
Elementor i Deep Motyw WordPress – przewodnik dla początkujących
Jak korzystać z Elementora dzięki Deep Motyw WordPressa?
W tym artykule pokażemy, jak możesz stworzyć swoją stronę internetową za pomocą Elementora i Deep Motyw WordPress, najpopularniejszy kreator stron WordPress wszechczasów.
Jeszcze dziesięć lat temu projektowanie, programowanie i uruchamianie jednej witryny wiązało się z dużymi kosztami.
Deweloperzy, menedżerowie treści i projektanci nie mieli innego wyjścia, jak tylko organizować różne spotkania, aby omawiać swoje pomysły i czekać, aż najprostsze zmiany wejdą w życie.
Przechodząc szybko do przodu, każdy może założyć własną stronę internetową bez konieczności posiadania doświadczonego programowania i tworzenia stron internetowych.
Wprowadzenie i rozwój tzw WordPress CMS uprościli wszystko i zmienili tworzenie stron internetowych tak proste, jak bułka z masłem. To wygodne doświadczenie staje się jeszcze przyjemniejsze dzięki wtyczkom do tworzenia stron, które zostały opublikowane dla WordPress.
Dzisiaj będziemy mieli samouczek od początku do końca Elementor dla początkujących, który sprawia, że tworzenie dowolnej witryny jest bardzo łatwe dla każdego.
Ponadto wprowadzamy oparty na Elementorze Deep Motyw WordPress, który zapewnia świat dostosowań dla osób niekodujących.
W poniższym linku napisaliśmy artykuł o tym, jak wybrać motyw WordPress, zachęcamy do sprawdzenia go: Jak wybrać motyw WordPress: 14 złotych punktów
Co to jest elementor?
Elementor to najwyżej oceniana wtyczka WordPress przeznaczona do tworzenia wszystkich części witryny za pomocą prostego interfejsu typu „przeciągnij i upuść”.
Chociaż Elementor jest pierwotnie narzędziem do tworzenia stron, możesz tworzyć niestandardowe nagłówki, stopki, różne formaty postów, a nawet serię przydatnych widżetów do zastosowania w dowolnym miejscu w witrynie.
Dostarczony edytor wizualny pozwala w mgnieniu oka tworzyć dynamiczne strony i łatwo urzeczywistniać pomysły dotyczące projektowania stron internetowych.
Innymi słowy, masz pełną kontrolę nad pojedynczą platformą, która obejmuje wszystkie efekty, czcionki i obrazy potrzebne na Twoich stronach.
Elementor to kompleksowe rozwiązanie zarówno dla początkujących, jak i zaawansowanych użytkowników. Daje przeciętnym użytkownikom elastyczność korzystania z szerokiej gamy gotowych elementów, które spełniają większość ich potrzeb.
Z drugiej strony programiści mogą czerpać korzyści z niestandardowych atrybutów, a także optymalizacji skryptów, aby znacznie wydajniej wprowadzać dogłębne zmiany.
Podczas gdy Elementor dla początkujących jest najszybszym narzędziem do tworzenia stron WordPress na rynku, niektóre witryny mogą mieć niską wydajność z różnych powodów.
Jeśli napotkasz taki problem, możesz otworzyć plik Dokumentacja Elementora aby dowiedzieć się, jak możesz je natychmiast naprawić.
Jak możesz skorzystać z Elementora?
Ta wtyczka jest wystarczająco kompetentna, aby zbudować całą stronę internetową od podstaw lub zaprojektować kilka stron docelowych dla produktów i usług.
Niezależnie od tego, czy potrzebujesz witryny jednostronicowej, czy dużej witryny z wieloma stronami promocyjnymi i sprzedażowymi, Elementor pozwala myśleć nieszablonowo i wymyślać fascynujące układy.
Z innego punktu widzenia, jeśli masz wiele wtyczek do formularzy, wyskakujących okienek i pól wyboru, Elementor pozwala się z nimi pożegnać i mieć lekką stronę internetową, która działa płynnie.
Możesz zintegrować go z platformami e-mail marketingu, takimi jak MailChimp i Kapać i ciesz się nowymi funkcjami stale publikowanymi przez zespół programistów.
Czy potrzebujesz wersji płatnej?
Podobnie jak wiele innych wtyczek WordPress, Elementor jest produktem freemium. Oznacza to, że rozwiązania Elementora dla początkujących są dostępne do użytku za darmo.
