
Hoe u uw WooCommerce-winkel kunt versnellen voor hogere conversiepercentages
Marketeers houden zich doorgaans meer bezig met campagnestrategieën dan met technische problemen, maar de realiteit is dat problemen met uw WooCommerce-winkel een aanzienlijke impact op de verkoop.
Hedendaagse consumenten verwachten een onmiddellijke reactie van hun favoriete sites en e-commerce winkels, dus zelfs een vertraging van een paar seconden kan ze afwijzen.
Eigenlijk, zegt 47% van de klanten verwacht dat een website in 2 seconden of minder wordt geladen, met 80% vindt een traag ladende website is zelfs nog frustrerender dan een tijdelijk niet werkende website.
Het spreekt dan ook voor zich dat WooCommerce-winkels die een razendsnelle gebruikerservaring kunnen bieden, een aanzienlijk voordeel hebben ten opzichte van hun concurrenten.
De kwestie van de laadsnelheid is zelfs nog meer uitgesproken tijdens piekperiodes zoals Black Friday en Cyber Monday, wanneer de concurrentie om aandacht het hevigst is.
Als een e-commercesite te langzaam laadt, zegt maar liefst 73% van de klanten dat ze niet zullen aarzelen om over te stappen naar een concurrent.
Dat is een enorm potentieel verlies aan betrokkenheid en inkomsten tijdens de belangrijkste tijd van het jaar.
In dit artikel bekijken we enkele van de meest effectieve manieren om uw WooCommerce-winkel te optimaliseren om conversies te maximaliseren.
Hoewel een snellere site uw producten niet op zichzelf verkoopt, zal het u helpen om verloren verkopen te verminderen en meer uit uw marketingbudget te halen.
Maar laten we eerst eens kijken hoe uw site momenteel presteert.
De gezondheid van uw WooCommerce-winkel achterhalen
We weten dus hoe belangrijk het is om een snelle, responsieve winkel te hebben om uw klanten betrokken en tevreden te houden.
Maar hoe meet u de prestaties van uw site?
Voordat u stappen onderneemt om optimaliseer je WooCommerce-winkel, is het een goed idee om een websiteprestatietester uit te voeren, zoals Google Page Speed Insights kopen.
Voer eenvoudig de URL van uw winkel in het veld in en u ontvangt een score van 100 op basis van een aantal veelvoorkomende statistieken.
Handig is dat u een lijst met suggesties krijgt voor delen van uw site waar de prestaties kunnen worden verbeterd.
Dit zijn ongelooflijk waardevolle uitgangspunten, waar u rekening mee moet houden en direct moet beginnen met optimaliseren.
U kunt ook overwegen uw site te testen met: Pingdom, een andere gratis en uitgebreide tool voor het testen van prestaties.
Pingdom is nog handiger voor e-commercehandelaren met een wereldwijd publiek, zodat u de prestaties van uw winkel kunt testen vanaf verschillende locaties over de hele wereld.
U hoeft zich niet al te veel zorgen te maken over uw algehele score op deze testtools, de suggesties die ze bieden voor verbetering zijn veel waardevoller dan alleen maar proberen uw cijfers te verhogen.
Onthoud dat het de algemene ervaring van de gebruiker is die het belangrijkst is, niet uw technische rankings!
Hoe u uw WooCommerce-winkel kunt optimaliseren voor prestaties
Nu u een algemeen idee heeft van de sterke en zwakke punten van de prestaties van uw specifieke winkel, laten we eens kijken naar enkele van de meest voorkomende methoden voor de snelheid en laadtijden van een site verbeteren.
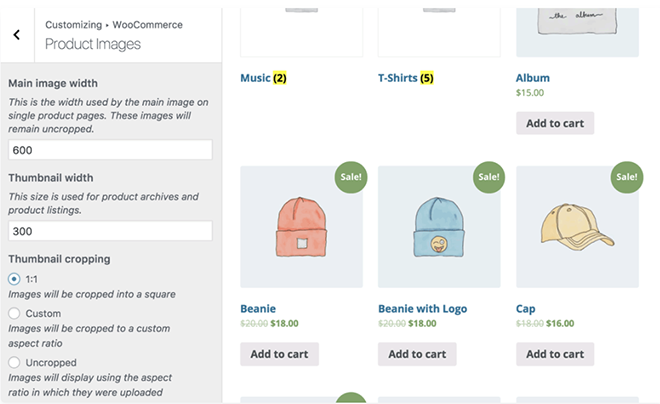
Afbeeldingsgrootte verkleinen
Afbeeldingen zijn een van de belangrijkste oorzaken van trage websites en afbeeldingen met een hoge resolutie hebben een nog groter effect op de sitesnelheid.
