
Crocoblock i JetPlugins dla WordPress: pełna recenzja
entuzjastyczne recenzje na Facebooku, TrustPilot, i inne platformy początkowo zwróciły moją uwagę. Postanowiłem więc sam to rozgryźć – czy wtyczki Crocoblock są tego warte, czy nie?
Moje pierwsze wrażenie było takie: „Och, to jest dar niebios, bo pokrywa dosłownie wszystkie moje potrzeby!”. Cóż, jeśli uważasz, że jestem zbyt naiwny, wystarczy spojrzeć na opis funkcjonalności. Zdecydowałem się więc na stworzenie pełnego przewodnika i przedstawienie mojej recenzji.
Co to jest krokoblok?
Crocoblock to firma opracowująca zaawansowane wtyczki Elementor i Gutenberg dla każdego aspektu procesu tworzenia witryny, zdolna umieścić dowolną witrynę WordPress na sterydach. Tak przynajmniej wynika z krótkiego przeglądu opisanych przez nich funkcji tutaj. I tak, wszystkie są wizualne, z interfejsem i logiką typu „przeciągnij i upuść”.
Co obejmuje subskrypcja Crocoblock?
Składa się ona z:
- Wtyczki 20 (w tym trzy inne gratisy);
- Ponad 150 widżetów (dla Elementora i Gutenberga);
- 47 szablonów projektów;
- 12 gotowych dynamicznych szablonów dla całej witryny;
- za darmo Kava temat;
- regularne aktualizacje i wsparcie techniczne.
Przyjrzyjmy się wtyczkom, a jedną z nich, centralną, opiszę bardziej szczegółowo. Na razie przedstawię krótki przegląd.
Silnik odrzutowy. Wszystko dla zawartości dynamicznej.
Na początek ta wtyczka daje pełną swobodę w tworzeniu niestandardowych typów postów, niestandardowych typów treści z wieloma metaboksami, taksonomiami itp.
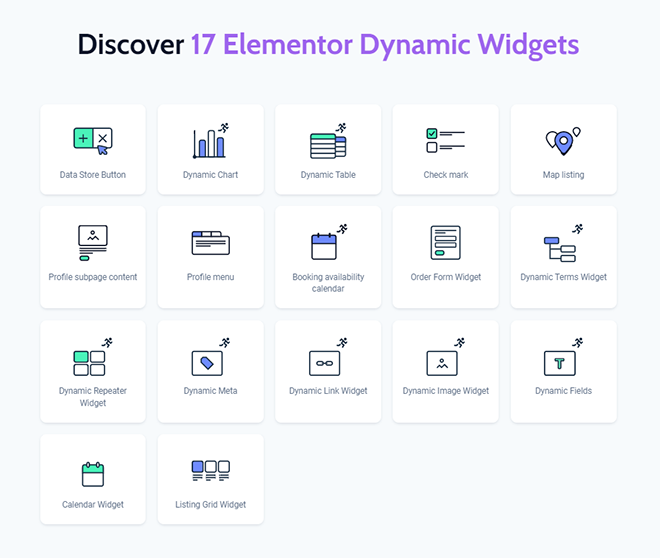
Następnie możesz mieszać i dopasowywać je z dowolnymi relacjami i logiką warunkową, budować niestandardowe zapytania i pięknie wyświetlać dowolne dane na interfejsie za pomocą 17 widżetów.
Inne JetPlugins wzmacniają to jeszcze bardziej.
Czy wspominałem, że może działać również z typem zapytania API REST?
JetThemeCore. Konstruktor motywów wizualnych dla Elementora i Gutenberga.
Za jego pomocą możesz tworzyć nagłówki, stopki, strony, posty, niestandardowe typy postów, strony 404 i wyszukiwania, archiwa i szablony WooCommerce.
Następnie zastosuj logikę warunkową: niektóre części mogą być wyświetlane na poszczególnych stronach, a niektóre pojawią się na pozostałej części witryny.
Podstawowe, prawda? Ale to nie wszystko.
Możesz zastosować zaawansowaną logikę warunkową: pokazuj określone szablony tylko na wybranych urządzeniach, dla określonych grup użytkowników lub parametrów adresu URL.
Cóż, teraz jestem pod wrażeniem.
JetWooBuilder. Do łatwego i wizualnego dostosowywania stron WooCommerce.