Ale ci, którzy potrzebują dodatkowych możliwości i bardziej profesjonalnych projektów na dużą skalę, mogą kupić licencję premium, która uwalnia pełny potencjał.
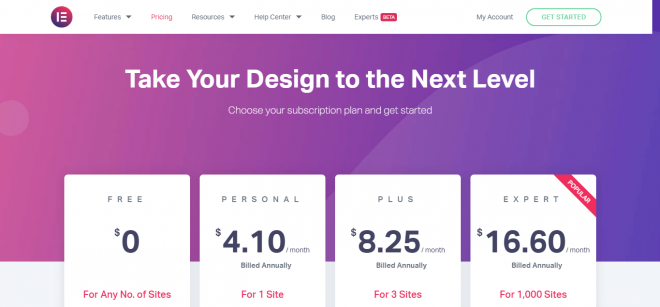
Mówiąc dokładniej, ponad dwie trzecie funkcji Elementora jest dostępnych w wersji darmowej.
Aktualizacja do wersji Pro kosztuje 49 USD rocznie, co obejmuje bezpłatne aktualizacje i wsparcie przez rok.
Jak skonfigurować Elementora?
Jak wiesz, instalowanie wtyczek w WordPress to proste zadanie, które można wykonać za pomocą kilku kliknięć.
Pierwszym sposobem jest wyszukanie jego nazwy w sekcji Wtyczki panelu WordPress po kliknięciu dodaj nowy.
Za kilka chwil wtyczka jest gotowa i należy ją kliknąć Aktywuj uruchomić go na swojej stronie.
W przeciwnym razie możesz przejść do pulpitu nawigacyjnego pod adresem Elementor i pobierz wersję Pro, którą już kupiłeś.
Pobieranie rozpocznie się po wykonaniu tych kroków i otrzymasz plik .zip zawierający wtyczkę Elementor.
Teraz kliknij Prześlij wtyczkę z Wtyczki panelu pulpitu nawigacyjnego WordPress.
Znajdź pobrany plik, zainstaluj go, a następnie aktywuj.
Jak korzystać z wtyczki Elementor?
Edycja na żywo w Elementorze oznacza bezbolesny proces tworzenia wszystkiego, co możesz sobie wyobrazić dla swojej obecności online.
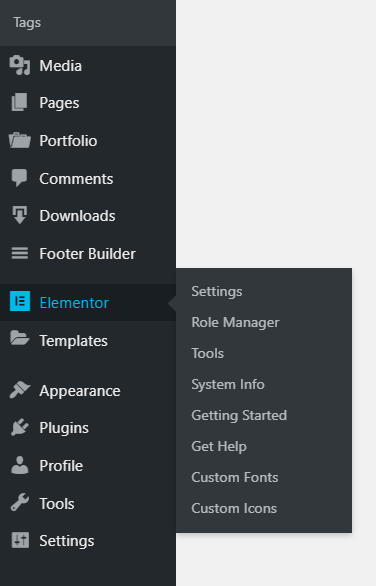
Zaraz po skonfigurowaniu tej wtyczki zobaczysz jej nazwę po lewej stronie pulpitu nawigacyjnego:
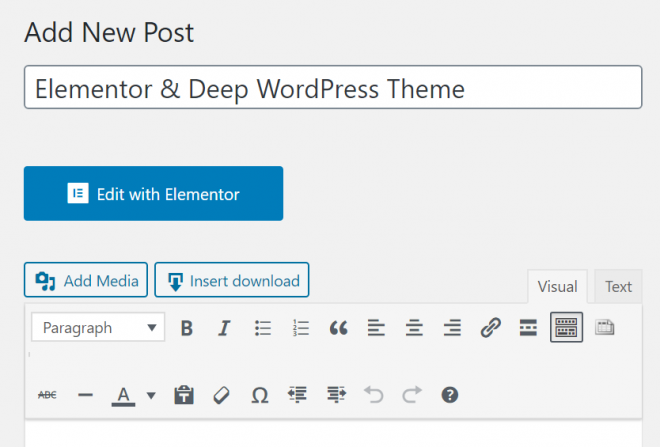
Możesz użyć go z tej sekcji lub po prostu kliknąć Edycja z Elementor podczas tworzenia wpisu lub strony.
