9 najlepszych inspiracji i pomysłów na projektowanie stron internetowych na rok 2023
Od czasu do czasu możesz natknąć się na stronę internetową, która Cię zainspiruje.
Możesz także pamiętać kilka witryn, z którymi wchodziłeś w interakcję w przeszłości, które były nie tylko atrakcyjne pod względem estetycznym, ale także zapadające w pamięć.
Biorąc pod uwagę liczbę witryn internetowych, siłą napędową powinno być zapewnienie niezapomnianych wrażeń użytkownikom.
Ale co sprawia, że strona internetowa jest inspirująca? Czy to organizacja czy dostępność?
Tworząc własną stronę internetową, możesz łatwo eksperymentować, korzystając z kreatorów stron internetowych i ich łatwych w użyciu narzędzi.
Na przykład, szablony stron internetowych autorstwa Zyro stanowią doskonały punkt wyjścia do zbudowania własnej strony internetowej zgodnej z najnowszymi trendami projektowymi.
Najlepsze inspiracje i pomysły na projektowanie stron internetowych
Bez zbędnych ceregieli, poniżej przedstawiamy najlepsze pomysły i inspiracje do projektowania stron internetowych, z których możesz skorzystać:
Biała przestrzeń
Czy wracamy do minimalizmu? Tak, nowoczesne projekty witryn mają odrobinę celowej białej przestrzeni, podobnie jak tradycyjne media drukowane.
Biała przestrzeń jest atrakcyjna. Pomaga odwiedzającym Twoją witrynę w łatwym poruszaniu się po stronach, od jednego elementu do drugiego.
Tworzy wizualną atrakcyjność i hierarchię, w której żaden element nie rozprasza drugiego.
Oferuje gościom odpoczynek dla oczu. Nie chcesz, aby odwiedzający nudził się, zanim zobaczy wszystko, co oferujesz.
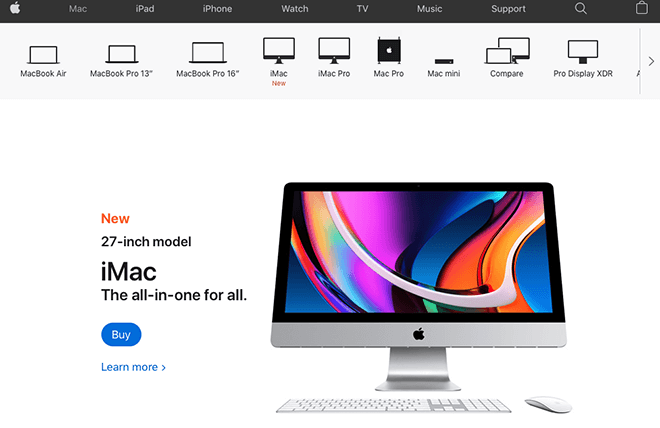
Świetnym tego przykładem jest Apple. Ich strona produktu dla iMaca doskonale wykorzystuje negatyw lub białą przestrzeń, umieszczając produkt z przodu i na środku.
Biała spacja pomaga w zrozumieniu, jasno definiując elementy i relacje między stronami.
Kiedy dwa elementy są tak blisko, ludzkie oko może postrzegać je jako pojedynczą całość.
Możesz chcieć rozróżnić elementy, stosując białe znaki.
Wiedza o tym, jak i gdzie używać białych znaków, pomaga poprawić wrażenia użytkownika witryny (UX).
Biała przestrzeń w przemyślany sposób na nowo definiuje nowoczesny minimalizm.
Spróbuj!
Twórz zabawne efekty po najechaniu myszką
Nowoczesna strona internetowa często wykorzystuje zabawne efekty najechania kursorem myszy, aby zapewnić użytkownikowi doskonałe wrażenia podczas poruszania się po stronach i ikonach.
Korzystanie z nich może być tak proste, jak zmiana koloru lub kształtu kursora, lub tak złożone, jak użycie animacji wyzwalanych przez kursor.
Te uruchamiane kursorem wymagają kodowania.
Bez względu na wybór, na który się zdecydujesz, zabawne wyróżnienie hiperłącza i spraw, aby zaangażowanie użytkowników w Twoją witrynę było wyjątkowe i niezapomniane.
Tomera LerneraWitryna firmy ma świetny przykład — gdy najedziesz myszką na link do projektu, zmieni się on na pogrubiony i odkryje dodatkowe linki pod spodem.
