
Elementor WooCommerce Builder: najlepszy sposób na tworzenie witryn e-commerce
Planujesz uruchomić nowy sklep WooCommerce i rozpocząć sprzedaż usług i produktów przez sieć? Ponieważ w sieci można znaleźć mnóstwo porad, cała procedura stworzenia sklepu, który naprawdę wydaje się dobry, może zwykle wydawać się nieco przytłaczająca.
W tym artykule pokażemy Ci konkretne środki, które chcesz podjąć, aby obudzić swój sklep i uruchomić go tak szybko, jak to możliwe.
Wraz z Elementorem i WooCommerce Builder trafiłeś na bezbłędny sklep zaprojektowany na zamówienie. Ten świeży, zwarty i wizualny proces po prostu usuwa większość zakłóceń, z którymi borykają się profesjonaliści podczas zakładania sklepu na WordPress.
Jeśli po prostu planujesz założyć mały sklep internetowy, ten artykuł jest dla Ciebie idealnym przewodnikiem.
Dzisiaj pomożemy Ci krok po kroku, jak to zrobić utwórz witrynę e-commerce za pomocą Elementora & WooCommerce.
Zanim jednak przejdziemy do rzeczy, pozwólcie, że wyjaśnię kilka autentycznych prawd.
Dzięki przełomom technologicznym na przestrzeni tych wszystkich lat inwestowanie i sprzedaż usług i produktów za pośrednictwem witryny e-commerce stało się znacznie prostsze i szybsze.
Twój sklep stacjonarny powinien mieć platformę internetową, aby stale rozwijać biznes. Kluczowe znaczenie ma kultywowanie strategii internetowej, aby utrzymać się w tym konkurencyjnym środowisku. W przeciwnym razie możesz stracić dużą liczbę potencjalnych klientów dla swojej firmy.
Z drugiej strony, jeśli nie masz fizycznego sklepu, nadal możesz rozpocząć działalność online i sprzedawać swoje usługi i produkty odwiedzającym. Wystarczy profesjonalna strona internetowa.
Rosnąca liczba kupujących wyraźnie pokazuje, że nigdy nie było lepszego czasu na rozpoczęcie działalności e-commerce niż teraz.
Jednak tutaj problem polega na tym, jak skonstruować projekt witryny e-commerce w bez kodowania wiedza. Cóż, WordPress ze swoimi pomocnymi zestawami narzędzi rozwiązał ten dylemat wiele dekad temu.
WooCommerce to wtyczka do wyświetlania witryny WordPress jako platformy biznesowej e-commerce. Wszystko w mgnieniu oka. Bez programowania, bez HTML, tylko kilka kliknięć.
A co ciekawsze, jest to całkowicie darmowe. Z tych powodów wielu użytkowników przeniosło swoje sklepy z innych platform eCommerce, takich jak Shopify do WooCommerce.
Dzisiaj skupimy się na Elementorze. Ten kreator stron typu „przeciągnij i upuść” sprawił, że projektowanie stron internetowych jest tak proste, jak ABC. Po prostu przesuń kursor i przygotuj witrynę do uruchomienia. Bez uprzedniej informacji lub wykwalifikowanej pomocy masz wszystkie idealne opcje, aby stworzyć piękniejszą witrynę, tak jak specjalista.
Oto warunki, które musisz spełnić, aby rozwinąć swój sklep internetowy:
- Blog WordPress
- Wtyczka WooCommerce (darmowa)
- Wtyczka Elementora (bezpłatna)
Kreator Elementora WooCommerce
Załóżmy, że wcześniej posiadałeś odpowiednią nazwę domeny i plan hostingowy dla swojej witryny. Następnie skonfiguruj własną witrynę WordPress i zainstaluj wszystkie niezbędne wtyczki, w tym WooCommerce i Elementor.
Konfiguracja, a także procedura uruchamiania WooCommerce przypomina każdą wtyczkę WordPress. Ujawnijmy najlepszy sposób konfiguracji podstawowych stron i ustawień WooCommerce.