Nie trzeba dodawać, że wszyscy kochamy wizualne kreatory WooCommerce Elementor.
Dają nam luksus nie zagłębiania się w kod i żonglowania haczykami.
oraz JetWooBuilder wydaje się, że naprawdę ma to wszystko za dobrą cenę, w tym 64 widżety dla Elementora i możliwość tworzenia magii w połączeniu z JetEngine.
JetProductGallery. Tworzy zaawansowane slidery i galerie produktów WooCommerce.
Te galerie może wyświetlać produkty WooCommerce, ręcznie przesłane zdjęcia lub filmy lub niestandardowe typy postów.
I znowu, w połączeniu z JetEngine i jego funkcją Dynamic Tag, galeria może być tworzona dynamicznie.
Jak się domyślasz, ta wtyczka ma powiększanie, paginację, niestandardową stylizację i różne opcje wyświetlania.
Filtry JetSmart. Do tworzenia zaawansowanych filtrów dla różnych typów postów.
Po zbudowaniu pięknej galerii produktów przyszedł czas na stworzenie porządnego paska filtrów, prawda? Ta wtyczka wykorzystuje zasadę wyboru hierarchii i dynamiczne filtrowanie (w celu usunięcia nieistotnych opcji).
Innymi słowy, istnieje dziewięć typów filtrów i wszystkie można nakładać warstwami, co oznacza, że mogą „współpracować” i ponownie filtrować się nawzajem, aby uzyskać precyzyjny wynik i najlepsze wrażenia użytkownika.
Ten pakiet zawiera obsługę AJAX, wiele opcji dostosowywania i 17 widżetów Elementor.
Filtry można zastosować do dowolnego typu postów (więc nie jest to tylko filtr produktów WooCommerce) i działają dobrze z dowolnym motywem.
JetPorównaj&listę życzeń. Za stworzenie wspaniałego doświadczenia użytkownika eCommerce.
Dodaje przyciski WooCommerce Porównaj i Lista życzeń do kart produktów, pokazuje liczniki i wyświetla całkiem eleganckie układy dla obu kategorii.
Zawiera sześć widżetów Elementor.
JetSearch. Do szybkiego wyszukiwania AJAX.
Wszystko można dostosować za pomocą panelu edycji Elementora, w tym długość treści, obsługę miniatur, a nawet paginację.
Wyniki są uporządkowane według trafności, a poszczególne typy postów, w których odbywa się wyszukiwanie, można również ustawić.
JetFormBuilder. Do budowania zaawansowanych form dynamicznych i elastycznych.
Ten produkt ma licencję freemium, więc możesz go wypróbować za darmo, instalując go bezpośrednio z katalogu wtyczek WordPress.
Ma 19 typów pól, a do każdego z nich można zastosować zaawansowaną widoczność warunkową i działania.
Wśród nich są repeater i pola obliczeniowe.
Niektóre pola mogą zostać wstępnie wypełnione z przodu, przy użyciu powiązanych danych dynamicznych z bazy danych.
Obsługuje integrację z wieloma dodatkami innych firm, w tym PayPal, Stripe, HubSpot i 16 innymi, i działa płynnie z dodatkami innych firm haki internetowe.
Tworzy formularze Gutenberga, które można uruchomić w dowolnym miejscu na stronach Elementora.
JetMenu. Do budowania niestandardowego Mega Menu za pomocą Elementora.
Ta wtyczka umożliwia tworzenie osobnych menu dla różnych urządzeń (telefon komórkowy, tablet, komputer stacjonarny) za pomocą interfejsu Elementora i dowolnego z jego szablonów sekcji.
JetMenu ma wiele układów poziomych, pionowych lub hamburgerowych, a także różne odznaki, czcionki i ikony.
Poza oczywistą przydatnością tej wtyczki dla witryn eCommerce, oferują oni użycie jej nawet do budowania stron kontaktowych lub menu paska bocznego, również z zawartości dynamicznej.
JetBooking. W przypadku stron internetowych do rezerwacji i wynajmu.
Jest to niszowa wtyczka, która działa na potężnych funkcjach zaplecza, które JetEngine oferuje do zarządzania dynamiczną zawartością.
Na przykład możesz wyświetlić specjalną cenę swoich rezerwacji, w zależności od sezonu, rodzaju obiektu, terminu i innych warunków.