Ze względu na zabawny charakter kursora użytkownicy częściej spędzają kilka minut, przesuwając kursor nad różnymi elementami, z którymi możesz chcieć częściej wchodzić w interakcję.
Twój kursor nie musi być zbyt skomplikowany, ale musi być unikalny.
Dodaj do tego trochę pikanterii!
Nagłówki całej strony
Twórcy i projektanci stron internetowych mogą mieć różne odmiany nagłówków, ale w 2020 roku nowością są nagłówki na całą stronę.
Konfiguracja obejmuje różne projekty, ale konieczne jest dodanie przyciągających wzrok obrazów i przycisków wezwania do działania (CTA).
Obrazy i Przyciski CTA są dodawane po obu stronach, u góry strony.
Dzieje się tak dlatego, że większość internautów skupia większość uwagi na górze strony, zwłaszcza na lewej stronie.
Umieść przyciski CTA po lewej stronie.
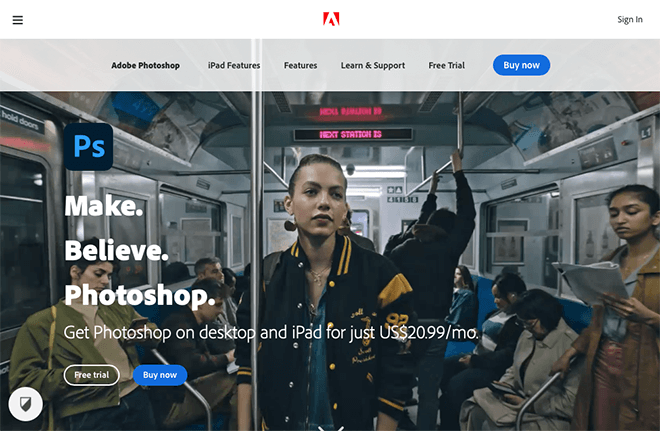
Adobe ma świetny przykład nagłówka o pełnej szerokości, który podkreśla ich produkt i skupia się na wezwaniu do działania.
Mówiąc o nagłówkach, jeśli chcesz stworzyć świetny nagłówek dla swojej witryny bez potu, to jednym z najlepszych motywów WordPress na rynku, który ma narzędzie do tworzenia nagłówków, jest Deep temat autorstwa Webnusa.
Deep theme to jedyny motyw WP, który oferuje narzędzie do tworzenia nagłówków.
Dostosuj swoje ilustracje
Nic tak nie ożywia Twojej marki jak ilustracje.
Jeśli szukasz inspiracji do własnego projektu strony internetowej, pomocne może okazać się zapoznanie z twórczością lokalni projektanci stron internetowych. Lokalni projektanci stron internetowych często znają potrzeby firm w Twojej okolicy i mogą pomóc w stworzeniu witryny internetowej, która będzie zarówno atrakcyjna wizualnie, jak i funkcjonalna.
Jeśli chodzi o nowoczesne projektowanie stron internetowych, ilustracje stanowią ogromną inspirację.
Używała ich tradycyjna sztuka, ale 2020 wynosi grę na zupełnie nowy poziom.
Dawno minęły czasy korzystania z obrazów stockowych.
Niestandardowe ilustracje zgodne z Twoją marką to nowy trend w projektowaniu stron internetowych.
Istnieją setki wspaniałych przykładów tej praktyki.
Twój koszyk ten artykuł przez Awwwards za niektóre z najważniejszych wydarzeń.
Wraz z postępem technologicznym i rosnącym opanowaniem kodowania ilustracje ewoluują poza 2D.
Istnieją iluzje 3D zawarte w nowoczesnym projektowaniu stron internetowych, które dodają bardzo potrzebną warstwę głębi do Twojej marki i witryny.
Niektóre z tych ilustracji obejmują;
- Gradientowe cieniowanie w zmianie koloru
- Cyfrowe projekty, które naśladują wycięte style papieru
- Interaktywny kursor 3D, który zapewnia użytkownikowi lepsze wrażenia na Twojej stronie
Zawartość podzielonego ekranu
Czy chcesz zaprezentować swoje liczne pomysły, unikając bałaganu? Rozważ podział ekranu, aby każdy element znalazł się na równej pozycji na stronie.
Ten nowoczesny i urzekający projekt strony dzieli formę na dwie części.
A przy odrobinie kodowania i odrobinie pizzy, każda połowa ekranu może zachowywać się inaczej.
Dzięki temu Twoja prezentacja będzie wyjątkowa i wciągająca.