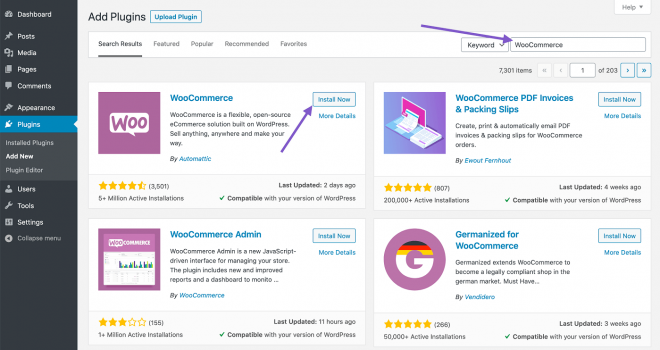
Krok pierwszy: Rozpocznij od zainstalowania wtyczki WooCommerce
Aby skonfigurować i uruchomić wtyczkę WooCommerce:
- Przejdź do pulpitu administratora WordPress → Wtyczki → Wstaw nowy
- Poszukaj „WooCommerce”
- Następnie zainstaluj i aktywuj wtyczkę
- Kliknij „Aktywuj teraz”
Następnie znajdziesz kreatora instalacji. Istnieje możliwość ominięcia tej części. Możliwe jest również pominięcie tej części i ręczne wprowadzenie wszystkich zmian. Niemniej jednak znacznie lepiej jest zapoznać się z procedurą i ustawieniami dotyczącymi dostosowywania. Przejdźmy więc do kreatora instalacji.
Dostarczanie podstawowych informacji
Na początku kreator zadaje kilka pytań dotyczących początkowych danych sklepu, w tym lokalizacji sklepu, rodzaju towaru, używanej waluty, a także rodzajów towarów, które zamierzasz sprzedawać (czy są fizyczne, elektroniczne, czy oba) .
Tutaj możesz również sprawdzić, czy chcesz, aby WooCommerce śledziło Twoje użycie w celu śledzenia postępów w sklepie.
Wypełnij ten formularz odpowiednio, a następnie kliknij przycisk „Let's go” na dole, aby przejść do kolejnych kroków.
Ustanawianie bramek płatniczych WooCommerce
Tutaj możesz skonfigurować opcje płatności dla swojego sklepu internetowego. Opcje w tej sekcji dotyczą lokalizacji Twojego sklepu i typów produktów, które chcesz sprzedawać online.
Możesz także wybrać „Płatności offline” i wybrać opcję płatności, taką jak czek, przelew bankowy lub gotówka z rozwijanego menu.
Po zakończeniu części kliknij „Kontynuuj”, aby przejść do następnego kroku.
Ustanowienie wysyłki WooCommerce
Ta sekcja dotyczy wysyłki szczegółów produktu. WooCommerce obsługuje dwie strefy wysyłki:
Jednym z nich są Stany Zjednoczone i Kanada, a drugim reszta świata.
Jeśli jesteś w USA lub Kanadzie, masz opcję stawki wysyłki na żywo. Masz jednak również możliwość ustawienia zryczałtowanej stawki wysyłki.
Ponadto, jeśli chodzi o rzeczywistą szybkość dostawy, musisz podać wagę i wymiary swojego produktu.
Zanim klikniesz „Kontynuuj”, pamiętaj, aby wydrukować swoje dane uwierzytelniające, korzystając z opcji „Drukuj etykiety wysyłkowe w domu”.
Konfigurowanie niektórych dodatkowych opcji
W tym kroku WooCommerce poprosi Cię o skonfigurowanie wielu wtyczek, takich jak Jetpack do zautomatyzowanych podatków, Facebook do WooCommerce i MailChimp do e-mail marketingu.
Wybierz, co możesz uznać za kluczowe dla Twojej witryny e-commerce. Po prostu zaznacz każdą z tych opcji, niektóre lub wszystkie, a zostaną one automatycznie dodane do Twojej witryny internetowej. Możesz także zainstalować je ręcznie, jeśli chcesz.
Łączenie WooCommerce i Jetpack oraz zakończ konfigurację
Teraz kreator instalacji poprosi o połączenie witryny z Jetpack. Dzięki tej wtyczce nie będziesz musiał martwić się o bezpieczeństwo procesu automatycznego opodatkowania. Ponadto Jetpack działa niesamowicie razem z większością funkcji związanych z podatkami. Ponownie możesz zainstalować go ręcznie z katalogu WordPress.