Podstawowe funkcje
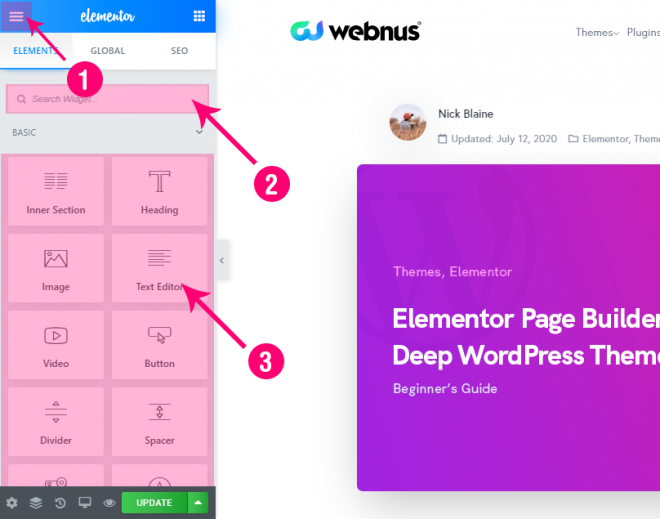
Główny interfejs Elementora składa się z dwóch części.
Po lewej stronie znajduje się biblioteka wszystkich elementów, widżetów, galerii zdjęć, nagłówków, stopek, referencji, ustawień itp.
Wszystko, co musisz zrobić, to znaleźć potrzebny przedmiot, a następnie upuścić go po prawej stronie.
Prawy panel to podgląd Twojej pracy, który pokazuje wszystkie działania i projekty na żywo w akcji.
Możesz dodać sekcje tyle, ile potrzeba, a następnie upuścić na nie potrzebny widżet z lewej strony.
Jednak większa funkcjonalność oznacza więcej ustawień i opcji.
Aby przedstawić Cię w obrazie, możemy opisać ogólne sekcje ustawienia w następujący sposób.
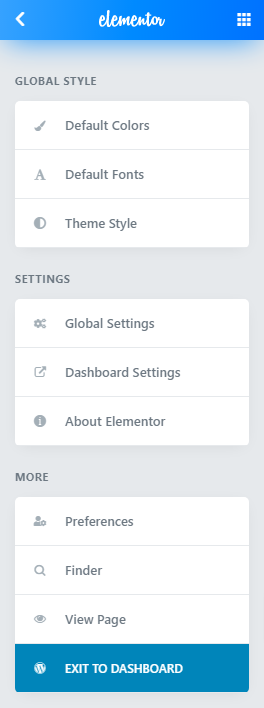
Kliknięcie przycisku hamburgera otwiera GLOBALNY STYL, USTAWIENIA, WIĘCEJ.
Możesz zmieniać czcionki, kolory i inne elementy wizualne tylko na tej stronie lub edytować je we wszystkich sekcjach witryny.
Ustawienia deski rozdzielczej przeniesie Cię do globalnych ustawień Elementora na pulpicie nawigacyjnym witryny WordPress.
Drugi i trzeci obszar przedstawiony powyżej to miejsce, w którym możesz znaleźć i dodać widżety do swojej strony.
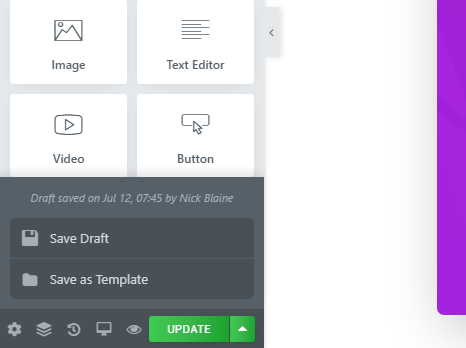
Pasek narzędzi na dole lewego paska bocznego zapewnia praktyczne opcje podczas edycji stron.
Możesz zmieniać elementy strony, przechodzić do różnych sekcji, zmieniać historię, jeśli przez pomyłkę dokonasz edycji, przełączyć się do widoku mobilnego, zobaczyć podgląd na żywo i opublikować stronę lub zapisać ją jako wersję roboczą.
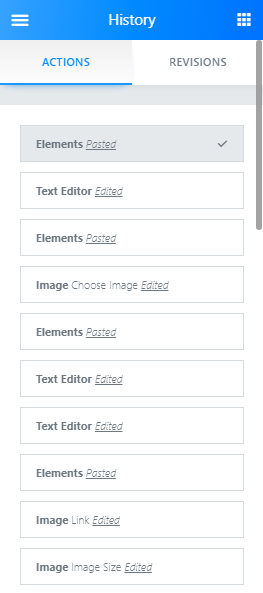
Elementor ma również wartość domyślną Historia sekcja, z której możesz cofnąć zmiany i zobaczyć historię wykonanych działań.
