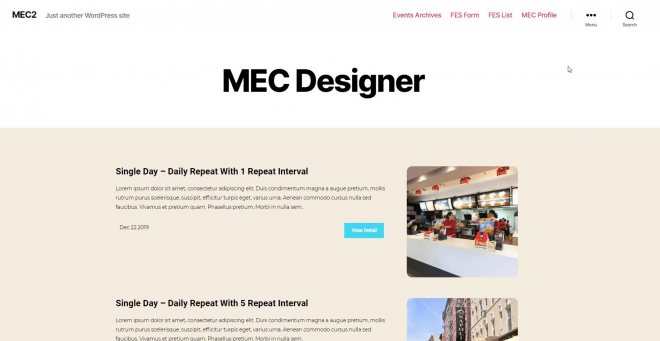
Je bent klaar! Nu kunt u uw evenementen zien op de manier waarop u ze hebt gemaakt:
U kunt uw ontwerp van de shortcode op elk moment wijzigen en dienovereenkomstig bewerken. Andere instellingen, zoals het laden van meer knoppen, het tonen van een kaart bovenaan en geolocatie, kunnen worden geactiveerd vanaf de bewerkingspagina van uw shortcodes.
U kunt de bovenstaande video bekijken om te leren hoe u deze add-on kunt gebruiken met meer details.
Laatste woorden
Evenementbeheer is een essentieel onderdeel van een website en de WordPress-kalenderplug-ins van Elementor kunnen u een wereld aan opties bieden om uw evenementen tot in de kleinste details aan te passen.
De Modern Events Calendar is de beste WordPress-evenementenkalender die volledig is geïntegreerd met Elementor. De teamleden van Webnus hebben meer dan één ijzer in hun vuur, omdat ze zich op alle aspecten hebben geconcentreerd om de beste ervaring te bieden die beschikbaar is onder de WP Elementor-kalenderplug-ins.
Afgezien van de volledige aanpassingsfuncties die u kunt krijgen, zijn er ook meerdere add-ons gepubliceerd om nog beter aan de vereisten van uw website te voldoen. We hebben deze vier praktische hulpmiddelen in detail geïntroduceerd om u te laten weten wat u kunt krijgen door deze functies van de plug-in te gebruiken.
De volgende keer dat u aan maatwerk denkt, onthoud dan de onbeperkte taken die u op uw website kunt uitvoeren met behulp van de MEC-plug-in.
aanbevolen berichten

Elementor VS WPBakery: wat is beter?
29 april 2024

2023 terugblik: Modern Events Calendar
4 februari 2024
























Modern Events Calendar, het biedt naadloze integratie met populaire paginabuilders zoals Elementor en biedt ook compatibiliteit met Gutenberg, de standaard WordPress-editor.