Kliknij „Kontynuuj z Jetpack”.
To prawie koniec.
Korzystając z tej strony, możesz tworzyć, eksportować, sprawdzać pulpit nawigacyjny lub przeglądać wszystkie ustawienia. Po prostu sprawdź i kontynuuj.
Fantastyczna praca! Wykonałeś wszystkie niezbędne ustawienia sklepu WooCommerce. Możesz teraz dodawać do niego produkty.
Krok drugi: dodawanie produktów do sklepu WooCommerce
Dobrze, dobrze, dobrze. Teraz nadszedł czas, aby wypełnić swój internetowy sklep eCommerce usługami i produktami, które chcesz zapewnić użytkownikom do zakupu.
Pozwól nam przejść przez to krok po kroku, abyś niczego nie przegapił!
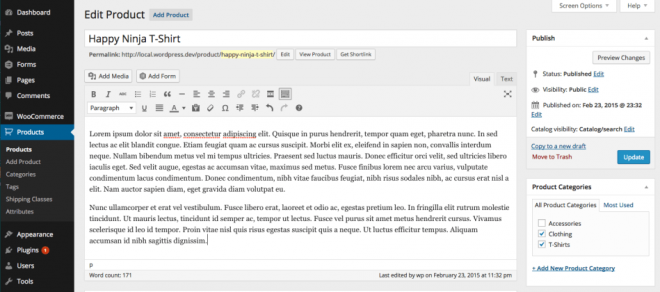
Wstawianie produktu
Korzystając z pulpitu nawigacyjnego WordPress, przejdź do Produkty → Dodaj nowy.
Tam zobaczysz, że możesz dodać informacje dotyczące towarów, które chcesz dodać do swojej witryny.
Tutaj możesz wstawić szczegóły produktu, takie jak nazwa produktu, typ, zdjęcie, etykieta, galeria, opis itp. Musisz umieścić wszystkie produkty, które chcesz na swojej stronie jeden po drugim.
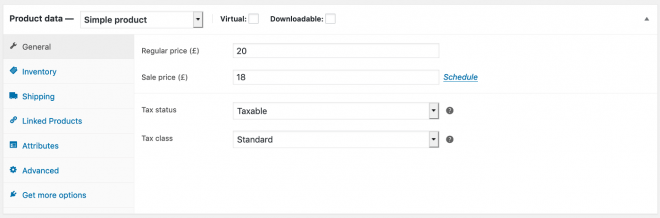
Konfigurowanie danych produktu
Pod głównym oknem edytora widoczny jest panel, w którym możesz umieścić dane swojego produktu. Uważne dostosowanie tych informacji jest obowiązkowe, ponieważ wpływa to na płynność Twojej witryny.
Najpierw wybierz typy danych dostępnych towarów z rozwijanego menu. Te typy mogą być:
- Proste produkty
- Zgrupowane produkty
- Produkty zewnętrzne/stowarzyszone
- Produkty zmienne
Ten wybór wpływa na opcje konfiguracji. Dlatego wybierz te dane na podstawie swojej siły roboczej, rodzaju działalności, grup produktów itp.
Gdy skończysz, możesz uzyskać dostęp do pozycji z „Wszystkie produkty”.
Sprawdzanie widoku front-end Twoich produktów
Teraz możesz zobaczyć front-end Twojego sklepu oraz sposób, w jaki prezentowane są Twoje usługi i produkty. Należy jednak mieć świadomość, że wiele z tego wyglądu zależy od wybrany motyw.
Krok trzeci: projektowanie za pomocą Elementora
Aby zaprojektować swój sklep internetowy za pomocą Elementora, musisz przejść do WordPress Dashboard → Wtyczki → Dodaj nowy, a następnie wyszukać „Elementor”, a następnie go zainstalować i aktywować.
Proces aktywacji jest taki sam, jak w przypadku WooCommerce.
Alternatywnie możliwe jest również ręczne pobranie Elementora i przesłanie jego pliku za pomocą opcji wtyczki Upload.