Z REWIZJE Zakładka, jak sama nazwa wskazuje, możesz przełączać się między wprowadzonymi do tej pory wersjami i w razie potrzeby wrócić do poprzednich.
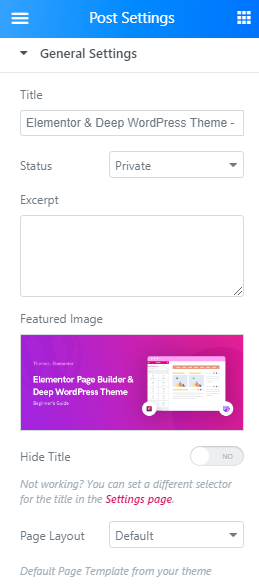
Dla każdej strony, którą utworzysz za pomocą wtyczki Elementor, możesz zmienić jej styl, klikając Układ strony.
Opcja Domyślne umieszcza wybrane przez Ciebie elementy w domyślnym obszarze zawartości Twojej witryny bez żadnych zmian.
Brezentowy przejmuje wszystkie strony, dzięki czemu możesz dodawać elementy do całkowicie czystej strony internetowej bez nagłówka i stopki.
Full Width jest podobny do Canvas, z tą różnicą, że nadal możesz zachować nagłówek i stopkę swojej witryny.
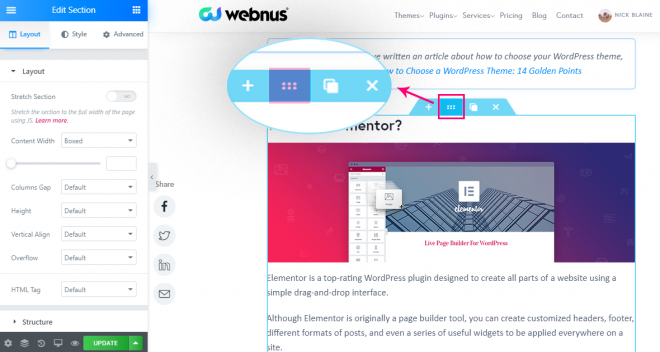
Wprowadzanie zmian w stylu każdej sekcji jest również łatwo dostępne w Elementorze i możesz edytować dopełnienie, marginesy, sekcje wewnętrzne itp., Klikając poniższy przycisk w każdej sekcji.
Sekcje w Elementorze są zazwyczaj największym pojemnikiem na Twoje treści po samej stronie. Możesz dodawać lub usuwać kolumny na swojej stronie i dowolnie je rozciągać.
Po lewej stronie widać trzy zakładki; układ, Styl, Zaawansowane. Te wszechstronne funkcje personalizacji Elementora dla początkujących pozwalają w pełni dostosować każdy pojedynczy element na stronach.
Na przykład możesz zmienić pionowe wyrównanie pól tekstowych, obrazów, przycisków itp. i ustawić dowolne użycie Przelewowy na nich wpływ, czy nie.
Ruchome elementy i sekcje dostępne są na dwa sposoby. Najważniejszą opcją jest gest przeciągania i upuszczania, za pomocą którego można najłatwiej przenosić je na wszystkie strony.
W przeciwnym razie możesz użyć nawigatora, naciskając „Ctrl+I” (Command+I na Macu).
Funkcje zaawansowane
Jeśli chcesz, aby dodatkowe funkcje przeniosły tworzenie Twojej witryny na wyższy poziom, przejdź na wersję Wersja Pro zapewnia dostęp do znacznie większej liczby możliwości i funkcji.
Wśród nich wyskakujące okienka pozwalają uzyskać adres e-mail odwiedzających do wykorzystania w dalszych celach marketingowych.
Ta opcja jest dostępna od Szablony > Wyskakujące okienka informator. Możesz utworzyć nowy i zaprojektować wszystko od podstaw lub wybrać spośród wielu gotowych szablonów, aby uzyskać inspirację.
WooCommerce, jako najpopularniejsza platforma e-commerce WordPress, jest szeroko stosowana na całym świecie. Integracja Elementora z WooCommerce zapewnia świat możliwości tworzenia niestandardowych stron produktów w celu lepszej sprzedaży.