Kalendarz dostępności, obszerne formularze rezerwacji, układy wyświetlaczy i kreator wizualny to tylko niektóre z nich Funkcje JetBookingu.
JetTerminy. Zaawansowane strony internetowe do rezerwacji spotkań.
Ta wtyczka jest podobna do poprzedniej, ale koncentruje się na mieszaniu i dopasowywaniu tych czterech komponentów: usług, usługodawców, daty i godziny oraz ceny.
Wszystko jest dynamicznie połączone i ma logikę warunkową w tej wtyczce do spotkań WordPress.
Formularz rezerwacji i dodatki do płatności są dołączone.
JetAppointments również działa pełną parą w oparciu o JetEngine.
JetRecenzje. Uniwersalna wtyczka do recenzji WordPress.
Recenzje można zastosować do dowolnego typu wpisu, kryteria oceny, a role recenzenta można dostosować (gość, klient).
Istnieje również ochrona przed przeglądami incognito za pomocą formularza autoryzacji i reCAPTCHA.
Oferuje również przejrzysty panel statystyk dla administratorów.
JetBlocks. Do budowania nagłówka i stopki za pomocą Elementora.
Tak proste, jak to brzmi.
Uwzględniono dziewięć widżetów, specyficznych dla tych części witryny.
JetStyleManager. Do stylizacji bloków Gutenberga.
Ta bezpłatna wtyczka pomaga blokom Gutenberga wyglądać świetnie.
Na przykład formularze utworzone w JetFormBuilder (wtyczka tylko dla Gutenberga) lub posty na blogu.
JetTaby. Do tabulatorów, akordeonów i przełączników dwustabilnych.
Fajnie, że dodali funkcję przełączania (świetna do tabel cen) do starych dobrych kart Elementora i widżetów akordeonu.
Ten ostatni widżet ma dwa główne układy, a jeden z nich jest idealny do wyświetlania zdjęć lub kart produktów.
Widżet obsługuje kontenery Elementor zagnieżdżone w kartach.
JetTricks. Do dodawania efektów wizualnych w Elementorze.
Widżety obejmowały: hotspoty, lepkie kolumny, czytaj więcej rozwiń, satelitę (do warstwowania bloków), przewijanie paralaksy, lepką kolumnę, sekcję rozwijania, podpowiedź i efekt cząstek.
JetGridBuilder. Elastyczna siatka typu „przeciągnij i upuść” dla różnych typów i kategorii postów.
Kolejna darmowa i bardzo przydatna wtyczka grid.
Ten, którego naprawdę cieszę się, że w końcu znalazłem.
Wyświetlanie postów za jego pomocą jest tak łatwe i satysfakcjonujące wizualnie.
Wspaniałe jest to, że obsługuje wszystkie typy postów (w tym produkty), a także kategorie.
Nie ma już potrzeby tworzenia skomplikowanych oddzielnych kontenerów Elementora i pojedynczych zapytań, aby pokazać coś mniej nudnego niż tradycyjne siatki lub układy murowane.
JetElementy. Pakiet widżetów do ładnie wyglądających stron internetowych.
Ten pakiet oferuje 45 widżetów, od klasycznych, takich jak przyciski czy usługi, po bardziej zaawansowane, takie jak portfolio Elementora, sekcja paralaksy czy różne bloki dla WooCommerce.
JetPopup. Do tworzenia wyskakujących okienek za pomocą Elementora.
Istnieje wiele szablonów dla każdego z nich, a także wyzwalacze wyskakujących okienek (sześć opcji).
JetBlog. Dla dobrze wyglądających blogów.
Pozwala tworzyć ładne układy archiwów postów, które obejmują nawet wyświetlanie legalnych list odtwarzania wideo.
Kafelki, listy, animowane podglądy postów, podział na strony i nie tylko — ma sześć widżetów dla Elementora i działa z każdym typem postów.
Aby wyjaśnić różnicę między subskrypcją JetPlugins a Crocoblock: z grubsza rzecz biorąc, to to samo, ale subskrypcja Crocoblock oznacza wersję „All-Inclusive”, tj. JetPlugins + darmowe dynamiczne i statyczne strony demonstracyjne, wyskakujące okienka i inne szablony.