Teraz Elementor jest pod twoją kontrolą. Zacznij projektować swoje strony.
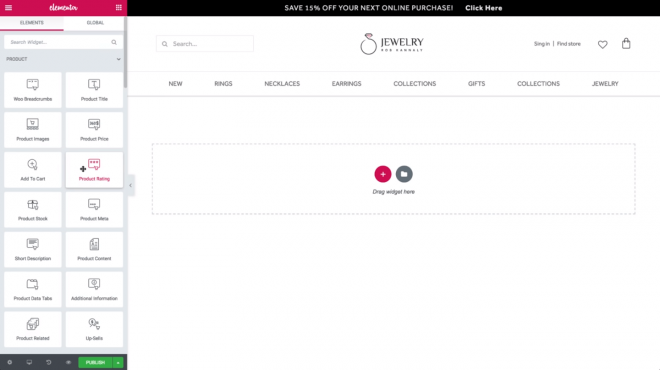
Tworzenie strony produktu za pomocą Elementora
Dynamiczne funkcje i widżety Elementora pozwalają dostosować każdy centymetr Twojego sklepu internetowego. Jeśli nie znasz Elementora, możesz również użyć tę instrukcję krok po kroku.
Teraz wspólnie opracujmy stronę przedmiotu, abyś mógł zobaczyć dokładną specyfikę takiego procesu.
Przejdź do Pulpit nawigacyjny WordPress → Strony → Dodaj nowy.
Następnie wprowadź nazwę strony i wybierz opcję Elementor Canvas z rozwijanego menu szablonu po prawej stronie.
Na koniec kliknij „Edytuj za pomocą Elementora” i zabierz się do projektowania za pomocą tego narzędzia do tworzenia WordPress.
Korzystanie z gotowego szablonu jest również opcją.
Aby rozszerzyć swoją bibliotekę szablonów, możesz również zainstalować dodatki innych firm.
Elementor zapewnia całkowicie bezpłatne podstawowe narzędzia umożliwiające zbudowanie profesjonalnego sklepu internetowego. Pomaga tworzyć różne rodzaje kategorii i określoną klasę dla każdego produktu.
Sfinalizuj projekt
Po zakończeniu wszystkich dostosowań należy opublikować stronę. Ale trzymaj się! Zanim to zrobisz, musisz ustawić określoną kategorię, w której będzie wyświetlana Twoja strona.
Cóż, korzystając z tego samego procesu, możesz również dostosować inne strony. Nic Cię tu nie ogranicza. Cokolwiek przyjdzie Ci do głowy, możesz zrobić i wyświetlić za pomocą różnych widżetów z lewego panelu edytora.
Szereg niezbędnych stron i funkcji dla Twojej witryny e-commerce
Kluczem do sklepu internetowego jest utrzymanie zaangażowania klientów na tyle, aby korzystali z Twojej witryny przez długi czas. W przeciwnym razie idą do centrum handlowego i kupują wszystko, czego potrzebują.
Aby osiągnąć taki status, Twoja witryna musi mieć uporządkowany układ.
Istotne jest, aby odwiedzający bez trudu odnaleźli swoje potrzeby. Twój sklep internetowy powinien być tak łatwo dostępny, aby użytkownicy mogli szybko i łatwo dotrzeć do pożądanych usług i produktów. Teraz, gdy jesteś właścicielem sklepu internetowego, powinieneś wiedzieć, jakich stron wymaga Twoja witryna. Zróbmy sobie wycieczkę!
- Strona główna: W rzeczywistości jest to witryna Twojego sklepu. To najważniejsza atrakcja przyciągająca wzrok widzów. Daje odwiedzającym ogólny obraz Twojej firmy.
- Produkt Page: ta strona służy do wyświetlania informacji o konkretnym produkcie wraz z przyciskiem „dodaj do koszyka”. Masz również możliwość zasugerowania podobnych lub innych odpowiednich produktów na tej stronie.
- Strona kategorii: W rzeczywistości jest to widok listy Twoich produktów.
- Przegląd kategorii: na tej stronie możesz wyświetlić wszystkie kategorie i podkategorie. Pozwala odwiedzającym zobaczyć, co próbujesz sprzedać i natychmiast sprawdzić, czego potrzebują. Możliwe jest również pominięcie tej części, jeśli Twój sklep zawiera tylko jedną grupę produktów.