Po skonfigurowaniu i uruchomieniu obu wtyczek przejdź do Elementor > Moje szablony i kliknij dodaj nowy.
Następnie wybierz Pojedynczy produkt jako typ szablonu i kliknij Utwórz szablon.
Następnie ładuje się biblioteka i możesz wybrać z listy tę, która najbardziej Ci odpowiada.
Slajdy, cennik, cennik, efekt Kena Burnsa, widżet logowania, animowany nagłówek, widżety Facebooka, cytat blokowy, widżet wezwania do działania oraz dynamiczny pojedynczy post i projekt strony archiwum to tylko niektóre z innych zaawansowanych funkcji, z których można korzystać kupując licencja premium.
wprowadzenie Deep Motyw
Stale rosnąca popularność Elementora dla początkujących przyciągnęła tak wielu programistów internetowych do tworzenia motywów WordPress, które są zgodne z Elementorem.
Najlepiej ocenianym pod tym względem produktem jest oparty na Elementorze Deep motyw który pozwala dosłownie przekształcić wszystko, co możesz sobie wyobrazić, w rzeczywistość.
Podobny do motywu Elementora, Deep występuje w dwóch wersjach; darmowe i premium.
Zakup licencji premium kosztuje 59 USD, co daje rok bezpłatnego wsparcia i dożywotnich automatycznych aktualizacji.
Korzystając z tego motywu, masz dostęp do szerszego zakresu funkcji dostosowywania innych niż te, których możesz używać domyślnie w Elementorze. Oto lista unikalnych cech Deep uniwersalny motyw WordPress.
Konstruktor nagłówków i stopek
Tworzenie stylowych i schludnych nagłówków dla Twojej witryny nie jest już wyzwaniem, jeśli korzystasz z narzędzia do tworzenia nagłówków Deep.
Zespół programistów opublikował około 90 gotowych, niesamowitych szablonów, które można łatwo zaimportować kilkoma kliknięciami.
Plus Deep narzędzie do tworzenia stopek znosi wszystkie ograniczenia związane z tworzeniem przyciągających wzrok projektów stopek dla Twojej witryny i wyświetla je w podglądzie na żywo.
Deep Dokumentacja konstruktora nagłówków motywów
Piękny i mocny nagłówek jest bardzo ważny w projektowaniu stron internetowych. Logo, pasek nawigacyjny i każdy potrzebny element można zaprojektować w nagłówku DeepNowa funkcja o wygodnej nazwie: Header Builder…
Deep Dokumentacja konstruktora stopki motywu
Kiedy aktywujesz Deep Motyw, Możesz zainstalować wtyczki, które są dostępne w motywie. Najpierw upewnij się, że wtyczka Webnus Core jest zainstalowana i aktywna. Gdy wszystko będzie gotowe, w WordPressie pojawi się nowe menu o nazwie Footer Builder…
Zróżnicowana lista wtyczek
Deep jest wyposażony w 29 wtyczek premium, które dodatkowo zwiększają jego funkcjonalność.
Suwak Revolution, Idź Cennik, Łatwy Social Share Przyciski, Siatka to niektóre z produktów premium zawartych w tym motywie.
wtyczki Jet to grupa potężnych narzędzi, które ułatwiają zaprojektowanie dowolnej strony internetowej.
JetMenu pozwala tworzyć responsywne menu, JetBlog idealnie pasuje do układów blogów i czasopism, JetReviews tworzy piękne bloki recenzji, a JetWooBuilder to najlepsze narzędzie do stron WooCommerce.
Możesz w pełni wykorzystać te wtyczki, ponieważ wszystkie są dostępne w Deep domyślnie.
Deep Dokumentacja wtyczek tematycznych
Pamiętaj tylko, że możesz uzyskać dostęp do wtyczek z tego panelu w dowolnym momencie. Tutaj masz opcje instalacji, aktywacji i dezaktywacji wtyczek. Możesz także uzyskać dostęp do wtyczek, przechodząc do WP-Admin> Wtyczki…
Peak Performance
Strony internetowe o Deep mają mniejszy rozmiar w porównaniu do zwykłych stron.
Połączenia Deep motyw obsługuje świetną funkcję o nazwie Automatic Speed Booster, która wprowadza radykalne zmiany w kodowaniu stron internetowych.