Met dat in gedachten is het belangrijk om te voorkomen dat u externe afbeeldingen aan uw site toevoegt.
Je kunt je winkel nog verder optimaliseren door afbeeldingen zoveel mogelijk te comprimeren.
Pingdom en soortgelijke diensten bieden handige site-evaluaties.
U kunt uw paginagrootte, laadtijd en algehele prestatiescore met slechts een paar klikken bekijken.
GTmetrix biedt een vergelijkbare service gratis, hoewel meer geavanceerde functies beschikbaar zijn met de Pro-versie van de software.
Gelukkig bieden een aantal online tools gratis compressie met weinig tot geen verlies van beeldkwaliteit.
Sommige plug-ins dezelfde service bieden binnen WordPress, wat voor sommige gebruikers handiger kan zijn.
Integraties voor WooCommerce zijn essentieel voor het optimaliseren van uw site en helpen bij het ontwikkelen van een meer unieke klantervaring.
U kunt ook WP Rocket of een vergelijkbare plug-in gebruiken om uw site te configureren voor lui laden.
In plaats van elke afbeelding te laden zodra een gebruiker uw site bezoekt, vertelt lui laden de site om elke afbeelding te laden wanneer de gebruiker ver genoeg naar beneden scrolt om deze te bereiken.
Deze tactiek geeft prioriteit aan de afbeeldingen bovenaan elke pagina, waardoor de initiële laadtijd aanzienlijk korter wordt.
Update uw winkel consequent
WooCommerce en WordPress ontvangen voortdurend updates die meer stabiliteit, snelheid en veiligheid bieden, samen met een verscheidenheid aan nieuwe functies.
Het eenvoudig bijwerken van uw winkel is de gemakkelijkste manier om de prestaties van uw site te verbeteren, vooral als het een tijdje geleden is sinds uw laatste update.
Bovendien krijgen sommige plug-ins doorlopende ondersteuning van hun makers.
Deze updates zijn cruciaal om uw site geoptimaliseerd te houden met de nieuwste WooCommerce- en WordPress-updates.
Natuurlijk zijn updates in het algemeen onvoorspelbaar, vooral als uw site afhankelijk is van meerdere plug-ins van derden.
In plaats van onmiddellijk te updaten naar de nieuwste versie van elk stukje software, neem je de tijd om door de WordPress-forums te bladeren en ervoor te zorgen dat er geen bekende problemen zijn.
U wilt ook bevestigen dat uw plug-ins compatibel zijn met de nieuwste release.
Het is uiteindelijk onmogelijk om te voorspellen hoe een bepaalde update uw site zal beïnvloeden, dus u moet altijd een recente back-up beschikbaar hebben voor het geval er iets misgaat.
Met deze tips kunt u uw WooCommerce-, WordPress- en plug-in-updates effectiever beheren.
Cache uw productpagina's
Bepaalde delen van uw site moeten reageren op unieke klantinformatie.
De afrekenvolgorde zal bijvoorbeeld verschillen, afhankelijk van de producten die de gebruiker aan zijn winkelwagentje heeft toegevoegd.
Aan de andere kant worden andere pagina's op dezelfde manier weergegeven aan alle gebruikers.
Productpagina's zijn een perfect voorbeeld omdat er geen verschil is in inhoud van de ene gebruiker naar de andere.
Plug-ins maken gebruik van dat onderscheid door: statische pagina's cachen en toegankelijker maken voor bezoekers.
In plaats van de pagina telkens opnieuw te laden wanneer ze een bepaalde URL bezoeken, kun je een statische versie van de pagina cachen en op hun apparaat opslaan.
Van daaruit zal het invoeren van de URL eenvoudig de versie weergeven die ze hebben gedownload.
Caching zal de prestaties van uw hele site niet verbeteren, maar ze kunnen ervoor zorgen dat productpagina's onmiddellijk worden geladen voor terugkerende gebruikers.
U kunt zelfs fragmentcaching gebruiken om specifieke elementen op te slaan in plaats van de hele pagina in de cache op te slaan.
U wilt bijvoorbeeld het prijsveld uitsluiten in het geval van een uitverkoop of prijsdaling later.