- Szukaj: Zapewnienie opcji wyszukiwania jest koniecznością dla sklepu internetowego.
- Strona logowania/utwórz konto: to fantastyczna okazja, aby uzyskać informacje o odwiedzających. Możesz go później wykorzystać do oferowania promocji i rabatów.
- Kasa gości: jeśli dedykujesz stronę użytkownikom-gościom, którzy nie chcą dzielić się z Tobą swoimi informacjami, w rzeczywistości ich szanujesz.
- Mój zakup: historia zakupów pomaga Twoim klientom przeglądać ich poprzednie zamówienia z Twojego sklepu.
- Koszyk: Tutaj cyfrowi kupujący mogą zobaczyć, co dodali do swojego koszyka, wraz z całkowitą ceną, opłatą za wysyłkę, polem na kupony itp.
- Zwrot: Jeśli dajesz swoim klientom szansę zwrotu/wymiany tego, co kupili na określonych warunkach, dajesz im doskonałą pewność, że będą robić zakupy w Twojej witrynie.
- Lokalizacja: Niektórzy klienci mogą sprawdzić adres Twojego sklepu. Pamiętaj, aby przekazać im te informacje.
- Czat na żywo: Eksperymenty pokazują, że duża liczba klientów preferuje interakcje międzyludzkie. Dodaj więc opcję czatu na żywo do swojego sklepu.
- Recenzje: Ten jest kluczowy! Pozwól swoim klientom dzielić się własnymi punktami widzenia, wymaganiami, pytaniami i doświadczeniami zakupowymi w Twojej własnej witrynie e-commerce. Pozytywne opinie pełnią rolę doskonałego czynnika wpływającego na przyszłych klientów.
Nie traktuj wyżej wymienionych stron jako sztywnych. Możesz je odjąć lub dodać w dowolny preferowany sposób w oparciu o produkty, które dostarczasz.
Podsumowując, nie zapominaj, że przeskakiwanie przez Internet nie jest już tylko luksusem.
Ogromna liczba osób angażuje się w firmy internetowe, aby oferować swoje usługi lub produkty. Aby wyróżnić się z publiczności, potrzebujesz odpowiedniego planu i programu dla małych przedsiębiorstw. Daje możliwość przyciągnięcia idealnej publiczności do własnej marki.
Polecamy Wiadomości

Najlepsze wtyczki marek WooCommerce w 2024 r
30 kwietnia 2024 r.

7 sposobów zarabiania pieniędzy w Internecie dla początkujących
29 kwietnia 2024 r.

Jak naprawić błąd ustanawiający połączenie z bazą danych w WordPress
29 kwietnia 2024 r.
Zdecydowałem się na Twój motyw Deep i stało się super. Dziękuję Webnusie.
Wow, fajny artykuł! Naprawdę przydatne wskazówki. Wiele osób uważa, że korzystanie z kreatora stron internetowych jest jedną z najlepszych opcji na tani start, ale Twoja rada jest o wiele bardziej przydatna. Zwłaszcza jeśli chodzi o design i wszystko inne. Kiedyś pracowałem z ramotion Więc wiem o czym mówię.
Świetny artykuł. Nie można napisać o wiele lepiej! Woocommerce jest najpopularniejszym na świecie rozwiązaniem eCommerce typu open source. Jako projektant stron internetowych w Dubaju dokładnie bada wszystkie elementy sklepu z wirtualną rzeczywistością, aby zagwarantować wydajność i perfekcję.





Po niestrudzonej pracy dla profesjonalisty piszę moją firmę papierniczą, planowałem założyć własną małą firmę eCommerce. Mam problem z konfiguracją mojego sklepu WooCommerce, ten blog naprawdę zawęża to do tego, jak możesz skonfigurować swój sklep WooCoomerce w zaledwie kilku prostych krokach. Naprawdę pomocny i wnikliwy!
Cieszymy się, że ten blog przyszedł Ci z pomocą. Sugeruję, abyś napisał dla nas recenzję na webnus.net i podzielił się z nami swoją opinią.