Szczegółowy przegląd JetEngine
JetEngine jest jak prawdziwy silnik samochodowy pod maską prawie wszystkiego, co można zbudować dzięki subskrypcji Crocoblock. Pokażę trochę więcej szczegółów na ten temat.
Silnik odrzutowy jest kompatybilny z Elementor i Gutenberg, wtyczką WordPress do tworzenia, wysyłania zapytań i wyświetlania dynamicznych treści.
Opis tylko mnie w pełni przyciągnął (mam nadzieję, że działa tak dobrze, jak brzmi). Czy wiesz, dlaczego jestem tak podekscytowany znalezieniem tej wtyczki? Ponieważ w końcu daje ci swobodę korzystania z dynamicznych treści na pełnych obrotach. Tak, wypróbowałem inne zaawansowane wtyczki do tworzenia niestandardowych pól. Są świetne, ale to tylko ułamek potencjału, jaki oferuje JetEngine. Pozwólcie, że wymienię niektóre z rzeczy, które oferuje do stworzenia:
- Niestandardowe typy postów (CPT);
- Niestandardowe typy treści (CCT);
Różnica między nimi polega na tym, że pierwszy to niestandardowy typ postu (CPT), do którego wszyscy przywykliśmy. Zajmuje całą oddzielną tabelę w bazie danych, podczas gdy Custom Content Type (CCT) zajmie tam tylko jeden wiersz ze wszystkimi możliwymi zmiennymi.
- Taksonomie, które mogą obejmować wszystkie typy postów (oraz kombinacje tych typów);
- Metaboxy dla tych typów postów.
To dopiero początek. Ponieważ istnieje ogromna lista funkcji oferowanych przez JetEngine, takich jak:
- Słownik aby wprowadzić informacje raz i używać ich w całej witrynie zamiast ręcznego wprowadzania. Może być używany jako lista opcji dla pól dynamicznych, filtrów itp.
- Strony opcji – strony z blokiem metapól, które później można wyświetlić w dowolnym miejscu: nagłówki/stopki, pop-upy itp. Następnie, jeśli zmienisz wartości na stronie opcji, automatycznie zmienią się one wszędzie.
- Połączenia magazyny danych użytkowników to regulowane miejsce do przechowywania list życzeń lub zakładek użytkowników końcowych.
- Widoczność dynamiczna umożliwia ustawienie logiki warunkowej i zasad widoczności.
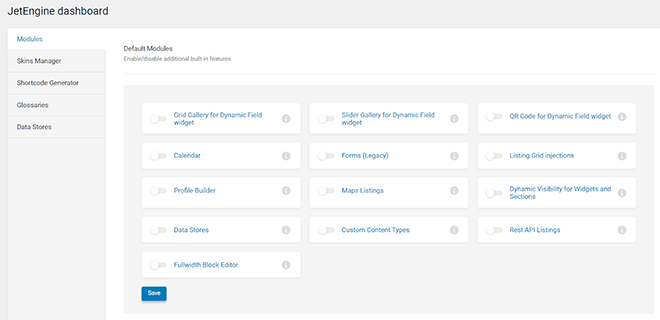
Lista domyślnych modułów jest imponująca, a moduły zewnętrzne można również dodać:
Możesz znaleźć wyjaśnienie wideo i samouczek na temat każdego z nich, klikając ikony informacyjne przed każdym modułem.
Szczerze mówiąc, po przejrzeniu wszystkich tych funkcji i przypadków użycia byłem przytłoczony tym, ile rzeczy można zrobić, mieszając i dopasowując je.
Jednak najlepszym sposobem na zrozumienie, czym jest JetEngine i do czego jest zdolny, jest sprawdzenie strony demonstracyjne.
Podsumowując moje pierwsze wrażenia z JetEngine, chciałbym powiedzieć, że jest to jak królicza nora, do której można wskoczyć i uzyskać setki kombinacji i rozwiązań dla projektów z dynamicznymi danymi.
Po zabawie z moją witryną demonstracyjną (mianowicie sklepem internetowym) zobaczyłem tę różnorodność, ale jest droga do zrobienia: nauczyć się i znaleźć wiele innych sposobów korzystania z JetEngine.
W bazie wiedzy i pomysłach użytkowników na Facebooku jest wiele przykładów strona społeczność.