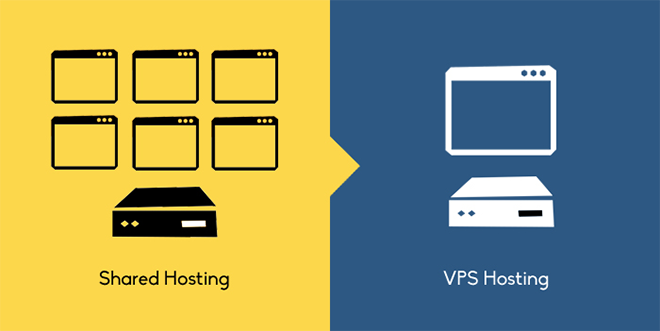
Upgrade uw hosting
Shared hosting is een populaire optie voor nieuwe WooCommerce-verkopers, en het is gemakkelijk in te zien waarom zoveel leveranciers aarzelen om te upgraden naar een dedicated hostingplan.
In feite merkt u misschien niet eens een verschil totdat uw site meer verkeer begint aan te trekken en meer bronnen vraagt.
Als je je zorgen maakt over de impact van shared hosting, ga dan naar het dashboard of cPanel van je host en navigeer naar resourcegebruik.
Schijfruimte en bandbreedtegebruik zijn de twee belangrijkste criteria bij het overwegen of uw huidige hostingplan voldoende is.
sommige hostingproviders bieden flexibele abonnementen, afhankelijk van uw gebruik, zodat u indien nodig toegang hebt tot meer bronnen.
Het is van vitaal belang om uw gebruikspatronen consequent te controleren om te voorkomen dat u te veel betaalt voor (of niet genoeg krijgt van) uw WordPress-hostingplan.
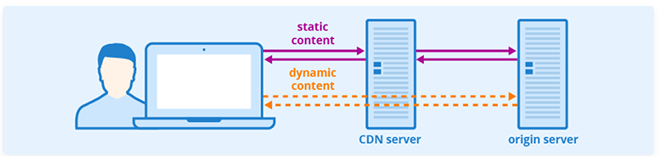
Investeer in een Content Delivery Network
Door afbeeldingen te comprimeren, uw winkel bij te werken, productpagina's in de cache op te slaan en te investeren in betere hosting, kan uw site allemaal beter presteren.
Dat gezegd hebbende, is er nog steeds een natuurlijk obstakel wanneer een gebruiker uw site bezoekt vanaf een locatie die ver weg is van de server.
Door de fysieke afstand tussen servers en bezoekers te verkleinen, worden de prestaties ongeacht de locatie geoptimaliseerd.
Netwerken voor het leveren van inhoud werken op dezelfde manier als caching-plug-ins door kopieën van uw site op servers op verschillende locaties op te slaan.
Wanneer een gebruiker uw site bezoekt, levert het netwerk voor inhoudslevering de inhoud van de site vanaf de server die zich het dichtst bij zijn locatie bevindt.
StackPath, biedt bijvoorbeeld tal van servers in de Verenigde Staten, maar ook in Canada, Brazilië, Spanje, Frankrijk, Engeland, Duitsland, Polen, België, Zweden, Italië, Nederland, Singapore, Hong Kong, Japan, Zuid-Korea, Australië, en de Filippijnen.
Gebruik het juiste thema
Met zoveel thema's om uit te kiezen, kan het moeilijk zijn om er een te kiezen die het beste bij uw merk past.
Je hebt misschien geïnvesteerd in een premium thema dat een scala aan functies biedt en er mooi uitziet in je winkel, maar is het dat ook? volledig compatibel met WooCommerce?
Maak een lijst met alle functies die je nodig hebt in je winkel en kies een snel thema dat speciaal is ontworpen voor WooCommerce en dat zoveel mogelijk van die behoeften dekt.
Zo vermijd je een onnodig groot thema met functies die je niet nodig hebt en ben je minder afhankelijk van onnodige plug-ins.
Verminder onnodige plug-ins
Plug-ins zijn er in overvloed en kunnen ongelooflijk nuttig zijn - het kan verleidelijk zijn om ze te gebruiken als een antwoord op elk probleem.
Niet alle plug-ins zijn echter gebouwd volgens de hoogste normen en ze kunnen de prestaties van uw site gaan beïnvloeden, vooral als ze met elkaar in conflict komen.
Hoe meer plug-ins u installeert, hoe groter de kans op conflicten.