Niektórzy projektanci stron internetowych stosują pewną asymetrię w efektach przewijania, aby każda strona miała swoje unikalne tempo ruchu.
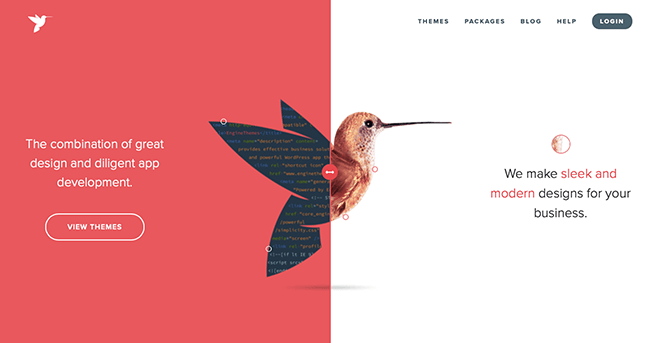
Motywy silnika stanowi doskonały przykład projektu podzielonego ekranu — witryna wyświetla informacje po obu stronach podczas przewijania w dół, a nawet pozwala podzielić ekran według własnego uznania, aby uzyskać dodatkowe szczegóły.
Aby nadać stronie pewną wizualną hierarchię, rozważ umieszczenie dodatkowych elementów tam, gdzie spotykają się dwie połówki.
Tymi elementami może być wszystko, od przycisku wezwania do działania, logo Twojej marki lub paska menu.
Równoważą ekran, działając jako punkt centralny.
Technologia kontekstowa i sztuczna inteligencja
Sztuczna inteligencja wkracza do niemal każdego aspektu życia, a projektowanie stron internetowych nie jest wyjątkiem.
Po pierwsze, istnieje sztuczny projekt, który pozwolił zautomatyzować projektowanie stron internetowych przy użyciu nowoczesnych narzędzi.
Projektowanie stron internetowych stało się łatwiejsze i szybsze, dzięki czemu projektanci stron internetowych mają więcej czasu na przetestowanie swojej kreatywności i innowacyjnych soków.
Nawet gdy projektowanie stron internetowych staje się zautomatyzowane, technologia kontekstowa zapewnia ludzki dotyk w projektowaniu stron internetowych.
Interpretując okoliczności i zachowanie za pomocą sztucznej inteligencji, projekt stał się bardziej dostosowany do potrzeb i ulepszony dla użytkownika.
Innym sposobem, w jaki sztuczna inteligencja zmieniła projektowanie stron internetowych, jest świadczenie usługi wsparcia 24/7, chatbotów i oferowanie wszelkiego rodzaju pomocy odwiedzającym witrynę.
Wpływ sztucznej inteligencji na projektowanie stron internetowych jest odczuwalny.
Chociaż botom może brakować najnowocześniejszej inteligencji emocjonalnej ludzkiego operatora, z dnia na dzień stają się one coraz bardziej wyrafinowane, aby obsługiwać wszelkiego rodzaju żądania.
Czcionki, pogrub je.
Projekty stron internetowych 2020 zmierzają w kierunku prostszych elementów, które zwiększają przejrzystość.
Typografia oferty jest jednym z takich elementów projektu.
Odważne i duże czcionki zwracają uwagę na markę i usługi, dzięki czemu interakcje na stronie są bardziej niezapomniane.
Wyróżnią ważne treści.
Jest to jeden prosty, ale ważny pomysł na projekt, który powinieneś uwzględnić w swoim projekcie internetowym.
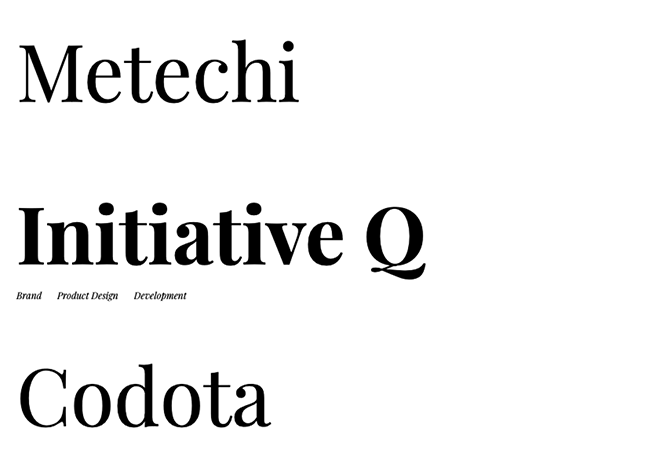
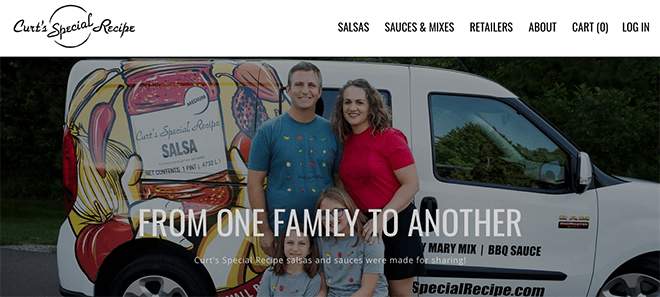
Specjalny przepis Curta działa jako przykładowa strona internetowa, która wykorzystuje pogrubione i duże czcionki.