Ceny Crocoblock i gratisy
gratisy
Crocoblock oferuje siedem darmowych wtyczek, darmowy motyw Kava i generator zapytań.
Darmowe wtyczki i kilka z nich wymieniłem już powyżej:
- Konstruktor JetForm;
- Konstruktor JetGrid;
- JetStyleManager dla Gutenberga;
- JetWidgets dla Elementora;
- JetSticky Widget (dla lepkich sekcji i kolumn, zbudowany z Elementorem);
- Widżet JetWooCommerce;
- ADA Customizer (w celu spełnienia zasad zgodności z ADA i WCAG).
Ponadto ponad 30 zasobów deweloperskich dla zaawansowanych użytkowników, w tym:
- Formularz kontaktowy 7 Kreator układów;
- Generator zapytań WP;
- Niestandardowy kontekst dla taksonomii;
- Narzędzie Ukryj puste elementy i wiele innych.
Ostatni, ale zdecydowanie nie mniej ważny jest motyw Kava, który jest uważany za szybki i ma doskonałą kompatybilność z Elementorem i wszystkimi JetPlugins.
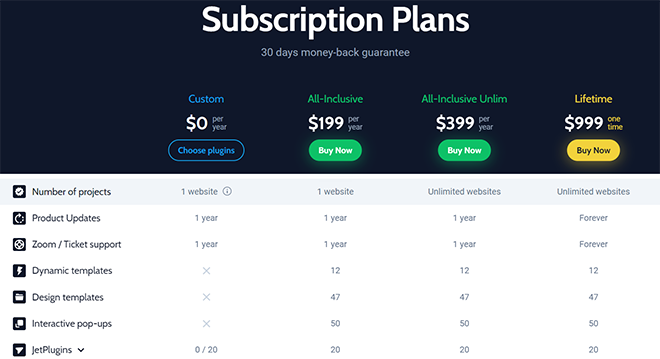
Cennik
Wtyczki można kupić na zasadzie rocznej subskrypcji, All-Inclusive lub każdej wtyczki osobno. Przedział cenowy wynosi 19 USD/23 USD/43 USD, w zależności od wtyczki, i dotyczy to jednego projektu. Nieograniczony plan projektów podwaja cenę.
Subskrypcje all-inclusive mogą dotyczyć jednego projektu (199 USD) lub nieograniczone (399 USD). W All-Inclusive otrzymujesz również 50 szablonów projektów i wszystkie korzyści.
Istnieje również opcja All-Inclusive Lifetime (999 USD), aby kupić subskrypcję raz na nieograniczoną liczbę stron internetowych i uzyskać dożywotnie wsparcie.
A teraz przetestuję wersję All Inclusive, zastanawiając się, czy warto ją kupić i na ile jest przyjazna dla użytkownika.
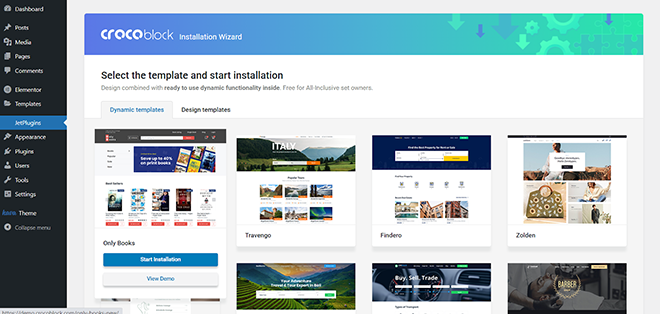
Instalacja Crocoblocka
Po wykupieniu abonamentu najłatwiej go zainstalować za pomocą wtyczki Wizard, którą można również pobrać z panelu użytkownika. (Pamiętaj, że JetFormBuilder Pro należy pobrać i zainstalować oddzielnie, używając kodu licencyjnego z pulpitu nawigacyjnego).
Po aktywacji wybrałem Pełny krokoblok instalacja.
Następny krok daje mi wybór najbardziej kompatybilnych motywów do zainstalowania. Wybieram Kava, ale możesz kontynuować swój motyw WordPress.
Kolejnym krokiem jest wybór szablonów dynamicznych lub statycznych. Zdobądźmy pierwszy dynamiczny, o nazwie „Tylko książki”. Możesz najpierw sprawdzić jego demo (jak również wszystkie gotowe dynamiczne strony internetowe dostępne na stronie Crocoblock). Tak więc łatwo jest wybrać najbardziej podobny do przyszłego projektu i po prostu iść z nim.