Ironisch genoeg kan de oplossing voor uw plug-inproblemen worden gevonden in de vorm van een andere plug-in.
Query Monitor is een gratis en ongelooflijk populaire WordPress-plug-in die ideaal is voor foutopsporing en website-ontwikkeling, zodat je snel plug-ins voor problemen kunt vinden in plaats van ze een voor een handmatig uit te schakelen totdat de boosdoener is gevonden.
Het helpt ook bij het vinden en debuggen van tal van andere veelvoorkomende problemen die u kunt tegenkomen in de prestaties van uw winkel, dus dit is een plug-in die u zeker nuttig zult vinden.
Het is belangrijk dat u alleen vertrouwde plug-ins installeert die een zeer specifiek doel dienen, en deze regelmatig test op prestaties en compatibiliteit.
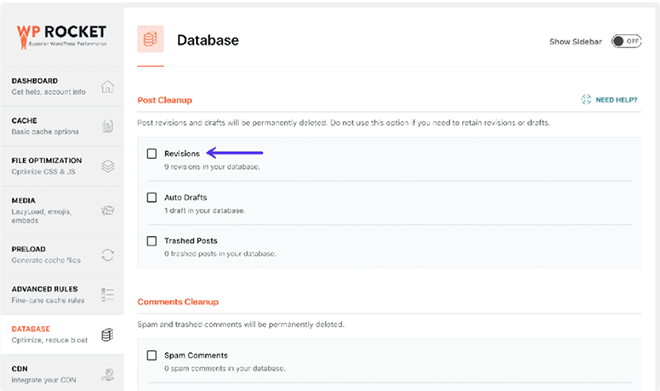
Houd uw WooCommerce-database schoon
Uw database is waar al uw sitegegevens worden opgeslagen en bevat site-inhoud zoals tags, product- en categoriepagina's, plug-ins, uw thema, instellingen en meer.
Hier vindt u ook uw voorraad, betaling en bestellingen en andere transactiegegevens.
U moet uw database gestroomlijnd en vrij van onnodige gegevens houden, anders vertraagt de reactietijd van uw server wanneer een klant een bestelling plaatst.
Een gemakkelijke manier om dit te doen, is door oude revisies te verwijderen, die elke keer dat u een pagina opslaat of op uw site plaatst, worden gemaakt.
Revisies zijn handig om indien nodig terug te gaan naar een oudere versie van uw site, maar ze kunnen snel oplopen en uw site vertragen.
Als je je winkel al een tijdje hebt, zul je waarschijnlijk rij na rij revisies tegenkomen die je database verstoppen.
Verwijder ze met de WP-veeg plug-in, die gratis beschikbaar is, en voorkom dat dit opnieuw gebeurt door het aantal revisies dat in de toekomst kan worden opgeslagen te beperken.
Een andere geweldige (en gratis) tool voor het opschonen van databases is de WP-Optimize plug-in, die kan vinden waar uw site onnodige gegevens opslaat en deze automatisch verwijdert.
Voer deze hulpprogramma's regelmatig uit om uw database in topconditie te houden.
verpakken
Een snelle en responsieve site is de basis van elke succesvolle WooCommerce-winkel.
De gebruikers van vandaag hebben een schat aan opties om uit te kiezen, dus ze zijn niet bereid te blijven hangen als je ze een seconde langer laat wachten dan verwacht.
Als u de laadtijden van uw site met slechts een fractie van een seconde kunt verkorten, kan dit leiden tot een onmiddellijke stijging van de betrokkenheid en inkomsten.
In dit artikel hebben we de meest voorkomende en toegankelijke strategieën opgesomd die u kunt overwegen als u op zoek bent naar manieren om uw site te optimaliseren.
Natuurlijk heeft elke winkel zijn eigen specifieke behoeften, dus zorg ervoor dat u uw optimalisaties grondig test met behulp van de voorgestelde tools om ervoor te zorgen dat uw wijzigingen het gewenste effect hebben.
Het belangrijkste om te onthouden is dat het uiteindelijke doel een soepele, snelle en responsieve klantervaring is, niet een technische masterclass van getallen en percentages.
Dus test uw site zelf, laat uw vrienden en collega's het ook proberen, en wees niet bang om uw klanten om feedback te vragen.
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024









Bedankt voor het delen van zo'n nuttig artikel. Het helpt me echt om de snelheid van mijn woocommerce-winkel te verhogen.