Spójrz na ich nagłówek, górne menu i podtytuł
Projektujesz swoją witrynę? Spróbuj poeksperymentować z różnymi rozmiarami czcionek i zauważ, jak efektowne jest każde dostarczenie wiadomości.
Prosty to nowy trend, spróbuj!
Fluorescencyjna grafika 3D
Obrazy 3D w neonowych lub jasnych odcieniach nadają witrynie kuszący wygląd, który przyciąga uwagę użytkownika.
Są cukierkami dla oczu, które nadają układowi minimalistyczny, ale czysty układ.
Wykorzystanie grafiki 3D nie jest niczym nowym, ale w coraz większym stopniu staje się nową normą w projektowaniu stron internetowych.
Można to przypisać faktowi, że projekty 3D są teraz łatwiej dostępne niż kiedykolwiek.
W połączeniu z neonowymi kolorami nadają Twojej witrynie energetyczny i futurystyczny wygląd promieniujący osobowością.
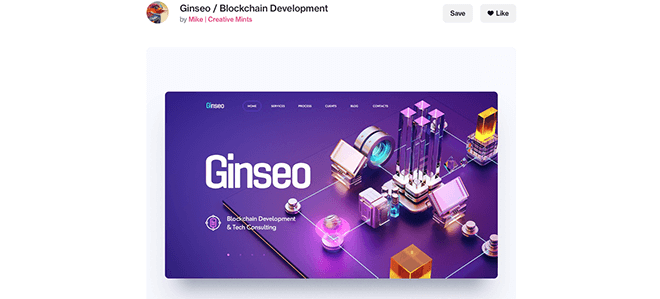
Ta makieta Blockchain strona autorstwa projektanta Mike'a z Creative Mints wykorzystuje piękne, przyciągające wzrok ilustracje 3D.
Zalecany jest jednak umiar.
Rozprosz kolory fluorescencyjne w sposób uzupełniający, aby uniknąć zagraconego wyglądu.
Użyj neutralnych odcieni, takich jak czerń i szarość, aby uzyskać równowagę.
Nakładające się warstwy
Warstwowe elementy dodają kuszącej aurze projektowanie stron internetowych.
Dają złudzenie więcej niż czterech rogów na ekranie.
Nakładające się elementy zapewniają użytkownikowi wizualny przepływ wzroku podczas przewijania stron i jest prawdopodobnie jednym z najważniejszych trendów UX w 2020 roku.
Efekt warstwowania uzyskuje się poprzez umieszczenie elementu na drugim, zasłaniając je częściowo, a po kliknięciu pękają.
Jest to nie tylko bogate w elementy wizualne, ale także oferuje czytelny i uporządkowany projekt.
Wokół elementów zastosowano białą przestrzeń, aby zrównoważyć efekty wizualne.
Owijanie w górę
Rzeczywiście, rok 2020 przyniósł wspaniałe inspiracje i pomysły na projektowanie stron internetowych.
Dzięki dostępnym gotowym szablonom nie musisz znać kodowania, aby uzyskać najlepszy projekt strony internetowej.
Ale z pewnością potrzebujesz tych wspaniałych i inspirujących pomysłów, aby Twoja witryna się wyróżniała.
Idź po to!
Polecamy Wiadomości

Dlaczego zwiększanie szybkości strony ma znaczenie i jak pomaga Twojej witrynie
29 kwietnia 2024 r.

11 wskazówek dotyczących tworzenia witryny portfolio dla programisty WordPress
29 kwietnia 2024 r.

5 najważniejszych trendów w projektowaniu stron internetowych na rok 2024
8 stycznia 2024 r.