Oznacza to, że użyte elementy CSS i JS są ładowane na stronach z kodem źródłowym bez uruchamiania dodatkowych kodów, co z kolei znacznie optymalizuje wydajność witryny.
Deep Dokumentacja szybkości strony motywu
Jak przyspieszyć witrynę WordPress zbudowaną za pomocą Deep Motyw WordPress premium.
Zaawansowane menu Mega
Jeśli potrzebujesz mega menu dowolnego rodzaju, nie masz przed sobą żadnych ograniczeń.
Bez względu na to, czy potrzebujesz specjalnych skrótów, układów, tła lub innego elementu, Twoje zaawansowane mega menu może zostać utworzone w krótkim czasie.
Dodaj potrzebne części do swoich menu i przetestuj je na żywo, aby wprowadzić odpowiednie zmiany w razie potrzeby.
Deep Dokumentacja Mega Menu motywu
Po wybraniu lub utworzeniu menu nagłówka i menu głównego, jeśli czujesz, że potrzebujesz również mega menu, ten artykuł jest dla Ciebie…
W pełni responsywny projekt
Wszyscy wiemy, że obecnie liczba internautów korzystających z urządzeń mobilnych i tabletów przewyższa liczbę użytkowników komputerów stacjonarnych.
Ten rosnący wzrost sugeruje ogromną konieczność responsywności strony internetowej i jest uważana za najwyższy priorytet w tym produkcie.
Mówiąc prościej, zapewniasz swoim użytkownikom wyjątkowe możliwości przeglądania sieci na ich urządzeniach.
Asortyment gotowych wersji demonstracyjnych
Jeśli chcesz zaoszczędzić czas przy uruchamianiu swojej strony internetowej, Deep ma duży wybór przydatnych wersji demonstracyjnych, z których można korzystać za pomocą kilku kliknięć.
Dedykowane narzędzie do importowania wersji demonstracyjnych Deep pozwala zastosować wybrane motywy w kilka sekund bez konieczności instalowania dodatkowych wtyczek.
Deep to uniwersalny motyw, a dostarczone wersje demonstracyjne zaspokajają potrzeby zarówno witryn firmowych, jak i prywatnych.
Niezależnie od tego, czy chcesz rozpocząć tzw Hosting strona internetowa, online Sklep, A restauracja, A Szkoła językowa, a nawet małą osobistą witrynę dla Ciebie teczka or freelancing projektowanie, Deep to wszystko czego potrzebujesz.
Te demonstracje są tworzone z prawdziwą zawartością, która pozwala uruchomić witrynę bez konieczności wymyślania koła na nowo.
Na przykład motywy restauracji mają gotowe menu, ulepszone formularze zamówień online, rozkłady jazdy, wysokiej jakości bezpłatne zdjęcia i ciekawe sekcje kontaktowe, dokładnie tak, jak potrzebujesz ich w swojej restauracji.
Edukacyjne strony internetowe mogłyby również skorzystać z dedykowanych narzędzi w tym zakresie, takich jak oceny online, kreatory quizów i indywidualne raporty z postępów dla każdego ucznia.
Wszystkie wersje demonstracyjne są w pełni kompatybilne z narzędziem do tworzenia stron Elementor.
Połączenie gotowych, rzeczywistych treści z doskonałymi opcjami Elementora dla początkujących wraz z dodatkiem DeepDodatkowe funkcje oznaczają najprzyjemniejsze doświadczenie wszechczasów związane z posiadaniem witryny WordPress.
Final Thoughts
WordPress całkowicie zmienił zasady gry w świecie zarządzania stronami internetowymi, a Elementor dla początkujących odgrywa tę samą rolę w projektach stron internetowych.
Motywy, które w swej istocie są w pełni kompatybilne z Elementorem, znacznie ułatwiają tworzenie stron internetowych i Deep to wszechstronny produkt do tego celu.
Więc jeśli szukasz elegancko zaprojektowanej strony internetowej, która przy jak najmniejszym wysiłku zapewni jej płynne działanie, wybierz Deep temat dzisiaj.
Możesz zacząć od korzystania z bezpłatnej wersji, a następnie w razie potrzeby przejść na plan premium.
Polecamy Wiadomości

Elementor VS WPBakery: co jest lepsze?
29 kwietnia 2024 r.

11 najlepszych motywów WordPress z kryptowalutami w 2023 r
29 maja 2023 r.