Kreator proponuje mi zainstalowanie wszystkich wymaganych wtyczek (można zainstalować wszystkie na raz lub zrobić to później, będą one dostępne na desce rozdzielczej Crocoblock). I moja strona jest gotowa; wszystko, co muszę zrobić, to dodać moje prawdziwe produkty i dokonać pewnych dostosowań. Co jest przydatne, muszę przyznać.
Plusy i minusy subskrypcji Crocoblock
Plusy:
- Super funkcjonalny zestaw wtyczek z ogromną ilością funkcji
- Pozwala stworzyć naprawdę dobre doświadczenie użytkownika
- Daje dużo swobody w tworzeniu świetnych projektów stron internetowych bez kodowania
- Ma pełną kompatybilność z Elementorem
- Świetny stosunek jakości do ceny w planach All-Inclusive, z wieloma dodatkowymi korzyściami
- Subskrypcja Crocoblock jest stale aktualizowana o nowe funkcje i widżety
Wady:
- Nie zawsze łatwo jest znaleźć wszystkie odpowiedzi na stronie Crocoblock, ponieważ jest ona bardzo rozbudowana. (Ale jest to całkowicie możliwe po spędzeniu trochę czasu).
- Nauka korzystania ze wszystkich funkcji i modułów wtyczek JetEngine zajmuje trochę czasu. Lepiej oglądać tutoriale na YouTube i czytać bazę wiedzy.
- Wtyczki, jeśli są kupowane pojedynczo, mogą być dość drogie;
Wnioski
Spędziłem trochę czasu zagłębiając się w funkcje abonamentu Crocoblock i muszę przyznać, że byłem pod wrażeniem ilości możliwości, jakie daje.
Kolejną rzeczą, która zrobiła na mnie wrażenie, jest to, że cały pakiet i „relacje” między wtyczkami są bardzo dobrze przemyślane.
Pozwól mi wyjaśnić.
Czasami więc kupujesz premium motyw lub wtyczki, ale są pewne oczywiste martwe punkty w ich funkcjonalności, jeśli chcesz stworzyć pełnoprawny projekt z ich wykorzystaniem.
Musisz więc kupić inne wtyczki, aby wypełnić te luki lub zastosować kilka obejść.
W przypadku JetPlugins bardzo dobrze się uzupełniają, bez żadnych martwych punktów.
JetEngine działa tutaj jak prawdziwy silnik samochodowy, przechowując i generując dynamiczne dane na wszystkie możliwe sposoby.
JetFormBuilder umożliwia tworzenie dynamicznych form dla każdego gustu i celu.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu itp. umożliwiają udostępnienie tego wszystkiego klientowi i płynną interakcję.
I oczywiście, jak wisienka na torcie, JetTricks, JetElements, JetGridBuilder i JetThemeCore sprawiają, że wszystko wygląda atrakcyjnie.
Czy musisz wykupić członkostwo All-Inclusive Crocoblock? Zdecydowanie powiedziałbym „tak”. Subskrypcja All-Inclusive będzie najlepszą opcją, jeśli jesteś zaawansowanym programistą lub studiem, a Lifetime wydaje się najtańszą ofertą.
W innych przypadkach, gdy po prostu chcesz stworzyć fajny, dobrze wyglądający, ale mniej skomplikowany projekt internetowy, możesz potrzebować tylko ich indywidualnych wtyczek lub gratisów.
Nawiasem mówiąc, jeśli chcesz zbudować coś w rodzaju małego statku kosmicznego ze swojej strony internetowej lub po prostu fajnego sklepu/strony rezerwacji, rozważ posiadanie porządnego hostingu z wystarczającym limitem pamięci (min. 256 MB).
Ponieważ potężne rozwiązania, takie jak Crocoblock, wymagają pewnych zasobów zaplecza.
Polecamy Wiadomości

Najlepsze wtyczki marek WooCommerce w 2024 r
30 kwietnia 2024 r.

Jak naprawić błąd ustanawiający połączenie z bazą danych w WordPress
29 kwietnia 2024 r.

Opublikuj witrynę WordPress na Localhost: właściwy sposób na przeniesienie!
29 kwietnia 2024 r.